Google Workspace eklentisi geliştiricisi olarak, değişiklikleri test etmek veya karmaşık sorunları gidermek için kodda hata ayıklama yapmanız gerekebilir. Google Workspace eklentilerinde hata ayıklama işlemi, uygulamanızın mimarisine, işlevine, dağıtım şekline ve tercihlerinize bağlı olarak birçok farklı şekilde yapılabilir.
Bu sayfada, yerel geliştirme ortamlarını test etmek için kullanabileceğiniz birleşik bir giriş platformu olan ngrok'ü kullanarak bir HTTP Google Workspace eklentisinde nasıl hata ayıklama yapılacağı açıklanmaktadır. Bu kılavuzda, kod değişikliklerini yerel bir ortamda test eder ve uzak bir ortamdaki sorunları giderirsiniz.
Yerel geliştirme ortamından hata ayıklama
Bu bölümde, yerel ortamınızda çalışan Google Workspace eklentinizle etkileşim kurarsınız.

Ön koşullar
Node.js
- Yerel ortamınızda
nodevenpm'ın en son sürümlerinin yüklü olması gerekir. Yerel ortamınızda
nodemon'ın en son sürümünün yüklü olması gerekir. Otomatik yeniden yükleme amacıyla kullanılır:npm install -g nodemonGoogle Cloud projesi. Hızlı başlangıç kılavuzundaki Ön koşullar ve Ortama ayarlama bölümlerini uygulayabilirsiniz.
Yerel ortamınızda hata ayıklama yapmak için Google Workspace eklentisinin kodu. Bu kılavuzda, GitHub deposundaki
3p-resourceskod örneğindekigoogleworkspace/add-ons-samplesönizleme bağlantısı özelliklerini açıklama amacıyla kullanıyoruz.Yerel ortamınızda ayarlanmış ve hata ayıklama yapabilen bir IDE. Bu kılavuzda, açıklama amacıyla
Visual Studio CodeIDE ve varsayılan hata ayıklama özelliklerini kullanıyoruz.ngrokhesabıYerel ortamınızda
gcloud'ın en son sürümünün yüklü ve başlatılmış olması gerekir.
Python
- Yerel ortamınızda
python3'ın en son sürümünün yüklü olması gerekir. - Yerel ortamınızda
pipvevirtualenv'in en son sürümünün yüklü olması gerekir. Bunlar sırasıyla Python paketlerini ve sanal ortamları yönetmek için kullanılır. - Google Cloud projesi. Hızlı başlangıç kılavuzundaki Ön koşullar ve Ortama ayarlama bölümlerini uygulayabilirsiniz.
- Yerel ortamınızda hata ayıklama yapmak için Google Workspace eklentisinin kodu. Bu kılavuzda, GitHub deposundaki
3p-resourceskod örneğindekigoogleworkspace/add-ons-samplesönizleme bağlantısı özelliklerini açıklama amacıyla kullanıyoruz. - Yerel ortamınızda ayarlanmış ve hata ayıklama yapabilen bir IDE. Bu kılavuzda, açıklama amacıyla
Visual Studio CodeIDE ve varsayılan hata ayıklama özelliklerini kullanıyoruz. ngrokhesabı- Yerel ortamınızda
gcloud'ın en son sürümünün yüklü ve başlatılmış olması gerekir.
Java
- Yerel ortamınızda
Java SE 11's JDK'in yüklü olan en son kararlı sürümü. - Yerel ortamınızda
Apache Maven'ın en son sürümünün yüklü olması gerekir. Java projelerini yönetmek için kullanılır. - Google Cloud projesi. Hızlı başlangıç kılavuzundaki Ön koşullar ve Ortama ayarlama bölümlerini uygulayabilirsiniz.
- Yerel ortamınızda hata ayıklama yapmak için Google Workspace eklentisinin kodu. Bu kılavuzda, GitHub deposundaki
3p-resourceskod örneğindekigoogleworkspace/add-ons-samplesönizleme bağlantısı özelliklerini açıklama amacıyla kullanıyoruz. - Yerel ortamınızda ayarlanmış ve hata ayıklama yapabilen bir IDE. Bu kılavuzda, açıklama amacıyla
Visual Studio CodeIDE ve varsayılan hata ayıklama özelliklerini kullanıyoruz. ngrokhesabı- Yerel ortamınızda
gcloud'ın en son sürümünün yüklü ve başlatılmış olması gerekir.
localhost hizmetini herkese açık hale getirme
Google Workspace eklentisinin yerel ortamınıza erişebilmesi için yerel ortamınızı internete bağlamanız gerekir. ngrok uygulaması, herkese açık bir URL'ye yapılan HTTP isteklerini yerel ortamınıza yönlendirmek için kullanılır.
- Yerel ortamınızdaki bir tarayıcıda
ngrokhesabınızda oturum açın. - Uygulamayı yükleyin ve yerel ortamınızda
authtoken'inizi ayarlayın. ngrokhesabınızda statik bir alan oluşturun. Bu kılavuzun talimatlarında bu alanaNGROK_STATIC_DOMAINolarak atıfta bulunulur.
Eklenti dağıtımını oluşturup yükleme
Google Workspace eklentisini, tüm HTTP isteklerini statik alanınıza gönderecek şekilde yapılandırın. Dağıtım dosyanız aşağıdaki gibi görünmelidir:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }NGROK_STATIC_DOMAINdeğeriningrokhesabınızdaki statik alanla değiştirin.Google Cloud projesini şu şekilde ayarlayın:
gcloud config set project PROJECT_IDUygulama Varsayılan Kimlik Bilgileri için kullanılacak yeni kullanıcı kimlik bilgileri edinin:
gcloud auth application-default loginPROJECT_IDkısmını, uygulamanın Google Cloud projesinin proje kimliği ile değiştirin.Dağıtımı oluşturun:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHDEPLOYMENT_FILE_PATHyerine dağıtım dosyanızın yolunu yazın.Dağıtımı yükleyin:
gcloud workspace-add-ons deployments install manageSupportCasesŞekil 2. Google Workspace eklentisi, tüm HTTP isteklerini statik alana gönderir. "ngrok" herkese açık hizmeti, Google Workspace eklentisi ile yerel olarak yürütülen uygulama kodu arasında köprü görevi görür.
Google Workspace eklentisini test etme
Google Workspace eklentinizi yerel olarak dağıtabilir, test edebilir, hata ayıklayabilir ve otomatik olarak yeniden yükleyebilirsiniz.
Node.js
Yerel ortamınızda yüklü
Visual Studio CodeIDE'den aşağıdakileri yapın:- Yeni bir pencerede
add-ons-samples/node/3p-resourcesklasörünü açın. package.jsondosyasına bir bağımlılık ve iki komut dosyası ekleyerek uygulamayı yerel çalıştırma ve otomatik yeniden yükleme hata ayıklama için yapılandırın:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }Uygulamayı kök dizinden yükleyin:
npm installKök dizine
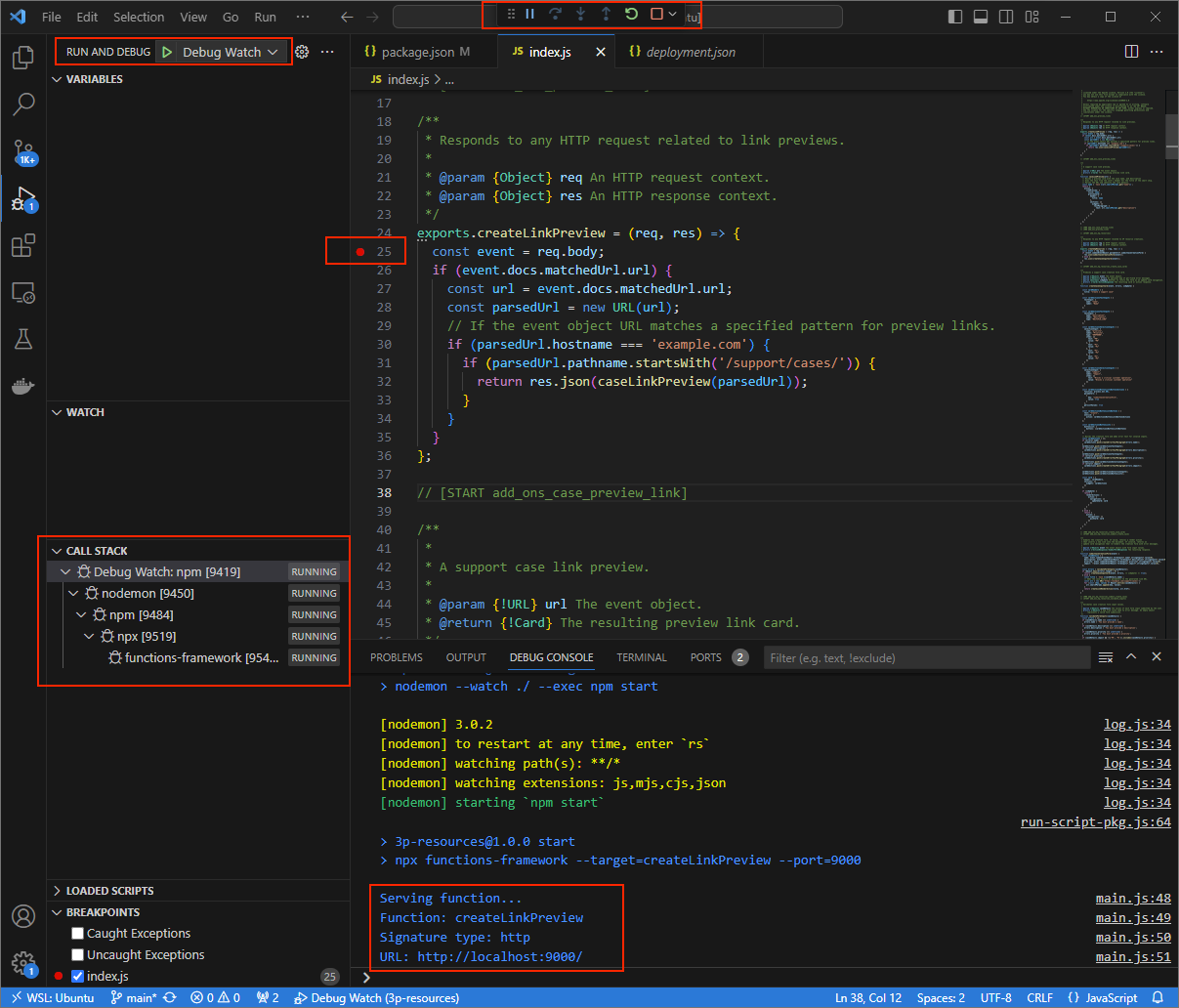
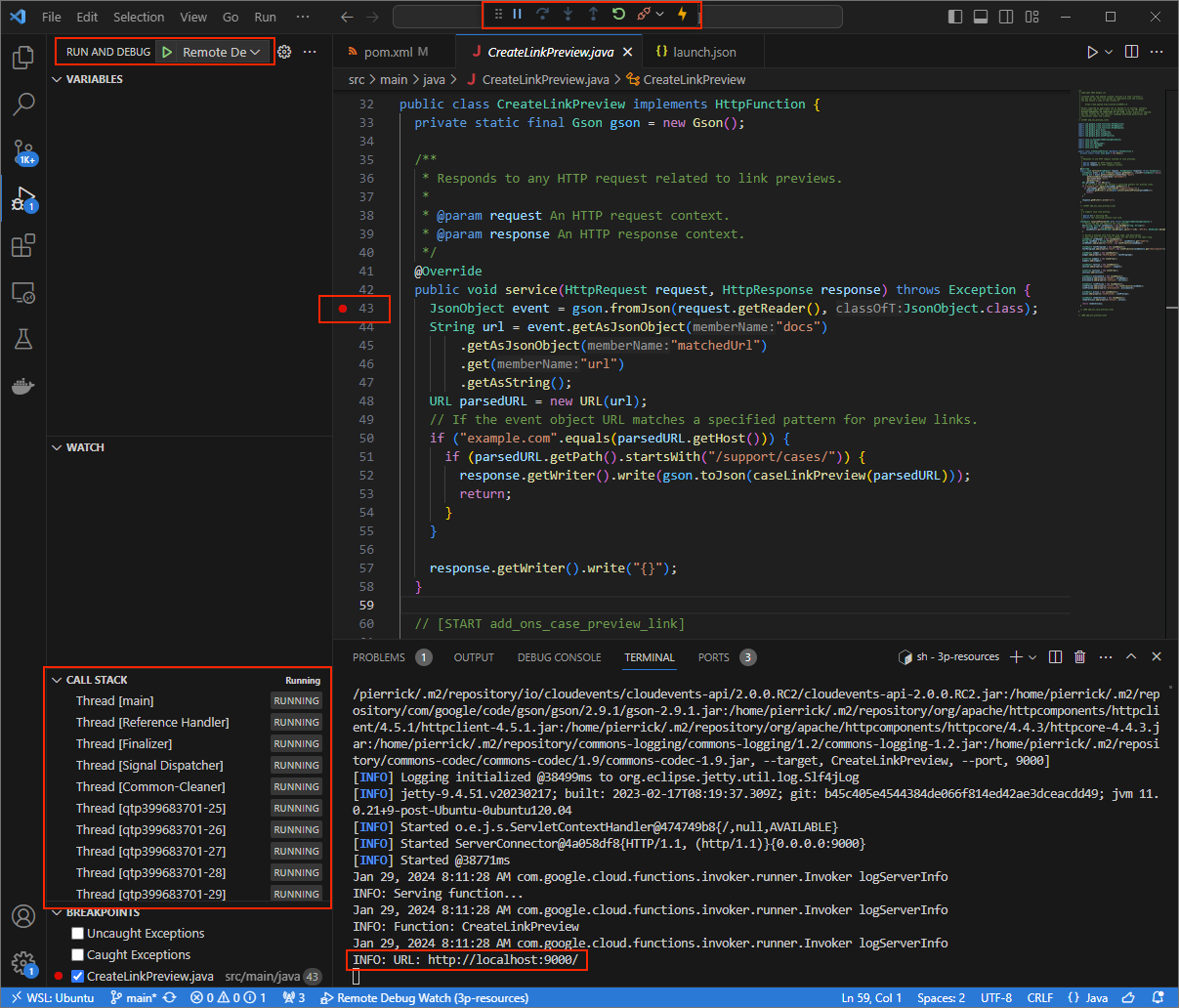
.vscode/launch.jsondosyası oluşturarakdebug-watchkomut dosyasını tetikleyenDebug Watchadlı bir başlatma oluşturup yapılandırın:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }index.jsdosyasında HTTP istek işlemeyi duraklatacak bir kesme noktası ekleyin ve daha önce eklenenDebug Watchyapılandırmasıyla çalıştırmaya ve hata ayıklama işlemine başlayın. Uygulama çalışmaya başlar ve9000bağlantı noktasındaki HTTP isteklerini bekler.
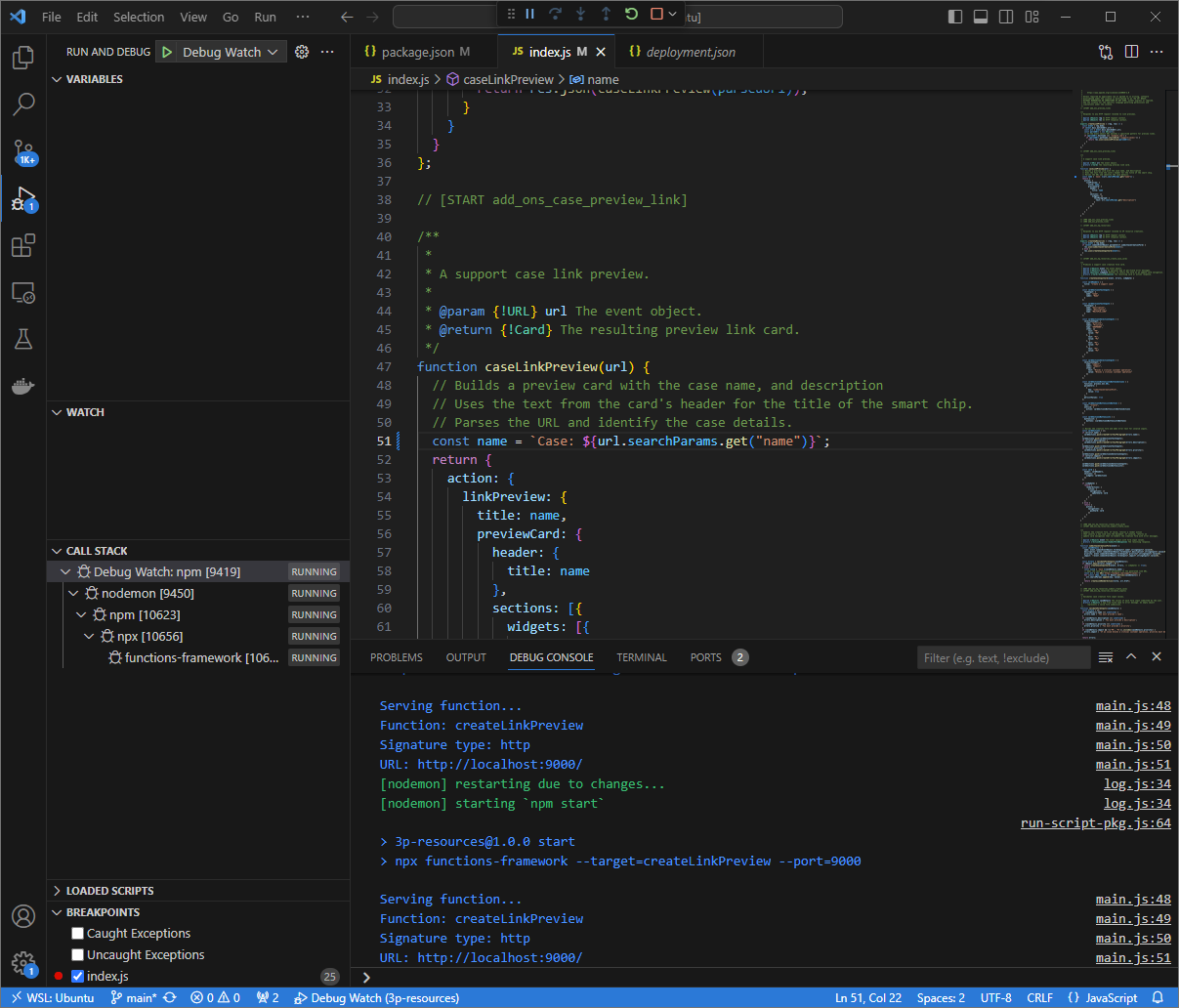
Şekil 3. Uygulama çalışıyor ve 9000bağlantı noktasındaki HTTP isteklerini dinliyor.
- Yeni bir pencerede
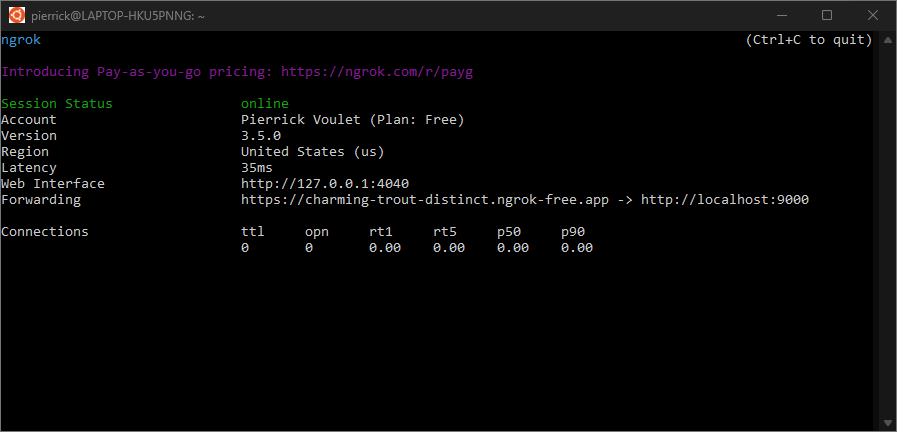
ngrokuygulamasını yerel ortamınızda başlatın:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINdeğeriningrokhesabınızdaki statik alanla değiştirin. Tüm istekler artık yerel ortamınıza ve uygulama tarafından kullanılan bağlantı noktasına yönlendirilir.
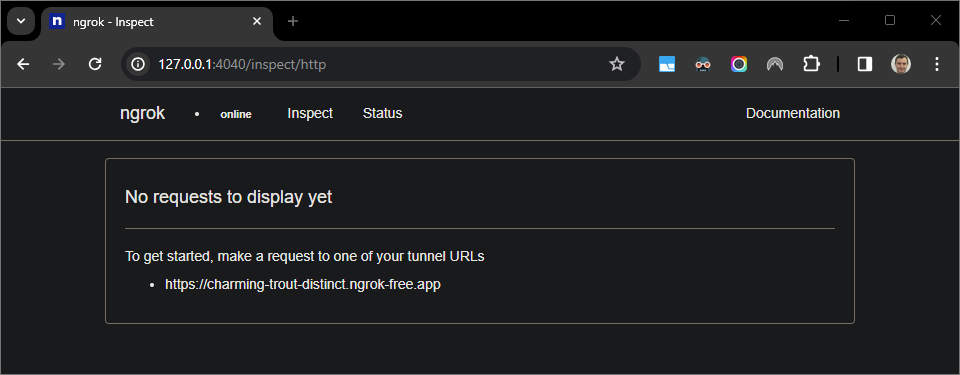
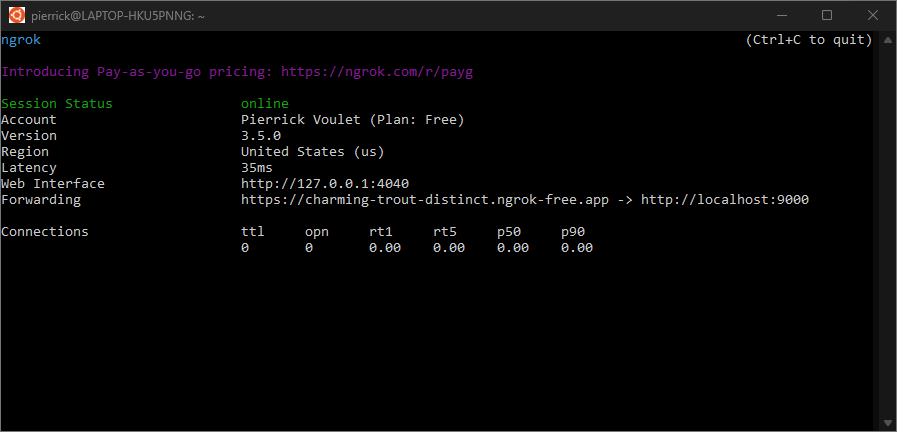
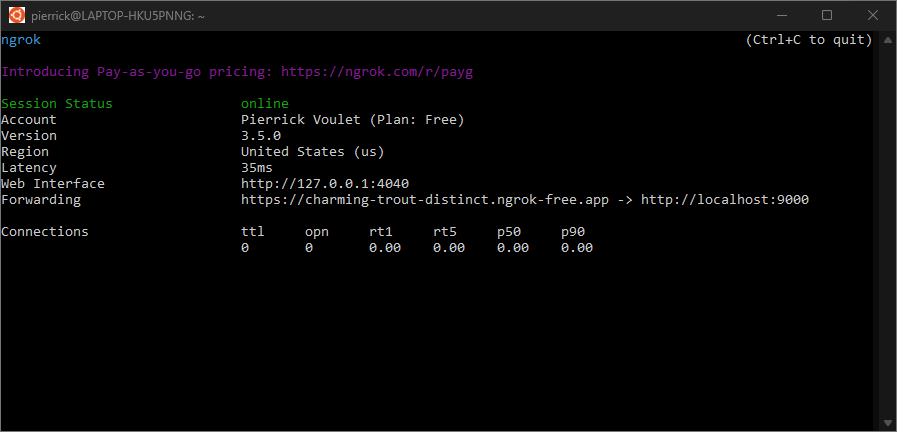
Şekil 4. ngroksunucusunun çalıştığı ve yönlendirme yaptığı terminal.ngrokUygulama, yerel ana makinenizde bir web arayüzü de başlatır. Bir tarayıcıda açarak tüm etkinlikleri izleyebilirsiniz.
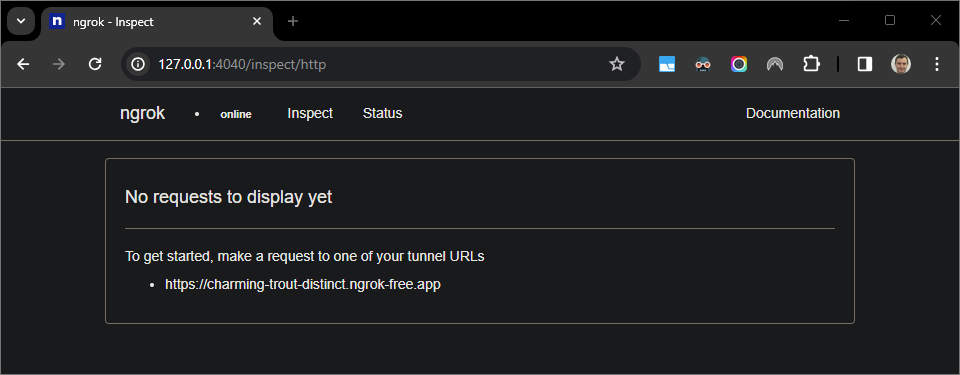
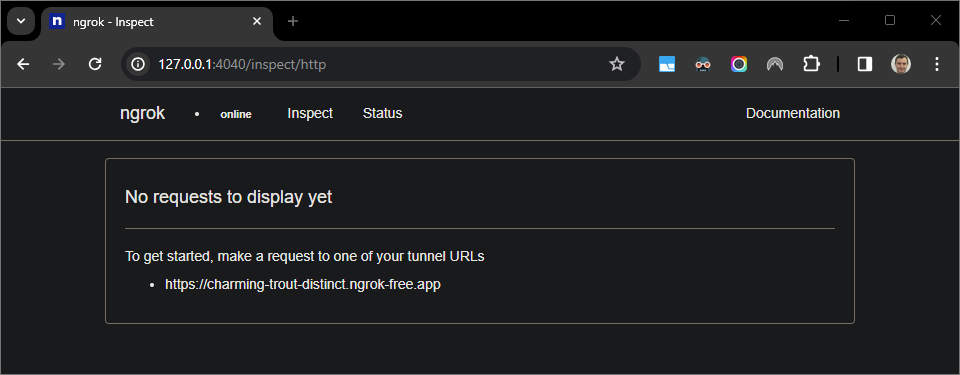
Şekil 5. ngrokuygulaması tarafından barındırılan ve HTTP isteği göstermeyen web arayüzü.Bir destek kaydı URL'sini test kullanıcısı hesabıyla yeni bir Google Dokümanında önizleyerek Google Workspace eklentinizi test edin:
Bir Google Dokümanı oluşturun.
Aşağıdaki bağlantıyı yazıp
entertuşuna basın:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Bağlantıyı tıklayın.
Yerel ortamınızdaki
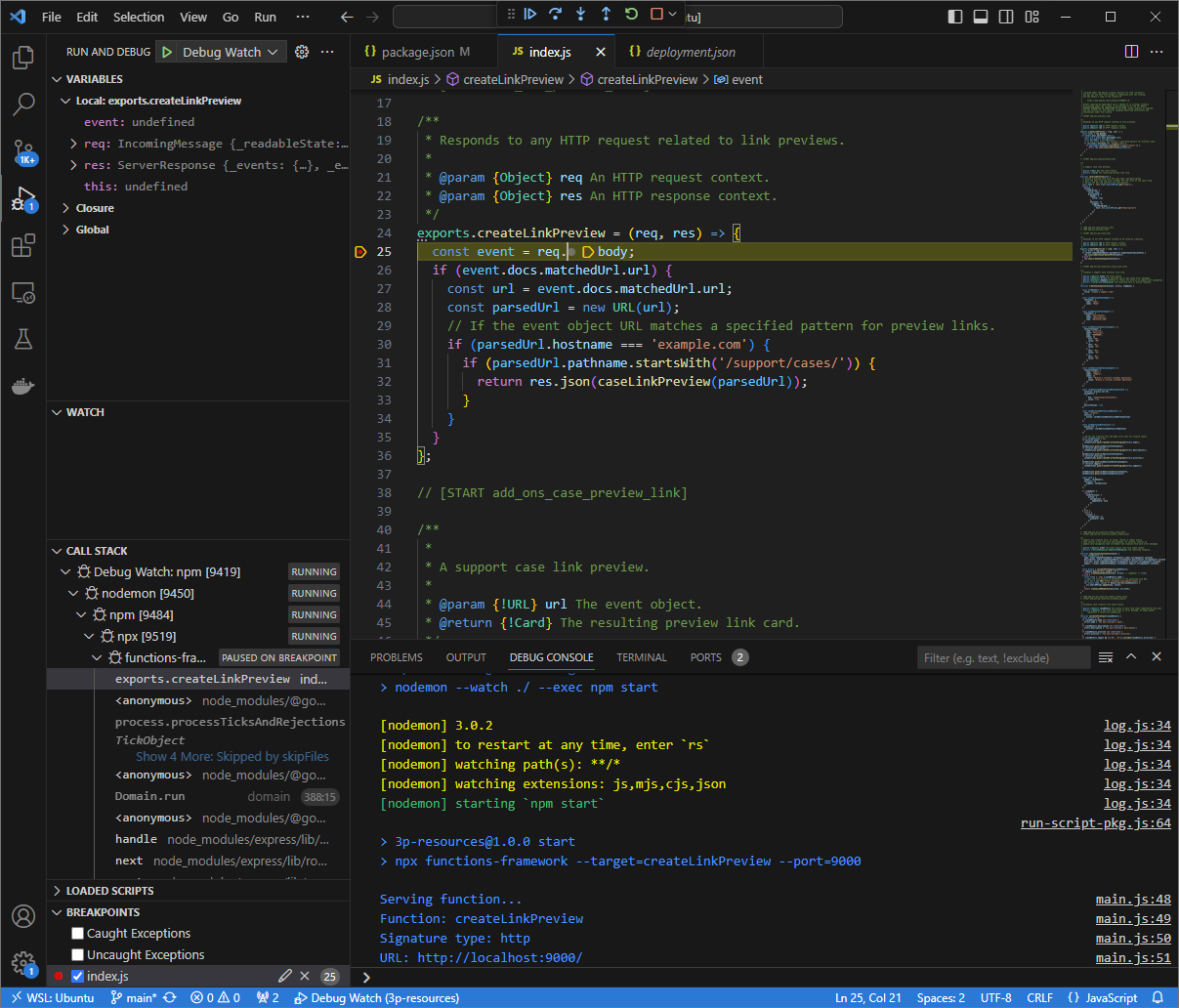
Visual Studio Codedosyasında, yürütmenin ayarlanan kesme noktasında duraklatıldığını görebilirsiniz.
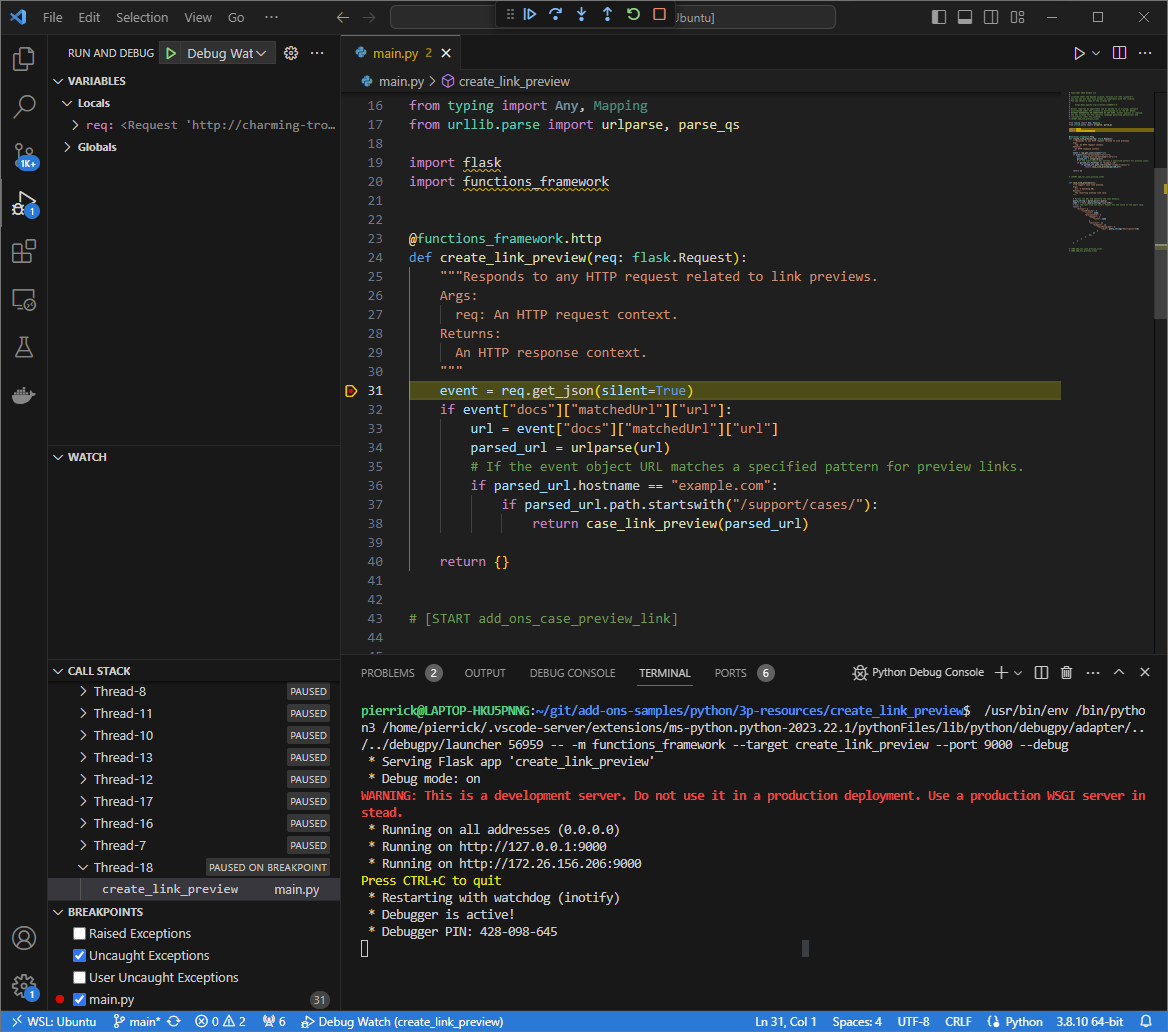
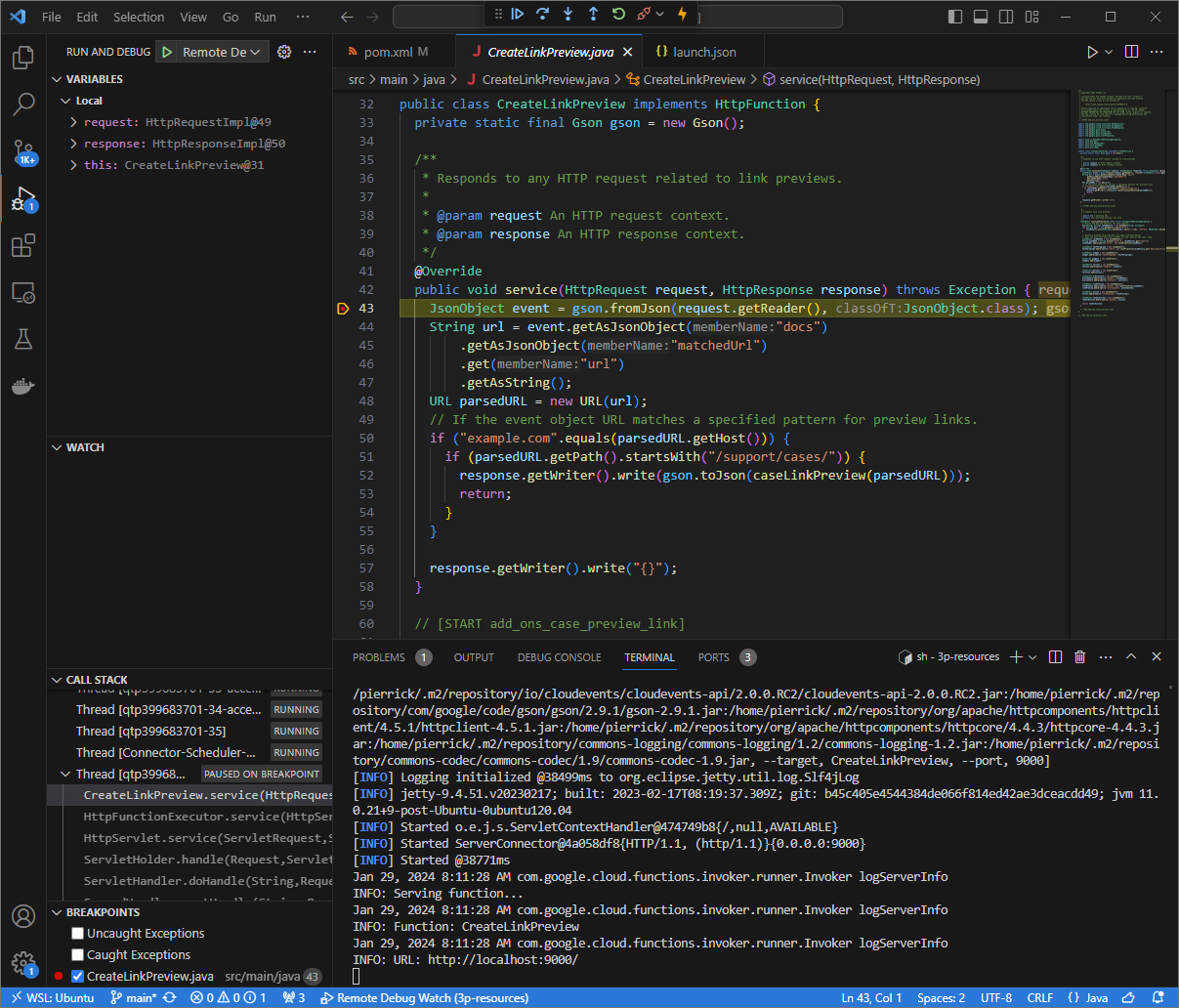
Şekil 6. Yürütme, ayarlanan kesme noktasında duraklatılır. Google Workspace eklentileri zaman aşımına uğramadan önce
Visual Studio Codehata ayıklayıcıdan yürütmeyi devam ettirdiğinizde Google Workspace eklentisi, Google Dokümanında bağlantı önizlemesini önbellekten gösterir.HTTP istek ve yanıt günlüklerini, yerel ortamınızda
ngrokuygulaması tarafından barındırılan web arayüzünden kontrol edebilirsiniz.
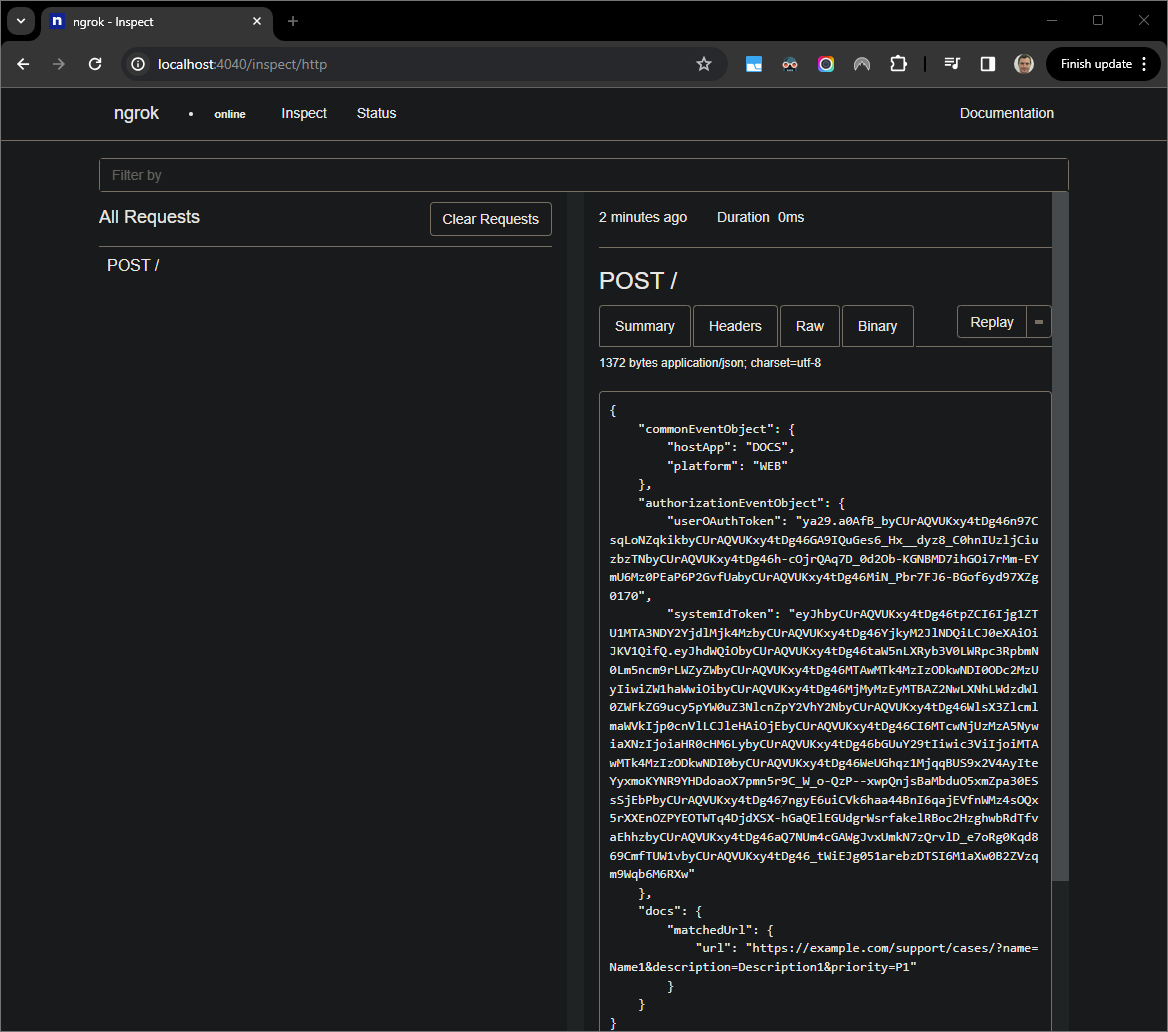
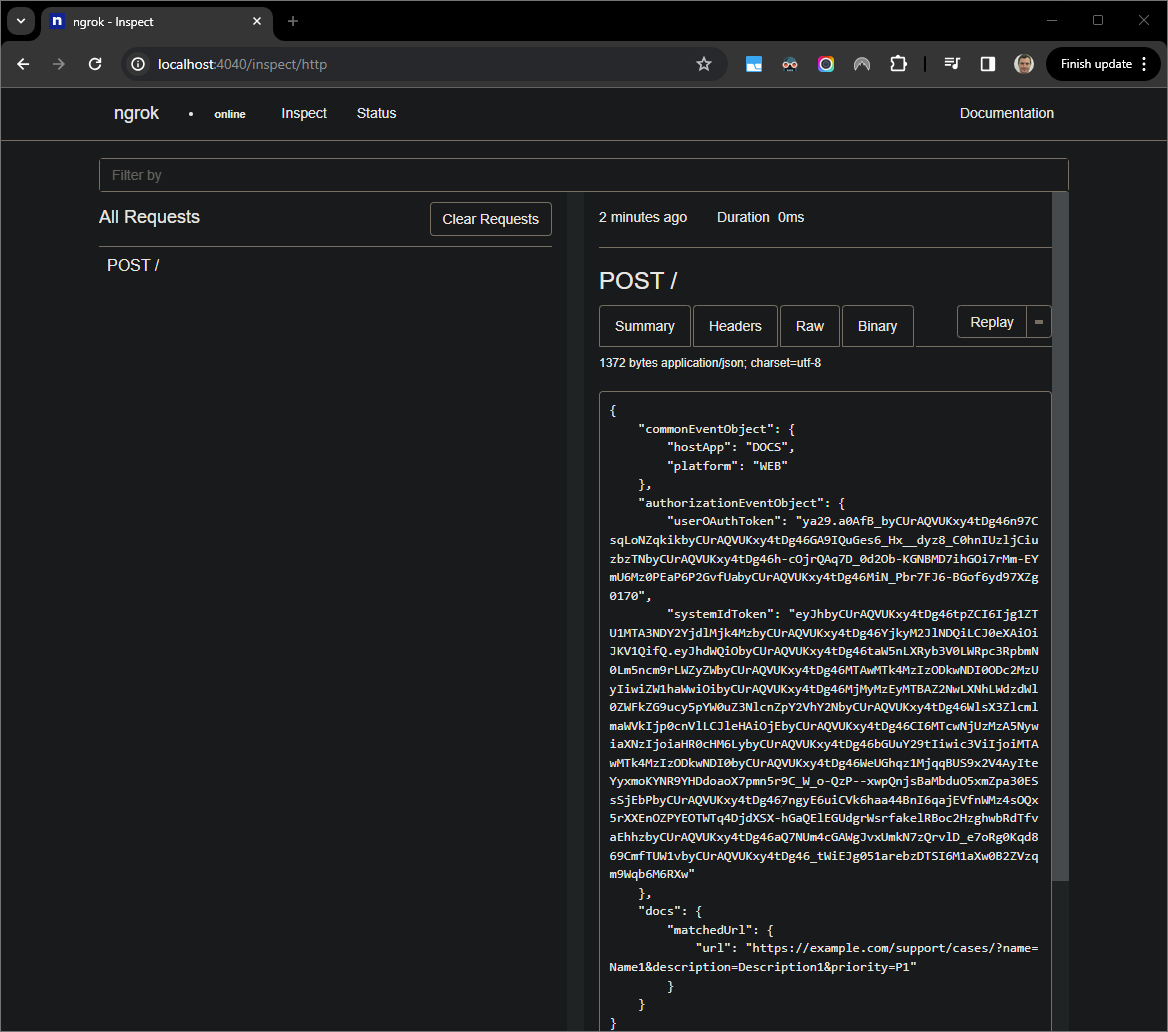
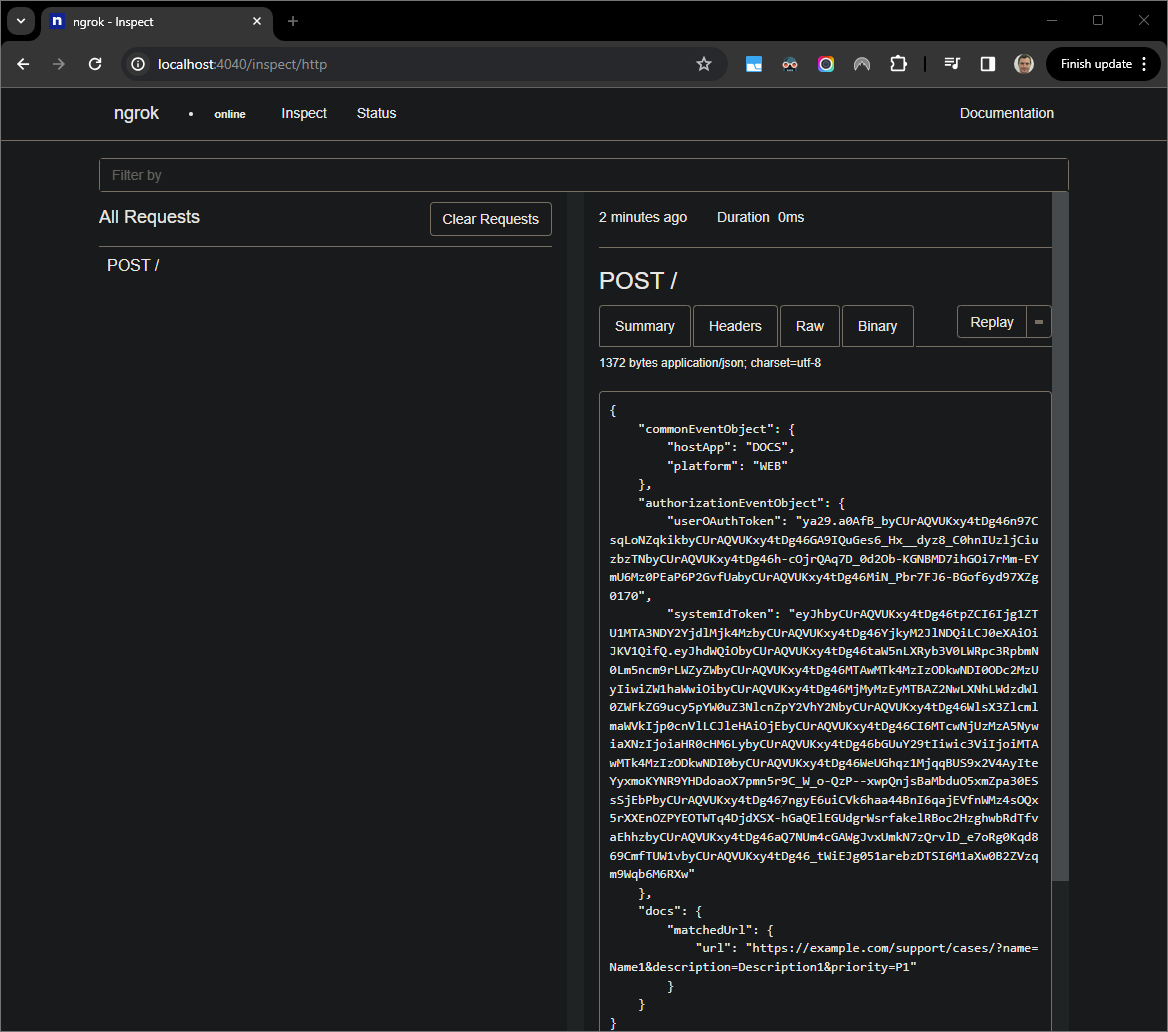
Şekil 7. ngrokuygulaması tarafından barındırılan web arayüzünden gelen HTTP isteği.Uygulama davranışını değiştirmek için
index.jsdosyasının51satırındaCasedeğeriniCase:ile değiştirin. Dosyayı kaydettiğinizdenodemon, uygulamayı güncellenmiş kaynak kodla otomatik olarak yeniden yükler veVisual Studio Codehata ayıklama modunda kalır.
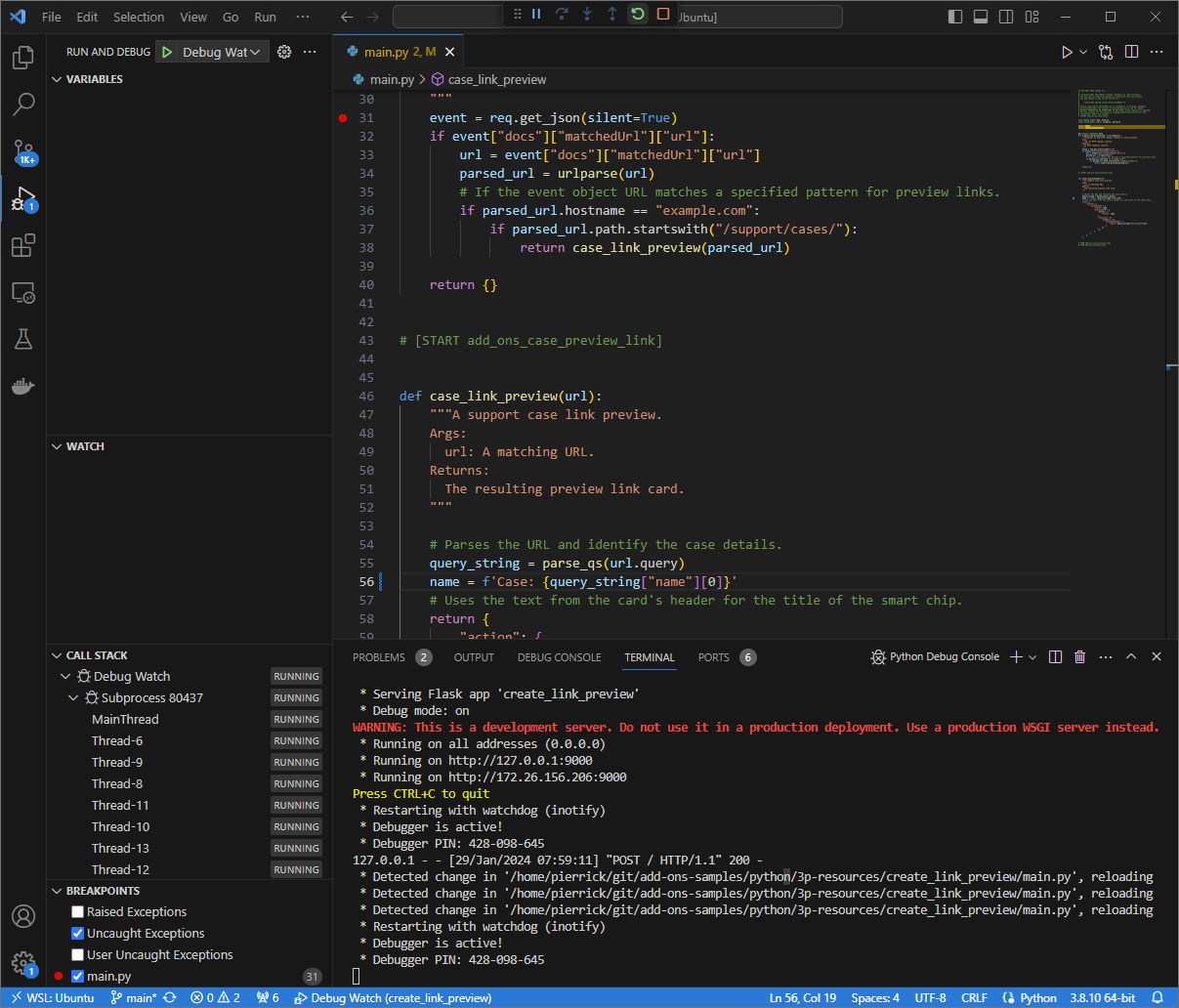
Şekil 8. Uygulama çalışıyor ve kod değişikliği yüklüyken 9000bağlantı noktasında HTTP isteklerini dinliyor.Bu kez, bağlantıyı tıklayıp yeni bir Google Dokümanında birkaç saniye beklemek yerine yerel ortamınızda
ngrokuygulaması tarafından barındırılan web arayüzünde günlüğe kaydedilen son HTTP isteğini seçipReplay'ı tıklayabilirsiniz. Google Workspace eklentiniz, önceki sefer olduğu gibi etkin bir şekilde hata ayıklandığı için yanıt vermiyor.Visual Studio Codehata ayıklayıcısından yürütmeyi devam ettirdiğinizde, yerel ortamınızdangrokuygulaması tarafından barındırılan web arayüzünde uygulamanın, önizleme kartının güncellenmiş sürümünü içeren bir yanıt oluşturduğunu görebilirsiniz.
Python
Yerel ortamınızda yüklü
Visual Studio CodeIDE'den aşağıdakileri yapın:- Yeni bir pencerede klasörü açın
add-ons-samples/python/3p-resources/create_link_preview. Python
enviçin bir sanal ortam oluşturun ve etkinleştirin:virtualenv envsource env/bin/activateSanal ortamda
pipkullanarak tüm proje bağımlılıklarını yükleyin:pip install -r requirements.txtKök dizininde
.vscode/launch.jsondosyasını oluşturun veenvsanal ortamında,9000bağlantı noktasındakifunctions-frameworkmodülünden uygulamayı hata ayıklama modunda tetikleyenDebug Watchadlı bir başlatma yapılandırın:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }main.pydosyasında HTTP istek işlemeyi duraklatacak bir kesme noktası ekleyin ve daha önce eklenenDebug Watchyapılandırmasıyla çalıştırmaya ve hata ayıklama işlemine başlayın. Uygulama çalışmaya başlar ve9000bağlantı noktasındaki HTTP isteklerini bekler.
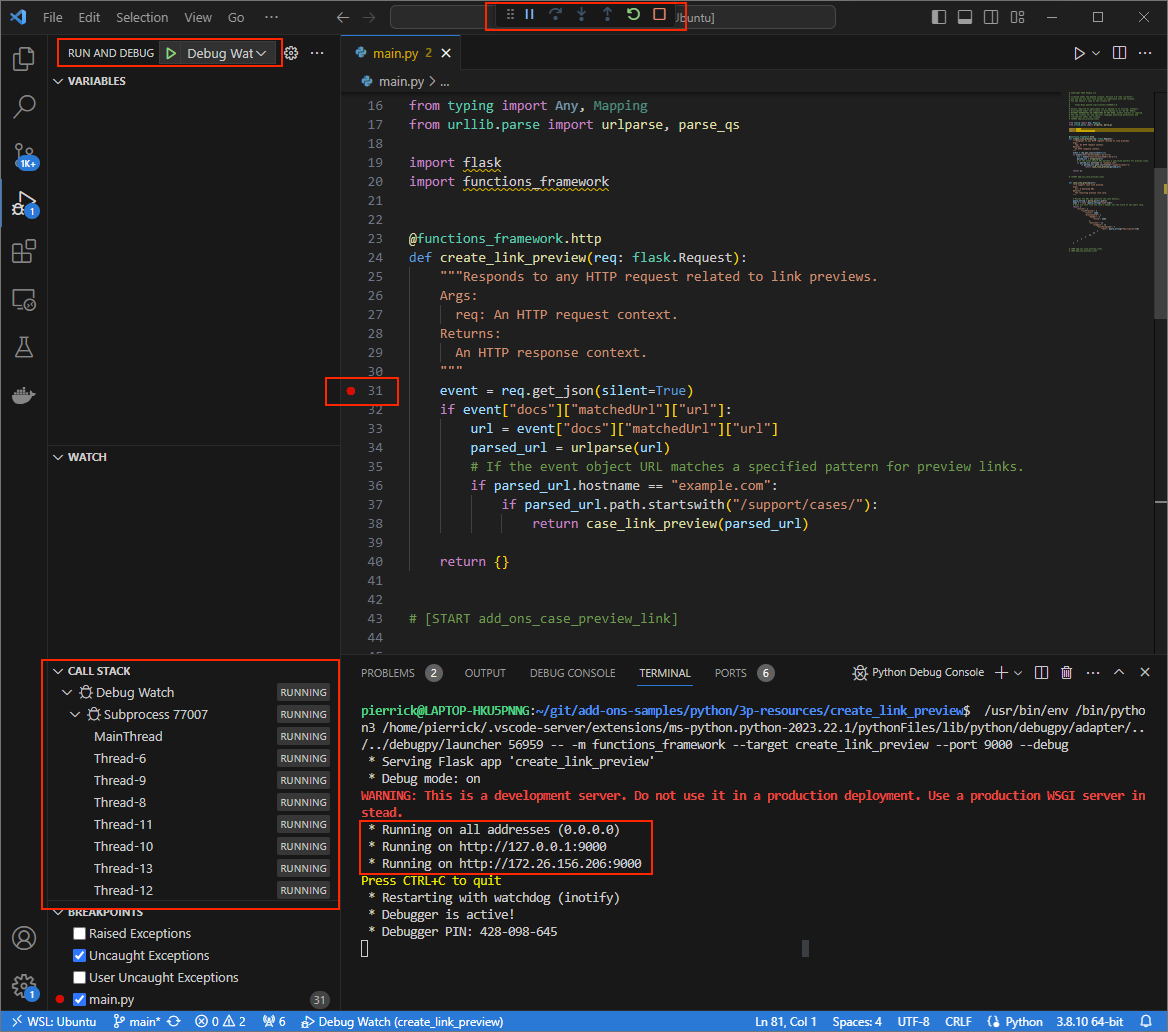
Şekil 3. Uygulama çalışıyor ve 9000bağlantı noktasındaki HTTP isteklerini dinliyor.
- Yeni bir pencerede klasörü açın
ngrokuygulamasını yerel ortamınızda başlatın:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINdeğeriningrokhesabınızdaki statik alanla değiştirin. Tüm istekler artık yerel ortamınıza ve uygulama tarafından kullanılan bağlantı noktasına yönlendirilir.
Şekil 4. ngroksunucusunun çalıştığı ve yönlendirme yaptığı terminal.ngrokUygulaması, yerel ana makinenizde bir web arayüzü de başlatır. Bu arayüzü bir tarayıcıda açarak tüm etkinlikleri izleyebilirsiniz.
Şekil 5. ngrokuygulaması tarafından barındırılan ve HTTP isteği göstermeyen web arayüzü.Bir destek kaydı URL'sini test kullanıcısı hesabıyla yeni bir Google Dokümanında önizleyerek Google Workspace eklentinizi test edin:
Bir Google Dokümanı oluşturun.
Aşağıdaki bağlantıyı yazıp
entertuşuna basın:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Bağlantıyı tıklayın.
Yerel ortamınızdaki
Visual Studio Codedosyasında, yürütmenin ayarlanan kesme noktasında duraklatıldığını görebilirsiniz.
Şekil 6. Yürütme, ayarlanan kesme noktasında duraklatılır. Google Workspace eklentileri zaman aşımına uğramadan önce
Visual Studio Codehata ayıklayıcıdan yürütmeyi devam ettirdiğinizde Google Workspace eklentisi, Google Dokümanında bağlantı önizlemesini önbellekten gösterir.HTTP istek ve yanıt günlüklerini, yerel ortamınızda
ngrokuygulaması tarafından barındırılan web arayüzünden kontrol edebilirsiniz.
Şekil 7. ngrokuygulaması tarafından barındırılan web arayüzünden gelen HTTP isteği.Uygulama davranışını değiştirmek için
main.pydosyasının56satırındaCase'üCase:ile değiştirin. Dosyayı kaydettiğinizdeVisual Studio Code, uygulamayı güncellenmiş kaynak kodla otomatik olarak yeniden yükler ve hata ayıklama modunda kalır.
Şekil 8. Uygulama çalışıyor ve kod değişikliği yüklüyken 9000bağlantı noktasında HTTP isteklerini dinliyor.Bu kez, bağlantıyı tıklayıp yeni bir Google Dokümanında birkaç saniye beklemek yerine yerel ortamınızda
ngrokuygulaması tarafından barındırılan web arayüzünde günlüğe kaydedilen son HTTP isteğini seçipReplay'ı tıklayabilirsiniz. Google Workspace eklentiniz, önceki sefer olduğu gibi etkin bir şekilde hata ayıklandığı için yanıt vermiyor.Visual Studio Codehata ayıklayıcısından yürütmeyi devam ettirdiğinizde, yerel ortamınızdangrokuygulaması tarafından barındırılan web arayüzünde uygulamanın, önizleme kartının güncellenmiş sürümünü içeren bir yanıt oluşturduğunu görebilirsiniz.
Java
Yerel ortamınızda yüklü
Visual Studio CodeIDE'den aşağıdakileri yapın:- Yeni bir pencerede klasörü açın
add-ons-samples/java/3p-resources. pom.xmldosyasına Cloud Functions Framework derleme eklentisifunction-maven-plugin'yi ekleyerek Maven projesini,CreateLinkPreviewuygulamasını9000bağlantı noktasında yerel olarak çalıştıracak şekilde yapılandırın:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Artık yerel olarak hata ayıklama modunda başlatabilirsiniz:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Kök dizininde
.vscode/launch.jsondosyasını oluşturun ve daha önce8000bağlantı noktasında başlatılan uygulamaya bağlananRemote Debug Watchadlı bir başlatma yapılandırın:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }CreateLinkPreview.javadosyasında HTTP istek işlemeyi duraklatacak bir durma noktası ekleyin ve daha önce eklenenRemote Debug Watchyapılandırmasıyla bağlantı kurmaya ve hata ayıklama işlemine başlayın. Uygulama, çalışmaya ve9000bağlantı noktasındaki HTTP isteklerini izlemeye başlar.
Şekil 3. Uygulama çalışıyor ve 9000bağlantı noktasındaki HTTP isteklerini dinliyor.
- Yeni bir pencerede klasörü açın
ngrokuygulamasını yerel ortamınızda başlatın:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINdeğeriningrokhesabınızdaki statik alanla değiştirin. Tüm istekler artık yerel ortamınıza ve uygulama tarafından kullanılan bağlantı noktasına yönlendirilir.
Şekil 4. ngroksunucusunun çalıştığı ve yönlendirme yaptığı terminal.ngrokUygulaması, yerel ana makinenizde bir web arayüzü de başlatır. Bu arayüzü bir tarayıcıda açarak tüm etkinlikleri izleyebilirsiniz.
Şekil 5. ngrokuygulaması tarafından barındırılan ve HTTP isteği göstermeyen web arayüzü.Bir destek kaydı URL'sini test kullanıcısı hesabıyla yeni bir Google Dokümanında önizleyerek Google Workspace eklentinizi test edin:
Bir Google Dokümanı oluşturun.
Aşağıdaki bağlantıyı yazıp
entertuşuna basın:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Bağlantıyı tıklayın.
Yerel ortamınızdaki
Visual Studio Codedosyasında, yürütmenin ayarlanan kesme noktasında duraklatıldığını görebilirsiniz.
Şekil 6. Yürütme, ayarlanan kesme noktasında duraklatılır. Google Workspace eklentileri zaman aşımına uğramadan önce
Visual Studio Codehata ayıklayıcıdan yürütmeyi devam ettirdiğinizde Google Workspace eklentisi, Google Dokümanında bağlantı önizlemesini önbellekten gösterir.HTTP istek ve yanıt günlüklerini, yerel ortamınızda
ngrokuygulaması tarafından barındırılan web arayüzünden kontrol edebilirsiniz.
Şekil 7. ngrokuygulaması tarafından barındırılan web arayüzünden gelen HTTP isteği.Uygulama davranışını değiştirmek için
CreateLinkPreview.javadosyasının78satırındaCaseyerineCase:yazın,mvnDebugsürecini yeniden başlatın ve hata ayıklama işlemini yeniden bağlayıp başlatmak içinRemote Debug Watch'i yeniden başlatın.Bu kez, bağlantıyı tıklayıp yeni bir Google Dokümanında birkaç saniye beklemek yerine yerel ortamınızda
ngrokuygulaması tarafından barındırılan web arayüzünde günlüğe kaydedilen son HTTP isteğini seçipReplay'ı tıklayabilirsiniz. Google Workspace eklentiniz, önceki sefer olduğu gibi etkin bir şekilde hata ayıklandığı için yanıt vermiyor.Visual Studio Codehata ayıklayıcısından yürütmeyi devam ettirdiğinizde, yerel ortamınızdangrokuygulaması tarafından barındırılan web arayüzünde uygulamanın, önizleme kartının güncellenmiş sürümünü içeren bir yanıt oluşturduğunu görebilirsiniz.
Uzaktan ortamdan hata ayıklama
Bu bölümde, uzak bir ortamda çalışan Google Workspace eklentinizle etkileşim kurarsınız.

Ön koşullar
- Google Workspace eklentiniz dağıtılır ve yüklenir.
- Uygulamanız, uzak ortamınızda belirli bir bağlantı noktasında hata ayıklayıcı etkinken çalışıyor ve bu kılavuzun talimatlarında
REMOTE_DEBUG_PORTolarak adlandırılıyor. - Yerel ortamınız uzak ortamınıza
ssholabilir. - Yerel ortamınızda hata ayıklama yapabilen bir IDE kurulur. Bu kılavuzda, açıklama amacıyla
Visual Studio CodeIDE ve varsayılan hata ayıklama özelliklerini kullanıyoruz.
Yerel ve uzak ortamlarınızı bağlama
Hata ayıklama istemci bağlantısı başlatmak istediğiniz yerel ortamınızda bir SSH tüneli oluşturun:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSAşağıdakini değiştirin:
LOCAL_DEBUG_PORT: Yerel ortamınızdaki hata ayıklama bağlantı noktası.REMOTE_USERNAME: Uzak ortamınızdaki kullanıcı adı.REMOTE_ADDRESS: Uzak ortamınızın adresi.REMOTE_DEBUG_PORT: Uzak ortamınızdaki hata ayıklama bağlantı noktası.
Yerel ortamınızdaki hata ayıklama bağlantı noktası artık uzak ortamınızdaki hata ayıklama bağlantı noktasına bağlanmıştır.
Hata ayıklamayı başlat
Yerel ortamınızda yüklü Visual Studio Code IDE'den aşağıdakileri yapın:
- Yeni bir pencerede uygulamanızın kaynak kodunu açın.
Kök dizininde
.vscode/launch.jsondosyasını oluşturun ve yerel ortamınızdaki hata ayıklama bağlantı noktasına bağlananDebug Remoteadlı bir başlatma yapılandırın:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }LOCAL_DEBUG_PORTdeğerini yerel ortamınızdaki hata ayıklama noktasıyla değiştirin.Uygulamanızın kaynak koduna, HTTP istek işlemeyi duraklatan bir kesme noktası ekleyin ve daha önce eklenen
Debug Remoteyapılandırmasıyla uygulamayı çalıştırıp hata ayıklama işlemine başlayın.Yüklediğiniz Google Workspace eklentisiyle etkileşim kurun. Google Workspace eklentiniz,
Visual Studio CodeIDE'de etkin bir şekilde hata ayıklandığı için yanıt vermez.

