מפתחים של תוספים ל-Google Workspace עשויים להזדקק לניפוי באגים בקוד כדי לבדוק שינויים או לפתור בעיות מורכבות. יש הרבה דרכים לנפות באגים בתוספים של Google Workspace, בהתאם לארכיטקטורה של האפליקציה, למה שהיא עושה, לאופן הפריסה שלה ולהעדפות שלכם.
בדף הזה נסביר איך לנפות באגים בתוסף HTTP ל-Google Workspace באמצעות ngrok, שהיא פלטפורמת ingress מאוחדת שאפשר להשתמש בה כדי לבדוק סביבות פיתוח מקומיות. במדריך הזה תלמדו איך לבדוק שינויים בקוד בסביבה מקומית ולפתור בעיות בסביבה מרוחקת.
ניפוי באגים מסביבת הפיתוח המקומית
בקטע הזה תבצעו פעולות בתוסף של Google Workspace שפועל בסביבה המקומית.

דרישות מוקדמות
Node.js
- הגרסאות האחרונות של
nodeו-npmשמותקנות בסביבה המקומית. הגרסה האחרונה של
nodemonשמותקנת בסביבה המקומית. הוא משמש למטרות של טעינה אוטומטית:npm install -g nodemonפרויקט ב-Google Cloud. אפשר לפעול לפי השלבים שמפורטים במדריך למתחילים, בקטע דרישות מוקדמות ובקטע הגדרת הסביבה.
הקוד של התוסף ל-Google Workspace לצורך ניפוי באגים בסביבה המקומית. במדריך הזה אנחנו משתמשים בתכונות של קישורי תצוגה מקדימה מתוך דוגמת הקוד
3p-resourcesמהמאגר ב-GitHubgoogleworkspace/add-ons-samples, לצורך המחשה.סביבת פיתוח משולבת (IDE) שמוגדרת בסביבה המקומית שלכם ויכולה לנפות באגים. במדריך הזה אנחנו משתמשים ב-
Visual Studio CodeIDE ובתכונות ניפוי הבאגים שמוגדרות כברירת מחדל, לצורך המחשה.חשבון
ngrok.
Python
- הגרסה האחרונה של
python3שמותקנת בסביבה המקומית. - הגרסה האחרונה של
pipושלvirtualenvמותקנת בסביבה המקומית. הם משמשים לניהול חבילות Python וסביבות וירטואליות, בהתאמה. - פרויקט ב-Google Cloud. אפשר לפעול לפי השלבים שמפורטים במדריך למתחילים, בקטע דרישות מוקדמות ובקטע הגדרת הסביבה.
- הקוד של התוסף ל-Google Workspace לצורך ניפוי באגים בסביבה המקומית. במדריך הזה אנחנו משתמשים בתכונות של קישורי תצוגה מקדימה מתוך דוגמת הקוד
3p-resourcesמהמאגר ב-GitHubgoogleworkspace/add-ons-samples, לצורך המחשה. - סביבת פיתוח משולבת (IDE) שמוגדרת בסביבה המקומית שלכם ויכולה לנפות באגים. במדריך הזה אנחנו משתמשים ב-
Visual Studio CodeIDE ובתכונות ניפוי הבאגים שמוגדרות כברירת מחדל, לצורך המחשה. - חשבון
ngrok. - הגרסה האחרונה של
gcloudשמותקנת ומופעלת בסביבה המקומית.
Java
- הגרסה היציבה האחרונה של
Java SE 11's JDKשמותקנת בסביבה המקומית. - הגרסה האחרונה של
Apache Mavenשמותקנת בסביבה המקומית. הוא משמש לניהול פרויקטים של Java. - פרויקט ב-Google Cloud. אפשר לפעול לפי השלבים שמפורטים במדריך למתחילים, בקטע דרישות מוקדמות ובקטע הגדרת הסביבה.
- הקוד של התוסף ל-Google Workspace לצורך ניפוי באגים בסביבה המקומית. במדריך הזה אנחנו משתמשים בתכונות של קישורי תצוגה מקדימה מתוך דוגמת הקוד
3p-resourcesמהמאגר ב-GitHubgoogleworkspace/add-ons-samples, לצורך המחשה. - סביבת פיתוח משולבת (IDE) שמוגדרת בסביבה המקומית שלכם ויכולה לנפות באגים. במדריך הזה אנחנו משתמשים ב-
Visual Studio CodeIDE ובתכונות ניפוי הבאגים שמוגדרות כברירת מחדל, לצורך המחשה. - חשבון
ngrok. - הגרסה האחרונה של
gcloudשמותקנת ומופעלת בסביבה המקומית.
איך הופכים את שירות ה-localhost לזמין לכולם
צריך לחבר את הסביבה המקומית לאינטרנט כדי שתוסף Google Workspace יוכל לגשת אליה. האפליקציה ngrok משמשת להפניה אוטומטית של בקשות HTTP שנשלחות לכתובת URL ציבורית לסביבה המקומית.
- בדפדפן בסביבה המקומית, נכנסים לחשבון
ngrok. - מתקינים את האפליקציה ומגדירים את
authtokenבסביבה המקומית. - יוצרים דומיין סטטי בחשבון
ngrok. הדומיין הזה מצוין בתורNGROK_STATIC_DOMAINבהוראות שבמדריך הזה.
יצירת הפריסה של התוסף והתקנתה
מגדירים את התוסף של Google Workspace כך שיישלח את כל בקשות ה-HTTP שלו לדומיין הסטטי. קובץ הפריסה אמור להיראות כך:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }מחליפים את
NGROK_STATIC_DOMAINבדומיין הסטטי בחשבוןngrok.מגדירים את הפרויקט ב-Google Cloud שבו רוצים להשתמש:
gcloud config set project PROJECT_IDמקבלים פרטי כניסה חדשים של משתמשים לשימוש ב-Application Default Credentials:
gcloud auth application-default loginמחליפים את
PROJECT_IDבמזהה הפרויקט של הפרויקט ב-Google Cloud של האפליקציה.יוצרים את הפריסה:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHמחליפים את
DEPLOYMENT_FILE_PATHבנתיב של קובץ הפריסה.מתקינים את הפריסה:
gcloud workspace-add-ons deployments install manageSupportCasesאיור 2. התוסף של Google Workspace שולח את כל בקשות ה-HTTP שלו לדומיין הסטטי. השירות הציבורי ngrok משמש כגשר בין התוסף של Google Workspace לבין קוד האפליקציה שפועל באופן מקומי.
בדיקת התוסף ל-Google Workspace
אתם יכולים לפרוס, לבדוק, לנפות באגים ולטעון מחדש באופן אוטומטי את התוסף ל-Google Workspace.
Node.js
בסביבת הפיתוח המשולבת (IDE) של
Visual Studio Codeשמותקנת בסביבה המקומית, מבצעים את הפעולות הבאות:- בחלון חדש, פותחים את התיקייה
add-ons-samples/node/3p-resources. כדי להגדיר את האפליקציה להרצה מקומית ולניפוי באגים אוטומטי של טעינה מחדש, מוסיפים קובץ תלות אחד ושני סקריפטים בקובץ
package.json:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }מתקינים את האפליקציה מספריית השורש:
npm installיוצרים ומגדירים השקה בשם
Debug Watchשמפעילה את הסקריפטdebug-watchעל ידי יצירת הקובץ.vscode/launch.jsonבתיקיית השורש:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }מוסיפים נקודת עצירה בקובץ
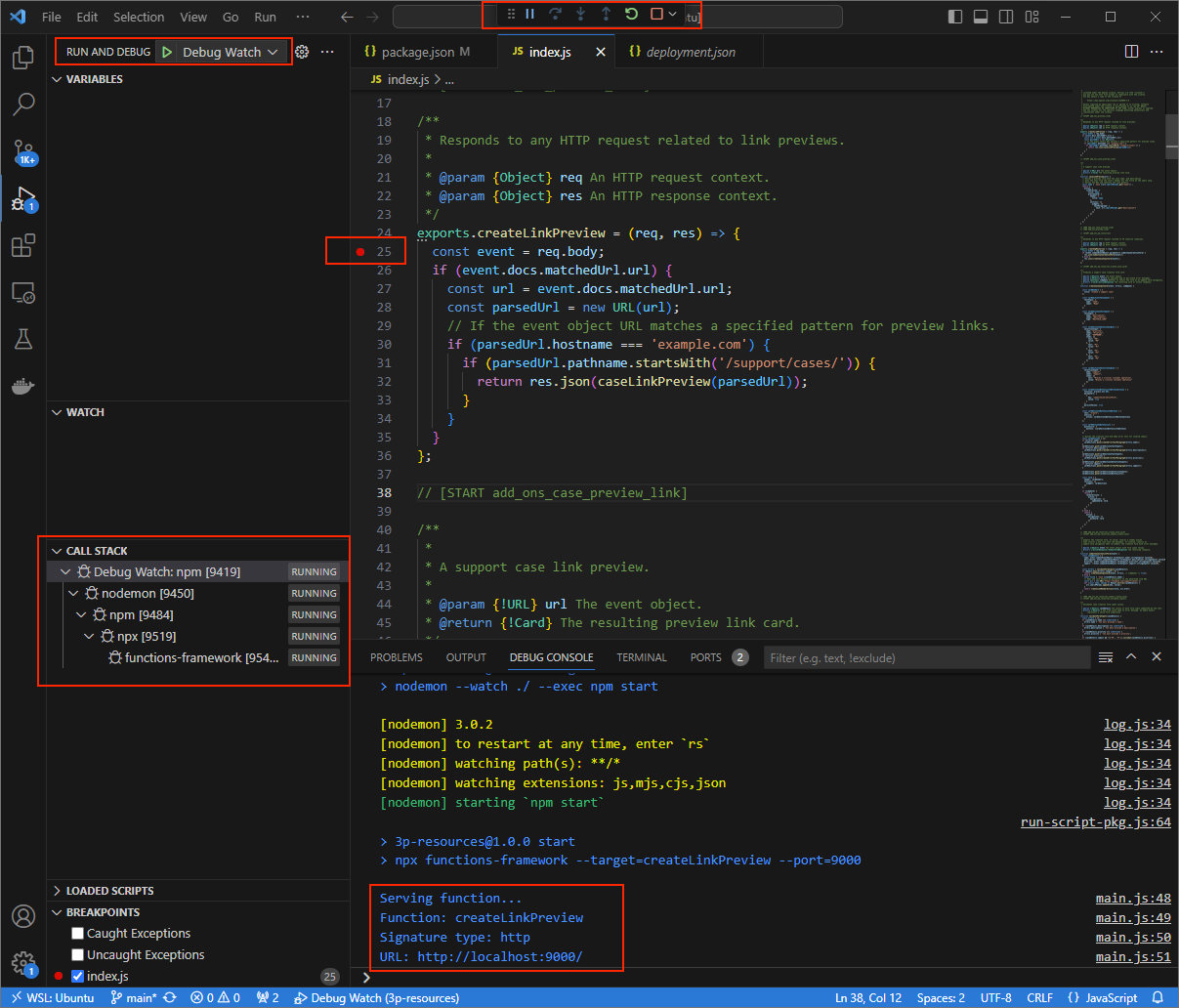
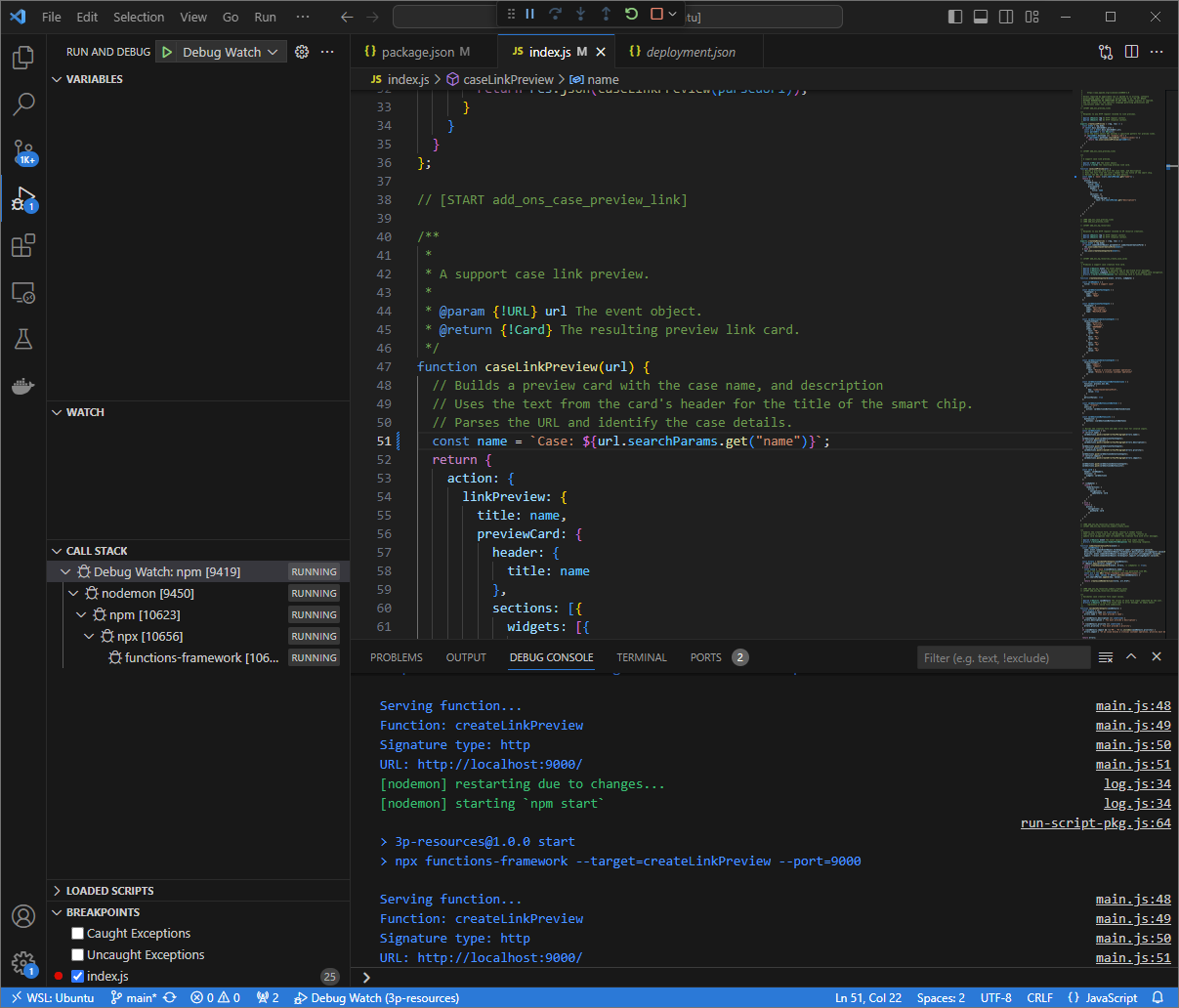
index.jsכדי להשהות את עיבוד הבקשה ל-HTTP, ומתחילים להריץ ולפתור באגים עם ההגדרות שלDebug Watchשנוספו קודם. האפליקציה פועלת עכשיו ומקשיבה לבקשות HTTP ביציאה9000.
איור 3. האפליקציה פועלת ומקשיבת לבקשות HTTP ביציאה 9000.
- בחלון חדש, פותחים את התיקייה
מריצים את האפליקציה
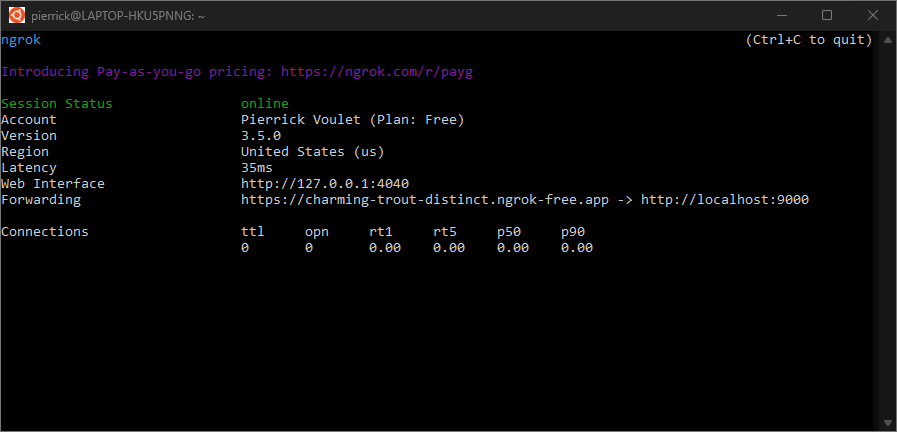
ngrokבסביבה המקומית:ngrok http --domain=NGROK_STATIC_DOMAIN 9000מחליפים את
NGROK_STATIC_DOMAINבדומיין הסטטי בחשבוןngrok. כל הבקשות מנותבות עכשיו לסביבה המקומית וליציאה שבה משתמשת האפליקציה.
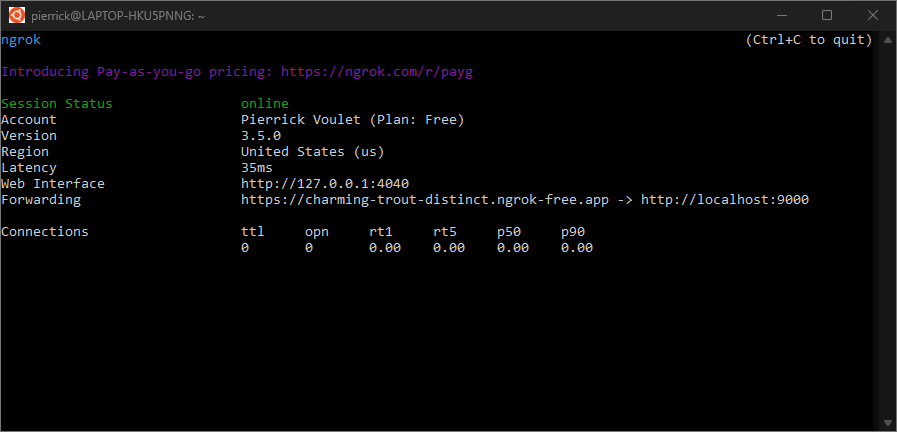
איור 4. הטרמינל עם השרת ngrokשפועל ומפנה לכתובת אחרת.ממשק אינטרנט מופעל גם ב-localhost על ידי האפליקציה
ngrok. כדי לעקוב אחרי כל הפעילויות, פותחים את הדוח בדפדפן.
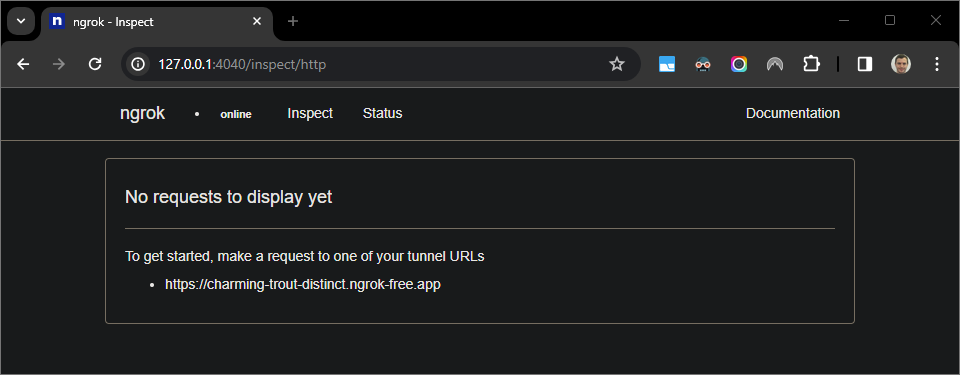
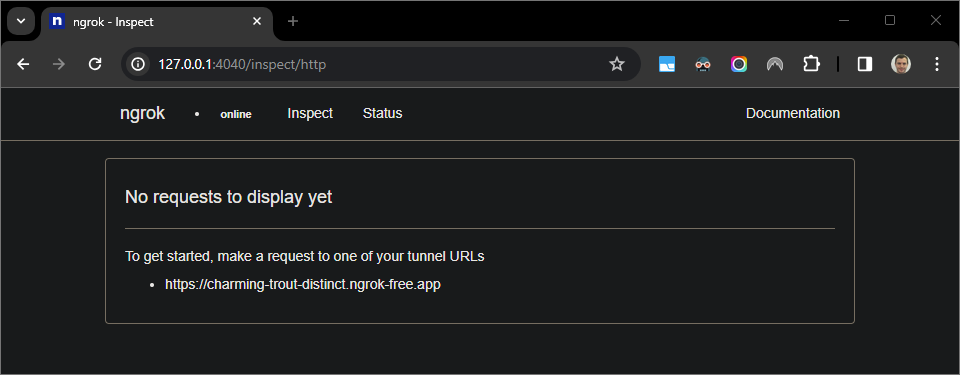
איור 5. ממשק האינטרנט שמתארח באפליקציה ngrok, שבו לא מוצגות בקשות HTTP.כדי לבדוק את התוסף ל-Google Workspace, אפשר להציג תצוגה מקדימה של כתובת ה-URL של בקשת התמיכה במסמך Google Docs חדש באמצעות חשבון בדיקה:
יוצרים מסמך ב-Google Docs.
מקלידים את הקישור הבא ומקישים על
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1לוחצים על הקישור.
ב-
Visual Studio Codeבסביבה המקומית, תוכלו לראות שההפעלה מושהית בנקודת העצירה שהוגדרה.
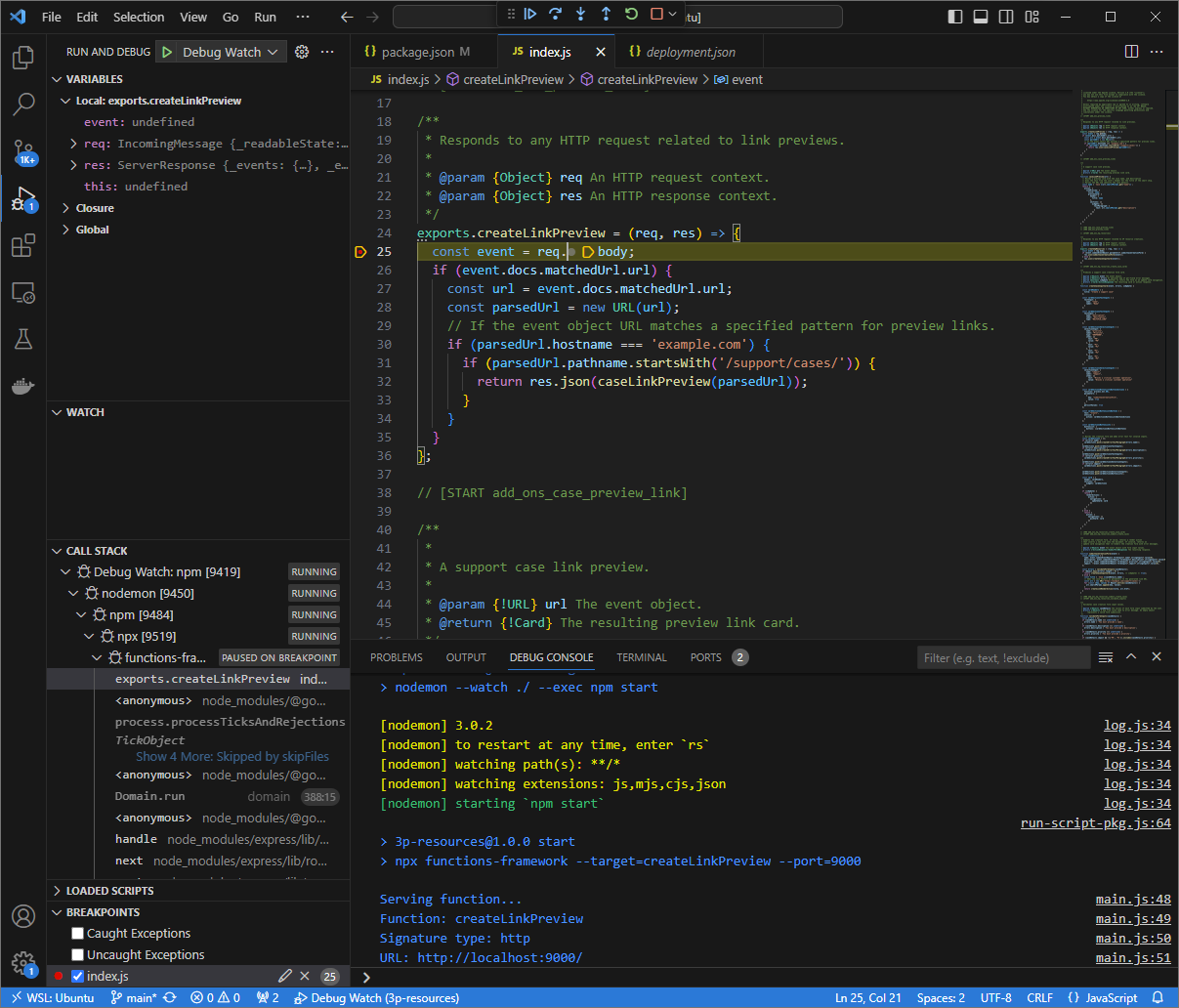
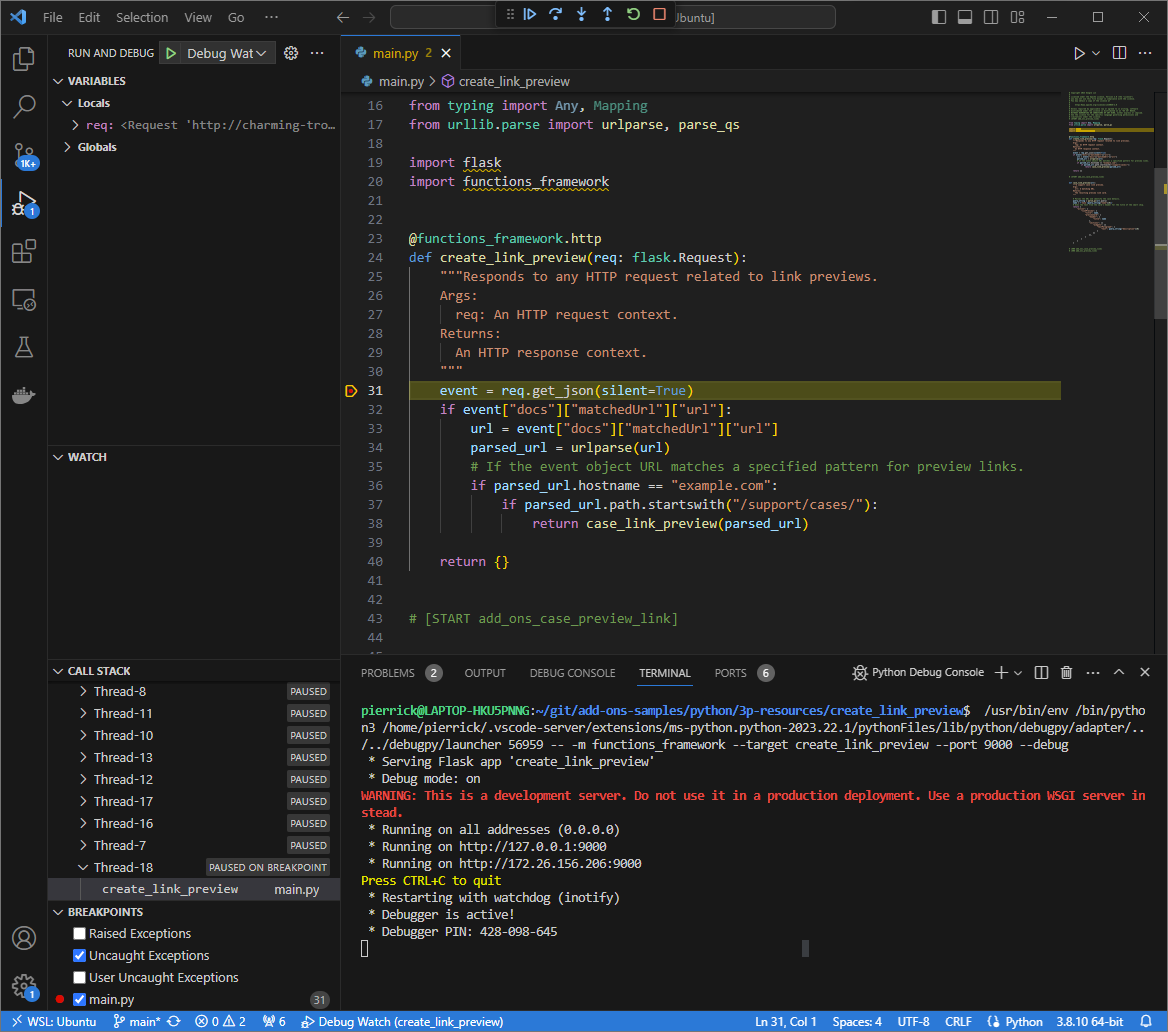
איור 6. הביצוע מושהה בנקודת העצירה שהוגדרה. כשממשיכים את הביצוע מכלי ניפוי הבאגים
Visual Studio Codeלפני שפג התוקף של התוספים של Google Workspace, התוסף של Google Workspace מציג את התצוגה המקדימה של הקישור ב-Google Docs מהמטמון.אפשר לבדוק את יומני הבקשות והתשובות של HTTP דרך ממשק האינטרנט שמתארח באפליקציה
ngrokבסביבה המקומית.
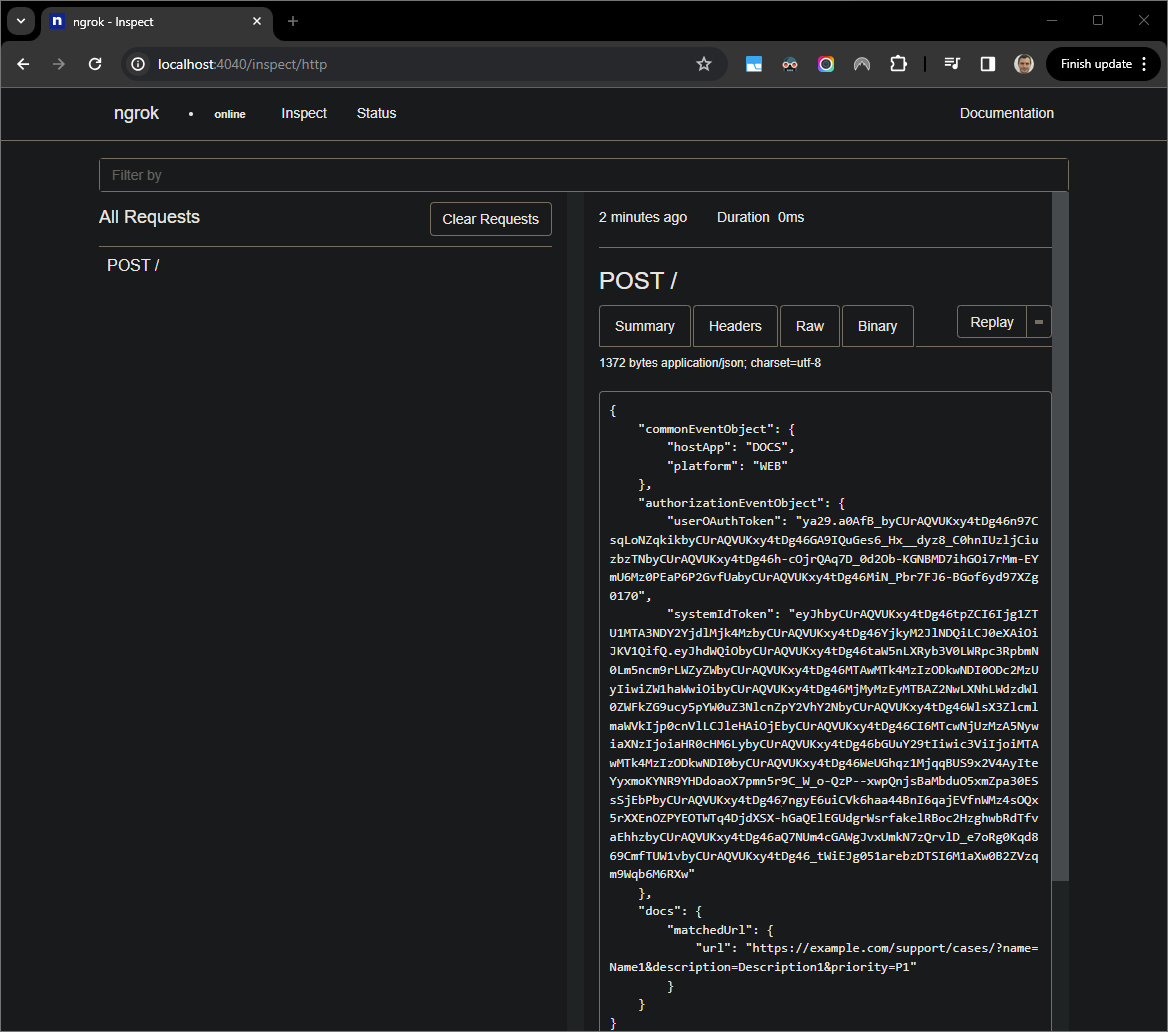
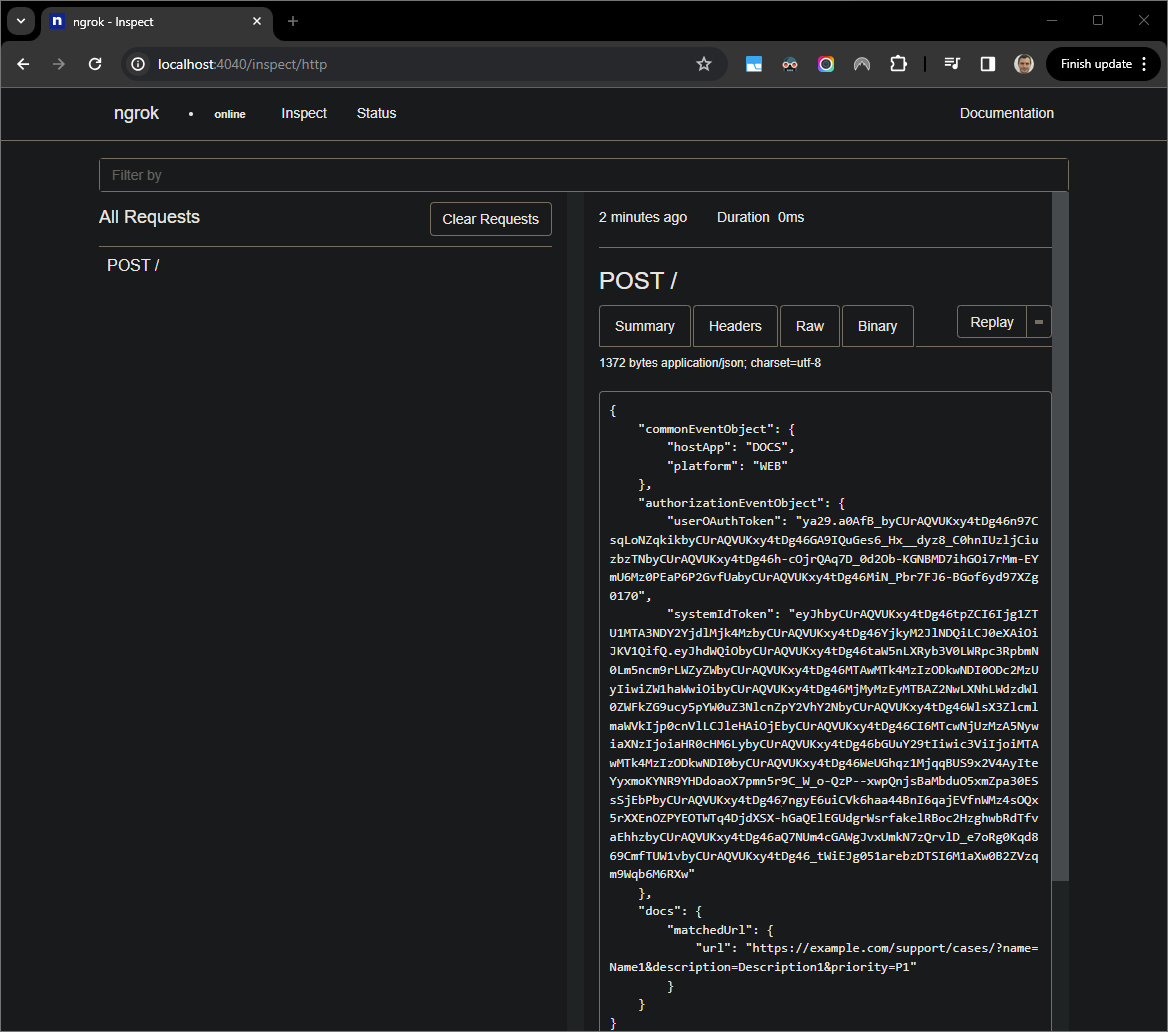
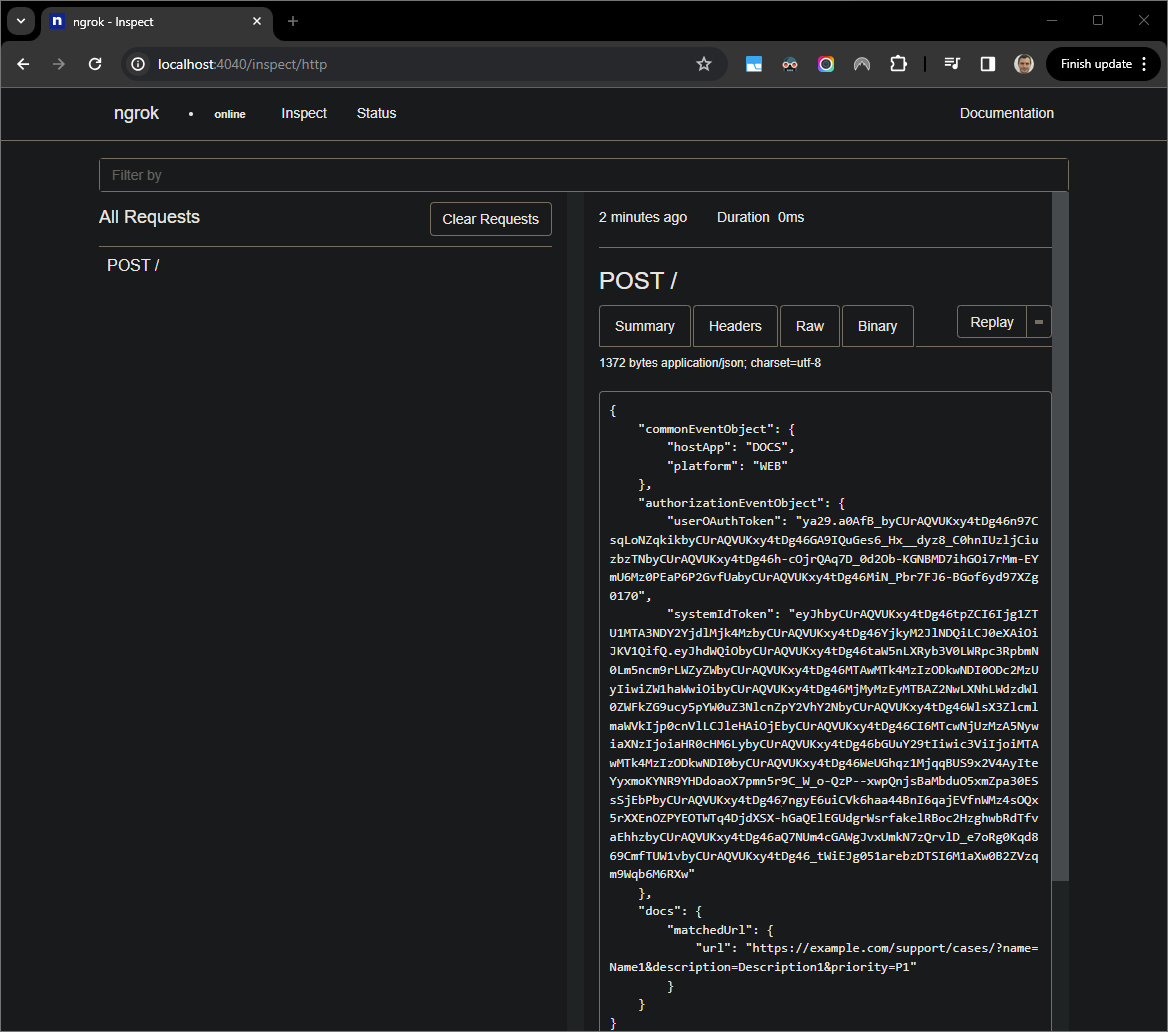
איור 7. בקשת ה-HTTP מממשק האינטרנט שמתארח באפליקציה ngrok.כדי לשנות את התנהגות האפליקציה, מחליפים את
Caseב-Case:בשורה51ב-index.js. כששומרים את הקובץ,nodemonטוען מחדש את האפליקציה עם קוד המקור המעודכן באופן אוטומטי, ו-Visual Studio Codeנשאר במצב ניפוי באגים.
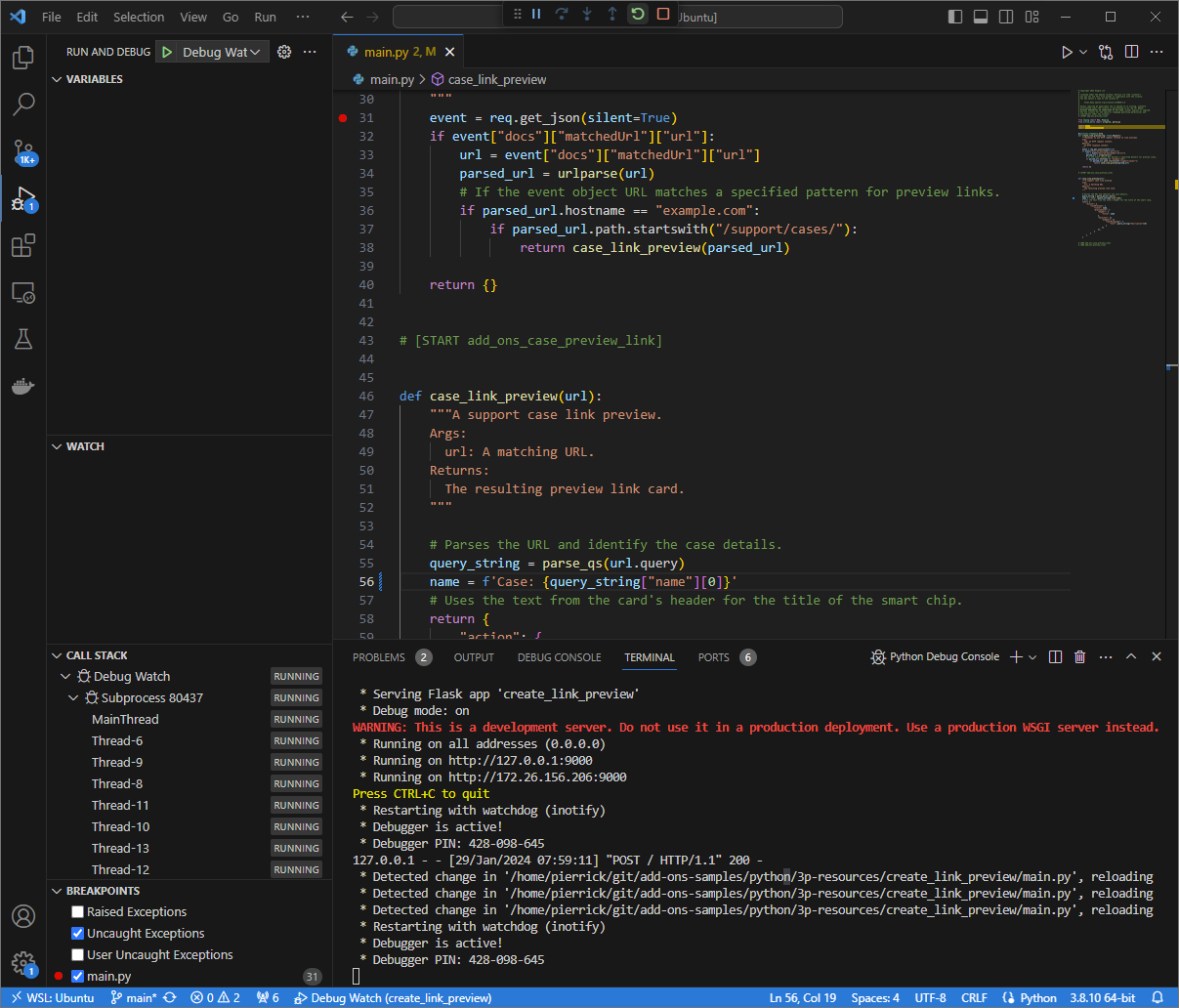
איור 8. האפליקציה פועלת ומקשיבה לבקשות HTTP ביציאה 9000עם שינוי הקוד שנטען.הפעם, במקום ללחוץ על הקישור ולהמתין כמה שניות במסמך Google חדש, אפשר לבחור את בקשת ה-HTTP האחרונה שרשומה בממשק האינטרנט שמתארח באפליקציית
ngrokבסביבה המקומית שלכם, וללחוץ עלReplay. כמו בפעם הקודמת, התוסף ל-Google Workspace לא משיב כי אנחנו מאתרים בו באגים.כשממשיכים את הביצוע מכלי ניפוי הבאגים של
Visual Studio Code, אפשר לראות בממשק האינטרנט שמתארח באפליקצייתngrokבסביבה המקומית שהאפליקציה יוצרת תגובה עם הגרסה המעודכנת של כרטיס התצוגה המקדימה.
Python
בסביבת הפיתוח המשולבת (IDE) של
Visual Studio Codeשמותקנת בסביבה המקומית, מבצעים את הפעולות הבאות:- בחלון חדש, פותחים את התיקייה
add-ons-samples/python/3p-resources/create_link_preview. יוצרים סביבה וירטואלית ל-Python
envומפעילים אותה:virtualenv envsource env/bin/activateמתקינים את כל יחסי התלות של הפרויקט באמצעות
pipבסביבה הווירטואלית:pip install -r requirements.txtיוצרים את הקובץ
.vscode/launch.jsonבתיקיית השורש ומגדירים הפעלה בשםDebug Watchשמפעילה את האפליקציה מהמודולfunctions-frameworkביציאה9000במצב ניפוי באגים בסביבה הווירטואליתenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }מוסיפים נקודת עצירה בקובץ
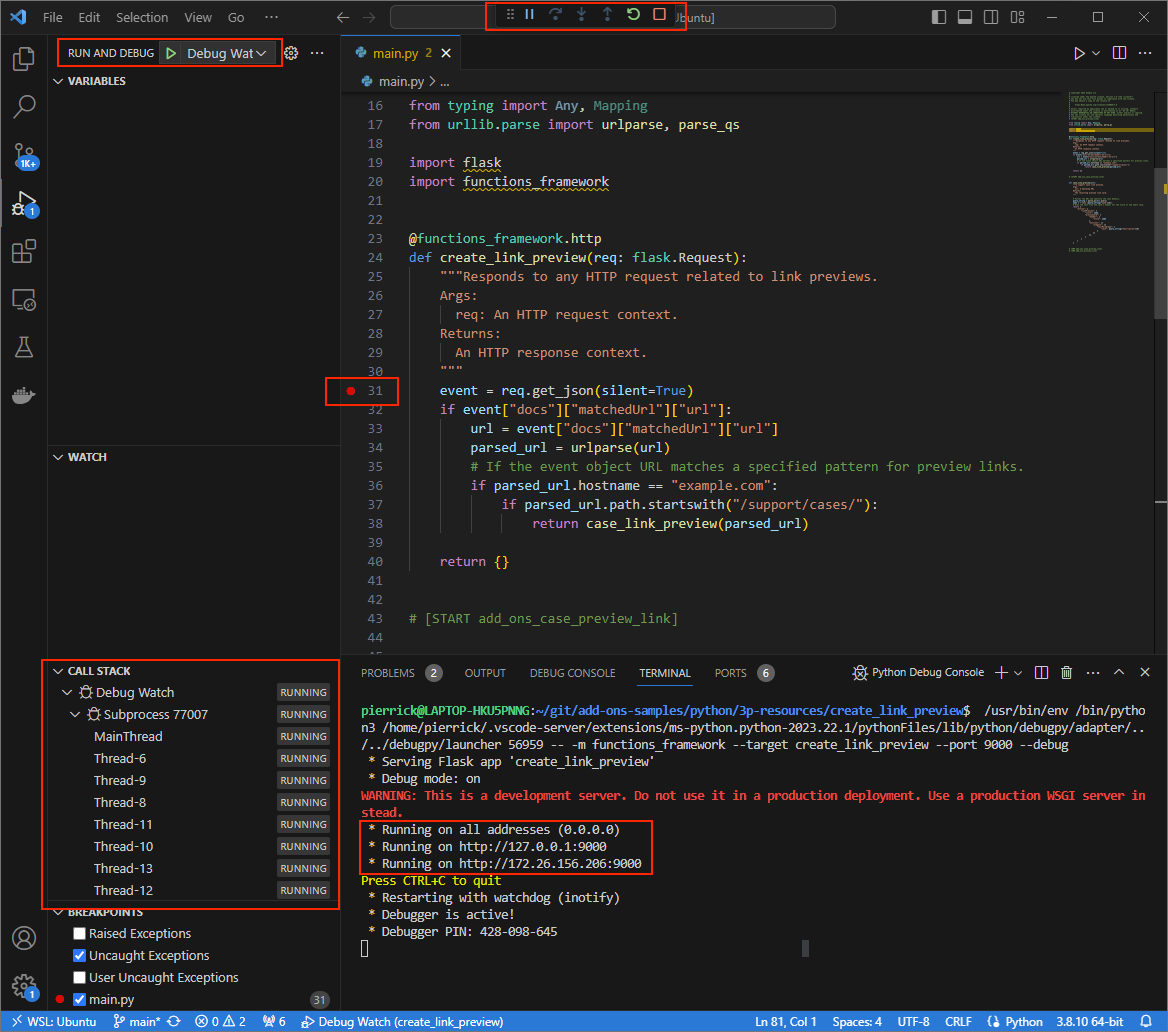
main.pyכדי להשהות את עיבוד הבקשה ל-HTTP, ומתחילים להריץ ולפתור באגים עם ההגדרות שלDebug Watchשנוספו קודם. האפליקציה פועלת עכשיו ומקשיבה לבקשות HTTP ביציאה9000.
איור 3. האפליקציה פועלת ומקשיבת לבקשות HTTP ביציאה 9000.
- בחלון חדש, פותחים את התיקייה
מריצים את האפליקציה
ngrokבסביבה המקומית:ngrok http --domain=NGROK_STATIC_DOMAIN 9000מחליפים את
NGROK_STATIC_DOMAINבדומיין הסטטי בחשבוןngrok. כל הבקשות מנותבות עכשיו לסביבה המקומית וליציאה שבה משתמשת האפליקציה.
איור 4. הטרמינל עם השרת ngrokשפועל ומפנה לכתובת אחרת.ממשק אינטרנט מופעל גם ב-localhost על ידי האפליקציה
ngrok. אפשר לעקוב אחרי כל הפעילויות על ידי פתיחת הממשק בדפדפן.
איור 5. ממשק האינטרנט שמתארח באפליקציה ngrok, שבו לא מוצגות בקשות HTTP.כדי לבדוק את התוסף ל-Google Workspace, אפשר להציג תצוגה מקדימה של כתובת ה-URL של בקשת התמיכה במסמך Google Docs חדש באמצעות חשבון בדיקה:
יוצרים מסמך ב-Google Docs.
מקלידים את הקישור הבא ומקישים על
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1לוחצים על הקישור.
ב-
Visual Studio Codeבסביבה המקומית, תוכלו לראות שההפעלה מושהית בנקודת העצירה שהוגדרה.
איור 6. הביצוע מושהה בנקודת העצירה שהוגדרה. כשממשיכים את הביצוע מכלי ניפוי הבאגים
Visual Studio Codeלפני שפג התוקף של התוספים של Google Workspace, התוסף של Google Workspace מציג את התצוגה המקדימה של הקישור ב-Google Docs מהמטמון.אפשר לבדוק את יומני הבקשות והתשובות של HTTP דרך ממשק האינטרנט שמתארח באפליקציה
ngrokבסביבה המקומית.
איור 7. בקשת ה-HTTP מממשק האינטרנט שמתארח באפליקציה ngrok.כדי לשנות את התנהגות האפליקציה, מחליפים את הערך
CaseבערךCase:בשורה56בקובץmain.py. כששומרים את הקובץ,Visual Studio Codeטעון מחדש את האפליקציה באופן אוטומטי עם קוד המקור המעודכן, ונותר במצב ניפוי באגים.
איור 8. האפליקציה פועלת ומקשיבה לבקשות HTTP ביציאה 9000עם שינוי הקוד שנטען.הפעם, במקום ללחוץ על הקישור ולהמתין כמה שניות במסמך Google חדש, אפשר לבחור את בקשת ה-HTTP האחרונה שרשומה בממשק האינטרנט שמתארח באפליקציית
ngrokבסביבה המקומית שלכם, וללחוץ עלReplay. כמו בפעם הקודמת, התוסף ל-Google Workspace לא משיב כי אנחנו מאתרים בו באגים.כשממשיכים את הביצוע מכלי ניפוי הבאגים של
Visual Studio Code, אפשר לראות בממשק האינטרנט שמתארח באפליקצייתngrokבסביבה המקומית שהאפליקציה יוצרת תגובה עם הגרסה המעודכנת של כרטיס התצוגה המקדימה.
Java
בסביבת הפיתוח המשולבת (IDE) של
Visual Studio Codeשמותקנת בסביבה המקומית, מבצעים את הפעולות הבאות:- בחלון חדש, פותחים את התיקייה
add-ons-samples/java/3p-resources. מגדירים את פרויקט Maven כך שיפעיל את האפליקציה
CreateLinkPreviewבשקע9000באופן מקומי, על ידי הוספת הפלאגין ל-build של Cloud Functions Frameworkfunction-maven-pluginלקובץpom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...עכשיו אפשר להפעיל אותו באופן מקומי במצב ניפוי באגים:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000יוצרים את הקובץ
.vscode/launch.jsonבתיקיית השורש ומגדירים השקה בשםRemote Debug Watchשמצורפת לאפליקציה שהושקה בעבר ביציאה8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }מוסיפים נקודת עצירה בקובץ
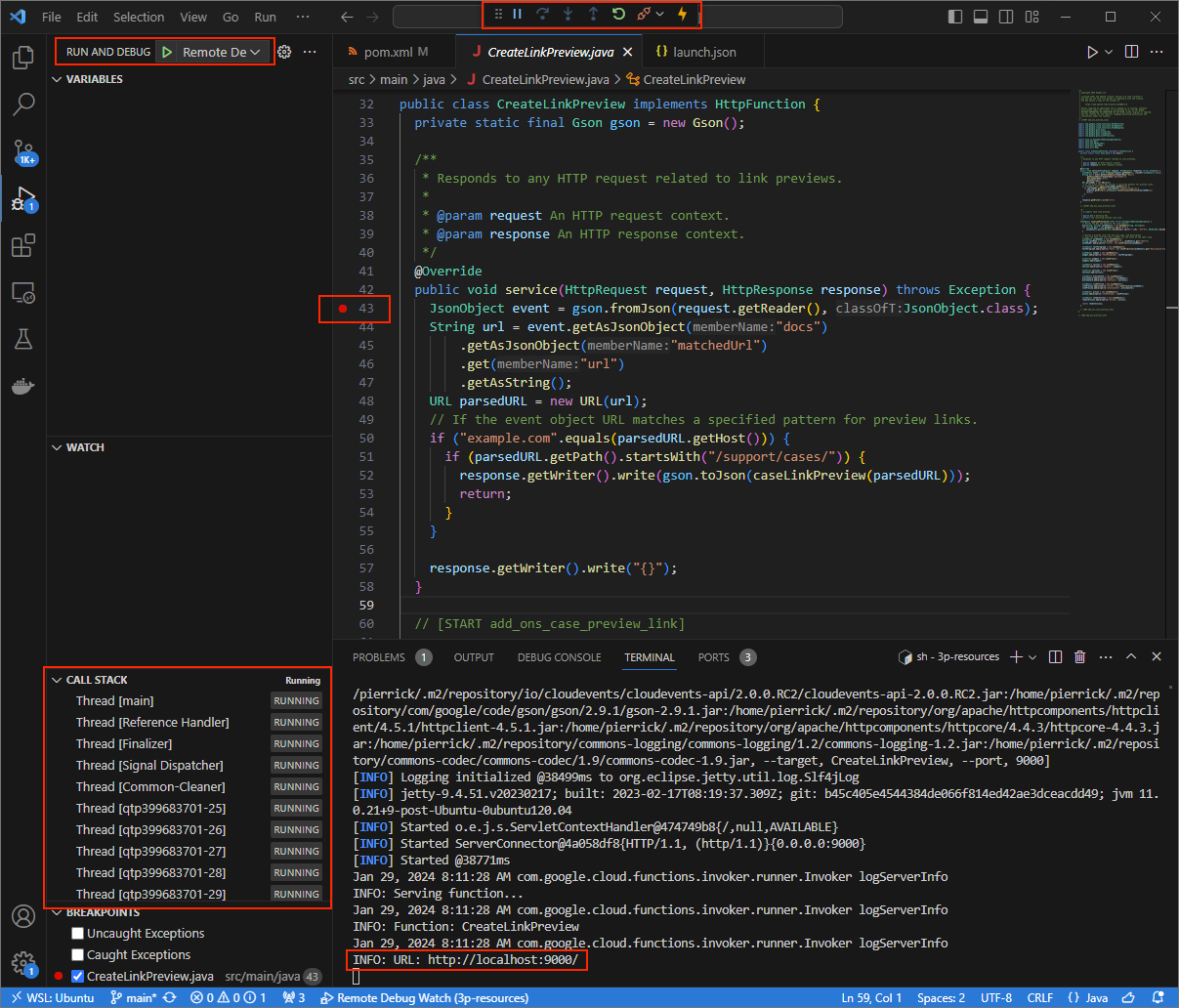
CreateLinkPreview.javaכדי להשהות את עיבוד הבקשה ל-HTTP, ומתחילים לצרף ולפתור באגים באמצעות ההגדרות שלRemote Debug Watchשנוספו קודם. האפליקציה פועלת עכשיו ומקשיבה לבקשות HTTP ביציאה9000.
איור 3. האפליקציה פועלת ומקשיבת לבקשות HTTP ביציאה 9000.
- בחלון חדש, פותחים את התיקייה
מריצים את האפליקציה
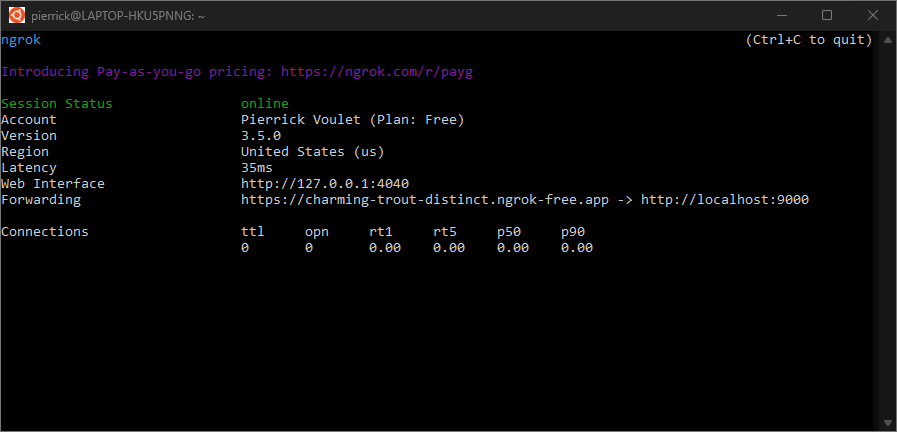
ngrokבסביבה המקומית:ngrok http --domain=NGROK_STATIC_DOMAIN 9000מחליפים את
NGROK_STATIC_DOMAINבדומיין הסטטי בחשבוןngrok. כל הבקשות מנותבות עכשיו לסביבה המקומית וליציאה שבה משתמשת האפליקציה.
איור 4. הטרמינל עם השרת ngrokשפועל ומפנה לכתובת אחרת.ממשק אינטרנט מופעל גם ב-localhost על ידי האפליקציה
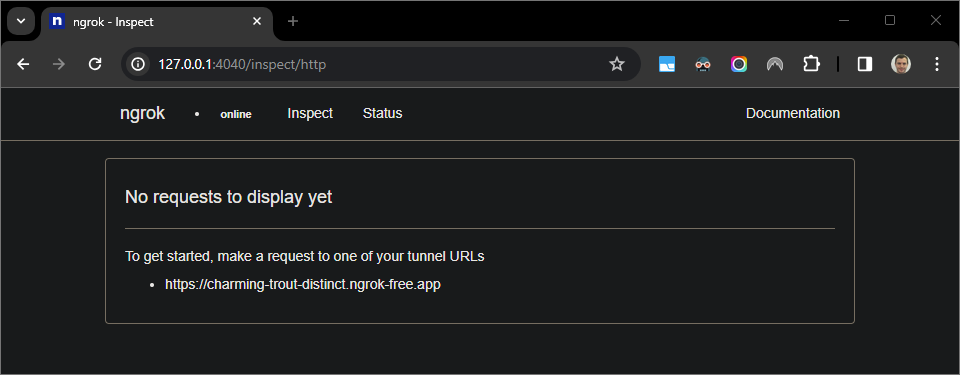
ngrok. אפשר לעקוב אחרי כל הפעילויות על ידי פתיחת הממשק בדפדפן.
איור 5. ממשק האינטרנט שמתארח באפליקציה ngrok, שבו לא מוצגות בקשות HTTP.כדי לבדוק את התוסף ל-Google Workspace, אפשר להציג תצוגה מקדימה של כתובת ה-URL של בקשת התמיכה במסמך Google Docs חדש באמצעות חשבון בדיקה:
יוצרים מסמך ב-Google Docs.
מקלידים את הקישור הבא ומקישים על
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1לוחצים על הקישור.
ב-
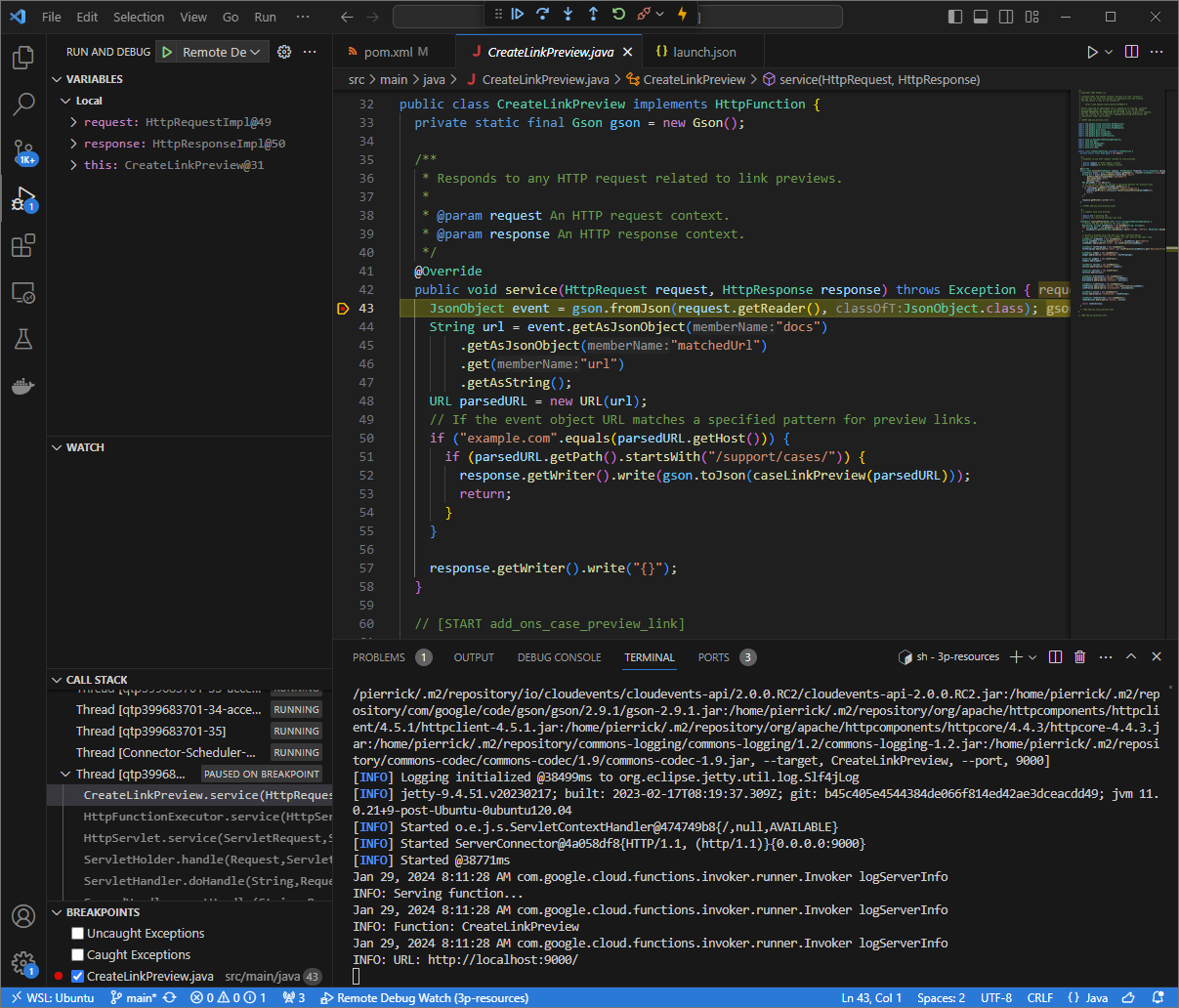
Visual Studio Codeבסביבה המקומית, תוכלו לראות שההפעלה מושהית בנקודת העצירה שהוגדרה.
איור 6. הביצוע מושהה בנקודת העצירה שהוגדרה. כשממשיכים את הביצוע מכלי ניפוי הבאגים
Visual Studio Codeלפני שפג התוקף של התוספים של Google Workspace, התוסף של Google Workspace מציג את התצוגה המקדימה של הקישור ב-Google Docs מהמטמון.אפשר לבדוק את יומני הבקשות והתשובות של HTTP דרך ממשק האינטרנט שמתארח באפליקציה
ngrokבסביבה המקומית.
איור 7. בקשת ה-HTTP מממשק האינטרנט שמתארח באפליקציה ngrok.כדי לשנות את התנהגות האפליקציה, מחליפים את
Caseב-Case:בשורה78בקובץCreateLinkPreview.java, מפעילים מחדש את התהליךmvnDebugומפעילים מחדש אתRemote Debug Watchכדי לצרף מחדש את האפליקציה ולהפעיל מחדש את ניפוי הבאגים.הפעם, במקום ללחוץ על הקישור ולהמתין כמה שניות במסמך Google חדש, אפשר לבחור את בקשת ה-HTTP האחרונה שרשומה בממשק האינטרנט שמתארח באפליקציית
ngrokבסביבה המקומית שלכם, וללחוץ עלReplay. כמו בפעם הקודמת, התוסף ל-Google Workspace לא משיב כי אנחנו מאתרים בו באגים.כשממשיכים את הביצוע מכלי ניפוי הבאגים של
Visual Studio Code, אפשר לראות בממשק האינטרנט שמתארח באפליקצייתngrokבסביבה המקומית שהאפליקציה יוצרת תגובה עם הגרסה המעודכנת של כרטיס התצוגה המקדימה.
ניפוי באגים מסביבה מרוחקת
בקטע הזה תיכנסו לאינטראקציה עם התוסף של Google Workspace שפועל בסביבה מרוחקת.

דרישות מוקדמות
- התוסף ל-Google Workspace נפרס ופורסם.
- האפליקציה פועלת בסביבה המרוחקת עם מנתח הבאגים מופעל ביציאה מסוימת, והיא מוזכרת בתור
REMOTE_DEBUG_PORTבהוראות במדריך הזה. - הסביבה המקומית יכולה
sshלסביבה המרוחקת. - מגדירים בסביבה המקומית סביבת פיתוח משולבת (IDE) שאפשר לנפות בה באגים. במדריך הזה אנחנו משתמשים ב-
Visual Studio CodeIDE ובתכונות ניפוי הבאגים שמוגדרות כברירת מחדל, לצורך המחשה.
חיבור הסביבות המקומיות והמרוחקות
בסביבה המקומית שממנה רוצים להתחיל חיבור של לקוח לניפוי באגים, מגדירים מנהרה של SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSמחליפים את מה שכתוב בשדות הבאים:
LOCAL_DEBUG_PORT: יציאת ניפוי הבאגים בסביבה המקומית.REMOTE_USERNAME: שם המשתמש בסביבה המרוחקת.REMOTE_ADDRESS: הכתובת של הסביבה המרוחקת.REMOTE_DEBUG_PORT: יציאת ניפוי הבאגים בסביבה המרוחקת.
עכשיו יציאת ניפוי הבאגים בסביבה המקומית מקושרת ליציאת ניפוי הבאגים בסביבה המרוחקת.
התחלת ניפוי הבאגים
בסביבת הפיתוח המשולבת (IDE) של Visual Studio Code שמותקנת בסביבה המקומית, מבצעים את הפעולות הבאות:
- פותחים את קוד המקור של האפליקציה בחלון חדש.
יוצרים את הקובץ
.vscode/launch.jsonבתיקיית השורש ומגדירים השקה בשםDebug Remoteשמתחבר ליציאת ניפוי הבאגים בסביבה המקומית:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }מחליפים את
LOCAL_DEBUG_PORTביציאת ניפוי הבאגים בסביבה המקומית.מוסיפים נקודת עצירה בקוד המקור של האפליקציה שמשהה את עיבוד בקשת ה-HTTP, ומתחילים להריץ ולפתור באגים עם ההגדרה
Debug Remoteשנוספה קודם.אינטראקציה עם התוסף ל-Google Workspace שהותקן. התוסף של Google Workspace לא משיב כי מתבצע בו ניפוי באגים פעיל בסביבת הפיתוח המשולבת (IDE) של
Visual Studio Code.

