توضّح هذه الصفحة كيفية إنشاء إضافة في Google Workspace تعمل في Google Chat باستخدام خدمة HTTP.
يوضّح لك دليل البدء السريع هذا كيفية إنشاء خدمة HTTP باستخدام خدمات Google Cloud. لإنشاء تطبيق Chat، عليك كتابة دالة Cloud Run ونشرها، وهي الدالة التي يستخدمها تطبيق Chat للردّ على رسالة المستخدم.
باستخدام بنية HTTP، يمكنك إعداد Chat للدمج مع Google Cloud أو خادم محلي باستخدام HTTP، كما هو موضّح في الرسم البياني التالي:
في الرسم البياني السابق، يتضمّن تفاعل المستخدم مع تطبيق دردشة HTTP تدفّق المعلومات التالي:
- يرسل مستخدم رسالة في Chat إلى تطبيق Chat، إما في رسالة مباشرة أو في مساحة Chat.
- يتم إرسال طلب HTTP إلى خادم ويب، وهو إما نظام سحابي أو نظام محلي يتضمّن منطق تطبيق Chat.
- يمكن دمج منطق تطبيق Chat اختياريًا مع خدمات Google Workspace (مثل "تقويم Google" و"جداول بيانات Google") أو خدمات Google الأخرى (مثل "خرائط Google" وYouTube وVertex AI) أو خدمات الويب الأخرى (مثل نظام إدارة المشاريع أو أداة إصدار التذاكر).
- يرسل خادم الويب استجابة HTTP إلى خدمة تطبيق Chat في Chat.
- يتم تسليم الرد إلى المستخدم.
- يمكن لتطبيق Chat اختياريًا استدعاء واجهة برمجة تطبيقات Chat لنشر الرسائل بشكل غير متزامن أو تنفيذ عمليات أخرى.
تتيح لك هذه البنية المرونة في استخدام المكتبات والمكوّنات الحالية المتوفّرة في نظامك، لأنّه يمكن تصميم تطبيقات الدردشة هذه باستخدام لغات برمجة مختلفة.
الأهداف
- إعداد البيئة
- أنشئ دالة Cloud Run ونشرها.
- ضبط إحدى إضافات Google Workspace لتطبيق Chat
- اختبار التطبيق
المتطلبات الأساسية
- حساب Google Workspace من إصدار Business أو Enterprise مع إذن الوصول إلى Google Chat
- مشروع Google Cloud تم تفعيل الفوترة فيه للتأكّد من تفعيل الفوترة في مشروع حالي، يُرجى الاطّلاع على التحقّق من حالة الفوترة في مشاريعك. لإنشاء مشروع وإعداد الفوترة، يُرجى الاطّلاع على مقالة إنشاء مشروع على Google Cloud.
إعداد البيئة
قبل استخدام واجهات Google APIs، عليك تفعيلها في مشروع على Google Cloud. يمكنك تفعيل واجهة برمجة تطبيق واحدة أو أكثر في مشروع واحد على Google Cloud.في Google Cloud Console، فعِّل واجهات برمجة التطبيقات Cloud Build API وCloud Functions API وCloud Pub/Sub API وCloud Logging API وArtifact Registry API وCloud Run API.
إنشاء دالة Cloud Run ونشرها
أنشئ ونفِّذ دالة Cloud Run تنشئ بطاقة Chat تتضمّن الاسم المعروض للمرسل وصورة الأفاتار. عندما يتلقّى تطبيق Chat رسالة، ينفّذ الدالة ويردّ بالبطاقة.
لإنشاء الدالة ونشرها لتطبيق Chat، يُرجى إكمال الخطوات التالية:
Node.js
في Google Cloud Console، انتقِل إلى صفحة Cloud Run:
تأكَّد من اختيار مشروع تطبيق Chat.
انقر على كتابة دالة.
في صفحة إنشاء خدمة، يمكنك إعداد وظيفتك باتّباع الخطوات التالية:
- في حقل اسم الخدمة، أدخِل
addonchatapp. - في قائمة المنطقة، اختَر منطقة.
- في قائمة وقت التشغيل، اختَر أحدث إصدار من Node.js.
- في قسم المصادقة، اختَر طلب المصادقة.
- انقر على إنشاء وانتظِر إلى أن تنتهي خدمة Cloud Run من إنشاء الخدمة. تعيد وحدة التحكّم توجيهك إلى علامة التبويب المصدر.
- في حقل اسم الخدمة، أدخِل
في علامة التبويب المصدر:
- في نقطة الدخول، احذف النص التلقائي وأدخِل
avatarApp. - استبدِل محتوى
index.jsبالرمز التالي:
- انقر على حفظ وإعادة نشر.
- في نقطة الدخول، احذف النص التلقائي وأدخِل
Python
في Google Cloud Console، انتقِل إلى صفحة Cloud Run:
تأكَّد من اختيار مشروع تطبيق Chat.
انقر على كتابة دالة.
في صفحة إنشاء خدمة، يمكنك إعداد وظيفتك باتّباع الخطوات التالية:
- في حقل اسم الخدمة، أدخِل
addonchatapp. - في قائمة المنطقة، اختَر منطقة.
- في قائمة وقت التشغيل، اختَر أحدث إصدار من Python.
- في قسم المصادقة، اختَر طلب المصادقة.
- انقر على إنشاء وانتظِر إلى أن تنتهي خدمة Cloud Run من إنشاء الخدمة. تعيد وحدة التحكّم توجيهك إلى علامة التبويب المصدر.
- في حقل اسم الخدمة، أدخِل
في علامة التبويب المصدر:
- في نقطة الدخول، احذف النص التلقائي وأدخِل
avatar_app. - استبدِل محتوى
main.pyبالرمز التالي:
- انقر على حفظ وإعادة نشر.
- في نقطة الدخول، احذف النص التلقائي وأدخِل
Java
في Google Cloud Console، انتقِل إلى صفحة Cloud Run:
تأكَّد من اختيار مشروع تطبيق Chat.
انقر على كتابة دالة.
في صفحة إنشاء خدمة، يمكنك إعداد وظيفتك باتّباع الخطوات التالية:
- في حقل اسم الخدمة، أدخِل
addonchatapp. - في قائمة المنطقة، اختَر منطقة.
- في قائمة وقت التشغيل، اختَر أحدث إصدار من Java.
- في قسم المصادقة، اختَر طلب المصادقة.
- انقر على إنشاء وانتظِر إلى أن تنتهي خدمة Cloud Run من إنشاء الخدمة. تعيد وحدة التحكّم توجيهك إلى علامة التبويب المصدر.
- في حقل اسم الخدمة، أدخِل
في علامة التبويب المصدر:
- في نقطة الدخول، احذف النص التلقائي وأدخِل
App. - أعِد تسمية ملف Java التلقائي إلى
src/main/java/com/google/chat/avatar/App.java. - استبدِل محتوى
App.javaبالرمز التالي:
- في نقطة الدخول، احذف النص التلقائي وأدخِل
استبدِل محتوى
pom.xmlبالرمز التالي:- انقر على حفظ وإعادة نشر.
يتم فتح صفحة تفاصيل خدمة Cloud Run. انتظِر إلى أن يتم نشر الدالة.
ضبط الإضافة
بعد نشر وظيفة Cloud Run، اتّبِع الخطوات التالية لإنشاء إضافة ونشر تطبيق Google Chat:
في Google Cloud Console، انتقِل إلى صفحة Cloud Run:
تأكَّد من اختيار المشروع الذي فعّلت فيه Cloud Run.
في قائمة الدوال، انقر على addonchatapp.
في صفحة تفاصيل الخدمة، انسخ عنوان URL الخاص بالدالة. ينتهي عنوان URL بـ
run.app.في حقل البحث في Google Cloud، ابحث عن "Google Chat API"، ثم انقر على Google Chat API، ثم على إدارة.
انقر على الإعداد وأعِدّ تطبيق Google Chat باتّباع الخطوات التالية:
- في حقل اسم التطبيق، أدخِل
Add-on Chat app. - في عنوان URL للأفاتار، أدخِل
https://developers.google.com/workspace/add-ons/images/quickstart-app-avatar.png. - في الوصف، أدخِل
Add-on Chat app. - ضمن الوظائف، اختَر الانضمام إلى المساحات والمحادثات الجماعية.
- ضمن إعدادات الاتصال، اختَر عنوان URL لنقطة نهاية HTTP.
- انسخ البريد الإلكتروني لحساب الخدمة. تحتاج إلى عنوان البريد الإلكتروني هذا عند منح الإضافة الإذن بتنفيذ وظيفتك.
- ضمن عوامل التفعيل، اختَر استخدام عنوان URL شائع لنقطة نهاية HTTP لجميع عوامل التفعيل، والصِق عنوان URL الخاص بعامل تفعيل دالة Cloud Run في المربّع.
- ضمن مستوى الظهور، اختَر إتاحة تطبيق Google Chat هذا لأشخاص ومجموعات معيّنة في نطاقك، ثم أدخِل عنوان بريدك الإلكتروني.
- ضمن السجلات، اختَر تسجيل الأخطاء في خدمة تسجيل البيانات.
- في حقل اسم التطبيق، أدخِل
انقر على حفظ.
بعد ذلك، امنح تطبيق Chat الإذن باستدعاء وظيفة Cloud Run.
منح Google Chat الإذن باستدعاء الدالة
لمنح إضافة Google Workspace الإذن بتفعيل وظيفتك، أضِف حساب خدمة إضافة Google Workspace مع دور مفعِّل خدمة Cloud Run.
في Google Cloud Console، انتقِل إلى صفحة Cloud Run:
في قائمة خدمات Cloud Run، ضَع علامة في مربّع الاختيار بجانب الدالة التي تتلقّى البيانات. (لا تنقر على الدالة نفسها).
انقر على الأذونات. تفتح لوحة الأذونات.
انقر على إضافة كيان أساسي.
في الأعضاء الجُدد، أدخِل عنوان البريد الإلكتروني لحساب الخدمة الخاص بإضافة Google Workspace المرتبط بتطبيق Chat.
يمكنك العثور على عنوان البريد الإلكتروني لحساب الخدمة في صفحة إعدادات Chat API، ضمن إعدادات الاتصال > عنوان URL لنقطة نهاية HTTP > البريد الإلكتروني لحساب الخدمة:
في اختيار دور، اختَر Cloud Run > مستدعي خدمة Cloud Run.
انقر على حفظ.
تطبيق Chat جاهز لتلقّي الرسائل والردّ عليها.
اختبار تطبيق Chat
لاختبار تطبيق Chat، افتح مساحة رسالة مباشرة باستخدام تطبيق Chat وأرسِل رسالة:
افتح Google Chat باستخدام حساب Google Workspace الذي قدّمته عند إضافة نفسك كمختبِر موثوق به.
- انقر على محادثة جديدة.
- في حقل إضافة مستخدم واحد أو أكثر، اكتب اسم تطبيق Chat.
اختَر تطبيق Chat من النتائج. سيتم فتح رسالة مباشرة.
- في الرسالة المباشرة الجديدة مع التطبيق، اكتب
Helloواضغط علىenter.
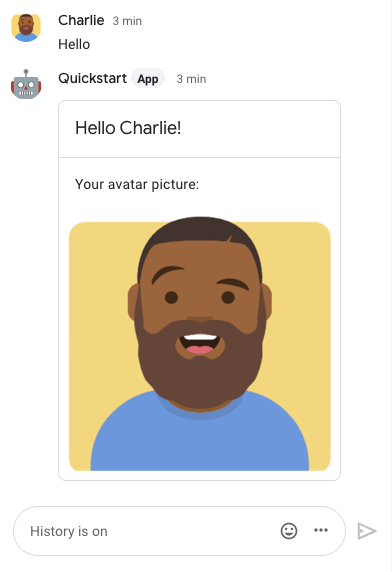
تحتوي الرسالة في تطبيق Chat على بطاقة تعرض اسم المرسل وصورة الأفاتار الخاصة به، كما هو موضّح في الصورة التالية:

لإضافة مختبِرين موثوق بهم والتعرّف على مزيد من المعلومات حول اختبار الميزات التفاعلية، يُرجى الاطّلاع على مقالة اختبار الميزات التفاعلية لتطبيقات Google Chat.
تحديد المشاكل وحلّها
عندما يعرض تطبيق أو بطاقة في Google Chat خطأً، تعرض واجهة Chat رسالة تفيد بحدوث خطأ. أو "لم نتمكّن من معالجة طلبك". في بعض الأحيان، لا تعرض واجهة مستخدم Chat أي رسالة خطأ، ولكن ينتج تطبيق Chat أو البطاقة نتيجة غير متوقّعة، على سبيل المثال، قد لا تظهر رسالة البطاقة.
على الرغم من أنّه قد لا تظهر رسالة خطأ في واجهة مستخدم Chat، تتوفّر رسائل خطأ وصفية وبيانات سجلّات لمساعدتك في إصلاح الأخطاء عند تفعيل تسجيل الأخطاء لتطبيقات Chat. للحصول على مساعدة في عرض الأخطاء وتصحيحها وتحديد المشاكل فيها، يُرجى الاطّلاع على تحديد مشاكل Google Chat وحلّها.
تَنظيم
لتجنُّب تحمّل رسوم في حسابك على Google Cloud مقابل الموارد المستخدَمة في هذا البرنامج التعليمي، ننصحك بحذف مشروع Cloud.
- في Google Cloud Console، انتقِل إلى صفحة إدارة الموارد. انقر على القائمة > إدارة الهوية وإمكانية الوصول والمشرف > إدارة الموارد.
- في قائمة المشاريع، اختَر المشروع الذي تريد حذفه، ثم انقر على حذف .
- في مربّع الحوار، اكتب معرّف المشروع، ثم انقر على إيقاف لحذف المشروع.

