इस पेज पर बताया गया है कि Google Chat ऐप्लिकेशन, यूज़र इंटरफ़ेस (यूआई) दिखाने और लोगों को जवाब देने के लिए, डायलॉग कैसे खोल सकता है.
डायलॉग, विंडो वाले कार्ड पर आधारित इंटरफ़ेस होते हैं. ये Chat स्पेस या मैसेज से खुलते हैं. डायलॉग और उसका कॉन्टेंट सिर्फ़ उस उपयोगकर्ता को दिखता है जिसने उसे खोला है.
चैट ऐप्लिकेशन, चैट के उपयोगकर्ताओं से जानकारी का अनुरोध करने और उसे इकट्ठा करने के लिए डायलॉग का इस्तेमाल कर सकते हैं. इसमें कई चरणों वाले फ़ॉर्म भी शामिल हैं. फ़ॉर्म इनपुट बनाने के बारे में ज़्यादा जानकारी के लिए, उपयोगकर्ताओं से जानकारी इकट्ठा करना और उसे प्रोसेस करना लेख पढ़ें.
ज़रूरी शर्तें
HTTP
Google Workspace ऐड-ऑन, जो Google Chat की सुविधाओं को बढ़ाता है. इसे बनाने के लिए, एचटीटीपी क्विकस्टार्ट पूरा करें.
Apps Script
Google Workspace ऐड-ऑन, जो Google Chat की सुविधाओं को बढ़ाता है. इसे बनाने के लिए, Apps Script की क्विकस्टार्ट गाइड पढ़ें.
डायलॉग बॉक्स खोलना


इस सेक्शन में, इन तरीकों से जवाब देने और डायलॉग सेट अप करने का तरीका बताया गया है:
- उपयोगकर्ता के इंटरैक्शन से, डायलॉग बॉक्स दिखाने का अनुरोध ट्रिगर करें.
- डायलॉग बॉक्स खोलकर और उसे वापस भेजकर, अनुरोध को मैनेज करें.
- उपयोगकर्ताओं की ओर से जानकारी सबमिट करने के बाद, सबमिट किए गए डेटा को प्रोसेस करें. इसके लिए, डायलॉग बॉक्स बंद करें या कोई दूसरा डायलॉग बॉक्स दिखाएं.
डायलॉग का अनुरोध ट्रिगर करना
Chat ऐप्लिकेशन, सिर्फ़ उपयोगकर्ता के इंटरैक्शन का जवाब देने के लिए डायलॉग खोल सकता है. जैसे, कार्ड में मौजूद मैसेज से कोई कमांड देना या बटन पर क्लिक करना.
डायलॉग की मदद से लोगों को जवाब देने के लिए, Chat ऐप्लिकेशन को ऐसा इंटरैक्शन बनाना होगा जो डायलॉग के अनुरोध को ट्रिगर करे. जैसे:
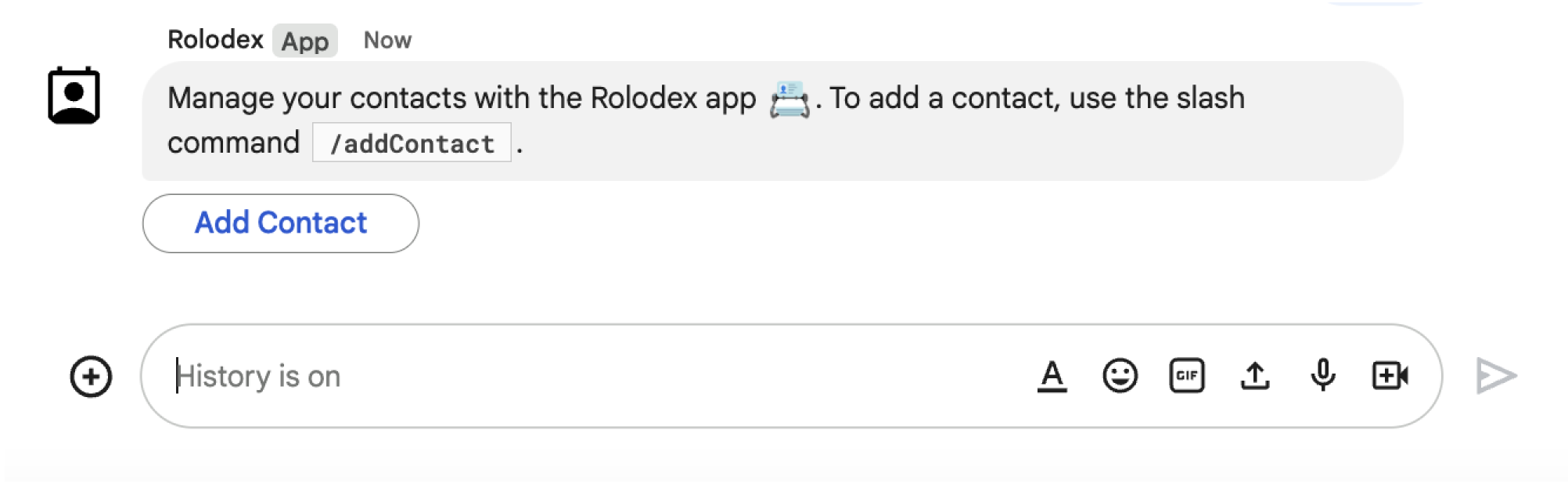
- किसी निर्देश का जवाब देना. किसी कमांड से अनुरोध ट्रिगर करने के लिए, आपको कमांड कॉन्फ़िगर करते समय डायलॉग खोलता है चेकबॉक्स पर सही का निशान लगाना होगा.
- मैसेज में बटन पर क्लिक करने पर जवाब दें. यह कार्ड का हिस्सा हो सकता है या मैसेज के सबसे नीचे मौजूद हो सकता है. मैसेज में मौजूद किसी बटन से अनुरोध ट्रिगर करने के लिए, बटन के
onClickऐक्शन को कॉन्फ़िगर करें. इसके लिए,interactionकोOPEN_DIALOGपर सेट करें.

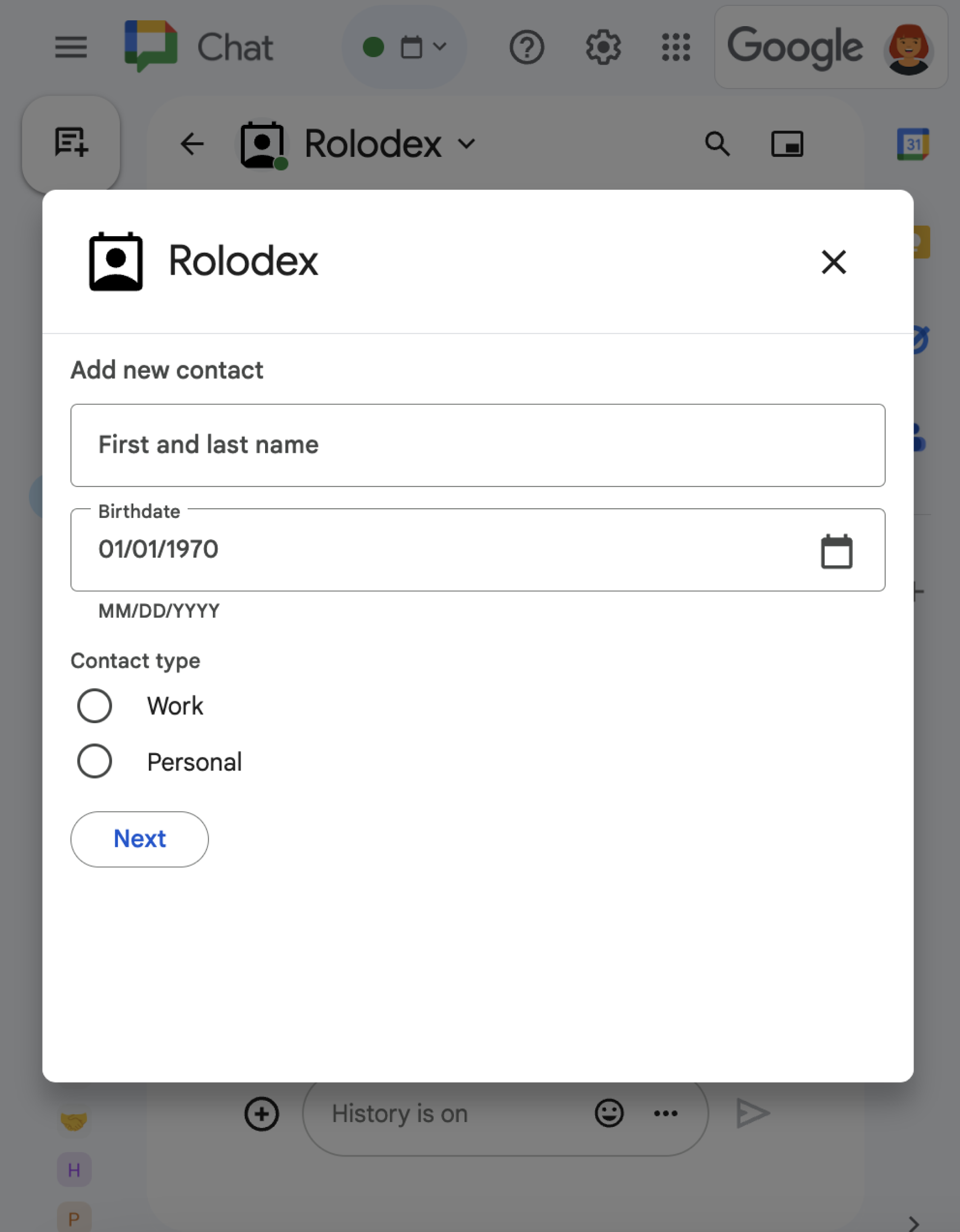
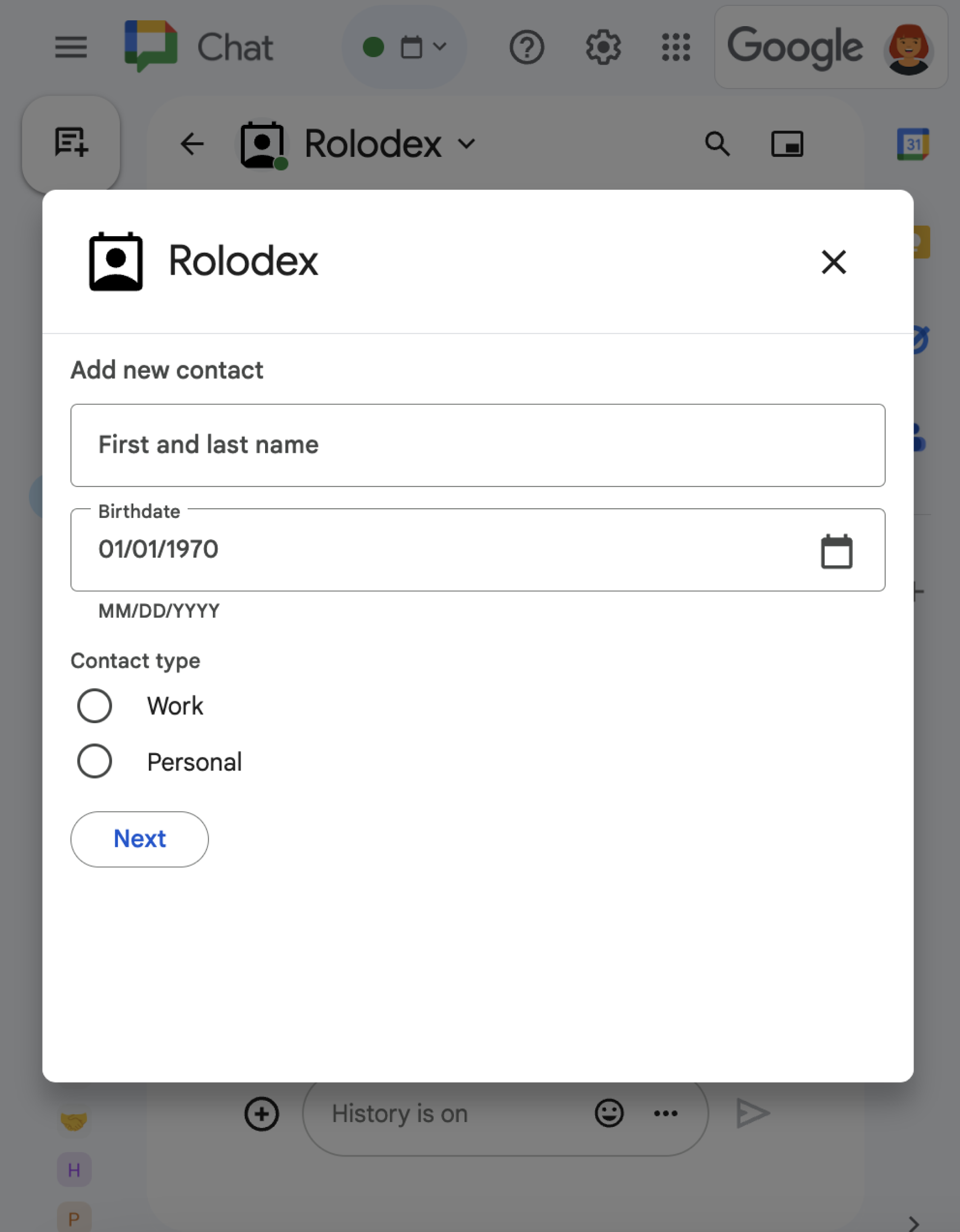
/addContact स्लैश कमांड का इस्तेमाल करने के लिए कहा जाता है. मैसेज में एक बटन भी शामिल होता है. इस पर क्लिक करके, उपयोगकर्ता कमांड को ट्रिगर कर सकते हैं.
यहां दिए गए कोड सैंपल में, कार्ड मैसेज में मौजूद बटन से डायलॉग अनुरोध को ट्रिगर करने का तरीका बताया गया है. डायलॉग बॉक्स खोलने के लिए, बटन के फ़ील्ड onClick.action.interaction को OPEN_DIALOG पर सेट करें:
Node.js
FUNCTION_URL को उस एचटीटीपी एंडपॉइंट से बदलें जो बटन क्लिक को हैंडल करता है.
Python
FUNCTION_URL को उस एचटीटीपी एंडपॉइंट से बदलें जो बटन क्लिक को हैंडल करता है.
Java
FUNCTION_URL को उस एचटीटीपी एंडपॉइंट से बदलें जो बटन क्लिक को हैंडल करता है.
Apps Script
इस उदाहरण में, कार्ड JSON को वापस भेजकर, कार्ड मैसेज भेजा जाता है. Apps Script की कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
इससे शुरुआती डायलॉग बॉक्स खुलता है
जब कोई उपयोगकर्ता डायलॉग का अनुरोध ट्रिगर करता है, तो आपके Chat ऐप्लिकेशन को एक इवेंट ऑब्जेक्ट मिलता है. इसमें एक पेलोड होता है, जो यह बताता है कि dialogEventType ऑब्जेक्ट REQUEST_DIALOG के तौर पर है.
डायलॉग खोलने के लिए, आपका Chat ऐप्लिकेशन अनुरोध का जवाब दे सकता है. इसके लिए, उसे नेविगेशन pushCard के साथ RenderActions ऑब्जेक्ट दिखाना होगा, ताकि कार्ड दिखाया जा सके. कार्ड में कोई भी यूज़र इंटरफ़ेस (यूआई) एलिमेंट होना चाहिए. इसमें एक या उससे ज़्यादा sections[] विजेट शामिल हैं. उपयोगकर्ताओं से जानकारी इकट्ठा करने के लिए, फ़ॉर्म इनपुट विजेट और बटन विजेट तय किए जा सकते हैं. फ़ॉर्म इनपुट डिज़ाइन करने के बारे में ज़्यादा जानने के लिए, उपयोगकर्ताओं से जानकारी इकट्ठा करना और उसे प्रोसेस करना लेख पढ़ें.
नीचे दिए गए कोड सैंपल में बताया गया है कि Chat ऐप्लिकेशन, डायलॉग खोलने वाला जवाब कैसे देता है:
Node.js
FUNCTION_URL को उस एचटीटीपी एंडपॉइंट से बदलें जो बटन क्लिक को हैंडल करता है.
Python
FUNCTION_URL को उस एचटीटीपी एंडपॉइंट से बदलें जो बटन क्लिक को हैंडल करता है.
Java
FUNCTION_URL को उस एचटीटीपी एंडपॉइंट से बदलें जो बटन क्लिक को हैंडल करता है.
Apps Script
इस उदाहरण में, कार्ड JSON को वापस भेजकर, कार्ड मैसेज भेजा जाता है. Apps Script की कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
डायलॉग बॉक्स में सबमिट की गई जानकारी को मैनेज करना
जब उपयोगकर्ता, डायलॉग सबमिट करने वाले बटन पर क्लिक करते हैं, तो आपके Chat ऐप्लिकेशन को ButtonClickedPayload ऑब्जेक्ट के साथ एक इवेंट ऑब्जेक्ट मिलता है. इस पेलोड में, dialogEventType को SUBMIT_DIALOG पर सेट किया गया है. डायलॉग में मौजूद जानकारी को इकट्ठा और प्रोसेस करने का तरीका जानने के लिए, Google Chat के उपयोगकर्ताओं से जानकारी इकट्ठा करना और उसे प्रोसेस करना लेख पढ़ें.
आपके Chat ऐप्लिकेशन को इवेंट ऑब्जेक्ट का जवाब देना होगा. इसके लिए, इनमें से कोई एक तरीका अपनाएं:
- किसी दूसरे कार्ड या फ़ॉर्म में जानकारी भरने के लिए, दूसरा डायलॉग बॉक्स दिखाएं.
- उपयोगकर्ता के सबमिट किए गए डेटा की पुष्टि करने के बाद, डायलॉग बंद करें. इसके अलावा, चाहें, तो पुष्टि करने वाला मैसेज भेजें.
ज़रूरी नहीं: कोई दूसरा डायलॉग बॉक्स दिखाएं
उपयोगकर्ताओं के शुरुआती डायलॉग सबमिट करने के बाद, चैट ऐप्लिकेशन एक या उससे ज़्यादा डायलॉग दिखा सकते हैं. इससे उपयोगकर्ताओं को जानकारी सबमिट करने से पहले उसकी समीक्षा करने में मदद मिलती है. साथ ही, वे कई चरणों वाले फ़ॉर्म भर पाते हैं या फ़ॉर्म के कॉन्टेंट को डाइनैमिक तरीके से भर पाते हैं.
उपयोगकर्ताओं के डाले गए डेटा को प्रोसेस करने के लिए, Chat ऐप्लिकेशन इवेंट के commonEventObject.formInputs ऑब्जेक्ट में मौजूद डेटा को मैनेज करता है. इनपुट विजेट से वैल्यू वापस पाने के बारे में ज़्यादा जानने के लिए, उपयोगकर्ताओं से जानकारी इकट्ठा करना और उसे प्रोसेस करना लेख पढ़ें.
उपयोगकर्ताओं के शुरुआती डायलॉग में डाले गए डेटा को ट्रैक करने के लिए, आपको उस बटन में पैरामीटर जोड़ने होंगे जो अगला डायलॉग खोलता है. ज़्यादा जानकारी के लिए, डेटा को दूसरे कार्ड में ट्रांसफ़र करना लेख पढ़ें.
इस उदाहरण में, Chat ऐप्लिकेशन एक शुरुआती डायलॉग खोलता है. यह डायलॉग, सबमिट करने से पहले पुष्टि करने के लिए दूसरे डायलॉग पर ले जाता है:
Node.js
FUNCTION_URL को उस एचटीटीपी एंडपॉइंट से बदलें जो बटन क्लिक को हैंडल करता है.
Python
FUNCTION_URL को उस एचटीटीपी एंडपॉइंट से बदलें जो बटन क्लिक को हैंडल करता है.
Java
FUNCTION_URL को उस एचटीटीपी एंडपॉइंट से बदलें जो बटन क्लिक को हैंडल करता है.
Apps Script
इस उदाहरण में, कार्ड JSON को वापस भेजकर, कार्ड मैसेज भेजा जाता है. Apps Script की कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
डायलॉग बंद करें
जब उपयोगकर्ता किसी डायलॉग में मौजूद सबमिट बटन पर क्लिक करते हैं, तो आपका Chat ऐप्लिकेशन, उससे जुड़ी कार्रवाई करता है. साथ ही, इवेंट ऑब्जेक्ट उपलब्ध कराता है. इसमें buttonClickedPayload को इस तरह सेट किया जाता है:
isDialogEventtrueहै.dialogEventTypeSUBMIT_DIALOGहै.
Chat ऐप्लिकेशन को RenderActions ऑब्जेक्ट दिखाना चाहिए. इसमें EndNavigation को CLOSE_DIALOG पर सेट किया गया हो.
ज़रूरी नहीं: कुछ समय के लिए सूचना दिखाना
डायलॉग बंद करने पर, ऐप्लिकेशन से इंटरैक्ट करने वाले उपयोगकर्ता को कुछ समय के लिए टेक्स्ट सूचना भी दिखाई जा सकती है.
सूचना दिखाने के लिए, RenderActions ऑब्जेक्ट को notification फ़ील्ड के साथ सेट करके दिखाएं.
यहां दिए गए उदाहरण में, टेक्स्ट सूचना के साथ डायलॉग बॉक्स बंद किया गया है:
Node.js
Python
Java
Apps Script
इस उदाहरण में, कार्ड JSON को वापस भेजकर, कार्ड मैसेज भेजा जाता है. Apps Script की कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
डायलॉग के बीच पैरामीटर पास करने के बारे में जानकारी के लिए, डेटा को किसी दूसरे कार्ड में ट्रांसफ़र करना लेख पढ़ें.
ज़रूरी नहीं: पुष्टि करने वाला चैट मैसेज भेजें
डायलॉग बॉक्स बंद करने के बाद, नया चैट मैसेज भेजा जा सकता है या मौजूदा मैसेज को अपडेट किया जा सकता है.
नया मैसेज भेजने के लिए, DataActions ऑब्जेक्ट को नए मैसेज के साथ सेट किए गए CreateMessageAction फ़ील्ड के साथ वापस भेजें. उदाहरण के लिए, डायलॉग बॉक्स बंद करने और मैसेज भेजने के लिए, यह जवाब दें:
यहां दिए गए उदाहरण में, नया मैसेज भेजने वाला डायलॉग बॉक्स बंद किया गया है:
Node.js
Python
Java
Apps Script
इस उदाहरण में, कार्ड JSON को वापस भेजकर, कार्ड मैसेज भेजा जाता है. Apps Script की कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
उपयोगकर्ता के डायलॉग सबमिट करने के बाद, मैसेज को अपडेट करने के लिए, DataActions ऑब्जेक्ट दिखाएं. इसमें इनमें से कोई एक कार्रवाई शामिल होनी चाहिए:
UpdateMessageAction: Chat ऐप्लिकेशन से भेजे गए मैसेज को अपडेट करता है. जैसे, वह मैसेज जिसके लिए उपयोगकर्ता ने डायलॉग का अनुरोध किया था.UpdateInlinePreviewAction: यह लिंक की झलक से कार्ड को अपडेट करता है.
समस्या हल करें
जब कोई Google Chat ऐप्लिकेशन या कार्ड कोई गड़बड़ी दिखाता है, तो Chat इंटरफ़ेस पर एक मैसेज दिखता है. इसमें लिखा होता है कि "कोई गड़बड़ी हुई." या "आपका अनुरोध प्रोसेस नहीं किया जा सका." कभी-कभी Chat के यूज़र इंटरफ़ेस (यूआई) में कोई गड़बड़ी का मैसेज नहीं दिखता है, लेकिन Chat ऐप्लिकेशन या कार्ड से कोई अनचाहा नतीजा मिलता है. उदाहरण के लिए, ऐसा हो सकता है कि कार्ड मैसेज न दिखे.
ऐसा हो सकता है कि Chat के यूज़र इंटरफ़ेस (यूआई) में गड़बड़ी का मैसेज न दिखे. हालांकि, Chat ऐप्लिकेशन के लिए गड़बड़ी के लॉगिंग की सुविधा चालू होने पर, गड़बड़ियों को ठीक करने में आपकी मदद करने के लिए, गड़बड़ी के बारे में जानकारी देने वाले मैसेज और लॉग डेटा उपलब्ध होता है. गड़बड़ियों को देखने, डीबग करने, और ठीक करने के बारे में मदद पाने के लिए, Google Chat से जुड़ी गड़बड़ियों को ठीक करना लेख पढ़ें.