Ce guide explique comment les applications Google Chat peuvent collecter et traiter les informations des utilisateurs en créant des champs de formulaire dans des interfaces basées sur des fiches.


Les applications de chat demandent des informations aux utilisateurs pour effectuer des actions dans ou en dehors de Chat, y compris de la manière suivante :
- Configurez les paramètres. Par exemple, pour permettre aux utilisateurs de personnaliser les paramètres de notification ou de configurer et d'ajouter l'application Chat à un ou plusieurs espaces.
- créer ou modifier des informations dans d'autres applications Google Workspace ; Par exemple, permettez aux utilisateurs de créer un événement Google Agenda.
- Permet aux utilisateurs d'accéder aux ressources d'autres applications ou services Web et de les mettre à jour. Par exemple, une application Chat peut aider les utilisateurs à modifier l'état d'une demande d'assistance directement depuis un espace Chat.
Prérequis
HTTP
Module complémentaire Google Workspace qui étend Google Chat. Pour en créer un, suivez le démarrage rapide HTTP.
Apps Script
Module complémentaire Google Workspace qui étend Google Chat. Pour en créer un, suivez le guide de démarrage rapide Apps Script.
Créer des formulaires à l'aide de fiches
Pour collecter des informations, les applications Chat conçoivent des formulaires et leurs entrées, et les intègrent dans des fiches. Pour afficher des cartes aux utilisateurs, les applications Chat peuvent utiliser les interfaces Chat suivantes :
- Messages de chat contenant une ou plusieurs cartes.
- Les boîtes de dialogue, qui sont des fiches qui s'ouvrent dans une nouvelle fenêtre à partir des messages et des pages d'accueil.
Les applications de chat peuvent créer des fiches à l'aide des widgets suivants :
Widgets de saisie de formulaire qui demandent des informations aux utilisateurs. Vous pouvez également ajouter une validation aux widgets de saisie de formulaire pour vous assurer que les utilisateurs saisissent et mettent en forme les informations correctement. Les applications de chat peuvent utiliser les widgets de saisie de formulaire suivants :
- Entrées de texte (
textInput) pour le texte libre ou suggéré. Les entrées de sélection (
selectionInput) sont des éléments d'interface utilisateur sélectionnables tels que des cases à cocher, des cases d'option et des menus déroulants. Les widgets de saisie de sélection peuvent également remplir et suggérer des éléments à partir de données Google Workspace (comme un espace Chat) ou d'une source de données dynamique. Pour en savoir plus, consultez la section Ajouter un menu à sélection multiple.Sélecteurs de date et d'heure (
dateTimePicker) pour les entrées de date et d'heure.
- Entrées de texte (
Un widget button (bouton) pour permettre aux utilisateurs d'envoyer les valeurs qu'ils ont saisies dans la fiche. Une fois que l'utilisateur a cliqué sur le bouton, l'application Chat peut traiter les informations qu'elle reçoit.
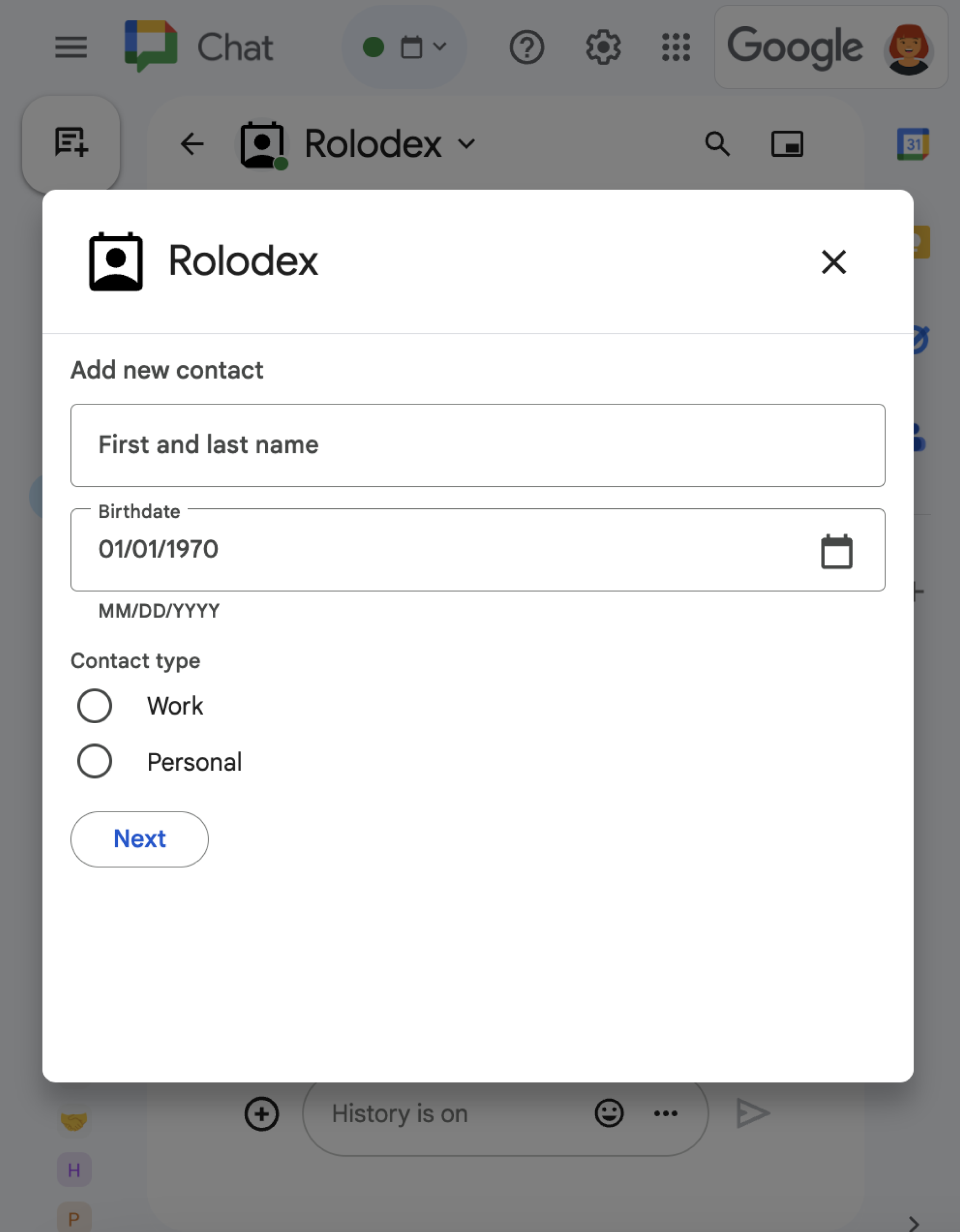
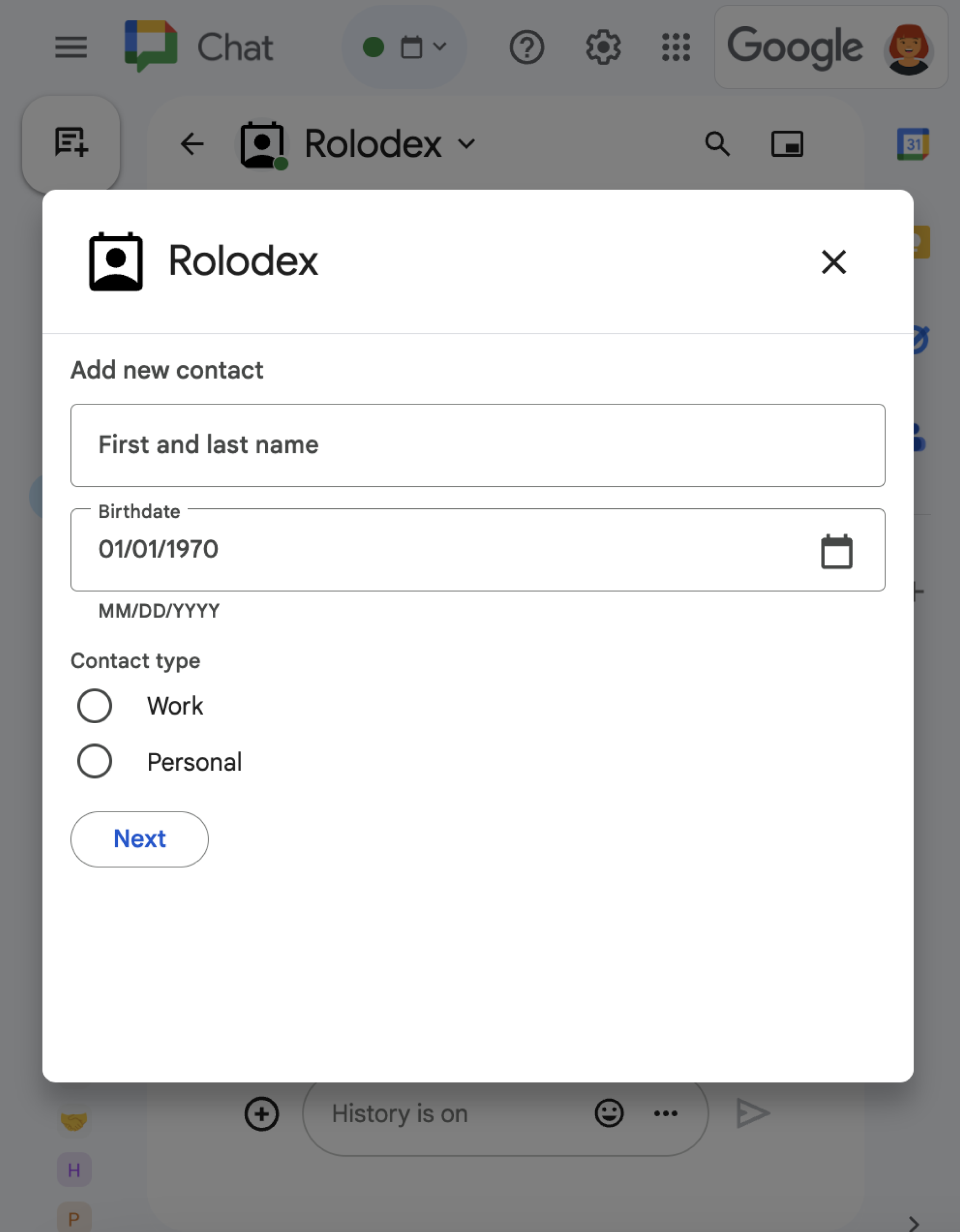
Dans l'exemple suivant, une fiche collecte des coordonnées à l'aide d'un champ de saisie de texte, d'un sélecteur de date et d'heure, et d'un champ de sélection :
Pour obtenir d'autres exemples de widgets interactifs que vous pouvez utiliser pour collecter des informations, consultez Concevoir une fiche ou une boîte de dialogue interactive dans la documentation de l'API Google Chat.
Ajouter un menu à sélection multiple
Pour personnaliser les éléments de sélection ou permettre aux utilisateurs de sélectionner des éléments à partir d'une source de données dynamique, les applications Chat peuvent utiliser des menus à sélection multiple, qui sont un type de widget SelectionInput. Par exemple, la fiche suivante affiche un menu à sélection multiple dans lequel les utilisateurs peuvent sélectionner dynamiquement des contacts dans une liste :
Vous pouvez remplir les éléments d'un menu à sélection multiple à partir des sources de données suivantes :
- Les données Google Workspace, qui incluent les utilisateurs ou les espaces Chat dont l'utilisateur est membre. Le menu n'affiche que les éléments de la même organisation Google Workspace.
- Sources de données externes, comme une base de données relationnelle. Par exemple, vous pouvez utiliser des menus à sélection multiple pour aider un utilisateur à choisir parmi une liste de prospects commerciaux provenant d'un système de gestion de la relation client (CRM).
Remplir des éléments à partir d'une source de données Google Workspace
Pour utiliser les sources de données Google Workspace, spécifiez le champ platformDataSource dans le widget SelectionInput. Contrairement aux autres types d'entrée de sélection, vous devez omettre les objets SelectionItem, car ces éléments de sélection proviennent de manière dynamique de Google Workspace.
Le code suivant affiche un menu à sélection multiple des utilisateurs Google Workspace.
Pour remplir la liste des utilisateurs, la sélection d'entrée définit commonDataSource sur USER :
JSON
{
"selectionInput": {
"name": "contacts",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 5,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"commonDataSource": "USER"
}
}
}
Le code suivant affiche un menu à sélection multiple des espaces de discussion. Pour remplir les espaces, la saisie de la sélection spécifie le champ hostAppDataSource. Le menu à sélection multiple définit également defaultToCurrentSpace sur true, ce qui fait de l'espace actuel la sélection par défaut dans le menu :
JSON
{
"selectionInput": {
"name": "spaces",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 3,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"hostAppDataSource": {
"chatDataSource": {
"spaceDataSource": {
"defaultToCurrentSpace": true
}
}
}
}
}
}
Insérer des éléments à partir d'une source de données externe
Les menus à sélection multiple peuvent également remplir des éléments à partir d'une source de données tierce ou externe. Pour utiliser une source de données externe, vous devez spécifier le champ externalDataSource dans le widget SelectionInput qui contient la fonction qui interroge et renvoie les éléments de la source de données.
Pour réduire le nombre de requêtes envoyées à une source de données externe, vous pouvez inclure des éléments suggérés qui s'affichent dans le menu à sélection multiple avant que les utilisateurs ne saisissent du texte dans le menu. Par exemple, vous pouvez remplir les contacts récemment recherchés pour l'utilisateur. Pour remplir les éléments suggérés à partir d'une source de données externe, spécifiez des objets SelectionItem statiques.
L'exemple de code suivant montre un menu à sélection multiple qui interroge et remplit les éléments à partir d'une source de données externe :
Node.js
Remplacez FUNCTION_URL par le point de terminaison HTTP qui interroge la source de données externe.
Python
Remplacez FUNCTION_URL par le point de terminaison HTTP qui interroge la source de données externe.
Java
Remplacez FUNCTION_URL par le point de terminaison HTTP qui interroge la source de données externe.
Apps Script
Cet exemple envoie un message de carte en renvoyant card JSON. Vous pouvez également utiliser le service de cartes Apps Script.
Pour obtenir un exemple complet montrant comment renvoyer des éléments suggérés, consultez la section Suggérer des éléments à sélection multiple.
Recevoir des données depuis des widgets interactifs
Chaque fois que les utilisateurs cliquent sur un bouton, l'action de l'application Chat est déclenchée avec des informations sur l'interaction. Dans le commonEventObject de la charge utile de l'événement, l'objet formInputs contient toutes les valeurs saisies par l'utilisateur.
Vous pouvez récupérer les valeurs de l'objet commonEventObject.formInputs.WIDGET_NAME, où WIDGET_NAME correspond au champ name que vous avez spécifié pour le widget.
Les valeurs sont renvoyées sous la forme d'un type de données spécifique pour le widget.
Voici un extrait d'objet d'événement dans lequel un utilisateur a saisi des valeurs pour chaque widget :
{
"commonEventObject": { "formInputs": {
"contactName": { "stringInputs": {
"value": ["Kai 0"]
}},
"contactBirthdate": { "dateInput": {
"msSinceEpoch": 1000425600000
}},
"contactType": { "stringInputs": {
"value": ["Personal"]
}}
}}
}
Pour recevoir les données, votre application Chat gère l'objet d'événement afin d'obtenir les valeurs que les utilisateurs saisissent dans les widgets. Le tableau suivant montre comment obtenir la valeur d'un widget d'entrée de formulaire donné. Pour chaque widget, le tableau indique le type de données qu'il accepte, l'emplacement de la valeur dans l'objet d'événement et un exemple de valeur.
| Widget de saisie de formulaire | Type de données d'entrée | Valeur d'entrée de l'objet événement | Exemple de valeur |
|---|---|---|---|
textInput |
stringInputs |
event.commonEventObject.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
Pour obtenir la première ou la seule valeur, event.commonEventObject.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker qui n'accepte que les dates. |
dateInput |
event.commonEventObject.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
Une fois que l'application Chat a reçu des données, elle peut effectuer l'une des actions suivantes :
- Pour les fiches contenant un menu à sélection multiple, remplissez ou suggérez des éléments en fonction de ce que l'utilisateur saisit dans le menu.
- Transférez les données vers une autre fiche pour que l'utilisateur puisse vérifier ses informations ou passer à la section suivante du formulaire.
- Répondez à l'utilisateur pour confirmer qu'il a bien rempli le formulaire.
Suggérer des éléments à sélection multiple
Si une fiche contient un menu à sélection multiple qui remplit les éléments à partir d'une source de données externe, l'application Chat peut renvoyer des éléments suggérés en fonction de ce que les utilisateurs saisissent dans le menu. Par exemple, si un utilisateur commence à saisir Atl pour un menu qui liste les villes des États-Unis, votre application Chat peut suggérer automatiquement Atlanta avant que l'utilisateur ait fini de saisir. L'application Chat peut suggérer jusqu'à 100 éléments.
Pour suggérer et remplir dynamiquement des éléments dans un menu à sélection multiple, le widget SelectionInput de la fiche doit spécifier une fonction qui interroge la source de données externe. Pour renvoyer des éléments suggérés, la fonction doit effectuer les opérations suivantes :
- Gérez un objet événement que l'application Chat reçoit lorsque les utilisateurs saisissent du texte dans le menu.
- À partir de l'objet d'événement, récupérez la valeur saisie par l'utilisateur, qui est représentée dans le champ
event.commonEventObject.parameters["autocomplete_widget_query"]. - Interrogez la source de données à l'aide de la valeur saisie par l'utilisateur pour obtenir un ou plusieurs
SelectionItemsà suggérer à l'utilisateur. - Renvoyez les éléments suggérés en renvoyant l'action
RenderActionsavec un objetmodifyCard.
L'exemple de code suivant montre comment une application Chat suggère dynamiquement des éléments dans le menu à sélection multiple d'une fiche. Lorsqu'un utilisateur saisit du texte dans le menu, la fonction ou le point de terminaison fournis dans le champ externalDataSource du widget interrogent une source de données externe et suggèrent des éléments que l'utilisateur peut sélectionner.
Node.js
Remplacez FUNCTION_URL par le point de terminaison HTTP qui interroge la source de données externe.
Python
Remplacez FUNCTION_URL par le point de terminaison HTTP qui interroge la source de données externe.
Java
Remplacez FUNCTION_URL par le point de terminaison HTTP qui interroge la source de données externe.
Apps Script
Cet exemple envoie un message de carte en renvoyant card JSON. Vous pouvez également utiliser le service de cartes Apps Script.
Transférer des données vers une autre carte
Une fois qu'un utilisateur a envoyé des informations à partir d'une carte, vous devrez peut-être renvoyer d'autres cartes pour effectuer l'une des opérations suivantes :
- Aidez les utilisateurs à remplir des formulaires plus longs en créant des sections distinctes.
- Permettez aux utilisateurs de prévisualiser et de confirmer les informations de la carte initiale afin qu'ils puissent vérifier leurs réponses avant de les envoyer.
- Remplissez dynamiquement les autres parties du formulaire. Par exemple, pour inviter les utilisateurs à créer un rendez-vous, une application Chat peut afficher une carte initiale qui demande le motif du rendez-vous, puis remplir une autre carte qui indique les créneaux disponibles en fonction du type de rendez-vous.
Pour transférer les données saisies à partir de la carte initiale, vous pouvez créer le widget button avec actionParameters qui contient le name du widget et la valeur saisie par l'utilisateur, comme indiqué dans l'exemple suivant :
Node.js
Remplacez FUNCTION_URL par le point de terminaison HTTP qui gère les clics sur les boutons.
Python
Remplacez FUNCTION_URL par le point de terminaison HTTP qui gère les clics sur les boutons.
Java
Remplacez FUNCTION_URL par le point de terminaison HTTP qui gère les clics sur les boutons.
Apps Script
Cet exemple envoie un message de carte en renvoyant card JSON. Vous pouvez également utiliser le service de cartes Apps Script.
Lorsqu'un utilisateur clique sur le bouton, votre application Chat reçoit un objet événement à partir duquel vous pouvez recevoir des données.
Répondre à un formulaire envoyé
Après avoir reçu les données d'un message ou d'une boîte de dialogue de carte, l'application Chat répond en accusant réception ou en renvoyant une erreur.
Dans l'exemple suivant, une application Chat envoie un message texte pour confirmer qu'elle a bien reçu un formulaire envoyé depuis un message de carte.
Node.js
Python
Java
Apps Script
Cet exemple envoie un message de carte en renvoyant card JSON. Vous pouvez également utiliser le service de cartes Apps Script.
Pour traiter et fermer une boîte de dialogue, vous renvoyez un objet RenderActions qui indique si vous souhaitez envoyer un message de confirmation, mettre à jour le message ou la carte d'origine, ou simplement fermer la boîte de dialogue. Pour connaître la procédure à suivre, consultez Fermer une boîte de dialogue.
Résoudre les problèmes
Lorsqu'une application ou une fiche Google Chat renvoie une erreur, l'interface Chat affiche le message "Une erreur s'est produite". ou "Impossible de traiter votre demande". Il arrive que l'interface utilisateur de Chat n'affiche aucun message d'erreur, mais que l'application ou la fiche Chat produise un résultat inattendu (par exemple, un message de fiche peut ne pas s'afficher).
Bien qu'un message d'erreur ne s'affiche pas dans l'UI Chat, des messages d'erreur descriptifs et des données de journaux sont disponibles pour vous aider à corriger les erreurs lorsque la journalisation des erreurs pour les applications Chat est activée. Pour obtenir de l'aide concernant l'affichage, le débogage et la correction des erreurs, consultez Résoudre les problèmes et corriger les erreurs Google Chat.