Na tej stronie znajdziesz instrukcje tworzenia dodatku Google Workspace, który umożliwia użytkownikom Dokumentów, Arkuszy i Prezentacji Google wyświetlanie podglądu linków z usługi innej firmy.
Dodatek Google Workspace może wykrywać linki do Twojej usługi i prosić użytkowników o ich wyświetlenie. Możesz skonfigurować dodatek, aby wyświetlać podgląd wielu wzorców adresów URL, takich jak linki do zgłoszeń pomocy, kontaktów do potencjalnych klientów i profili pracowników.
Jak użytkownicy wyświetlają podgląd linków
Aby wyświetlić podgląd linków, użytkownicy muszą wchodzić w interakcję z elementami inteligentnymi i kartami.

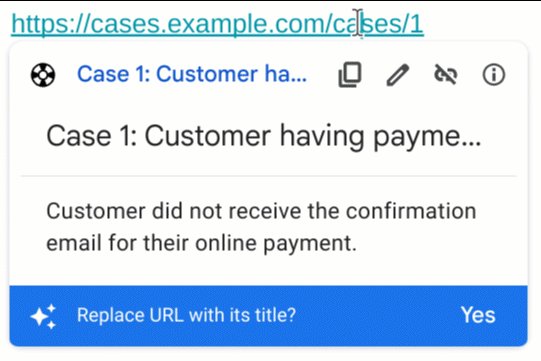
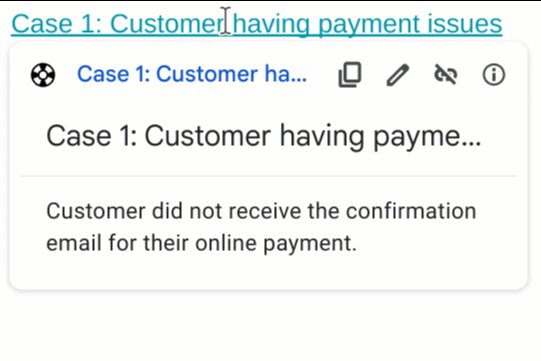
Gdy użytkownicy wpisują lub wklejają adres URL w dokumencie lub arkuszu kalkulacyjnym, Dokumenty lub Arkusze Google wyświetlają prompt z prośbą o zastąpienie linku elementem inteligentnym. Element inteligentny wyświetla ikonę oraz krótki tytuł lub opis treści linku. Gdy użytkownik najedzie na element, zobaczy interfejs karty z podglądem dodatkowych informacji o pliku lub linku.
Ten film pokazuje, jak użytkownik przekonwertowuje link na element inteligentny i wyświetla podgląd karty:
Jak użytkownicy wyświetlają podgląd linków w Prezentacjach
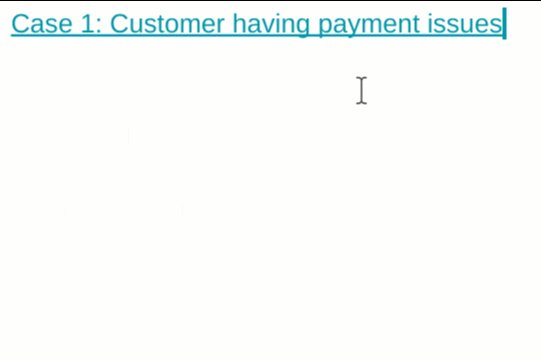
Elementy inteligentne innych firm nie są obsługiwane w przypadku podglądów linków w Prezentacjach. Gdy użytkownicy wpisują lub wklejają adres URL w prezentacji, Slides wyświetla prompt z prośbą o zastąpienie linku jego tytułem jako tekstem połączonym zamiast elementem. Gdy użytkownik najedzie kursorem na tytuł linku, zobaczy interfejs karty z podglądem informacji o linku.
Na poniższym obrazku widać, jak link jest wyświetlany w Prezentacjach:

Wymagania wstępne
Google Apps Script
- Konto Google Workspace.
- dodatkiem do Google Workspace; Aby utworzyć dodatek, skorzystaj z krótkiego wprowadzenia.
Node.js
- Konto Google Workspace.
- dodatkiem do Google Workspace; Aby utworzyć dodatek, skorzystaj z krótkiego wprowadzenia.
Python
- Konto Google Workspace.
- dodatkiem do Google Workspace; Aby utworzyć wtyczkę, skorzystaj z krótkiego przewodnika.
Java
- Konto Google Workspace.
- dodatkiem do Google Workspace; Aby utworzyć dodatek, skorzystaj z krótkiego przewodnika.
Opcjonalnie: skonfiguruj uwierzytelnianie w usłudze zewnętrznej
Jeśli dodatek łączy się z usługą, która wymaga autoryzacji, użytkownicy muszą się zalogować w tej usłudze, aby wyświetlić podgląd linków. Oznacza to, że gdy użytkownicy wklejają link z Twojej usługi do pliku Dokumentów, Arkuszy lub Prezentacji po raz pierwszy, Twój dodatek musi wywołać proces autoryzacji.
Aby skonfigurować usługę OAuth lub niestandardowe prompty autoryzacji, przeczytaj artykuł Łączenie wtyczki z usługą innej firmy.
Konfigurowanie podglądów linków dla dodatku
Z tej sekcji dowiesz się, jak skonfigurować podgląd linków dla swojego dodatku. Obejmuje ona te kroki:
- Skonfiguruj podglądy linków w pliku manifestu dodatku.
- Utwórz interfejs elementu inteligentnego i karty dla swoich linków.
Konfigurowanie podglądów linków
Aby skonfigurować podgląd linku, w pliku manifestu dodatku określ te sekcje i pola:
- W sekcji
addOnsdodaj poledocs, aby rozszerzyć uprawnienia dostępu do Dokumentów, polesheets, aby rozszerzyć uprawnienia dostępu do Arkuszy, oraz poleslides, aby rozszerzyć uprawnienia dostępu do Prezentacji. W każdym polu zastosuj funkcję
linkPreviewTriggers, która zawiera funkcjęrunFunction(definicję tej funkcji znajdziesz w sekcji Tworzenie elementu inteligentnego i karty).Aby dowiedzieć się, które pola możesz określić w wyzwalaczu
linkPreviewTriggers, zapoznaj się z dokumentacją referencyjną dotyczącą pliku manifestu Apps Script lub zasobów wdrożenia dla innych środowisk wykonawczych.W polu
oauthScopesdodaj zakreshttps://www.googleapis.com/auth/workspace.linkpreview, aby użytkownicy mogli zezwolić dodatkowi na wyświetlanie podglądu linków w ich imieniu.
Przykładowo zobacz sekcje oauthScopes i addons w tym pliku manifestu, który konfiguruje podglądy linków dla usługi zgłoszeń do zespołu pomocy.
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
W tym przykładzie podgląd dodatku Google Workspace zawiera linki do zgłoszeń do pomocy technicznej firmy. Wtyczka określa 3 wzorce adresów URL, które mają być wyświetlane w podglądzie. Gdy link pasuje do jednego ze wzorów adresów URL, funkcja wywołania caseLinkPreview tworzy i wyświetla kartę oraz element inteligentny w Dokumentach, Arkuszach lub Prezentacjach i zastępuje adres URL tytułem linku.
Tworzenie elementu inteligentnego i karty
Aby zwrócić element inteligentny i kartę dla linku, musisz zaimplementować wszystkie funkcje określone w obiekcie linkPreviewTriggers.
Gdy użytkownik kliknie link pasujący do określonego wzorca adresu URL, zostanie wywołany element wyzwalający linkPreviewTriggers, a jego funkcja wywołania zwrotnego przekaże obiekt zdarzenia EDITOR_NAME.matchedUrl.url jako argument. Za pomocą ładunku tego obiektu zdarzenia możesz tworzyć elementy inteligentnego elementu graficznego i karty dla podglądu linku.
Jeśli np. użytkownik wyświetli podgląd linku https://www.example.com/cases/123456w Dokumentach, zwrócony zostanie ten ładunek zdarzenia:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
Aby utworzyć interfejs karty, użyj widżetów do wyświetlania informacji o linku. Możesz też tworzyć działania, które umożliwiają użytkownikom otwieranie linku lub modyfikowanie jego zawartości. Listę dostępnych widżetów i działań znajdziesz w artykule Obsługiwane komponenty w kartach podglądu.
Aby utworzyć element inteligentny i kartę podglądu linku:
- Wprowadź funkcję określoną w sekcji
linkPreviewTriggersw pliku manifestu dodatku:- Funkcja musi przyjmować jako argument obiekt zdarzenia zawierający parametr
EDITOR_NAME.matchedUrl.urli zwracać pojedynczy obiektCard. - Jeśli usługa wymaga autoryzacji, funkcja musi też wywoływać przepływ autoryzacji.
- Funkcja musi przyjmować jako argument obiekt zdarzenia zawierający parametr
- W przypadku każdej karty podglądu zaimplementuj funkcje wywołania zwrotnego, które zapewniają interaktywność widżetu w interfejsie. Jeśli na przykład dodasz przycisk „Wyświetl link”, możesz utworzyć działanie, które określa funkcję wywołania zwrotnego służącą do otwierania linku w nowym oknie. Więcej informacji o interakcjach z widżetami znajdziesz w sekcji Działania dotyczące dodatków.
Poniższy kod tworzy funkcję wywołania zwrotnego caseLinkPreview dla Dokumentów:
Google Apps Script
Node.js
Python
Java
Obsługiwane komponenty do tworzenia kart podglądu
Dodatki Google Workspace obsługują te widżety i działania dotyczące kart z podglądem linków:
Google Apps Script
| Pole Usługa karty | Typ |
|---|---|
TextParagraph |
Widżet |
DecoratedText |
Widżet |
Image |
Widżet |
IconImage |
Widżet |
ButtonSet |
Widżet |
TextButton |
Widżet |
ImageButton |
Widżet |
Grid |
Widżet |
Divider |
Widżet |
OpenLink |
Działanie |
Navigation |
Działanie Obsługiwana jest tylko metoda updateCard. |
JSON
Pole Karta (google.apps.card.v1) |
Typ |
|---|---|
TextParagraph |
Widżet |
DecoratedText |
Widżet |
Image |
Widżet |
Icon |
Widżet |
ButtonList |
Widżet |
Button |
Widżet |
Grid |
Widżet |
Divider |
Widżet |
OpenLink |
Działanie |
Navigation |
Działanie Obsługiwana jest tylko metoda updateCard. |
Pełny przykład: dodatek do zgłoszenia do zespołu pomocy
W tym przykładzie pokazano dodatek Google Workspace, który wyświetla podgląd linków do zgłoszeń do zespołu pomocy firmy w Dokumentach Google.
Przykład wykonuje te czynności:
- Podgląd linków do zgłoszeń do zespołu pomocy, takich jak
https://www.example.com/support/cases/1234. Element inteligentny wyświetla ikonę pomocy, a karta podglądu zawiera identyfikator zgłoszenia i opis. - Jeśli język użytkownika to hiszpański, inteligentny element lokalizuje
labelTextna hiszpański.
Plik manifestu
Google Apps Script
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
Kod
Google Apps Script
Node.js
Python
Java
Przydatne materiały
- Linki do podglądu w Książkach Google z elementami inteligentnymi
- Testowanie dodatku
- plik manifestu Dokumentów Google
- Interfejsy kart podglądu linków