ในฐานะนักพัฒนาส่วนเสริมของ Google Workspace คุณอาจต้องแก้ไขข้อบกพร่องโค้ดเพื่อทดสอบการเปลี่ยนแปลงหรือแก้ปัญหาที่ซับซ้อน การแก้ไขข้อบกพร่องของส่วนเสริม Google Workspace ทำได้หลายวิธี โดยขึ้นอยู่กับสถาปัตยกรรมของแอป สิ่งที่แอปทํา วิธีติดตั้งใช้งานแอป และค่ากําหนดของคุณ
หน้านี้อธิบายวิธีแก้ไขข้อบกพร่องของส่วนเสริม HTTP ของ Google Workspace โดยใช้ ngrok ซึ่งเป็นแพลตฟอร์มอินเกรซแบบรวมที่คุณสามารถใช้ทดสอบสภาพแวดล้อมการพัฒนาในเครื่อง ในคู่มือนี้ คุณจะทดสอบการเปลี่ยนแปลงโค้ดในสภาพแวดล้อมในเครื่องและแก้ปัญหาในสภาพแวดล้อมระยะไกล
แก้ไขข้อบกพร่องจากสภาพแวดล้อมการพัฒนาซอฟต์แวร์ภายใน
ในส่วนนี้ คุณจะโต้ตอบกับส่วนเสริม Google Workspace ที่ทำงานในสภาพแวดล้อมในเครื่อง

ข้อกำหนดเบื้องต้น
Node.js
nodeและnpmเวอร์ชันล่าสุดที่ติดตั้งในสภาพแวดล้อมในเครื่องnodemonเวอร์ชันล่าสุดที่ติดตั้งในสภาพแวดล้อมในเครื่อง ซึ่งจะใช้เพื่อวัตถุประสงค์ในการโหลดซ้ำอัตโนมัติnpm install -g nodemonโปรเจ็กต์ Google Cloud คุณสามารถทำตามส่วนข้อกําหนดเบื้องต้น และตั้งค่าสภาพแวดล้อมของคู่มือเริ่มต้นใช้งานด่วน
โค้ดของส่วนเสริม Google Workspace สำหรับการแก้ไขข้อบกพร่องในสภาพแวดล้อมในเครื่อง เราใช้ฟีเจอร์ลิงก์ตัวอย่างจากตัวอย่างโค้ด
3p-resourcesจากที่เก็บ GitHubgoogleworkspace/add-ons-samplesในคู่มือนี้เพื่อแสดงภาพประกอบIDE ที่ติดตั้งในสภาพแวดล้อมในเครื่องซึ่งแก้ไขข้อบกพร่องได้ เราใช้
Visual Studio CodeIDE และฟีเจอร์การแก้ไขข้อบกพร่องเริ่มต้นในคู่มือนี้เพื่อแสดงภาพประกอบบัญชี
ngrokgcloudเวอร์ชันล่าสุดติดตั้งและเริ่มต้นในสภาพแวดล้อมในเครื่อง
Python
python3เวอร์ชันล่าสุดที่ติดตั้งในสภาพแวดล้อมภายใน- ติดตั้ง
pipและvirtualenvเวอร์ชันล่าสุดในสภาพแวดล้อมในเครื่อง ซึ่งใช้เพื่อจัดการแพ็กเกจ Python และสภาพแวดล้อมเสมือนตามลำดับ - โปรเจ็กต์ Google Cloud คุณสามารถทำตามส่วนข้อกําหนดเบื้องต้น และตั้งค่าสภาพแวดล้อมของคู่มือเริ่มต้นใช้งานด่วน
- โค้ดของส่วนเสริม Google Workspace สำหรับการแก้ไขข้อบกพร่องในสภาพแวดล้อมในเครื่อง เราใช้ฟีเจอร์ลิงก์ตัวอย่างจากตัวอย่างโค้ด
3p-resourcesจากที่เก็บ GitHubgoogleworkspace/add-ons-samplesในคู่มือนี้เพื่อแสดงภาพประกอบ - IDE ที่ติดตั้งในสภาพแวดล้อมในเครื่องซึ่งแก้ไขข้อบกพร่องได้ เราใช้
Visual Studio CodeIDE และฟีเจอร์การแก้ไขข้อบกพร่องเริ่มต้นในคู่มือนี้เพื่อแสดงภาพประกอบ - บัญชี
ngrok gcloudเวอร์ชันล่าสุดติดตั้งและเริ่มต้นในสภาพแวดล้อมในเครื่อง
Java
Java SE 11's JDKเวอร์ชันเสถียรล่าสุดที่ติดตั้งในสภาพแวดล้อมในเครื่องApache Mavenเวอร์ชันล่าสุดที่ติดตั้งในสภาพแวดล้อมภายใน ใช้เพื่อจัดการโปรเจ็กต์ Java- โปรเจ็กต์ Google Cloud คุณสามารถทำตามส่วนข้อกําหนดเบื้องต้น และตั้งค่าสภาพแวดล้อมของคู่มือเริ่มต้นใช้งานอย่างรวดเร็ว
- โค้ดของส่วนเสริม Google Workspace สำหรับการแก้ไขข้อบกพร่องในสภาพแวดล้อมในเครื่อง เราใช้ฟีเจอร์ลิงก์ตัวอย่างจากตัวอย่างโค้ด
3p-resourcesจากที่เก็บ GitHubgoogleworkspace/add-ons-samplesในคู่มือนี้เพื่อแสดงภาพประกอบ - IDE ที่ติดตั้งในสภาพแวดล้อมในเครื่องซึ่งแก้ไขข้อบกพร่องได้ เราใช้
Visual Studio CodeIDE และฟีเจอร์การแก้ไขข้อบกพร่องเริ่มต้นในคู่มือนี้เพื่อแสดงภาพประกอบ - บัญชี
ngrok gcloudเวอร์ชันล่าสุดติดตั้งและเริ่มต้นในสภาพแวดล้อมในเครื่อง
ทำให้บริการ localhost พร้อมให้บริการแก่สาธารณะ
คุณต้องเชื่อมต่อสภาพแวดล้อมในเครื่องกับอินเทอร์เน็ตเพื่อให้ส่วนเสริม Google Workspace เข้าถึงได้ แอปพลิเคชัน ngrok ใช้เพื่อเปลี่ยนเส้นทางคำขอ HTTP ที่ส่งไปยัง URL สาธารณะไปยังสภาพแวดล้อมในเครื่อง
- ลงชื่อเข้าใช้บัญชี
ngrokในเบราว์เซอร์ในสภาพแวดล้อมในเครื่อง - ติดตั้งแอปพลิเคชันและตั้งค่า
authtokenในสภาพแวดล้อมในเครื่อง - สร้างโดเมนแบบคงที่ในบัญชี
ngrokซึ่งจะเรียกว่าNGROK_STATIC_DOMAINในวิธีการของคู่มือนี้
สร้างและติดตั้งการติดตั้งใช้งานส่วนเสริม
กำหนดค่าส่วนเสริม Google Workspace ให้ส่งคำขอ HTTP ทั้งหมดไปยังโดเมนแบบคงที่ ไฟล์การนําส่งควรมีลักษณะดังต่อไปนี้
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }แทนที่
NGROK_STATIC_DOMAINด้วยโดเมนแบบคงที่ในบัญชีngrokตั้งค่าโปรเจ็กต์ Google Cloud ที่จะใช้
gcloud config set project PROJECT_IDรับข้อมูลเข้าสู่ระบบของผู้ใช้ใหม่เพื่อใช้สำหรับข้อมูลรับรองเริ่มต้นของแอปพลิเคชัน
gcloud auth application-default loginแทนที่
PROJECT_IDด้วยรหัสโปรเจ็กต์ของโปรเจ็กต์ Google Cloud ของแอปสร้างการทำให้ใช้งานได้ โดยทำดังนี้
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHแทนที่
DEPLOYMENT_FILE_PATHด้วยเส้นทางของไฟล์การนําส่งติดตั้งการทำให้ใช้งานได้
gcloud workspace-add-ons deployments install manageSupportCasesรูปที่ 2 ส่วนเสริม Google Workspace จะส่งคําขอ HTTP ทั้งหมดไปยังโดเมนแบบคงที่ บริการสาธารณะ `ngrok` จะทำหน้าที่เป็นบริดจ์ระหว่างส่วนเสริม Google Workspace กับโค้ดแอปพลิเคชันที่ทำงานในเครื่อง
ทดสอบส่วนเสริม Google Workspace
คุณสามารถติดตั้งใช้งาน ทดสอบ แก้ไขข้อบกพร่อง และโหลดส่วนเสริม Google Workspace ซ้ำโดยอัตโนมัติในเครื่องได้
Node.js
จาก
Visual Studio CodeIDE ที่ติดตั้งในสภาพแวดล้อมภายใน ให้ทําดังนี้- ในหน้าต่างใหม่ ให้เปิดโฟลเดอร์
add-ons-samples/node/3p-resources กำหนดค่าแอปพลิเคชันสำหรับการเรียกใช้ในเครื่องและการแก้ไขข้อบกพร่องแบบโหลดซ้ำอัตโนมัติโดยเพิ่มข้อกำหนด 1 รายการและสคริปต์ 2 รายการในไฟล์
package.jsonดังนี้{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }ติดตั้งแอปพลิเคชันจากไดเรกทอรีรูทโดยทำดังนี้
npm installสร้างและกําหนดค่าการเริ่มชื่อ
Debug Watchที่ทริกเกอร์สคริปต์debug-watchโดยสร้างไฟล์.vscode/launch.jsonในไดเรกทอรีรูท{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }เพิ่มเบรกพอยต์ที่หยุดการประมวลผลคําขอ HTTP ชั่วคราวในไฟล์
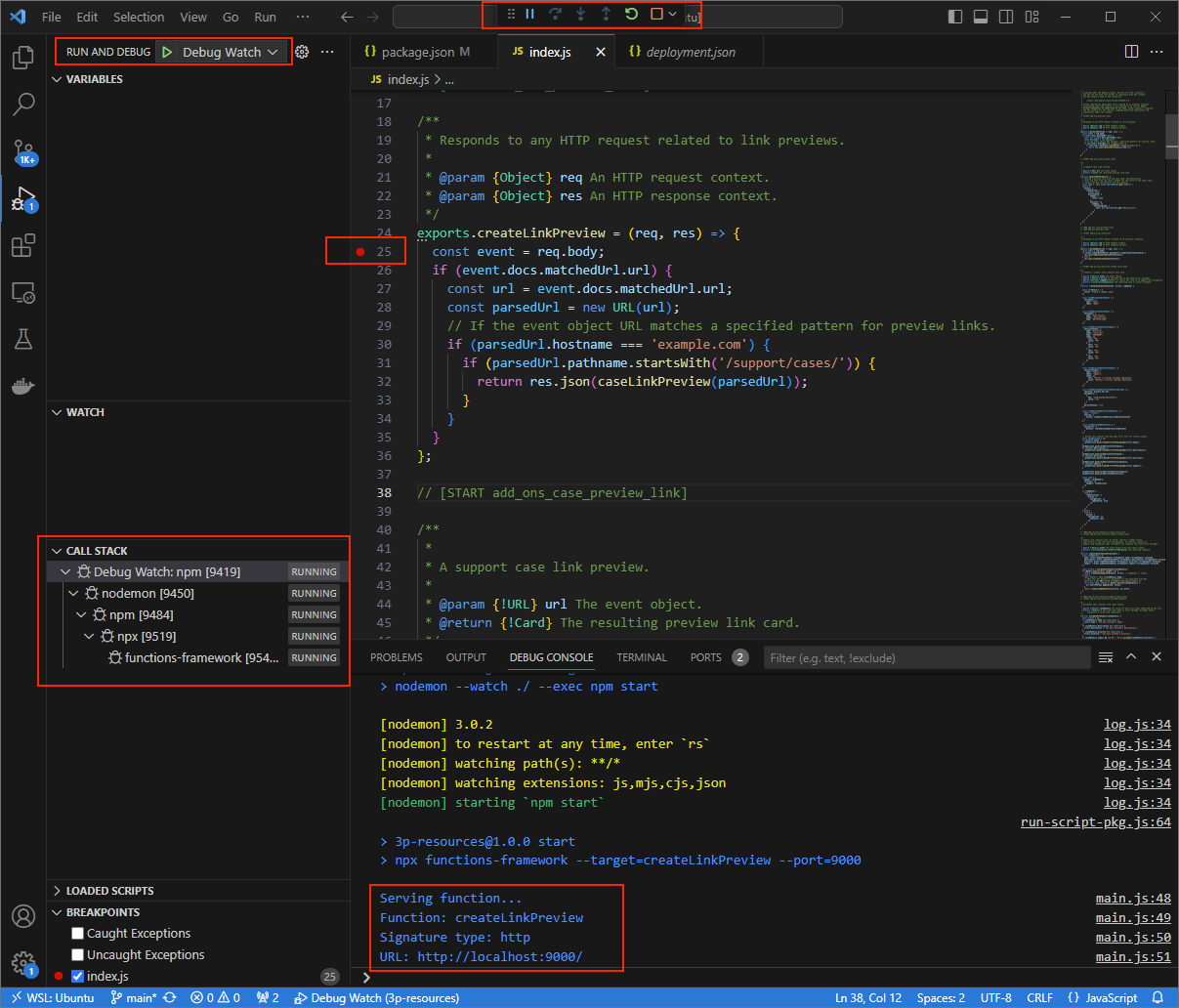
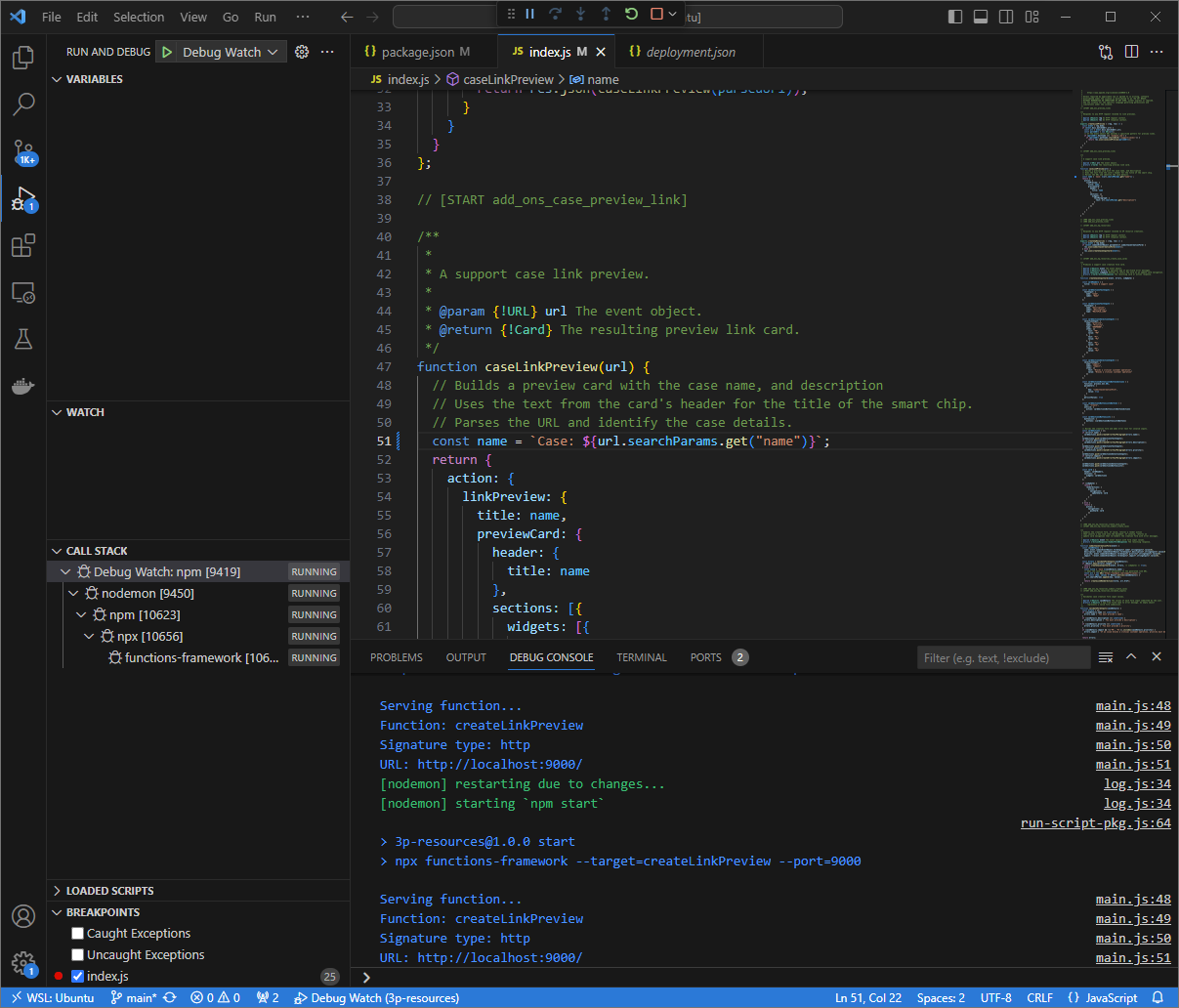
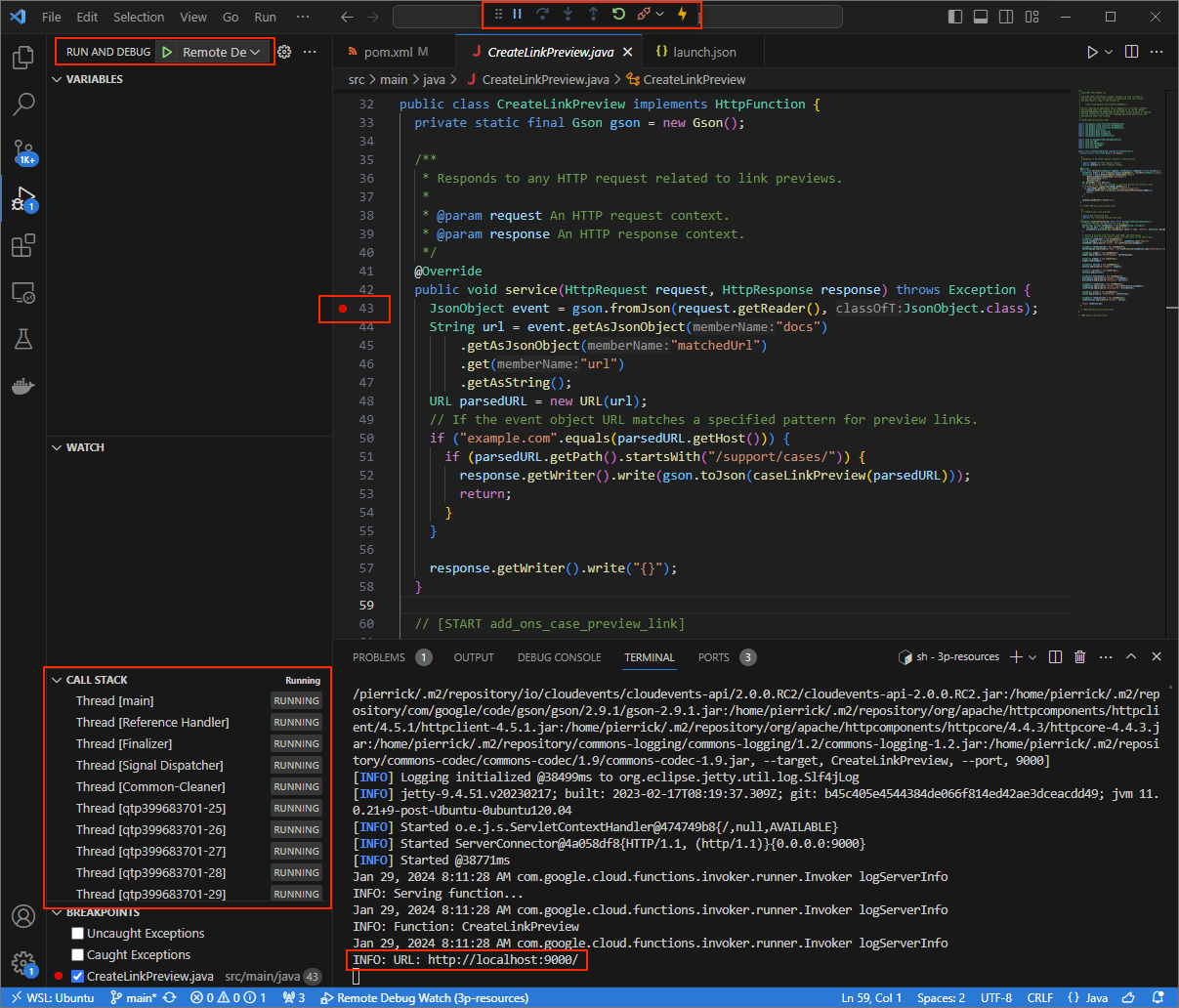
index.jsแล้วเริ่มการทํางานและการแก้ไขข้อบกพร่องด้วยการกำหนดค่าDebug Watchที่เพิ่มไว้ก่อนหน้านี้ ตอนนี้แอปพลิเคชันจะทำงานและรอรับคำขอ HTTP ในพอร์ต9000
รูปที่ 3 แอปพลิเคชันทำงานอยู่และรอรับคำขอ HTTP ในพอร์ต 9000
- ในหน้าต่างใหม่ ให้เปิดโฟลเดอร์
เปิดแอปพลิเคชัน
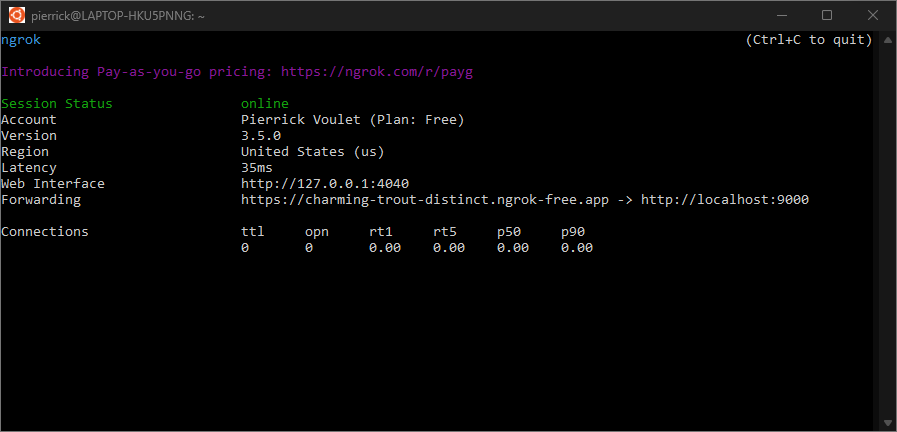
ngrokในสภาพแวดล้อมในเครื่องโดยทำดังนี้ngrok http --domain=NGROK_STATIC_DOMAIN 9000แทนที่
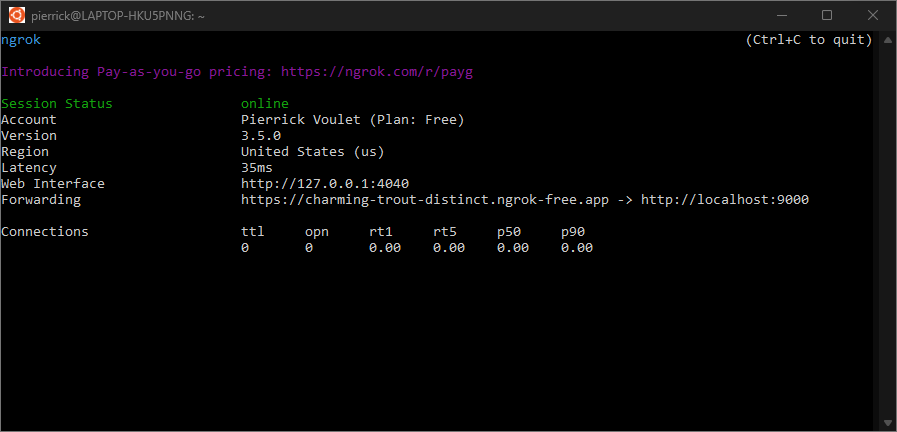
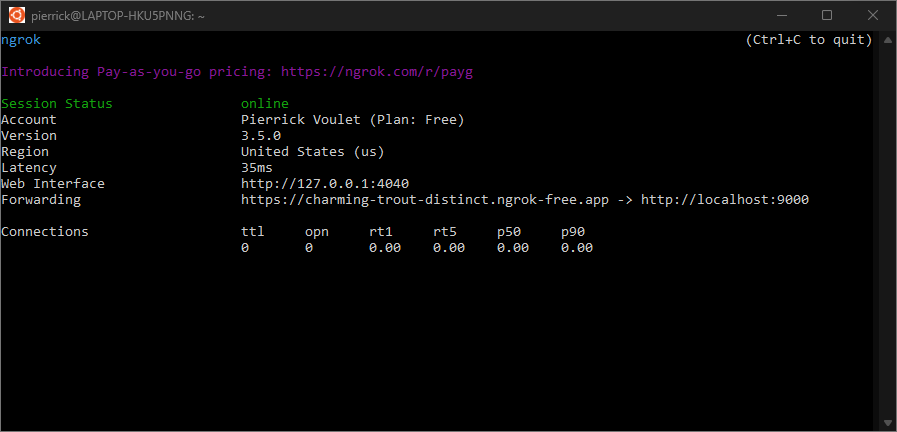
NGROK_STATIC_DOMAINด้วยโดเมนแบบคงที่ในบัญชีngrokตอนนี้ระบบจะเปลี่ยนเส้นทางคําขอทั้งหมดไปยังสภาพแวดล้อมในเครื่องและพอร์ตที่แอปพลิเคชันใช้
รูปที่ 4 เทอร์มินัลที่มีเซิร์ฟเวอร์ ngrokทำงานอยู่และเปลี่ยนเส้นทางแอปพลิเคชัน
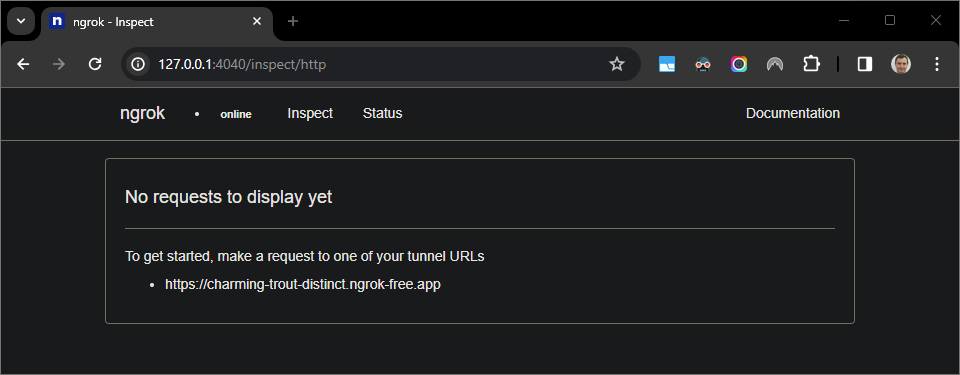
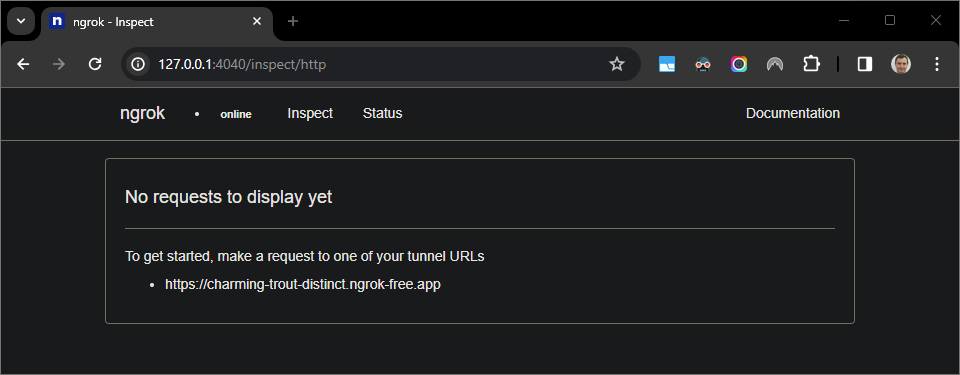
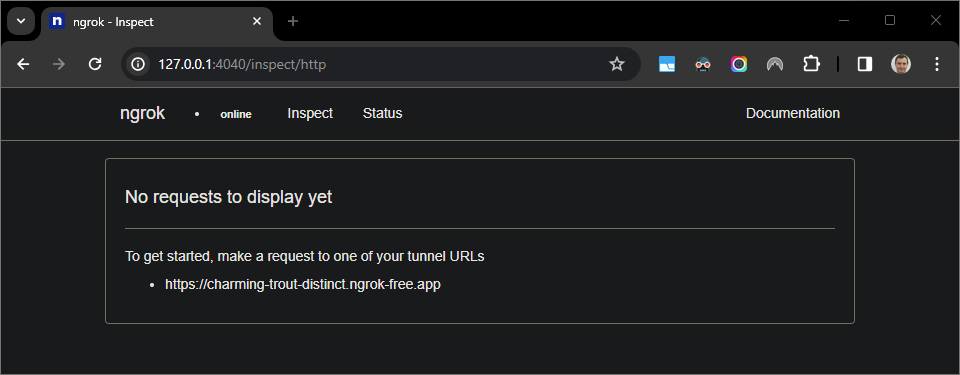
ngrokจะเริ่มต้นเว็บอินเทอร์เฟซใน localhost ด้วย คุณสามารถตรวจสอบกิจกรรมทั้งหมดได้โดยเปิดในเบราว์เซอร์
รูปที่ 5 อินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชัน ngrokไม่แสดงคําขอ HTTPทดสอบส่วนเสริม Google Workspace โดยแสดงตัวอย่าง URL ของเคสใน Google เอกสารใหม่ด้วยบัญชีผู้ทดสอบ
สร้างเอกสารใน Google เอกสาร
พิมพ์ลิงก์ต่อไปนี้แล้วกด
enterhttps://example.com/support/case/?name=Name1&description=Description1&priority=P1คลิกลิงก์นั้น
ใน
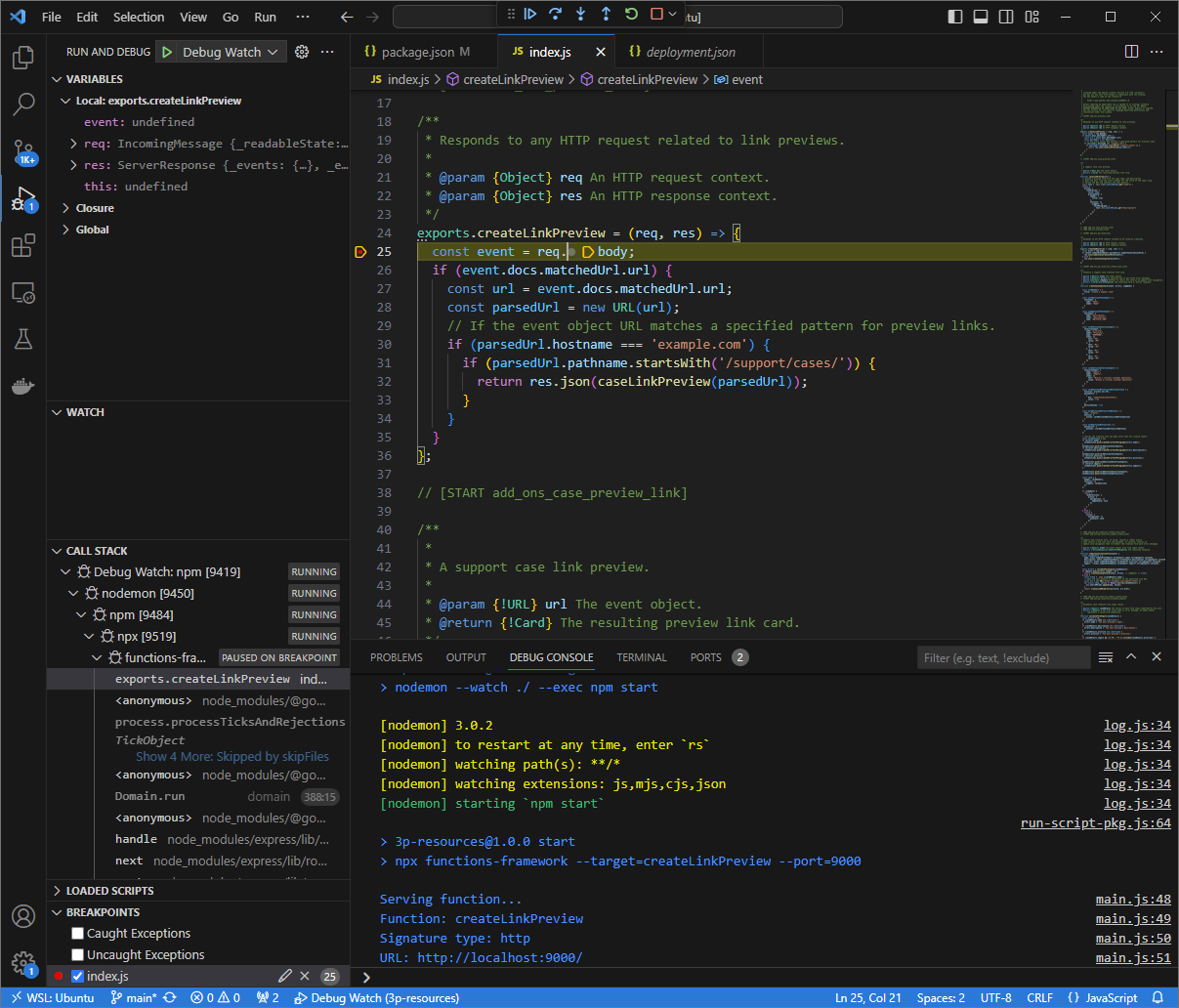
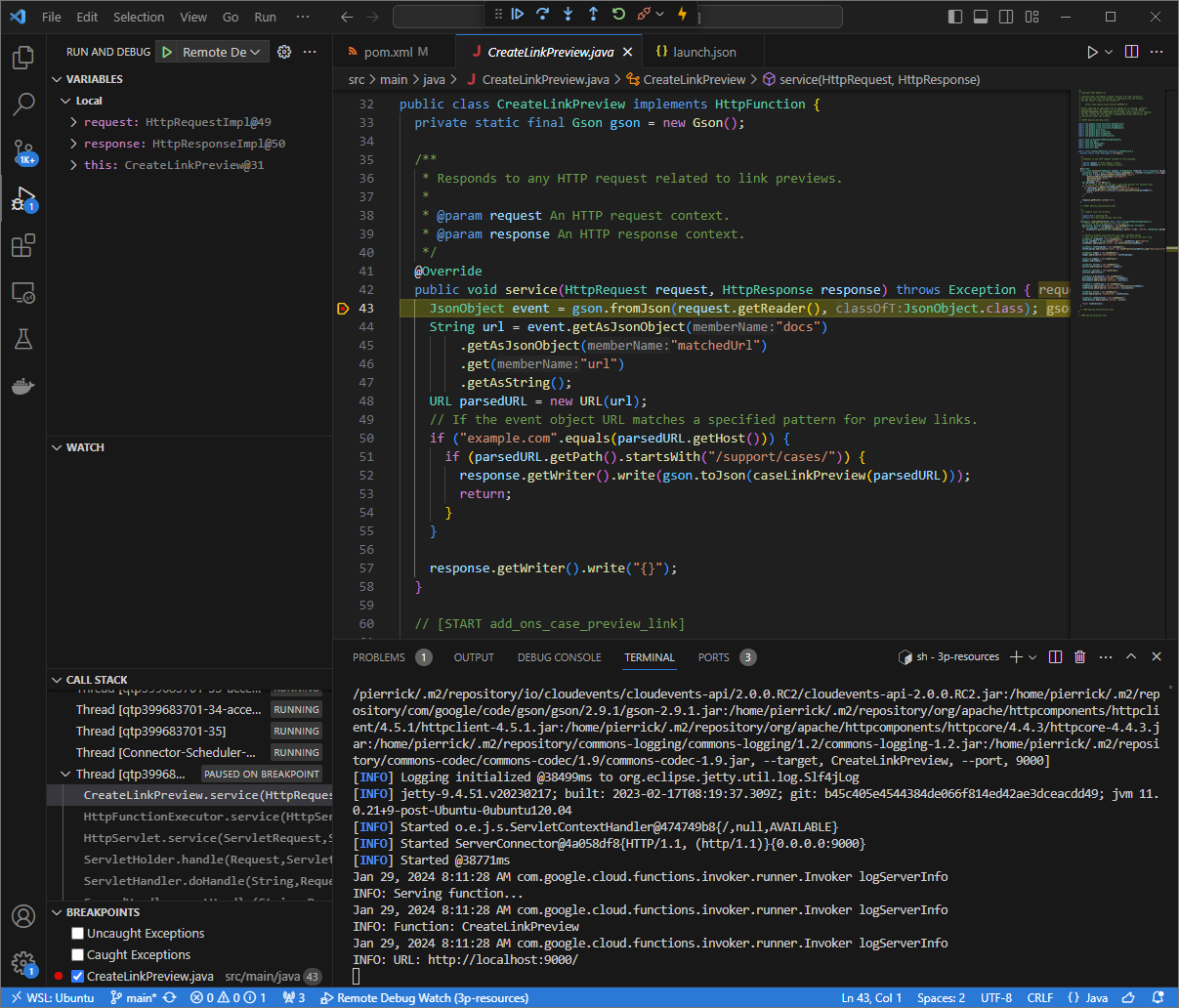
Visual Studio Codeในสภาพแวดล้อมภายใน คุณจะเห็นว่าการดําเนินการหยุดชั่วคราวที่จุดหยุดที่ตั้งไว้
รูปที่ 6 การดำเนินการจะหยุดชั่วคราวที่เบรกพอยต์ที่ตั้งไว้ เมื่อคุณกลับมาดำเนินการต่อจาก
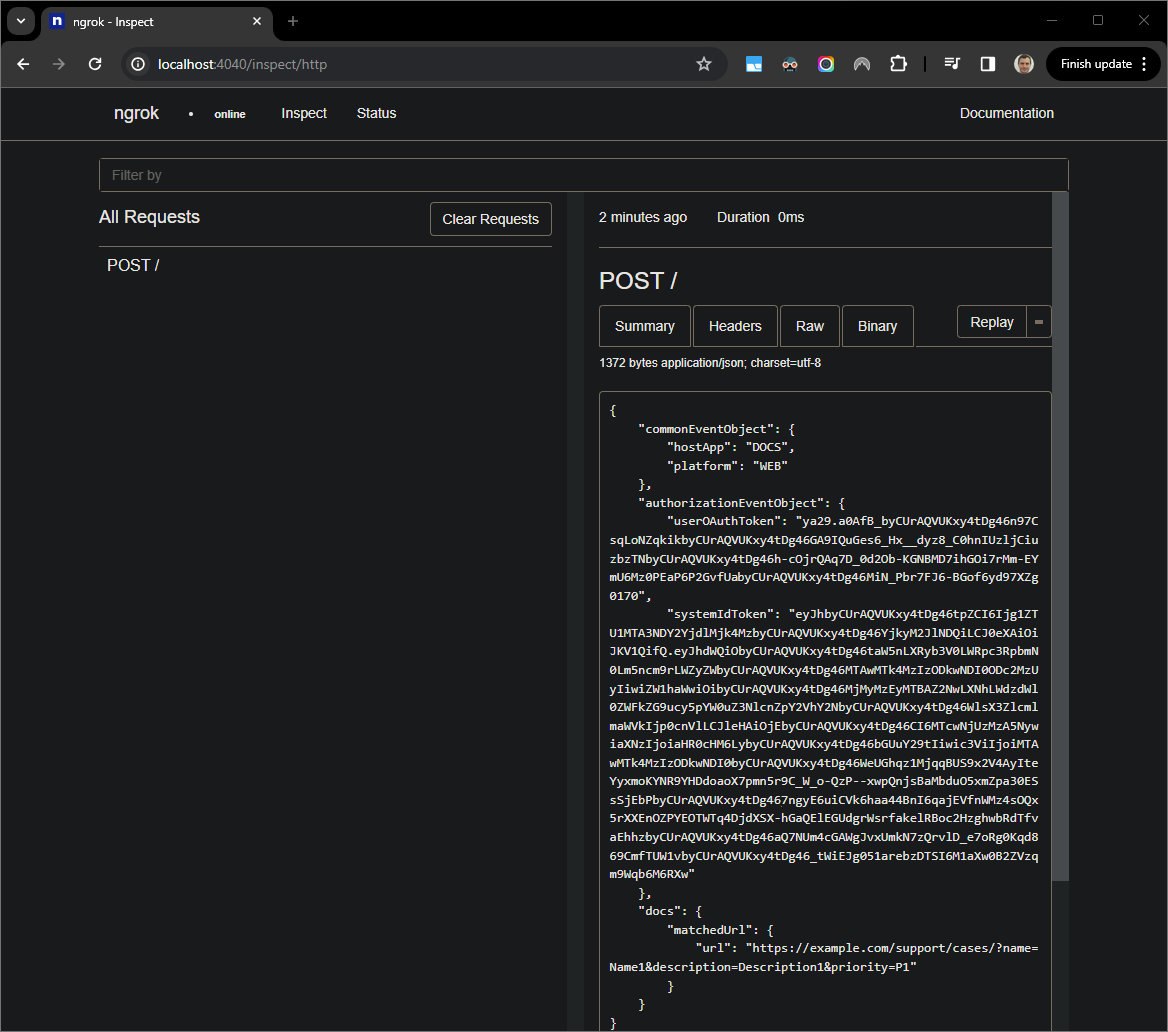
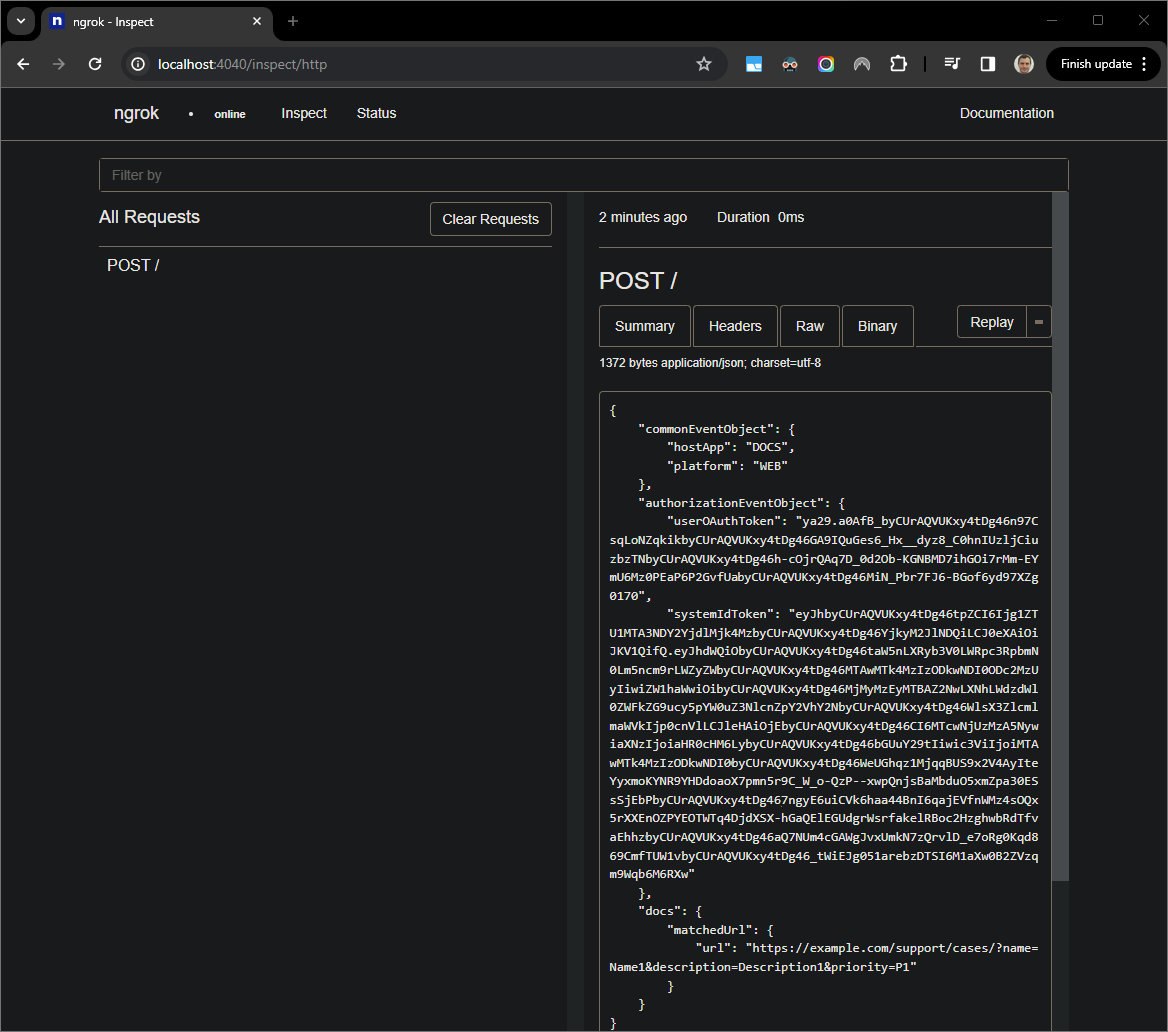
Visual Studio Codeโปรแกรมแก้ไขข้อบกพร่อง ก่อนที่ส่วนเสริมของ Google Workspace จะหมดเวลาทำงาน ส่วนเสริมของ Google Workspace จะแสดงตัวอย่างลิงก์ใน Google เอกสารจากแคชคุณสามารถตรวจสอบบันทึกคำขอและการตอบกลับ HTTP จากเว็บอินเทอร์เฟซที่โฮสต์โดยแอปพลิเคชัน
ngrokในสภาพแวดล้อมในเครื่อง
รูปที่ 7 คำขอ HTTP จากเว็บอินเทอร์เฟซที่โฮสต์โดยแอปพลิเคชัน ngrokหากต้องการเปลี่ยนลักษณะการทํางานของแอปพลิเคชัน ให้แทนที่
Caseด้วยCase:ในบรรทัดตําแหน่ง51ของindex.jsเมื่อคุณบันทึกไฟล์nodemonจะโหลดแอปพลิเคชันอีกครั้งโดยอัตโนมัติด้วยซอร์สโค้ดที่อัปเดตแล้ว และVisual Studio Codeจะยังคงอยู่ในโหมดแก้ไขข้อบกพร่อง
รูปที่ 8 แอปพลิเคชันทำงานอยู่และรับคำขอ HTTP ในพอร์ต 9000โดยโหลดการเปลี่ยนแปลงโค้ดแล้วในครั้งนี้ แทนที่จะคลิกลิงก์และรอ 2-3 วินาทีใน Google เอกสารใหม่ คุณสามารถเลือกคำขอ HTTP ล่าสุดที่บันทึกไว้ในเว็บอินเตอร์เฟซซึ่งโฮสต์โดยแอปพลิเคชัน
ngrokในสภาพแวดล้อมในเครื่อง แล้วคลิกReplayเช่นเดียวกับครั้งที่แล้ว ชิ้นงานใน Google Workspace ไม่ตอบกลับเนื่องจากกำลังแก้ไขข้อบกพร่องอยู่เมื่อคุณกลับมาดำเนินการต่อจากโปรแกรมแก้ไขข้อบกพร่อง
Visual Studio Codeคุณจะเห็นจากอินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชันngrokในสภาพแวดล้อมในเครื่องว่าแอปพลิเคชันสร้างการตอบกลับด้วยการ์ดตัวอย่างเวอร์ชันที่อัปเดตแล้ว
Python
จาก
Visual Studio CodeIDE ที่ติดตั้งในสภาพแวดล้อมภายใน ให้ทําดังนี้- ในหน้าต่างใหม่ ให้เปิดโฟลเดอร์
add-ons-samples/python/3p-resources/create_link_preview สร้างสภาพแวดล้อมเสมือนสําหรับ Python
envและเปิดใช้งาน ดังนี้virtualenv envsource env/bin/activateติดตั้งข้อกําหนดของโปรเจ็กต์ทั้งหมดโดยใช้
pipในสภาพแวดล้อมเสมือนจริงpip install -r requirements.txtสร้างไฟล์
.vscode/launch.jsonในไดเรกทอรีรูทและกำหนดค่าการเริ่มชื่อDebug Watchที่ทริกเกอร์แอปพลิเคชันจากโมดูลfunctions-frameworkในพอร์ต9000ในโหมดแก้ไขข้อบกพร่องในสภาพแวดล้อมเสมือนenv{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }เพิ่มเบรกพอยต์ที่หยุดการประมวลผลคําขอ HTTP ชั่วคราวในไฟล์
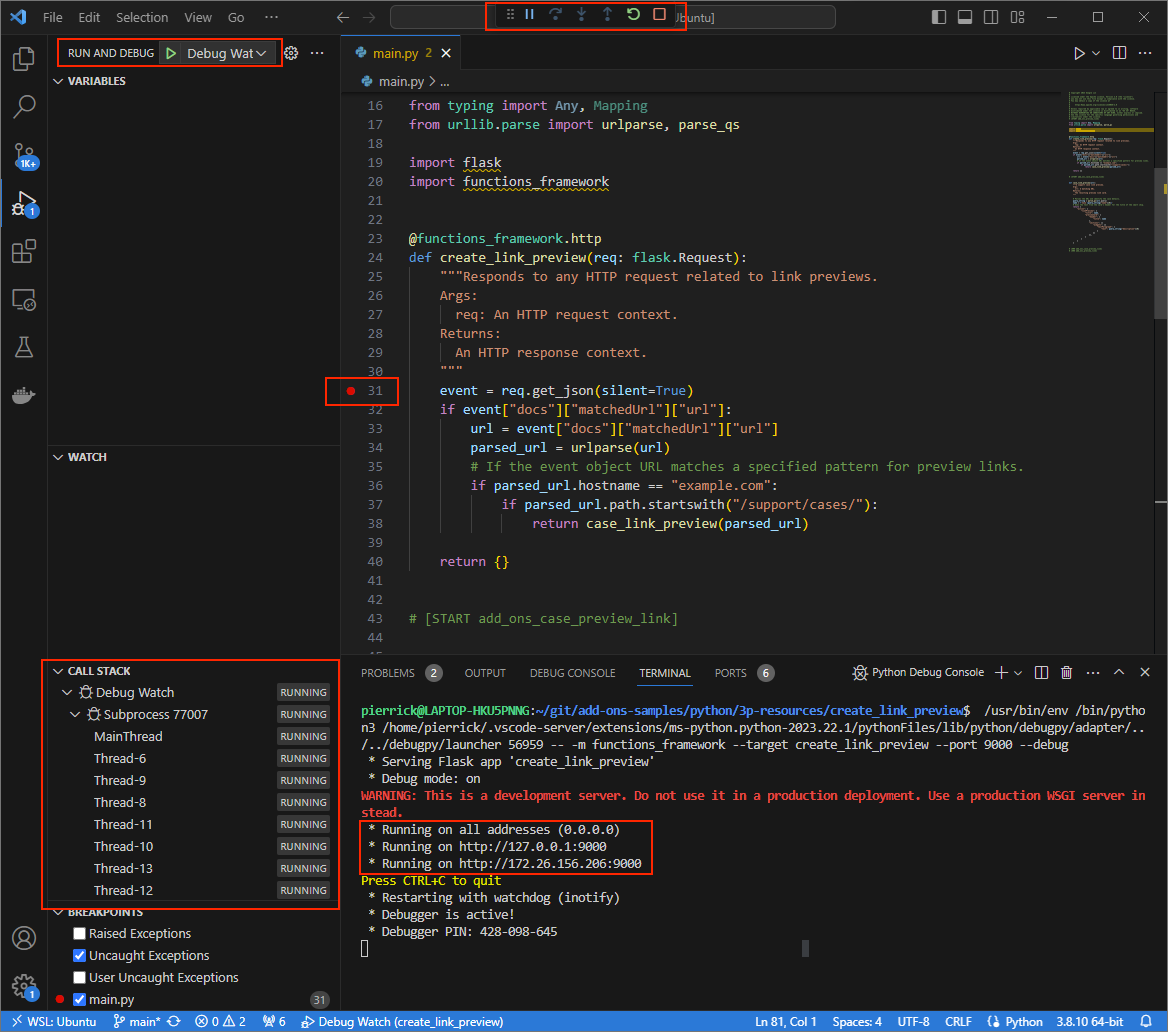
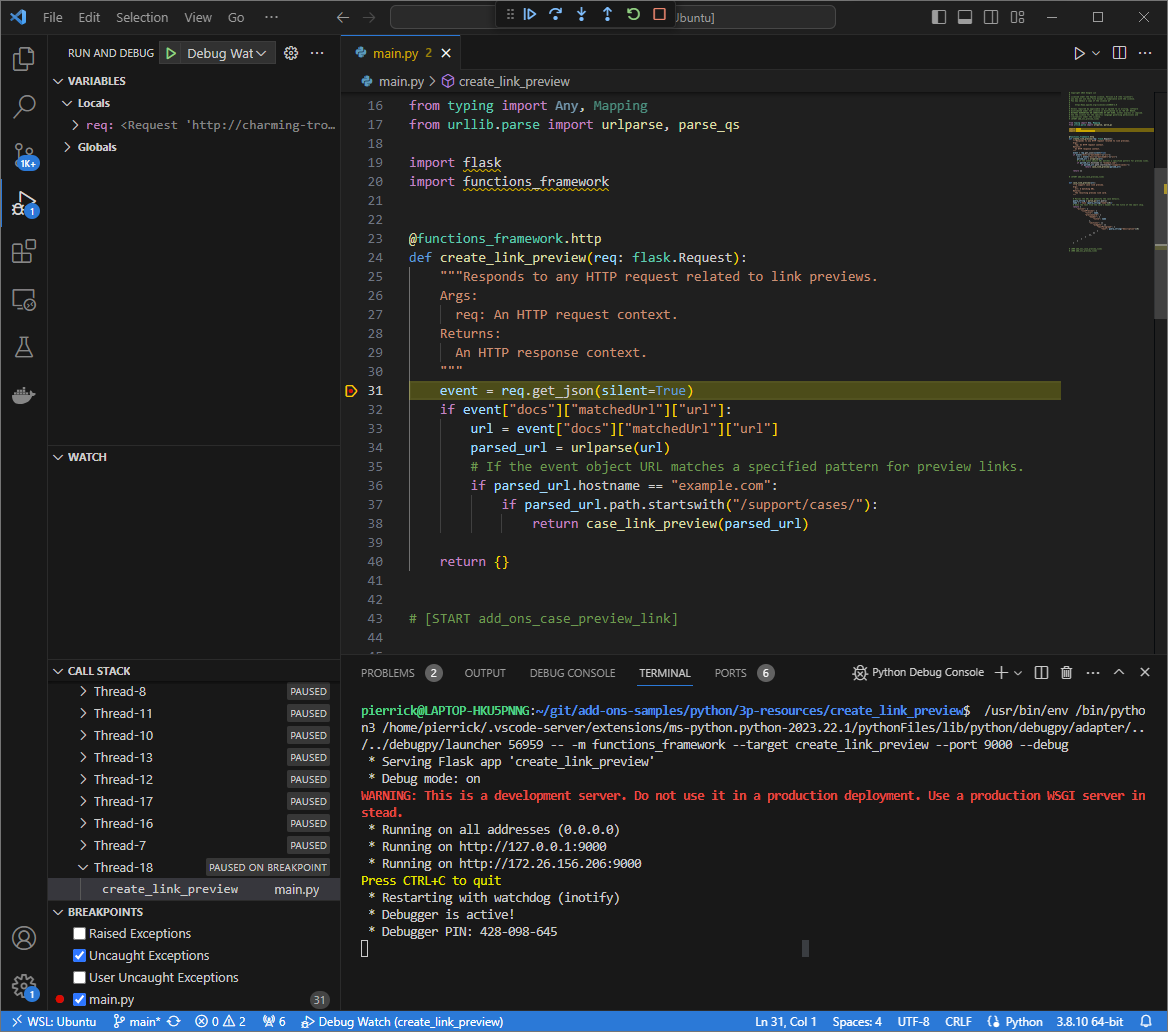
main.pyแล้วเริ่มการทํางานและการแก้ไขข้อบกพร่องด้วยการกำหนดค่าDebug Watchที่เพิ่มไว้ก่อนหน้านี้ ตอนนี้แอปพลิเคชันจะทำงานและรอรับคำขอ HTTP ในพอร์ต9000
รูปที่ 3 แอปพลิเคชันทำงานอยู่และรอรับคำขอ HTTP ในพอร์ต 9000
- ในหน้าต่างใหม่ ให้เปิดโฟลเดอร์
เปิดแอปพลิเคชัน
ngrokในสภาพแวดล้อมในเครื่องโดยทำดังนี้ngrok http --domain=NGROK_STATIC_DOMAIN 9000แทนที่
NGROK_STATIC_DOMAINด้วยโดเมนแบบคงที่ในบัญชีngrokตอนนี้ระบบจะเปลี่ยนเส้นทางคําขอทั้งหมดไปยังสภาพแวดล้อมในเครื่องและพอร์ตที่แอปพลิเคชันใช้
รูปที่ 4 เทอร์มินัลที่มีเซิร์ฟเวอร์ ngrokทำงานอยู่และเปลี่ยนเส้นทางngrokแอปพลิเคชันจะเริ่มต้นเว็บอินเทอร์เฟซใน localhost ด้วย ซึ่งคุณสามารถตรวจสอบกิจกรรมทั้งหมดได้โดยเปิดแอปพลิเคชันในเบราว์เซอร์
รูปที่ 5 อินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชัน ngrokไม่แสดงคําขอ HTTPทดสอบส่วนเสริม Google Workspace โดยแสดงตัวอย่าง URL ของเคสใน Google เอกสารใหม่ด้วยบัญชีผู้ทดสอบ
สร้างเอกสารใน Google เอกสาร
พิมพ์ลิงก์ต่อไปนี้แล้วกด
enterhttps://example.com/support/case/?name=Name1&description=Description1&priority=P1คลิกลิงก์นั้น
ใน
Visual Studio Codeในสภาพแวดล้อมภายใน คุณจะเห็นว่าการดําเนินการหยุดชั่วคราวที่จุดหยุดที่ตั้งไว้
รูปที่ 6 การดำเนินการจะหยุดชั่วคราวที่เบรกพอยต์ที่ตั้งไว้ เมื่อคุณกลับมาดำเนินการต่อจาก
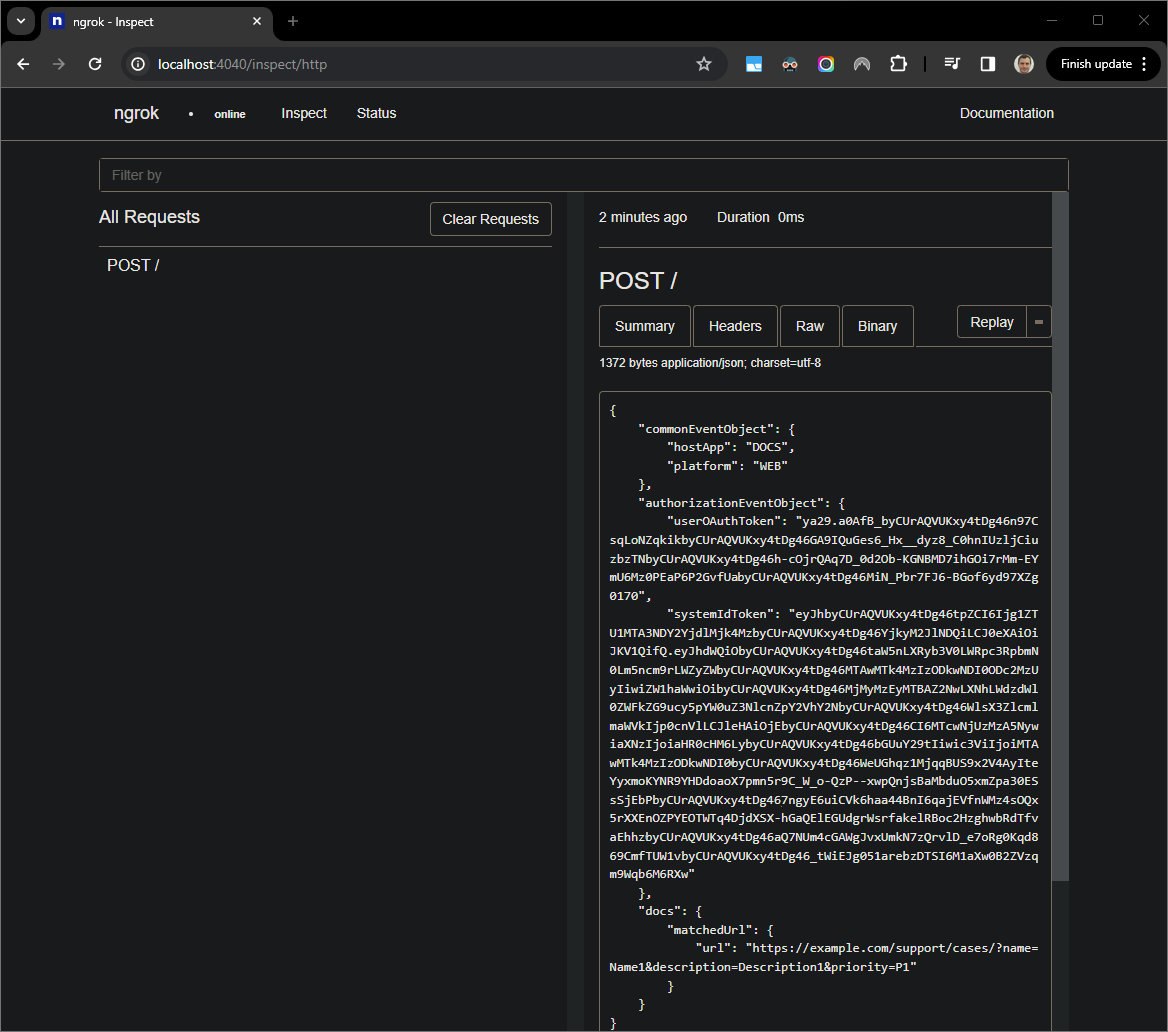
Visual Studio Codeโปรแกรมแก้ไขข้อบกพร่อง ก่อนที่ส่วนเสริมของ Google Workspace จะหมดเวลาทำงาน ส่วนเสริมของ Google Workspace จะแสดงตัวอย่างลิงก์ใน Google เอกสารจากแคชคุณสามารถตรวจสอบบันทึกคำขอและการตอบกลับ HTTP จากเว็บอินเทอร์เฟซที่โฮสต์โดยแอปพลิเคชัน
ngrokในสภาพแวดล้อมในเครื่อง
รูปที่ 7 คำขอ HTTP จากเว็บอินเทอร์เฟซที่โฮสต์โดยแอปพลิเคชัน ngrokหากต้องการเปลี่ยนลักษณะการทํางานของแอปพลิเคชัน ให้แทนที่
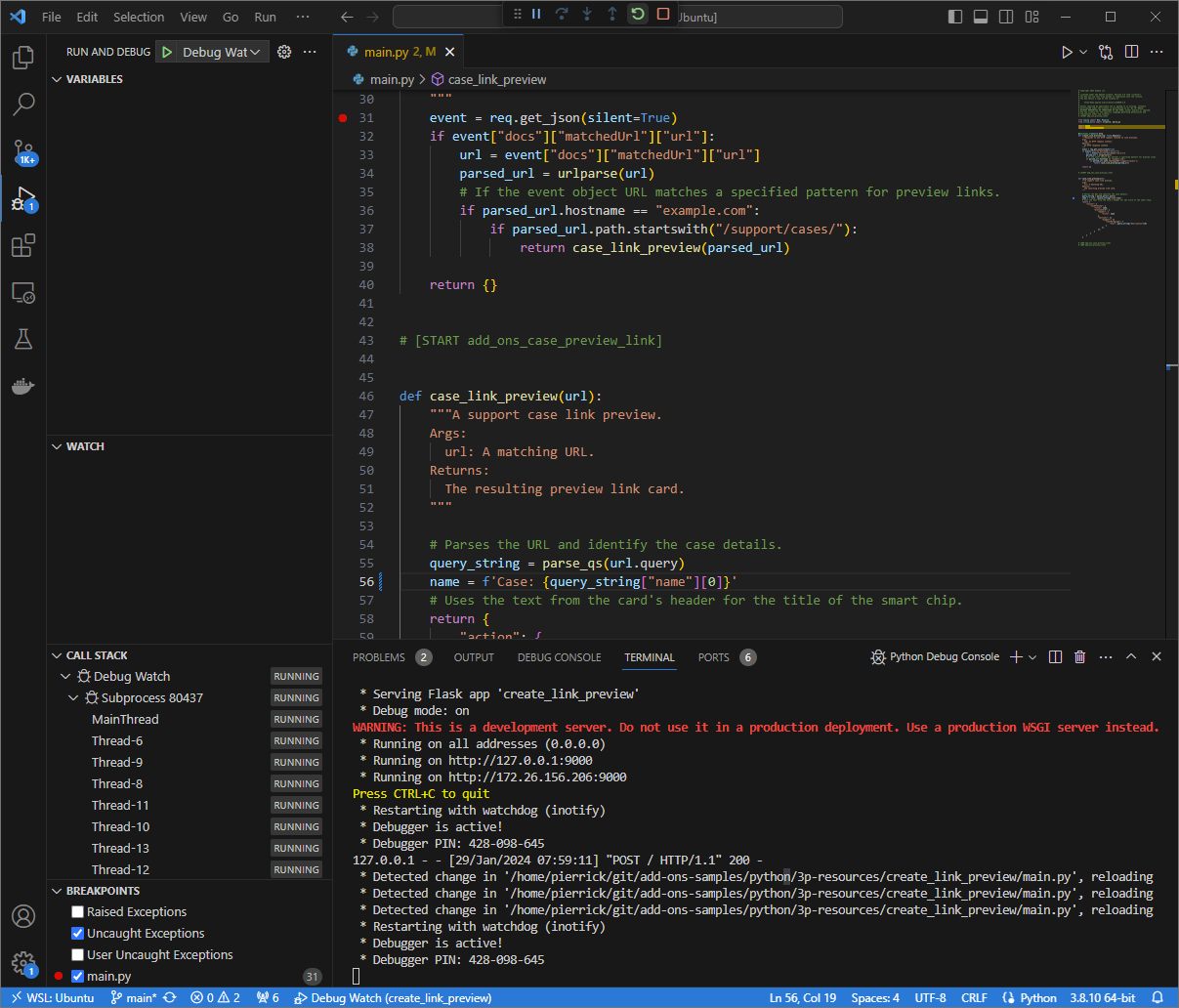
Caseด้วยCase:ในบรรทัดตําแหน่ง56ของไฟล์main.pyเมื่อบันทึกไฟล์แล้วVisual Studio Codeจะโหลดแอปพลิเคชันอีกครั้งโดยอัตโนมัติด้วยซอร์สโค้ดที่อัปเดตแล้ว และยังคงอยู่ในโหมดแก้ไขข้อบกพร่อง
รูปที่ 8 แอปพลิเคชันทำงานอยู่และรับคำขอ HTTP ในพอร์ต 9000โดยโหลดการเปลี่ยนแปลงโค้ดแล้วในครั้งนี้ แทนที่จะคลิกลิงก์และรอ 2-3 วินาทีใน Google เอกสารใหม่ คุณสามารถเลือกคำขอ HTTP ล่าสุดที่บันทึกไว้ในเว็บอินเตอร์เฟซซึ่งโฮสต์โดยแอปพลิเคชัน
ngrokในสภาพแวดล้อมในเครื่อง แล้วคลิกReplayเช่นเดียวกับครั้งที่แล้ว ชิ้นงานใน Google Workspace ไม่ตอบกลับเนื่องจากกำลังแก้ไขข้อบกพร่องอยู่เมื่อคุณกลับมาดำเนินการต่อจากโปรแกรมแก้ไขข้อบกพร่อง
Visual Studio Codeคุณจะเห็นจากอินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชันngrokในสภาพแวดล้อมในเครื่องว่าแอปพลิเคชันสร้างการตอบกลับด้วยการ์ดตัวอย่างเวอร์ชันที่อัปเดตแล้ว
Java
จาก
Visual Studio CodeIDE ที่ติดตั้งในสภาพแวดล้อมภายใน ให้ทําดังนี้- ในหน้าต่างใหม่ ให้เปิดโฟลเดอร์
add-ons-samples/java/3p-resources กำหนดค่าโปรเจ็กต์ Maven ให้เรียกใช้แอปพลิเคชัน
CreateLinkPreviewในพอร์ต9000ในเครื่องโดยเพิ่มปลั๊กอินการสร้างเฟรมเวิร์ก Cloud Functionsfunction-maven-pluginลงในไฟล์pom.xml... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...ตอนนี้คุณเปิดใช้งานในเครื่องในโหมดแก้ไขข้อบกพร่องได้แล้ว โดยทำดังนี้
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000สร้างไฟล์
.vscode/launch.jsonในไดเรกทอรีรูทและกำหนดค่าการเริ่มชื่อRemote Debug Watchที่แนบกับแอปพลิเคชันที่เปิดใช้งานก่อนหน้านี้ในพอร์ต8000ดังนี้{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }เพิ่มเบรกพอยต์ที่หยุดการประมวลผลคําขอ HTTP ชั่วคราวในไฟล์
CreateLinkPreview.javaแล้วเริ่มแนบและแก้ไขข้อบกพร่องด้วยการกำหนดค่าRemote Debug Watchที่เพิ่มไว้ก่อนหน้านี้ ตอนนี้แอปพลิเคชันกำลังทำงานและรอรับคำขอ HTTP ในพอร์ต9000
รูปที่ 3 แอปพลิเคชันทำงานอยู่และรอรับคำขอ HTTP ในพอร์ต 9000
- ในหน้าต่างใหม่ ให้เปิดโฟลเดอร์
เปิดแอปพลิเคชัน
ngrokในสภาพแวดล้อมในเครื่องโดยทำดังนี้ngrok http --domain=NGROK_STATIC_DOMAIN 9000แทนที่
NGROK_STATIC_DOMAINด้วยโดเมนแบบคงที่ในบัญชีngrokตอนนี้ระบบจะเปลี่ยนเส้นทางคําขอทั้งหมดไปยังสภาพแวดล้อมในเครื่องและพอร์ตที่แอปพลิเคชันใช้
รูปที่ 4 เทอร์มินัลที่มีเซิร์ฟเวอร์ ngrokทำงานอยู่และเปลี่ยนเส้นทางngrokแอปพลิเคชันจะเริ่มต้นเว็บอินเทอร์เฟซใน localhost ด้วย ซึ่งคุณสามารถตรวจสอบกิจกรรมทั้งหมดได้โดยเปิดแอปพลิเคชันในเบราว์เซอร์
รูปที่ 5 อินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชัน ngrokไม่แสดงคําขอ HTTPทดสอบส่วนเสริม Google Workspace โดยแสดงตัวอย่าง URL ของเคสใน Google เอกสารใหม่ด้วยบัญชีผู้ทดสอบ
สร้างเอกสารใน Google เอกสาร
พิมพ์ลิงก์ต่อไปนี้แล้วกด
enterhttps://example.com/support/case/?name=Name1&description=Description1&priority=P1คลิกลิงก์นั้น
ใน
Visual Studio Codeในสภาพแวดล้อมภายใน คุณจะเห็นว่าการดําเนินการหยุดชั่วคราวที่จุดหยุดที่ตั้งไว้
รูปที่ 6 การดำเนินการจะหยุดชั่วคราวที่เบรกพอยต์ที่ตั้งไว้ เมื่อคุณกลับมาดำเนินการต่อจาก
Visual Studio Codeโปรแกรมแก้ไขข้อบกพร่อง ก่อนที่ส่วนเสริมของ Google Workspace จะหมดเวลาทำงาน ส่วนเสริมของ Google Workspace จะแสดงตัวอย่างลิงก์ใน Google เอกสารจากแคชคุณสามารถตรวจสอบบันทึกคำขอและการตอบกลับ HTTP จากเว็บอินเทอร์เฟซที่โฮสต์โดยแอปพลิเคชัน
ngrokในสภาพแวดล้อมในเครื่อง
รูปที่ 7 คำขอ HTTP จากเว็บอินเทอร์เฟซที่โฮสต์โดยแอปพลิเคชัน ngrokหากต้องการเปลี่ยนลักษณะการทํางานของแอปพลิเคชัน ให้แทนที่
Caseด้วยCase:ในบรรทัดที่78ของไฟล์CreateLinkPreview.javaแล้วรีสตาร์ทmvnDebugกระบวนการ จากนั้นเปิดRemote Debug Watchอีกครั้งเพื่อแนบไฟล์อีกครั้งและเริ่มแก้ไขข้อบกพร่องในครั้งนี้ แทนที่จะคลิกลิงก์และรอ 2-3 วินาทีใน Google เอกสารใหม่ คุณสามารถเลือกคำขอ HTTP ล่าสุดที่บันทึกไว้ในเว็บอินเตอร์เฟซซึ่งโฮสต์โดยแอปพลิเคชัน
ngrokในสภาพแวดล้อมในเครื่อง แล้วคลิกReplayเช่นเดียวกับครั้งที่แล้ว ชิ้นงานใน Google Workspace ไม่ตอบกลับเนื่องจากกำลังแก้ไขข้อบกพร่องอยู่เมื่อคุณกลับมาดำเนินการต่อจากโปรแกรมแก้ไขข้อบกพร่อง
Visual Studio Codeคุณจะเห็นจากอินเทอร์เฟซเว็บที่โฮสต์โดยแอปพลิเคชันngrokในสภาพแวดล้อมในเครื่องว่าแอปพลิเคชันสร้างการตอบกลับด้วยการ์ดตัวอย่างเวอร์ชันที่อัปเดตแล้ว
แก้ไขข้อบกพร่องจากสภาพแวดล้อมระยะไกล
ในส่วนนี้ คุณโต้ตอบกับส่วนเสริม Google Workspace ที่ทำงานในสภาพแวดล้อมระยะไกล

ข้อกำหนดเบื้องต้น
- ติดตั้งและใช้งานส่วนเสริม Google Workspace แล้ว
- แอปพลิเคชันของคุณทํางานในสภาพแวดล้อมระยะไกลที่เปิดใช้โปรแกรมแก้ไขข้อบกพร่องในพอร์ตหนึ่งๆ และมีการอ้างอิงเป็น
REMOTE_DEBUG_PORTในวิธีการของคู่มือนี้ - สภาพแวดล้อมในเครื่องสามารถ
sshกับสภาพแวดล้อมระยะไกลได้ - มีการตั้งค่า IDE ในสภาพแวดล้อมภายในที่สามารถแก้ไขข้อบกพร่องได้ เราใช้
Visual Studio CodeIDE และฟีเจอร์การแก้ไขข้อบกพร่องเริ่มต้นในคู่มือนี้เพื่อแสดงภาพประกอบ
เชื่อมต่อสภาพแวดล้อมในเครื่องและระยะไกล
ในสภาพแวดล้อมภายในที่คุณต้องการเริ่มต้นการเชื่อมต่อไคลเอ็นต์การแก้ไขข้อบกพร่อง ให้ตั้งค่าอุโมงค์ข้อมูล SSH โดยทำดังนี้
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSแทนที่ค่าต่อไปนี้
LOCAL_DEBUG_PORT: พอร์ตแก้ไขข้อบกพร่องในสภาพแวดล้อมในเครื่องREMOTE_USERNAME: ชื่อผู้ใช้ในสภาพแวดล้อมระยะไกลREMOTE_ADDRESS: ที่อยู่ของสภาพแวดล้อมระยะไกลREMOTE_DEBUG_PORT: พอร์ตแก้ไขข้อบกพร่องในสภาพแวดล้อมระยะไกล
ตอนนี้พอร์ตแก้ไขข้อบกพร่องในสภาพแวดล้อมในเครื่องจะลิงก์กับพอร์ตแก้ไขข้อบกพร่องในสภาพแวดล้อมระยะไกลแล้ว
เริ่มแก้ไขข้อบกพร่อง
จาก Visual Studio Code IDE ที่ติดตั้งในสภาพแวดล้อมภายใน ให้ทําดังนี้
- เปิดซอร์สโค้ดของแอปในหน้าต่างใหม่
สร้างไฟล์
.vscode/launch.jsonในไดเรกทอรีรูทและกําหนดค่าการเริ่มชื่อDebug Remoteที่แนบกับพอร์ตแก้ไขข้อบกพร่องในสภาพแวดล้อมในเครื่อง ดังนี้Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }แทนที่
LOCAL_DEBUG_PORTด้วยพอร์ตแก้ไขข้อบกพร่องในสภาพแวดล้อมในเครื่องเพิ่มจุดหยุดพักชั่วคราวในซอร์สโค้ดของแอปที่หยุดการประมวลผลคําขอ HTTP ชั่วคราว และเริ่มการทํางานและการแก้ไขข้อบกพร่องด้วยการกำหนดค่า
Debug Remoteที่เพิ่มไว้ก่อนหน้านี้โต้ตอบกับส่วนเสริม Google Workspace ที่ติดตั้ง ชิ้นงาน Google Workspace ไม่ตอบกลับเนื่องจากมีการแก้ไขข้อบกพร่องใน
Visual Studio CodeIDE
หัวข้อที่เกี่ยวข้อง
- ดูวิธีค้นหาบันทึกข้อผิดพลาด
