На этой странице объясняется, как создать надстройку Google Workspace, которая позволяет пользователям Документов, Таблиц и Презентации Google просматривать ссылки из стороннего сервиса.
Надстройка Google Workspace может обнаруживать ссылки вашего сервиса и предлагать пользователям просмотреть их. Вы можете настроить надстройку для предварительного просмотра нескольких шаблонов URL-адресов, таких как ссылки на обращения в службу поддержки, потенциальных клиентов и профили сотрудников.
Как пользователи просматривают ссылки
Для предварительного просмотра ссылок пользователи взаимодействуют со смарт-чипами и картами .
Когда пользователи вводят или вставляют URL-адрес в документ или таблицу, Документы Google или Таблицы Google предлагают им заменить ссылку смарт-чипом. На смарт-чипе отображается значок и краткое название или описание содержимого ссылки. Когда пользователь наводит курсор на чип, он видит интерфейс карты, который позволяет просмотреть дополнительную информацию о файле или ссылке.
В следующем видео показано, как пользователь преобразует ссылку в смарт-чип и предварительно просматривает карту:
Как пользователи просматривают ссылки в Презентациях
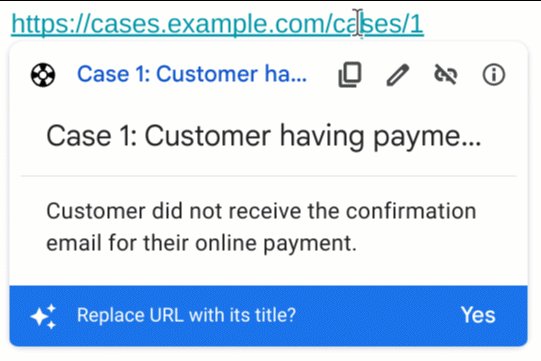
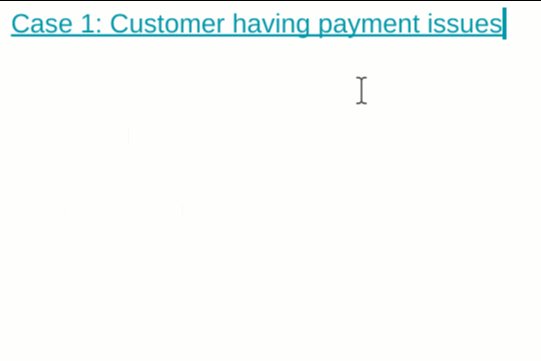
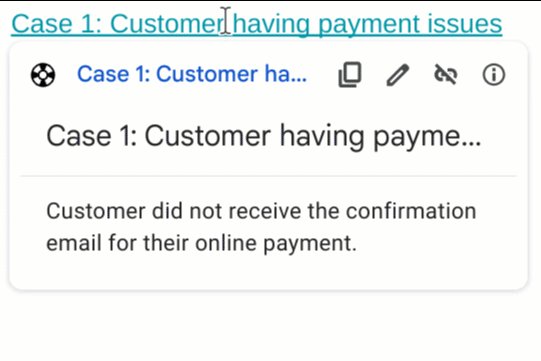
Сторонние смарт-чипы не поддерживаются для предварительного просмотра ссылок в Презентациях. Когда пользователи вводят или вставляют URL-адрес в презентацию, Slides предлагает им заменить ссылку ее заголовком в виде связанного текста, а не чипа. Когда пользователь наводит курсор на заголовок ссылки, он видит интерфейс карточки, в котором можно просмотреть информацию о ссылке.
На следующем изображении показано, как предварительный просмотр ссылки отображается в слайдах:

Предварительные условия
Скрипт приложений
- Аккаунт Google Workspace .
- Дополнение Google Workspace. Чтобы создать надстройку, следуйте этому краткому руководству .
Node.js
- Аккаунт Google Workspace .
- Дополнение Google Workspace. Чтобы создать надстройку, следуйте этому краткому руководству .
Питон
- Аккаунт Google Workspace .
- Дополнение Google Workspace. Чтобы создать надстройку, следуйте этому краткому руководству .
Ява
- Аккаунт Google Workspace .
- Дополнение Google Workspace. Чтобы создать надстройку, следуйте этому краткому руководству .
Необязательно: настройте аутентификацию для стороннего сервиса.
Если ваше дополнение подключается к сервису, требующему авторизации, пользователи должны пройти аутентификацию в сервисе для предварительного просмотра ссылок. Это означает, что когда пользователи впервые вставляют ссылку из вашего сервиса в файл Документов, Таблиц или Презентаций, ваша надстройка должна вызвать поток авторизации.
Чтобы настроить службу OAuth или настраиваемый запрос на авторизацию, см. раздел Подключение надстройки к сторонней службе .
Настройте предварительный просмотр ссылок для вашего дополнения
В этом разделе объясняется, как настроить предварительный просмотр ссылок для вашего дополнения, что включает в себя следующие шаги:
- Настройте предварительный просмотр ссылок в манифесте вашего дополнения.
- Создайте интерфейс смарт-чипа и карты для ваших ссылок.
Настройка предварительного просмотра ссылок
Чтобы настроить предварительный просмотр ссылок, укажите следующие разделы и поля в манифесте вашего дополнения:
- В разделе
addOnsдобавьте полеdocs, чтобы расширить «Документы», полеsheets, чтобы расширить «Листы», и полеslides, чтобы расширить «Слайды». В каждом поле реализуйте триггер
linkPreviewTriggers, включающий функциюrunFunction(эту функцию вы определите в следующем разделе « Создание смарт-чипа и карты »).Чтобы узнать, какие поля можно указать в триггере
linkPreviewTriggers, см. справочную документацию по манифестам Apps Script или ресурсам развертывания для других сред выполнения .В поле
oauthScopesдобавьте областьhttps://www.googleapis.com/auth/workspace.linkpreview, чтобы пользователи могли разрешить надстройке просматривать ссылки от их имени.
В качестве примера см. раздел oauthScopes и addons следующего манифеста, который настраивает предварительный просмотр ссылок для службы поддержки.
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
В этом примере надстройка Google Workspace просматривает ссылки на службу поддержки компании. Надстройка определяет три шаблона URL-адресов для предварительного просмотра ссылок. Всякий раз, когда ссылка соответствует одному из шаблонов URL-адресов, функция обратного вызова caseLinkPreview создает и отображает карточку и смарт-чип в документах, таблицах или слайдах и заменяет URL-адрес заголовком ссылки.
Создайте смарт-чип и карту
Чтобы вернуть смарт-чип и карту по ссылке, необходимо реализовать любые функции, которые вы указали в объекте linkPreviewTriggers .
Когда пользователь взаимодействует со ссылкой, соответствующей указанному шаблону URL-адреса, срабатывает триггер linkPreviewTriggers , и его функция обратного вызова передает объект события EDITOR_NAME .matchedUrl.url в качестве аргумента. Полезные данные этого объекта события используются для создания смарт-чипа и карты для предварительного просмотра ссылки.
Например, если пользователь просматривает ссылку https://www.example.com/cases/123456 в Документах, возвращается следующая полезная нагрузка события:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
Для создания интерфейса карты вы используете виджеты для отображения информации о ссылке. Вы также можете создавать действия, позволяющие пользователям открывать ссылку или изменять ее содержимое. Список доступных виджетов и действий см. в разделе Поддерживаемые компоненты для карточек предварительного просмотра .
Чтобы создать смарт-чип и карту для предварительного просмотра ссылки:
- Реализуйте функцию, указанную в разделе
linkPreviewTriggersманифеста вашего дополнения:- Функция должна принять объект события, содержащий
EDITOR_NAME .matchedUrl.urlв качестве аргумента, и вернуть один объектCard. - Если ваш сервис требует авторизации, функция также должна вызвать поток авторизации .
- Функция должна принять объект события, содержащий
- Для каждой карточки предварительного просмотра реализуйте любые функции обратного вызова, обеспечивающие интерактивность виджета для интерфейса. Например, если вы добавите кнопку с надписью «Просмотреть ссылку», вы можете создать действие, определяющее функцию обратного вызова для открытия ссылки в новом окне. Дополнительные сведения о взаимодействии виджетов см. в разделе Действия надстроек .
Следующий код создает функцию обратного вызова caseLinkPreview для Документов:
Скрипт приложений
Node.js
Питон
Ява
Поддерживаемые компоненты для карт предварительного просмотра
Дополнения Google Workspace поддерживают следующие виджеты и действия для карточек предварительного просмотра ссылок:
Скрипт приложений
| Поле «Обслуживание карты» | Тип |
|---|---|
TextParagraph | Виджет |
DecoratedText | Виджет |
Image | Виджет |
IconImage | Виджет |
ButtonSet | Виджет |
TextButton | Виджет |
ImageButton | Виджет |
Grid | Виджет |
Divider | Виджет |
OpenLink | Действие |
Navigation | Действие Поддерживается только метод updateCard . |
JSON
Поле карты ( google.apps.card.v1 ) | Тип |
|---|---|
TextParagraph | Виджет |
DecoratedText | Виджет |
Image | Виджет |
Icon | Виджет |
ButtonList | Виджет |
Button | Виджет |
Grid | Виджет |
Divider | Виджет |
OpenLink | Действие |
Navigation | Действие Поддерживается только метод updateCard . |
Полный пример: надстройка запроса на поддержку
В следующем примере представлена надстройка Google Workspace, которая просматривает ссылки на обращения в службу поддержки компании в Документах Google.
В примере делается следующее:
- Предварительный просмотр ссылок на обращения в службу поддержки, например
https://www.example.com/support/cases/1234. На смарт-чипе отображается значок поддержки, а на карточке предварительного просмотра указан идентификатор обращения и описание. - Если языковой стандарт пользователя установлен на испанский, смарт-чип локализует свой
labelTextна испанский язык.
Манифест
Скрипт приложений
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
Код
Скрипт приложений
Node.js
Питон
Ява
Связанные ресурсы
- Предварительный просмотр ссылок из Google Книг с помощью смарт-чипов
- Проверьте свое дополнение
- Манифест Документов Google
- Интерфейсы карт для предварительного просмотра ссылок

