توضّح هذه الصفحة كيف يمكن لتطبيق Google Chat فتح مربّعات حوار لعرض واجهات المستخدمين والردّ على المستخدمين.
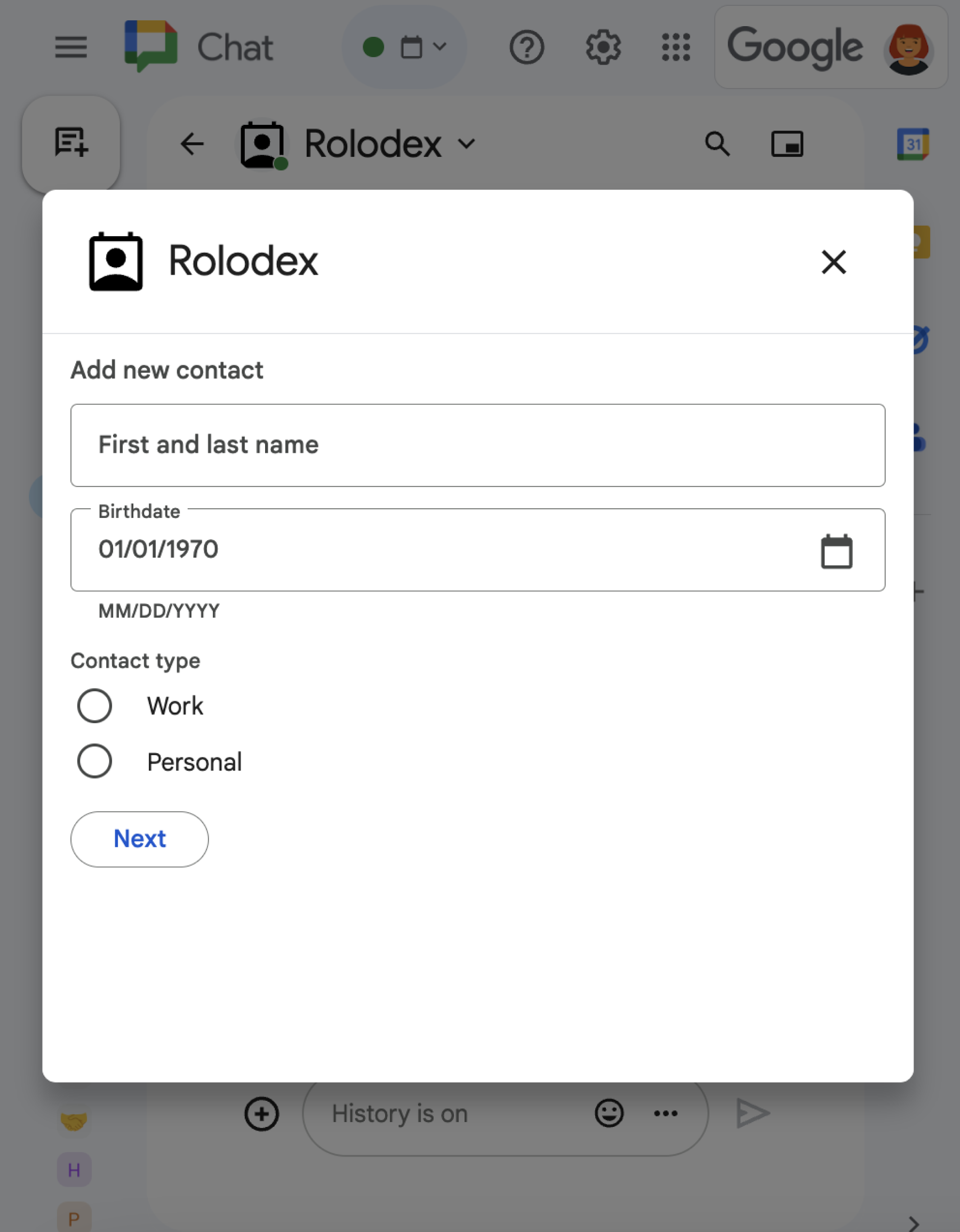
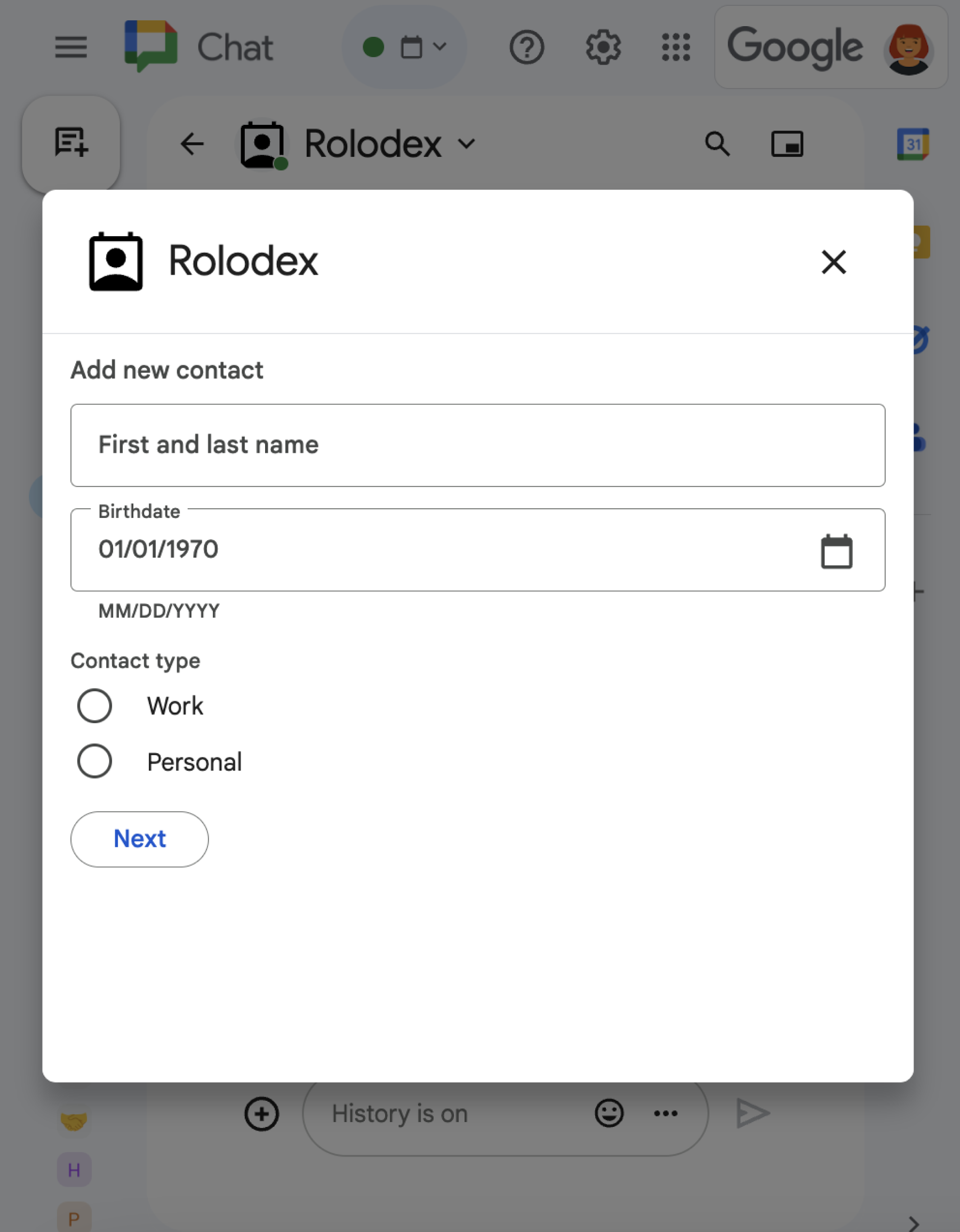
مربّعات الحوار هي واجهات مستندة إلى البطاقات ومفتوحة في نوافذ، تظهر من مساحة أو رسالة في Chat. ولا يظهر مربّع الحوار ومحتواه إلا للمستخدم الذي فتحه.
يمكن لتطبيقات المحادثات استخدام مربّعات الحوار لطلب المعلومات وجمعها من مستخدمي Chat، بما في ذلك النماذج المتعدّدة الخطوات. لمزيد من التفاصيل حول إنشاء حقول إدخال النماذج، يُرجى الاطّلاع على جمع المعلومات من المستخدمين ومعالجتها.
المتطلبات الأساسية
HTTP
إضافة Google Workspace توسّع نطاق Google Chat. لإنشاء واحد، أكمل البدء السريع في HTTP.
برمجة التطبيقات
إضافة Google Workspace توسّع نطاق Google Chat. لإنشاء تطبيق، أكمِل دليل البدء السريع في Apps Script.
فتح مربّع حوار


يوضّح هذا القسم كيفية الردّ على مربّع حوار وإعداده من خلال اتّباع الخطوات التالية:
- تفعيل طلب مربّع الحوار من خلال تفاعل المستخدم
- التعامل مع الطلب من خلال الرجوع إلى مربّع حوار وفتحه
- بعد أن يرسل المستخدمون المعلومات، عالِج عملية الإرسال من خلال إغلاق مربّع الحوار أو عرض مربّع حوار آخر.
تشغيل طلب مربّع حوار
لا يمكن لتطبيق Chat فتح مربّعات حوار إلا للرد على تفاعل المستخدم، مثل أمر أو نقرة على زر من رسالة في بطاقة.
للردّ على المستخدمين باستخدام مربّع حوار، يجب أن ينشئ تطبيق Chat تفاعلاً يؤدي إلى تشغيل طلب مربّع الحوار، مثل ما يلي:
- الردّ على طلب لتفعيل الطلب من أمر، يجب وضع علامة في مربّع الاختيار يفتح مربّع حوار عند إعداد الأمر.
- الرد على نقرة زر في رسالة، إما كجزء من بطاقة أو في أسفل الرسالة لتفعيل الطلب من زر في رسالة، عليك ضبط إجراء الزر
onClickمن خلال ضبطinteractionعلىOPEN_DIALOG.

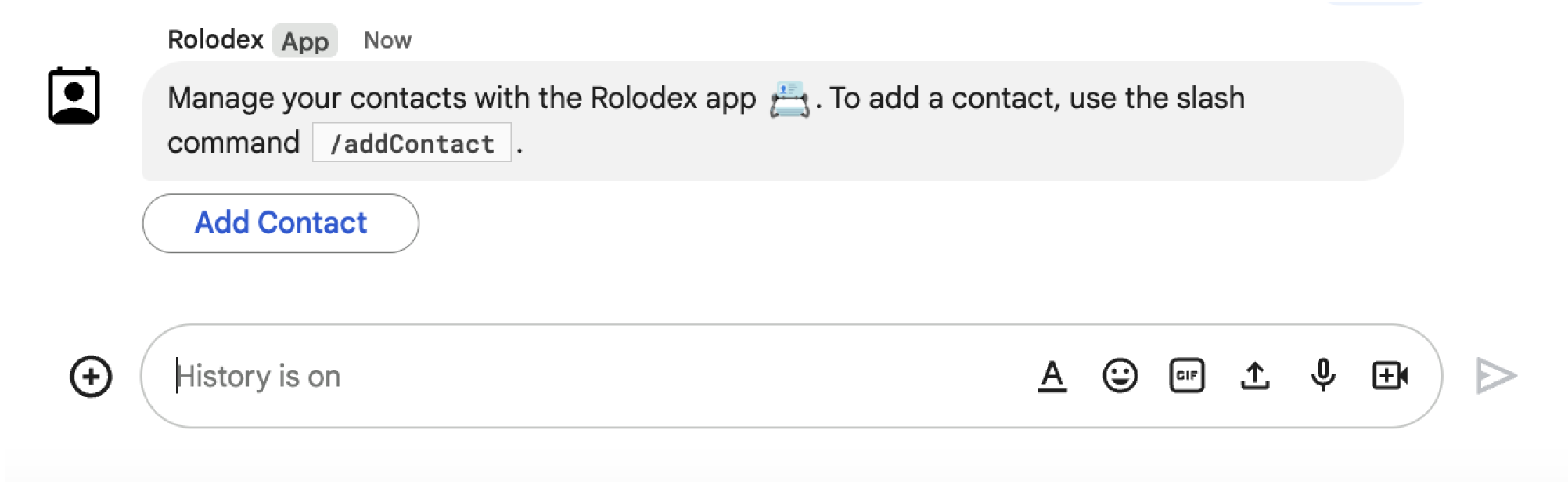
/addContact. تتضمّن الرسالة أيضًا زرًا يمكن للمستخدمين النقر عليه لتنفيذ الأمر.
يوضّح نموذج الرمز التالي كيفية بدء طلب مربع حوار من زر في رسالة بطاقة. لفتح مربّع الحوار، اضبط الحقل
onClick.action.interaction
للزّر على OPEN_DIALOG:
Node.js
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
Python
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
Java
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
برمجة التطبيقات
يرسل هذا المثال رسالة بطاقة من خلال عرض JSON الخاص بالبطاقة. يمكنك أيضًا استخدام خدمة البطاقات في Apps Script.
فتح مربّع الحوار الأوّلي
عندما يفعّل المستخدم طلب مربّع حوار، يتلقّى تطبيق Chat كائن حدث يتضمّن حمولة تحدّد كائن dialogEventType على أنّه REQUEST_DIALOG.
لفتح مربّع حوار، يمكن لتطبيق Chat الردّ على الطلب من خلال عرض عنصر RenderActions مع pushCard التنقّل لعرض بطاقة. يجب أن تحتوي البطاقة على أي عناصر من واجهة المستخدم، بما في ذلك عنصر واحد أو أكثر من sections[]. لجمع المعلومات من المستخدمين، يمكنك تحديد عناصر واجهة مستخدم لإدخال النماذج وعنصر واجهة مستخدم للزر. لمزيد من المعلومات حول تصميم حقول إدخال النماذج، يُرجى الاطّلاع على جمع المعلومات ومعالجتها من المستخدمين.
يوضّح نموذج الرمز البرمجي التالي كيف يعرض تطبيق Chat ردًا يفتح مربع حوار:
Node.js
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
Python
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
Java
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
برمجة التطبيقات
يرسل هذا المثال رسالة بطاقة من خلال عرض JSON الخاص بالبطاقة. يمكنك أيضًا استخدام خدمة البطاقات في Apps Script.
التعامل مع إرسال مربّع الحوار
عندما ينقر المستخدمون على زرّ يرسل مربّع حوار، يتلقّى تطبيق Chat عنصر حدث يتضمّن عنصر ButtonClickedPayload. في الحمولة، تم ضبط dialogEventType على SUBMIT_DIALOG. لمعرفة كيفية جمع المعلومات ومعالجتها في مربّع الحوار، يُرجى الاطّلاع على جمع المعلومات ومعالجتها من مستخدمي Google Chat.
يجب أن يستجيب تطبيق Chat لعنصر الحدث من خلال تنفيذ أحد الإجراءات التالية:
- إرجاع مربّع حوار آخر لتعبئة بطاقة أو نموذج آخر.
- أغلِق مربّع الحوار بعد التحقّق من صحة البيانات التي أرسلها المستخدِم، ويمكنك أيضًا إرسال رسالة تأكيد.
اختياري: عرض مربّع حوار آخر
بعد أن يرسل المستخدمون مربّع الحوار الأوّلي، يمكن لتطبيقات Chat عرض مربّع حوار إضافي أو أكثر لمساعدة المستخدمين في مراجعة المعلومات قبل إرسالها أو إكمال النماذج المتعدّدة الخطوات أو ملء محتوى النموذج بشكل ديناميكي.
لمعالجة البيانات التي يدخلها المستخدمون، يعالج تطبيق Chat البيانات في عنصر commonEventObject.formInputs الخاص بالحدث. لمزيد من المعلومات حول استرداد القيم من أدوات الإدخال، يُرجى الاطّلاع على جمع المعلومات من المستخدمين ومعالجتها.
لتتبُّع أي بيانات يُدخلها المستخدمون من مربّع الحوار الأوّلي، عليك إضافة مَعلمات إلى الزر الذي يفتح مربّع الحوار التالي. لمعرفة التفاصيل، يُرجى الاطّلاع على نقل البيانات إلى بطاقة أخرى.
في هذا المثال، يفتح تطبيق Chat مربّع حوار أوليًا يؤدي إلى مربّع حوار ثانٍ للتأكيد قبل الإرسال:
Node.js
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
Python
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
Java
استبدِل FUNCTION_URL بنقطة نهاية HTTP التي تعالج نقرات الأزرار.
برمجة التطبيقات
يرسل هذا المثال رسالة بطاقة من خلال عرض JSON الخاص بالبطاقة. يمكنك أيضًا استخدام خدمة البطاقات في Apps Script.
إغلاق مربّع الحوار
عندما ينقر المستخدمون على زر إرسال في مربّع حوار، ينفّذ تطبيق الدردشة الإجراء المرتبط به ويقدّم عنصر الحدث مع ضبط buttonClickedPayload على ما يلي:
isDialogEventهيtrue.dialogEventTypeهيSUBMIT_DIALOG.
يجب أن يعرض تطبيق Chat عنصر
RenderActions
مع ضبط
EndNavigation
على CLOSE_DIALOG.
اختياري: عرض إشعار مؤقت
عند إغلاق مربّع الحوار، يمكنك أيضًا عرض إشعار نصي مؤقت للمستخدم الذي يتفاعل مع التطبيق.
لعرض إشعار، يجب عرض الكائن
RenderActions
مع ضبط الحقل notification.
يغلق المثال التالي مربّع الحوار مع إشعار نصي:
Node.js
Python
Java
برمجة التطبيقات
يرسل هذا المثال رسالة بطاقة من خلال عرض JSON الخاص بالبطاقة. يمكنك أيضًا استخدام خدمة البطاقات في Apps Script.
للحصول على تفاصيل حول تمرير المَعلمات بين مربّعات الحوار، راجِع نقل البيانات إلى بطاقة أخرى.
اختياري: إرسال رسالة تأكيد عبر Chat
عند إغلاق مربّع الحوار، يمكنك أيضًا إرسال رسالة Chat جديدة أو تعديل رسالة حالية.
لإرسال رسالة جديدة، عليك عرض كائن
DataActions
يحتوي على الحقل
CreateMessageAction الذي تم ضبطه باستخدام الرسالة الجديدة. على سبيل المثال، لإغلاق مربّع الحوار
وإرسال رسالة نصية، يجب عرض ما يلي:
يغلق المثال التالي مربّع الحوار عن طريق إرسال رسالة جديدة:
Node.js
Python
Java
برمجة التطبيقات
يرسل هذا المثال رسالة بطاقة من خلال عرض JSON الخاص بالبطاقة. يمكنك أيضًا استخدام خدمة البطاقات في Apps Script.
لتعديل رسالة بعد أن يرسل المستخدم مربع حوار، عليك عرض عنصر DataActions
يحتوي على أحد الإجراءات التالية:
UpdateMessageAction: تعديل رسالة أرسلها تطبيق Chat، مثل الرسالة التي طلب المستخدم منها فتح مربّع الحوار.UpdateInlinePreviewAction: تعدّل البطاقة من معاينة الرابط.
تحديد المشاكل وحلّها
عندما يعرض تطبيق أو بطاقة في Google Chat خطأً، تعرض واجهة Chat رسالة تفيد بحدوث خطأ. أو "لم نتمكّن من معالجة طلبك". في بعض الأحيان، لا تعرض واجهة مستخدم Chat أي رسالة خطأ، ولكن ينتج تطبيق Chat أو البطاقة نتيجة غير متوقّعة، على سبيل المثال، قد لا تظهر رسالة البطاقة.
على الرغم من أنّه قد لا تظهر رسالة خطأ في واجهة مستخدم Chat، تتوفّر رسائل خطأ وصفية وبيانات سجلّات لمساعدتك في إصلاح الأخطاء عند تفعيل تسجيل الأخطاء لتطبيقات Chat. للحصول على مساعدة في عرض الأخطاء وتصحيحها وتحديد المشاكل فيها، يُرجى الاطّلاع على تحديد مشاكل Google Chat وحلّها.