Google Workspace アドオンのデベロッパーは、変更をテストしたり、複雑な問題のトラブルシューティングを行ったりするために、コードをデバッグする必要がある場合があります。Google Workspace アドオンのデバッグは、アプリのアーキテクチャ、アプリの機能、アプリのデプロイ方法、設定に応じてさまざまな方法で行うことができます。
このページでは、ngrok を使用して HTTP Google Workspace アドオンをデバッグする方法について説明します。ngrok は、ローカル開発環境のテストに使用できる統合 Ingress プラットフォームです。このガイドでは、ローカル環境でコード変更をテストし、リモート環境で問題のトラブルシューティングを行います。
ローカル開発環境からデバッグする
このセクションでは、ローカル環境で実行される Google Workspace アドオンを操作します。

前提条件
Node.js
- ローカル環境にインストールされている
nodeとnpmの最新バージョン。 ローカル環境に最新バージョンの
nodemonがインストールされている。自動再読み込みに使用されます。npm install -g nodemonGoogle Cloud プロジェクト。クイックスタート ガイドの前提条件と環境の設定のセクションに沿って操作します。
ローカル環境でデバッグする Google Workspace アドオンのコード。このガイドでは、説明を目的として、GitHub リポジトリ
googleworkspace/add-ons-samplesのコードサンプル3p-resourcesのプレビュー リンク機能を使用しています。ローカル環境に設定され、デバッグが可能な IDE。このガイドでは、説明をわかりやすくするために
Visual Studio CodeIDE とそのデフォルトのデバッグ機能を使用します。ngrokアカウント。
Python
- ローカル環境に最新バージョンの
python3がインストールされている。 - ローカル環境にインストールされている
pipとvirtualenvの最新バージョン。これらは、Python パッケージと仮想環境の管理に使用されます。 - Google Cloud プロジェクト。クイックスタート ガイドの前提条件と環境の設定のセクションに沿って操作します。
- ローカル環境でデバッグする Google Workspace アドオンのコード。このガイドでは、説明を目的として、GitHub リポジトリ
googleworkspace/add-ons-samplesのコードサンプル3p-resourcesのプレビュー リンク機能を使用しています。 - ローカル環境に設定され、デバッグが可能な IDE。このガイドでは、説明をわかりやすくするために
Visual Studio CodeIDE とそのデフォルトのデバッグ機能を使用します。 ngrokアカウント。- 最新バージョンの
gcloudがローカル環境にインストールされ、初期化されている。
Java
- ローカル環境にインストールされている
Java SE 11's JDKの最新の安定版。 - ローカル環境に最新バージョンの
Apache Mavenがインストールされている。Java プロジェクトの管理に使用されます。 - Google Cloud プロジェクト。クイックスタート ガイドの前提条件と環境の設定のセクションに沿って操作します。
- ローカル環境でデバッグする Google Workspace アドオンのコード。このガイドでは、説明を目的として、GitHub リポジトリ
googleworkspace/add-ons-samplesのコードサンプル3p-resourcesのプレビュー リンク機能を使用しています。 - ローカル環境に設定され、デバッグが可能な IDE。このガイドでは、説明をわかりやすくするために
Visual Studio CodeIDE とそのデフォルトのデバッグ機能を使用します。 ngrokアカウント。- 最新バージョンの
gcloudがローカル環境にインストールされ、初期化されている。
localhost サービスを一般公開する
Google Workspace アドオンがローカル環境にアクセスできるように、ローカル環境をインターネットに接続する必要があります。ngrok アプリケーションは、パブリック URL に対して行われた HTTP リクエストをローカル環境にリダイレクトするために使用されます。
- ローカル環境のブラウザで、
ngrokアカウントにログインします。 - アプリケーションをインストールし、ローカル環境で
authtokenを設定します。 ngrokアカウントで静的ドメインを作成します。このガイドの手順ではNGROK_STATIC_DOMAINと記載しています。
アドオンのデプロイを作成してインストールする
すべての HTTP リクエストを静的ドメインに送信するように Google Workspace アドオンを構成します。デプロイ ファイルは次のようになります。
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }NGROK_STATIC_DOMAINは、ngrokアカウントの静的ドメインに置き換えます。使用する Google Cloud プロジェクトを設定します。
gcloud config set project PROJECT_IDアプリケーションのデフォルト認証情報に使用する新しいユーザー認証情報を取得します。
gcloud auth application-default loginPROJECT_IDは、アプリの Google Cloud プロジェクトの プロジェクト ID に置き換えます。デプロイを作成します。
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHDEPLOYMENT_FILE_PATHは、デプロイ ファイルのパスに置き換えます。デプロイメントをインストールします。
gcloud workspace-add-ons deployments install manageSupportCases図 2. Google Workspace アドオンは、すべての HTTP リクエストを静的ドメインに送信します。「ngrok」公開サービスは、Google Workspace アドオンとローカルで実行されるアプリケーション コードの間のブリッジとして機能します。
Google Workspace アドオンをテストする
Google Workspace アドオンをローカルでデプロイ、テスト、デバッグ、自動リロードできます。
Node.js
ローカル環境にインストールされている
Visual Studio CodeIDE で、次の操作を行います。- 新しいウィンドウで、フォルダ
add-ons-samples/node/3p-resourcesを開きます。 package.jsonファイルに 1 つの依存関係と 2 つのスクリプトを追加して、ローカル実行と自動再読み込みのデバッグ用にアプリケーションを構成します。{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }ルート ディレクトリからアプリケーションをインストールします。
npm installルート ディレクトリに
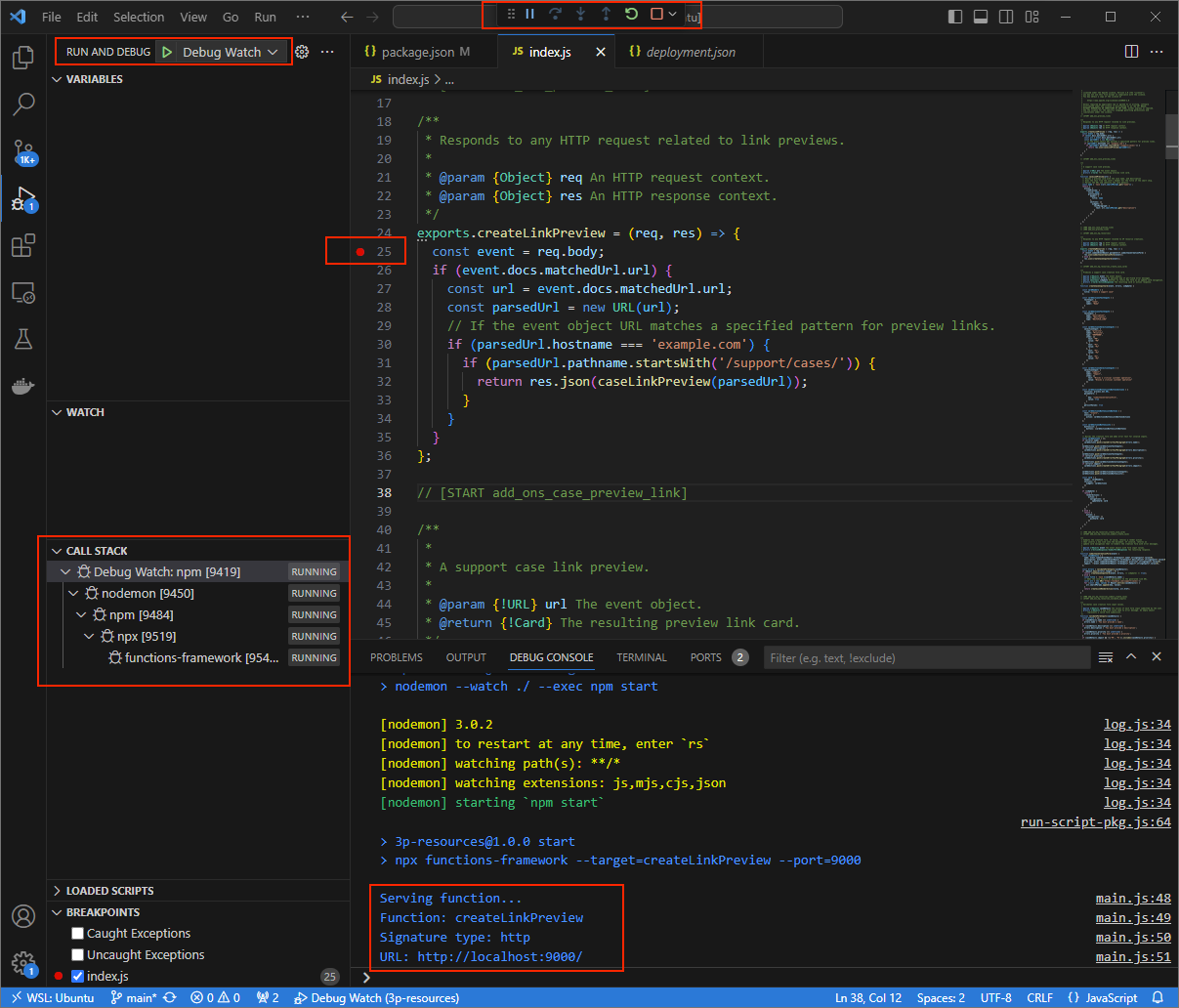
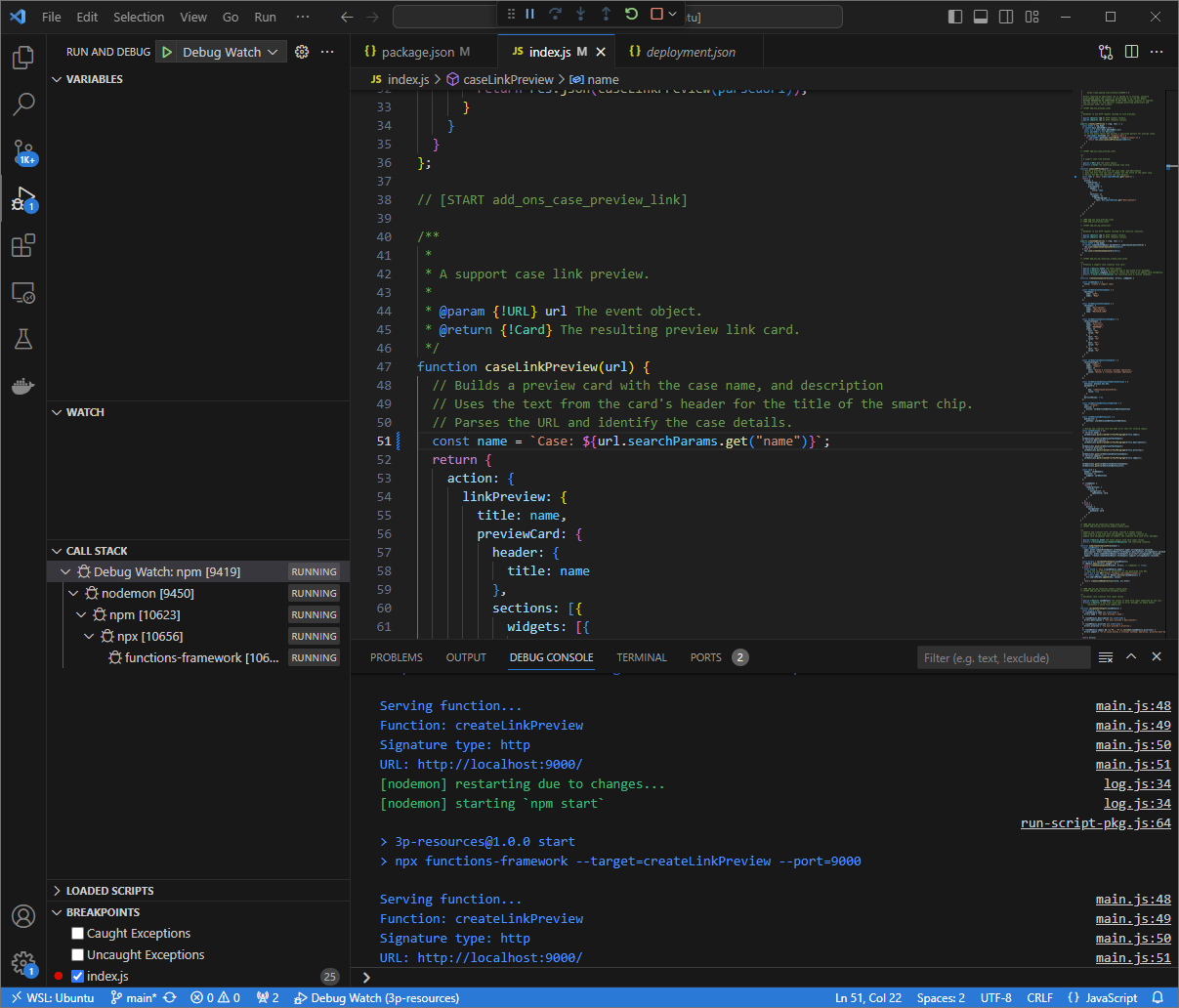
.vscode/launch.jsonというファイルを作成して、スクリプトdebug-watchをトリガーするDebug Watchという名前の起動を作成して構成します。{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }index.jsファイルで HTTP リクエスト処理を一時停止するブレークポイントを追加し、前に追加したDebug Watch構成で実行とデバッグを開始します。アプリケーションが実行され、ポート9000で HTTP リクエストをリッスンします。
図 3. アプリケーションが実行され、ポート 9000で HTTP リクエストをリッスンしています。
- 新しいウィンドウで、フォルダ
ローカル環境で
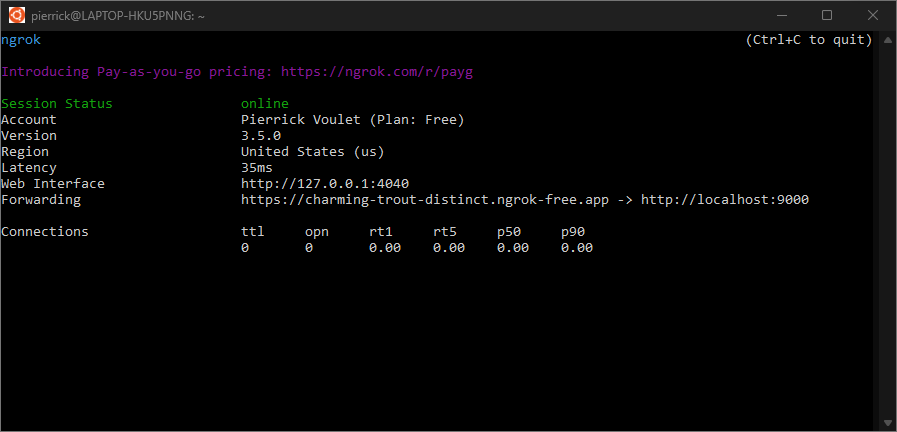
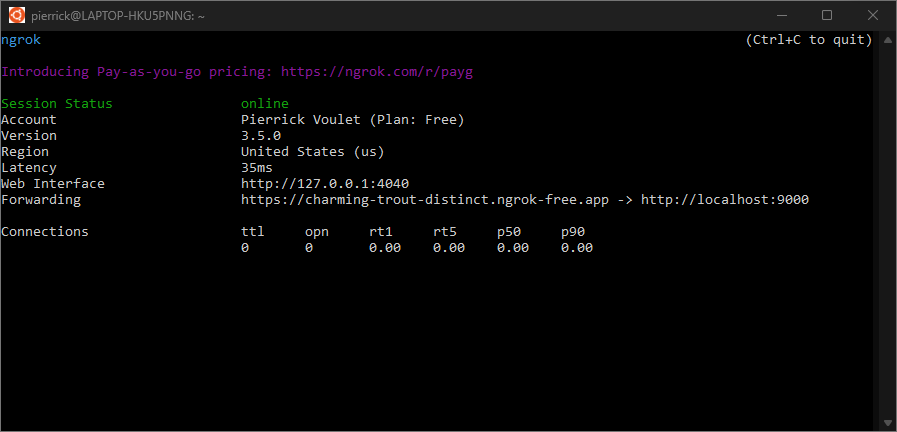
ngrokアプリケーションを起動します。ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINは、ngrokアカウントの静的ドメインに置き換えます。すべてのリクエストがローカル環境とアプリで使用されるポートにリダイレクトされるようになりました。
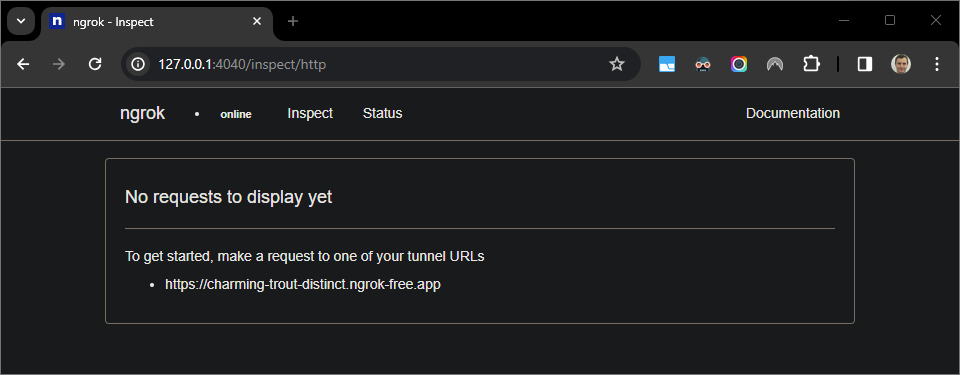
図 4. ngrokサーバーが実行され、リダイレクトされているターミナル。ngrokアプリケーションによって、ローカルホストでウェブ インターフェースも起動されます。すべてのアクティビティは、ブラウザで開いてモニタリングできます。
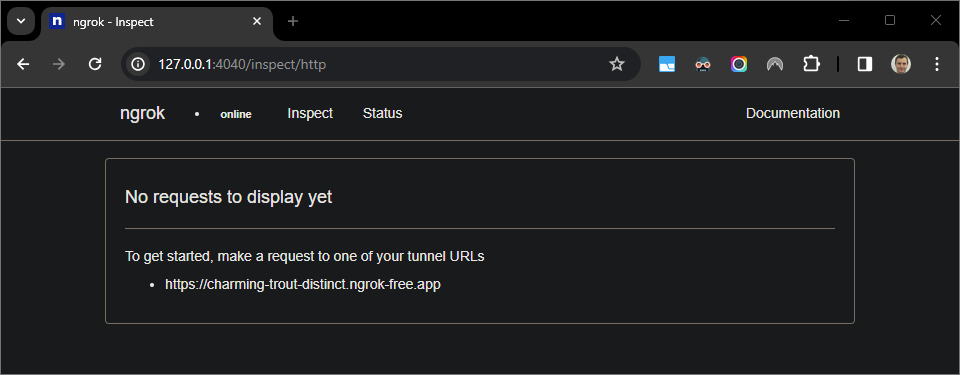
図 5. ngrokアプリケーションがホストするウェブ インターフェースに HTTP リクエストが表示されない。テスター アカウントを使用して新しい Google ドキュメントでケースの URL をプレビューし、Google Workspace アドオンをテストします。
Google ドキュメントを作成します。
次のリンクを入力して
enterキーを押します。https://example.com/support/case/?name=Name1&description=Description1&priority=P1そこにあるリンクをクリックします。
ローカル環境の
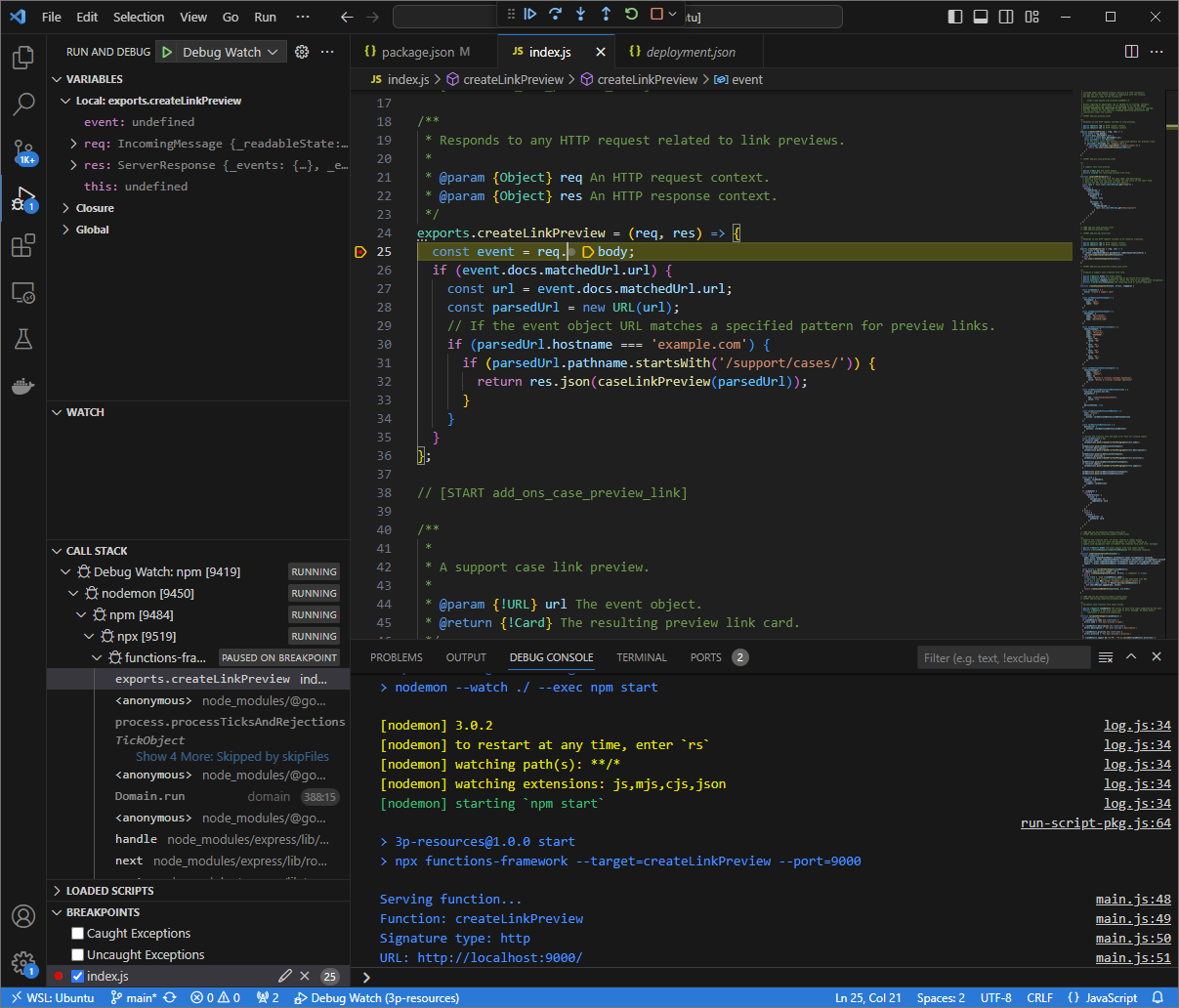
Visual Studio Codeで、設定されたブレークポイントで実行が停止していることを確認できます。
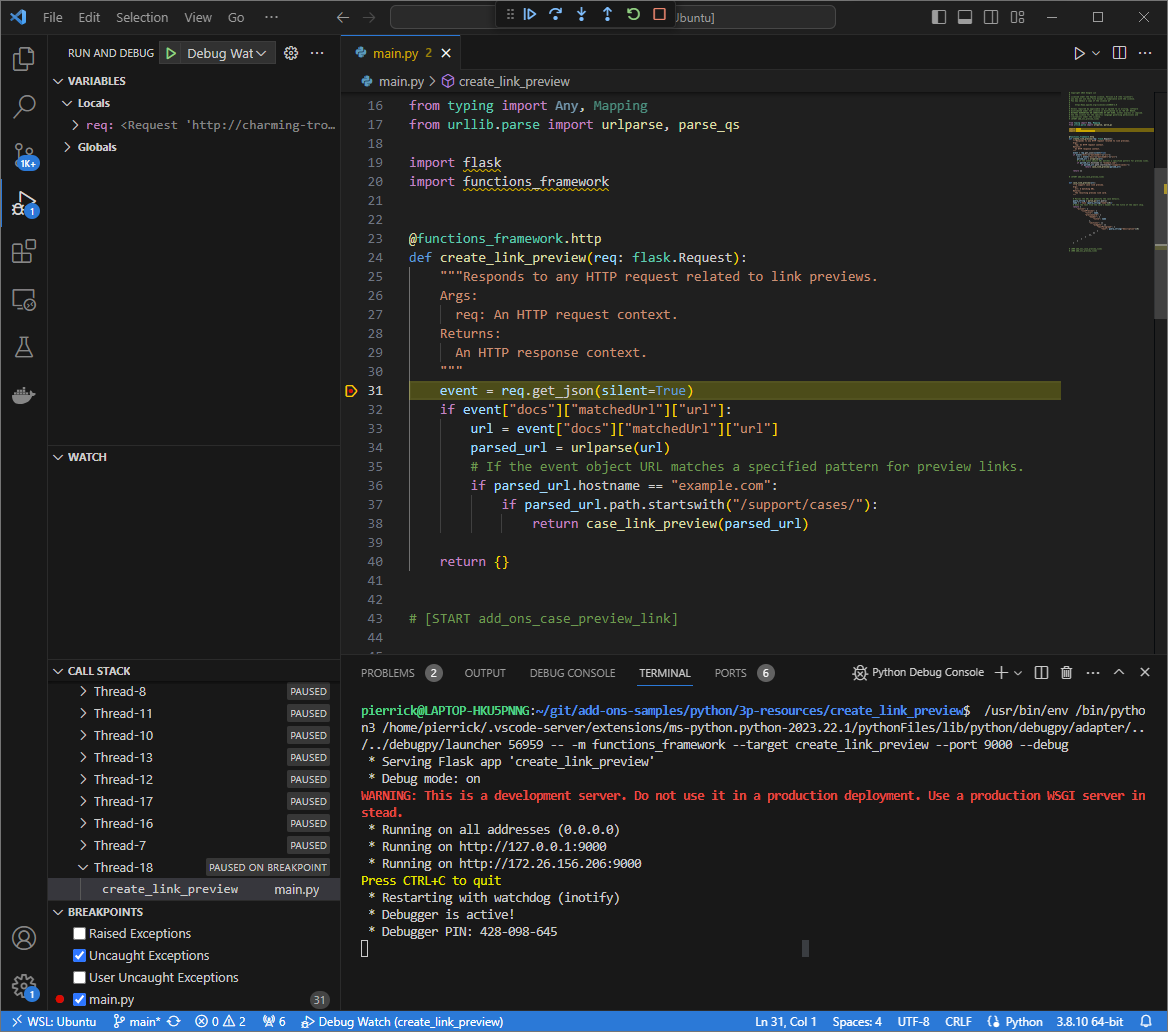
図 6. 設定したブレークポイントで実行が一時停止します。 Google Workspace アドオンがタイムアウトする前に
Visual Studio Codeデバッガから実行を再開すると、Google Workspace アドオンはキャッシュから Google ドキュメントにリンク プレビューを表示します。HTTP リクエストとレスポンスのログは、ローカル環境の
ngrokアプリケーションがホストするウェブ インターフェースで確認できます。
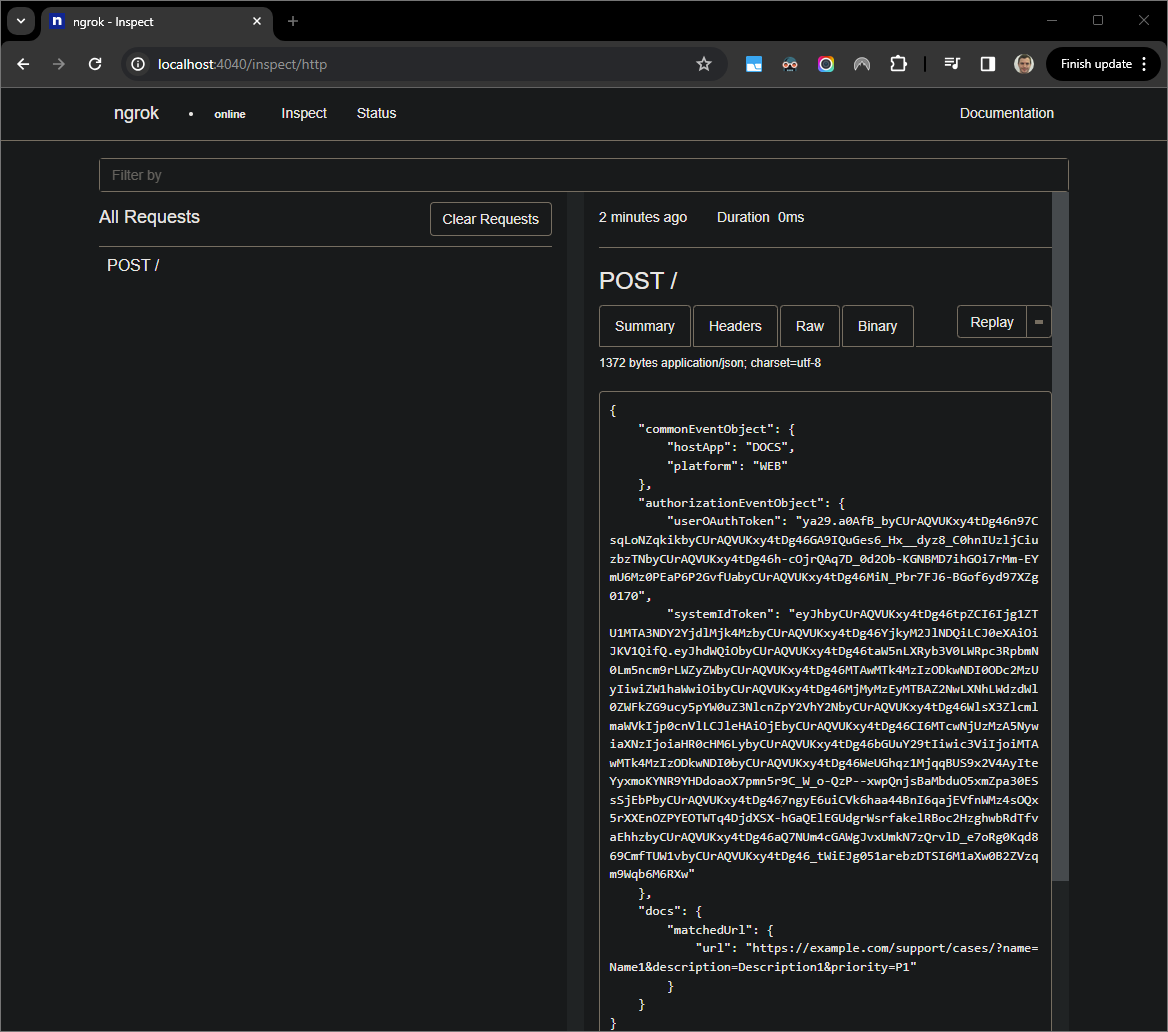
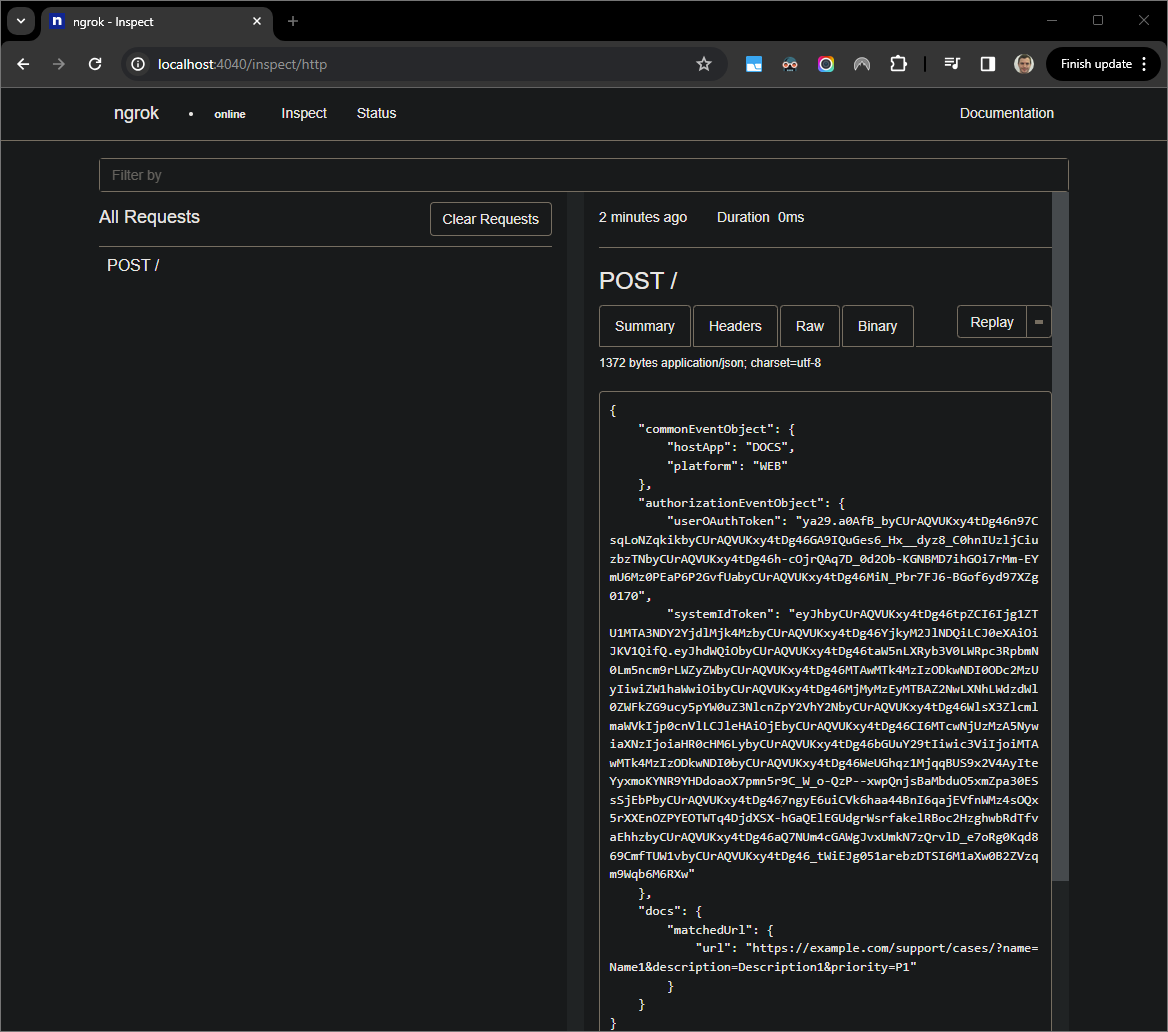
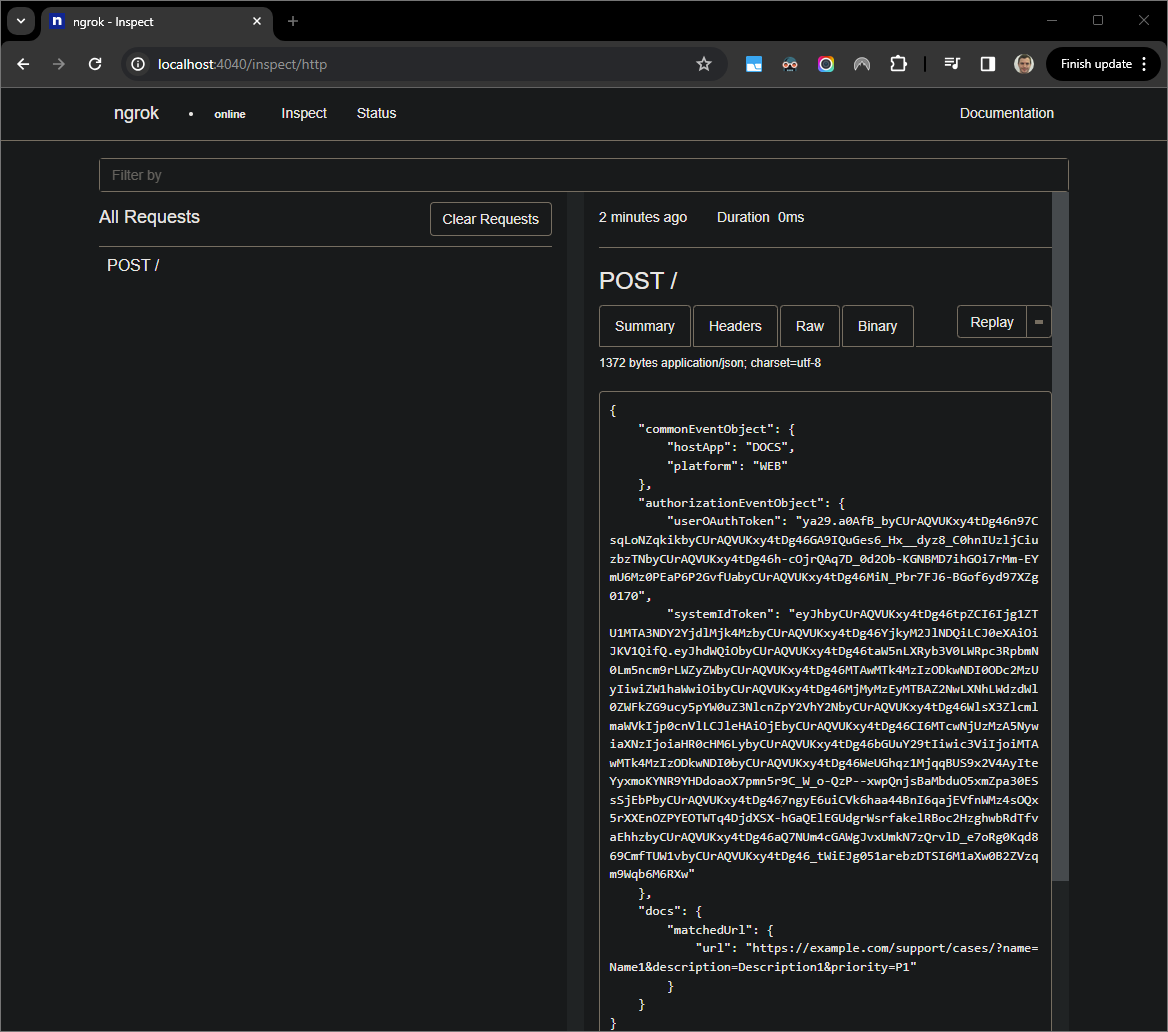
図 7. ngrokアプリケーションがホストするウェブ インターフェースからの HTTP リクエスト。アプリケーションの動作を変更するには、
index.jsの51行でCaseをCase:に置き換えます。ファイルを保存すると、nodemonは更新されたソースコードでアプリケーションを自動的に再読み込みし、Visual Studio Codeはデバッグモードのままになります。
図 8. アプリケーションが実行され、コード変更が読み込まれた状態でポート 9000で HTTP リクエストをリッスンしています。今回は、リンクをクリックして新しい Google ドキュメントで数秒待つ代わりに、ローカル環境の
ngrokアプリケーションがホストするウェブ インターフェースにログに記録された最後の HTTP リクエストを選択し、Replayをクリックします。前回と同様に、Google Workspace アドオンは現在デバッグ中であるため、返信していません。Visual Studio Codeデバッガから実行を再開すると、ローカル環境のngrokアプリケーションがホストするウェブ インターフェースで、アプリケーションが更新されたバージョンのプレビューカードを含むレスポンスを生成していることを確認できます。
Python
ローカル環境にインストールされている
Visual Studio CodeIDE で、次の操作を行います。- 新しいウィンドウで、フォルダ
add-ons-samples/python/3p-resources/create_link_previewを開きます。 Python
envの仮想環境を作成して有効にします。virtualenv envsource env/bin/activate仮想環境で
pipを使用して、プロジェクトのすべての依存関係をインストールします。pip install -r requirements.txtルート ディレクトリに
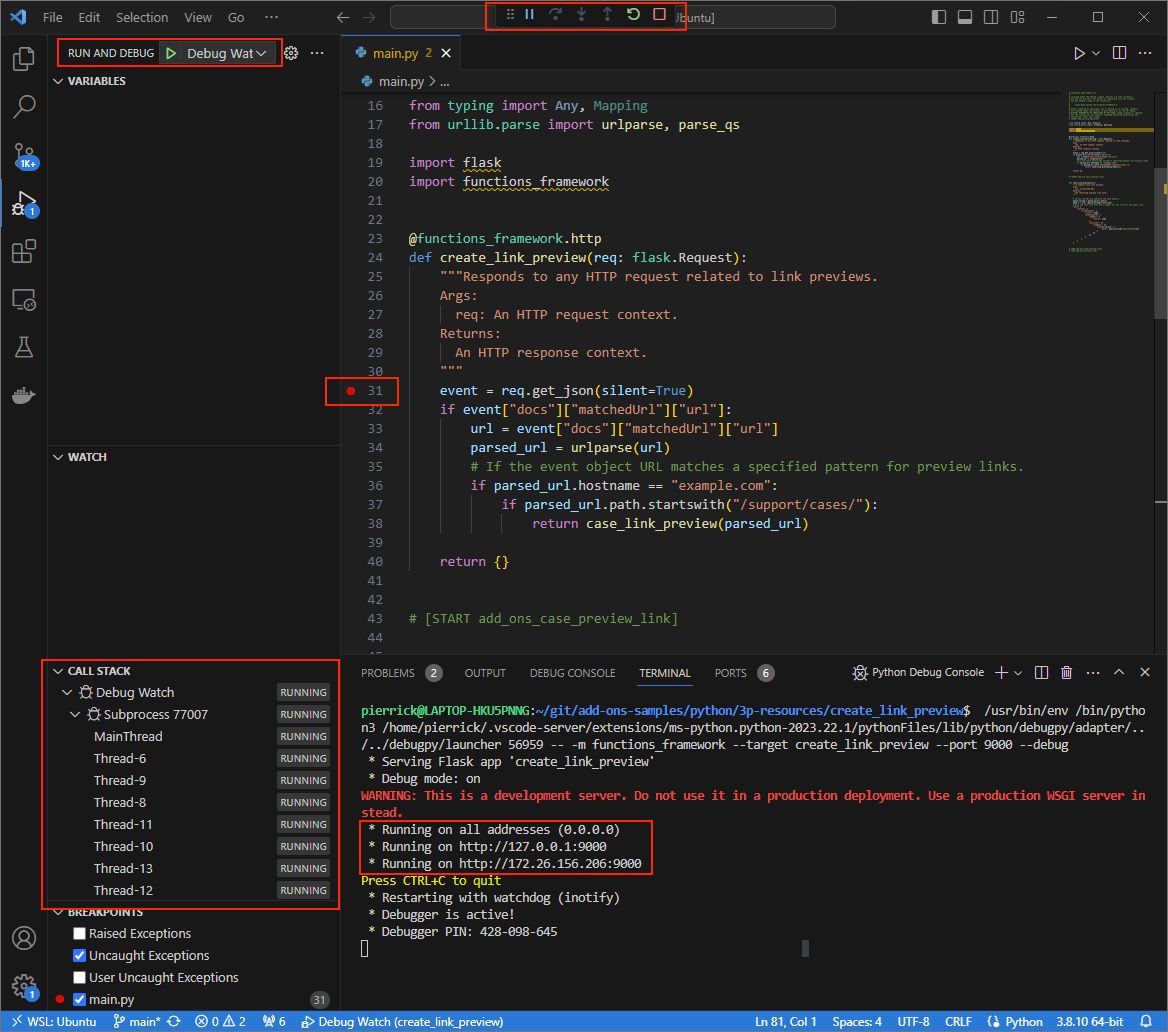
.vscode/launch.jsonファイルを作成し、Debug Watchという名前の起動を構成して、仮想環境envのデバッグモードでポート9000のモジュールfunctions-frameworkからアプリケーションをトリガーします。{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }main.pyファイルで HTTP リクエスト処理を一時停止するブレークポイントを追加し、前に追加したDebug Watch構成で実行とデバッグを開始します。アプリケーションが実行され、ポート9000で HTTP リクエストをリッスンします。
図 3. アプリケーションが実行され、ポート 9000で HTTP リクエストをリッスンしています。
- 新しいウィンドウで、フォルダ
ローカル環境で
ngrokアプリケーションを起動します。ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINは、ngrokアカウントの静的ドメインに置き換えます。すべてのリクエストがローカル環境とアプリで使用されるポートにリダイレクトされるようになりました。
図 4. ngrokサーバーが実行され、リダイレクトされているターミナル。ngrokアプリケーションによって localhost でウェブ インターフェースも起動されます。ブラウザで開くと、すべてのアクティビティをモニタリングできます。
図 5. ngrokアプリケーションがホストするウェブ インターフェースに HTTP リクエストが表示されない。テスター アカウントを使用して新しい Google ドキュメントでケースの URL をプレビューし、Google Workspace アドオンをテストします。
Google ドキュメントを作成します。
次のリンクを入力して
enterキーを押します。https://example.com/support/case/?name=Name1&description=Description1&priority=P1そこにあるリンクをクリックします。
ローカル環境の
Visual Studio Codeで、設定されたブレークポイントで実行が停止していることを確認できます。
図 6. 設定したブレークポイントで実行が一時停止します。 Google Workspace アドオンがタイムアウトする前に
Visual Studio Codeデバッガから実行を再開すると、Google Workspace アドオンはキャッシュから Google ドキュメントにリンク プレビューを表示します。HTTP リクエストとレスポンスのログは、ローカル環境の
ngrokアプリケーションがホストするウェブ インターフェースで確認できます。
図 7. ngrokアプリケーションがホストするウェブ インターフェースからの HTTP リクエスト。アプリケーションの動作を変更するには、
main.pyファイルの56行でCaseをCase:に置き換えます。ファイルを保存すると、Visual Studio Codeは更新されたソースコードでアプリケーションを自動的に再読み込みし、デバッグモードのままになります。
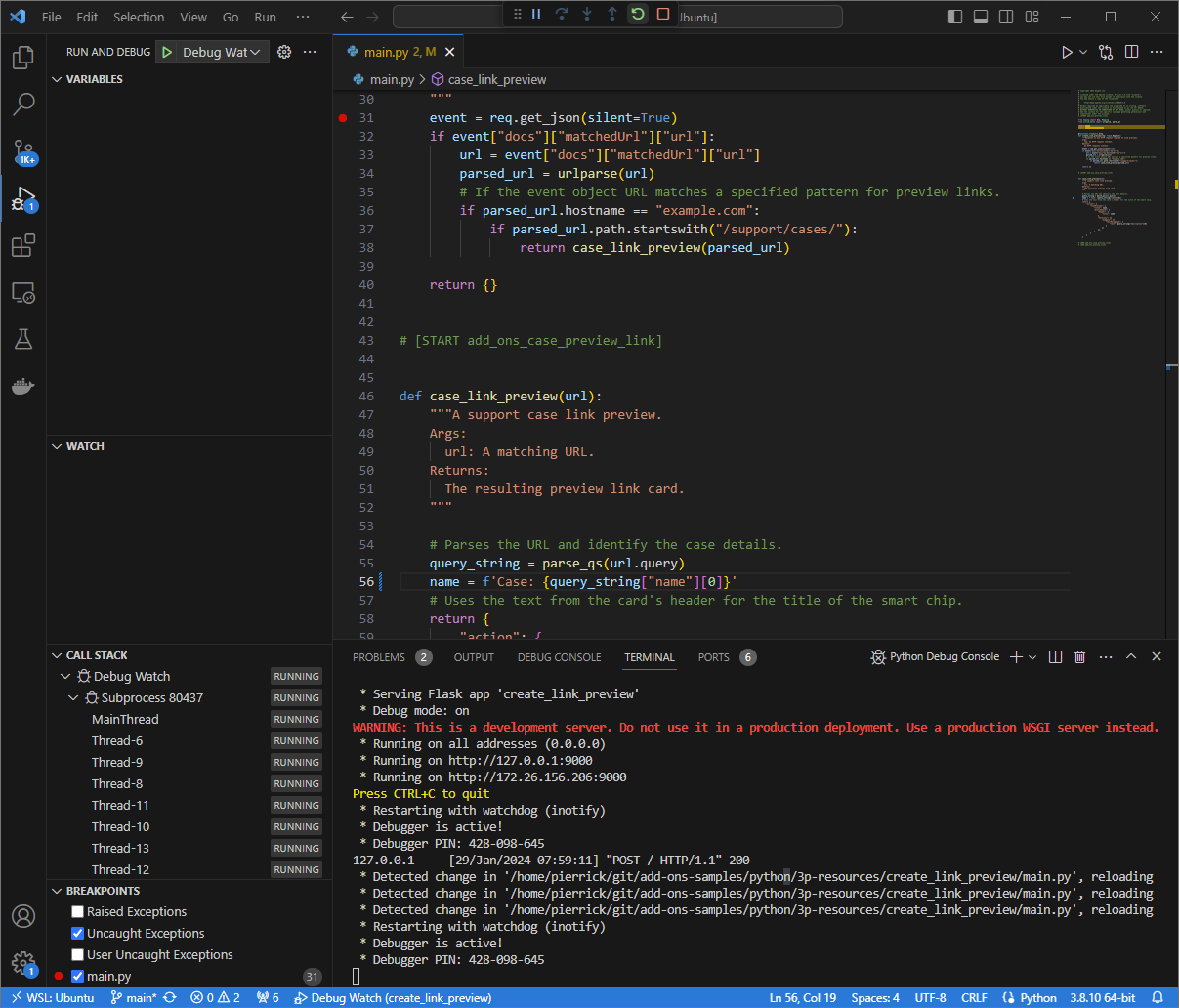
図 8. アプリケーションが実行され、コード変更が読み込まれた状態でポート 9000で HTTP リクエストをリッスンしています。今回は、リンクをクリックして新しい Google ドキュメントで数秒待つ代わりに、ローカル環境の
ngrokアプリケーションがホストするウェブ インターフェースにログに記録された最後の HTTP リクエストを選択し、Replayをクリックします。前回と同様に、Google Workspace アドオンは現在デバッグ中であるため、返信していません。Visual Studio Codeデバッガから実行を再開すると、ローカル環境のngrokアプリケーションがホストするウェブ インターフェースで、アプリケーションが更新されたバージョンのプレビューカードを含むレスポンスを生成していることを確認できます。
Java
ローカル環境にインストールされている
Visual Studio CodeIDE で、次の操作を行います。- 新しいウィンドウで、フォルダ
add-ons-samples/java/3p-resourcesを開きます。 Cloud Functions Framework ビルド プラグイン
function-maven-pluginをpom.xmlファイルに追加して、ポート9000でアプリケーションCreateLinkPreviewをローカルで実行するように Maven プロジェクトを構成します。... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...これで、デバッグモードでローカルに起動できます。
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000ルート ディレクトリに
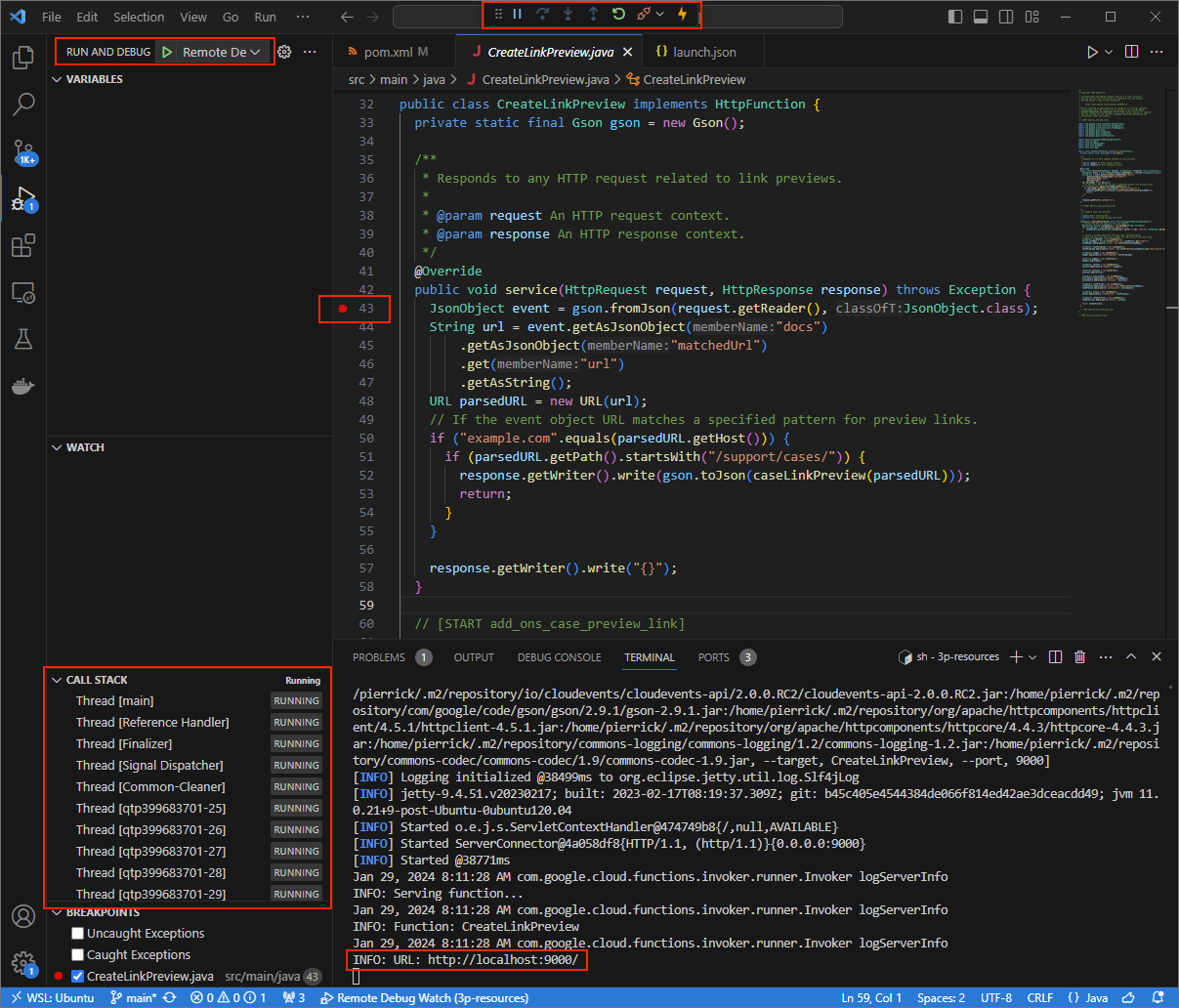
.vscode/launch.jsonファイルを作成し、ポート8000で以前に起動したアプリケーションにアタッチするRemote Debug Watchという名前の起動を構成します。{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }CreateLinkPreview.javaファイルで HTTP リクエスト処理を一時停止するブレークポイントを追加し、前に追加したRemote Debug Watch構成を使用してアタッチとデバッグを開始します。アプリケーションが実行され、ポート9000で HTTP リクエストをリッスンします。
図 3. アプリケーションが実行され、ポート 9000で HTTP リクエストをリッスンしています。
- 新しいウィンドウで、フォルダ
ローカル環境で
ngrokアプリケーションを起動します。ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINは、ngrokアカウントの静的ドメインに置き換えます。すべてのリクエストがローカル環境とアプリで使用されるポートにリダイレクトされるようになりました。
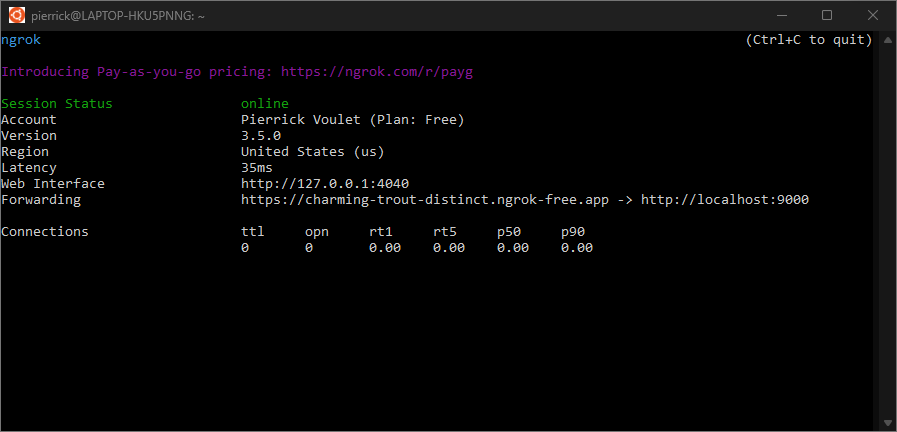
図 4. ngrokサーバーが実行され、リダイレクトされているターミナル。ngrokアプリケーションによって localhost でウェブ インターフェースも起動されます。ブラウザで開くと、すべてのアクティビティをモニタリングできます。
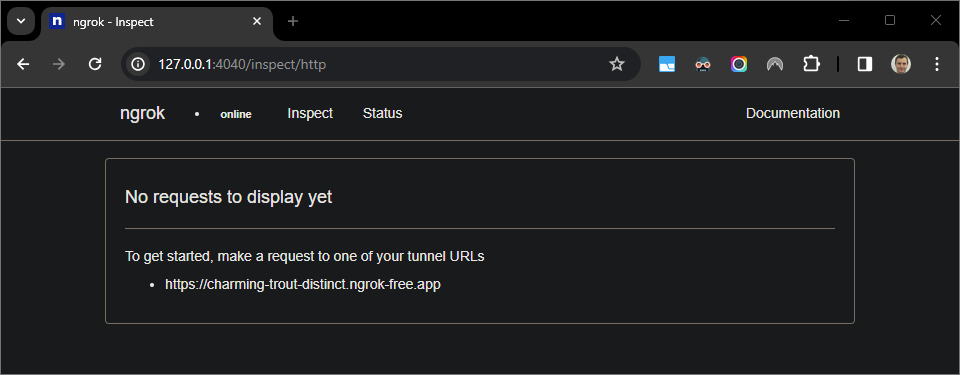
図 5. ngrokアプリケーションがホストするウェブ インターフェースに HTTP リクエストが表示されない。テスター アカウントを使用して新しい Google ドキュメントでケースの URL をプレビューし、Google Workspace アドオンをテストします。
Google ドキュメントを作成します。
次のリンクを入力して
enterキーを押します。https://example.com/support/case/?name=Name1&description=Description1&priority=P1そこにあるリンクをクリックします。
ローカル環境の
Visual Studio Codeで、設定されたブレークポイントで実行が停止していることを確認できます。
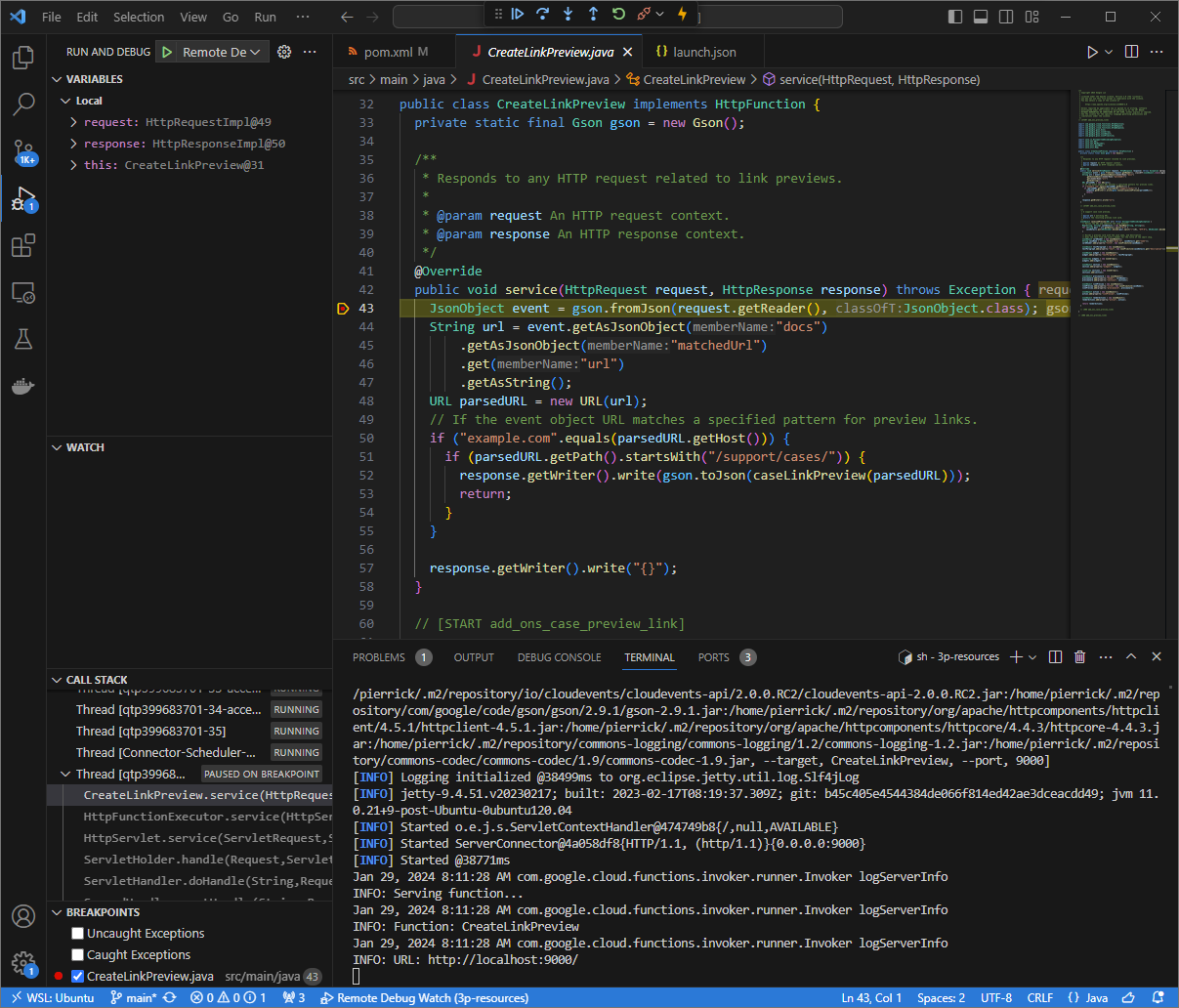
図 6. 設定したブレークポイントで実行が一時停止します。 Google Workspace アドオンがタイムアウトする前に
Visual Studio Codeデバッガから実行を再開すると、Google Workspace アドオンはキャッシュから Google ドキュメントにリンク プレビューを表示します。HTTP リクエストとレスポンスのログは、ローカル環境の
ngrokアプリケーションがホストするウェブ インターフェースで確認できます。
図 7. ngrokアプリケーションがホストするウェブ インターフェースからの HTTP リクエスト。アプリケーションの動作を変更するには、
CreateLinkPreview.javaファイルの78行でCaseをCase:に置き換え、mvnDebugプロセスを再起動してRemote Debug Watchを再起動します。これにより、デバッグを再接続して再起動できます。今回は、リンクをクリックして新しい Google ドキュメントで数秒待つ代わりに、ローカル環境の
ngrokアプリケーションがホストするウェブ インターフェースにログに記録された最後の HTTP リクエストを選択し、Replayをクリックします。前回と同様に、Google Workspace アドオンは現在デバッグ中であるため、返信していません。Visual Studio Codeデバッガから実行を再開すると、ローカル環境のngrokアプリケーションがホストするウェブ インターフェースで、アプリケーションが更新されたバージョンのプレビューカードを含むレスポンスを生成していることを確認できます。
リモート環境からデバッグする
このセクションでは、リモート環境で実行される Google Workspace アドオンを操作します。

前提条件
- Google Workspace アドオンがデプロイされ、インストールされている。
- アプリケーションは、特定のポートでデバッガが有効になっているリモート環境で実行されており、このガイドの手順では
REMOTE_DEBUG_PORTと参照されます。 - ローカル環境からリモート環境に
sshできます。 - デバッグできる IDE がローカル環境に設定されている。このガイドでは、説明をわかりやすくするために
Visual Studio CodeIDE とそのデフォルトのデバッグ機能を使用します。
ローカル環境とリモート環境を接続する
デバッグ クライアント接続を開始するローカル環境で、SSH トンネルを設定します。
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESS次のように置き換えます。
LOCAL_DEBUG_PORT: ローカル環境のデバッグ ポート。REMOTE_USERNAME: リモート環境のユーザー名。REMOTE_ADDRESS: リモート環境のアドレス。REMOTE_DEBUG_PORT: リモート環境のデバッグポート。
ローカル環境のデバッグポートがリモート環境のデバッグポートにリンクされました。
デバッグを開始する
ローカル環境にインストールされている Visual Studio Code IDE から、次の操作を行います。
- 新しいウィンドウで、アプリのソースコードを開きます。
ルート ディレクトリに
.vscode/launch.jsonファイルを作成し、ローカル環境のデバッグポートにアタッチするDebug Remoteという名前の起動を構成します。Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }LOCAL_DEBUG_PORTは、ローカル環境のデバッグポートに置き換えます。HTTP リクエスト処理を一時停止するブレークポイントをアプリのソースコードに追加し、前に追加した
Debug Remote構成を使用して実行とデバッグを開始します。インストールされている Google Workspace アドオンを操作します。Google Workspace アドオンは、
Visual Studio CodeIDE でデバッグ中であるため、応答しません。
関連トピック
- エラーログをクエリする方法を学習する。
