首頁是 Google Workspace 外掛程式的新功能,可定義一或多個非情境卡片。非情境卡片會在使用者處於特定情境之外時顯示使用者介面,例如使用者查看 Gmail 收件匣,但尚未開啟郵件或草稿時。
首頁可讓您顯示非情境內容,就像快速存取側邊面板 中的 Google 應用程式 (Keep、日曆和 Tasks) 一樣。首頁也可以為使用者初次開啟外掛程式時提供初始起點,並可用於教導新使用者如何與外掛程式互動。
您可以透過在專案資訊清單中指定,並實作一或多個 homepageTrigger 函式,為外掛程式定義首頁 (請參閱「首頁設定」)。
您可以擁有多個首頁,每個首頁對應至擴充外掛程式所延伸的每個主機應用程式。您也可以選擇定義單一常見的預設首頁,用於未指定自訂首頁的主機。
系統會在符合下列任一條件時,顯示你的擴充功能首頁:
- 在主機中首次開啟外掛程式 (授權後)。
- 使用者在外掛程式開啟時,從關聯內容切換至非關聯內容。例如從編輯日曆活動到主要日曆。
- 當使用者按下返回按鈕的次數足以彈出內部堆疊中的所有其他卡片。
- 非情境卡片中的 UI 互動導致
Navigation.popToRoot()呼叫。
設計首頁並非必要,但強烈建議您這麼做;如果您未定義任何首頁,使用者在前往首頁時,系統會使用含有外掛程式名稱的一般資訊卡。
首頁設定
Google Workspace 外掛程式會使用 addOns.common.homepageTrigger 欄位,為外掛程式 manifest 中的所有主機應用程式設定預設的首頁 (非情境相關) 外掛程式內容:
{
// ...
"addOns": {
// ...
"common": {
// ...
"homepageTrigger": {
"runFunction": "myFunction",
"enabled": true
}
}
}
}
runFunction:Google Workspace 外掛程式架構叫用以顯示首頁外掛程式資訊卡的 Apps Script 函式名稱。這個函式是首頁觸發函式。這個函式必須建立並傳回Card物件陣列,這些物件組成首頁 UI。如果傳回多張資訊卡,主機應用程式會在清單中顯示資訊卡標題,供使用者選取 (請參閱「傳回多張資訊卡」)。enabled:是否應為這個範圍啟用首頁資訊卡。這是選填欄位,預設為true。如果將這項屬性設為false,則會為所有主機停用首頁資訊卡 (除非為該主機覆寫;請參閱下文)。
除了一般設定外,每個主機應用程式的設定 (addOns.gmail.homepageTrigger、addOns.calendar.homepageTrigger 等) 中,也提供相同結構的個別主機覆寫值:
{
...
"addOns": {
...
"common": {
// By default, call 'buildHomePage' to render homepage content
// in all hosts. Since calendar.homepageTrigger below overrides
// this in Calendar and Drive and the homepageTrigger is disabled
// for Gmail, this homepage function never executes.
"homepageTrigger": { "runFunction": "buildHomePage" }
},
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "buildCalendarHomepage" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "buildDriveHomepage" }
}
"gmail": {
// Disable homepage add-on content in Gmail.
"homepageTrigger": { "enabled": false }
},
...
}
}
請注意,這與下列清單摘錄相當:
{
...
"addOns": {
...
"common": { /* ... */ }, // Omitted a default homepageTrigger specification.
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "myCalendarFunction" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "myDriveFunction" }
}
"gmail": { /* ... */ },
...
}
}
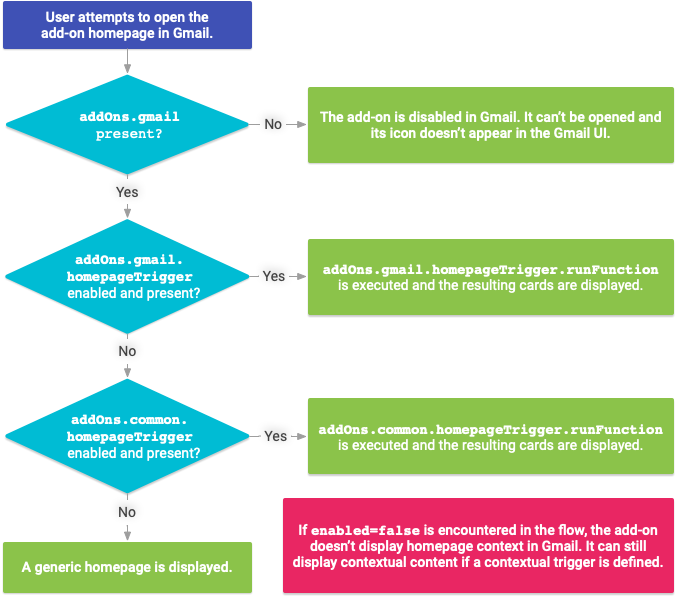
所有 homepageTrigger 區段都不是必填。不過,在任何特定主機產品中,顯示的擴充功能 UI 取決於是否有對應的資訊清單欄位,以及是否有相關的 homepageTrigger。以下範例顯示執行哪些外掛程式觸發函式 (如有),以便為不同的資訊清單設定建立首頁 UI:

首頁事件物件
呼叫時,上述的首頁觸發事件函式 (runFunction) 會傳遞包含呼叫內容的資料的事件物件。
首頁事件物件不包含小工具或內容相關資訊;傳遞的資訊僅限於下列常見事件物件欄位:
commonEventObject.clientPlatformcommonEventObject.hostAppcommonEventObject.userLocale和commonEventObject.userTimezone(但請參閱「存取使用者語言代碼和時區」一文,瞭解限制資訊)。
詳情請參閱「事件物件」。
其他非情境卡片
外掛程式 UI 可包含非首頁的其他非情境資訊卡。舉例來說,首頁可能會提供一個按鈕,讓使用者開啟「設定」資訊卡,以便調整外掛程式設定 (在多數情況下,這類設定會與內容無關,因此屬於非情境設定)。
非情境資訊卡的建構方式與其他資訊卡相同,唯一的差異在於產生及顯示資訊卡的動作或事件。如要進一步瞭解如何在資訊卡之間建立轉場效果,請參閱「導覽方法」。