במאמר הזה מוסבר איך אפליקציה ל-Google Chat יכולה לפתוח תיבות דו-שיח כדי להציג ממשקי משתמש ולהגיב למשתמשים.
תיבות דו-שיח הן ממשקים מבוססי-כרטיסים שמוצגים בחלון ונפתחים ממרחב או מהודעה ב-Chat. תיבת הדו-שיח והתוכן שלה גלויים רק למשתמש שפתח אותה.
אפליקציות צ'אט יכולות להשתמש בתיבות דו-שיח כדי לבקש ולאסוף מידע ממשתמשי Chat, כולל טפסים מרובי שלבים. פרטים נוספים על יצירת קלט לטופס זמינים במאמר איסוף ועיבוד מידע ממשתמשים.
דרישות מוקדמות
HTTP
תוסף ל-Google Workspace שמרחיב את Google Chat. כדי ליצור אחד כזה, צריך להשלים את המדריך להתחלה מהירה של HTTP.
Apps Script
תוסף ל-Google Workspace שמרחיב את Google Chat. כדי ליצור אחד כזה, צריך להשלים את המדריך למתחילים בנושא Apps Script.
פתיחת תיבת דו-שיח


בקטע הזה מוסבר איך להגיב ולנהל דו-שיח באמצעות הפעולות הבאות:
- הפעלת בקשת תיבת הדו-שיח מאינטראקציה של משתמש.
- מטפלים בבקשה על ידי החזרה ופתיחה של תיבת דו-שיח.
- אחרי שהמשתמשים שולחים מידע, מעבדים את השליחה על ידי סגירת תיבת הדו-שיח או הצגת תיבת דו-שיח אחרת.
הפעלת בקשה לתיבת דו-שיח
אפליקציה ל-Chat יכולה לפתוח תיבות דו-שיח רק בתגובה לאינטראקציה של משתמש, כמו פקודה או לחיצה על כפתור בהודעה בכרטיס.
כדי להגיב למשתמשים באמצעות תיבת דו-שיח, אפליקציית Chat צריכה ליצור אינטראקציה שמפעילה את בקשת תיבת הדו-שיח, כמו:
- איך מגיבים לפקודה כדי להפעיל את הבקשה מפקודה, צריך לסמן את התיבה Opens a dialog כשמגדירים את הפקודה.
- להגיב ללחיצה על לחצן בהודעה, כחלק מכרטיס או בתחתית ההודעה. כדי להפעיל את הבקשה באמצעות לחצן בהודעה, מגדירים את הפעולה של הלחצן
onClickעל ידי הגדרתinteractionל-OPEN_DIALOG.

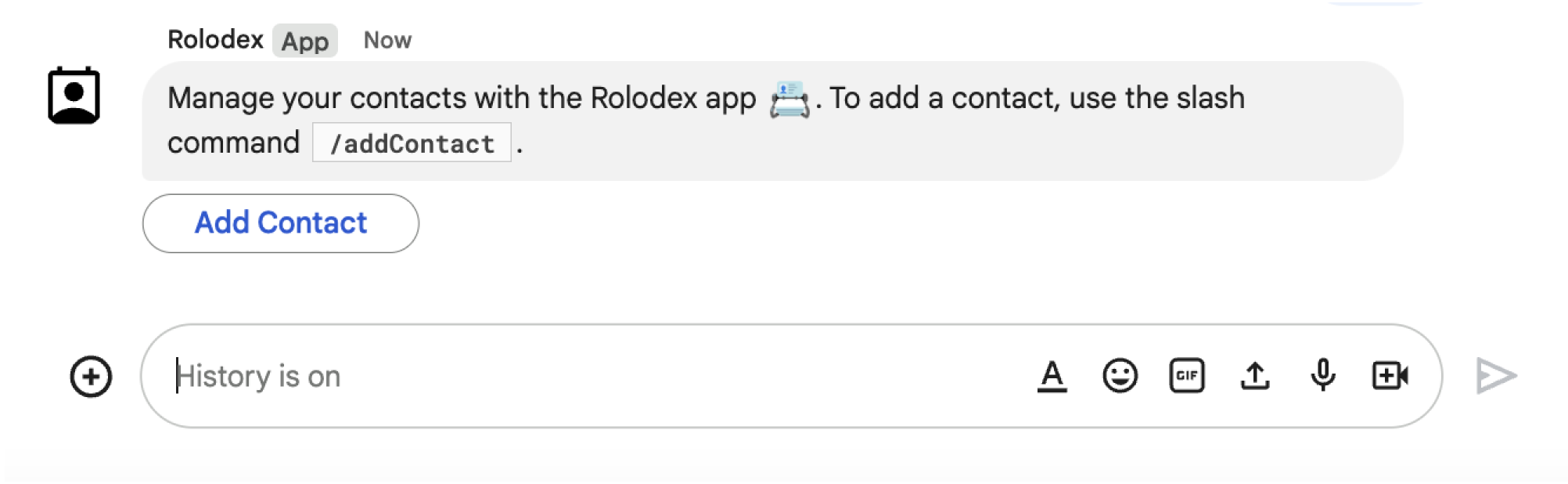
/addContact. ההודעה כוללת גם לחצן שהמשתמשים יכולים ללחוץ עליו כדי להפעיל את הפקודה.
בדוגמת הקוד הבאה אפשר לראות איך להפעיל בקשה לתיבת דו-שיח מלחצן בהודעת כרטיס. כדי לפתוח את תיבת הדו-שיח, מגדירים את השדה onClick.action.interaction של הלחצן לערך OPEN_DIALOG:
Node.js
מחליפים את הערך FUNCTION_URL בנקודת הקצה (endpoint) של HTTP שמטפלת בלחיצות על הלחצן.
Python
מחליפים את הערך FUNCTION_URL בנקודת הקצה (endpoint) של HTTP שמטפלת בלחיצות על הלחצן.
Java
מחליפים את הערך FUNCTION_URL בנקודת הקצה (endpoint) של HTTP שמטפלת בלחיצות על הלחצן.
Apps Script
בדוגמה הזו, הודעת הכרטיס נשלחת על ידי החזרת JSON של הכרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
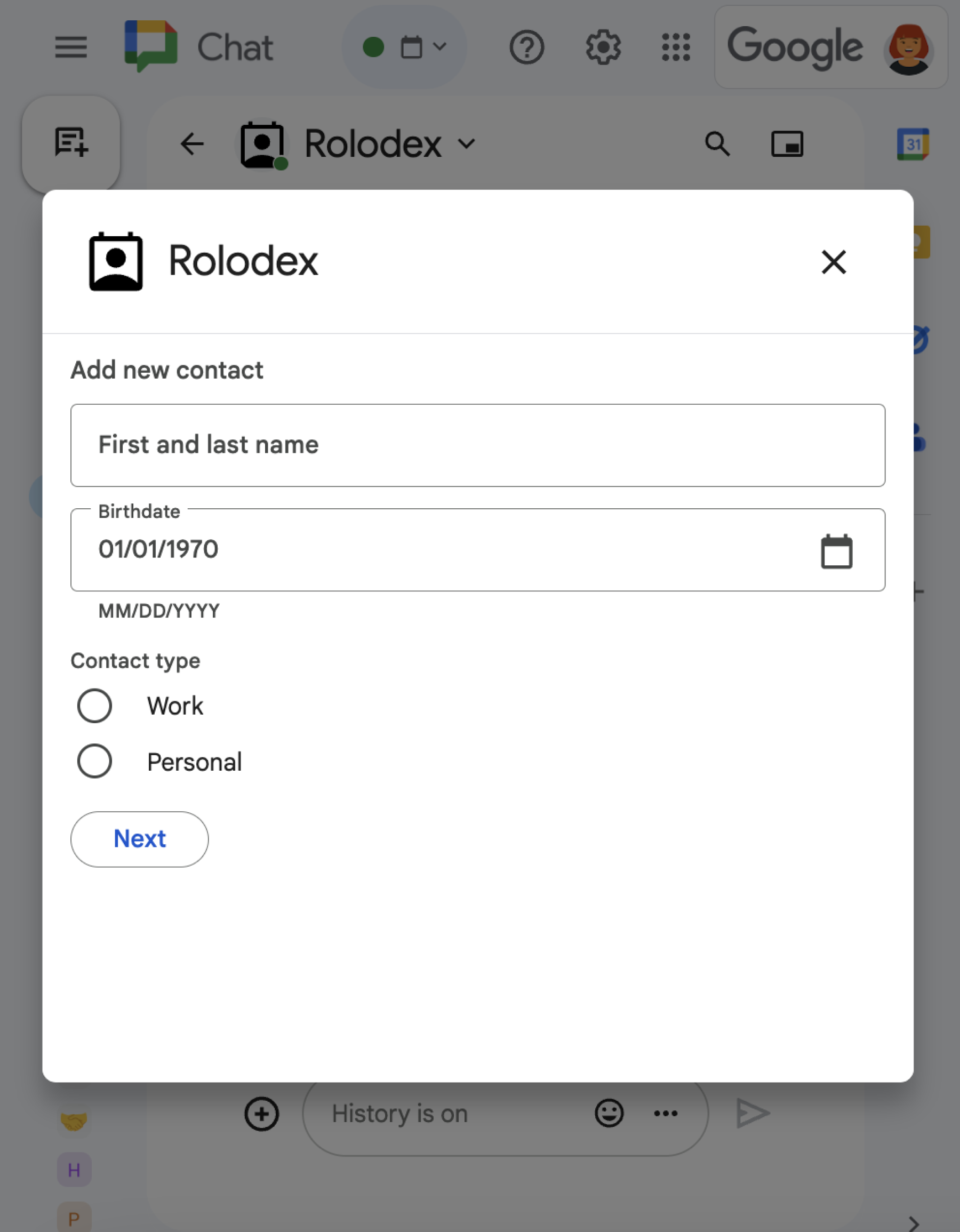
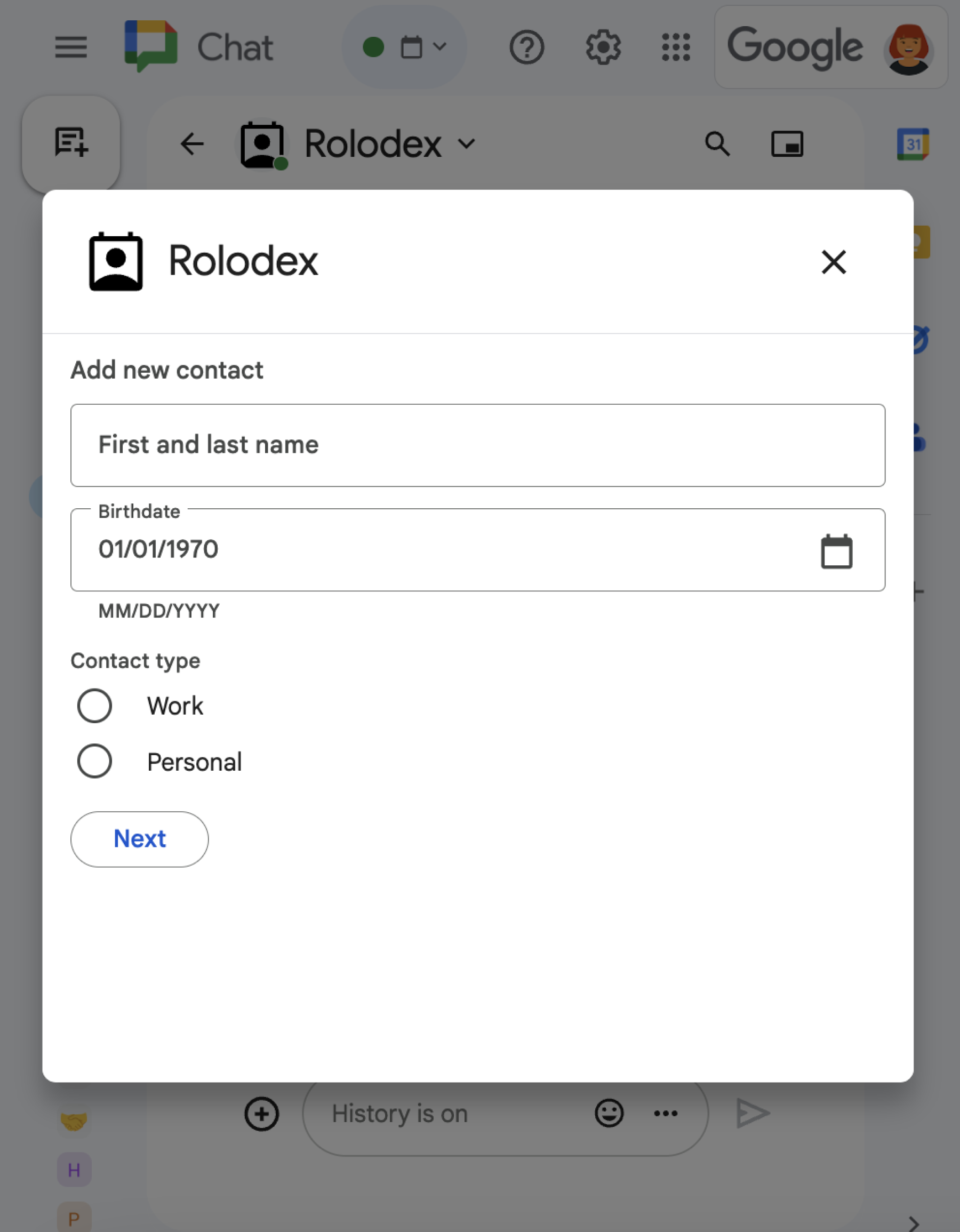
פתיחת תיבת הדו-שיח הראשונית
כשמשתמש מפעיל בקשה לתיבת דו-שיח, אפליקציית הצ'אט שלכם מקבלת אובייקט אירוע עם מטען ייעודי (payload) שמציין שאובייקט dialogEventType הוא REQUEST_DIALOG.
כדי לפתוח תיבת דו-שיח, אפליקציית Chat יכולה להגיב לבקשה על ידי החזרת אובייקט RenderActions עם הניווט pushCard להצגת כרטיס. הכרטיס צריך לכלול רכיבים של ממשק משתמש, כולל אחד או יותר sections[] של ווידג'טים. כדי לאסוף מידע מהמשתמשים, אפשר לציין ווידג'טים של קלט טופס ווידג'ט של לחצן. מידע נוסף על עיצוב שדות קלט בטפסים זמין במאמר איסוף ועיבוד של מידע מהמשתמשים.
בדוגמת הקוד הבאה מוצג איך אפליקציית Chat מחזירה תגובה שפותחת תיבת דו-שיח:
Node.js
מחליפים את הערך FUNCTION_URL בנקודת הקצה (endpoint) של HTTP שמטפלת בלחיצות על הלחצן.
Python
מחליפים את הערך FUNCTION_URL בנקודת הקצה (endpoint) של HTTP שמטפלת בלחיצות על הלחצן.
Java
מחליפים את הערך FUNCTION_URL בנקודת הקצה (endpoint) של HTTP שמטפלת בלחיצות על הלחצן.
Apps Script
בדוגמה הזו, הודעת הכרטיס נשלחת על ידי החזרת JSON של הכרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
טיפול בשליחת תיבת הדו-שיח
כשמשתמשים לוחצים על לחצן ששולח תיבת דו-שיח, אפליקציית הצ'אט שלכם מקבלת אובייקט אירוע עם אובייקט ButtonClickedPayload. במטען הייעודי (payload), הערך של dialogEventType מוגדר ל-SUBMIT_DIALOG. כדי להבין איך לאסוף ולעבד את המידע בתיבת הדו-שיח, אפשר לעיין במאמר איך אוספים ומעבדים מידע ממשתמשי Google Chat.
אפליקציית Chat צריכה להגיב לאובייקט האירוע באחת מהדרכים הבאות:
- החזרת תיבת דו-שיח נוספת כדי למלא כרטיס או טופס אחרים.
- סוגרים את תיבת הדו-שיח אחרי שמאמתים את הנתונים שהמשתמש שלח, ואפשר גם לשלוח הודעת אישור.
אופציונלי: חזרה לתיבת דו-שיח אחרת
אחרי שהמשתמשים שולחים את תיבת הדו-שיח הראשונית, אפליקציות ל-Chat יכולות להחזיר תיבת דו-שיח אחת או יותר כדי לעזור למשתמשים לבדוק את המידע לפני השליחה, למלא טפסים מרובי שלבים או למלא את תוכן הטופס באופן דינמי.
כדי לעבד את הנתונים שהמשתמשים מזינים, אפליקציית Chat מטפלת בנתונים באובייקט commonEventObject.formInputs של האירוע. מידע נוסף על אחזור ערכים מווידג'טים של קלט זמין במאמר איסוף ועיבוד מידע ממשתמשים.
כדי לעקוב אחרי נתונים שהמשתמשים מזינים בתיבת הדו-שיח הראשונית, צריך להוסיף פרמטרים לכפתור שפותח את תיבת הדו-שיח הבאה. פרטים נוספים זמינים במאמר בנושא העברת נתונים לכרטיס אחר.
בדוגמה הזו, אפליקציית Chat פותחת תיבת דו-שיח ראשונית שמובילה לתיבת דו-שיח שנייה לאישור לפני השליחה:
Node.js
מחליפים את הערך FUNCTION_URL בנקודת הקצה (endpoint) של HTTP שמטפלת בלחיצות על הלחצן.
Python
מחליפים את הערך FUNCTION_URL בנקודת הקצה (endpoint) של HTTP שמטפלת בלחיצות על הלחצן.
Java
מחליפים את הערך FUNCTION_URL בנקודת הקצה (endpoint) של HTTP שמטפלת בלחיצות על הלחצן.
Apps Script
בדוגמה הזו, הודעת הכרטיס נשלחת על ידי החזרת JSON של הכרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
סגירה של תיבת הדו-שיח
כשמשתמשים לוחצים על לחצן השליחה בתיבת דו-שיח, אפליקציית הצ'אט מבצעת את הפעולה המשויכת ומספקת את אובייקט האירוע עם buttonClickedPayload שמוגדר לערכים הבאים:
isDialogEventהיאtrue.dialogEventTypeהיאSUBMIT_DIALOG.
אפליקציית Chat צריכה להחזיר אובייקט RenderActions עם EndNavigation שמוגדר ל-CLOSE_DIALOG.
אופציונלי: הצגת התראה זמנית
כשסוגרים את תיבת הדו-שיח, אפשר גם להציג למשתמש הודעת טקסט זמנית בזמן האינטראקציה שלו עם האפליקציה.
כדי להציג התראה, מחזירים את האובייקט RenderActions עם השדה notification מוגדר.
בדוגמה הבאה, תיבת הדו-שיח נסגרת עם התראת טקסט:
Node.js
Python
Java
Apps Script
בדוגמה הזו, הודעת הכרטיס נשלחת על ידי החזרת JSON של הכרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
פרטים על העברת פרמטרים בין תיבות דו-שיח מופיעים במאמר העברת נתונים לכרטיס אחר.
אופציונלי: שליחת הודעת אישור ב-Chat
כשסוגרים את תיבת הדו-שיח, אפשר גם לשלוח הודעה חדשה ב-Chat או לעדכן הודעה קיימת.
כדי לשלוח הודעה חדשה, מחזירים אובייקט DataActions עם השדה CreateMessageAction שמוגדר עם ההודעה החדשה. לדוגמה, כדי לסגור את תיבת הדו-שיח ולשלוח הודעת טקסט, מחזירים את הפעולות הבאות:
בדוגמה הבאה, תיבת הדו-שיח נסגרת ונשלחת הודעה חדשה:
Node.js
Python
Java
Apps Script
בדוגמה הזו, הודעת הכרטיס נשלחת על ידי החזרת JSON של הכרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
כדי לעדכן הודעה אחרי שהמשתמש שולח תיבת דו-שיח, מחזירים אובייקט DataActions
שמכיל אחת מהפעולות הבאות:
-
UpdateMessageAction: מעדכן הודעה שנשלחה על ידי אפליקציית Chat, כמו ההודעה שממנה המשתמש ביקש את תיבת הדו-שיח. -
UpdateInlinePreviewAction: עדכון הכרטיס מתצוגה מקדימה של קישור.
פתרון בעיות
כשמוחזרת שגיאה מאפליקציית Google Chat או מכרטיס, מוצגת בממשק של Chat ההודעה 'משהו השתבש'. או 'לא ניתן לעבד את הבקשה שלך'. לפעמים בממשק המשתמש של Chat לא מוצגת הודעת שגיאה, אבל אפליקציית Chat או הכרטיס מפיקים תוצאה לא צפויה. לדוגמה, יכול להיות שהודעה בכרטיס לא תופיע.
יכול להיות שלא תוצג הודעת שגיאה בממשק המשתמש של Chat, אבל אם הפעלתם את רישום השגיאות באפליקציות של Chat, תוכלו לראות הודעות שגיאה ונתוני יומן שיעזרו לכם לתקן את השגיאות. לקבלת עזרה בצפייה בשגיאות, באיתור באגים ובתיקון שלהן, אפשר לעיין במאמר פתרון בעיות ב-Google Chat.
