Les pages d'accueil sont une nouvelle fonctionnalité des modules complémentaires Google Workspace qui permet de définir une ou plusieurs fiches non contextuelles. Les cartes non contextuelles permettent d'afficher une interface utilisateur lorsque l'utilisateur se trouve en dehors d'un contexte spécifique, par exemple lorsqu'il consulte sa boîte de réception Gmail, mais qu'il n'a pas ouvert de message ni de brouillon.
Les pages d'accueil vous permettent d'afficher du contenu non contextuel, comme les applications Google dans le panneau latéral Accès rapide (Keep, Agenda et Tasks). Les pages d'accueil peuvent également servir de point de départ lorsqu'un utilisateur ouvre votre module complémentaire pour la première fois. Elles sont utiles pour apprendre aux nouveaux utilisateurs à interagir avec votre module complémentaire.
Vous pouvez définir une page d'accueil pour votre module complémentaire en le spécifiant dans le fichier manifeste de votre projet et en implémentant une ou plusieurs fonctions homepageTrigger (voir la section Configuration de la page d'accueil).
Vous pouvez avoir plusieurs pages d'accueil, une pour chaque application hôte étendue par votre module complémentaire. Vous pouvez également définir une seule page d'accueil par défaut commune utilisée dans les hôtes pour lesquels vous n'avez pas spécifié de page d'accueil personnalisée.
La page d'accueil de votre module complémentaire s'affiche lorsque l'une des conditions suivantes est remplie:
- Lorsque le module complémentaire est ouvert pour la première fois dans l'hôte (après autorisation).
- Lorsque l'utilisateur passe d'un contexte contextuel à un contexte non contextuel lorsque le module complémentaire est ouvert. Par exemple, passer de la modification d'un événement Agenda à l'agenda principal.
- Lorsque l'utilisateur clique suffisamment de fois sur le bouton "Retour" pour faire sortir toutes les autres cartes des piles internes.
- Lorsqu'une interaction de l'UI dans une fiche non contextuelle entraîne un appel
Navigation.popToRoot().
La conception d'une page d'accueil n'est pas obligatoire, mais fortement recommandée. Si vous n'en définissez pas, une fiche générique contenant le nom de votre module complémentaire est utilisée chaque fois qu'un utilisateur accède à la page d'accueil.
Configuration de la page d'accueil
Les modules complémentaires Google Workspace utilisent le champ addOns.common.homepageTrigger pour configurer le contenu du module complémentaire de la page d'accueil par défaut (non contextuel) pour toutes les applications hôtes dans le fichier manifeste du module complémentaire:
{
// ...
"addOns": {
// ...
"common": {
// ...
"homepageTrigger": {
"runFunction": "myFunction",
"enabled": true
}
}
}
}
runFunction: nom de la fonction Apps Script appelée par le framework de modules complémentaires Google Workspace pour afficher les fiches de modules complémentaires de la page d'accueil. Il s'agit de la fonction de déclencheur de la page d'accueil. Cette fonction doit créer et renvoyer un tableau d'objetsCardqui constituent l'interface utilisateur de la page d'accueil. Si plusieurs fiches sont renvoyées, l'application hôte affiche les en-têtes de fiche dans une liste parmi laquelle l'utilisateur peut effectuer sa sélection (voir la section Renvoyer plusieurs fiches).enabled: indique si les fiches de la page d'accueil doivent être activées pour cette portée. Ce champ est facultatif et sa valeur par défaut esttrue. Si vous définissez cette valeur surfalse, les fiches de la page d'accueil sont désactivées pour tous les hôtes (sauf si elles sont remplacées pour cet hôte, voir ci-dessous).
En plus de la configuration commune, des forçages par hôte de structure identique sont également disponibles dans la configuration de chaque application hôte, à addOns.gmail.homepageTrigger, addOns.calendar.homepageTrigger, etc. :
{
...
"addOns": {
...
"common": {
// By default, call 'buildHomePage' to render homepage content
// in all hosts. Since calendar.homepageTrigger below overrides
// this in Calendar and Drive and the homepageTrigger is disabled
// for Gmail, this homepage function never executes.
"homepageTrigger": { "runFunction": "buildHomePage" }
},
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "buildCalendarHomepage" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "buildDriveHomepage" }
}
"gmail": {
// Disable homepage add-on content in Gmail.
"homepageTrigger": { "enabled": false }
},
...
}
}
Notez que cela équivaut à l'extrait de fichier manifeste suivant:
{
...
"addOns": {
...
"common": { /* ... */ }, // Omitted a default homepageTrigger specification.
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "myCalendarFunction" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "myDriveFunction" }
}
"gmail": { /* ... */ },
...
}
}
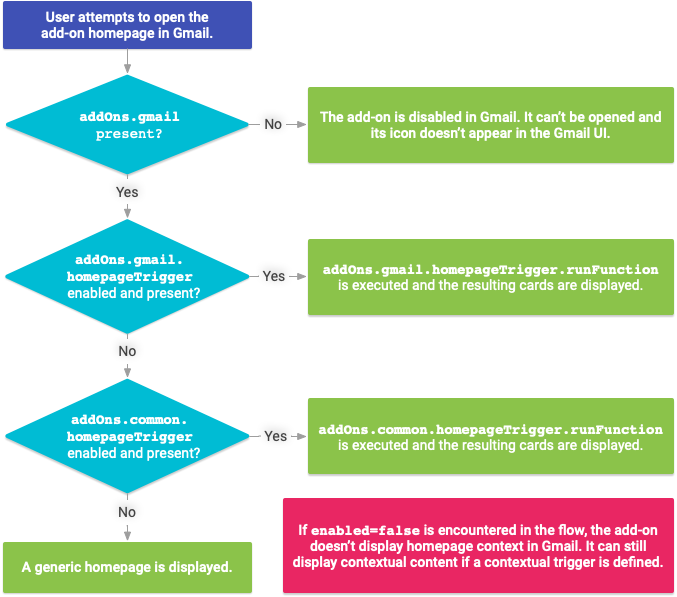
Aucune des sections homepageTrigger n'est obligatoire. Toutefois, l'UI affichée pour un module complémentaire dans un produit hôte donné dépend de la présence du champ de fichier manifeste correspondant et de la présence d'un homepageTrigger associé. L'exemple suivant montre quelles fonctions de déclencheur de module complémentaire sont exécutées (le cas échéant) pour créer une UI de page d'accueil pour différentes configurations de fichier manifeste:

Objets d'événement de la page d'accueil
Lorsqu'elle est appelée, la fonction de déclencheur de la page d'accueil (runFunction) décrite ci-dessus reçoit un objet d'événement contenant des données du contexte d'appel.
Les objets d'événement de la page d'accueil n'incluent pas de widget ni d'informations contextuelles. Les informations transmises sont limitées aux champs d'objet d'événement commun suivants:
commonEventObject.clientPlatformcommonEventObject.hostAppcommonEventObject.userLocaleetcommonEventObject.userTimezone(pour en savoir plus sur les restrictions, consultez Accéder aux paramètres régionaux et au fuseau horaire de l'utilisateur).
Pour en savoir plus, consultez Objet Event.
Autres fiches non contextuelles
L'interface utilisateur de votre module complémentaire peut contenir des fiches non contextuelles supplémentaires qui ne sont pas des pages d'accueil. Par exemple, votre page d'accueil peut comporter un bouton qui ouvre une fiche "Paramètres" dans laquelle l'utilisateur peut ajuster les paramètres du module complémentaire (ces paramètres sont, dans la plupart des cas, indépendants du contexte et donc non contextuels).
Les fiches non contextuelles sont créées comme n'importe quelle autre fiche. La seule différence réside dans l'action ou l'événement qui génère et affiche la fiche. Pour savoir comment créer des transitions entre les fiches, consultez la section Méthodes de navigation.