بصفتك مطوّرًا لإضافة على Google Workspace، قد تحتاج إلى تصحيح أخطاء الرمز البرمجي لاختبار التغييرات أو تحديد المشاكل المعقدة وحلّها. يمكن تصحيح أخطاء إضافات Google Workspace بطرق مختلفة، وذلك استنادًا إلى بنية تطبيقك ووظائفه وطريقة نشره وإعداداتك المفضّلة.
توضّح هذه الصفحة كيفية تصحيح أخطاء إضافة Google Workspace المستندة إلى بروتوكول HTTP باستخدام ngrok، وهو منصة دخول موحّدة يمكنك استخدامها لاختبار البيئات المخصّصة للتطوير على الجهاز في هذا الدليل، يمكنك اختبار التغييرات في الرموز البرمجية في بيئة محلية وتحديد وحلّ المشاكل في بيئة عن بُعد.
تصحيح الأخطاء من بيئة التطوير على الجهاز
في هذا القسم، يمكنك التفاعل مع إضافة Google Workspace التي يتم تنفيذها في بيئتك المحلية.

المتطلبات الأساسية
Node.js
- أحدث إصدارات من
nodeوnpmمثبَّتَين في بيئتك المحلية أحدث إصدار من
nodemonمثبَّت في البيئة المحلية ويتم استخدامه لأغراض إعادة التحميل التلقائي:npm install -g nodemonمشروع على Google Cloud يمكنك اتّباع الأقسام المتطلّبات الأساسية، وإعداد البيئة في دليل البدء السريع.
رمز إضافة Google Workspace لتصحيح الأخطاء في ملفاتك على الكمبيوتر نستخدم ميزات رابط المعاينة من مثال الرمز البرمجي
3p-resourcesمن مستودع GitHubgoogleworkspace/add-ons-samplesفي هذا الدليل لأغراض توضيحية.بيئة تطوير متكاملة تم إعدادها في بيئتك المحلية ويمكنها تصحيح الأخطاء نستخدم IDE
Visual Studio Codeوميزات تصحيح الأخطاء التلقائية فيه في هذا الدليل لأغراض توضيحية.حساب على
ngrok
Python
- أحدث إصدار من
python3مثبَّت في بيئتك المحلية - تثبيت أحدث إصدار من
pipوvirtualenvفي البيئة المحلية وتُستخدَم لإدارة حِزم Python والبيئات الافتراضية على التوالي. - مشروع على Google Cloud يمكنك اتّباع القسمين المتطلّبات الأساسية، وإعداد البيئة في دليل البدء السريع.
- رمز إضافة Google Workspace لتصحيح الأخطاء في ملفاتك على الكمبيوتر
نستخدم ميزات رابط المعاينة من مثال الرمز البرمجي
3p-resourcesمن مستودع GitHubgoogleworkspace/add-ons-samplesفي هذا الدليل لأغراض توضيحية. - بيئة تطوير متكاملة تم إعدادها في بيئتك المحلية ويمكنها تصحيح الأخطاء نستخدم IDE
Visual Studio Codeوميزات تصحيح الأخطاء التلقائية فيه في هذا الدليل لأغراض توضيحية. - حساب على
ngrok - أحدث إصدار من
gcloudمثبَّت ومُفعَّل في البيئة المحلية
Java
- أحدث إصدار ثابت من
Java SE 11's JDKمثبَّت في البيئة المحلية - أحدث إصدار من
Apache Mavenمثبَّت في بيئتك المحلية ويُستخدَم لإدارة مشاريع Java. - مشروع على Google Cloud يمكنك اتّباع الأقسام المتطلّبات الأساسية، وإعداد البيئة في دليل البدء السريع.
- رمز إضافة Google Workspace لتصحيح الأخطاء في ملفاتك على الكمبيوتر
نستخدم ميزات رابط المعاينة من مثال الرمز البرمجي
3p-resourcesمن مستودع GitHubgoogleworkspace/add-ons-samplesفي هذا الدليل لأغراض توضيحية. - بيئة تطوير متكاملة تم إعدادها في بيئتك المحلية ويمكنها تصحيح الأخطاء نستخدم IDE
Visual Studio Codeوميزات تصحيح الأخطاء التلقائية فيه في هذا الدليل لأغراض توضيحية. - حساب على
ngrok - أحدث إصدار من
gcloudمثبَّت ومُفعَّل في البيئة المحلية
إتاحة خدمة localhost للجميع
يجب ربط بيئتك المحلية بالإنترنت حتى تتمكّن إضافة
Google Workspace من الوصول إليها. يُستخدَم تطبيق ngrok لإعادة توجيه طلبات HTTP التي يتم إجراؤها إلى عنوان URL متاح للجميع إلى بيئتك المحلية.
- في متصفّح في بيئتك المحلية، سجِّل الدخول إلى حسابك على
ngrok. - ثبِّت التطبيق واضبط إعدادات
authtokenفي البيئة المحلية. - أنشئ نطاقًا ثابتًا في حسابك على
ngrok، والذي تتم الإشارة إليه باسمNGROK_STATIC_DOMAINفي تعليمات هذا الدليل.
إنشاء عملية نشر الإضافة وتثبيتها
اضبط إضافة Google Workspace لإرسال جميع طلبات HTTP إلى نطاقك الثابت. يجب أن يظهر ملف النشر على النحو التالي:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }استبدِل
NGROK_STATIC_DOMAINبالنطاق الثابت في حسابك علىngrok.اضبط مشروع Google Cloud لاستخدام ما يلي:
gcloud config set project PROJECT_IDالحصول على بيانات اعتماد مستخدم جديد لاستخدامها في بيانات اعتماد "تلقائية للتطبيق":
gcloud auth application-default loginاستبدِل
PROJECT_IDبمعرّف المشروع لمشروع التطبيق على Google Cloud.أنشئ عملية النشر:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHاستبدِل
DEPLOYMENT_FILE_PATHبمسارملف النشر.ثبِّت عملية النشر:
gcloud workspace-add-ons deployments install manageSupportCasesالشكل 2. تُرسِل إضافة Google Workspace جميع طلبات HTTP إلى النطاق الثابت. تعمل الخدمة العامة ngrok كجسر بين تكمِّلة Google Workspace ورمز التطبيق الذي يتم تنفيذه محليًا.
اختبار إضافة Google Workspace
يمكنك نشر إضافة Google Workspace واختبارها وتصحيح أخطاءها وإعادة تحميلها تلقائيًا على الجهاز.
Node.js
من بيئة
Visual Studio CodeIDE المثبَّتة في بيئتك المحلية، نفِّذ ما يلي:- في نافذة جديدة، افتح المجلد
add-ons-samples/node/3p-resources. يمكنك ضبط التطبيق للتشغيل على الجهاز وتشغيل ميزة تصحيح الأخطاء من خلال إعادة التحميل التلقائي من خلال إضافة تبعية واحدة ونصَّين برمجيَّين في ملف
package.json:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }من الدليل الجذر، ثبِّت التطبيق:
npm installأنشئ عملية إطلاق باسم
Debug Watchوضبطها لتشغيل الرمز البرمجيdebug-watchعن طريق إنشاء الملف.vscode/launch.jsonفي الدليل الجذر:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }أضِف نقطة فاصلة تُوقِف مؤقتًا معالجة طلب HTTP في ملف
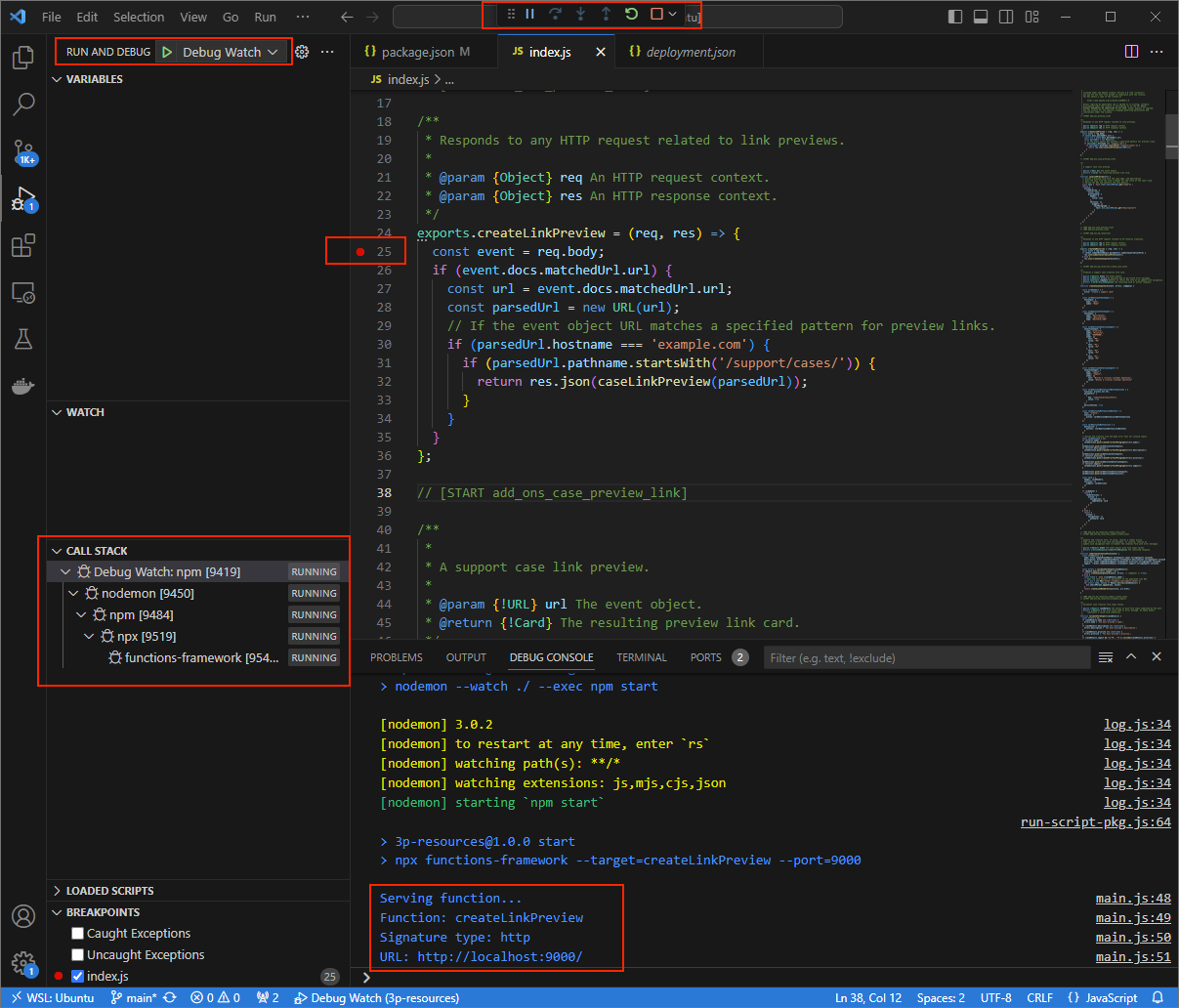
index.js، وابدأ التشغيل و تصحيح الأخطاء باستخدام إعداداتDebug Watchالتي أضفتها من قبل. يعمل التطبيق الآن وينتظر طلبات HTTP على المنفذ9000.
الشكل 3. يعمل التطبيق ويستمع إلى طلبات HTTP على المنفذ 9000.
- في نافذة جديدة، افتح المجلد
افتح تطبيق
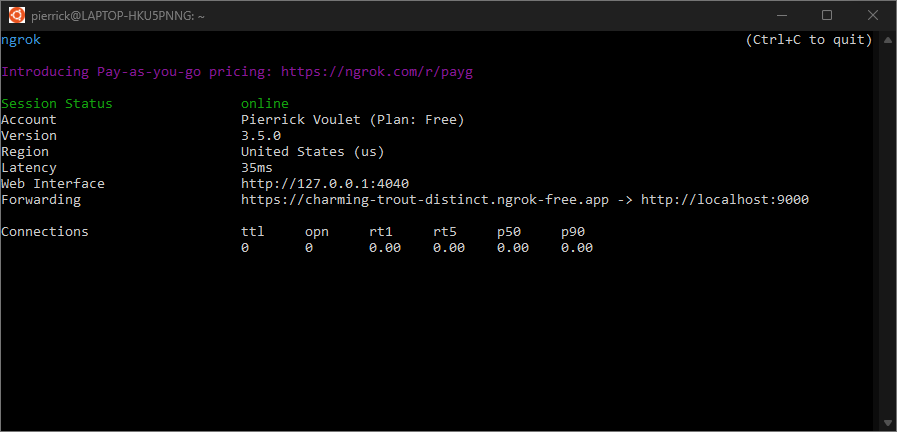
ngrokفي بيئتك المحلية:ngrok http --domain=NGROK_STATIC_DOMAIN 9000استبدِل
NGROK_STATIC_DOMAINبالنطاق الثابت في حسابك علىngrok. تتم الآن إعادة توجيه جميع الطلبات إلى البيئة المحلية والمنفذ المستخدَم في التطبيق.
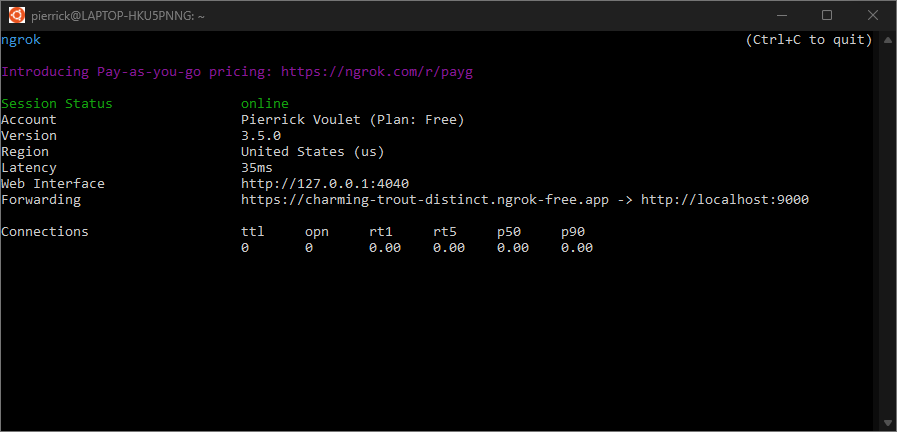
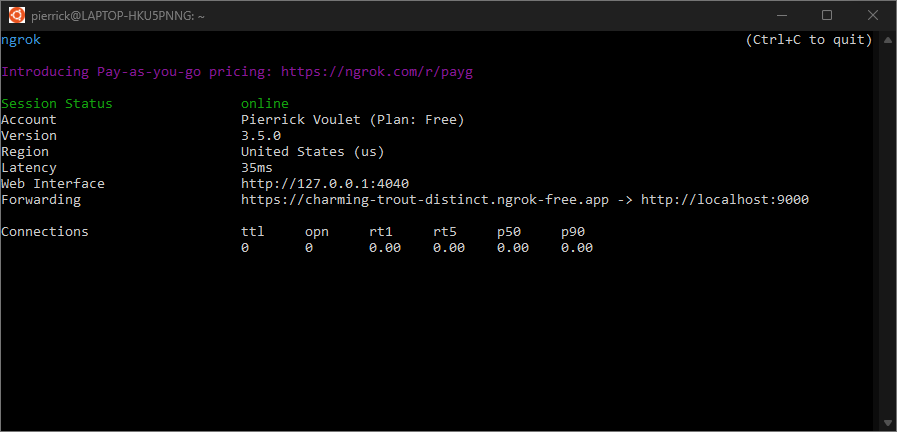
الشكل 4. وحدة التحكّم التي تعمل فيها إعادة التوجيه من خلال خادم ngrokيبدأ تطبيق
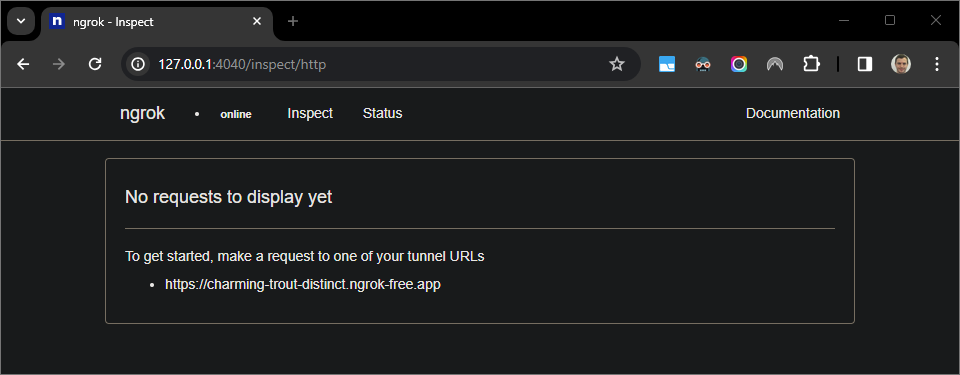
ngrokأيضًا واجهة ويب على المضيف المحلي. يمكنك مراقبة جميع الأنشطة من خلال فتحها في متصفّح.
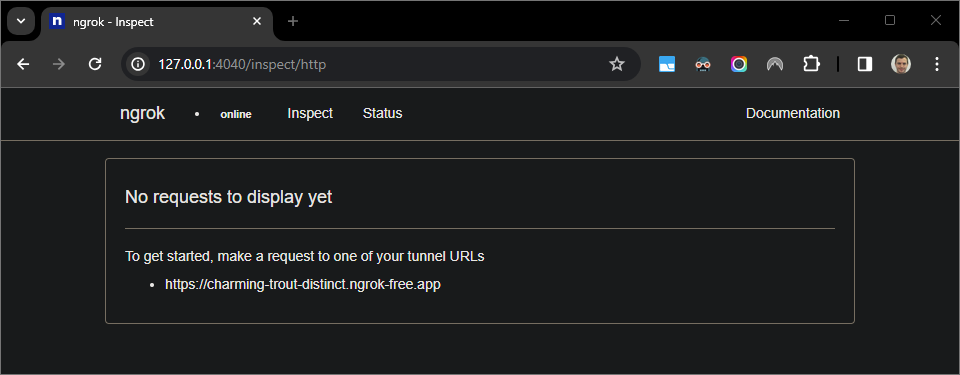
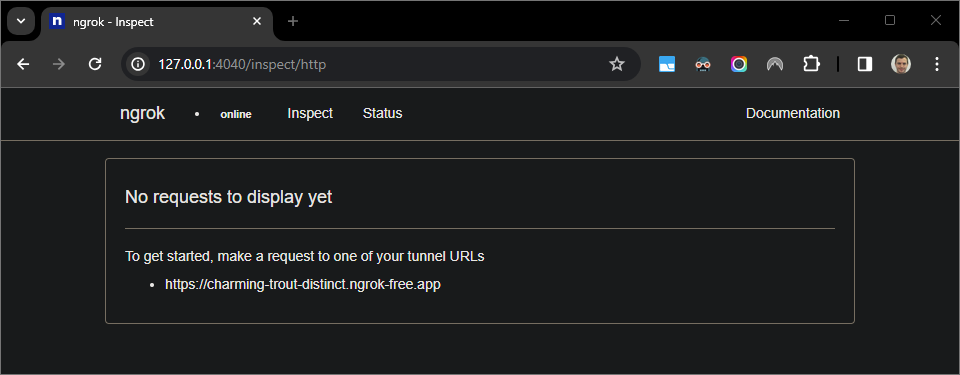
الشكل 5. واجهة الويب المستضافة من خلال تطبيق ngrokلا تعرض أي طلبات HTTPاختبِر إضافة Google Workspace من خلال معاينة عنوان URL لطلب في مستند Google جديد باستخدام حساب مختبِر:
أنشئ مستندًا على Google.
اكتب الرابط التالي واضغط على
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1انقر على هذا الرابط.
في
Visual Studio Codeفي بيئتك المحلية، يمكنك الاطّلاع على أنّه يتم إيقاف التنفيذ مؤقتًا عند نقطة التوقف التي تم ضبطها.
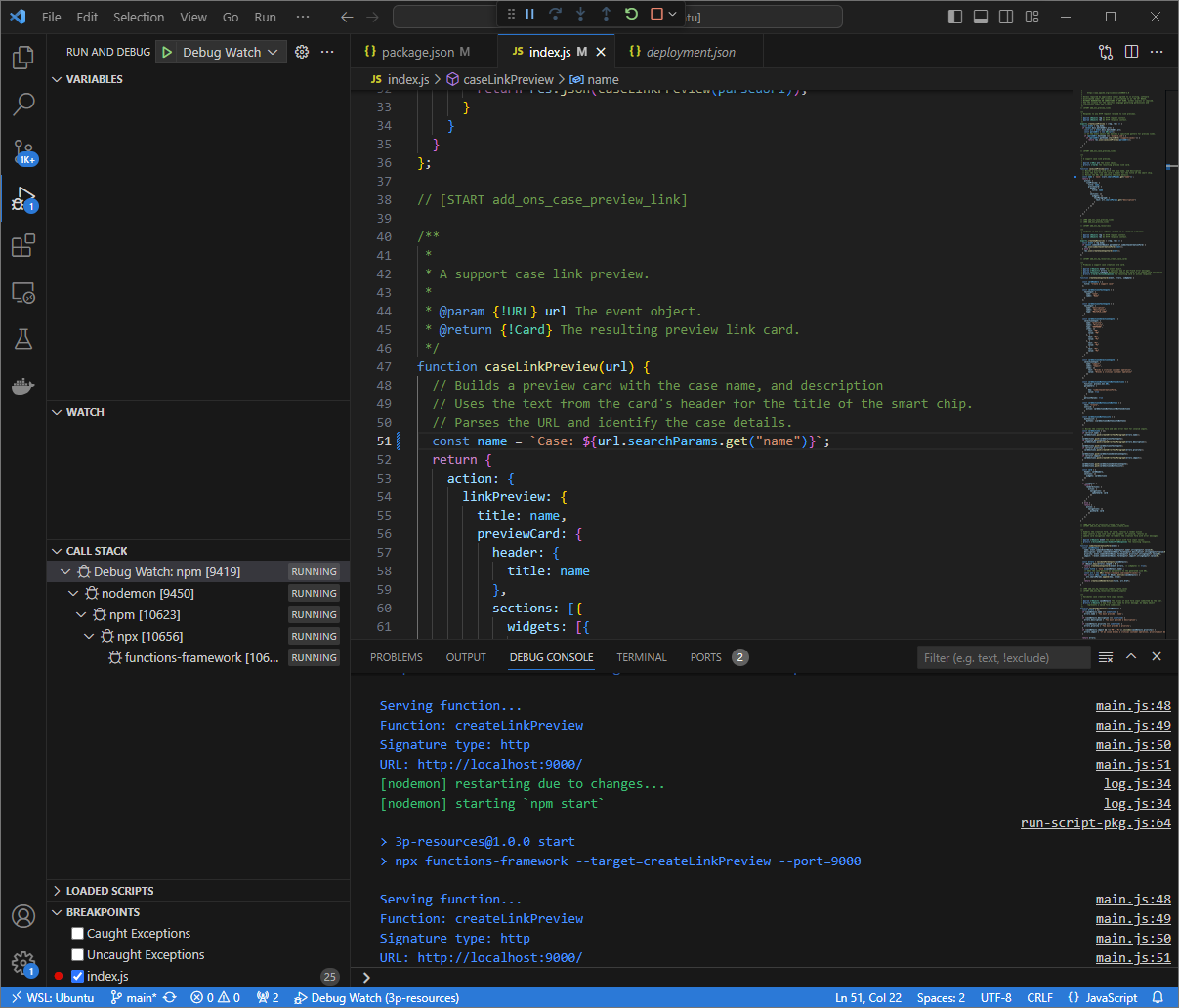
الشكل 6. يتم إيقاف التنفيذ مؤقتًا عند نقطة الإيقاف التي تم ضبطها. عند استئناف التنفيذ من
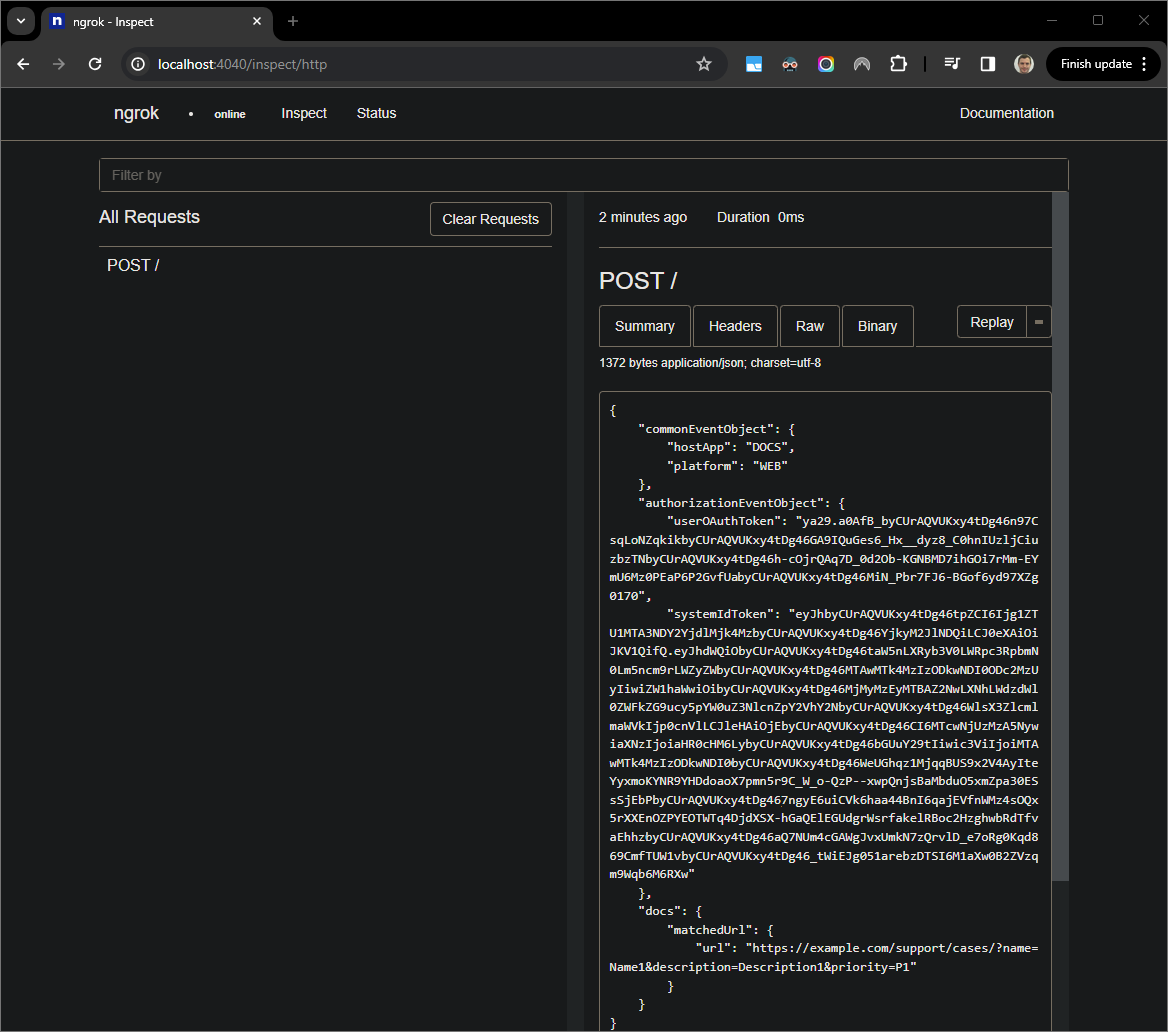
Visual Studio Codeأداة تصحيح الأخطاء قبل انتهاء مهلة إضافات Google Workspace، تعرِض إضافة Google Workspace معاينة الرابط في "مستند Google" من ذاكرة التخزين المؤقت.يمكنك الاطّلاع على سجلات طلبات HTTP واستجاباتها من واجهة الويب التي يستضيفها تطبيق
ngrokفي بيئتك المحلية.
الشكل 7. طلب HTTP من واجهة الويب المستضافة من تطبيق ngrokلتغيير سلوك التطبيق، استبدِل
CaseبـCase:في السطر51منindex.js. عند حفظ الملف، يُعيدnodemonتلقائيًا carregar o aplicativo com o código-fonte atualizado e oVisual Studio Codepermanece em modo de depuração.
الشكل 8. يعمل التطبيق ويستمع إلى طلبات HTTP على المنفذ 9000بعد تحميل تغيير الرمز.هذه المرة، بدلاً من النقر على الرابط والانتظار لبضع ثوانٍ في مستند جديد من "مستندات Google"، يمكنك اختيار آخر طلب HTTP تم تسجيله على واجهة الويب التي يستضيفها تطبيق
ngrokفي بيئتك المحلية ثم النقر علىReplay. كما في المرة السابقة، لا تردّ إضافة Google Workspace لأنّه يتم تصحيح أخطاء فيها بشكل نشط.عند استئناف التنفيذ من أداة تصحيح أخطاء
Visual Studio Code، يمكنك الاطّلاع من واجهة الويب التي يستضيفها تطبيقngrokفي بيئتك المحلية على أنّ التطبيق يُنشئ ردًا يحتوي على الإصدار المعدَّل من بطاقة المعاينة.
Python
من بيئة
Visual Studio CodeIDE المثبَّتة في بيئتك المحلية، نفِّذ ما يلي:- في نافذة جديدة، افتح المجلد
add-ons-samples/python/3p-resources/create_link_preview. أنشئ بيئة افتراضية لإصدار Python
envوفعِّلها:virtualenv envsource env/bin/activateثبِّت جميع تبعيات المشروع باستخدام
pipفي المعالجة البرمجية الافتراضية:pip install -r requirements.txtأنشئ الملف
.vscode/launch.jsonفي الدليل الجذر و اضبط عملية إطلاق باسمDebug Watchتشغِّل التطبيق من الوحدةfunctions-frameworkعلى المنفذ9000في وضع تصحيح الأخطاء على البيئة الافتراضيةenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }أضِف نقطة فاصلة تُوقِف مؤقتًا معالجة طلب HTTP في ملف
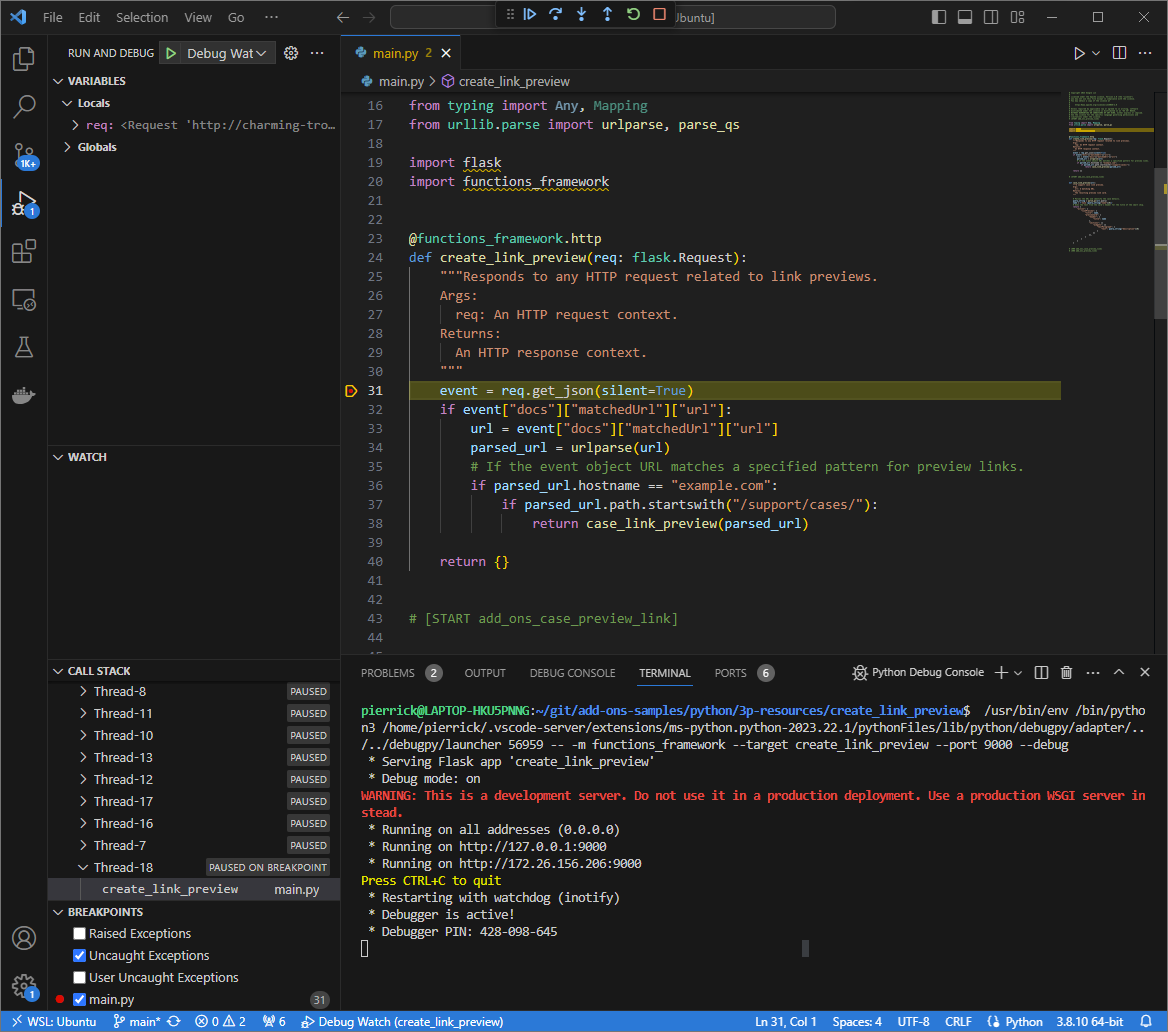
main.py، وابدأ التشغيل و تصحيح الأخطاء باستخدام إعداداتDebug Watchالتي أضفتها من قبل. يعمل التطبيق الآن وينتظر طلبات HTTP على المنفذ9000.
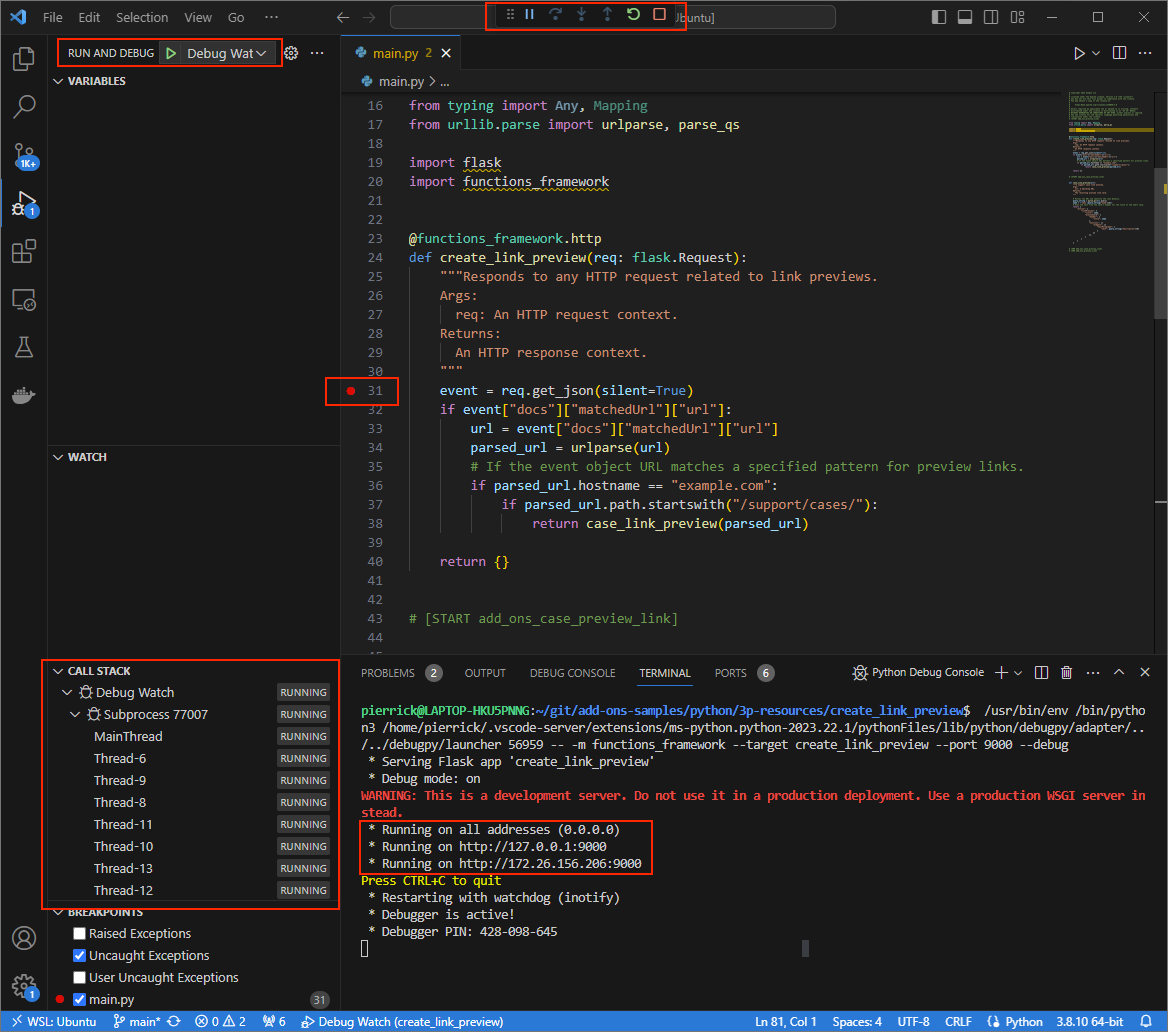
الشكل 3. يعمل التطبيق ويستمع إلى طلبات HTTP على المنفذ 9000.
- في نافذة جديدة، افتح المجلد
افتح تطبيق
ngrokفي بيئتك المحلية:ngrok http --domain=NGROK_STATIC_DOMAIN 9000استبدِل
NGROK_STATIC_DOMAINبالنطاق الثابت في حسابك علىngrok. تتم الآن إعادة توجيه جميع الطلبات إلى البيئة المحلية والمنفذ المستخدَم في التطبيق.
الشكل 4. وحدة التحكّم التي تعمل فيها إعادة التوجيه من خلال خادم ngrokيبدأ
ngrokالتطبيق أيضًا واجهة ويب على المضيف المحلي، ويمكنك مراقبة جميع الأنشطة من خلال فتحها في متصفّح.
الشكل 5. واجهة الويب المستضافة من خلال تطبيق ngrokلا تعرض أي طلبات HTTPاختبِر إضافة Google Workspace من خلال معاينة عنوان URL لطلب في مستند Google جديد باستخدام حساب مختبِر:
أنشئ مستندًا على Google.
اكتب الرابط التالي واضغط على
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1انقر على هذا الرابط.
في
Visual Studio Codeفي بيئتك المحلية، يمكنك الاطّلاع على أنّه يتم إيقاف التنفيذ مؤقتًا عند نقطة التوقف التي تم ضبطها.
الشكل 6. يتم إيقاف التنفيذ مؤقتًا عند نقطة الإيقاف التي تم ضبطها. عند استئناف التنفيذ من
Visual Studio Codeأداة تصحيح الأخطاء قبل انتهاء مهلة إضافات Google Workspace، تعرِض إضافة Google Workspace معاينة الرابط في "مستند Google" من ذاكرة التخزين المؤقت.يمكنك الاطّلاع على سجلات طلبات HTTP واستجاباتها من واجهة الويب التي يستضيفها تطبيق
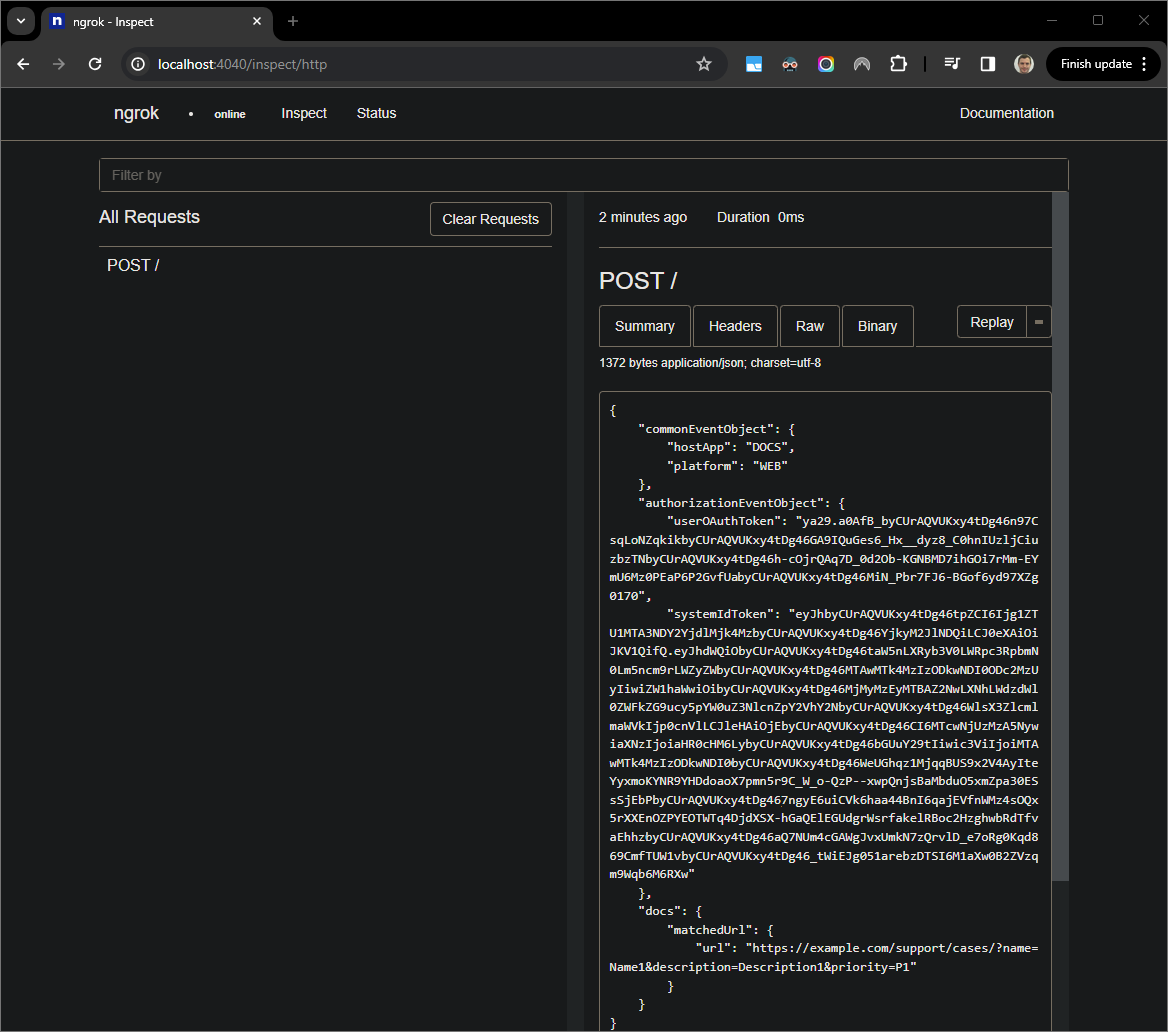
ngrokفي بيئتك المحلية.
الشكل 7. طلب HTTP من واجهة الويب المستضافة من تطبيق ngrokلتغيير سلوك التطبيق، استبدِل
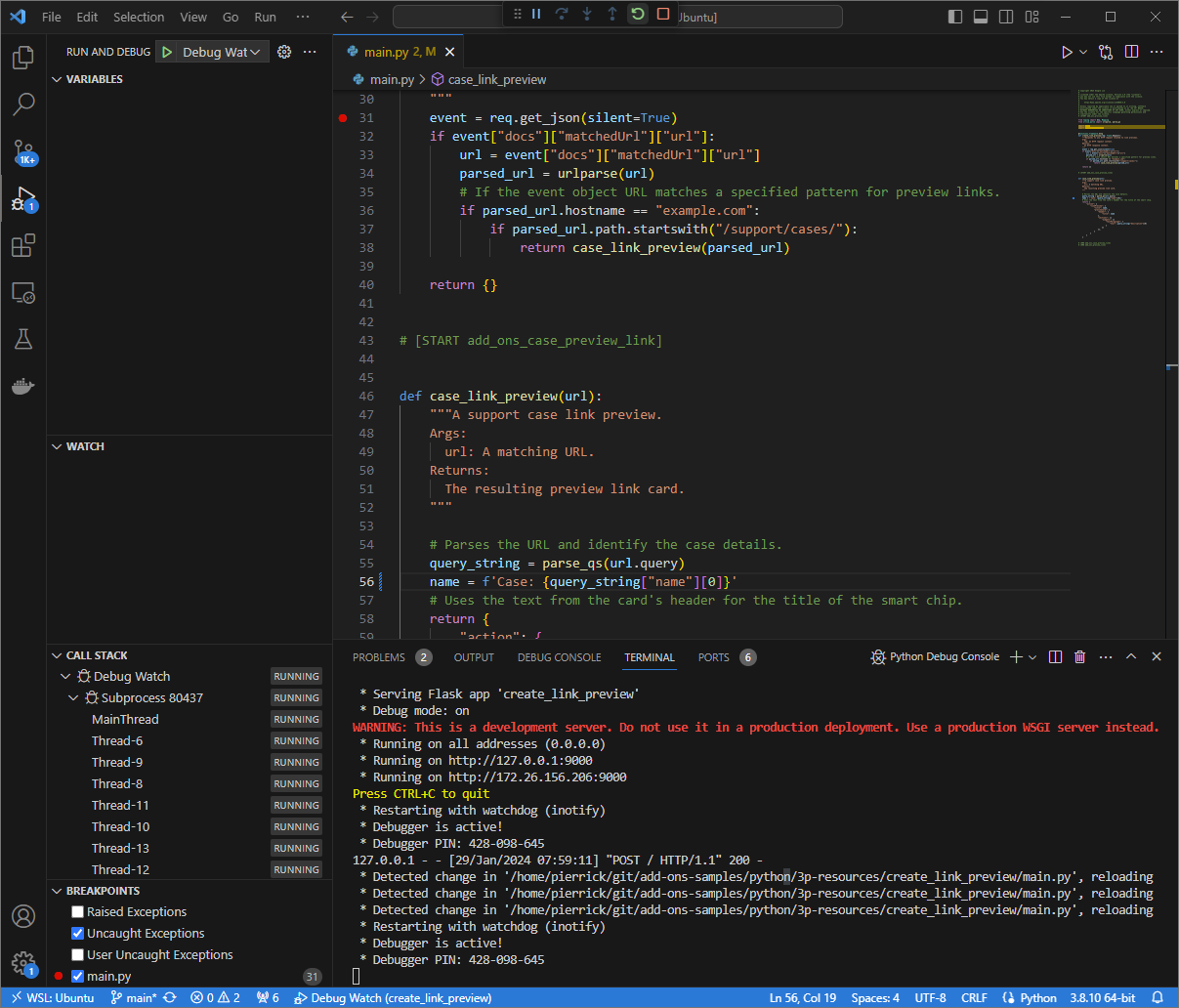
CaseبـCase:في السطر56من ملفmain.py. عند حفظ الملف،Visual Studio Codeيعيد التطبيق تحميله تلقائيًا باستخدام رمز المصدر المعدَّل ويظلّ في وضع تصحيح الأخطاء.
الشكل 8. يعمل التطبيق ويستمع إلى طلبات HTTP على المنفذ 9000بعد تحميل تغيير الرمز.هذه المرة، بدلاً من النقر على الرابط والانتظار لبضع ثوانٍ في مستند جديد من "مستندات Google"، يمكنك اختيار آخر طلب HTTP تم تسجيله على واجهة الويب التي يستضيفها تطبيق
ngrokفي بيئتك المحلية ثم النقر علىReplay. كما في المرة السابقة، لا تردّ إضافة Google Workspace لأنّه يتم تصحيح أخطاء فيها بشكل نشط.عند استئناف التنفيذ من أداة تصحيح أخطاء
Visual Studio Code، يمكنك الاطّلاع من واجهة الويب التي يستضيفها تطبيقngrokفي بيئتك المحلية على أنّ التطبيق يُنشئ ردًا يحتوي على الإصدار المعدَّل من بطاقة المعاينة.
Java
من بيئة
Visual Studio CodeIDE المثبَّتة في بيئتك المحلية، نفِّذ ما يلي:- في نافذة جديدة، افتح المجلد
add-ons-samples/java/3p-resources. اضبط مشروع Maven لتشغيل التطبيق
CreateLinkPreviewعلى المنفذ9000محليًا من خلال إضافة المكوّن الإضافي لإنشاء إطار عمل Functions في Cloudfunction-maven-pluginإلى ملفpom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...يمكنك الآن تشغيله على الجهاز في وضع تصحيح الأخطاء:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000أنشئ الملف
.vscode/launch.jsonفي الدليل الجذر و اضبط عملية إطلاق باسمRemote Debug Watchيتم إرفاقها بالتطبيق الذي تم تشغيله سابقًا على المنفذ8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }أضِف نقطة فاصلة تُوقِف مؤقتًا معالجة طلب HTTP في ملف
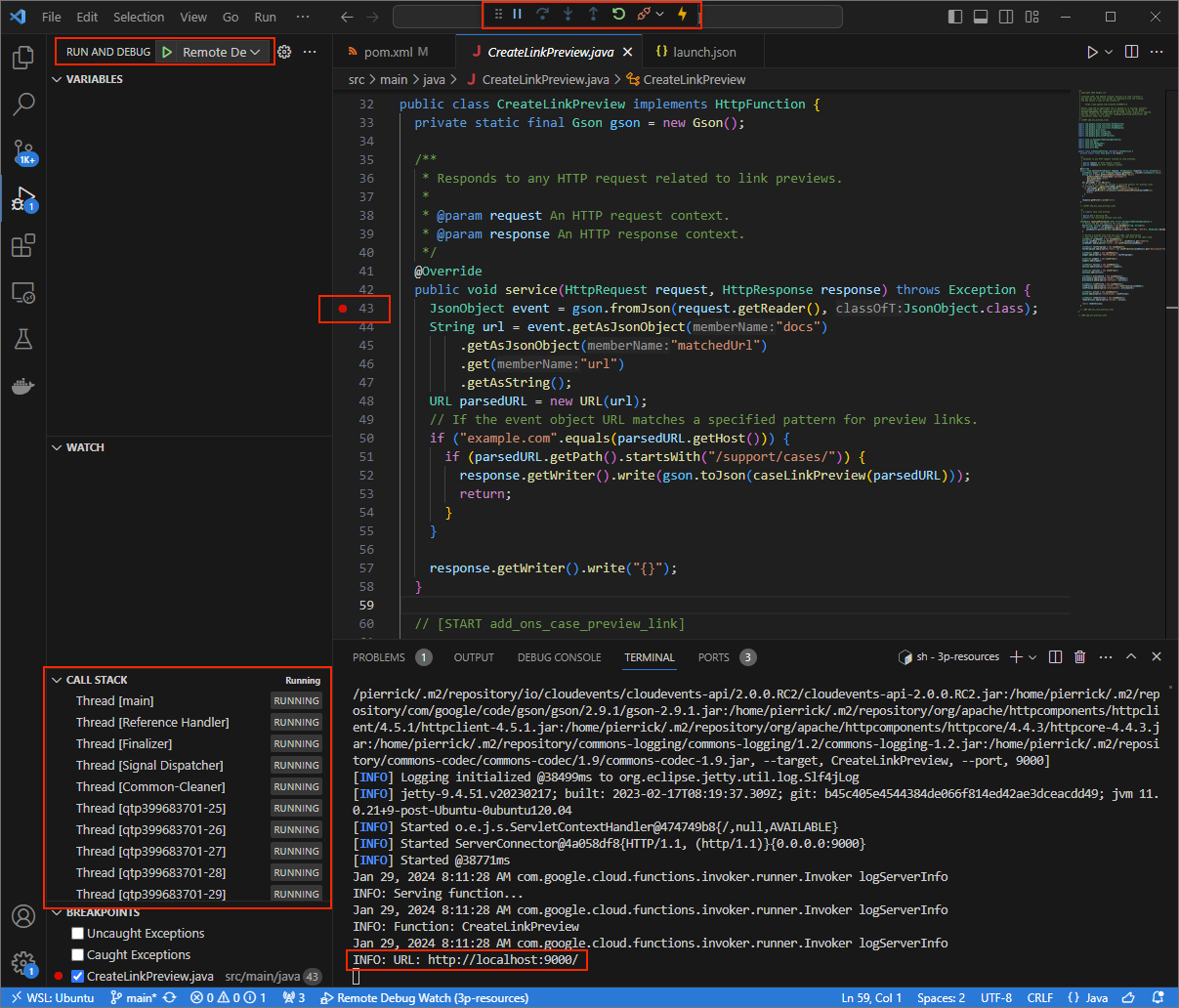
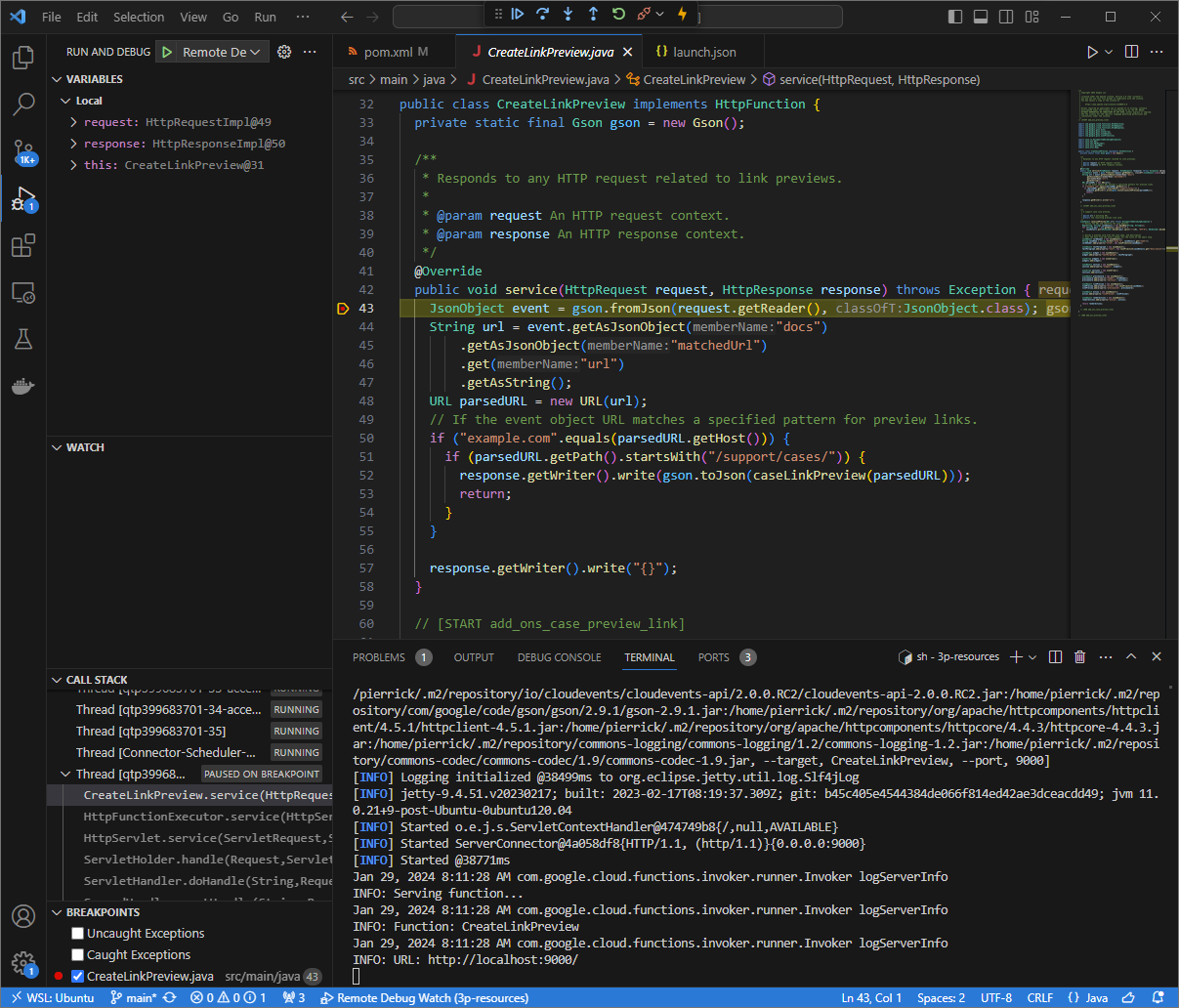
CreateLinkPreview.java، وابدأ عملية إرفاق ملف التفعيل و تصحيح الأخطاء باستخدام إعداداتRemote Debug Watchالتي أضفتها من قبل. أصبح التطبيق قيد التشغيل الآن ويستمع إلى طلبات HTTP على المنفذ9000.
الشكل 3. يعمل التطبيق ويستمع إلى طلبات HTTP على المنفذ 9000.
- في نافذة جديدة، افتح المجلد
افتح تطبيق
ngrokفي بيئتك المحلية:ngrok http --domain=NGROK_STATIC_DOMAIN 9000استبدِل
NGROK_STATIC_DOMAINبالنطاق الثابت في حسابك علىngrok. تتم الآن إعادة توجيه جميع الطلبات إلى البيئة المحلية والمنفذ المستخدَم في التطبيق.
الشكل 4. وحدة التحكّم التي تعمل فيها إعادة التوجيه من خلال خادم ngrokيبدأ
ngrokالتطبيق أيضًا واجهة ويب على المضيف المحلي، ويمكنك مراقبة جميع الأنشطة من خلال فتحها في متصفّح.
الشكل 5. واجهة الويب المستضافة من خلال تطبيق ngrokلا تعرض أي طلبات HTTPاختبِر إضافة Google Workspace من خلال معاينة عنوان URL لطلب في مستند Google جديد باستخدام حساب مختبِر:
أنشئ مستندًا على Google.
اكتب الرابط التالي واضغط على
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1انقر على هذا الرابط.
في
Visual Studio Codeفي بيئتك المحلية، يمكنك الاطّلاع على أنّه يتم إيقاف التنفيذ مؤقتًا عند نقطة التوقف التي تم ضبطها.
الشكل 6. يتم إيقاف التنفيذ مؤقتًا عند نقطة الإيقاف التي تم ضبطها. عند استئناف التنفيذ من
Visual Studio Codeأداة تصحيح الأخطاء قبل انتهاء مهلة إضافات Google Workspace، تعرِض إضافة Google Workspace معاينة الرابط في "مستند Google" من ذاكرة التخزين المؤقت.يمكنك الاطّلاع على سجلات طلبات HTTP واستجاباتها من واجهة الويب التي يستضيفها تطبيق
ngrokفي بيئتك المحلية.
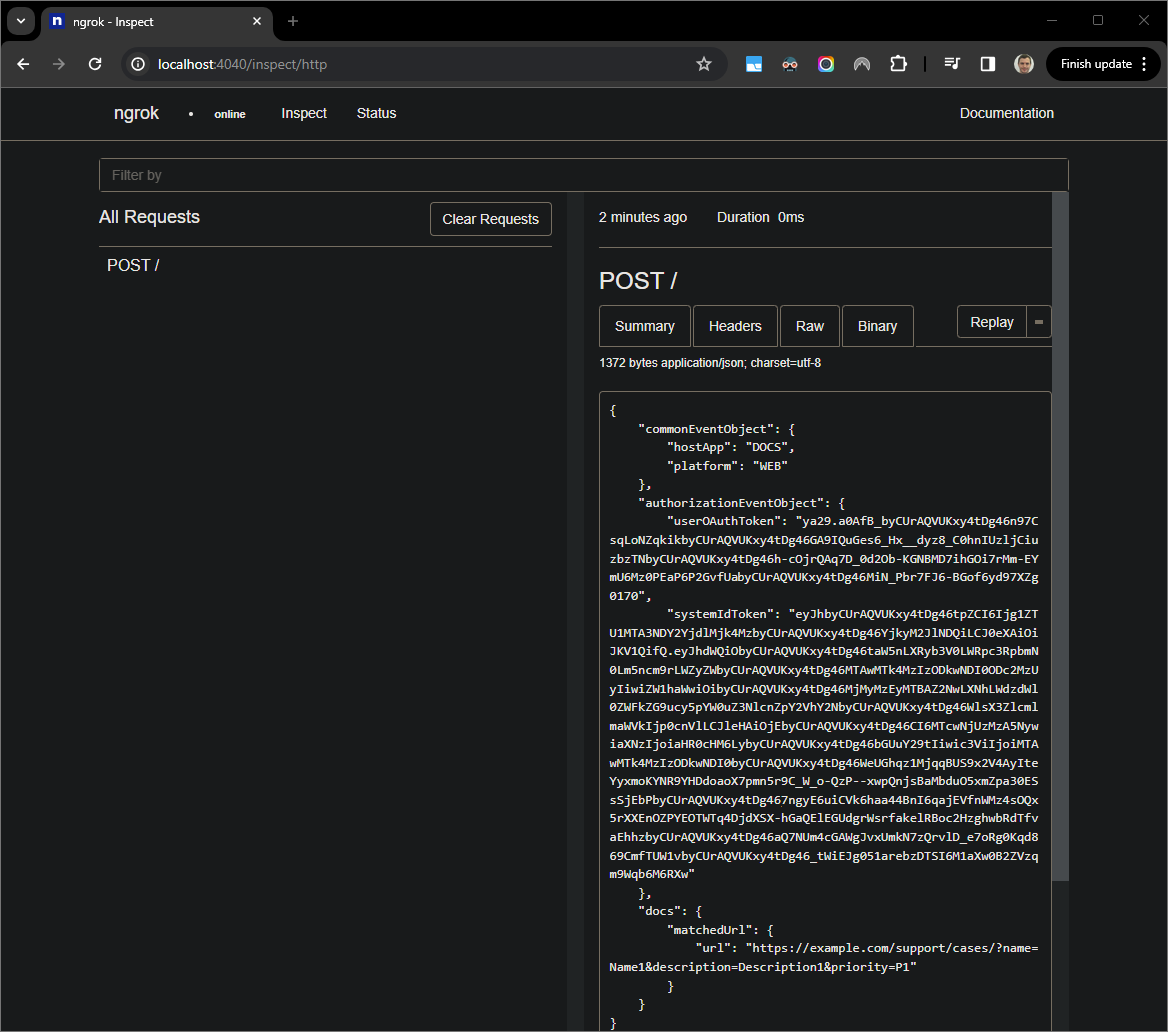
الشكل 7. طلب HTTP من واجهة الويب المستضافة من تطبيق ngrokلتغيير سلوك التطبيق، استبدِل
CaseبـCase:في السطر78من ملفCreateLinkPreview.java، ثم أعِد تشغيل عمليةmvnDebug، وأعِد تشغيلRemote Debug Watchمن أجل إعادة إرفاق عملية تصحيح الأخطاء وإعادة تشغيلها.هذه المرة، بدلاً من النقر على الرابط والانتظار لبضع ثوانٍ في مستند جديد من "مستندات Google"، يمكنك اختيار آخر طلب HTTP تم تسجيله على واجهة الويب التي يستضيفها تطبيق
ngrokفي بيئتك المحلية ثم النقر علىReplay. كما في المرة السابقة، لا تردّ إضافة Google Workspace لأنّه يتم تصحيح أخطاء فيها بشكل نشط.عند استئناف التنفيذ من أداة تصحيح أخطاء
Visual Studio Code، يمكنك الاطّلاع من واجهة الويب التي يستضيفها تطبيقngrokفي بيئتك المحلية على أنّ التطبيق يُنشئ ردًا يحتوي على الإصدار المعدَّل من بطاقة المعاينة.
تصحيح الأخطاء من بيئة عن بُعد
في هذا القسم، تتفاعل مع إضافة Google Workspace التي يتم تنفيذها في بيئة عن بُعد.

المتطلبات الأساسية
- تم نشر إضافة Google Workspace وتثبيتها.
- يتم تشغيل تطبيقك في بيئتك البعيدة مع تفعيل مصحِّح الأخطاء
على منفذ معيّن، ويتم الإشارة إليه باسم
REMOTE_DEBUG_PORTفي تعليمات هذا الدليل. - يمكن أن
sshبيئتك المحلية ببيئتك البعيدة. - يتم إعداد بيئة تطوير متكاملة في بيئتك المحلية يمكنها تصحيح الأخطاء. نستخدم IDE
Visual Studio Codeوميزاته التلقائية لتصحيح الأخطاء في هذا الدليل لأغراض توضيحية.
ربط البيئتَين المحلية والبعيدة
في بيئتك المحلية التي تريد من خلالها بدء اتصال عميل تصحيح أخطاء، عليك إعداد نفق SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSغيِّر القيم في السلسلة على الشكل التالي:
LOCAL_DEBUG_PORT: منفذ تصحيح الأخطاء في البيئة المحليةREMOTE_USERNAME: اسم المستخدم في بيئتك البعيدة.REMOTE_ADDRESS: عنوان بيئتك البعيدةREMOTE_DEBUG_PORT: منفذ تصحيح الأخطاء في البيئة البعيدة
تم الآن ربط منفذ تصحيح الأخطاء في بيئتك المحلية بمنفذ تصحيح الأخطاء في بيئتك البعيدة.
بدء تصحيح الأخطاء
من بيئة تطوير البرامج Visual Studio Code المثبّتة في بيئتك المحلية، اتّبِع الخطوات التالية:
- في نافذة جديدة، افتح رمز المصدر لتطبيقك.
أنشئ الملف
.vscode/launch.jsonفي الدليل الجذر وضبط عملية إطلاق باسمDebug Remoteيتم ربطها بمنفذ تصحيح الأخطاء في بيئة المحلي:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }استبدِل
LOCAL_DEBUG_PORTبمنفذ تصحيح الأخطاء في البيئة المحلية.أضِف نقطة توقّف في رمز المصدر لتطبيقك تؤدي إلى إيقاف معالجة طلب HTTP مؤقتًا، ثم ابدأ التشغيل و تصحيح الأخطاء باستخدام إعدادات
Debug Remoteالتي أضفتها من قبل.التفاعل مع إضافة Google Workspace المثبَّتة لا تردّ إضافة Google Workspace لأنّه يتم تصحيح أخطاء هذه الإضافة بشكل نشط في بيئة تطوير البرامج المتكاملة
Visual Studio Code.
مواضيع ذات صلة
- تعرَّف على كيفية البحث في سجلّات الأخطاء.
