Como desenvolvedor de complementos do Google Workspace, talvez você precise depurar o código para testar mudanças ou solucionar problemas complexos. A depuração de complementos do Google Workspace pode ser feita de várias formas, dependendo da arquitetura do seu app, da função dele, da forma como o app é implantado e das suas preferências.
Esta página explica como depurar um complemento HTTP do Google Workspace usando ngrok,
uma plataforma de entrada unificada que pode ser usada para testar ambientes de desenvolvimento
local. Neste guia, você vai testar as mudanças no código em um ambiente local e
resolver problemas em um ambiente remoto.
Depurar no ambiente de desenvolvimento local
Nesta seção, você interage com o complemento do Google Workspace que é executado no seu ambiente local.

Pré-requisitos
Node.js
- As versões mais recentes de
nodeenpminstaladas no seu ambiente local. A versão mais recente do
nodemoninstalada no seu ambiente local. Ele é usado para recarga automática:npm install -g nodemonUm projeto do Google Cloud. Siga as seções Pré-requisitos e Configurar o ambiente do Guia de início rápido.
O código do complemento do Google Workspace para depurar no ambiente local. Usamos os recursos de link de visualização do exemplo de código
3p-resourcesdo repositório do GitHubgoogleworkspace/add-ons-samplesneste guia para fins de ilustração.Um ambiente de desenvolvimento integrado configurado no ambiente local que pode depurar. Usamos o
Visual Studio CodeIDE e os recursos de depuração padrão dele neste guia para fins de ilustração.Uma conta do
ngrok.Ter a versão mais recente do
gcloudinstalada e inicializada no ambiente local.
Python
- A versão mais recente do
python3instalada no ambiente local. - Ter a versão mais recente do
pipe dovirtualenvinstalada no ambiente local. Eles são usados para gerenciar pacotes e ambientes virtuais do Python, respectivamente. - Um projeto do Google Cloud. Siga as seções Pré-requisitos e Configurar o ambiente do Guia de início rápido.
- O código do complemento do Google Workspace para depurar no ambiente local. Usamos os recursos de link de visualização do exemplo de código
3p-resourcesdo repositório do GitHubgoogleworkspace/add-ons-samplesneste guia para fins de ilustração. - Um ambiente de desenvolvimento integrado configurado no ambiente local que pode depurar. Usamos o
Visual Studio CodeIDE e os recursos de depuração padrão dele neste guia para fins de ilustração. - Uma conta do
ngrok. - Ter a versão mais recente do
gcloudinstalada e inicializada no ambiente local.
Java
- A versão estável mais recente do
Java SE 11's JDKinstalada no seu ambiente local. - A versão mais recente do
Apache Maveninstalada no ambiente local. Ele é usado para gerenciar projetos Java. - Um projeto do Google Cloud. Siga as seções Pré-requisitos e Configurar o ambiente do Guia de início rápido.
- O código do complemento do Google Workspace para depurar no ambiente local. Usamos os recursos de link de visualização do exemplo de código
3p-resourcesdo repositório do GitHubgoogleworkspace/add-ons-samplesneste guia para fins de ilustração. - Um ambiente de desenvolvimento integrado configurado no ambiente local que pode depurar. Usamos o
Visual Studio CodeIDE e os recursos de depuração padrão dele neste guia para fins de ilustração. - Uma conta do
ngrok. - Ter a versão mais recente do
gcloudinstalada e inicializada no ambiente local.
Disponibilizar o serviço localhost publicamente
É necessário conectar seu ambiente local à Internet para que o complemento do Google Workspace possa acessá-lo. O aplicativo ngrok é usado para redirecionar solicitações HTTP feitas para um URL público ao seu ambiente local.
- Em um navegador no seu ambiente local, faça login na sua conta do
ngrok. - Instale o aplicativo e configure o
authtokenno ambiente local. - Crie um domínio estático na sua
conta
ngrok, que é referenciada comoNGROK_STATIC_DOMAINnas instruções deste guia.
Criar e instalar a implantação do complemento
Configure o complemento do Google Workspace para enviar todas as solicitações HTTP ao seu domínio estático. O arquivo de implantação vai ficar assim:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }Substitua
NGROK_STATIC_DOMAINpelo domínio estático na sua contangrok.Defina o projeto do Google Cloud a ser usado:
gcloud config set project PROJECT_IDConsiga novas credenciais de usuário que serão usadas no Application Default Credentials:
gcloud auth application-default loginSubstitua
PROJECT_IDpelo ID do projeto do Google Cloud do app.Crie a implantação:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHSubstitua
DEPLOYMENT_FILE_PATHpelo caminho do arquivo de implantação.Instale a implantação:
gcloud workspace-add-ons deployments install manageSupportCasesFigura 2. O complemento do Google Workspace envia todas as solicitações HTTP para o domínio estático. O serviço público "ngrok" funciona como uma ponte entre o complemento do Google Workspace e o código do aplicativo que é executado localmente.
Testar o complemento do Google Workspace
É possível implantar, testar, depurar e recarregar automaticamente o complemento do Google Workspace localmente.
Node.js
No ambiente de desenvolvimento integrado
Visual Studio Codeinstalado no ambiente local, faça o seguinte:- Em uma nova janela, abra a pasta
add-ons-samples/node/3p-resources. Configure o aplicativo para execução local e depuração de recarga automática adicionando uma dependência e dois scripts no arquivo
package.json:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }No diretório raiz, instale o aplicativo:
npm installCrie e configure uma inicialização chamada
Debug Watchque aciona o scriptdebug-watchcriando o arquivo.vscode/launch.jsonno diretório raiz:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Adicione um ponto de interrupção que pausa o processamento da solicitação HTTP no arquivo
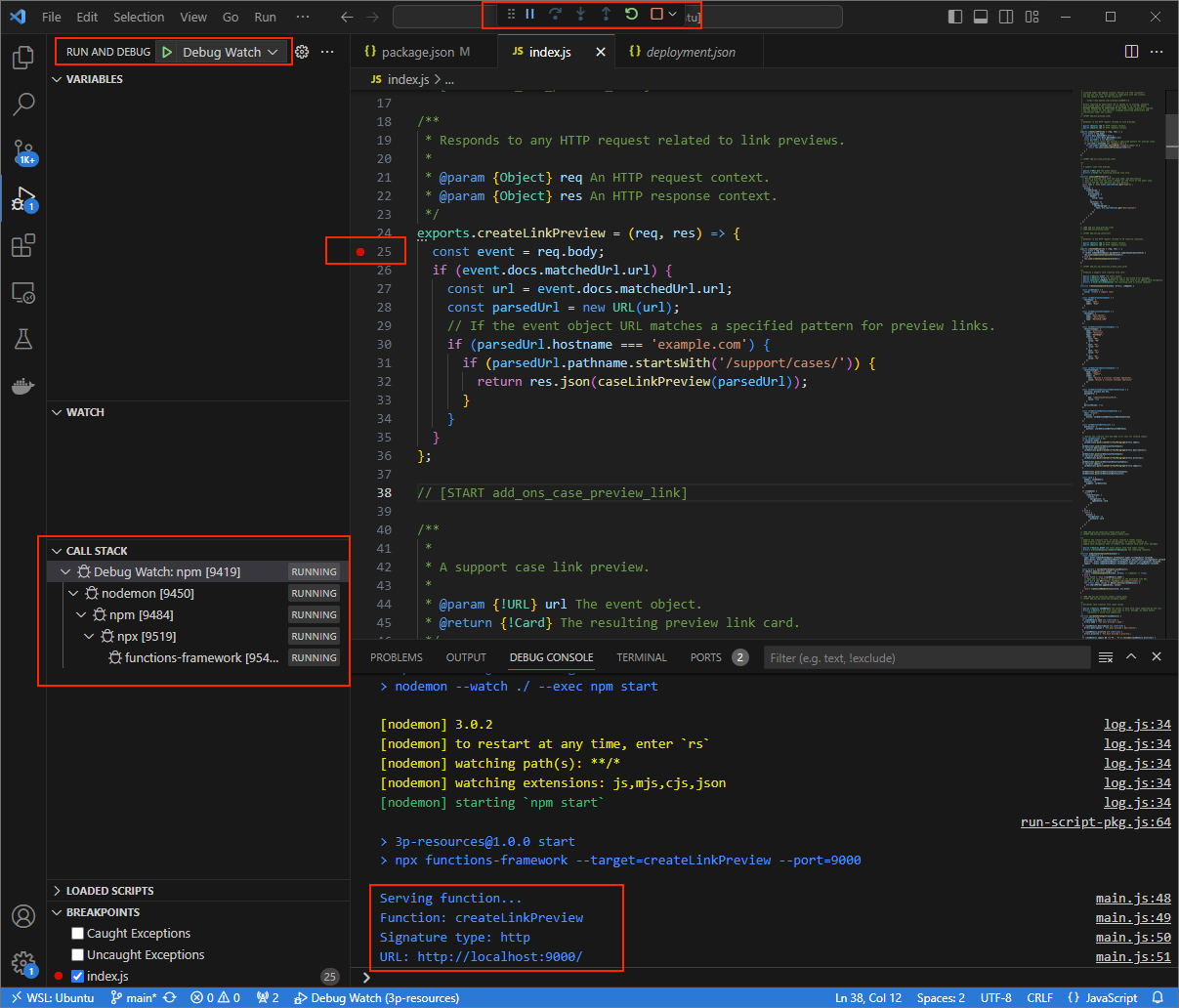
index.jse inicie a execução e depuração com a configuraçãoDebug Watchadicionada antes. O aplicativo agora está em execução e detectando solicitações HTTP na porta9000.
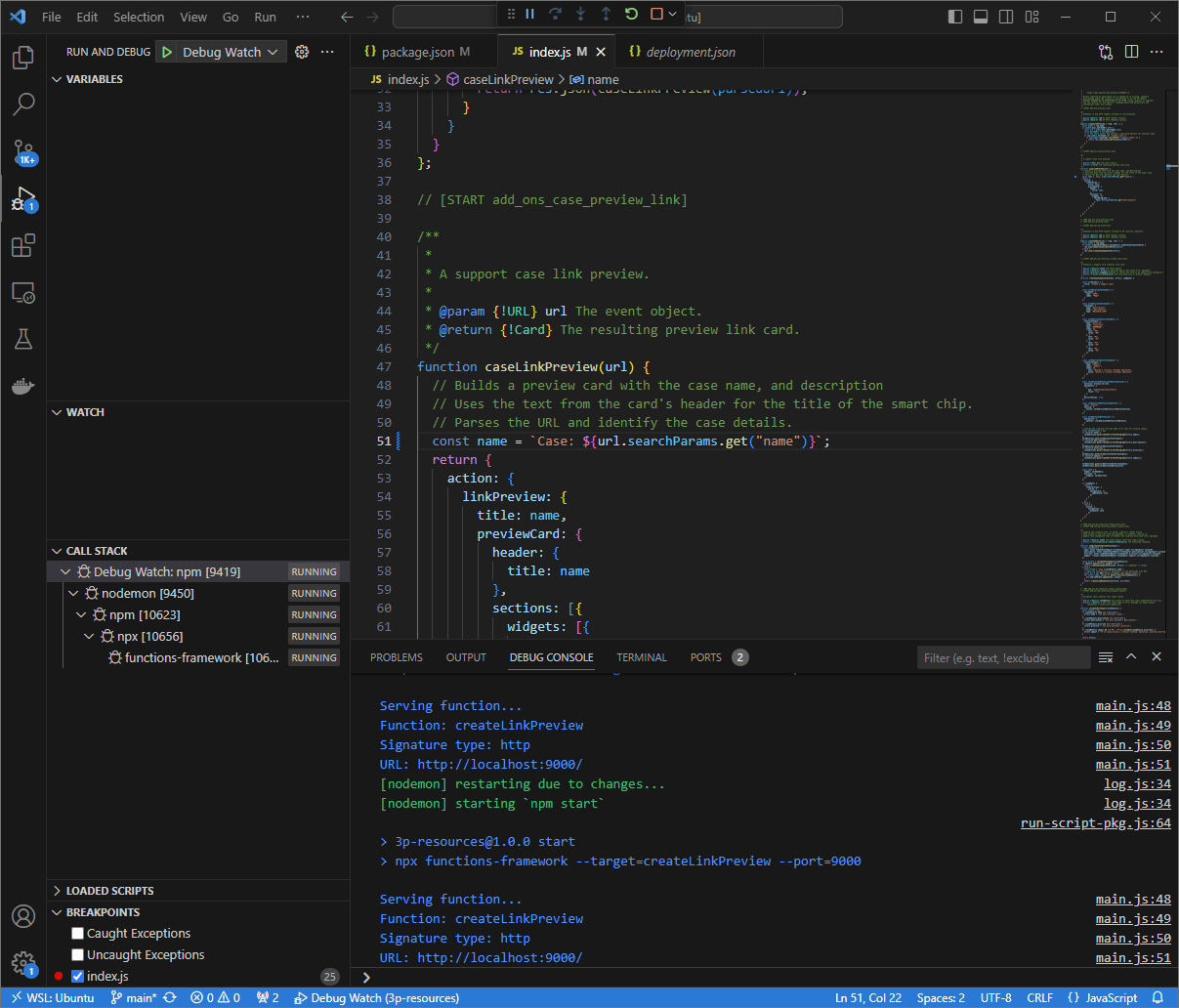
Figura 3. O aplicativo está em execução e detectando solicitações HTTP na porta 9000.
- Em uma nova janela, abra a pasta
Inicie o aplicativo
ngrokno seu ambiente local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Substitua
NGROK_STATIC_DOMAINpelo domínio estático na sua contangrok. Agora, todas as solicitações são redirecionadas para o ambiente local e a porta usada pelo aplicativo.
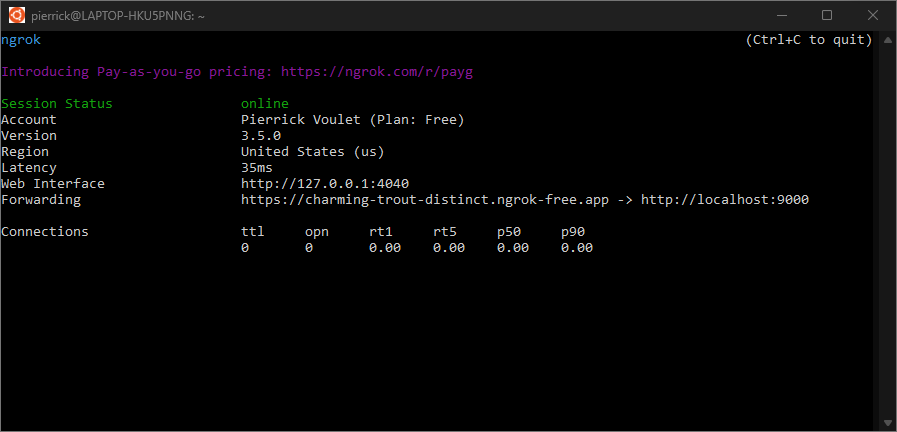
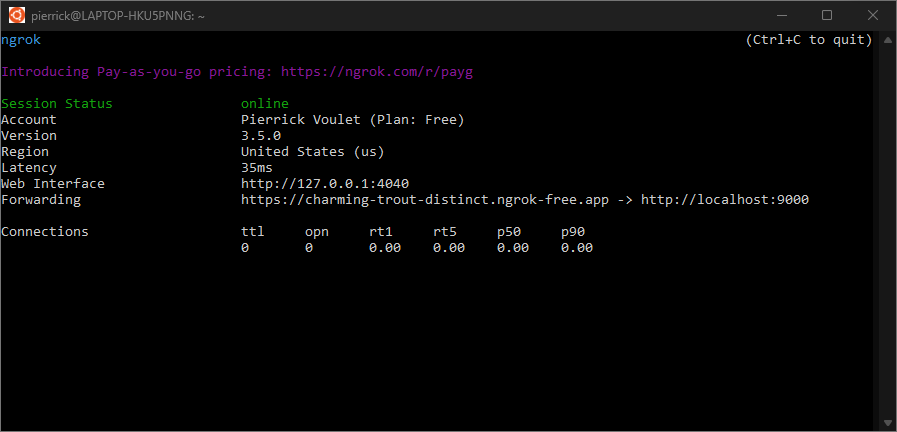
Figura 4. O terminal com o servidor ngrokem execução e redirecionamento.Uma interface da Web também é iniciada no host local pelo aplicativo
ngrok. É possível monitorar todas as atividades abrindo-as em um navegador.
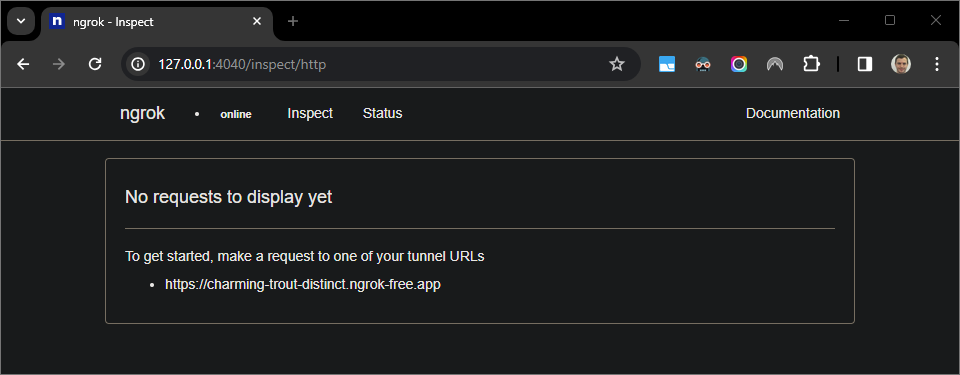
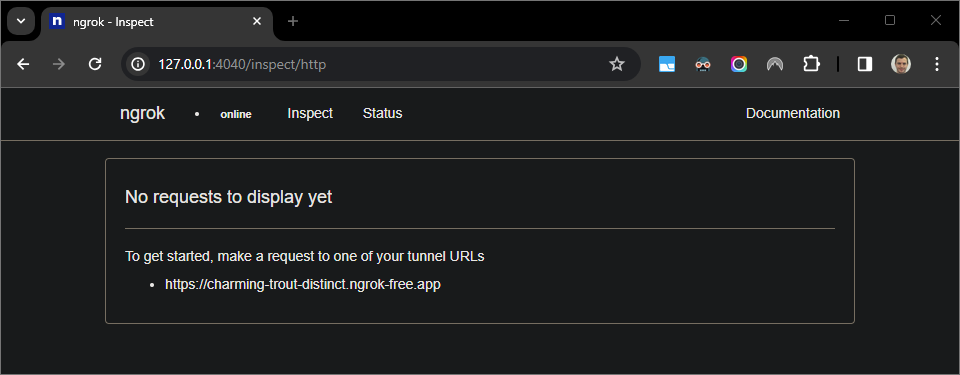
Figura 5. A interface da Web hospedada pelo aplicativo ngroknão mostra solicitações HTTP.Teste seu complemento do Google Workspace com uma prévia do URL de um caso em um novo documento do Google com uma conta de teste:
Crie um documento Google.
Digite o seguinte link e pressione
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Clique no link.
No
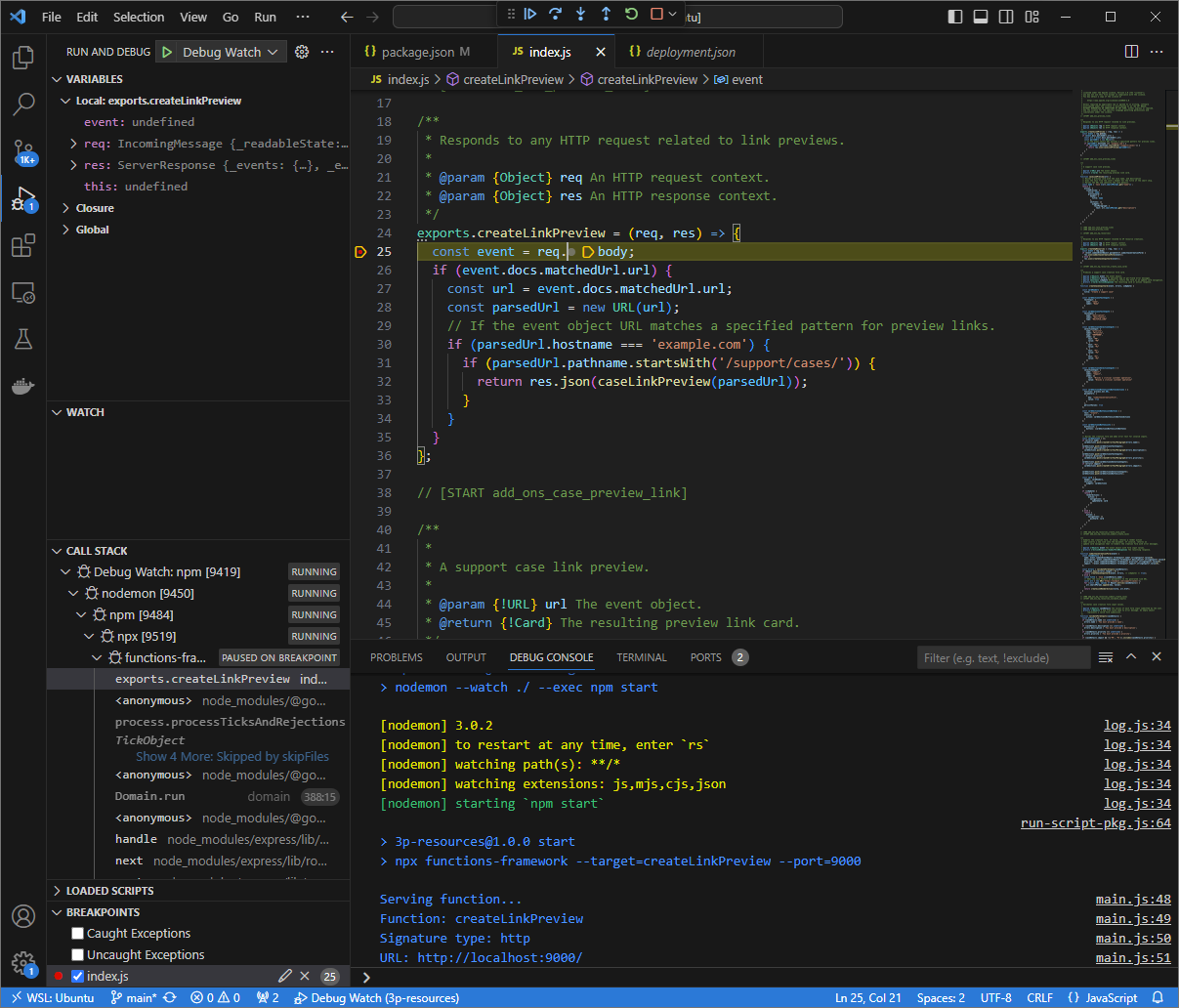
Visual Studio Codeno seu ambiente local, é possível ver que a execução é pausada no ponto de interrupção definido.
Figura 6. A execução é pausada no ponto de interrupção definido. Quando você retoma a execução do depurador
Visual Studio Codeantes que os complementos do Google Workspace expirem, o complemento mostra a visualização do link no Google Docs do cache.É possível verificar os registros de solicitação e resposta HTTP na interface da Web hospedada pelo aplicativo
ngrokno seu ambiente local.
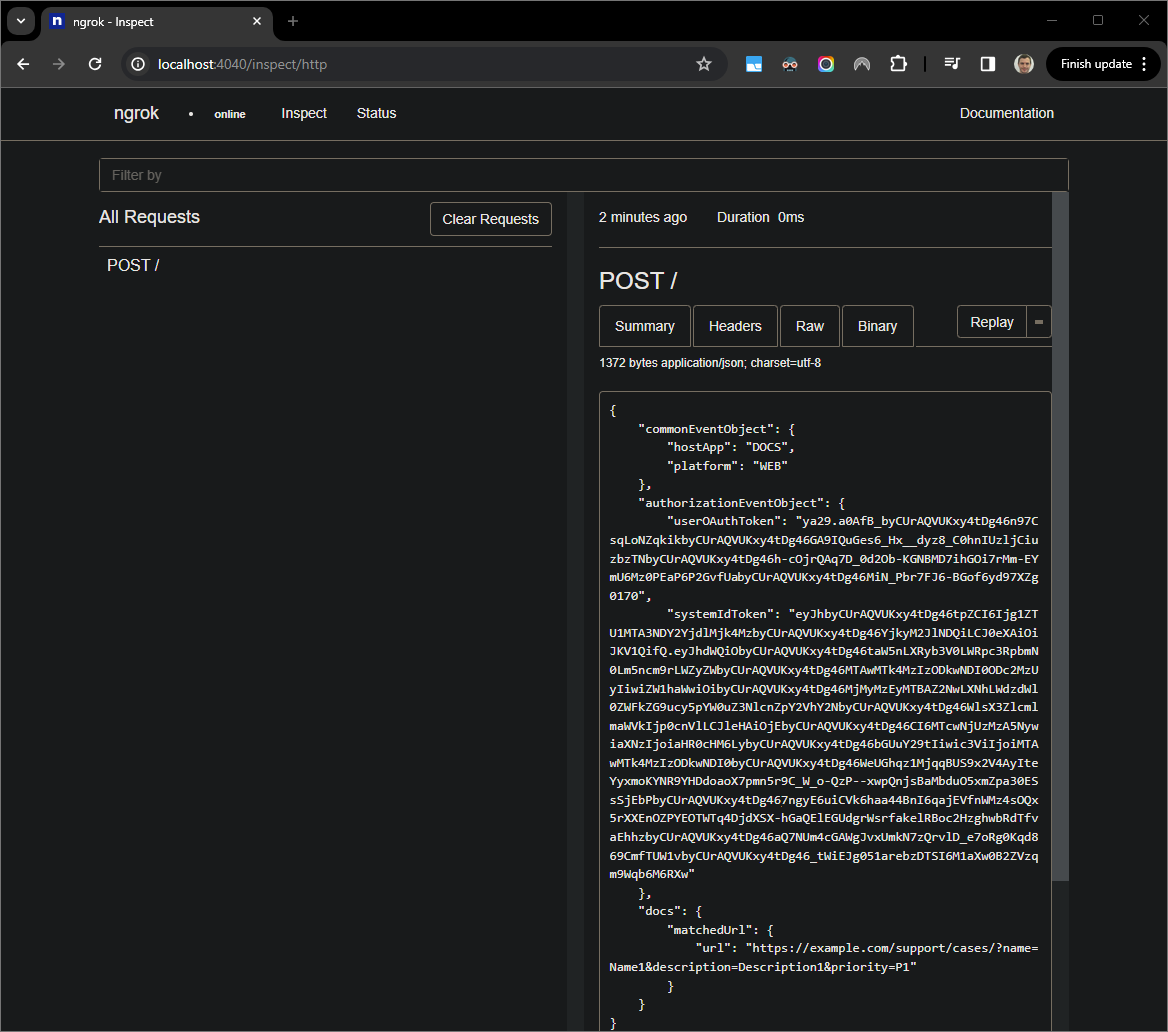
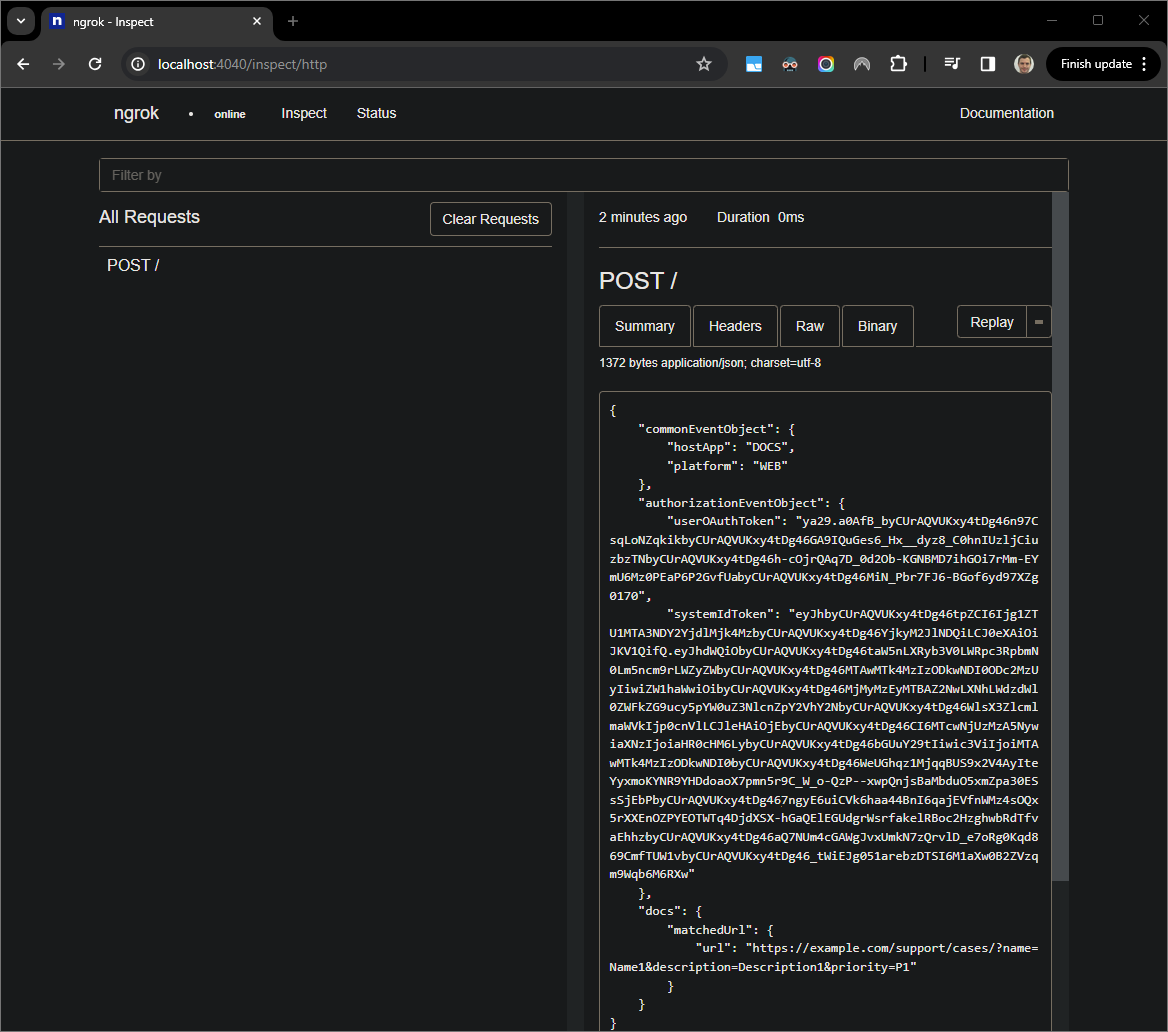
Figura 7. A solicitação HTTP da interface da Web hospedada pelo aplicativo ngrok.Para mudar o comportamento do aplicativo, substitua
CaseporCase:na linha51doindex.js. Quando você salva o arquivo, onodemonrecarrega automaticamente o aplicativo com o código-fonte atualizado, e oVisual Studio Codepermanece no modo de depuração.
Figura 8. O aplicativo está em execução e detectando solicitações HTTP na porta 9000com a mudança de código carregada.Dessa vez, em vez de clicar no link e esperar alguns segundos em um novo documento do Google, selecione a última solicitação HTTP registrada na interface da Web hospedada pelo aplicativo
ngrokno seu ambiente local e clique emReplay. Assim como da última vez, seu complemento do Google Workspace não responde porque está sendo depurado.Quando você retoma a execução do depurador
Visual Studio Code, é possível conferir na interface da Web hospedada pelo aplicativongrokno seu ambiente local que o aplicativo gera uma resposta com a versão atualizada do card de visualização.
Python
No ambiente de desenvolvimento integrado
Visual Studio Codeinstalado no ambiente local, faça o seguinte:- Em uma nova janela, abra a pasta
add-ons-samples/python/3p-resources/create_link_preview. Crie e ative um ambiente virtual para Python
env:virtualenv envsource env/bin/activateInstale todas as dependências do projeto usando
pipno ambiente virtual:pip install -r requirements.txtCrie o arquivo
.vscode/launch.jsonno diretório raiz e configure uma inicialização com o nomeDebug Watchque aciona o aplicativo do módulofunctions-frameworkna porta9000no modo de depuração no ambiente virtualenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }Adicione um ponto de interrupção que pausa o processamento da solicitação HTTP no arquivo
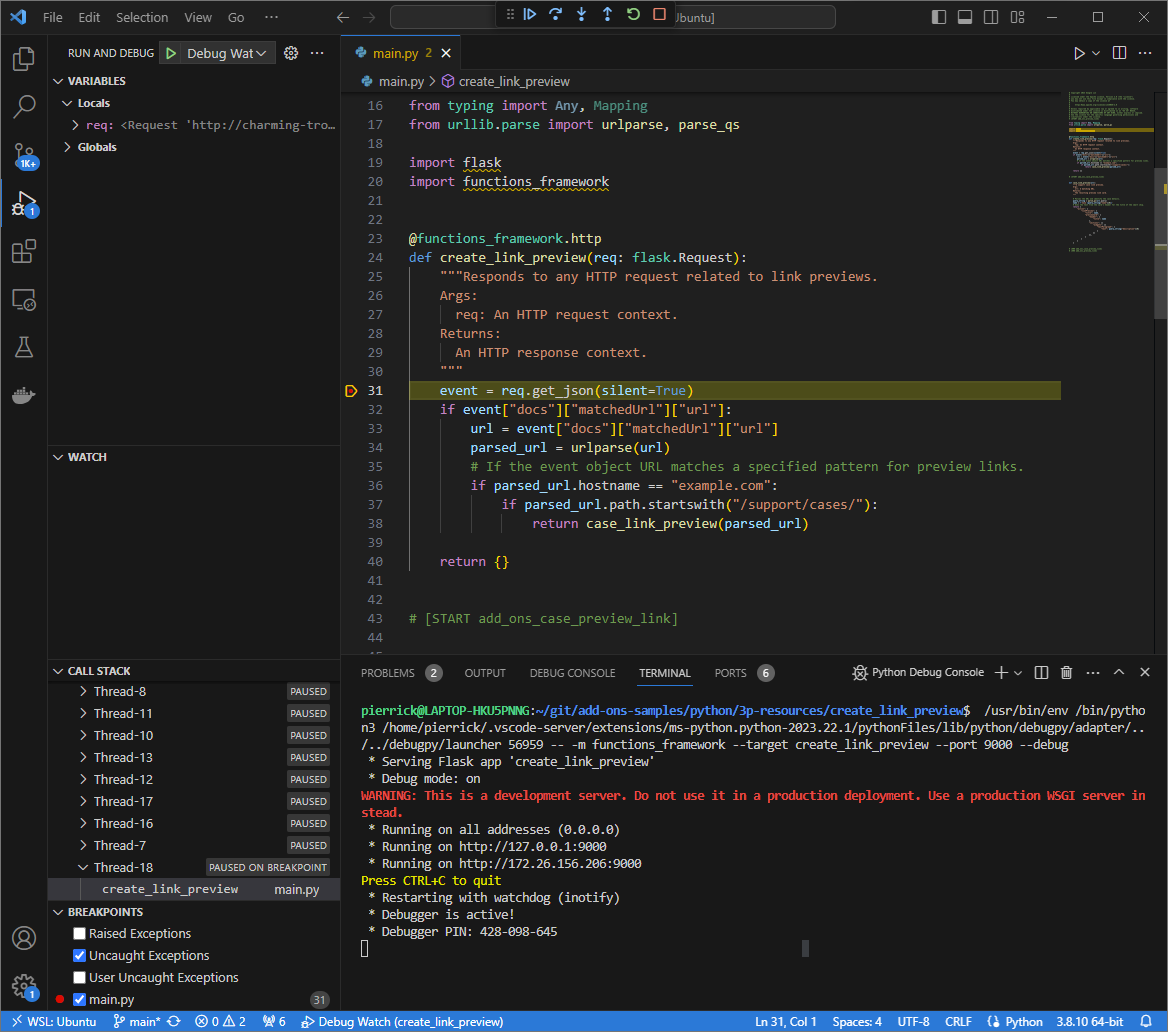
main.pye inicie a execução e depuração com a configuraçãoDebug Watchadicionada antes. O aplicativo agora está em execução e detectando solicitações HTTP na porta9000.
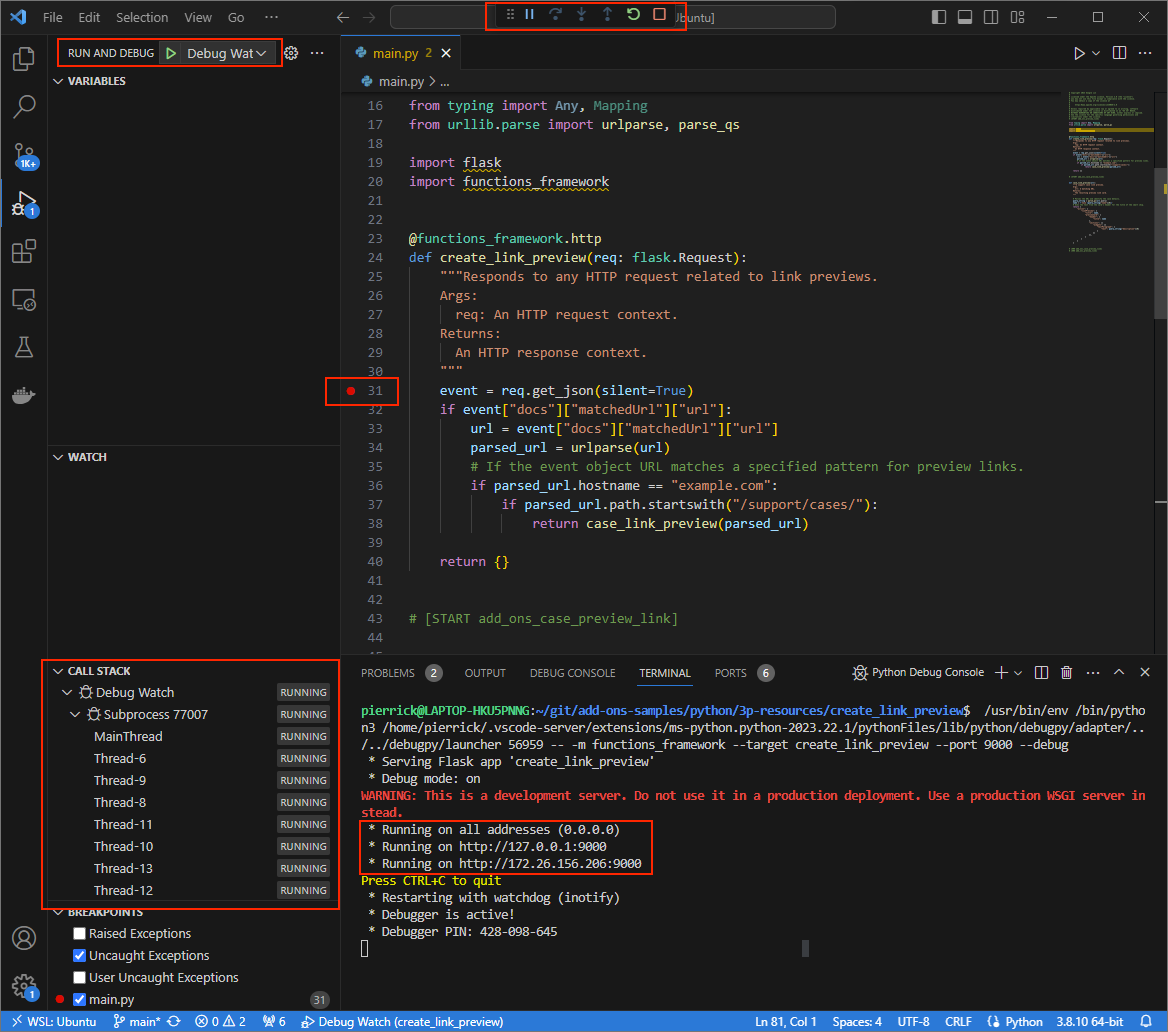
Figura 3. O aplicativo está em execução e detectando solicitações HTTP na porta 9000.
- Em uma nova janela, abra a pasta
Inicie o aplicativo
ngrokno seu ambiente local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Substitua
NGROK_STATIC_DOMAINpelo domínio estático na sua contangrok. Agora, todas as solicitações são redirecionadas para o ambiente local e a porta usada pelo aplicativo.
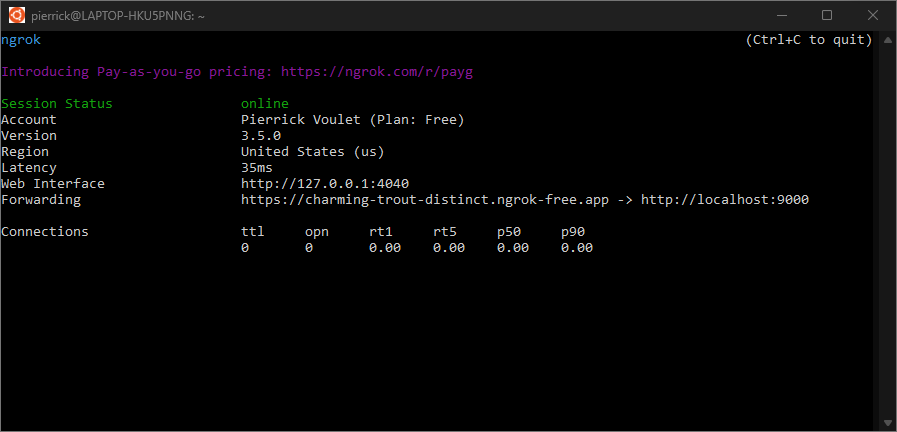
Figura 4. O terminal com o servidor ngrokem execução e redirecionamento.Uma interface da Web também é iniciada no host local pelo aplicativo
ngrok. É possível monitorar todas as atividades abrindo-o em um navegador.
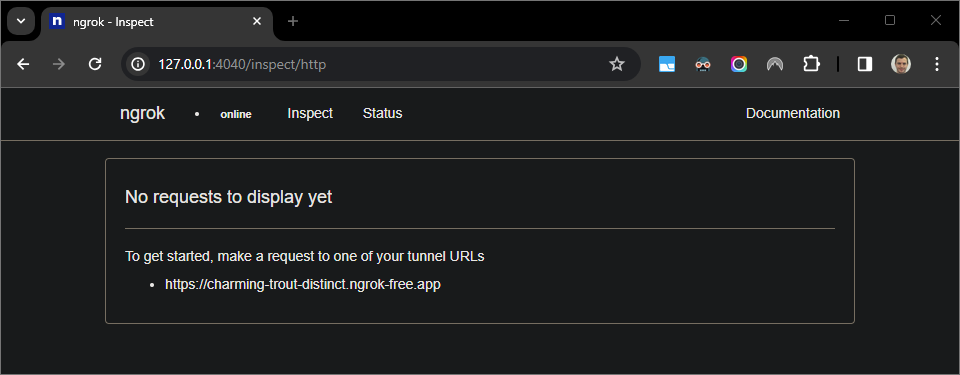
Figura 5. A interface da Web hospedada pelo aplicativo ngroknão mostra solicitações HTTP.Teste seu complemento do Google Workspace com uma prévia do URL de um caso em um novo documento do Google com uma conta de teste:
Crie um documento Google.
Digite o seguinte link e pressione
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Clique no link.
No
Visual Studio Codeno seu ambiente local, é possível ver que a execução é pausada no ponto de interrupção definido.
Figura 6. A execução é pausada no ponto de interrupção definido. Quando você retoma a execução do depurador
Visual Studio Codeantes que os complementos do Google Workspace expirem, o complemento mostra a visualização do link no Google Docs do cache.É possível verificar os registros de solicitação e resposta HTTP na interface da Web hospedada pelo aplicativo
ngrokno seu ambiente local.
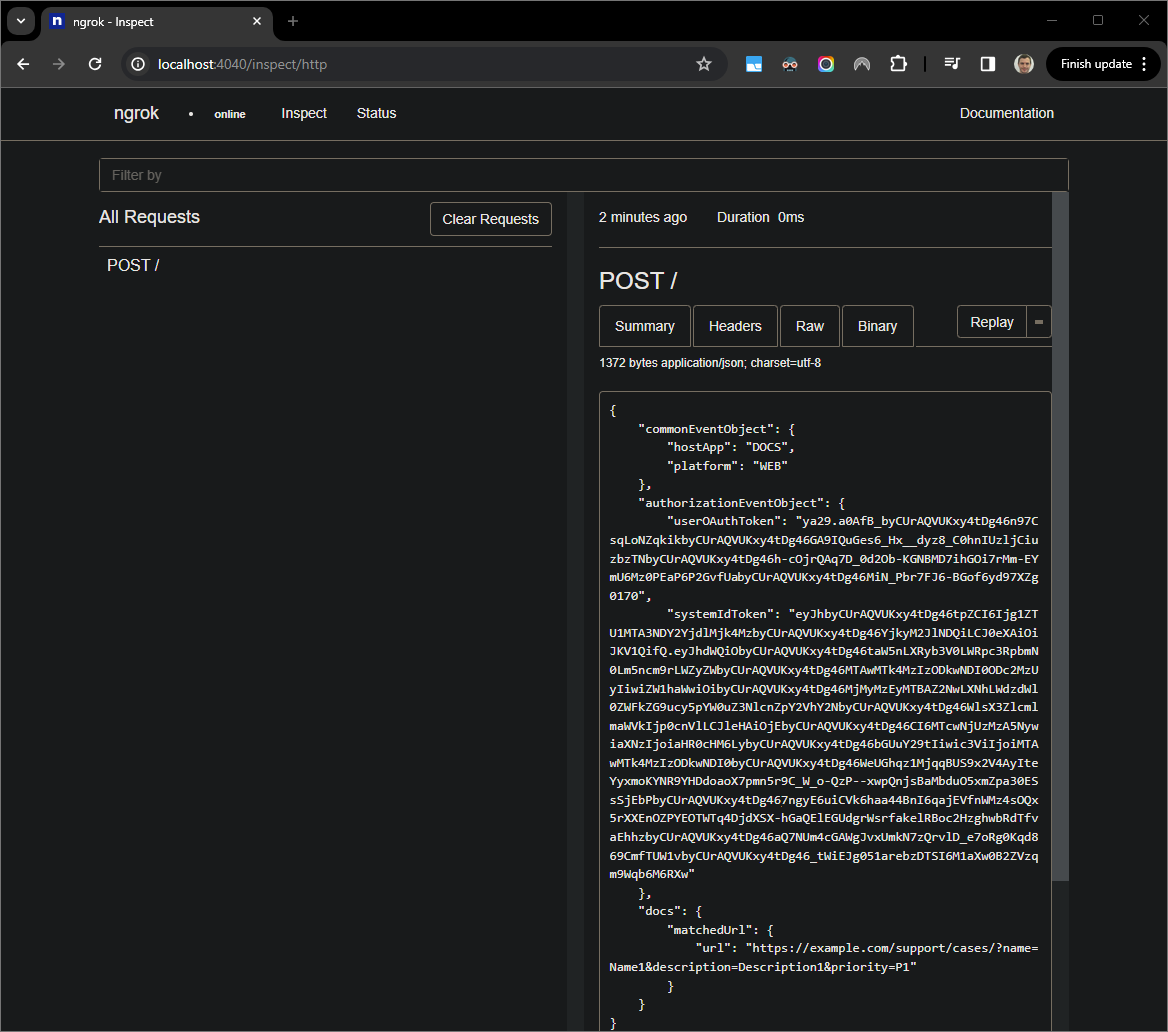
Figura 7. A solicitação HTTP da interface da Web hospedada pelo aplicativo ngrok.Para mudar o comportamento do aplicativo, substitua
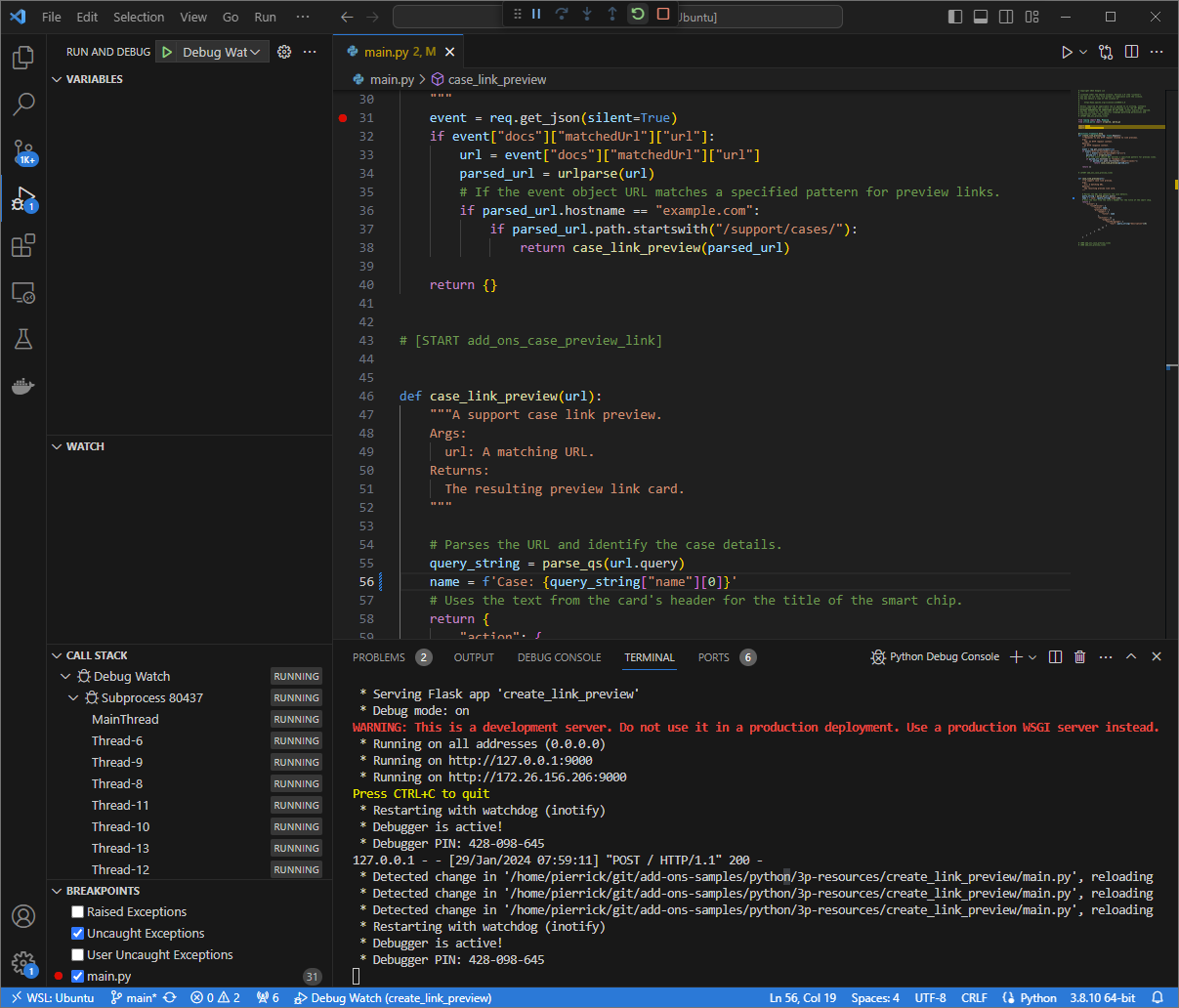
CaseporCase:na linha56do arquivomain.py. Quando você salva o arquivo, oVisual Studio Coderecarrega automaticamente o aplicativo com o código-fonte atualizado e permanece no modo de depuração.
Figura 8. O aplicativo está em execução e detectando solicitações HTTP na porta 9000com a mudança de código carregada.Dessa vez, em vez de clicar no link e esperar alguns segundos em um novo documento do Google, selecione a última solicitação HTTP registrada na interface da Web hospedada pelo aplicativo
ngrokno seu ambiente local e clique emReplay. Assim como da última vez, seu complemento do Google Workspace não responde porque está sendo depurado.Quando você retoma a execução do depurador
Visual Studio Code, é possível conferir na interface da Web hospedada pelo aplicativongrokno seu ambiente local que o aplicativo gera uma resposta com a versão atualizada do card de visualização.
Java
No ambiente de desenvolvimento integrado
Visual Studio Codeinstalado no ambiente local, faça o seguinte:- Em uma nova janela, abra a pasta
add-ons-samples/java/3p-resources. Configure o projeto do Maven para executar o aplicativo
CreateLinkPreviewna porta9000localmente adicionando o plug-in de build do framework do Cloud Functionsfunction-maven-pluginao arquivopom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Agora você pode iniciá-lo localmente no modo de depuração:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Crie o arquivo
.vscode/launch.jsonno diretório raiz e configure uma inicialização chamadaRemote Debug Watchque se conecte ao aplicativo iniciado anteriormente na porta8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Adicione um ponto de interrupção que pausa o processamento da solicitação HTTP no arquivo
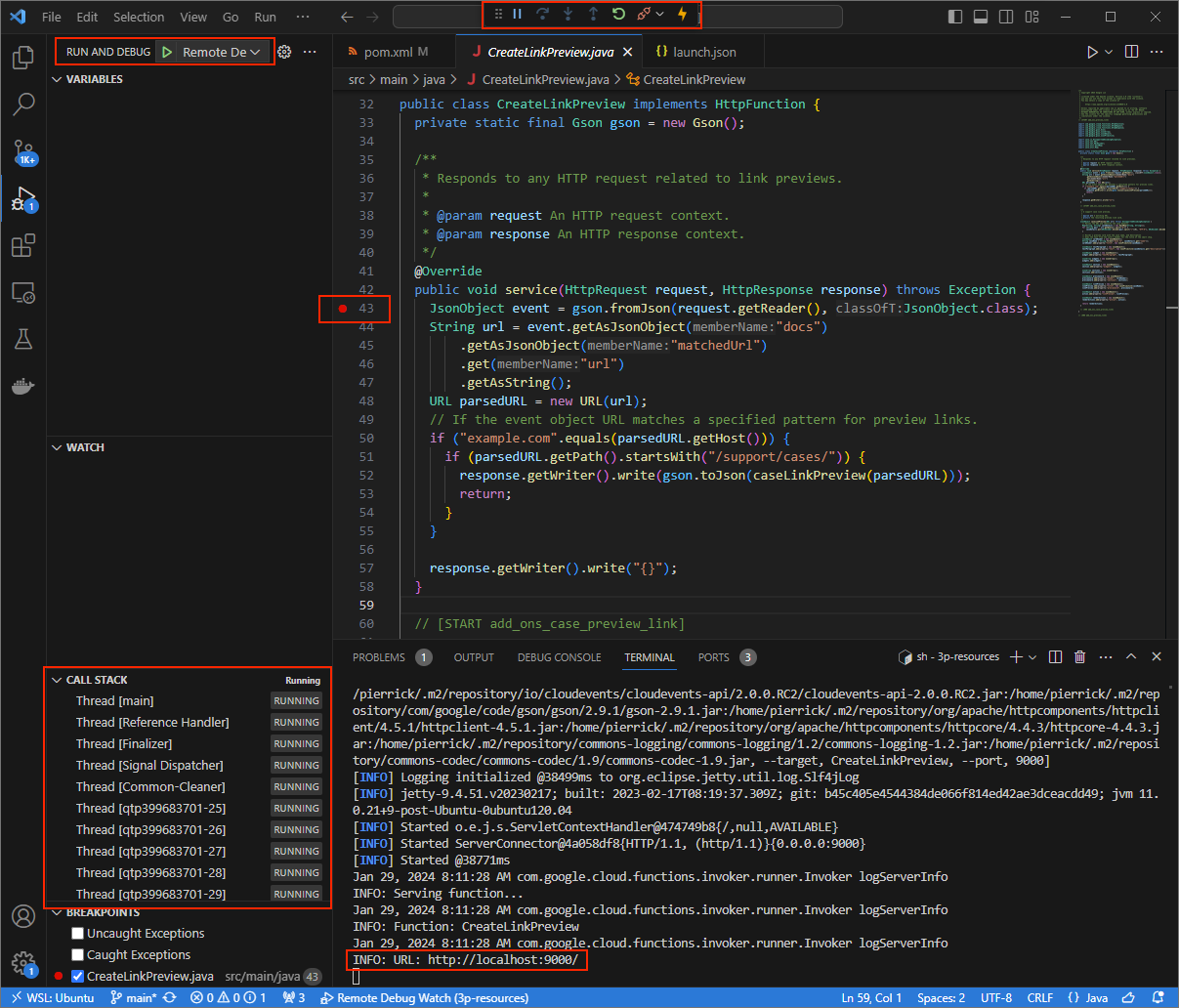
CreateLinkPreview.javae inicie a anexação e depuração com a configuraçãoRemote Debug Watchadicionada anteriormente. O aplicativo está em execução e detectando solicitações HTTP na porta9000.
Figura 3. O aplicativo está em execução e detectando solicitações HTTP na porta 9000.
- Em uma nova janela, abra a pasta
Inicie o aplicativo
ngrokno seu ambiente local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Substitua
NGROK_STATIC_DOMAINpelo domínio estático na sua contangrok. Agora, todas as solicitações são redirecionadas para o ambiente local e a porta usada pelo aplicativo.
Figura 4. O terminal com o servidor ngrokem execução e redirecionamento.Uma interface da Web também é iniciada no host local pelo aplicativo
ngrok. É possível monitorar todas as atividades abrindo-o em um navegador.
Figura 5. A interface da Web hospedada pelo aplicativo ngroknão mostra solicitações HTTP.Teste seu complemento do Google Workspace com uma prévia do URL de um caso em um novo documento do Google com uma conta de teste:
Crie um documento Google.
Digite o seguinte link e pressione
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Clique no link.
No
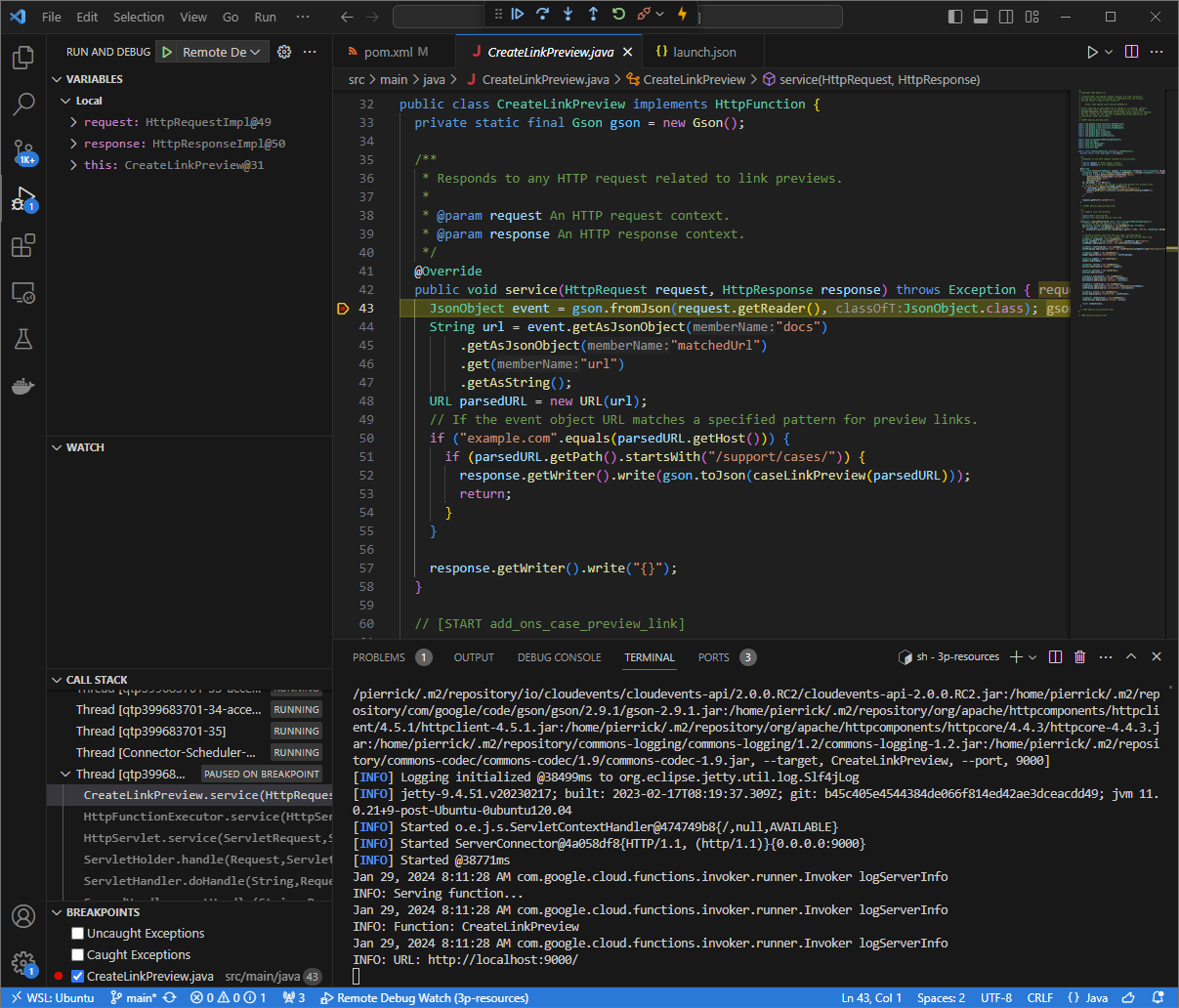
Visual Studio Codeno seu ambiente local, é possível ver que a execução é pausada no ponto de interrupção definido.
Figura 6. A execução é pausada no ponto de interrupção definido. Quando você retoma a execução do depurador
Visual Studio Codeantes que os complementos do Google Workspace expirem, o complemento mostra a visualização do link no Google Docs do cache.É possível verificar os registros de solicitação e resposta HTTP na interface da Web hospedada pelo aplicativo
ngrokno seu ambiente local.
Figura 7. A solicitação HTTP da interface da Web hospedada pelo aplicativo ngrok.Para mudar o comportamento do aplicativo, substitua
CaseporCase:na linha78do arquivoCreateLinkPreview.java, reinicie o processomvnDebuge reinicie oRemote Debug Watchpara reativar e reiniciar o processo de depuração.Dessa vez, em vez de clicar no link e esperar alguns segundos em um novo documento do Google, selecione a última solicitação HTTP registrada na interface da Web hospedada pelo aplicativo
ngrokno seu ambiente local e clique emReplay. Assim como da última vez, seu complemento do Google Workspace não responde porque está sendo depurado.Quando você retoma a execução do depurador
Visual Studio Code, é possível conferir na interface da Web hospedada pelo aplicativongrokno seu ambiente local que o aplicativo gera uma resposta com a versão atualizada do card de visualização.
Depurar no ambiente remoto
Nesta seção, você interage com o complemento do Google Workspace que é executado em um ambiente remoto.

Pré-requisitos
- O complemento do Google Workspace é implantado e instalado.
- O aplicativo está em execução no ambiente remoto com o depurador
ativado em uma determinada porta e é referenciado como
REMOTE_DEBUG_PORTnas instruções deste guia. - O ambiente local pode
sshpara o ambiente remoto. - Um ambiente de desenvolvimento integrado é configurado no seu ambiente local e pode depurar. Usamos o
Visual Studio CodeIDE e os recursos de depuração padrão neste guia para fins de ilustração.
Conectar os ambientes local e remoto
No ambiente local de onde você quer iniciar uma conexão de cliente de depuração, configure um túnel SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSSubstitua:
LOCAL_DEBUG_PORT: a porta de depuração no ambiente local.REMOTE_USERNAME: o nome de usuário no ambiente remoto.REMOTE_ADDRESS: o endereço do ambiente remoto.REMOTE_DEBUG_PORT: a porta de depuração no ambiente remoto.
A porta de depuração no ambiente local agora está vinculada à porta de depuração no ambiente remoto.
Começar a depurar
No ambiente de desenvolvimento integrado Visual Studio Code instalado no ambiente local, faça o
seguinte:
- Em uma nova janela, abra o código-fonte do app.
Crie o arquivo
.vscode/launch.jsonno diretório raiz e configure uma inicialização chamadaDebug Remoteque se conecte à porta de depuração no ambiente local:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Substitua
LOCAL_DEBUG_PORTpela porta de depuração no ambiente local.Adicione um ponto de interrupção no código-fonte do app que pausa o processamento da solicitação HTTP e inicie a execução e depuração com a configuração
Debug Remoteadicionada antes.Interaja com o complemento do Google Workspace instalado. Seu complemento do Google Workspace não responde porque está sendo ativamente depurado no ambiente de desenvolvimento integrado
Visual Studio Code.
Temas relacionados
- Saiba como consultar registros de erros.
