В этом руководстве описывается, как приложения Google Chat могут собирать и обрабатывать информацию от пользователей, создавая поля ввода форм в интерфейсах на основе карточек.


Приложения для чата запрашивают у пользователей информацию для выполнения действий внутри или вне чата, в том числе следующими способами:
- Настройте параметры. Например, позвольте пользователям настраивать параметры уведомлений или настройте и добавьте приложение «Чат» в одно или несколько пространств.
- Создавайте или обновляйте информацию в других приложениях Google Workspace. Например, позвольте пользователям создавать события в Google Календаре.
- Предоставьте пользователям доступ к ресурсам других приложений или веб-сервисов и возможность их обновления. Например, приложение для чата может помочь пользователям обновлять статус заявки в службу поддержки непосредственно из чата.
Предпосылки
HTTP
Надстройка для Google Workspace, расширяющая возможности Google Chat. Чтобы создать её, выполните краткое руководство по HTTP .
Скрипт приложений
Надстройка для Google Workspace, расширяющая возможности Google Chat. Чтобы создать её, выполните краткое руководство по Apps Script .
Создавайте формы с помощью карточек.
Для сбора информации чат-приложения разрабатывают формы и поля ввода, а затем встраивают их в карточки. Для отображения карточек пользователям чат-приложения могут использовать следующие интерфейсы чата:
- Сообщения в чате, содержащие одну или несколько карточек.
- Диалоговые окна — это карточки, которые открываются в новом окне из сообщений и с главных страниц сайтов.
В чат-приложениях для создания карточек можно использовать следующие виджеты:
Виджеты ввода форм, запрашивающие информацию у пользователей. При желании можно добавить проверку данных в виджеты ввода форм, чтобы убедиться, что пользователи вводят и форматируют информацию правильно. В чат-приложениях можно использовать следующие виджеты ввода форм:
- Поля ввода текста (
textInput) для ввода произвольного текста или предлагаемых вариантов. Элементы ввода выбора (
selectionInput) — это выбираемые элементы пользовательского интерфейса, такие как флажки, переключатели и выпадающие меню. Виджеты ввода выбора также могут заполнять и предлагать элементы из данных Google Workspace (например, из пространства чата) или динамического источника данных. Подробнее см. в следующем разделе «Добавление меню с множественным выбором» .Элементы выбора даты и времени (
dateTimePicker) для ввода даты и времени.
- Поля ввода текста (
Кнопка- виджет, позволяющая пользователям вводить значения, указанные в карточке. После нажатия кнопки приложение чата может обработать полученную информацию .
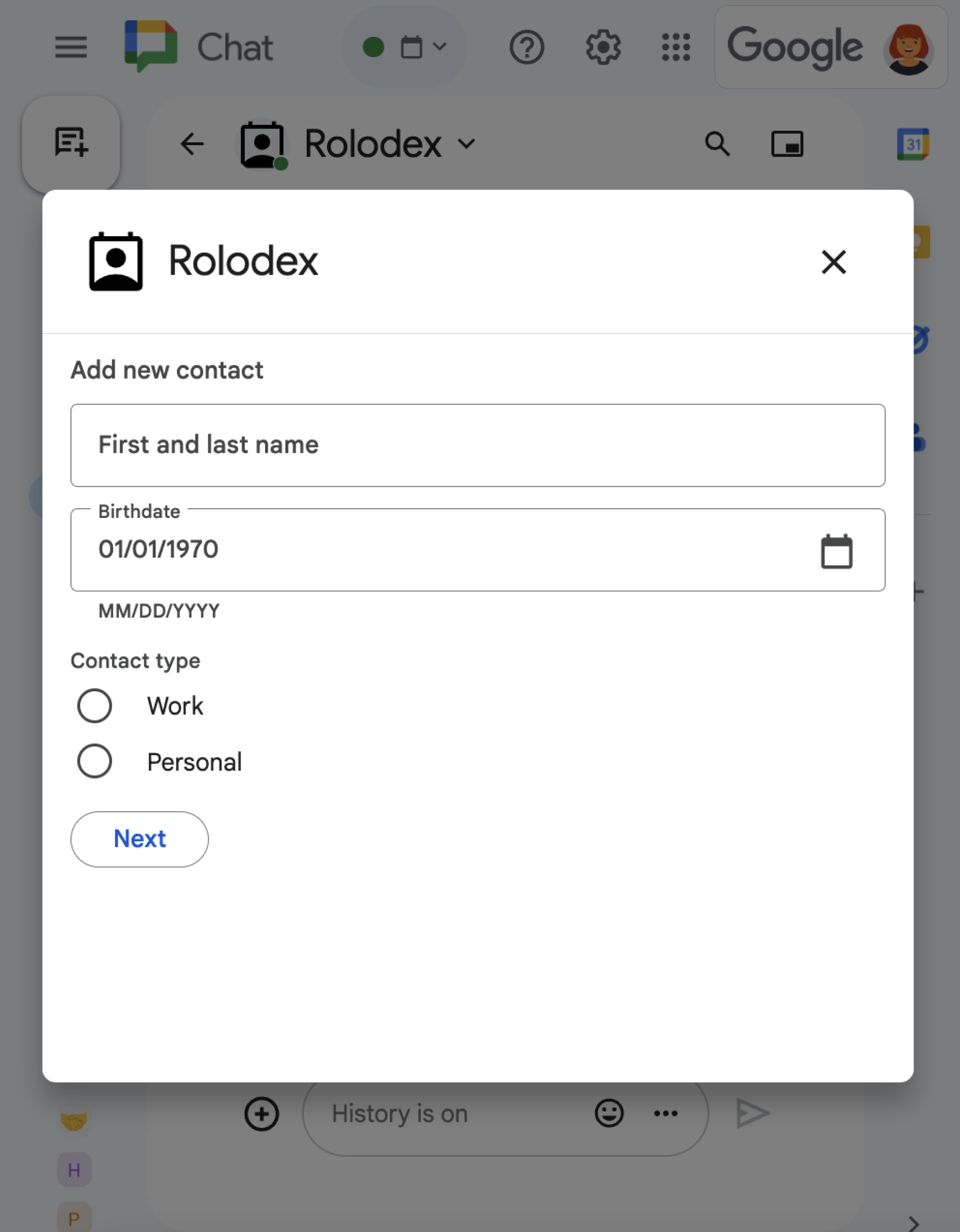
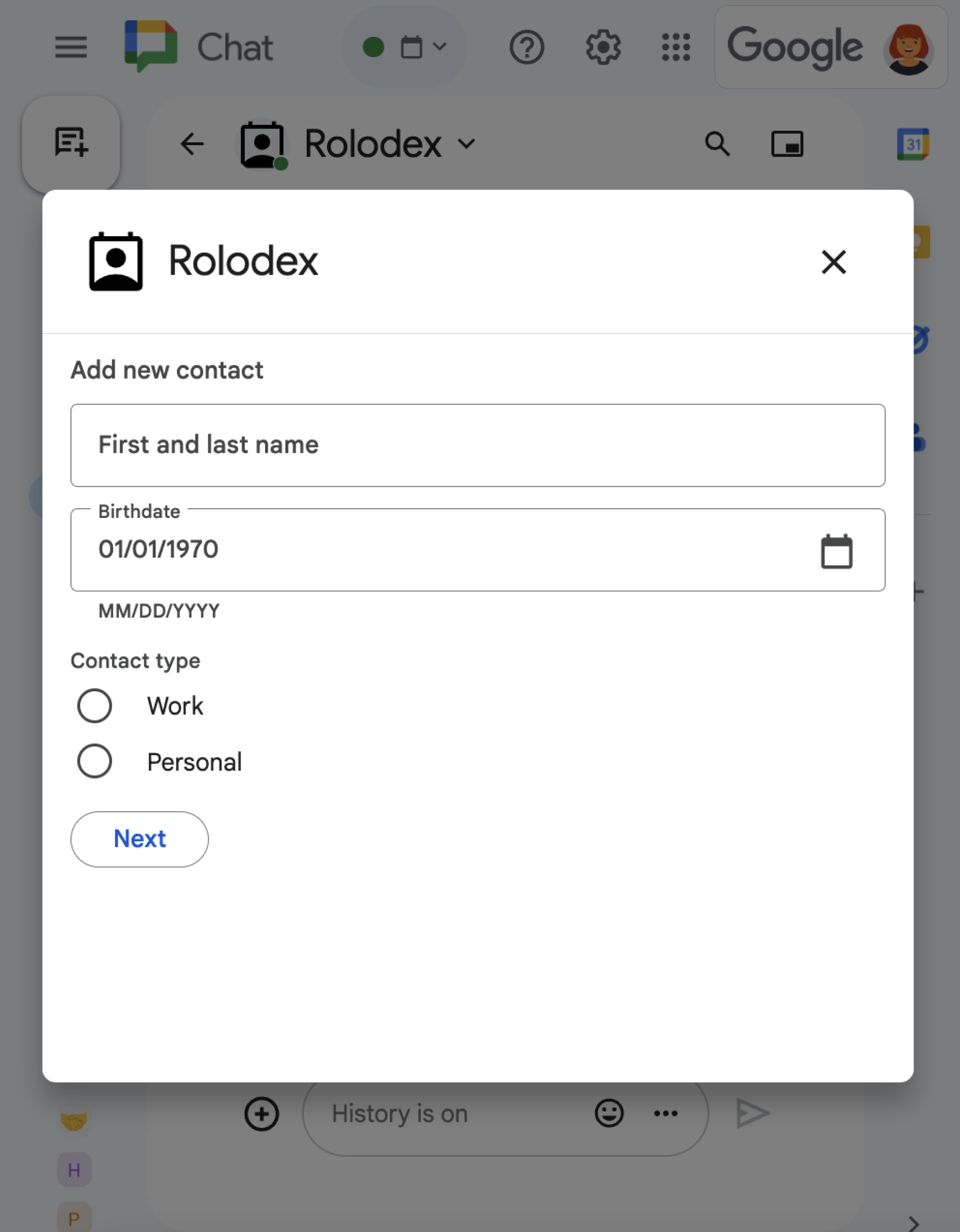
В следующем примере карточка собирает контактную информацию с помощью текстового поля ввода, поля выбора даты и времени, а также поля для выбора:
Дополнительные примеры интерактивных виджетов, которые можно использовать для сбора информации, см. в разделе «Создание интерактивной карточки или диалогового окна» в документации Google Chat API.
Добавить меню с возможностью множественного выбора
Для настройки элементов выбора или предоставления пользователям возможности выбирать элементы из динамического источника данных, приложения чата могут использовать меню с множественным выбором, которые являются разновидностью виджета SelectionInput . Например, на следующей карточке отображается меню с множественным выбором, где пользователи могут динамически выбирать из списка контактов:
Для заполнения пунктов меню с множественным выбором можно использовать следующие источники данных:
- Данные Google Workspace , включая пользователей или чаты, участником которых является пользователь. Меню отображает только элементы из той же организации Google Workspace.
- Внешние источники данных , такие как реляционная база данных. Например, вы можете использовать меню с множественным выбором, чтобы помочь пользователю выбрать потенциальных клиентов из списка в системе управления взаимоотношениями с клиентами (CRM).
Заполнение элементов данными из источника Google Workspace.
Для использования источников данных Google Workspace укажите поле platformDataSource в виджете SelectionInput . В отличие от других типов ввода выбора, объекты SelectionItem здесь не указываются, поскольку эти элементы выбора динамически загружаются из Google Workspace.
Следующий код демонстрирует меню с множественным выбором пользователей Google Workspace. Для заполнения списка пользователей поле выбора устанавливает commonDataSource в USER :
JSON
{
"selectionInput": {
"name": "contacts",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 5,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"commonDataSource": "USER"
}
}
}
Следующий код демонстрирует меню с множественным выбором для чат-пространств. Для заполнения пространств поле выбора задает значение поля hostAppDataSource . Меню с множественным выбором также устанавливает defaultToCurrentSpace в true , что делает текущее пространство выбором по умолчанию в меню:
JSON
{
"selectionInput": {
"name": "spaces",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 3,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"hostAppDataSource": {
"chatDataSource": {
"spaceDataSource": {
"defaultToCurrentSpace": true
}
}
}
}
}
}
Заполнение элементов данными из внешнего источника.
В меню с множественным выбором также можно заполнять элементы из стороннего или внешнего источника данных. Для использования внешнего источника данных необходимо указать поле externalDataSource в виджете SelectionInput , содержащем функцию, которая запрашивает данные из этого источника и возвращает из него элементы.
Чтобы уменьшить количество запросов к внешнему источнику данных, можно включить предлагаемые элементы, которые появляются в меню множественного выбора до того, как пользователи начнут вводить текст. Например, можно заполнить список недавно найденных контактов пользователя. Для заполнения предлагаемых элементов из внешнего источника данных укажите статические объекты SelectionItem .
Приведенный ниже пример кода демонстрирует меню с множественным выбором, которое запрашивает и заполняет элементы из внешнего источника данных:
Node.js
Замените FUNCTION_URL на HTTP-адрес конечной точки, которая запрашивает данные из внешнего источника.
Python
Замените FUNCTION_URL на HTTP-адрес конечной точки, которая запрашивает данные из внешнего источника.
Java
Замените FUNCTION_URL на HTTP-адрес конечной точки, которая запрашивает данные из внешнего источника.
Скрипт приложений
В этом примере отправляется сообщение в виде карточки, возвращая JSON-объект с именем карточки . Вы также можете использовать службу создания карточек Apps Script .
Полный пример, демонстрирующий, как отображать предлагаемые элементы, см. в разделе «Предложить элементы для множественного выбора ».
Получайте данные из интерактивных виджетов.
При каждом нажатии пользователем кнопки запускается соответствующее действие чат-приложения, содержащее информацию о взаимодействии. В объекте commonEventObject полезной нагрузки события formInputs содержит все значения, введенные пользователем.
Значения можно получить из объекта commonEventObject.formInputs. WIDGET_NAME , где WIDGET_NAME — это name поля, указанное вами для виджета. Значения возвращаются в виде данных определенного типа для виджета.
Ниже показан фрагмент объекта события, в котором пользователь ввел значения для каждого виджета:
{
"commonEventObject": { "formInputs": {
"contactName": { "stringInputs": {
"value": ["Kai 0"]
}},
"contactBirthdate": { "dateInput": {
"msSinceEpoch": 1000425600000
}},
"contactType": { "stringInputs": {
"value": ["Personal"]
}}
}}
}
Для получения данных ваше приложение чата обрабатывает объект события, чтобы получить значения, которые пользователи вводят в виджеты. В следующей таблице показано, как получить значение для конкретного виджета ввода формы. Для каждого виджета в таблице указан тип данных, которые принимает виджет, где значение хранится в объекте события, и пример значения.
| Виджет ввода формы | Тип входных данных | Входное значение из объекта события | Пример значения |
|---|---|---|---|
textInput | stringInputs | event.commonEventObject.formInputs.contactName.stringInputs.value[0] | Kai O |
selectionInput | stringInputs | Чтобы получить первое или единственное значение, event.commonEventObject.formInputs.contactType.stringInputs.value[0] | Personal |
dateTimePicker , принимающий только даты. | dateInput | event.commonEventObject.formInputs.contactBirthdate.dateInput.msSinceEpoch . | 1000425600000 |
После получения данных приложение «Чат» может выполнить любое из следующих действий:
- Для карточек, содержащих меню с возможностью выбора нескольких пунктов, заполняйте или предлагайте элементы на основе того, что пользователь вводит в меню.
- Перенесите данные на другую карточку, чтобы пользователь мог просмотреть свою информацию или перейти к следующему разделу формы.
- Ответьте пользователю , чтобы подтвердить, что он успешно заполнил форму.
Предложить варианты для множественного выбора
Если карточка содержит меню с множественным выбором, заполняемое данными из внешнего источника , приложение «Чат» может предлагать варианты на основе того, что пользователь вводит в меню. Например, если пользователь начинает вводить Atl в меню, отображающем города США, ваше приложение «Чат» может автоматически предложить Atlanta еще до того, как пользователь закончит ввод. Приложение «Чат» может предложить до 100 вариантов.
Для того чтобы предлагать и динамически заполнять элементы в меню с множественным выбором, виджет SelectionInput на карточке должен указывать функцию, которая запрашивает данные из внешнего источника . Для возврата предлагаемых элементов функция должна выполнять следующие действия:
- Обработайте объект события , который получает приложение «Чат», когда пользователи вводят текст в меню.
- Из объекта события получите значение, которое вводит пользователь, представленное в поле
event.commonEventObject.parameters["autocomplete_widget_query"]. - Выполните запрос к источнику данных, используя введенное пользователем значение, чтобы получить один или несколько
SelectionItemsдля предложения пользователю. - Для возврата предлагаемых элементов используйте действие
RenderActions, содержащее объектmodifyCard.
Приведенный ниже пример кода демонстрирует, как приложение чата динамически предлагает элементы в меню с множественным выбором на карточке. Когда пользователь вводит текст в меню, функция или конечная точка, указанная в поле externalDataSource виджета, запрашивает данные из внешнего источника и предлагает элементы, которые пользователь может выбрать.
Node.js
Замените FUNCTION_URL на HTTP-адрес конечной точки, которая запрашивает данные из внешнего источника.
Python
Замените FUNCTION_URL на HTTP-адрес конечной точки, которая запрашивает данные из внешнего источника.
Java
Замените FUNCTION_URL на HTTP-адрес конечной точки, которая запрашивает данные из внешнего источника.
Скрипт приложений
В этом примере отправляется сообщение в виде карточки, возвращая JSON-объект с именем карточки . Вы также можете использовать службу создания карточек Apps Script .
Перенесите данные на другую карту
После того, как пользователь введёт информацию с карты, вам может потребоваться вернуть дополнительные карты для выполнения любого из следующих действий:
- Помогите пользователям заполнять более длинные формы, создав для них отдельные разделы.
- Предоставьте пользователям возможность предварительного просмотра и подтверждения информации из первоначальной карточки, чтобы они могли проверить свои ответы перед отправкой.
- Динамически заполняйте оставшиеся части формы. Например, чтобы предложить пользователям записаться на прием, приложение для чата может отобразить начальную карточку с вопросом о причине записи, а затем отобразить другую карточку с доступным временем в зависимости от типа записи.
Для переноса данных, введенных из исходной карточки, можно создать виджет button с actionParameters , содержащими name виджета и значение, введенное пользователем, как показано в следующем примере:
Node.js
Замените FUNCTION_URL на HTTP-адрес конечной точки, обрабатывающей нажатия кнопок.
Python
Замените FUNCTION_URL на HTTP-адрес конечной точки, обрабатывающей нажатия кнопок.
Java
Замените FUNCTION_URL на HTTP-адрес конечной точки, обрабатывающей нажатия кнопок.
Скрипт приложений
В этом примере отправляется сообщение в виде карточки, возвращая JSON-объект с именем карточки . Вы также можете использовать службу создания карточек Apps Script .
Когда пользователь нажимает кнопку, ваше приложение чата получает объект события, из которого вы можете получать данные .
Ответить на отправленную форму
После получения данных из сообщения в виде карточки или диалога, приложение «Чат» отвечает либо подтверждением получения, либо сообщением об ошибке.
В следующем примере приложение для чата отправляет текстовое сообщение, подтверждающее успешное получение формы, отправленной через карточку.
Node.js
Python
Java
Скрипт приложений
В этом примере отправляется сообщение в виде карточки, возвращая JSON-объект с именем карточки . Вы также можете использовать службу создания карточек Apps Script .
Для обработки и закрытия диалогового окна необходимо вернуть объект RenderActions , указывающий, хотите ли вы отправить подтверждающее сообщение, обновить исходное сообщение или карточку, или просто закрыть диалоговое окно. Инструкции см. в разделе « Закрытие диалогового окна» .
Устранение неполадок
Когда приложение или карточка Google Chat выдает ошибку, интерфейс чата отображает сообщение «Что-то пошло не так» или «Не удалось обработать ваш запрос». Иногда интерфейс чата не отображает никаких сообщений об ошибке, но приложение или карточка чата выдает неожиданный результат; например, сообщение на карточке может не появиться.
Хотя сообщение об ошибке может не отображаться в пользовательском интерфейсе чата, подробные сообщения об ошибках и данные журнала доступны для исправления ошибок, если включено ведение журнала ошибок для приложений чата. Для получения помощи по просмотру, отладке и исправлению ошибок см. раздел «Устранение неполадок и исправление ошибок Google Chat» .
