Trang này giải thích cách tạo tiện ích bổ sung Google Workspace cho phép người dùng Google Tài liệu, Trang tính và Trang trình bày xem trước các đường liên kết từ một dịch vụ bên thứ ba.
Tiện ích bổ sung của Google Workspace có thể phát hiện các đường liên kết của dịch vụ và nhắc người dùng xem trước các đường liên kết đó. Bạn có thể định cấu hình một tiện ích bổ sung để xem trước nhiều mẫu URL, chẳng hạn như đường liên kết đến các trường hợp hỗ trợ, khách hàng tiềm năng và hồ sơ nhân viên.
Cách người dùng xem trước đường liên kết
Để xem trước đường liên kết, người dùng tương tác với khối thông minh và thẻ.

Khi người dùng nhập hoặc dán URL vào tài liệu hoặc bảng tính, Google Tài liệu hoặc Google Trang tính sẽ nhắc họ thay thế đường liên kết bằng một khối thông minh. Khối thông minh hiển thị một biểu tượng và tiêu đề ngắn hoặc nội dung mô tả về nội dung của đường liên kết. Khi di chuột qua khối, người dùng sẽ thấy một giao diện thẻ cho thấy trước thêm thông tin về tệp hoặc đường liên kết.
Video sau đây cho thấy cách người dùng chuyển đổi đường liên kết thành khối thông minh và xem trước thẻ:
Cách người dùng xem trước đường liên kết trong Trang trình bày
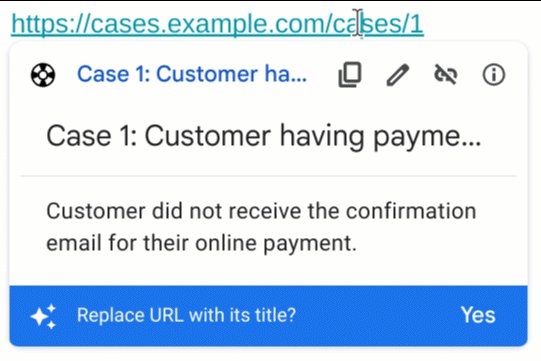
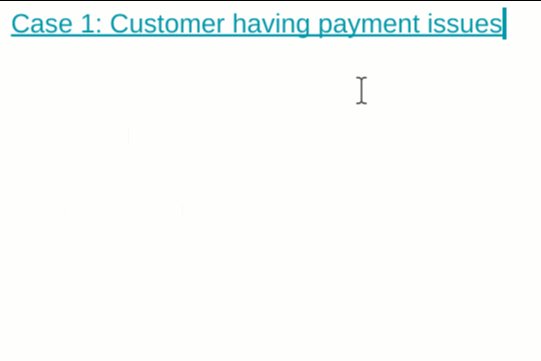
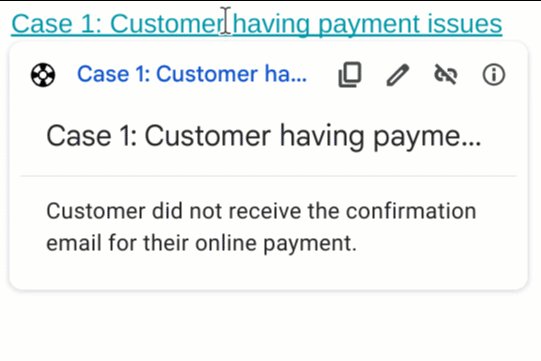
Khối thông minh của bên thứ ba không được hỗ trợ cho bản xem trước đường liên kết trong Trang trình bày. Khi người dùng nhập hoặc dán một URL vào bản trình bày, Trang trình bày sẽ nhắc họ thay thế đường liên kết bằng tiêu đề của đường liên kết dưới dạng văn bản được liên kết thay vì khối. Khi di chuột qua tiêu đề đường liên kết, người dùng sẽ thấy một giao diện thẻ xem trước thông tin về đường liên kết đó.
Hình ảnh sau đây cho thấy cách bản xem trước đường liên kết hiển thị trong Trang trình bày:

Điều kiện tiên quyết
Apps Script
- Tài khoản Google Workspace.
- Một tiện ích bổ sung của Google Workspace. Để tạo một tiện ích bổ sung, hãy làm theo hướng dẫn bắt đầu nhanh này.
Node.js
- Tài khoản Google Workspace.
- Một tiện ích bổ sung của Google Workspace. Để tạo một tiện ích bổ sung, hãy làm theo hướng dẫn bắt đầu nhanh này.
Python
- Tài khoản Google Workspace.
- Một tiện ích bổ sung của Google Workspace. Để tạo một tiện ích bổ sung, hãy làm theo hướng dẫn bắt đầu nhanh này.
Java
- Tài khoản Google Workspace.
- Một tiện ích bổ sung của Google Workspace. Để tạo một tiện ích bổ sung, hãy làm theo hướng dẫn bắt đầu nhanh này.
Không bắt buộc: Thiết lập tính năng xác thực cho một dịch vụ của bên thứ ba
Nếu tiện ích bổ sung của bạn kết nối với một dịch vụ yêu cầu quyền uỷ quyền, thì người dùng phải xác thực với dịch vụ đó để xem trước các đường liên kết. Điều này có nghĩa là khi người dùng dán đường liên kết từ dịch vụ của bạn vào tệp Tài liệu, Trang tính hoặc Trang trình bày lần đầu tiên, tiện ích bổ sung của bạn phải gọi quy trình uỷ quyền.
Để thiết lập dịch vụ OAuth hoặc lời nhắc uỷ quyền tuỳ chỉnh, hãy xem phần Kết nối tiện ích bổ sung với dịch vụ của bên thứ ba.
Thiết lập bản xem trước đường liên kết cho tiện ích bổ sung
Phần này giải thích cách thiết lập bản xem trước đường liên kết cho tiện ích bổ sung, bao gồm các bước sau:
- Định cấu hình bản xem trước đường liên kết trong tệp kê khai của tiện ích bổ sung.
- Tạo giao diện thẻ và khối thông minh cho các đường liên kết.
Định cấu hình bản xem trước đường liên kết
Để định cấu hình bản xem trước đường liên kết, hãy chỉ định các phần và trường sau trong tệp kê khai của tiện ích bổ sung:
- Trong mục
addOns, hãy thêm trườngdocsđể mở rộng Tài liệu, trườngsheetsđể mở rộng Trang tính và trườngslidesđể mở rộng Trang trình bày. Trong mỗi trường, hãy triển khai trình kích hoạt
linkPreviewTriggersbao gồmrunFunction(Bạn xác định hàm này trong phần sau, Tạo khối và thẻ thông minh).Để tìm hiểu về những trường mà bạn có thể chỉ định trong trình kích hoạt
linkPreviewTriggers, hãy xem tài liệu tham khảo về tệp kê khai Apps Script hoặc tài nguyên triển khai cho các môi trường thời gian chạy khác.Trong trường
oauthScopes, hãy thêm phạm vihttps://www.googleapis.com/auth/workspace.linkpreviewđể người dùng có thể uỷ quyền cho tiện ích bổ sung xem trước đường liên kết thay mặt cho họ.
Ví dụ: hãy xem phần oauthScopes và addons của tệp kê khai sau đây để định cấu hình bản xem trước đường liên kết cho dịch vụ yêu cầu hỗ trợ.
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
Trong ví dụ này, tiện ích bổ sung Google Workspace xem trước các đường liên kết đến dịch vụ hỗ trợ trường hợp của một công ty. Tiện ích bổ sung này chỉ định ba mẫu URL để xem trước đường liên kết. Bất cứ khi nào một đường liên kết khớp với một trong các mẫu URL, hàm gọi lại caseLinkPreview sẽ tạo và hiển thị một thẻ và một khối thông minh trong Tài liệu, Trang tính hoặc Trang trình bày, đồng thời thay thế URL bằng tiêu đề đường liên kết.
Tạo khối và thẻ thông minh
Để trả về một khối thông minh và thẻ cho một đường liên kết, bạn phải triển khai mọi hàm mà bạn đã chỉ định trong đối tượng linkPreviewTriggers.
Khi người dùng tương tác với một đường liên kết khớp với mẫu URL đã chỉ định, trình kích hoạt linkPreviewTriggers sẽ kích hoạt và hàm gọi lại của trình kích hoạt này sẽ truyền đối tượng sự kiện EDITOR_NAME.matchedUrl.url dưới dạng đối số. Bạn sử dụng tải trọng của đối tượng sự kiện này để tạo khối và thẻ thông minh cho bản xem trước đường liên kết.
Ví dụ: nếu người dùng xem trước đường liên kết https://www.example.com/cases/123456 trong Tài liệu, thì hệ thống sẽ trả về tải trọng sự kiện sau:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
Để tạo giao diện thẻ, bạn sử dụng các tiện ích để hiển thị thông tin về đường liên kết. Bạn cũng có thể tạo các hành động cho phép người dùng mở đường liên kết hoặc sửa đổi nội dung của đường liên kết đó. Để biết danh sách các tiện ích và hành động có sẵn, hãy xem phần Thành phần được hỗ trợ cho thẻ xem trước.
Cách tạo khối thông minh và thẻ cho bản xem trước đường liên kết:
- Triển khai hàm mà bạn đã chỉ định trong phần
linkPreviewTriggerscủa tệp kê khai của tiện ích bổ sung:- Hàm này phải chấp nhận một đối tượng sự kiện chứa
EDITOR_NAME.matchedUrl.urllàm đối số và trả về một đối tượngCardduy nhất. - Nếu dịch vụ của bạn yêu cầu uỷ quyền, thì hàm cũng phải gọi quy trình uỷ quyền.
- Hàm này phải chấp nhận một đối tượng sự kiện chứa
- Đối với mỗi thẻ xem trước, hãy triển khai mọi hàm gọi lại cung cấp tính tương tác của tiện ích cho giao diện. Ví dụ: nếu thêm một nút có nội dung "Xem đường liên kết", bạn có thể tạo một thao tác chỉ định một hàm gọi lại để mở đường liên kết trong một cửa sổ mới. Để tìm hiểu thêm về các lượt tương tác với tiện ích, hãy xem phần Thao tác bổ sung.
Mã sau đây tạo hàm callback caseLinkPreview cho Docs:
Apps Script
Node.js
Python
Java
Các thành phần được hỗ trợ cho thẻ xem trước
Các tiện ích bổ sung của Google Workspace hỗ trợ các tiện ích và thao tác sau đây cho thẻ xem trước đường liên kết:
Apps Script
| Trường Dịch vụ thẻ | Loại |
|---|---|
TextParagraph |
Tiện ích |
DecoratedText |
Tiện ích |
Image |
Tiện ích |
IconImage |
Tiện ích |
ButtonSet |
Tiện ích |
TextButton |
Tiện ích |
ImageButton |
Tiện ích |
Grid |
Tiện ích |
Divider |
Tiện ích |
OpenLink |
Hành động |
Navigation |
Thao tác Chỉ hỗ trợ phương thức updateCard. |
JSON
Trường Thẻ (google.apps.card.v1) |
Loại |
|---|---|
TextParagraph |
Tiện ích |
DecoratedText |
Tiện ích |
Image |
Tiện ích |
Icon |
Tiện ích |
ButtonList |
Tiện ích |
Button |
Tiện ích |
Grid |
Tiện ích |
Divider |
Tiện ích |
OpenLink |
Hành động |
Navigation |
Thao tác Chỉ hỗ trợ phương thức updateCard. |
Ví dụ hoàn chỉnh: Tiện ích bổ sung về yêu cầu hỗ trợ
Ví dụ sau đây giới thiệu một tiện ích bổ sung của Google Workspace giúp xem trước các đường liên kết đến các trường hợp hỗ trợ của công ty trong Google Tài liệu.
Ví dụ này thực hiện những việc sau:
- Xem trước đường liên kết đến các trường hợp hỗ trợ, chẳng hạn như
https://www.example.com/support/cases/1234. Khối thông minh hiển thị một biểu tượng hỗ trợ và thẻ xem trước bao gồm mã yêu cầu và nội dung mô tả. - Nếu ngôn ngữ của người dùng được đặt thành tiếng Tây Ban Nha, thì khối thông minh sẽ bản địa hoá
labelTextthành tiếng Tây Ban Nha.
Tệp kê khai
Apps Script
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
Mã
Apps Script
Node.js
Python
Java
Thông tin có liên quan
- Xem trước đường liên kết từ Google Sách bằng khối thông minh
- Kiểm thử tiện ích bổ sung
- Tệp kê khai Google Tài liệu
- Giao diện thẻ cho bản xem trước đường liên kết