Halaman ini menjelaskan cara mem-build add-on Google Workspace yang memungkinkan pengguna Google Dokumen, Spreadsheet, dan Slide melihat pratinjau link dari layanan pihak ketiga.
Add-on Google Workspace dapat mendeteksi link layanan Anda dan meminta pengguna untuk melihat pratinjaunya. Anda dapat mengonfigurasi add-on untuk melihat pratinjau beberapa pola URL, seperti link ke kasus dukungan, prospek penjualan, dan profil karyawan.
Cara pengguna melihat pratinjau link
Untuk melihat pratinjau link, pengguna berinteraksi dengan chip pintar dan kartu.

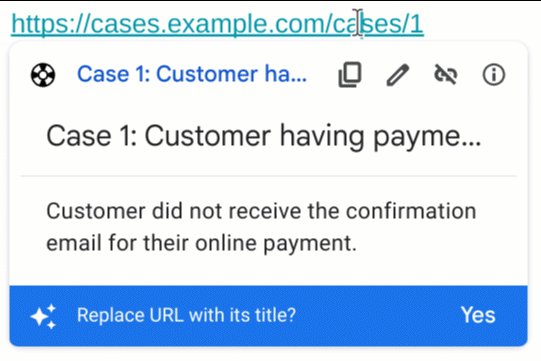
Saat pengguna mengetik atau menempelkan URL ke dokumen atau spreadsheet, Google Dokumen atau Google Spreadsheet akan meminta mereka untuk mengganti link dengan chip smart. Smart chip menampilkan ikon dan judul atau deskripsi singkat konten link. Saat pengguna mengarahkan kursor ke chip, mereka akan melihat antarmuka kartu yang menampilkan pratinjau informasi selengkapnya tentang file atau link.
Video berikut menunjukkan cara pengguna mengonversi link menjadi chip pintar dan melihat pratinjau kartu:
Cara pengguna melihat pratinjau link di Slide
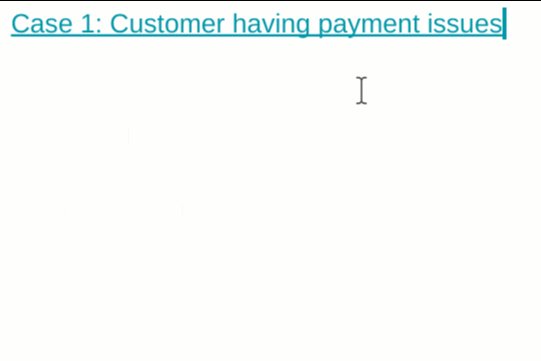
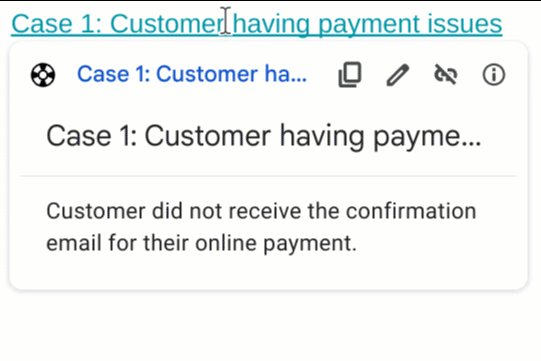
Smart chip pihak ketiga tidak didukung untuk pratinjau link di Slide. Saat pengguna mengetik atau menempelkan URL ke dalam presentasi, Slide akan meminta mereka untuk mengganti link dengan judulnya sebagai teks tertaut, bukan chip. Saat mengarahkan kursor ke judul link, pengguna akan melihat antarmuka kartu yang menampilkan pratinjau informasi tentang link.
Gambar berikut menunjukkan cara pratinjau link dirender di Slide:

Prasyarat
Apps Script
- Akun Google Workspace.
- Add-on Google Workspace. Untuk mem-build add-on, ikuti panduan memulai ini.
Node.js
- Akun Google Workspace.
- Add-on Google Workspace. Untuk mem-build add-on, ikuti panduan memulai ini.
Python
- Akun Google Workspace.
- Add-on Google Workspace. Untuk mem-build add-on, ikuti panduan memulai ini.
Java
- Akun Google Workspace.
- Add-on Google Workspace. Untuk mem-build add-on, ikuti panduan memulai ini.
Opsional: Menyiapkan autentikasi ke layanan pihak ketiga
Jika add-on Anda terhubung ke layanan yang memerlukan otorisasi, pengguna harus melakukan autentikasi ke layanan untuk melihat pratinjau link. Artinya, saat pengguna menempelkan link dari layanan Anda ke file Dokumen, Spreadsheet, atau Slide untuk pertama kalinya, add-on Anda harus memanggil alur otorisasi.
Untuk menyiapkan layanan OAuth atau perintah otorisasi kustom, lihat Menghubungkan add-on ke layanan pihak ketiga.
Menyiapkan pratinjau link untuk add-on
Bagian ini menjelaskan cara menyiapkan pratinjau link untuk add-on Anda, yang mencakup langkah-langkah berikut:
- Konfigurasi pratinjau link di manifes add-on Anda.
- Buat antarmuka kartu dan smart chip untuk link Anda.
Mengonfigurasi pratinjau link
Untuk mengonfigurasi pratinjau link, tentukan bagian dan kolom berikut dalam manifes add-on Anda:
- Di bagian
addOns, tambahkan kolomdocsuntuk memperluas Dokumen, kolomsheetsuntuk memperluas Spreadsheet, dan kolomslidesuntuk memperluas Slide. Di setiap kolom, terapkan pemicu
linkPreviewTriggersyang menyertakanrunFunction(Anda menentukan fungsi ini di bagian berikut, Mem-build chip dan kartu smart).Untuk mempelajari kolom yang dapat Anda tentukan dalam pemicu
linkPreviewTriggers, lihat dokumentasi referensi untuk manifes Apps Script atau resource deployment untuk runtime lain.Di kolom
oauthScopes, tambahkan cakupanhttps://www.googleapis.com/auth/workspace.linkpreviewsehingga pengguna dapat memberi otorisasi add-on untuk melihat pratinjau link atas nama mereka.
Sebagai contoh, lihat bagian oauthScopes dan addons dalam manifes
berikut yang mengonfigurasi pratinjau link untuk layanan kasus dukungan.
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
Dalam contoh ini, add-on Google Workspace menampilkan pratinjau link untuk layanan kasus dukungan
perusahaan. Add-on ini menentukan tiga pola URL untuk melihat pratinjau link. Setiap kali link cocok dengan salah satu pola URL, fungsi callback caseLinkPreview akan membuat dan menampilkan kartu serta smart chip di Dokumen, Spreadsheet, atau Slide, dan mengganti URL dengan judul link.
Membuat smart chip dan kartu
Untuk menampilkan smart chip dan kartu untuk link, Anda harus mengimplementasikan fungsi apa pun
yang Anda tentukan dalam objek linkPreviewTriggers.
Saat pengguna berinteraksi dengan link yang cocok dengan pola URL yang ditentukan, pemicu linkPreviewTriggers akan diaktifkan dan fungsi callback-nya akan meneruskan objek peristiwa EDITOR_NAME.matchedUrl.url sebagai argumen. Anda menggunakan
payload objek peristiwa ini untuk membuat smart chip dan kartu untuk
pratinjau link.
Misalnya, jika pengguna melihat pratinjau link https://www.example.com/cases/123456
di Dokumen, payload peristiwa berikut akan ditampilkan:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
Untuk membuat antarmuka kartu, Anda menggunakan widget untuk menampilkan informasi tentang link. Anda juga dapat membuat tindakan yang memungkinkan pengguna membuka link atau mengubah kontennya. Untuk mengetahui daftar widget dan tindakan yang tersedia, lihat Komponen yang didukung untuk kartu pratinjau.
Untuk mem-build smart chip dan kartu untuk pratinjau link:
- Terapkan fungsi yang Anda tentukan di bagian
linkPreviewTriggersdalam manifes add-on:- Fungsi harus menerima objek peristiwa yang berisi
EDITOR_NAME.matchedUrl.urlsebagai argumen dan menampilkan satu objekCard. - Jika layanan Anda memerlukan otorisasi, fungsi tersebut juga harus memanggil alur otorisasi.
- Fungsi harus menerima objek peristiwa yang berisi
- Untuk setiap kartu pratinjau, terapkan fungsi callback yang menyediakan interaksi widget untuk antarmuka. Misalnya, jika menyertakan tombol yang bertuliskan "Lihat link", Anda dapat membuat tindakan yang menentukan fungsi callback untuk membuka link di jendela baru. Untuk mempelajari interaksi widget lebih lanjut, lihat Tindakan add-on.
Kode berikut membuat fungsi callback caseLinkPreview untuk Dokumen:
Apps Script
Node.js
Python
Java
Komponen yang didukung untuk kartu pratinjau
Add-on Google Workspace mendukung widget dan tindakan berikut untuk kartu pratinjau link:
Apps Script
| Kolom Layanan Kartu | Jenis |
|---|---|
TextParagraph |
Widget |
DecoratedText |
Widget |
Image |
Widget |
IconImage |
Widget |
ButtonSet |
Widget |
TextButton |
Widget |
ImageButton |
Widget |
Grid |
Widget |
Divider |
Widget |
OpenLink |
Tindakan |
Navigation |
Tindakan Hanya metode updateCard yang didukung. |
JSON
Kolom Kartu (google.apps.card.v1) |
Jenis |
|---|---|
TextParagraph |
Widget |
DecoratedText |
Widget |
Image |
Widget |
Icon |
Widget |
ButtonList |
Widget |
Button |
Widget |
Grid |
Widget |
Divider |
Widget |
OpenLink |
Tindakan |
Navigation |
Tindakan Hanya metode updateCard yang didukung. |
Contoh lengkap: Add-on kasus dukungan
Contoh berikut menampilkan add-on Google Workspace yang menampilkan pratinjau link ke kasus dukungan perusahaan di Google Dokumen.
Contoh ini melakukan hal berikut:
- Melihat pratinjau link ke kasus dukungan, seperti
https://www.example.com/support/cases/1234. Smart chip menampilkan ikon dukungan, dan kartu pratinjau menyertakan ID kasus dan deskripsi. - Jika lokalitas pengguna disetel ke Spanyol, chip pintar akan melokalkan
labelText-nya ke dalam bahasa Spanyol.
Manifes
Apps Script
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
Kode
Apps Script
Node.js
Python
Java
Referensi terkait
- Melihat pratinjau link dari Google Buku dengan smart chip
- Menguji add-on
- Manifes Google Dokumen
- Antarmuka kartu untuk pratinjau link