Per evitare il cambio di contesto quando gli utenti condividono un link in Google Chat, l'app Chat può visualizzare l'anteprima del link allegando una scheda al messaggio che fornisce maggiori informazioni e consente agli utenti di intervenire direttamente da Google Chat.
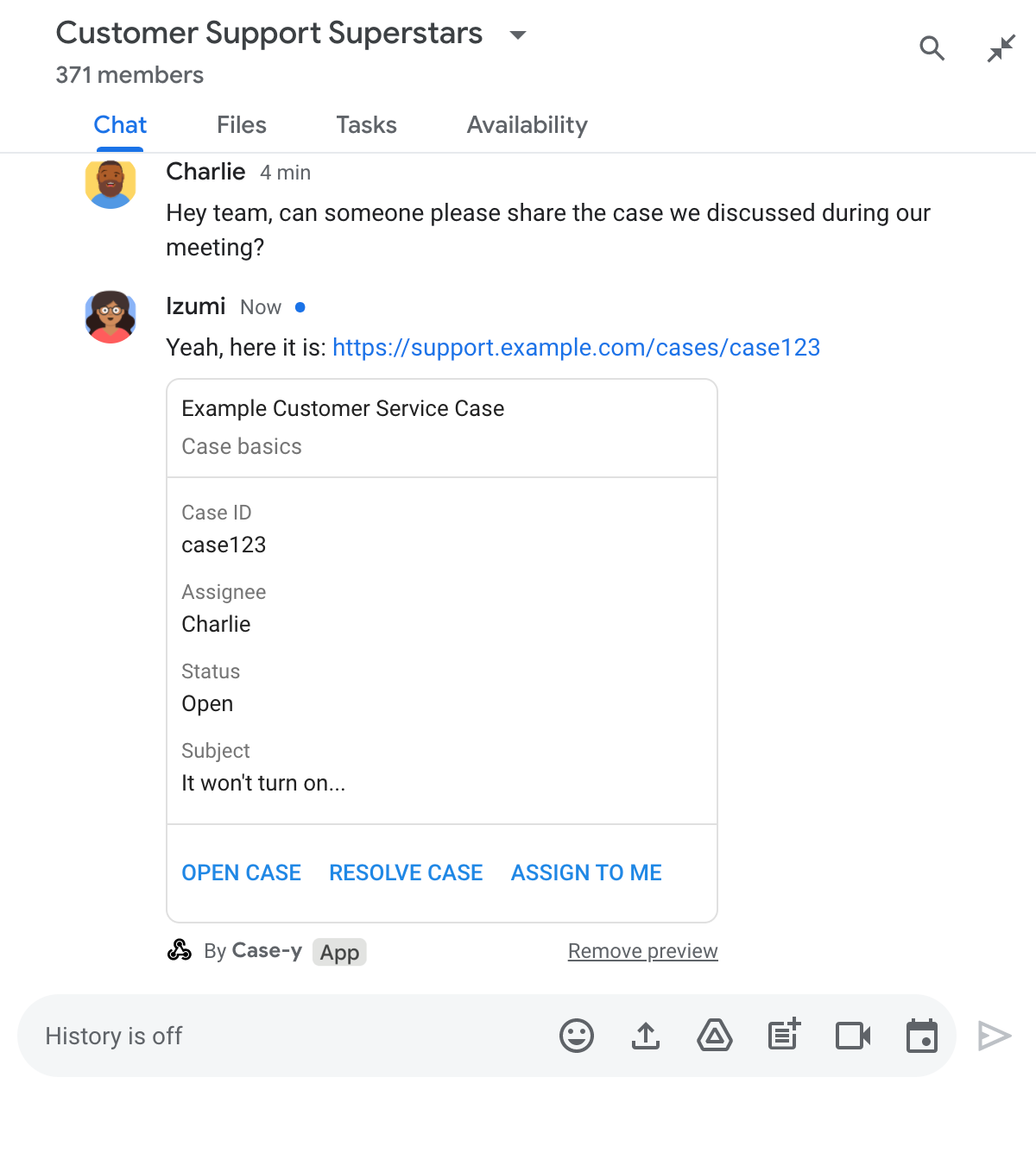
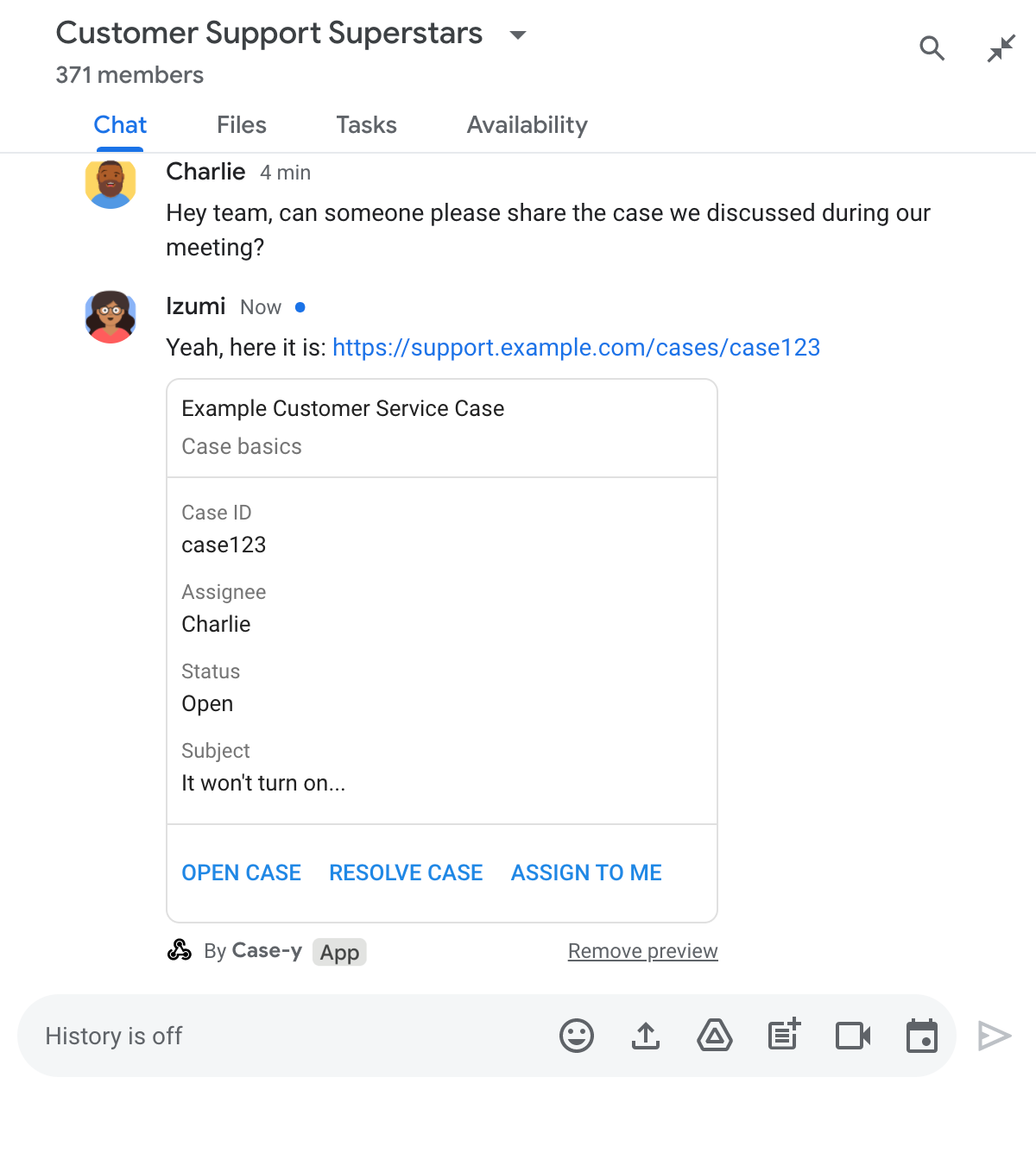
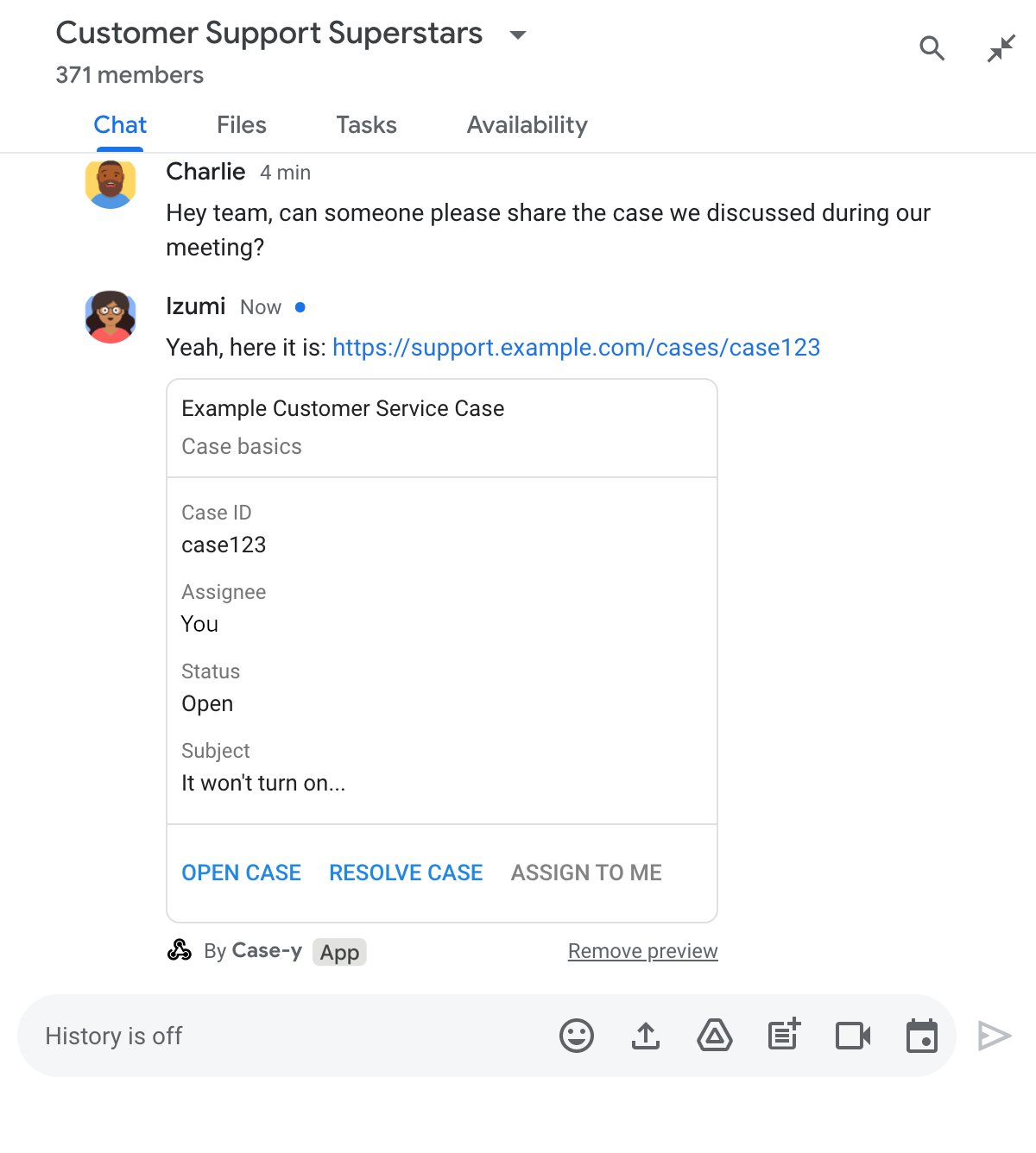
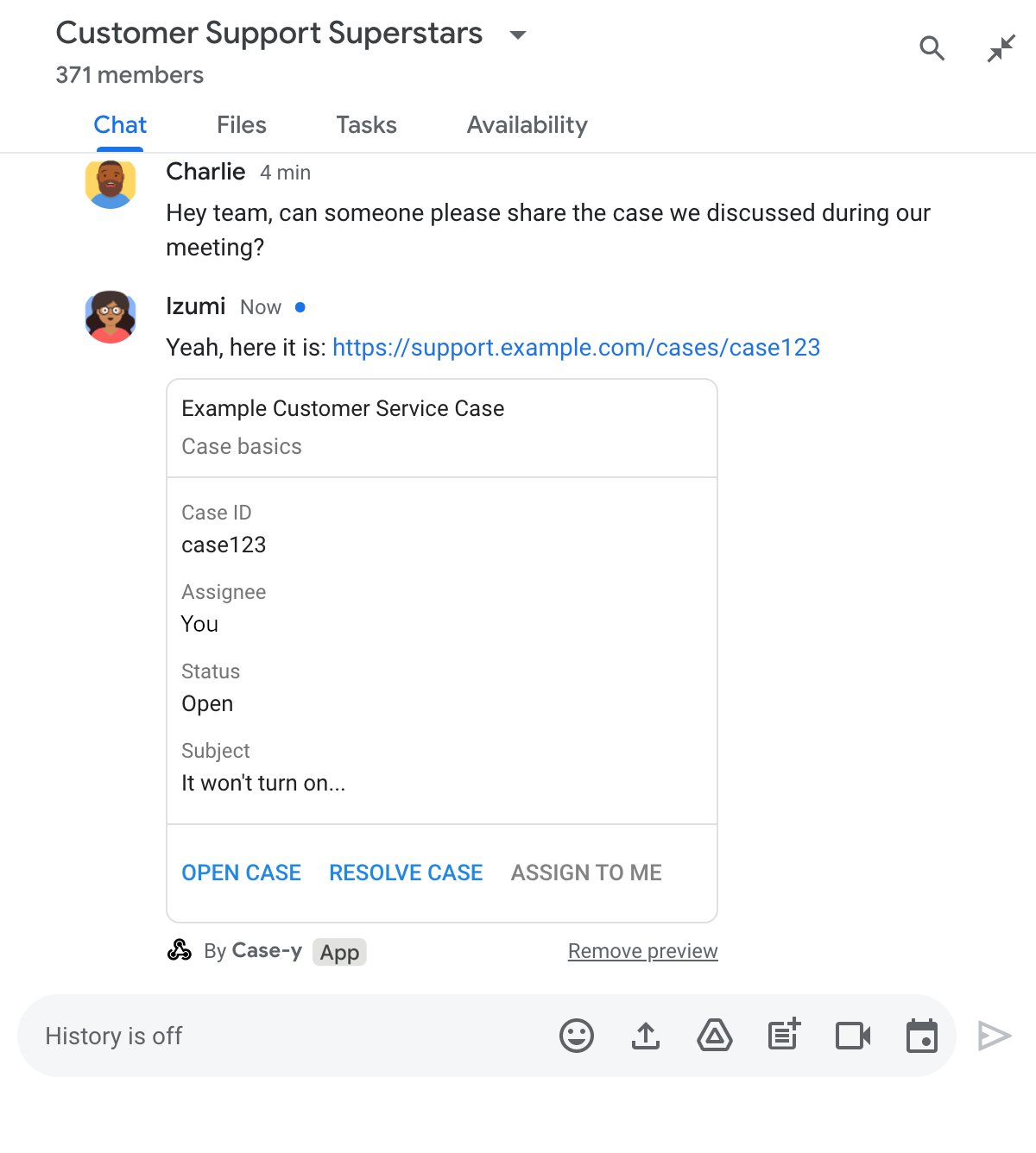
Ad esempio, immagina uno spazio Google Chat che includa tutti gli agenti del servizio clienti di un'azienda più un'app di Chat chiamata Case-y. Gli agenti condividono spesso link alle richieste di assistenza clienti nello spazio Chat e ogni volta che lo fanno, i colleghi devono aprire il link della richiesta per visualizzare dettagli come assegnatario, stato e oggetto. Allo stesso modo, se qualcuno vuole assumersi la proprietà di una richiesta o modificarne lo stato, deve aprire il link.
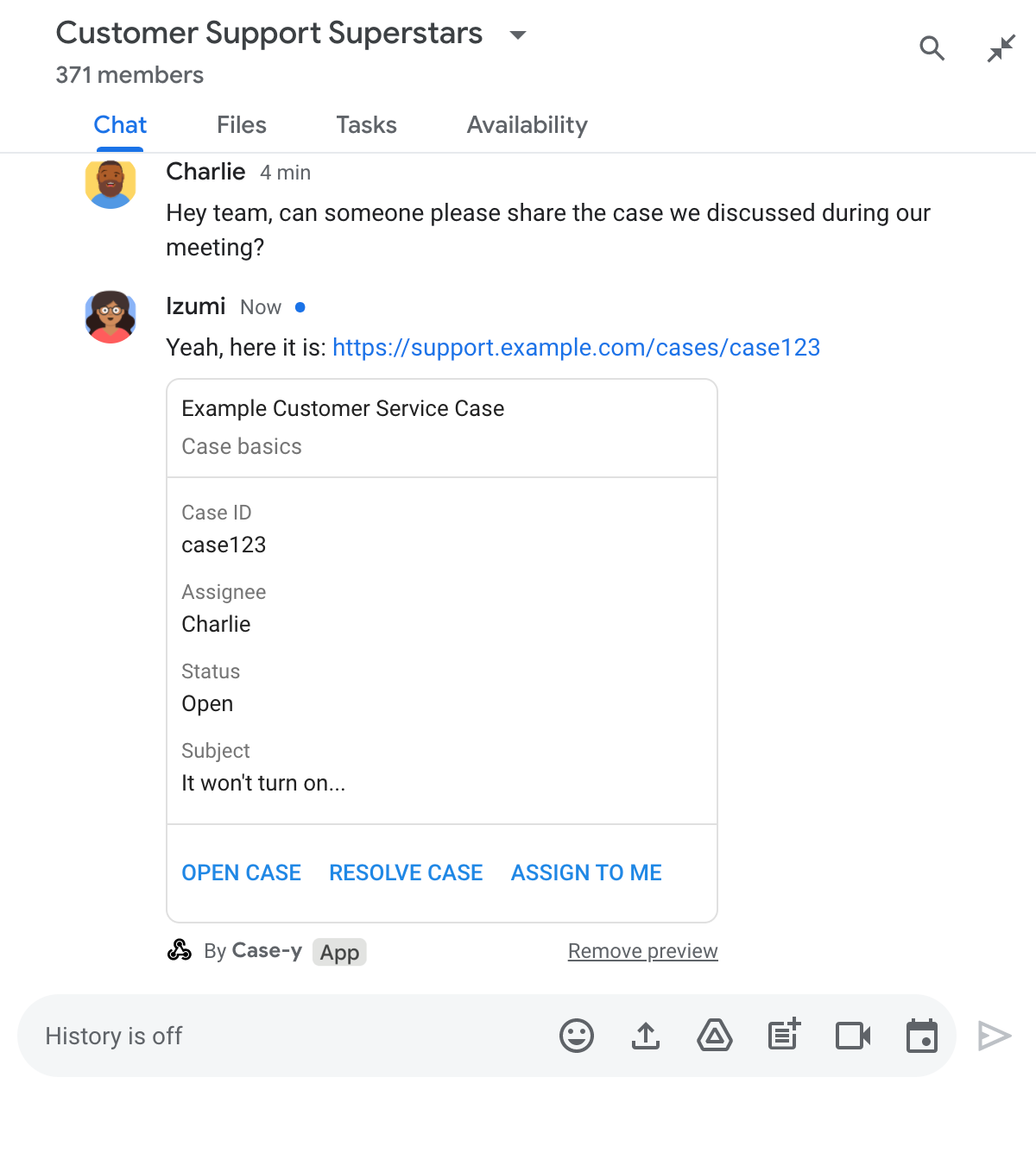
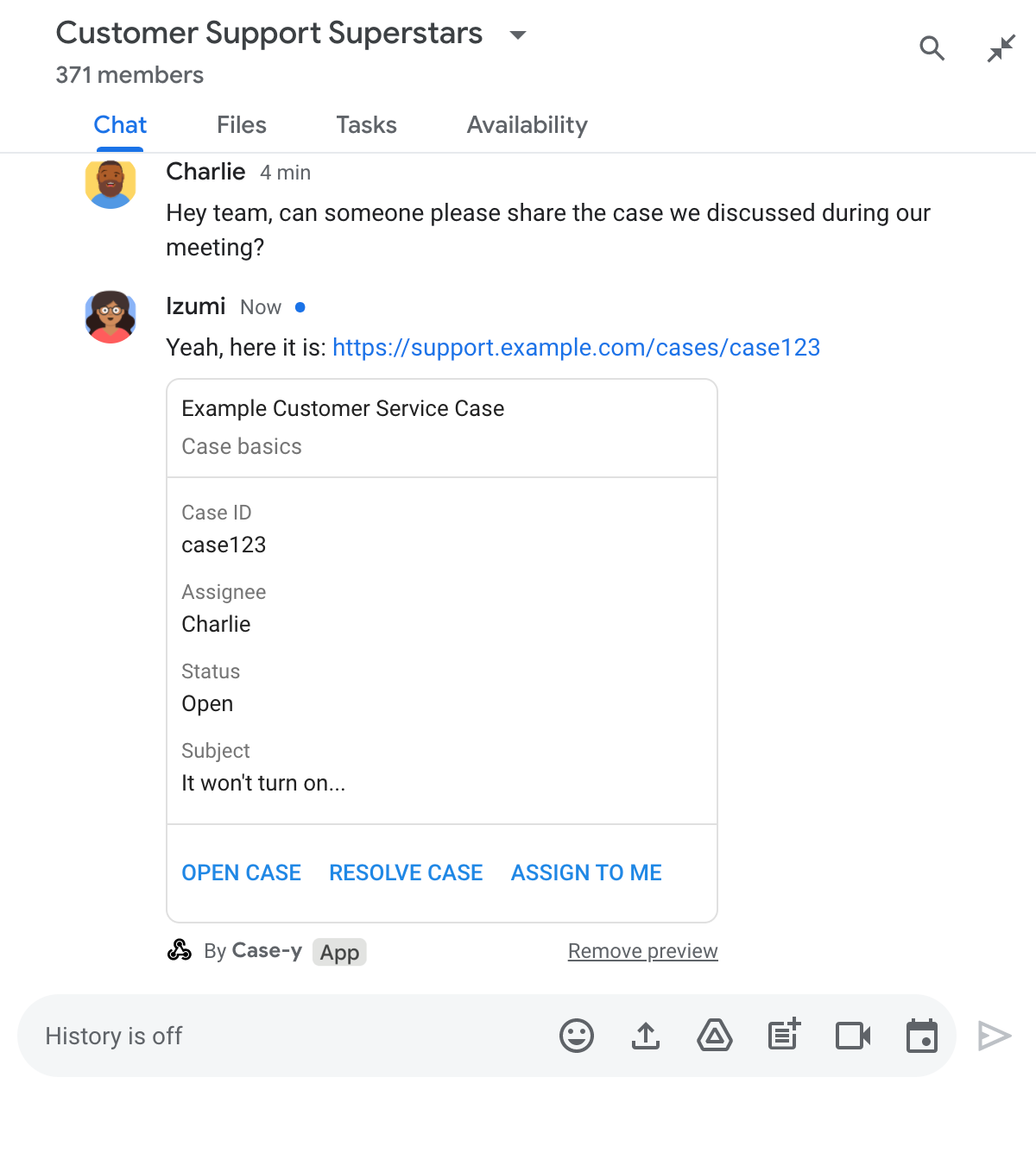
L'anteprima dei link consente all'app di chat residente nello spazio, Case-y, di allegare una scheda che mostra l'assegnatario, lo stato e l'oggetto ogni volta che qualcuno condivide un link a una richiesta. I pulsanti sulla scheda consentono agli agenti di assumere la proprietà della richiesta e modificare lo stato direttamente dal flusso della chat.
Come funziona l'anteprima dei link
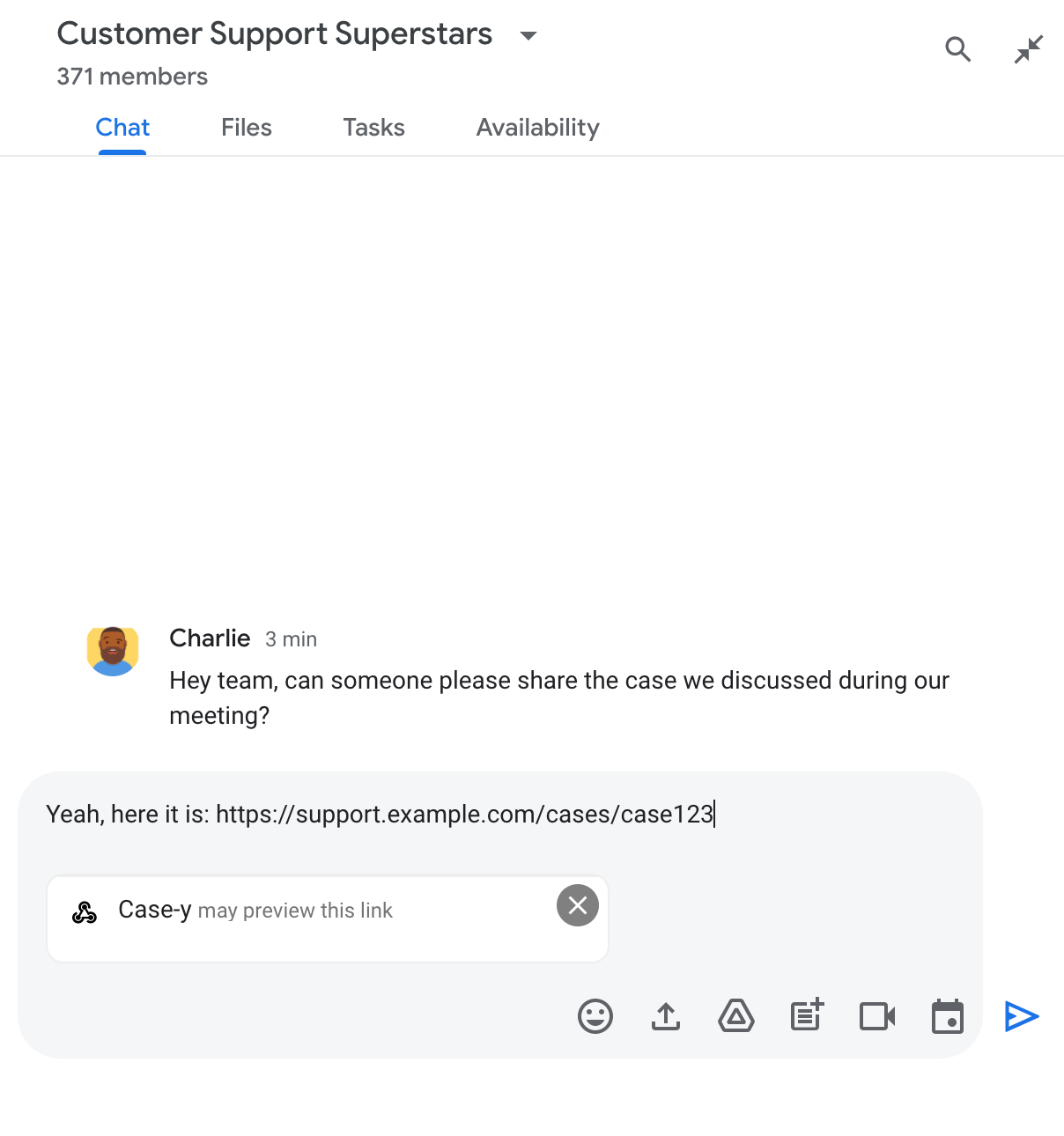
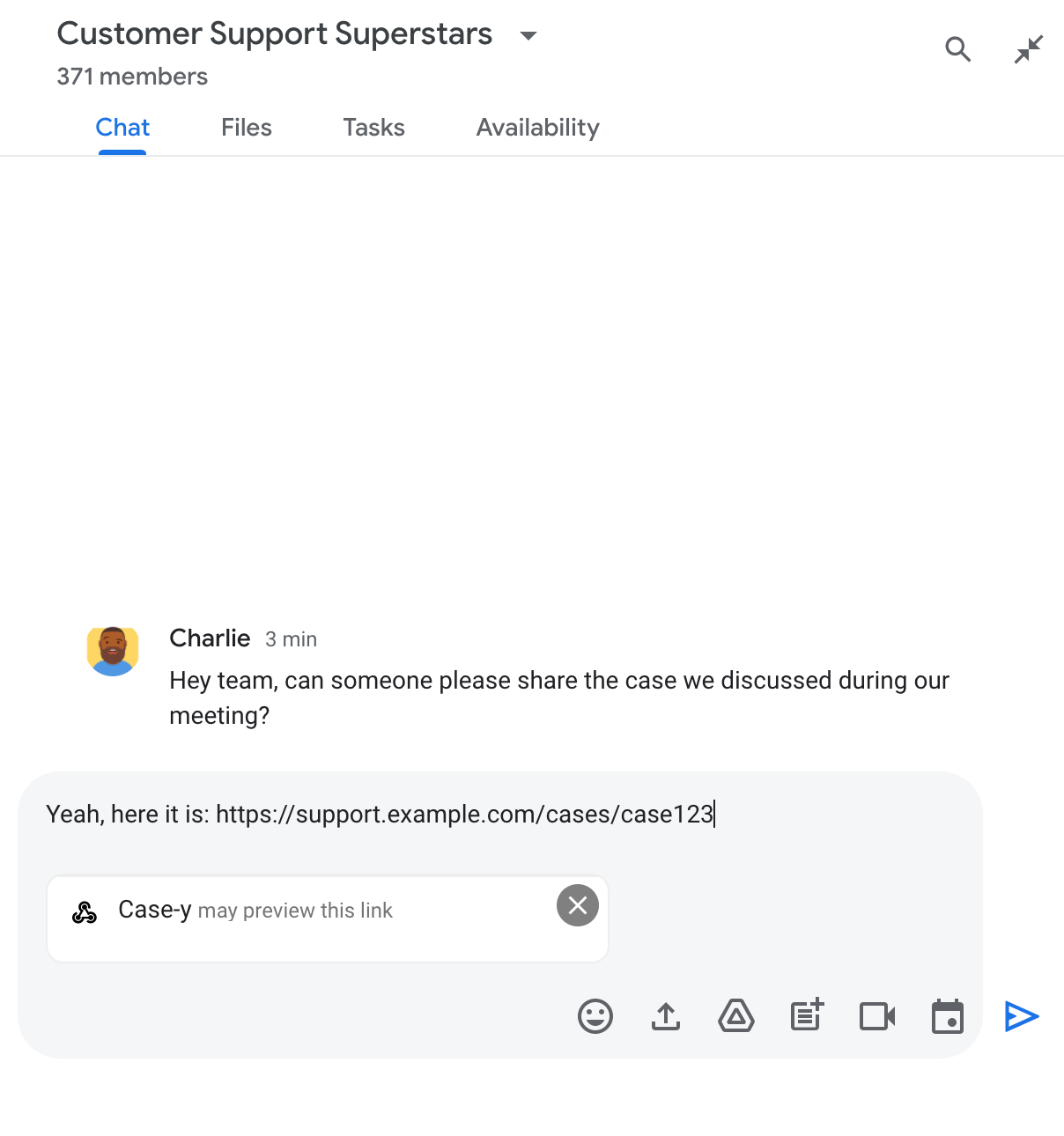
Quando qualcuno aggiunge un link al proprio messaggio, viene visualizzato un chip che informa che un'app di chat potrebbe visualizzare l'anteprima del link.


Dopo l'invio del messaggio, il link viene inviato all'app Chat, che genera e allega la scheda al messaggio dell'utente.


Accanto al link, la scheda fornisce ulteriori informazioni sul link, inclusi elementi interattivi come i pulsanti. L'app Chat può aggiornare la scheda allegata in risposta alle interazioni dell'utente, come i clic sui pulsanti.
Se un utente non vuole che l'app Chat mostri l'anteprima del suo link allegando una scheda al messaggio, può impedire l'anteprima facendo clic su nel chip di anteprima. Gli utenti possono rimuovere la scheda allegata in qualsiasi momento facendo clic su Rimuovi anteprima.
Prerequisiti
HTTP
Un componente aggiuntivo di Google Workspace che estende Google Chat. Per crearne uno, completa la guida rapida HTTP.
Apps Script
Un componente aggiuntivo di Google Workspace che estende Google Chat. Per crearne uno, completa la guida rapida di Apps Script.
Configurare le anteprime dei link
Registra link specifici, ad esempio example.com, support.example.com e
support.example.com/cases/, come pattern URL nella pagina di configurazione
dell'app Chat nella console Google Cloud in modo che
l'app Chat possa visualizzarli in anteprima.


- Apri la console Google Cloud.
- Accanto a "Google Cloud", fai clic sulla Freccia giù e apri il progetto dell'app di chat.
- Nel campo di ricerca, digita
Google Chat APIe fai clic su API Google Chat. - Fai clic su Gestisci > Configurazione.
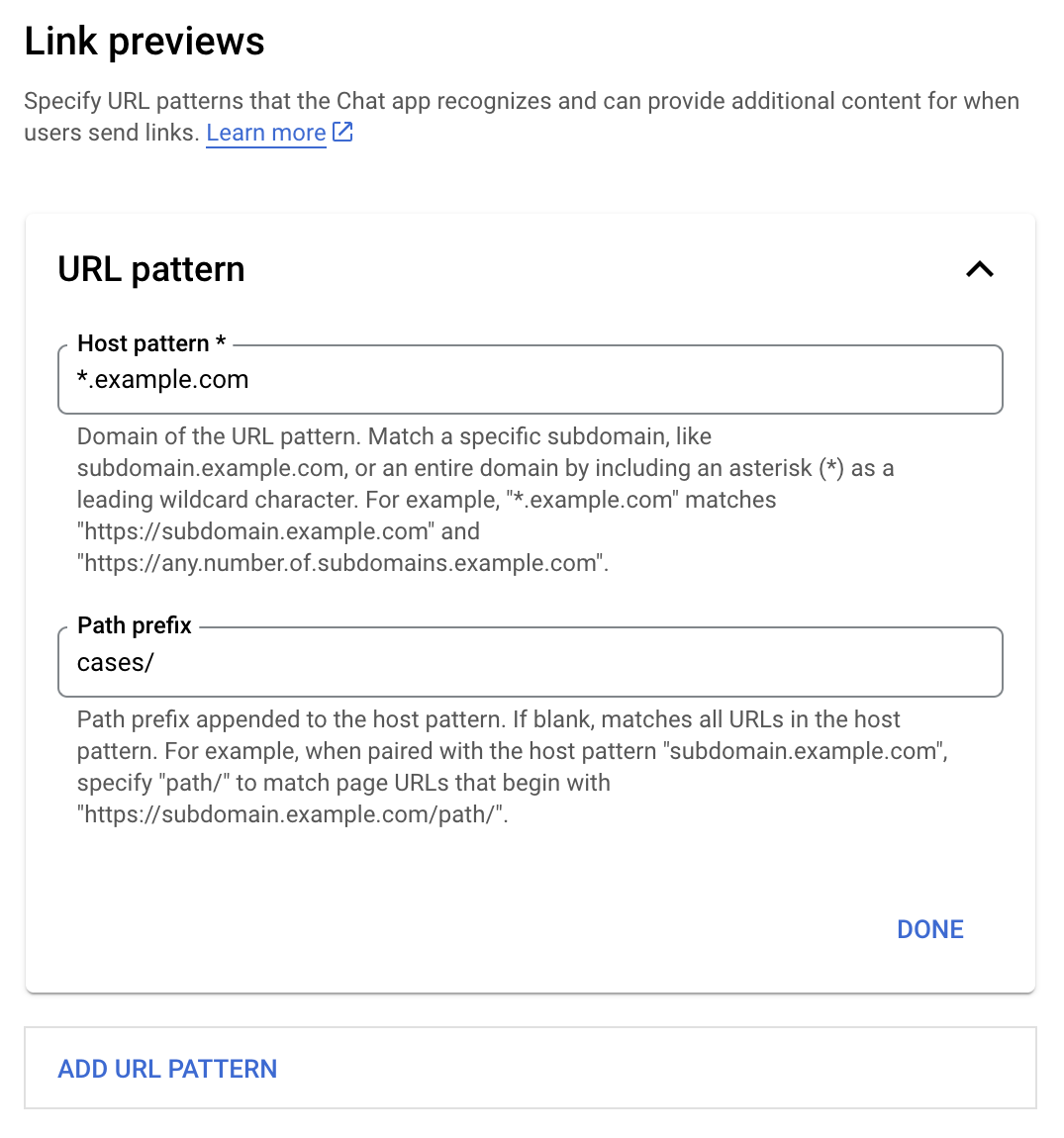
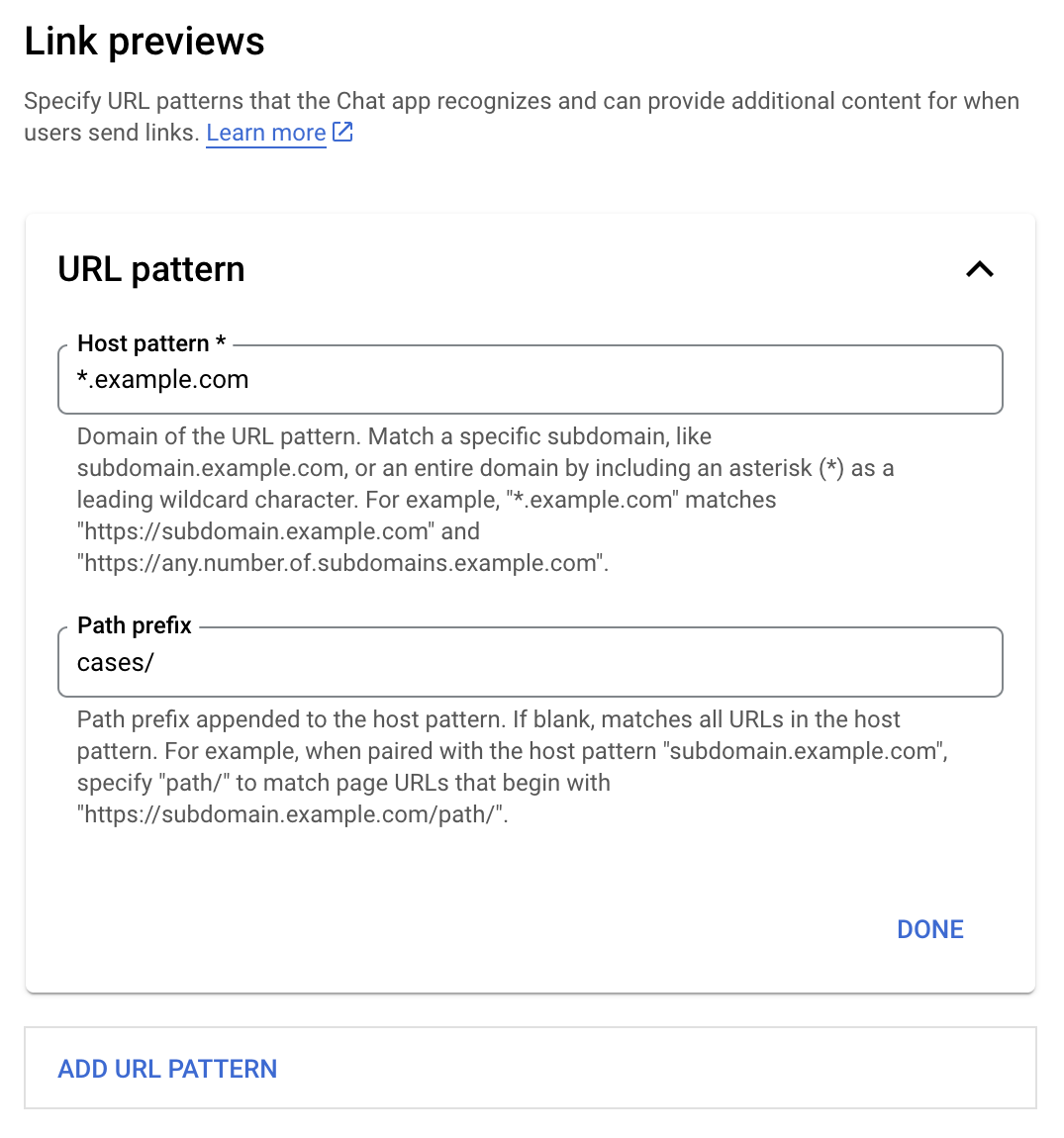
- In Anteprime link, aggiungi o modifica un pattern URL.
- Per configurare le anteprime dei link per un nuovo pattern URL, fai clic su Aggiungi pattern URL.
- Per modificare la configurazione di un pattern URL esistente, fai clic sulla Freccia giù .
Nel campo Pattern host, inserisci il dominio del pattern URL. L'app Chat visualizzerà l'anteprima dei link a questo dominio.
Per visualizzare l'anteprima dei link per un sottodominio specifico, ad esempio
subdomain.example.com, includi il sottodominio.Per visualizzare l'anteprima dei link per l'intero dominio, specifica un carattere jolly con un asterisco (*) come sottodominio. Ad esempio,
*.example.comcorrisponde asubdomain.example.comeany.number.of.subdomains.example.com.Nel campo Prefisso del percorso, inserisci un percorso da aggiungere al dominio del pattern host.
Per trovare tutti gli URL nel dominio del pattern host, lascia vuoto Prefisso del percorso.
Ad esempio, se il pattern host è
support.example.com, per trovare corrispondenze con gli URL per i casi ospitati all'indirizzosupport.example.com/cases/, inseriscicases/.Fai clic su Fine.
Fai clic su Salva.
Ora, ogni volta che qualcuno include un link che corrisponde a un pattern di URL di anteprima del link in un messaggio in uno spazio di Chat che include la tua app Chat, la tua app visualizza l'anteprima del link.
Visualizzare l'anteprima di un link
Dopo aver configurato l'anteprima dei link per un determinato link, l'app Chat può riconoscere e visualizzare l'anteprima del link allegando ulteriori informazioni.
All'interno degli spazi di Chat che includono la tua
app Chat, quando il messaggio di un utente contiene un link che
corrisponde a un pattern URL di anteprima del link, la tua app Chat
riceve un oggetto evento con un
MessagePayload. Nel
payload, l'oggetto
message.matchedUrl
contiene il link che l'utente ha incluso nel messaggio:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
Controllando la presenza del campo matchedUrl nel payload dell'evento MESSAGE, la tua app Chat può aggiungere informazioni al messaggio con il link visualizzato in anteprima. L'app Chat può
rispondere con un messaggio di testo di base o allegare una scheda.
Rispondere con un messaggio
Per le risposte di base, l'app di chat può visualizzare l'anteprima di un link rispondendo con un messaggio di testo a un link. Questo esempio allega un messaggio che ripete l'URL del link che corrisponde a un pattern di URL di anteprima del link.
Node.js
Sostituisci FUNCTION_URL con l'endpoint HTTP che gestisce
i clic sui pulsanti.
Python
Sostituisci FUNCTION_URL con l'endpoint HTTP che gestisce i clic sui pulsanti.
Java
Sostituisci FUNCTION_URL con l'endpoint HTTP che gestisce i clic sui pulsanti.
Apps Script
Allegare una scheda che mostra l'anteprima del link
Per allegare una scheda a un link visualizzato in anteprima,
restituisci l'intent DataActions con
l'oggetto ChatDataActionMarkup di tipo
UpdateInlinePreviewAction.
Nell'esempio seguente, un'app di chat aggiunge una scheda di anteprima ai messaggi che contengono il pattern URL support.example.com.


Node.js
Sostituisci FUNCTION_URL con l'endpoint HTTP che gestisce i clic sui pulsanti.
Python
Sostituisci FUNCTION_URL con l'endpoint HTTP che gestisce
i clic sui pulsanti.
Java
Sostituisci FUNCTION_URL con l'endpoint HTTP che gestisce i clic sui pulsanti.
Apps Script
Aggiornare una scheda di anteprima del link
L'app Chat può aggiornare una scheda di anteprima del link quando gli utenti interagiscono con essa, ad esempio facendo clic su un pulsante della scheda.
Per aggiornare la scheda, la tua app di chat
deve restituire l'azione DataActions con
uno dei seguenti oggetti ChatDataActionMarkup:
- Se un utente ha inviato il messaggio, restituisci un oggetto
UpdateMessageAction. - Se il messaggio è stato inviato dall'app Chat, restituisci un oggetto
UpdateInlinePreviewAction.
Per determinare chi ha inviato il messaggio, utilizza il payload dell'evento
(buttonClickedPayload)
per verificare se il mittente (message.sender.type) è impostato su HUMAN (utente) o
BOT (app di chat).
Il seguente esempio mostra come un'app di chat aggiorna un'anteprima del link ogni volta che un utente fa clic sul pulsante Assegna a me aggiornando il campo Assegnatario della scheda e disattivando il pulsante.


Node.js
Sostituisci FUNCTION_URL con l'endpoint HTTP che gestisce i clic sui pulsanti.
Python
Sostituisci FUNCTION_URL con l'endpoint HTTP che gestisce i clic sui pulsanti.
Java
Sostituisci FUNCTION_URL con l'endpoint HTTP che gestisce i clic sui pulsanti.
Apps Script
Limiti e considerazioni
Quando configuri le anteprime dei link per l'app Chat, tieni presenti questi limiti e considerazioni:
- Ogni app di chat supporta le anteprime dei link per un massimo di 5 pattern di URL.
- Le app di chat mostrano l'anteprima di un link per messaggio. Se in un singolo messaggio sono presenti più link con anteprima, viene visualizzata l'anteprima solo del primo link.
- Le app di chat visualizzano l'anteprima solo dei link che iniziano con
https://, quindihttps://support.example.com/cases/, masupport.example.com/cases/no. - A meno che il messaggio non includa altre informazioni inviate all'app Chat, come un comando slash, solo l'URL del link viene inviato all'app Chat dalle anteprime dei link.
- Se un utente pubblica il link, un'app di chat può aggiornare
la scheda di anteprima del link solo se gli utenti interagiscono con la scheda, ad esempio con un clic
su un pulsante. Non puoi chiamare il metodo
update()dell'API Chat sulla risorsaMessageper aggiornare in modo asincrono il messaggio di un utente. - Le app di chat devono mostrare l'anteprima dei link per tutti gli utenti dello spazio, quindi
il messaggio deve omettere il campo
privateMessageViewer.
Eseguire il debug delle anteprime dei link
Durante l'implementazione delle anteprime dei link, potresti dover eseguire il debug della tua app di chat leggendo i log dell'app. Per leggere i log, visita Esplora log nella console Google Cloud.