Google Workspace ऐड-ऑन डेवलपर के तौर पर, आपको बदलावों की जांच करने या मुश्किल समस्याओं को हल करने के लिए, कोड को डीबग करना पड़ सकता है. Google Workspace के ऐड-ऑन को कई तरीकों से डीबग किया जा सकता है. यह इस बात पर निर्भर करता है कि आपके ऐप्लिकेशन का आर्किटेक्चर क्या है, ऐप्लिकेशन क्या करता है, आपका ऐप्लिकेशन कैसे डिप्लॉय किया गया है, और आपकी प्राथमिकताएं क्या हैं.
इस पेज पर, ngrok का इस्तेमाल करके, एचटीटीपी Google Workspace ऐड-ऑन को डीबग करने का तरीका बताया गया है. ngrok एक यूनिफ़ाइड इंग्रेस प्लैटफ़ॉर्म है. इसका इस्तेमाल, स्थानीय डेवलपमेंट एनवायरमेंट की जांच करने के लिए किया जा सकता है. इस गाइड में, लोकल एनवायरमेंट में कोड में किए गए बदलावों की जांच करने और रिमोट एनवायरमेंट में समस्याओं को हल करने का तरीका बताया गया है.
लोकल डेवलपमेंट एनवायरमेंट से डीबग करना
इस सेक्शन में, आपके पास अपने Google Workspace ऐड-ऑन के साथ इंटरैक्ट करने का विकल्प होता है. यह ऐड-ऑन, आपके स्थानीय एनवायरमेंट में काम करता है.

ज़रूरी शर्तें
Node.js
- आपके स्थानीय एनवायरमेंट में,
nodeऔरnpmके इंस्टॉल किए गए सबसे नए वर्शन. आपके स्थानीय एनवायरमेंट में
nodemonका नया वर्शन इंस्टॉल होना चाहिए. इसका इस्तेमाल, पेज अपने-आप रीफ़्रेश होने के लिए किया जाता है:npm install -g nodemonGoogle Cloud प्रोजेक्ट. शुरुआती गाइड में, ज़रूरी शर्तें और एनवायरमेंट सेट अप करना सेक्शन में दिया गया तरीका अपनाएं.
Google Workspace ऐड-ऑन का कोड, ताकि आप अपने स्थानीय एनवायरमेंट में डीबग कर सकें. हम इस गाइड में, GitHub रिपॉज़िटरी के कोड उदाहरण
3p-resourcesसे, झलक दिखाने वाले लिंक की सुविधाओं का इस्तेमाल करते हैं. ऐसा, उदाहरण के तौर पर किया गया है.googleworkspace/add-ons-samplesआपके स्थानीय एनवायरमेंट में सेट अप किया गया ऐसा आईडीई जो डीबग कर सकता है. हम उदाहरण के तौर पर, इस गाइड में
Visual Studio CodeIDE और उसकी डिफ़ॉल्ट डीबग करने की सुविधाओं का इस्तेमाल करते हैं.ngrokखाता.आपके लोकल एनवायरमेंट में
gcloudका नया वर्शन इंस्टॉल और इनिटिलाइज़ किया गया हो.
Python
- आपके स्थानीय एनवायरमेंट में
python3का नया वर्शन इंस्टॉल होना चाहिए. - आपके लोकल एनवायरमेंट में,
pipऔरvirtualenvका नया वर्शन इंस्टॉल होना चाहिए. इनका इस्तेमाल, Python पैकेज और वर्चुअल एनवायरमेंट को मैनेज करने के लिए किया जाता है. - Google Cloud प्रोजेक्ट. शुरुआती गाइड में, ज़रूरी शर्तें और एनवायरमेंट सेट अप करना सेक्शन में दिया गया तरीका अपनाएं.
- Google Workspace ऐड-ऑन का कोड, ताकि आप अपने स्थानीय
एनवायरमेंट में डीबग कर सकें. हम इस गाइड में, GitHub रिपॉज़िटरी के कोड उदाहरण
3p-resourcesसे, झलक दिखाने वाले लिंक की सुविधाओं का इस्तेमाल करते हैं. ऐसा, उदाहरण के तौर पर किया गया है.googleworkspace/add-ons-samples - आपके स्थानीय एनवायरमेंट में सेट अप किया गया ऐसा आईडीई जो डीबग कर सकता है. उदाहरण के तौर पर, हम इस गाइड में
Visual Studio CodeIDE और उसकी डिफ़ॉल्ट डीबग करने की सुविधाओं का इस्तेमाल करते हैं. ngrokखाता.- आपके लोकल एनवायरमेंट में
gcloudका नया वर्शन इंस्टॉल और इनिटिलाइज़ किया गया हो.
Java
- आपके स्थानीय एनवायरमेंट में
Java SE 11's JDKका इंस्टॉल किया गया सबसे नया और ठीक से काम करने वाला वर्शन. - आपके स्थानीय एनवायरमेंट में
Apache Mavenका नया वर्शन इंस्टॉल होना चाहिए. इसका इस्तेमाल Java प्रोजेक्ट मैनेज करने के लिए किया जाता है. - Google Cloud प्रोजेक्ट. शुरुआती गाइड में, ज़रूरी शर्तें और एनवायरमेंट सेट अप करना सेक्शन में दिया गया तरीका अपनाएं.
- Google Workspace ऐड-ऑन का कोड, ताकि आप अपने स्थानीय
एनवायरमेंट में डीबग कर सकें. हम इस गाइड में, GitHub रिपॉज़िटरी के कोड उदाहरण
3p-resourcesसे, झलक दिखाने वाले लिंक की सुविधाओं का इस्तेमाल करते हैं. ऐसा, उदाहरण के तौर पर किया गया है.googleworkspace/add-ons-samples - आपके स्थानीय एनवायरमेंट में सेट अप किया गया ऐसा आईडीई जो डीबग कर सकता है. हम उदाहरण के तौर पर, इस गाइड में
Visual Studio CodeIDE और उसकी डिफ़ॉल्ट डीबग करने की सुविधाओं का इस्तेमाल करते हैं. ngrokखाता.- आपके लोकल एनवायरमेंट में
gcloudका नया वर्शन इंस्टॉल और इनिटिलाइज़ किया गया हो.
localhost सेवा को सार्वजनिक तौर पर उपलब्ध कराना
आपको अपने लोकल एनवायरमेंट को इंटरनेट से कनेक्ट करना होगा, ताकि Google Workspace ऐड-ऑन उसे ऐक्सेस कर सके. ngrok ऐप्लिकेशन का इस्तेमाल, किसी सार्वजनिक यूआरएल पर किए गए एचटीटीपी अनुरोधों को आपके लोकल एनवायरमेंट पर रीडायरेक्ट करने के लिए किया जाता है.
- अपने स्थानीय एनवायरमेंट में किसी ब्राउज़र में, अपने
ngrokखाते में साइन इन करें. - ऐप्लिकेशन इंस्टॉल करें और अपने स्थानीय एनवायरमेंट में
authtokenसेट अप करें. - अपने
ngrokखाते में स्टैटिक डोमेन बनाएं. इस गाइड के निर्देशों में, इसका रेफ़रंसNGROK_STATIC_DOMAINके तौर पर दिया गया है.
ऐड-ऑन डिप्लॉयमेंट बनाना और इंस्टॉल करना
Google Workspace ऐड-ऑन को कॉन्फ़िगर करें, ताकि वह अपने सभी एचटीटीपी अनुरोध आपके स्टैटिक डोमेन पर भेज सके. आपकी डिप्लॉयमेंट फ़ाइल कुछ इस तरह दिखनी चाहिए:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }NGROK_STATIC_DOMAINको अपनेngrokखाते में मौजूद स्टैटिक डोमेन से बदलें.इस्तेमाल करने के लिए Google Cloud प्रोजेक्ट सेट करें:
gcloud config set project PROJECT_IDऐप्लिकेशन के डिफ़ॉल्ट क्रेडेंशियल के लिए इस्तेमाल करने के लिए, नए उपयोगकर्ता के क्रेडेंशियल पाएं:
gcloud auth application-default loginऐप्लिकेशन के Google Cloud प्रोजेक्ट के लिए,
PROJECT_IDकी जगह प्रोजेक्ट आईडी डालें.डिप्लॉयमेंट बनाएं:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHDEPLOYMENT_FILE_PATHकी जगह पर, डिप्लॉयमेंट फ़ाइल का पाथ डालें.डिप्लॉयमेंट इंस्टॉल करने के लिए:
gcloud workspace-add-ons deployments install manageSupportCasesदूसरी इमेज. Google Workspace ऐड-ऑन, अपने सभी एचटीटीपी अनुरोध, स्टैटिक डोमेन पर भेजता है. `ngrok` सार्वजनिक सेवा, Google Workspace ऐड-ऑन और स्थानीय तौर पर चलने वाले ऐप्लिकेशन कोड के बीच ब्रिज के तौर पर काम करती है.
Google Workspace ऐड-ऑन की जांच करना
Google Workspace ऐड-ऑन को स्थानीय तौर पर डिप्लॉय, टेस्ट, डीबग, और अपने-आप रीलोड किया जा सकता है.
Node.js
अपने स्थानीय एनवायरमेंट में इंस्टॉल किए गए
Visual Studio CodeIDE में, ये काम करें:- नई विंडो में, फ़ोल्डर
add-ons-samples/node/3p-resourcesखोलें. package.jsonफ़ाइल में एक डिपेंडेंसी और दो स्क्रिप्ट जोड़कर, ऐप्लिकेशन को स्थानीय तौर पर चलाने और डीबग करने के लिए कॉन्फ़िगर करें:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }रूट डायरेक्ट्री से ऐप्लिकेशन इंस्टॉल करने के लिए:
npm installDebug Watchनाम का एक लॉन्च बनाएं और कॉन्फ़िगर करें. यह लॉन्च, रूट डायरेक्ट्री में.vscode/launch.jsonफ़ाइल बनाकर स्क्रिप्टdebug-watchको ट्रिगर करता है:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }ऐसा ब्रेकपॉइंट जोड़ें जो
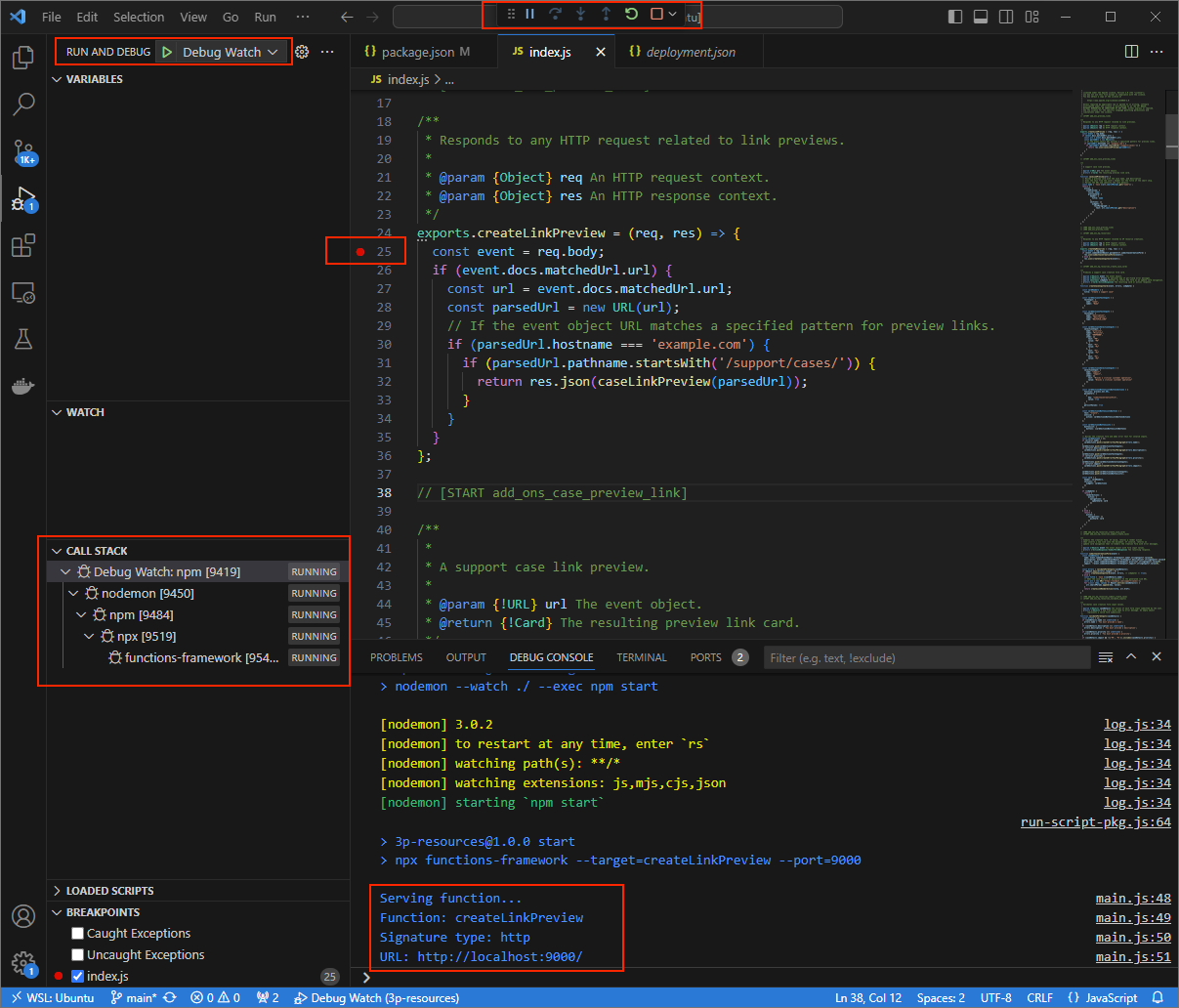
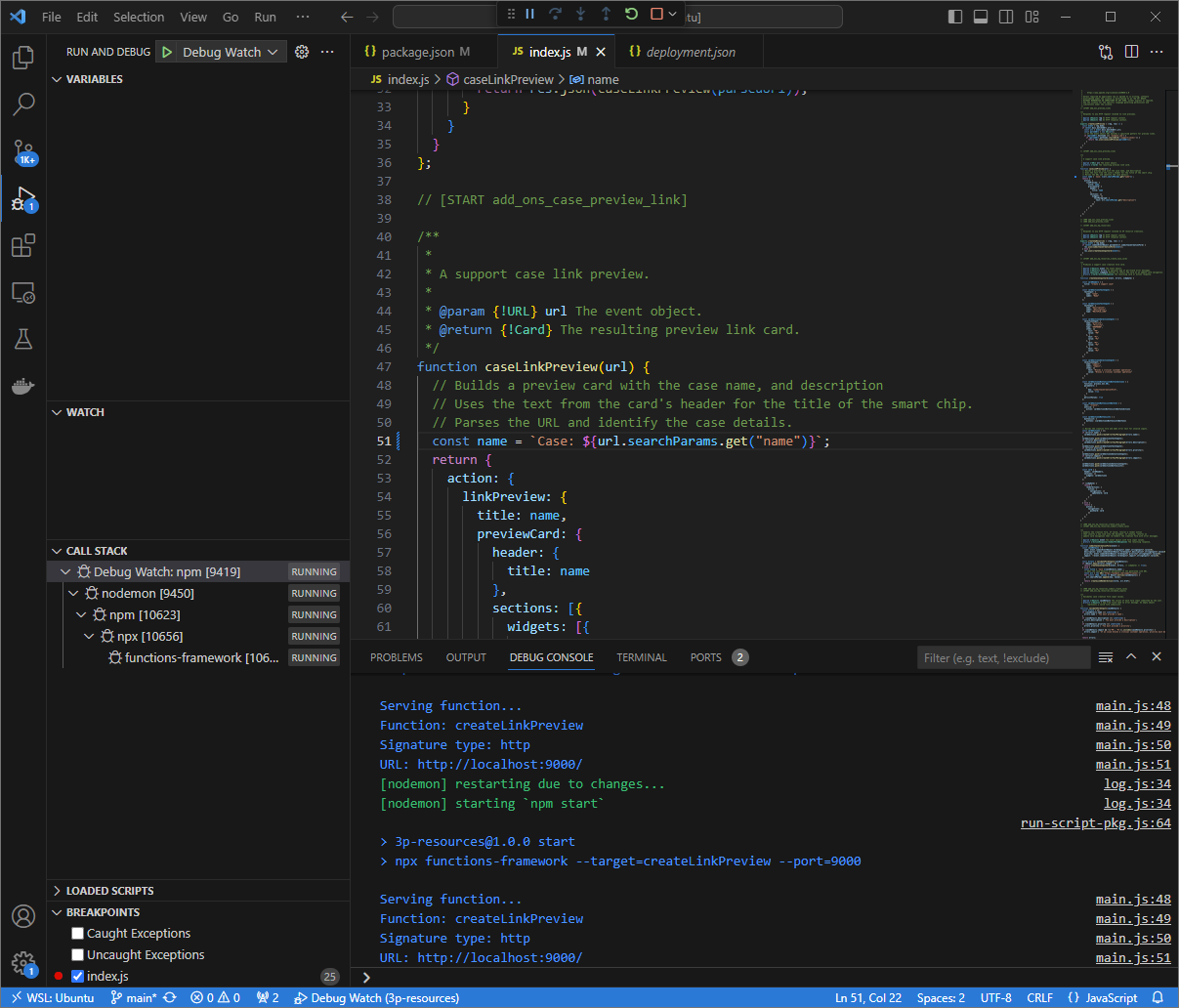
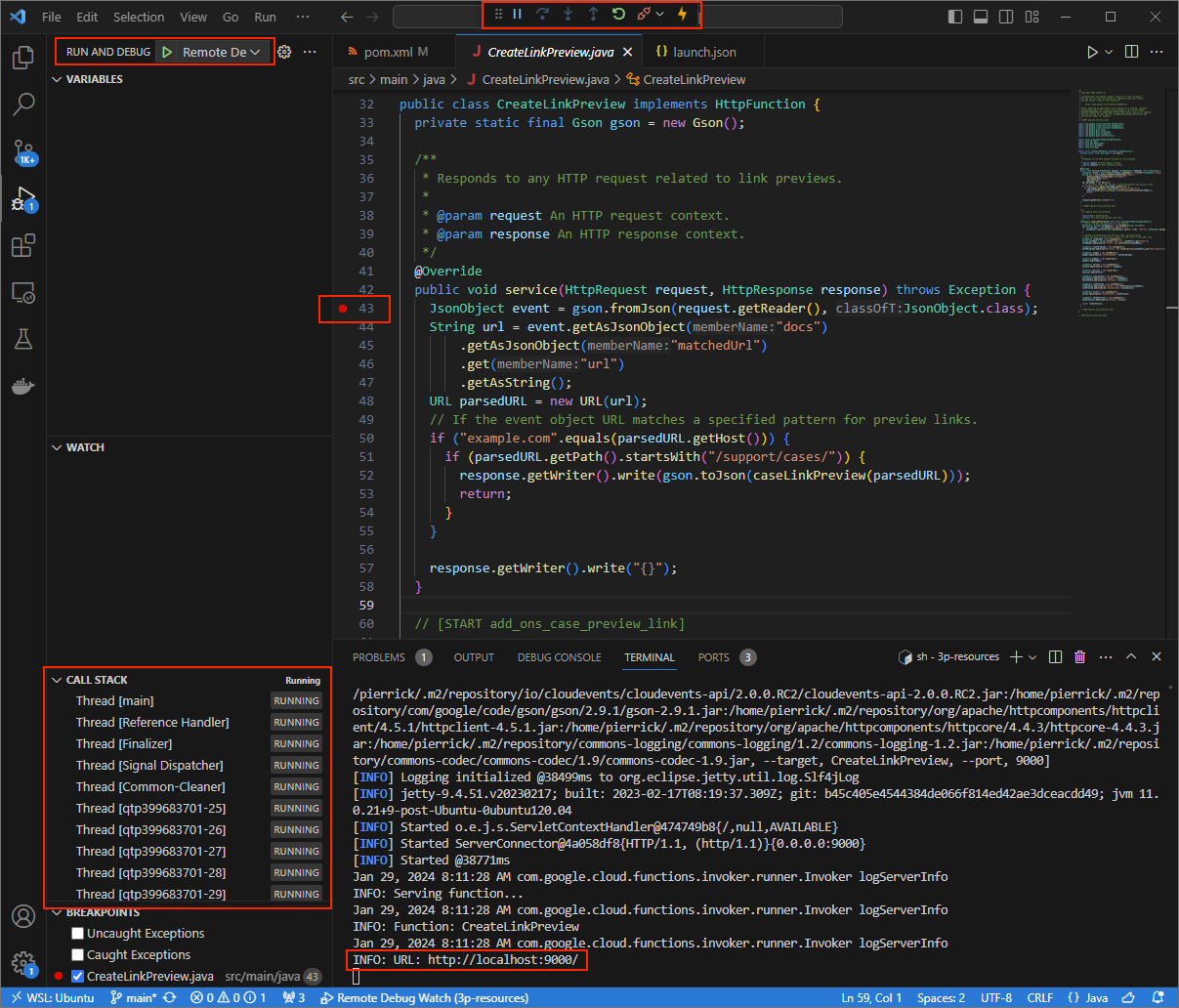
index.jsफ़ाइल में एचटीटीपी अनुरोध की प्रोसेसिंग को रोक दे. साथ ही, पहले जोड़े गएDebug Watchकॉन्फ़िगरेशन के साथ रनिंग और डिबगिंग शुरू करें. अब ऐप्लिकेशन9000पोर्ट पर, एचटीटीपी अनुरोधों को सुन रहा है और काम कर रहा है.
तीसरी इमेज. ऐप्लिकेशन चल रहा है और पोर्ट 9000पर एचटीटीपी अनुरोधों को सुन रहा है.
- नई विंडो में, फ़ोल्डर
अपने स्थानीय एनवायरमेंट में
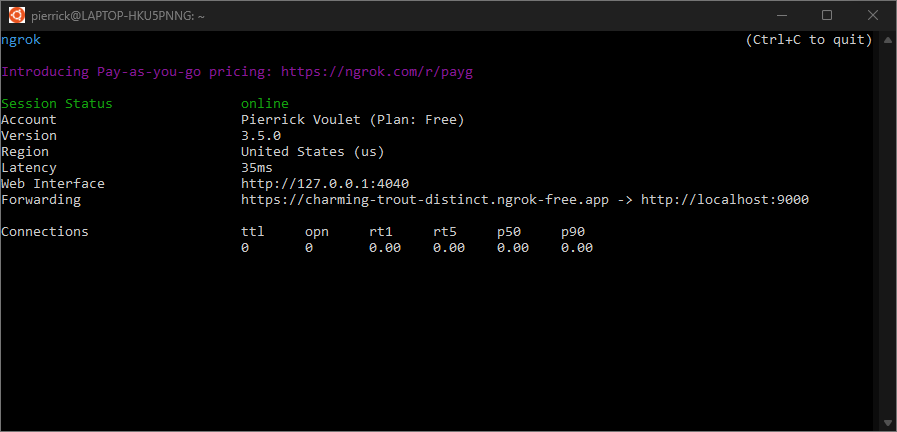
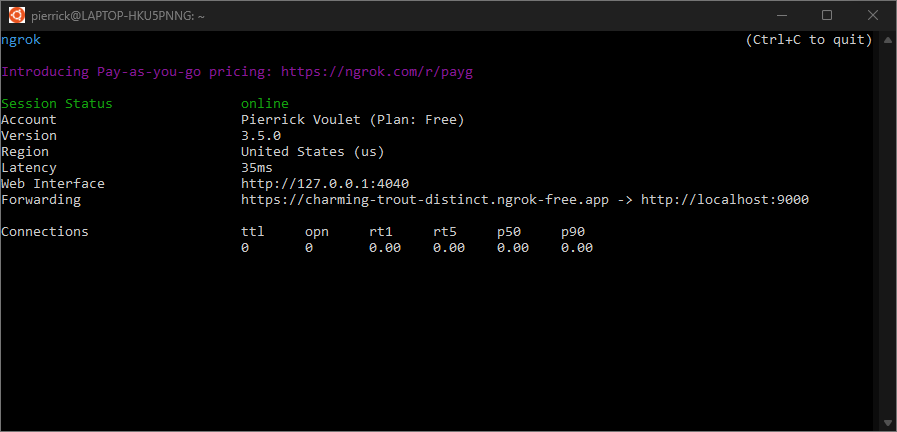
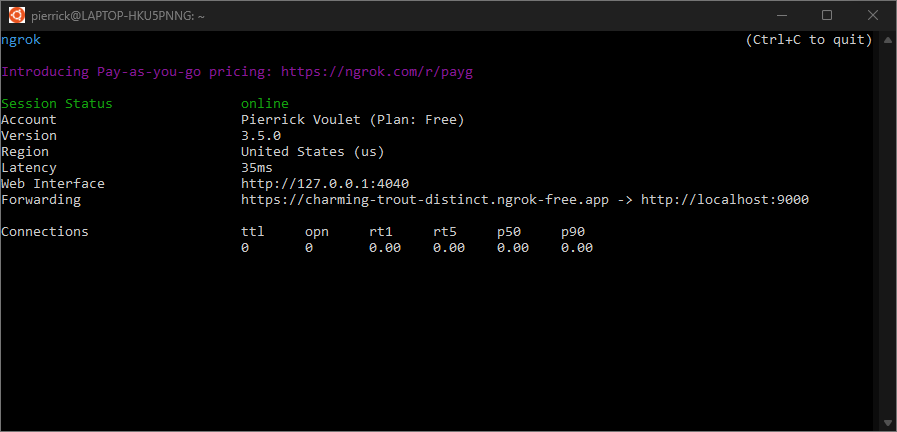
ngrokऐप्लिकेशन लॉन्च करें:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINको अपनेngrokखाते में मौजूद स्टैटिक डोमेन से बदलें. सभी अनुरोध अब आपके स्थानीय एनवायरमेंट और ऐप्लिकेशन के इस्तेमाल किए गए पोर्ट पर रीडायरेक्ट किए जाते हैं.
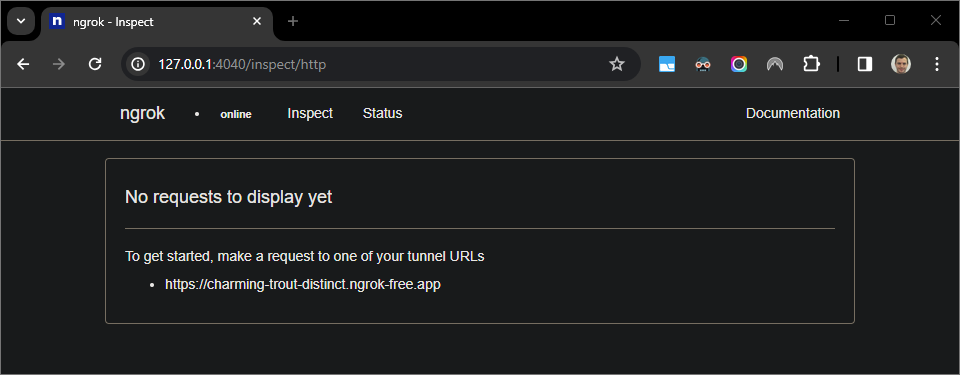
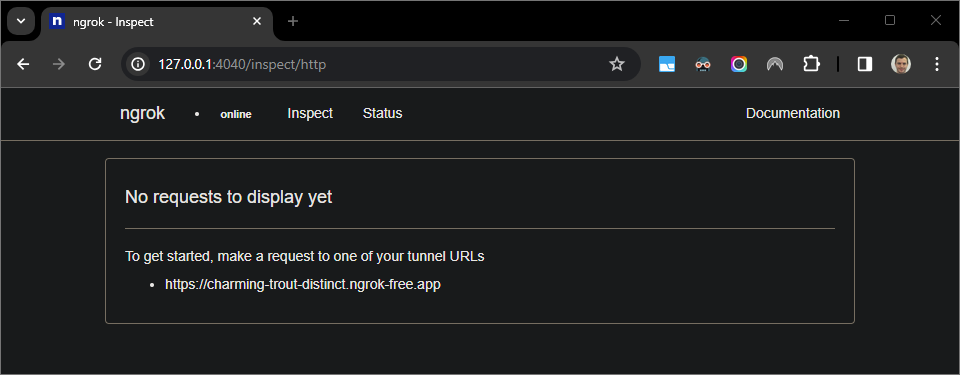
चौथी इमेज. वाला टर्मिनल.ngrokसर्वर चल रहा है और रीडायरेक्ट कर रहा हैngrokऐप्लिकेशन की मदद से, आपके लोकलहोस्ट पर एक वेब इंटरफ़ेस भी शुरू किया जाता है. ब्राउज़र में इसे खोलकर, सभी गतिविधियों को मॉनिटर किया जा सकता है.
पांचवीं इमेज. ngrokऐप्लिकेशन के होस्ट किए गए वेब इंटरफ़ेस में कोई एचटीटीपी अनुरोध नहीं दिख रहा है.टेस्टर खाते से, नए Google दस्तावेज़ में किसी केस के यूआरएल की झलक देखकर, अपने Google Workspace ऐड-ऑन की जांच करें:
कोई Google दस्तावेज़ बनाएं.
यह लिंक टाइप करें और
enterदबाएं:https://example.com/support/case/?name=Name1&description=Description1&priority=P1लिंक पर क्लिक करें.
अपने स्थानीय एनवायरमेंट में
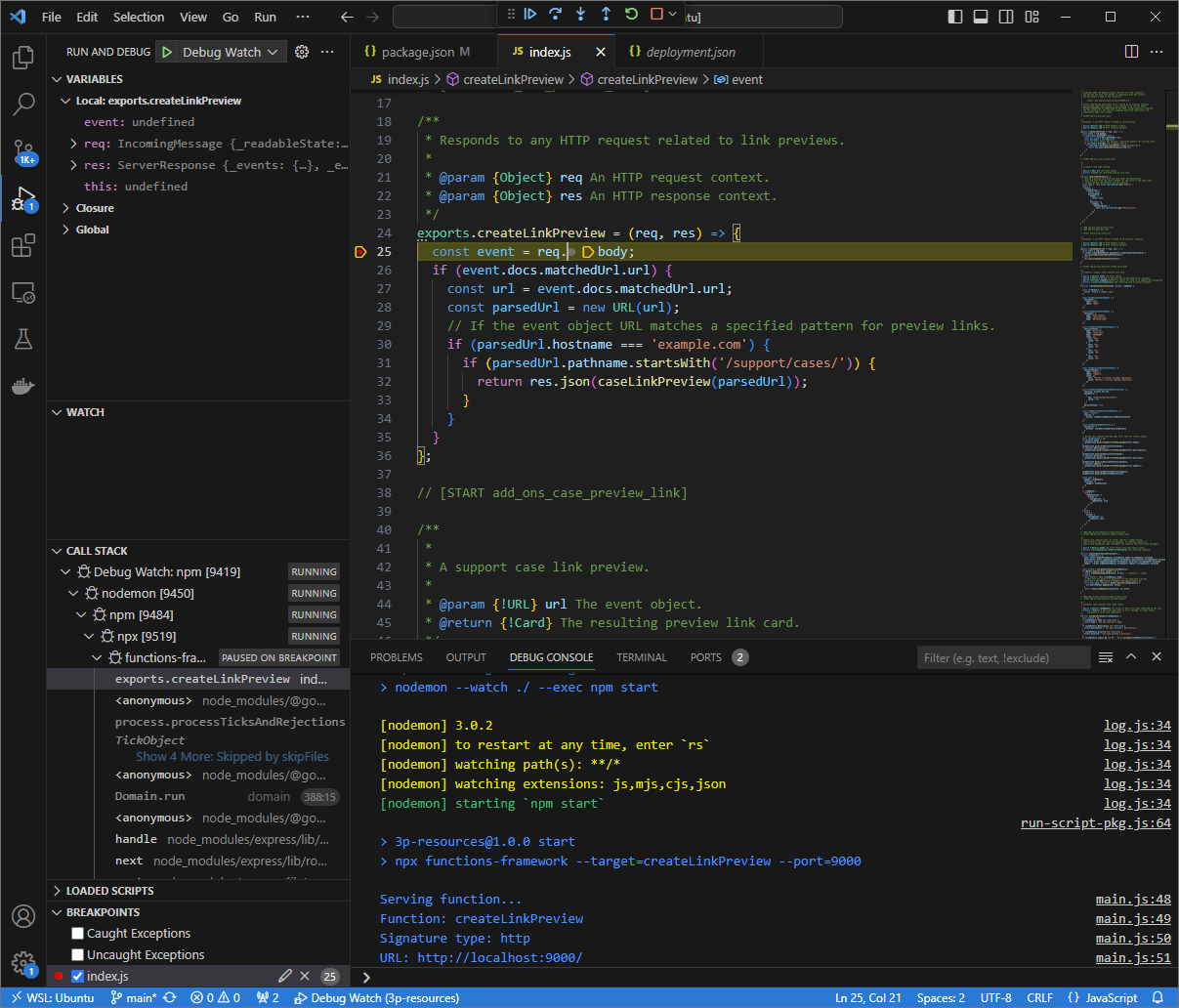
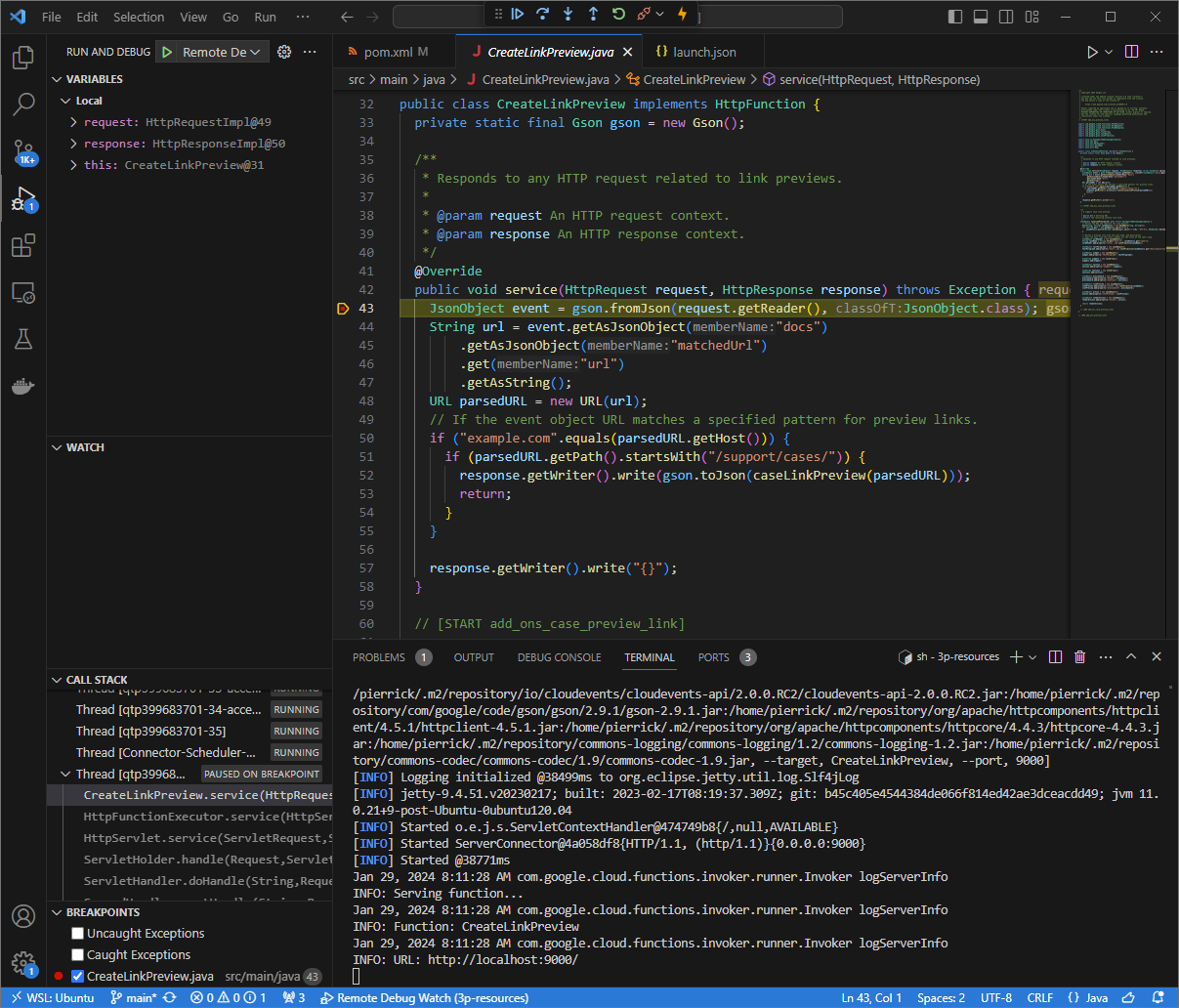
Visual Studio Codeमें, यह देखा जा सकता है कि प्रोग्राम को सेट किए गए ब्रेकपॉइंट पर रोक दिया गया है.
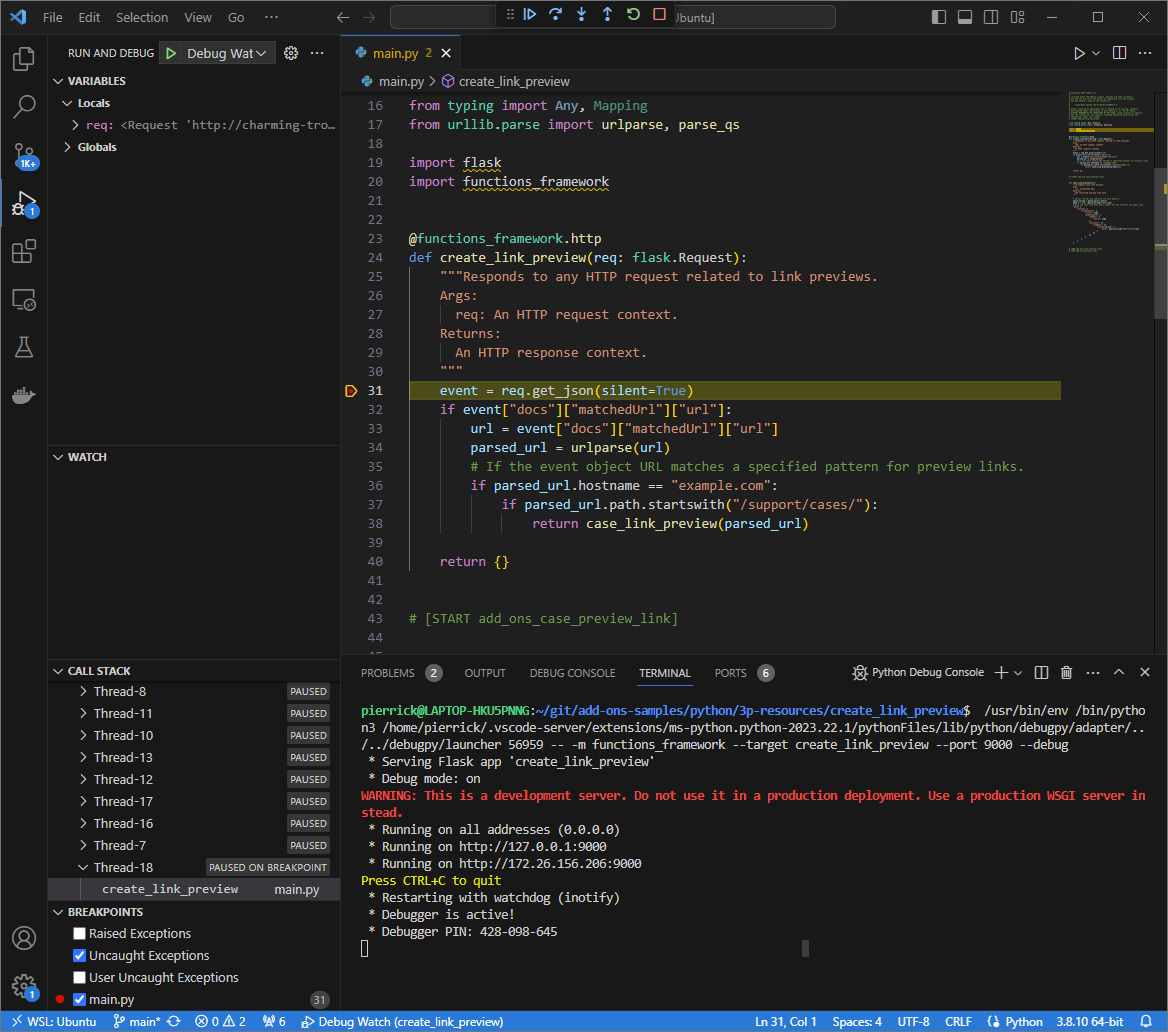
छठी इमेज. कोड को सेट किए गए ब्रेकपॉइंट पर रोक दिया जाता है. Google Workspace ऐड-ऑन के टाइम आउट होने से पहले,
Visual Studio Codeडीबगर से प्रोसेस को फिर से शुरू करने पर, Google Workspace ऐड-ऑन, कैश मेमोरी में सेव किए गए लिंक की झलक को Google दस्तावेज़ में दिखाता है.अपने स्थानीय एनवायरमेंट में,
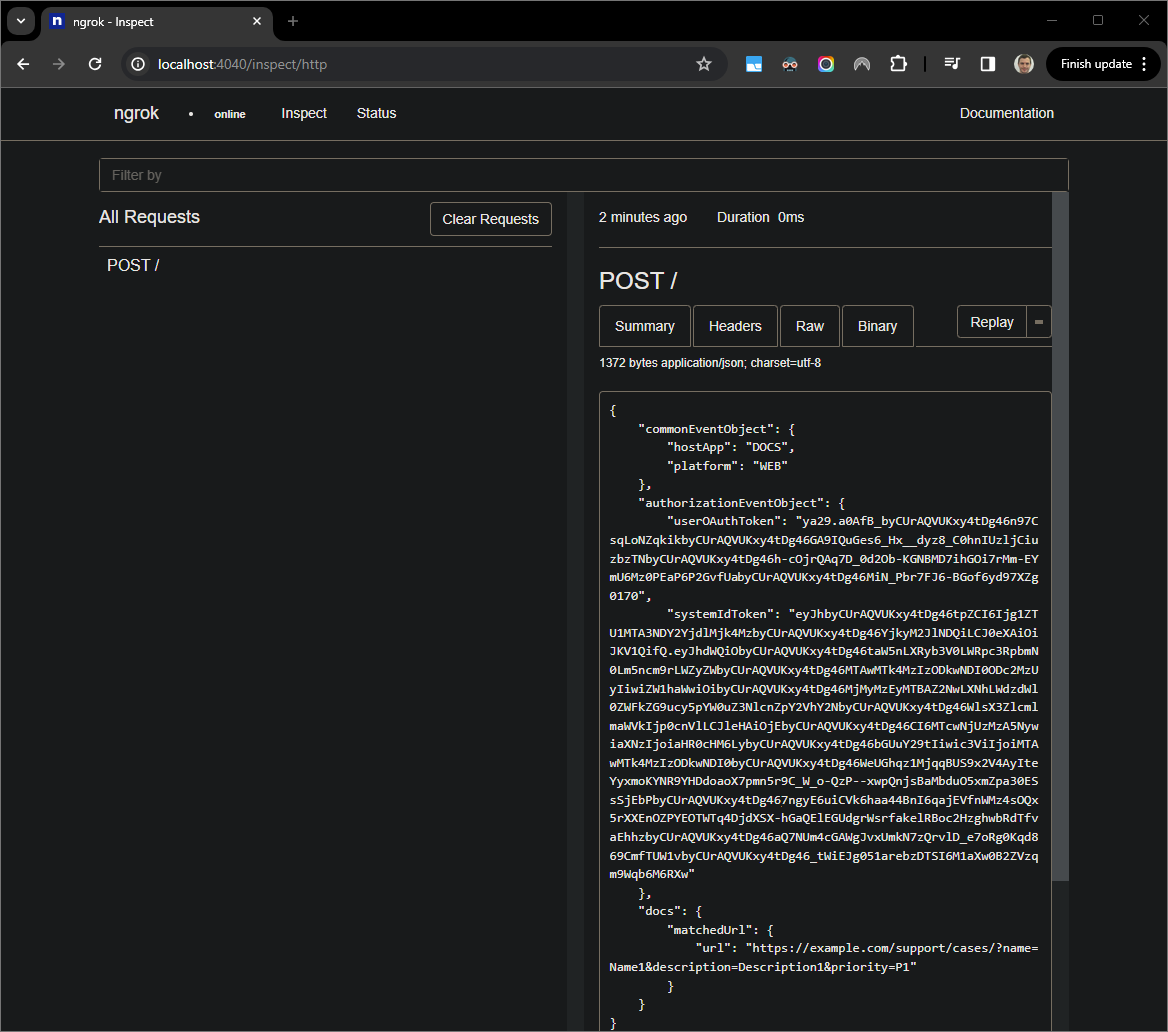
ngrokऐप्लिकेशन के होस्ट किए गए वेब इंटरफ़ेस से, एचटीटीपी अनुरोध और रिस्पॉन्स लॉग देखे जा सकते हैं.
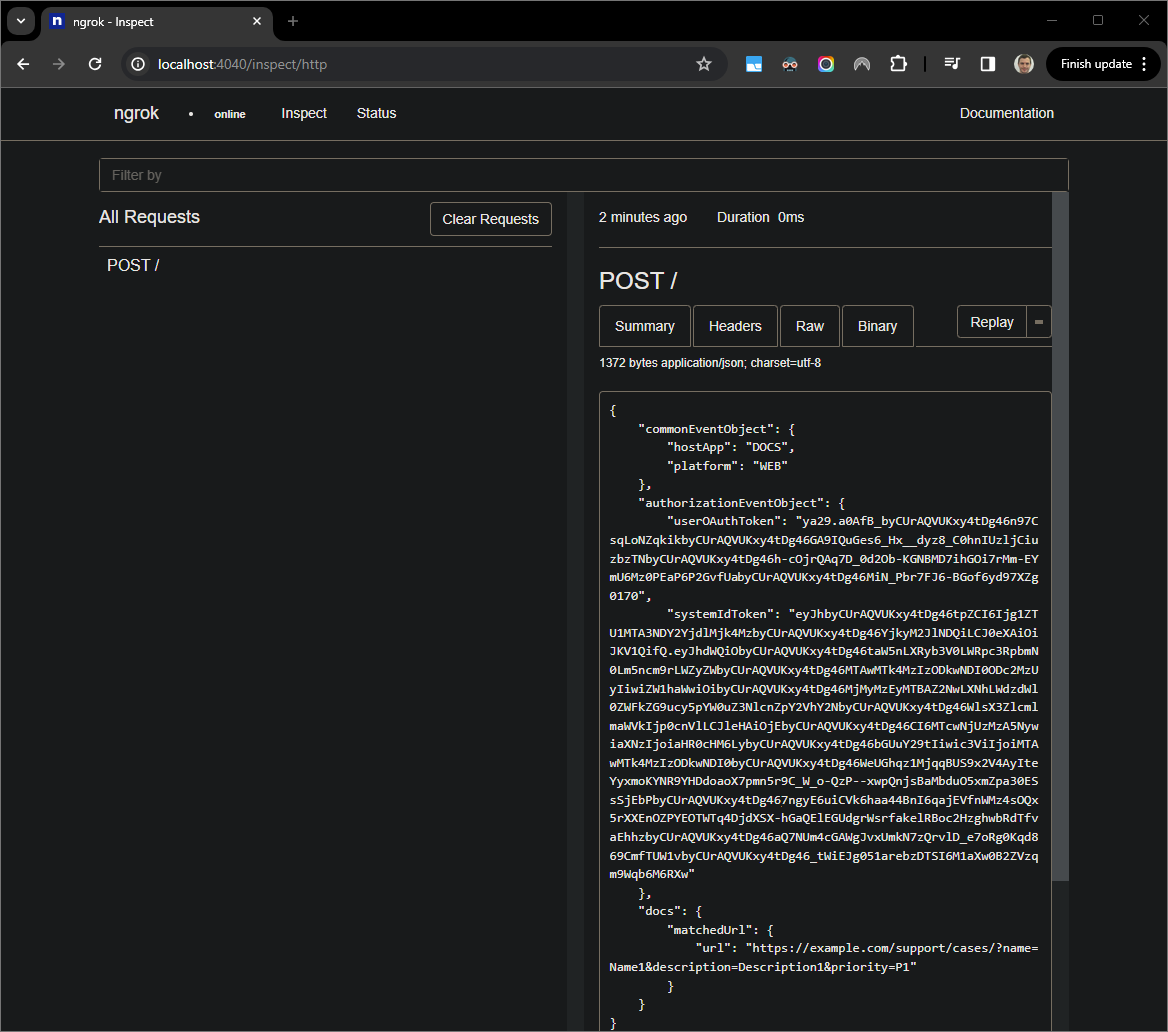
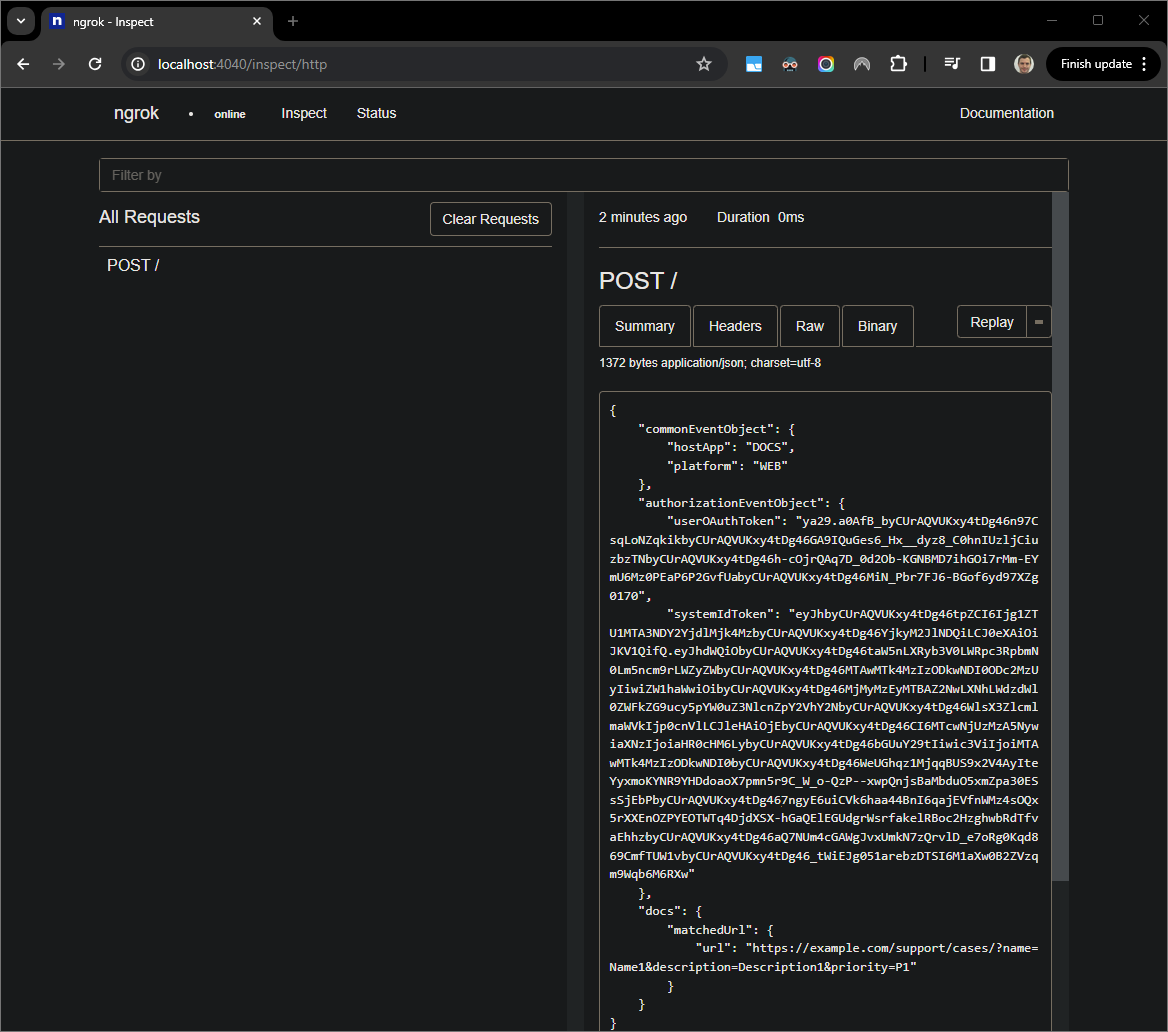
सातवीं इमेज. ngrokऐप्लिकेशन के होस्ट किए गए वेब इंटरफ़ेस से मिला एचटीटीपी अनुरोध.ऐप्लिकेशन के व्यवहार को बदलने के लिए,
index.jsकी लाइन51परCaseकोCase:से बदलें. फ़ाइल सेव करने पर,nodemonअपडेट किए गए सोर्स कोड के साथ ऐप्लिकेशन को अपने-आप फिर से लोड करता है औरVisual Studio Codeडीबग मोड में बना रहता है.
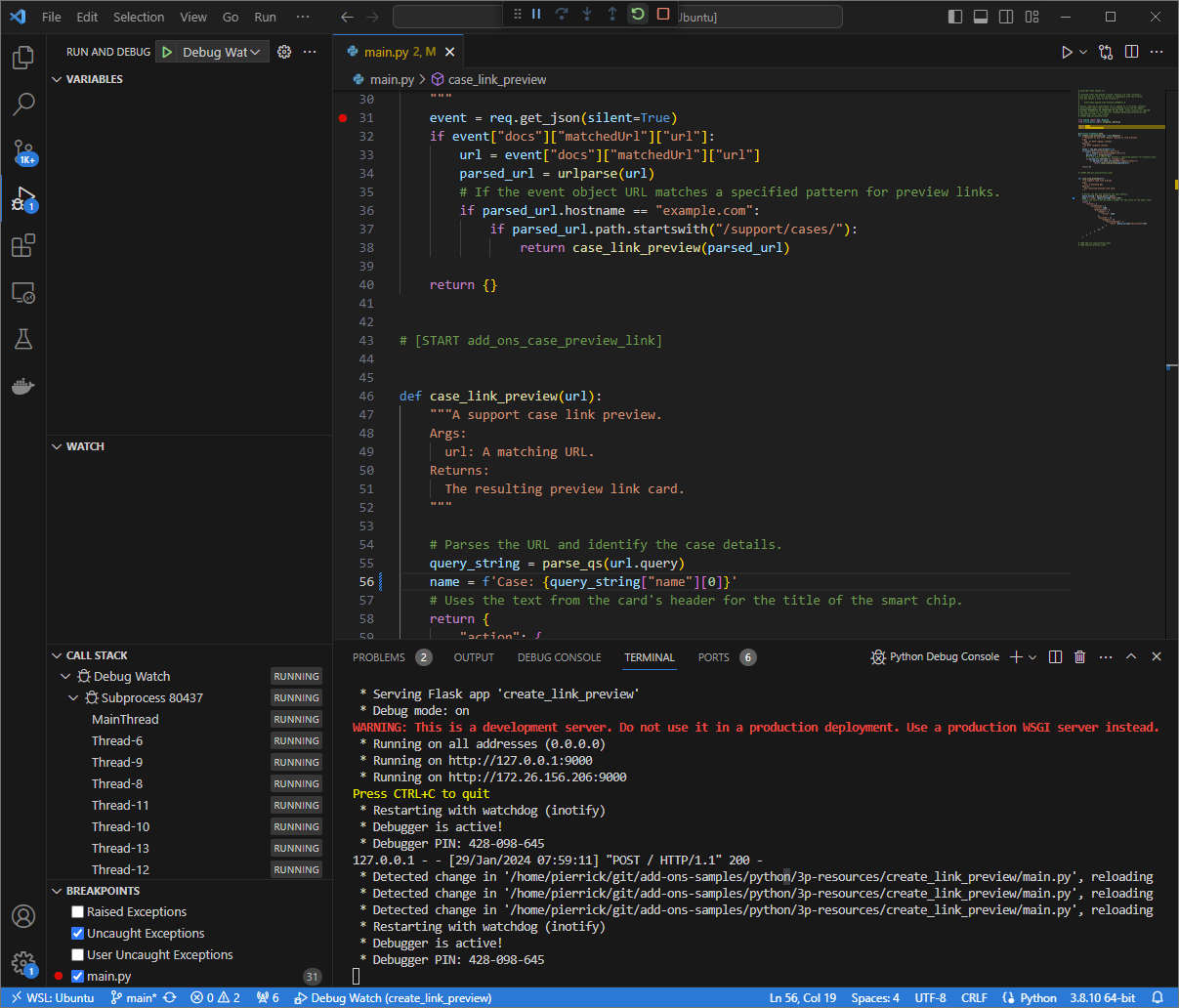
आठवीं इमेज. ऐप्लिकेशन चल रहा है और कोड में किए गए बदलाव के साथ 9000पोर्ट पर एचटीटीपी अनुरोधों को सुन रहा है.इस बार, लिंक पर क्लिक करके नए Google दस्तावेज़ में कुछ सेकंड इंतज़ार करने के बजाय, अपने लोकल एनवायरमेंट में
ngrokऐप्लिकेशन के होस्ट किए गए वेब इंटरफ़ेस पर, लॉग किया गया आखिरी एचटीटीपी अनुरोध चुनें औरReplayपर क्लिक करें. पिछली बार की तरह ही, आपका Google Workspace ऐड-ऑन जवाब नहीं देता, क्योंकि उसका डीबग किया जा रहा है.Visual Studio Codeडीबगर से प्रोसेस फिर से शुरू करने पर, अपने स्थानीय एनवायरमेंट मेंngrokऐप्लिकेशन के होस्ट किए गए वेब इंटरफ़ेस से देखा जा सकता है कि ऐप्लिकेशन, झलक वाले कार्ड के अपडेट किए गए वर्शन के साथ जवाब जनरेट करता है.
Python
अपने स्थानीय एनवायरमेंट में इंस्टॉल किए गए
Visual Studio CodeIDE में, ये काम करें:- नई विंडो में, फ़ोल्डर
add-ons-samples/python/3p-resources/create_link_previewखोलें. Python
envके लिए वर्चुअल एनवायरमेंट बनाएं और उसे चालू करें:virtualenv envsource env/bin/activateवर्चुअल एनवायरमेंट में
pipका इस्तेमाल करके, प्रोजेक्ट की सभी डिपेंडेंसी इंस्टॉल करें:pip install -r requirements.txtरूट डायरेक्ट्री में
.vscode/launch.jsonफ़ाइल बनाएं औरDebug Watchनाम का लॉन्च कॉन्फ़िगर करें. यह लॉन्च, वर्चुअल एनवायरमेंटenvपर, डीबग मोड में पोर्ट9000पर मॉड्यूलfunctions-frameworkसे ऐप्लिकेशन को ट्रिगर करता है:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }ऐसा ब्रेकपॉइंट जोड़ें जो
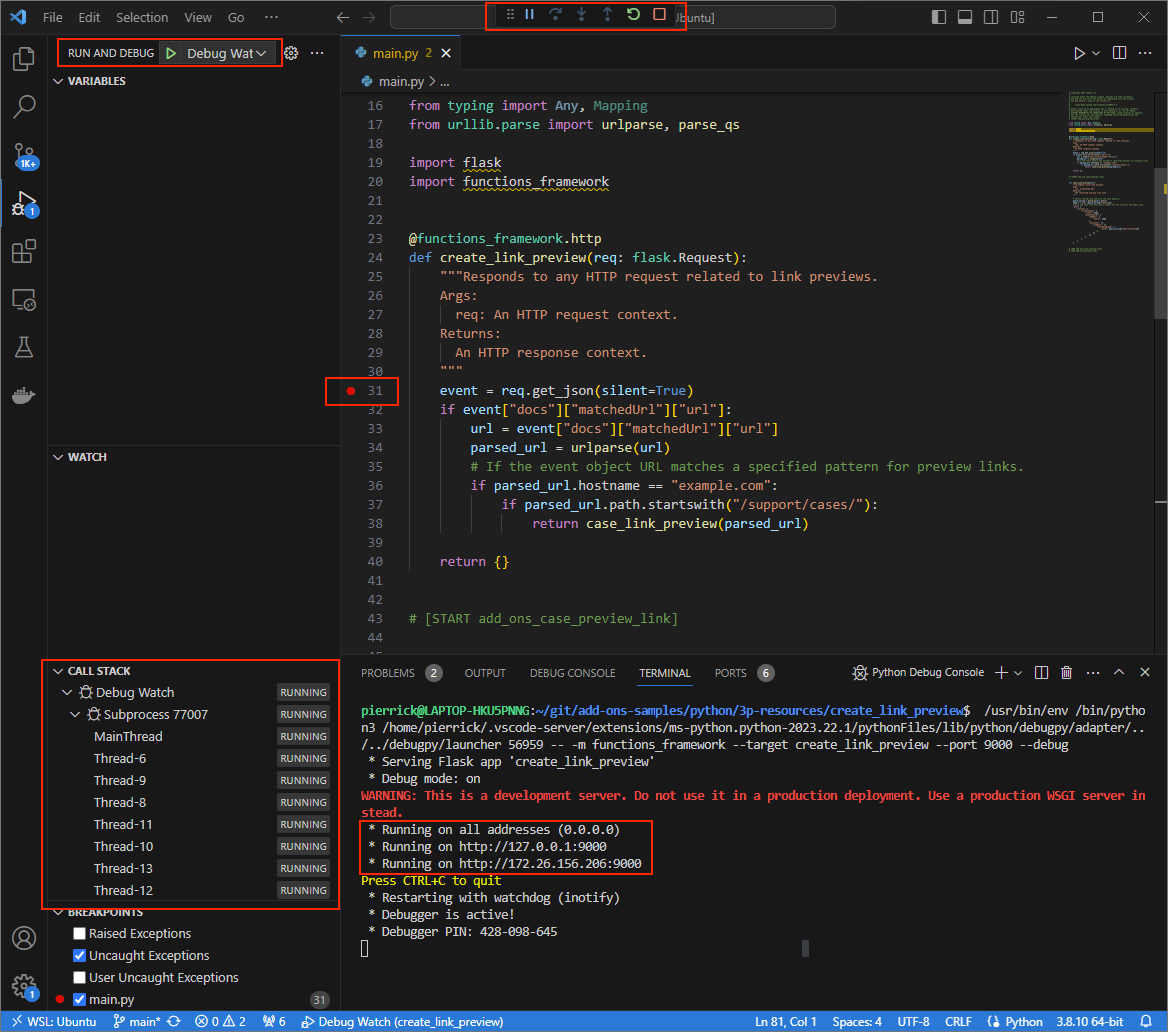
main.pyफ़ाइल में एचटीटीपी अनुरोध की प्रोसेसिंग को रोक दे. साथ ही, पहले से जोड़े गएDebug Watchकॉन्फ़िगरेशन के साथ रनिंग और डिबगिंग शुरू करें. अब ऐप्लिकेशन9000पोर्ट पर, एचटीटीपी अनुरोधों को सुन रहा है और काम कर रहा है.
तीसरी इमेज. ऐप्लिकेशन चल रहा है और पोर्ट 9000पर एचटीटीपी अनुरोधों को सुन रहा है.
- नई विंडो में, फ़ोल्डर
अपने स्थानीय एनवायरमेंट में
ngrokऐप्लिकेशन लॉन्च करें:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINको अपनेngrokखाते में मौजूद स्टैटिक डोमेन से बदलें. सभी अनुरोध अब आपके स्थानीय एनवायरमेंट और ऐप्लिकेशन के इस्तेमाल किए गए पोर्ट पर रीडायरेक्ट किए जाते हैं.
चौथी इमेज. वाला टर्मिनल.ngrokसर्वर चल रहा है और रीडायरेक्ट कर रहा हैngrokऐप्लिकेशन की मदद से, आपके लोकलहोस्ट पर एक वेब इंटरफ़ेस भी शुरू हो जाता है. इसे ब्राउज़र में खोलकर, सभी गतिविधियों पर नज़र रखी जा सकती है.
पांचवीं इमेज. ngrokऐप्लिकेशन के होस्ट किए गए वेब इंटरफ़ेस में कोई एचटीटीपी अनुरोध नहीं दिख रहा है.टेस्टर खाते से, नए Google दस्तावेज़ में किसी केस के यूआरएल की झलक देखकर, अपने Google Workspace ऐड-ऑन की जांच करें:
कोई Google दस्तावेज़ बनाएं.
यह लिंक टाइप करें और
enterदबाएं:https://example.com/support/case/?name=Name1&description=Description1&priority=P1लिंक पर क्लिक करें.
अपने स्थानीय एनवायरमेंट में
Visual Studio Codeमें, यह देखा जा सकता है कि प्रोग्राम को सेट किए गए ब्रेकपॉइंट पर रोक दिया गया है.
छठी इमेज. कोड को सेट किए गए ब्रेकपॉइंट पर रोक दिया जाता है. Google Workspace ऐड-ऑन के टाइम आउट होने से पहले,
Visual Studio Codeडीबगर से प्रोसेस को फिर से शुरू करने पर, Google Workspace ऐड-ऑन, कैश मेमोरी में सेव किए गए लिंक की झलक को Google दस्तावेज़ में दिखाता है.अपने स्थानीय एनवायरमेंट में,
ngrokऐप्लिकेशन के होस्ट किए गए वेब इंटरफ़ेस से, एचटीटीपी अनुरोध और रिस्पॉन्स लॉग देखे जा सकते हैं.
सातवीं इमेज. ngrokऐप्लिकेशन के होस्ट किए गए वेब इंटरफ़ेस से मिला एचटीटीपी अनुरोध.ऐप्लिकेशन के व्यवहार को बदलने के लिए,
main.pyफ़ाइल की लाइन56परCaseकोCase:से बदलें. फ़ाइल सेव करने पर,Visual Studio Codeअपडेट किए गए सोर्स कोड के साथ ऐप्लिकेशन को अपने-आप रीलोड करता है और डीबग मोड में बना रहता है.
आठवीं इमेज. ऐप्लिकेशन चल रहा है और कोड में किए गए बदलाव के साथ 9000पोर्ट पर एचटीटीपी अनुरोधों को सुन रहा है.इस बार, लिंक पर क्लिक करके नए Google दस्तावेज़ में कुछ सेकंड इंतज़ार करने के बजाय, अपने लोकल एनवायरमेंट में
ngrokऐप्लिकेशन के होस्ट किए गए वेब इंटरफ़ेस पर, लॉग किया गया आखिरी एचटीटीपी अनुरोध चुनें औरReplayपर क्लिक करें. पिछली बार की तरह ही, आपका Google Workspace ऐड-ऑन जवाब नहीं देता, क्योंकि उसका डीबग किया जा रहा है.Visual Studio Codeडीबगर से प्रोसेस फिर से शुरू करने पर, अपने स्थानीय एनवायरमेंट मेंngrokऐप्लिकेशन के होस्ट किए गए वेब इंटरफ़ेस से देखा जा सकता है कि ऐप्लिकेशन, झलक वाले कार्ड के अपडेट किए गए वर्शन के साथ जवाब जनरेट करता है.
Java
अपने स्थानीय एनवायरमेंट में इंस्टॉल किए गए
Visual Studio CodeIDE में, ये काम करें:- नई विंडो में, फ़ोल्डर
add-ons-samples/java/3p-resourcesखोलें. pom.xmlफ़ाइल में Cloud Functions फ़्रेमवर्क का बिल्ड प्लग इनfunction-maven-pluginजोड़कर, Maven प्रोजेक्ट को कॉन्फ़िगर करें, ताकि ऐप्लिकेशनCreateLinkPreviewको पोर्ट9000पर स्थानीय तौर पर चलाया जा सके:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...अब इसे डीबग मोड में लोकल तौर पर लॉन्च किया जा सकता है:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000रूट डायरेक्ट्री में
.vscode/launch.jsonफ़ाइल बनाएं औरRemote Debug Watchनाम का लॉन्च कॉन्फ़िगर करें. यह लॉन्च, पोर्ट8000पर पहले लॉन्च किए गए ऐप्लिकेशन से जुड़ा होगा:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }ऐसा ब्रेकपॉइंट जोड़ें जो
CreateLinkPreview.javaफ़ाइल में एचटीटीपी अनुरोध की प्रोसेसिंग को रोक दे. साथ ही, पहले जोड़े गएRemote Debug Watchकॉन्फ़िगरेशन की मदद से, अटैच करना और डीबग करना शुरू करें. ऐप्लिकेशन अब9000पोर्ट पर एचटीटीपी अनुरोधों को सुन रहा है और उन्हें प्रोसेस कर रहा है.
तीसरी इमेज. ऐप्लिकेशन चल रहा है और पोर्ट 9000पर एचटीटीपी अनुरोधों को सुन रहा है.
- नई विंडो में, फ़ोल्डर
अपने स्थानीय एनवायरमेंट में
ngrokऐप्लिकेशन लॉन्च करें:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINको अपनेngrokखाते में मौजूद स्टैटिक डोमेन से बदलें. सभी अनुरोध अब आपके स्थानीय एनवायरमेंट और ऐप्लिकेशन के इस्तेमाल किए गए पोर्ट पर रीडायरेक्ट किए जाते हैं.
चौथी इमेज. वाला टर्मिनल.ngrokसर्वर चल रहा है और रीडायरेक्ट कर रहा हैngrokऐप्लिकेशन की मदद से, आपके लोकलहोस्ट पर एक वेब इंटरफ़ेस भी शुरू हो जाता है. इसे ब्राउज़र में खोलकर, सभी गतिविधियों पर नज़र रखी जा सकती है.
पांचवीं इमेज. ngrokऐप्लिकेशन के होस्ट किए गए वेब इंटरफ़ेस में कोई एचटीटीपी अनुरोध नहीं दिख रहा है.टेस्टर खाते से, नए Google दस्तावेज़ में किसी केस के यूआरएल की झलक देखकर, अपने Google Workspace ऐड-ऑन की जांच करें:
कोई Google दस्तावेज़ बनाएं.
यह लिंक टाइप करें और
enterदबाएं:https://example.com/support/case/?name=Name1&description=Description1&priority=P1लिंक पर क्लिक करें.
अपने स्थानीय एनवायरमेंट में
Visual Studio Codeमें, यह देखा जा सकता है कि प्रोग्राम को सेट किए गए ब्रेकपॉइंट पर रोक दिया गया है.
छठी इमेज. कोड को सेट किए गए ब्रेकपॉइंट पर रोक दिया जाता है. Google Workspace ऐड-ऑन के टाइम आउट होने से पहले,
Visual Studio Codeडीबगर से प्रोसेस को फिर से शुरू करने पर, Google Workspace ऐड-ऑन, कैश मेमोरी में सेव किए गए लिंक की झलक को Google दस्तावेज़ में दिखाता है.अपने स्थानीय एनवायरमेंट में,
ngrokऐप्लिकेशन के होस्ट किए गए वेब इंटरफ़ेस से, एचटीटीपी अनुरोध और रिस्पॉन्स लॉग देखे जा सकते हैं.
सातवीं इमेज. ngrokऐप्लिकेशन के होस्ट किए गए वेब इंटरफ़ेस से मिला एचटीटीपी अनुरोध.ऐप्लिकेशन के व्यवहार को बदलने के लिए,
CreateLinkPreview.javaफ़ाइल की लाइन78परCaseकोCase:से बदलें. इसके बाद,mvnDebugप्रोसेस को रीस्टार्ट करें और डीबगिंग को फिर से अटैच और रीस्टार्ट करने के लिए,Remote Debug Watchको फिर से लॉन्च करें.इस बार, लिंक पर क्लिक करके नए Google दस्तावेज़ में कुछ सेकंड इंतज़ार करने के बजाय, अपने लोकल एनवायरमेंट में
ngrokऐप्लिकेशन के होस्ट किए गए वेब इंटरफ़ेस पर, लॉग किया गया आखिरी एचटीटीपी अनुरोध चुनें औरReplayपर क्लिक करें. पिछली बार की तरह ही, आपका Google Workspace ऐड-ऑन जवाब नहीं देता, क्योंकि उसका डीबग किया जा रहा है.Visual Studio Codeडीबगर से प्रोसेस फिर से शुरू करने पर, अपने स्थानीय एनवायरमेंट मेंngrokऐप्लिकेशन के होस्ट किए गए वेब इंटरफ़ेस से देखा जा सकता है कि ऐप्लिकेशन, झलक वाले कार्ड के अपडेट किए गए वर्शन के साथ जवाब जनरेट करता है.
रिमोट एनवायरमेंट से डीबग करना
इस सेक्शन में, आपको अपने Google Workspace ऐड-ऑन के साथ इंटरैक्ट करना होता है, जो किसी रिमोट एनवायरमेंट में काम करता है.

ज़रूरी शर्तें
- आपका Google Workspace ऐड-ऑन डिप्लॉय और इंस्टॉल हो गया है.
- आपका ऐप्लिकेशन, आपके रिमोट एनवायरमेंट में किसी पोर्ट पर डीबगर चालू करके चल रहा है. साथ ही, इस गाइड के निर्देशों में इसका रेफ़रंस
REMOTE_DEBUG_PORTके तौर पर दिया गया है. - आपका लोकल एनवायरमेंट, आपके रिमोट एनवायरमेंट को
sshकर सकता है. - आपके स्थानीय एनवायरमेंट में, डीबग करने वाला एक आईडीई सेट अप किया जाता है. हम इस गाइड में, उदाहरण के तौर पर
Visual Studio CodeIDE और उसकी डिफ़ॉल्ट डीबग करने की सुविधाओं का इस्तेमाल करते हैं.
अपने लोकल और रिमोट एनवायरमेंट को कनेक्ट करना
अपने लोकल एनवायरमेंट में, जहां से आपको डीबग क्लाइंट कनेक्शन शुरू करना है वहां एसएसएच टनल सेट अप करें:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSइनकी जगह ये डालें:
LOCAL_DEBUG_PORT: आपके लोकल एनवायरमेंट में डीबग पोर्ट.REMOTE_USERNAME: आपके रिमोट एनवायरमेंट में उपयोगकर्ता नाम.REMOTE_ADDRESS: आपके रिमोट एनवायरमेंट का पता.REMOTE_DEBUG_PORT: आपके रिमोट एनवायरमेंट में डीबग पोर्ट.
आपके लोकल एनवायरमेंट में मौजूद डीबग पोर्ट, अब आपके रिमोट एनवायरमेंट में मौजूद डीबग पोर्ट से लिंक हो गया है.
डीबग करना शुरू करें
अपने स्थानीय एनवायरमेंट में इंस्टॉल किए गए Visual Studio Code IDE में जाकर, ये काम करें:
- नई विंडो में, अपने ऐप्लिकेशन का सोर्स कोड खोलें.
रूट डायरेक्ट्री में
.vscode/launch.jsonफ़ाइल बनाएं औरDebug Remoteनाम का ऐसा लॉन्च कॉन्फ़िगर करें जो आपके लोकल एनवायरमेंट में डीबग पोर्ट से जुड़ा हो:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }LOCAL_DEBUG_PORTको अपने स्थानीय एनवायरमेंट में डीबग पोर्ट से बदलें.अपने ऐप्लिकेशन के सोर्स कोड में ब्रेकपॉइंट जोड़ें, जो HTTP अनुरोध की प्रोसेसिंग को रोक दे. साथ ही, पहले जोड़े गए
Debug Remoteकॉन्फ़िगरेशन के साथ रनिंग और डिबगिंग शुरू करें.इंस्टॉल किए गए Google Workspace ऐड-ऑन के साथ इंटरैक्ट करें. आपका Google Workspace ऐड-ऑन जवाब नहीं देता, क्योंकि
Visual Studio CodeIDE में इसका डीबग किया जा रहा है.
मिलते-जुलते विषय
- गड़बड़ी के लॉग के बारे में क्वेरी करने का तरीका जानें.
