身為 Google Workspace 外掛程式開發人員,您可能需要對程式碼偵錯,以測試變更內容或排解各種複雜問題。Google Workspace 外掛程式的偵錯方法有許多種,端視應用程式的架構、用途、部署方式和您的偏好而定。
本頁面說明如何使用 ngrok 偵錯 HTTP Google Workspace 外掛程式。ngrok 是整合式輸入平台,可用於測試本機開發環境。本指南的內容涵蓋在本機環境測試程式碼變更,以及在遠端環境排解問題。
透過本機開發環境進行偵錯
在本節中,您將與在本機環境中執行的 Google Workspace 外掛程式互動。

必要條件
Node.js
- 在本機環境中安裝最新版的
node和npm。 在本機環境中安裝最新版的
nodemon。用於自動重新載入:npm install -g nodemonGoogle Cloud 專案。您可以按照先決條件和設定環境的章節操作,參考快速入門指南。
在本機環境中偵錯的 Google Workspace 外掛程式程式碼。我們會在本指南中使用 GitHub 存放區
googleworkspace/add-ons-samples中的程式碼範例3p-resources中的預覽連結功能,以便說明相關資訊。在本機環境中設定可進行偵錯的 IDE。為方便說明,本指南會使用
Visual Studio CodeIDE 及其預設的偵錯功能。ngrok帳戶。
Python
- 在本機環境中安裝最新版
python3。 - 在本機環境中安裝最新版本的
pip和virtualenv。分別用於管理 Python 套件和虛擬環境。 - Google Cloud 專案。您可以按照先決條件和設定環境的章節操作,參考快速入門指南。
- 在本機環境中偵錯的 Google Workspace 外掛程式程式碼。我們會在本指南中使用 GitHub 存放區
googleworkspace/add-ons-samples中的程式碼範例3p-resources中的預覽連結功能,以便說明相關資訊。 - 在本機環境中設定可進行偵錯的 IDE。為方便說明,本指南會使用
Visual Studio CodeIDE 及其預設的偵錯功能。 ngrok帳戶。- 最新版的
gcloud已安裝並在您的本機環境中初始化。
Java
- 在本機環境中安裝最新的
Java SE 11's JDK穩定版。 - 在本機環境中安裝最新版
Apache Maven。用於管理 Java 專案。 - Google Cloud 專案。您可以按照先決條件和設定環境的章節操作,參考快速入門指南。
- 在本機環境中偵錯的 Google Workspace 外掛程式程式碼。我們會在本指南中使用 GitHub 存放區
googleworkspace/add-ons-samples中的程式碼範例3p-resources中的預覽連結功能,以便說明相關資訊。 - 在本機環境中設定可進行偵錯的 IDE。為方便說明,本指南會使用
Visual Studio CodeIDE 及其預設的偵錯功能。 ngrok帳戶。- 最新版的
gcloud已安裝並在您的本機環境中初始化。
公開提供 localhost 服務
您必須將本機環境連上網際網路,讓 Google Workspace 外掛程式可以存取該環境。ngrok 應用程式可用於將 HTTP 要求重新導向至本機環境。
- 在本機環境的瀏覽器中,登入
ngrok帳戶。 - 在本機環境中安裝應用程式並設定
authtoken。 - 在
ngrok帳戶中建立靜態網域,本指南的操作說明中會以NGROK_STATIC_DOMAIN稱呼該網域。
建立及安裝外掛程式部署
請設定 Google Workspace 外掛程式,將所有 HTTP 要求傳送至您的靜態網域。部署檔案應如下所示:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }將
NGROK_STATIC_DOMAIN替換為ngrok帳戶中的靜態網域。設定要使用的 Google Cloud 專案:
gcloud config set project PROJECT_ID取得新的使用者憑證,以便用於應用程式預設憑證:
gcloud auth application-default login將
PROJECT_ID替換為應用程式 Google Cloud 專案的專案 ID。建立部署作業:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATH將
DEPLOYMENT_FILE_PATH替換為部署檔案的路徑。安裝部署作業:
gcloud workspace-add-ons deployments install manageSupportCases圖 2. Google Workspace 外掛程式會將所有 HTTP 要求傳送至靜態網域。`ngrok` 公用服務可在 Google Workspace 外掛程式和本機執行的應用程式程式碼之間擔任橋樑。
測試 Google Workspace 外掛程式
您可以在本機部署、測試、偵錯及自動重新載入 Google Workspace 外掛程式。
Node.js
在本機環境中安裝的
Visual Studio CodeIDE 中,執行下列操作:- 在新視窗中開啟資料夾
add-ons-samples/node/3p-resources。 在
package.json檔案中新增一個依附元件和兩個指令碼,藉此設定應用程式以便執行本機偵錯和自動重新載入:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }從根目錄安裝應用程式:
npm install在根目錄中建立
.vscode/launch.json檔案,藉此建立及設定名為Debug Watch的啟動程序,以便觸發debug-watch指令碼:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }新增中斷點,暫停
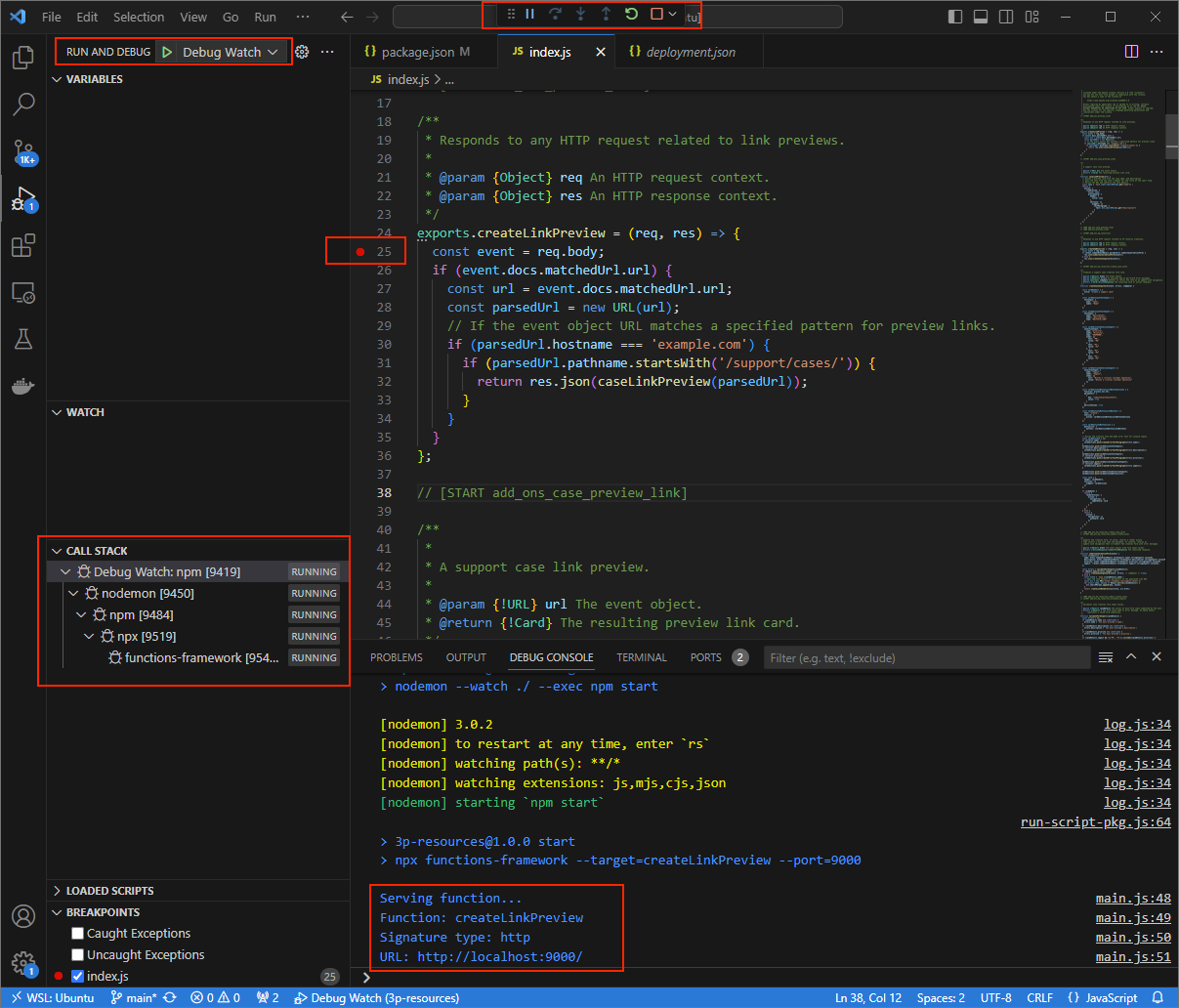
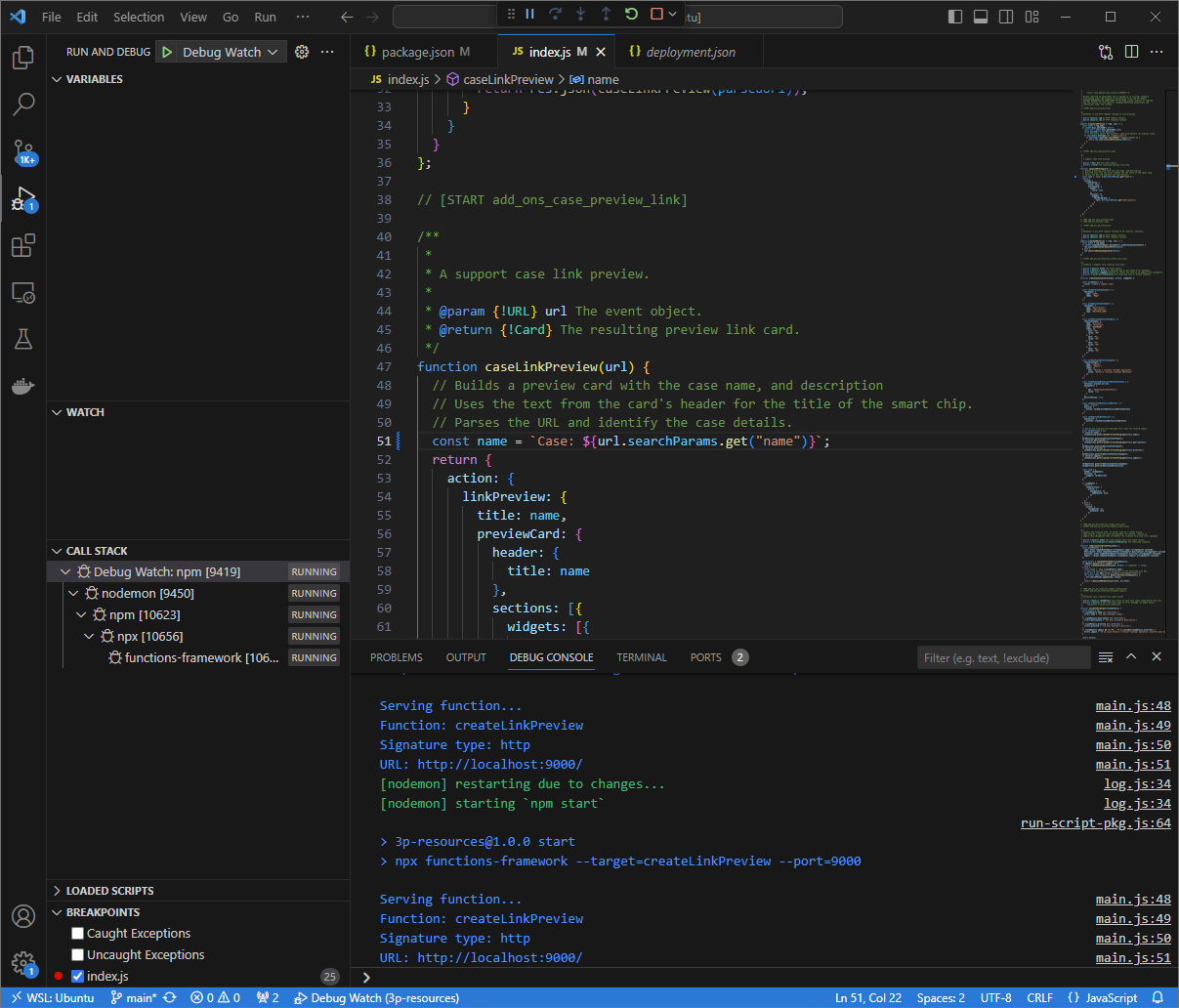
index.js檔案中的 HTTP 要求處理作業,並使用先前新增的Debug Watch設定開始執行及偵錯。應用程式現已開始執行,並監聽9000通訊埠的 HTTP 要求。
圖 3. 應用程式正在執行,並監聽 9000通訊埠的 HTTP 要求。
- 在新視窗中開啟資料夾
在本機環境中啟動
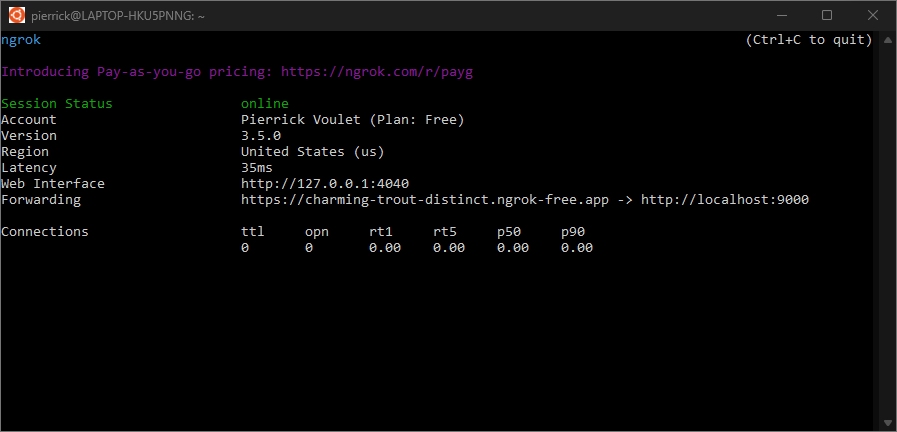
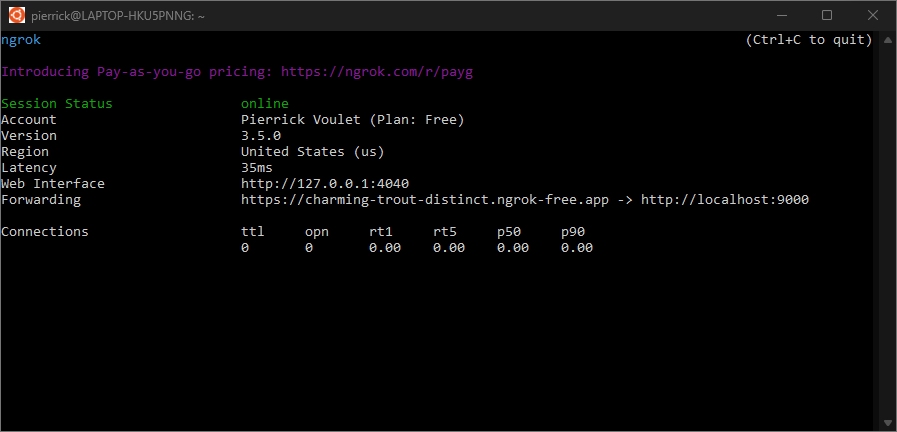
ngrok應用程式:ngrok http --domain=NGROK_STATIC_DOMAIN 9000將
NGROK_STATIC_DOMAIN替換為ngrok帳戶中的靜態網域。所有要求現在都會重新導向至本機環境,以及應用程式使用的通訊埠。
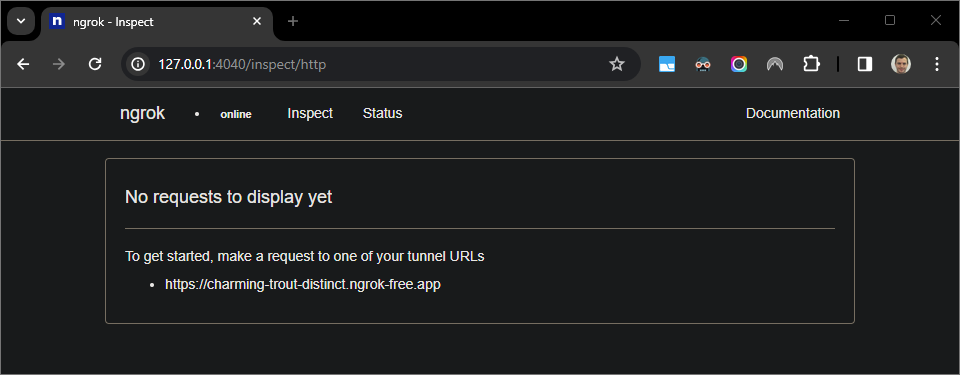
圖 4. 終端機顯示 ngrok伺服器執行和重新導向的畫面。ngrok應用程式也會在本機上啟動網路介面。您可以在瀏覽器中開啟這項功能,監控所有活動。
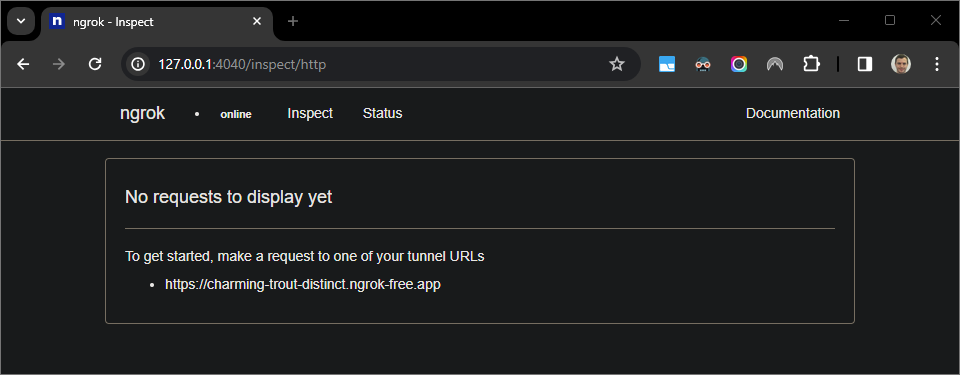
圖 5. ngrok應用程式所代管的網頁介面,未顯示任何 HTTP 要求。使用測試人員帳戶在新的 Google 文件中預覽個案網址,測試 Google Workspace 外掛程式:
建立 Google 文件。
輸入以下連結,然後按下
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1並按一下連結。
在本機環境的
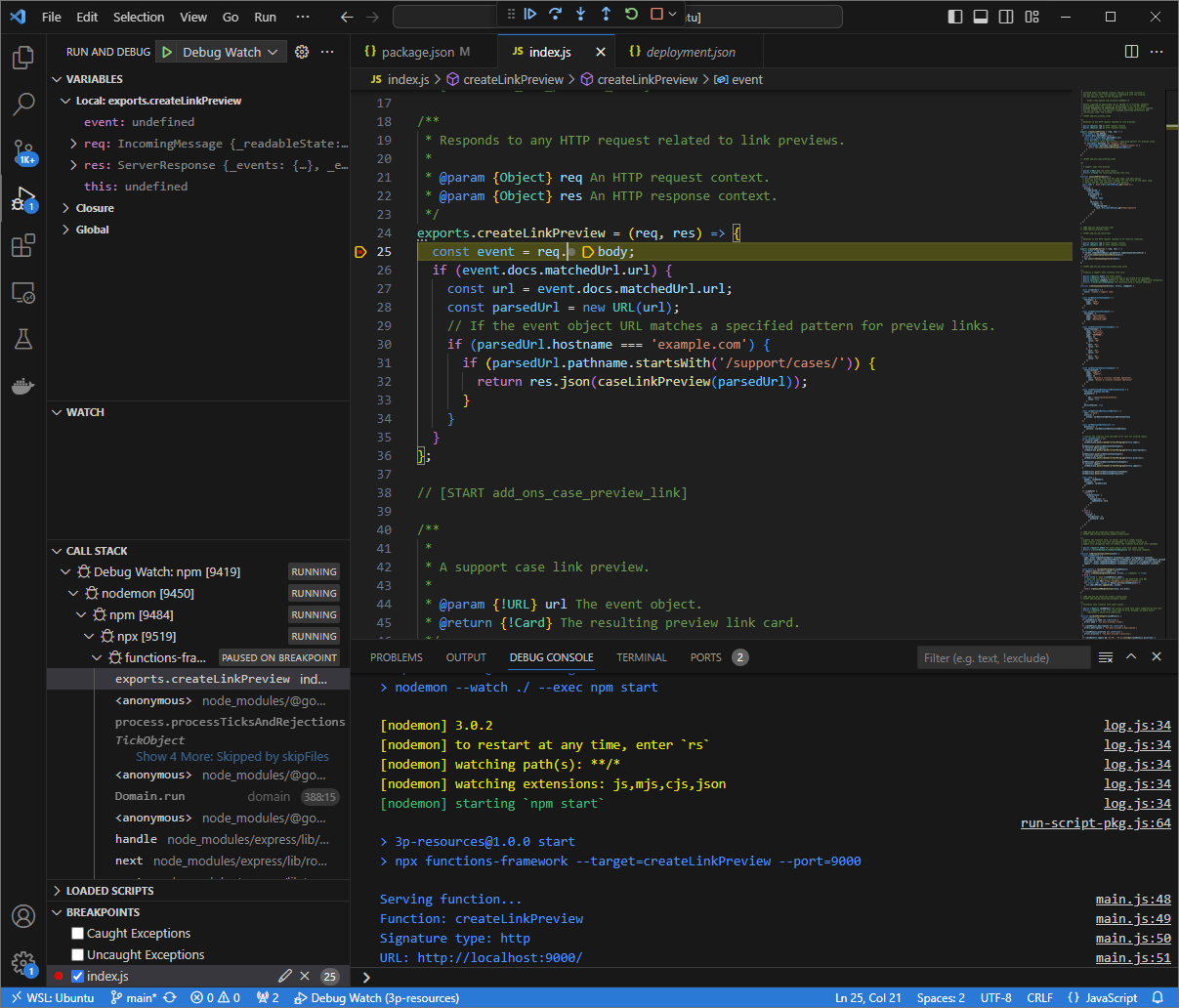
Visual Studio Code中,您可以看到執行作業會在設定的中斷點處暫停。
圖 6. 執行作業會在中斷點暫停。 如果在 Google Workspace 外掛程式逾時之前,從
Visual Studio Code偵錯工具繼續執行,Google Workspace 外掛程式就會從快取中在 Google 文件中顯示連結預覽畫面。您可以在本機環境中,透過
ngrok應用程式代管的網路介面,查看 HTTP 要求和回應記錄。
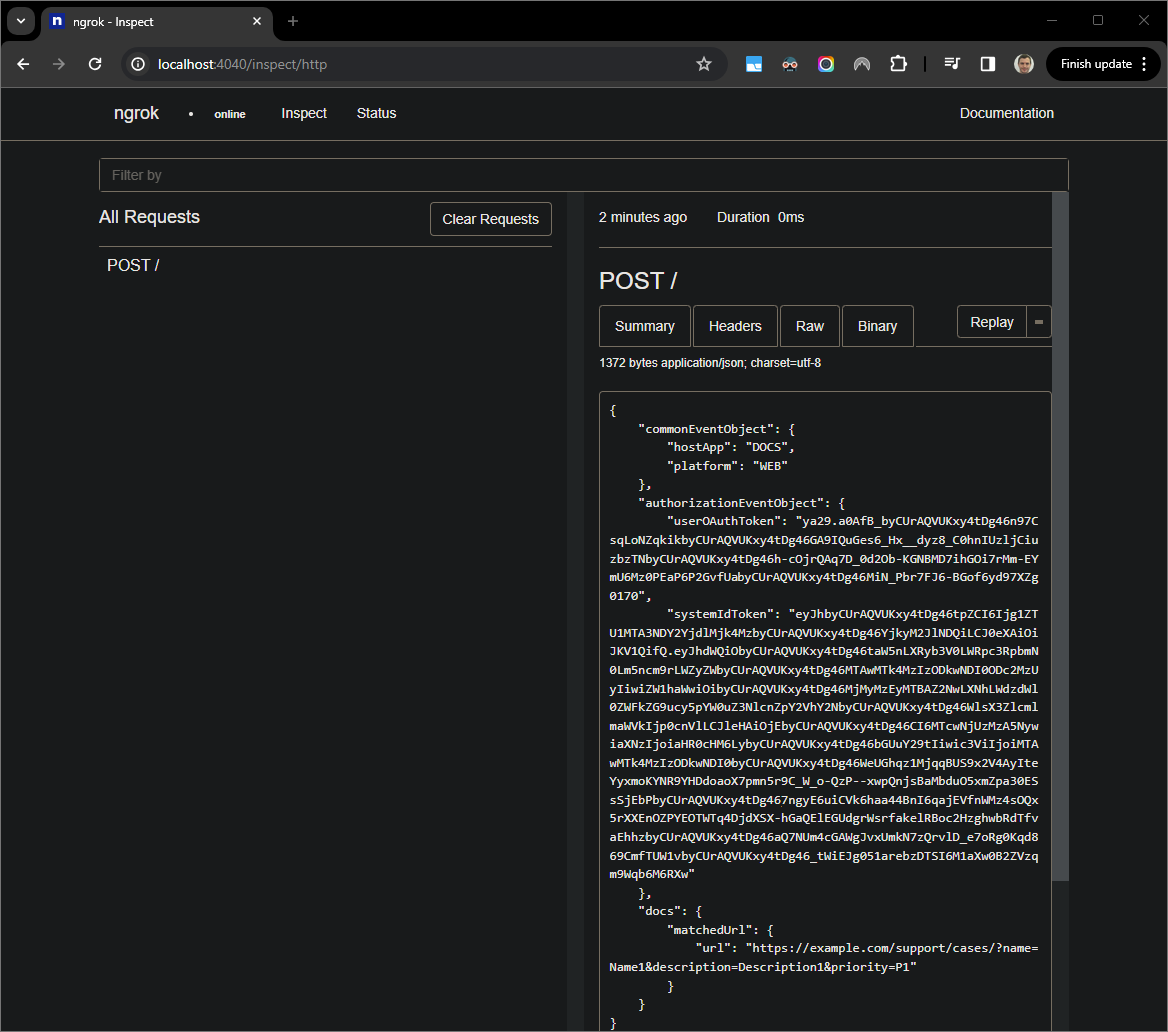
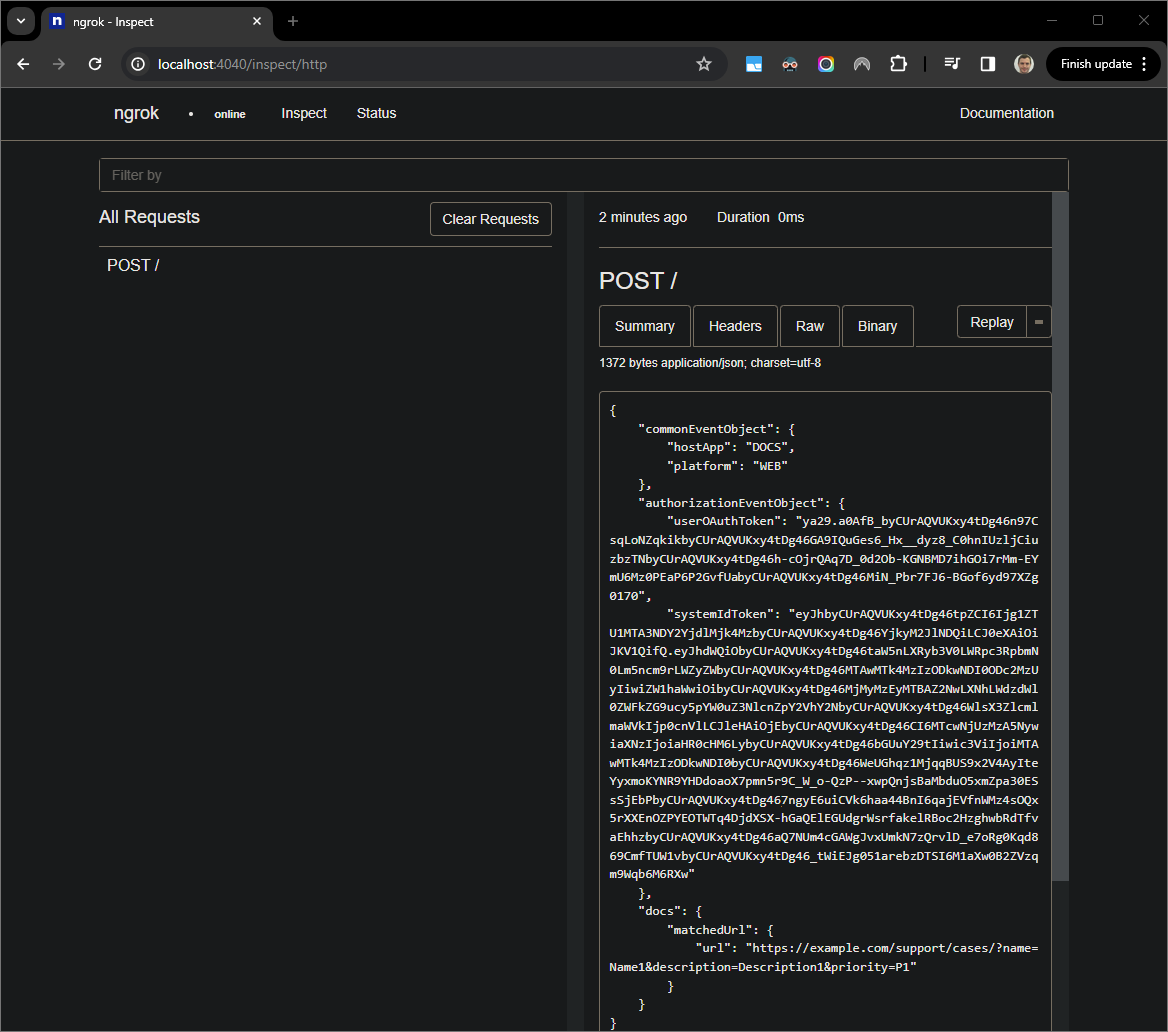
圖 7. 來自 ngrok應用程式所代管網頁介面的 HTTP 要求。如要變更應用程式行為,請在
index.js的51列中,將Case替換為Case:。當您儲存檔案時,nodemon會自動重新載入含有更新後原始碼的應用程式,而Visual Studio Code會維持在偵錯模式。
圖 8. 應用程式正在執行,並在載入程式碼變更後,監聽 9000通訊埠的 HTTP 要求。這次,您可以選取在本地環境中由
ngrok應用程式代管的網頁介面記錄的最後一個 HTTP 要求,然後按一下Replay,而不需要點選連結並在新的 Google 文件中等待幾秒鐘。與上次一樣,Google Workspace 外掛程式正在進行偵錯,因此不會回覆。從
Visual Studio Code偵錯工具恢復執行作業後,您可以在本機環境中ngrok應用程式代管的網頁介面中,看到應用程式產生回應時,會使用更新版的預覽卡。
Python
在本機環境中安裝的
Visual Studio CodeIDE 中,執行下列操作:- 在新視窗中開啟資料夾
add-ons-samples/python/3p-resources/create_link_preview。 建立 Python
env的虛擬環境並啟用:virtualenv envsource env/bin/activate在虛擬環境中使用
pip安裝所有專案依附元件:pip install -r requirements.txt在根目錄中建立檔案
.vscode/launch.json,並設定名為Debug Watch的啟動作業,在虛擬環境env上以偵錯模式,從模組functions-framework的埠9000觸發應用程式:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }新增中斷點,暫停
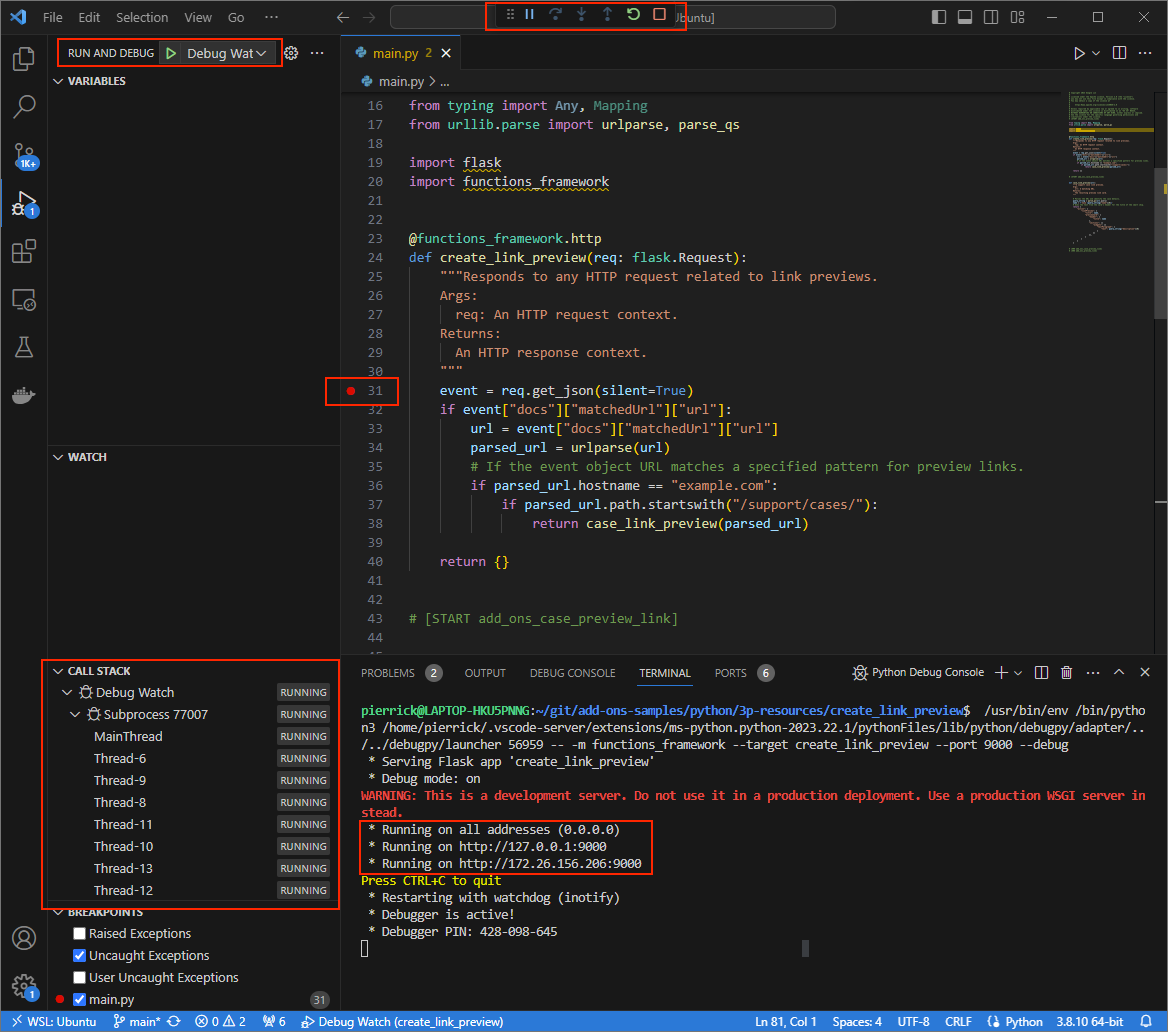
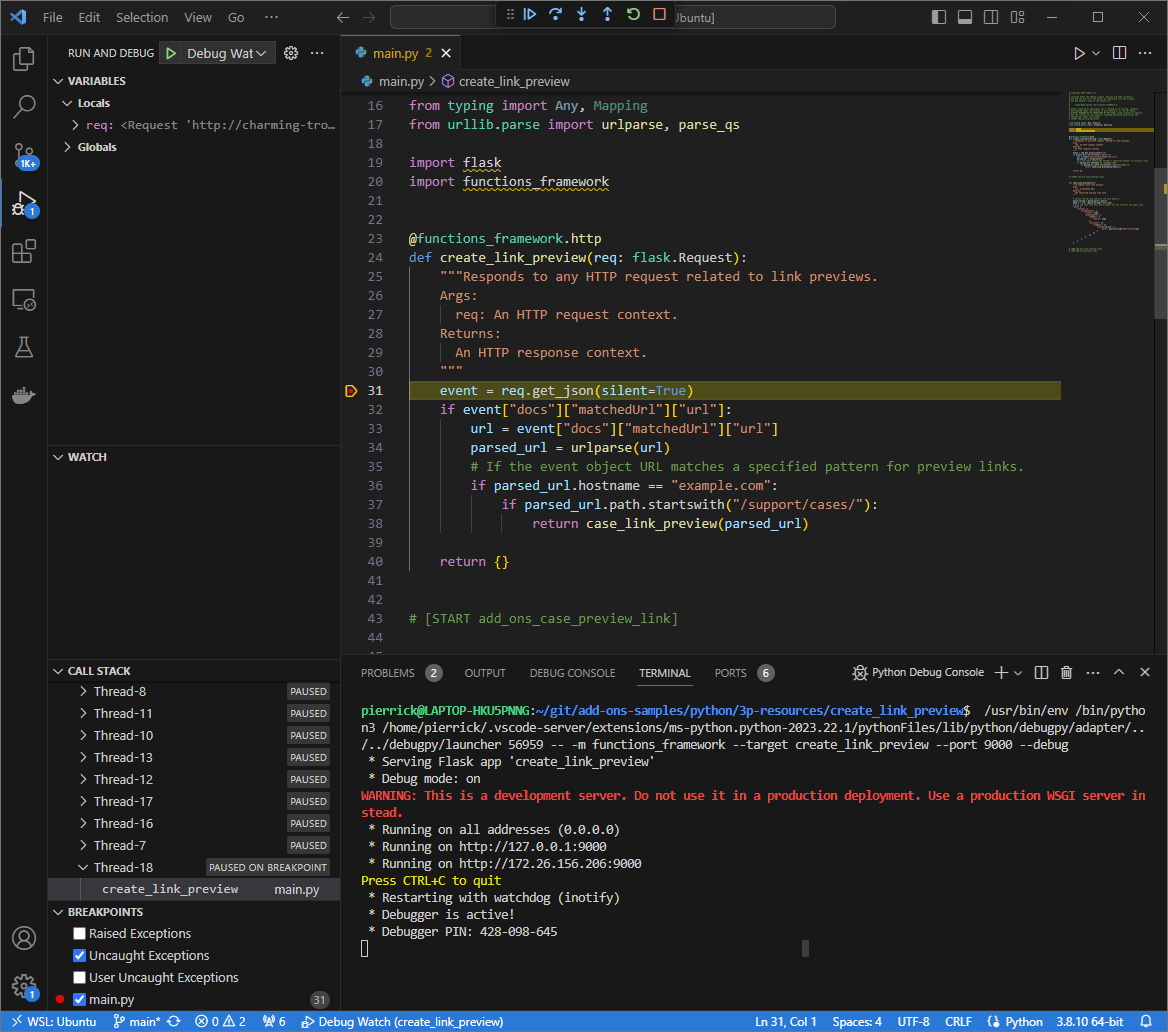
main.py檔案中的 HTTP 要求處理作業,並使用先前新增的Debug Watch設定開始執行及偵錯。應用程式現已開始執行,並監聽9000通訊埠的 HTTP 要求。
圖 3. 應用程式正在執行,並監聽 9000通訊埠的 HTTP 要求。
- 在新視窗中開啟資料夾
在本機環境中啟動
ngrok應用程式:ngrok http --domain=NGROK_STATIC_DOMAIN 9000將
NGROK_STATIC_DOMAIN替換為ngrok帳戶中的靜態網域。所有要求現在都會重新導向至本機環境,以及應用程式使用的通訊埠。
圖 4. 終端機顯示 ngrok伺服器執行和重新導向的畫面。ngrok應用程式也會在本機上啟動網路介面,您可以在瀏覽器中開啟該介面,監控所有活動。
圖 5. ngrok應用程式所代管的網頁介面,未顯示任何 HTTP 要求。使用測試人員帳戶在新的 Google 文件中預覽個案網址,測試 Google Workspace 外掛程式:
建立 Google 文件。
輸入以下連結,然後按下
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1並按一下連結。
在本機環境的
Visual Studio Code中,您可以看到執行作業會在設定的中斷點處暫停。
圖 6. 執行作業會在中斷點暫停。 如果在 Google Workspace 外掛程式逾時之前,從
Visual Studio Code偵錯工具繼續執行,Google Workspace 外掛程式就會從快取中在 Google 文件中顯示連結預覽畫面。您可以在本機環境中,透過
ngrok應用程式代管的網路介面,查看 HTTP 要求和回應記錄。
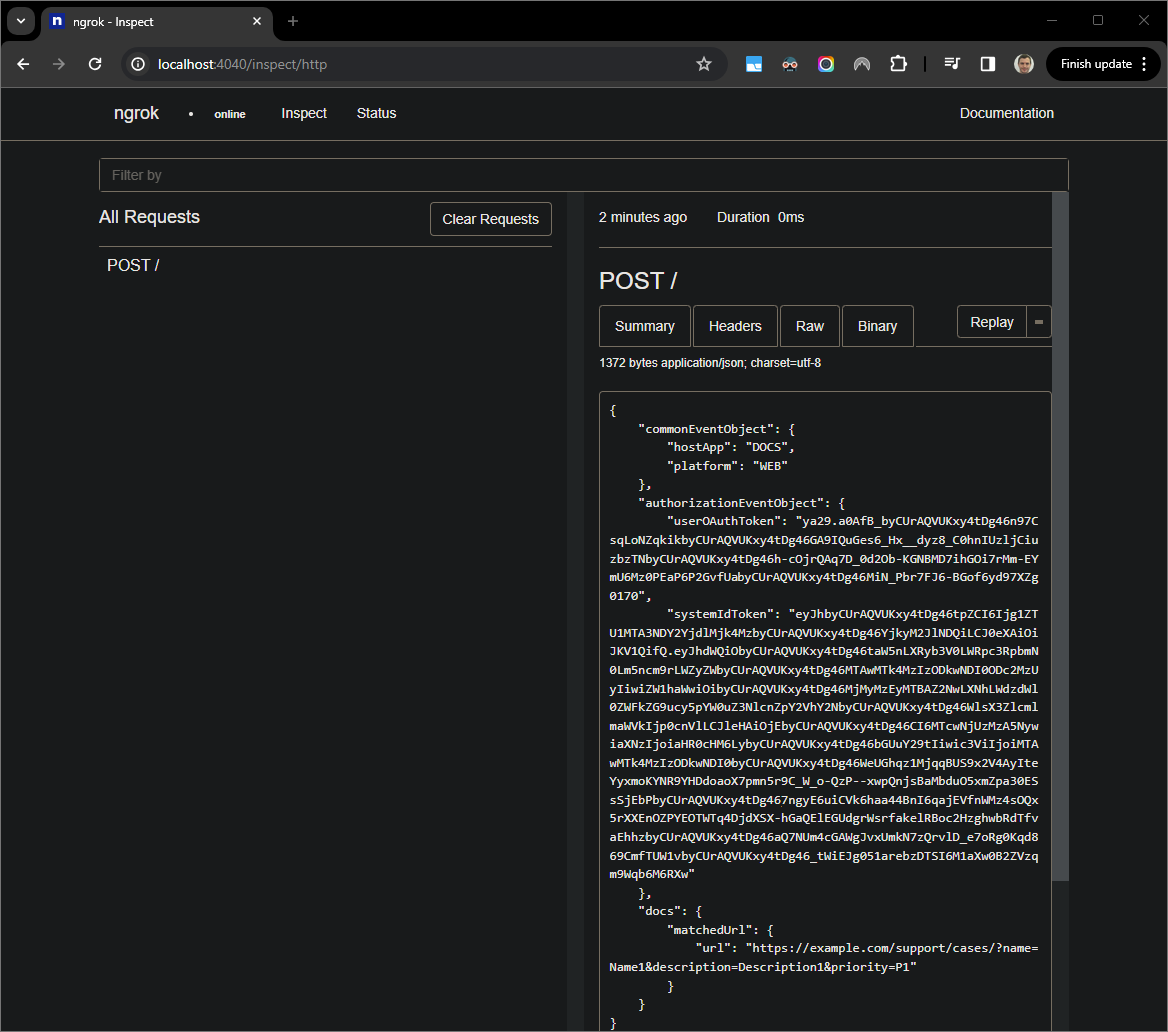
圖 7. 來自 ngrok應用程式所代管網頁介面的 HTTP 要求。如要變更應用程式行為,請在
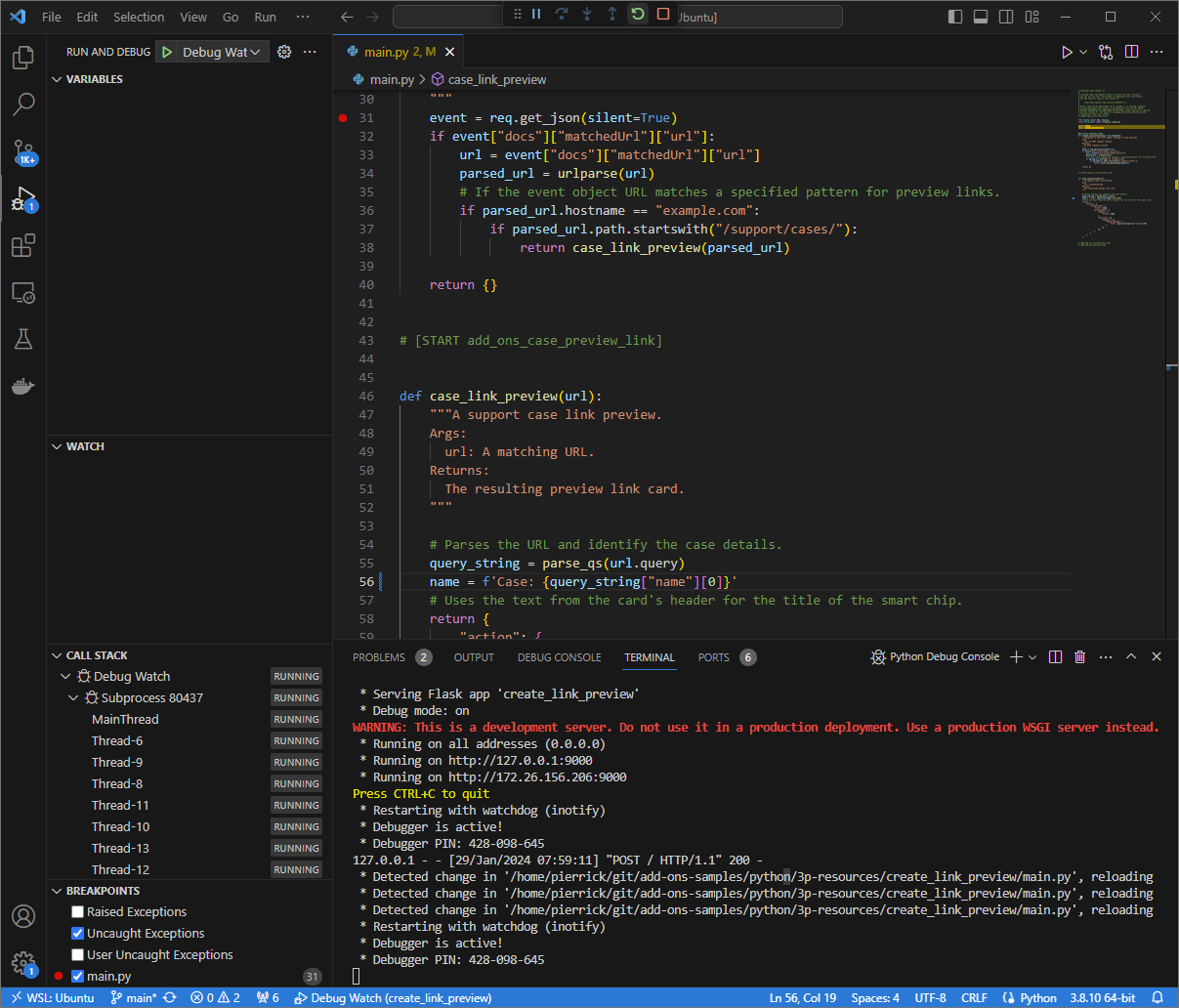
main.py檔案的56行中,將Case替換為Case:。儲存檔案後,Visual Studio Code會自動重新載入含有更新後原始碼的應用程式,並保持偵錯模式。
圖 8. 應用程式正在執行,並在載入程式碼變更後,監聽 9000通訊埠的 HTTP 要求。這次,您可以選取在本地環境中由
ngrok應用程式代管的網頁介面記錄的最後一個 HTTP 要求,然後按一下Replay,而不需要點選連結並在新的 Google 文件中等待幾秒鐘。與上次一樣,Google Workspace 外掛程式正在進行偵錯,因此不會回覆。從
Visual Studio Code偵錯工具恢復執行作業後,您可以在本機環境中ngrok應用程式代管的網頁介面中,看到應用程式產生回應時,會使用更新版的預覽卡。
Java
在本機環境中安裝的
Visual Studio CodeIDE 中,執行下列操作:- 在新視窗中開啟資料夾
add-ons-samples/java/3p-resources。 將 Cloud Functions Framework 建構外掛程式
function-maven-plugin新增至pom.xml檔案,即可設定 Maven 專案,在本機的9000連接埠上執行應用程式CreateLinkPreview:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...您現在可以在本機上以偵錯模式啟動應用程式:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000在根目錄中建立
.vscode/launch.json檔案,並設定名為Remote Debug Watch的啟動作業,將其附加至先前在8000通訊埠上啟動的應用程式:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }新增中斷點,暫停
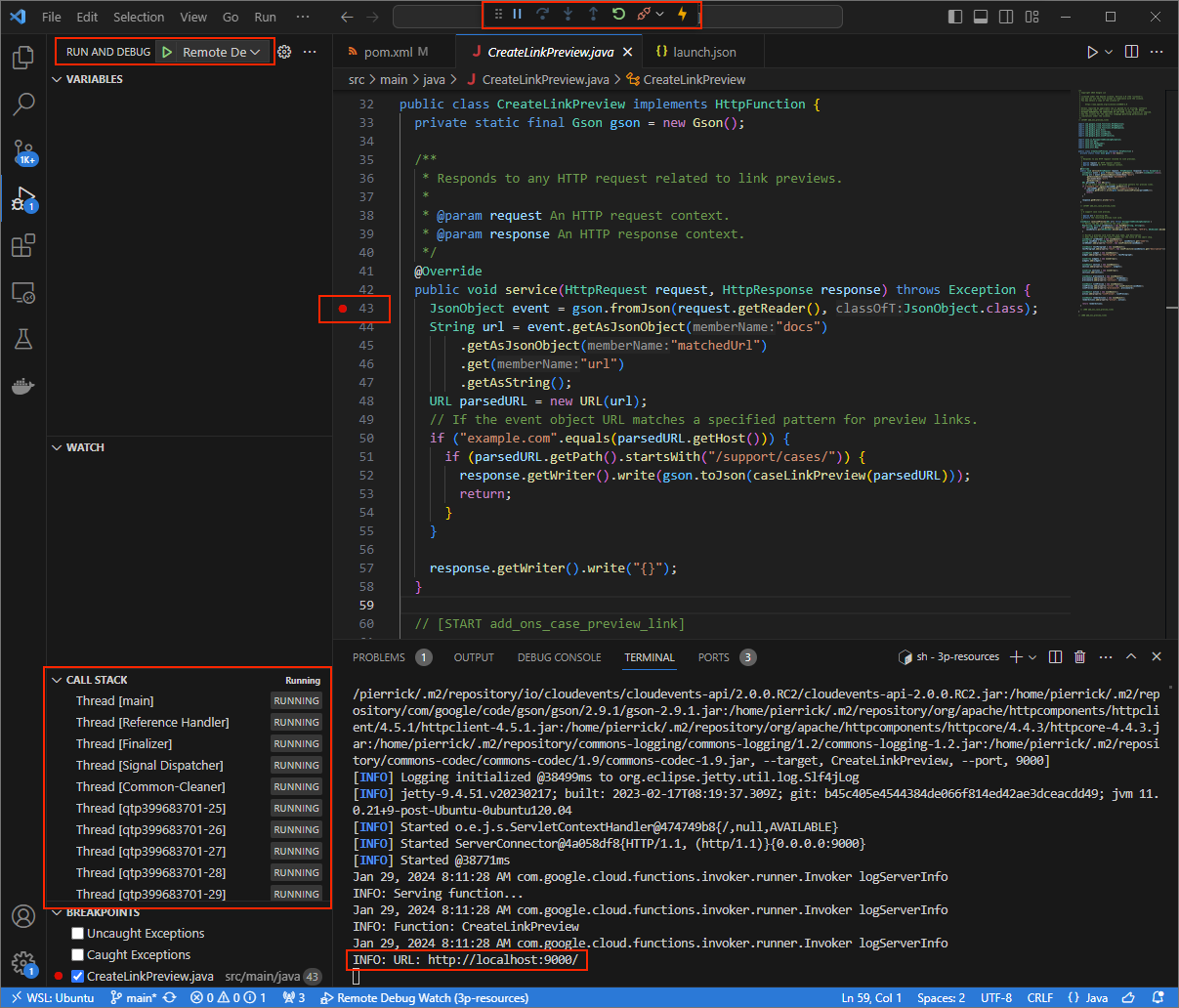
CreateLinkPreview.java檔案中的 HTTP 要求處理作業,並開始附加及偵錯先前新增的Remote Debug Watch設定。應用程式現在正在執行,並監聽9000通訊埠上的 HTTP 要求。
圖 3. 應用程式正在執行,並監聽 9000通訊埠的 HTTP 要求。
- 在新視窗中開啟資料夾
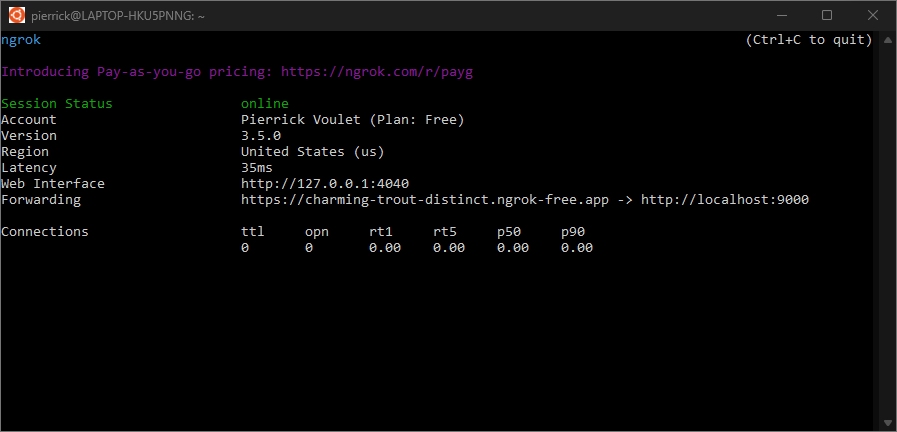
在本機環境中啟動
ngrok應用程式:ngrok http --domain=NGROK_STATIC_DOMAIN 9000將
NGROK_STATIC_DOMAIN替換為ngrok帳戶中的靜態網域。所有要求現在都會重新導向至本機環境,以及應用程式使用的通訊埠。
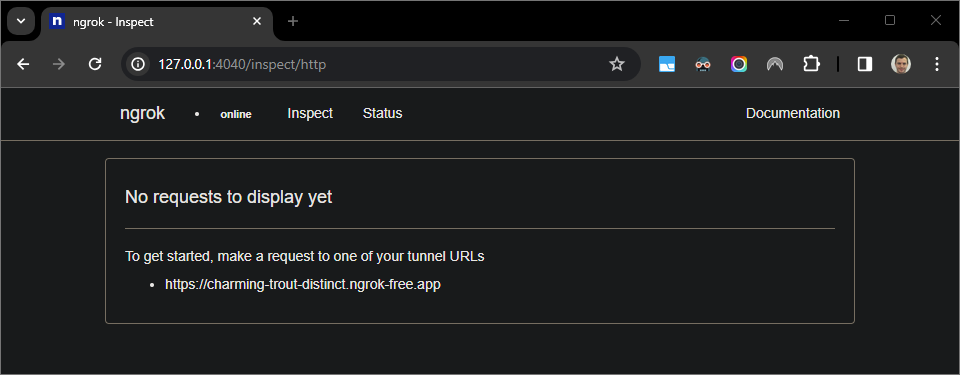
圖 4. 終端機顯示執行中的 ngrok伺服器和重新導向。ngrok應用程式也會在本機上啟動網路介面,您可以在瀏覽器中開啟該介面,監控所有活動。
圖 5. ngrok應用程式所代管的網頁介面,未顯示任何 HTTP 要求。使用測試人員帳戶在新的 Google 文件中預覽個案網址,測試 Google Workspace 外掛程式:
建立 Google 文件。
輸入以下連結,然後按下
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1並按一下連結。
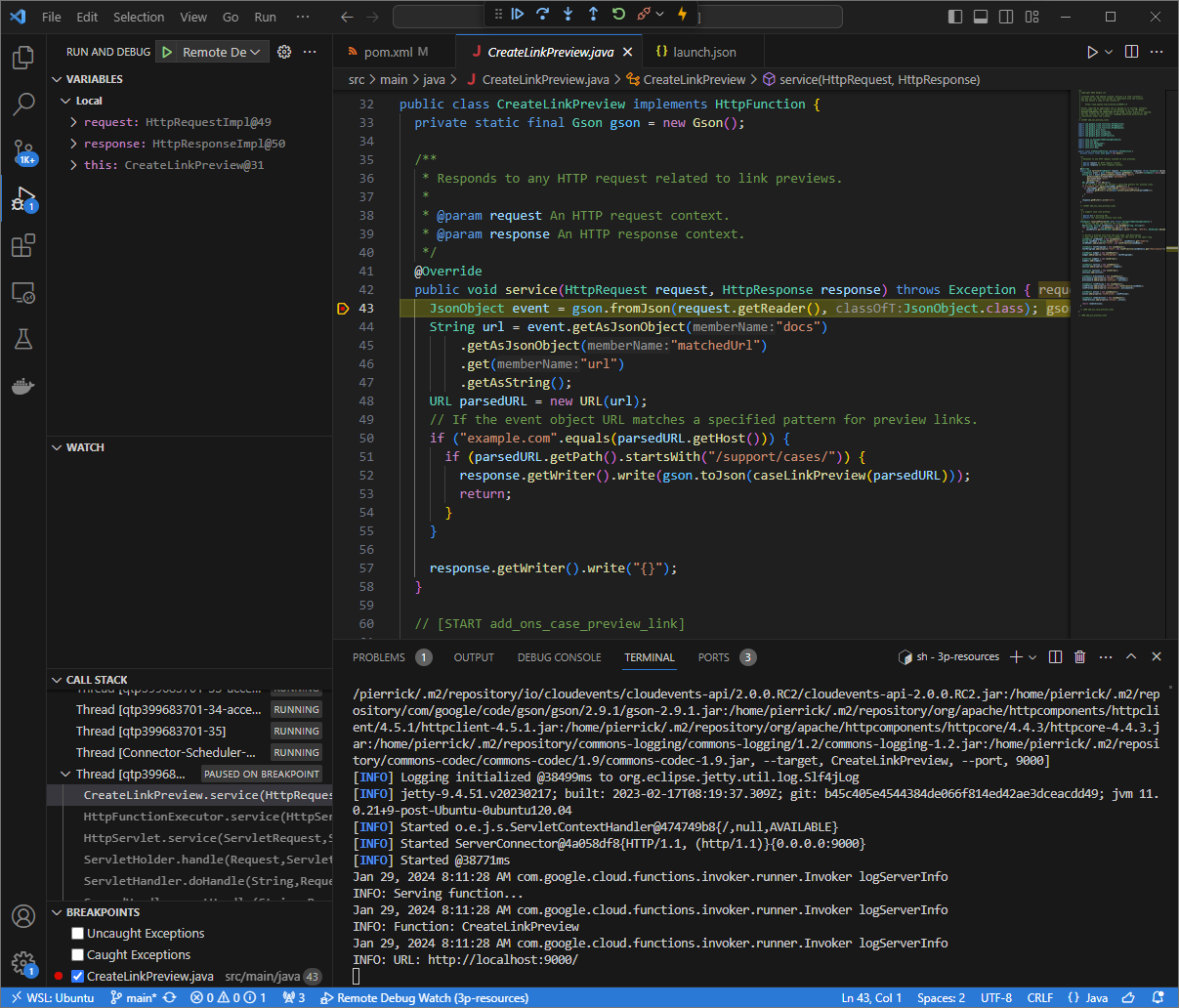
在本機環境的
Visual Studio Code中,您可以看到執行作業會在設定的中斷點處暫停。
圖 6. 執行作業會在中斷點暫停。 如果在 Google Workspace 外掛程式逾時之前,從
Visual Studio Code偵錯工具繼續執行,Google Workspace 外掛程式就會從快取中在 Google 文件中顯示連結預覽畫面。您可以在本機環境中,透過
ngrok應用程式代管的網路介面,查看 HTTP 要求和回應記錄。
圖 7. 來自 ngrok應用程式所代管網頁介面的 HTTP 要求。如要變更應用程式行為,請在
CreateLinkPreview.java檔案的78行中將Case替換為Case:,重新啟動mvnDebug程序,然後重新啟動Remote Debug Watch,以重新連結並重新啟動偵錯。這次,您可以選取在本地環境中由
ngrok應用程式代管的網頁介面記錄的最後一個 HTTP 要求,然後按一下Replay,而不需要點選連結並在新的 Google 文件中等待幾秒鐘。與上次一樣,Google Workspace 外掛程式正在進行偵錯,因此不會回覆。從
Visual Studio Code偵錯工具恢復執行作業後,您可以在本機環境中ngrok應用程式代管的網頁介面中,看到應用程式產生回應時,會使用更新版的預覽卡。
透過遠端環境進行偵錯
在本節中,您將與在遠端環境中執行的 Google Workspace 外掛程式互動。

必要條件
- 您的 Google Workspace 外掛程式已部署及安裝。
- 應用程式會在遠端環境中執行,並在特定連接埠上啟用偵錯工具,在本指南的操作說明中,這會以
REMOTE_DEBUG_PORT的形式參照。 - 本機環境可以
ssh至遠端環境。 - 在本機環境中設定可進行偵錯的 IDE。為了方便說明,本指南會使用
Visual Studio CodeIDE 及其預設的偵錯功能。
連結本機和遠端環境
在您要啟動偵錯工具用戶端連線的本機環境中,設定 SSH 通道:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESS更改下列內容:
LOCAL_DEBUG_PORT:本機環境中的偵錯埠。REMOTE_USERNAME:遠端環境中的使用者名稱。REMOTE_ADDRESS:遠端環境的地址。REMOTE_DEBUG_PORT:遠端環境中的偵錯埠。
本機環境中的偵錯埠現在已連結至遠端環境中的偵錯埠。
開始偵錯
在本機環境中安裝的 Visual Studio Code IDE 中,執行下列操作:
- 在新視窗中,開啟應用程式的原始碼。
在根目錄中建立檔案
.vscode/launch.json,並設定名為Debug Remote的啟動作業,以便連結至本機環境中的偵錯埠:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }將
LOCAL_DEBUG_PORT替換為本機環境中的偵錯通訊埠。在應用程式原始碼中新增中斷點,以便暫停 HTTP 要求處理作業,並使用先前新增的
Debug Remote設定開始執行及偵錯。與已安裝的 Google Workspace 外掛程式互動。您的 Google Workspace 外掛程式無法回覆,因為
Visual Studio CodeIDE 正在積極偵錯。
相關主題
- 瞭解如何查詢錯誤記錄檔。
