En esta guía, se describe cómo las apps de Google Chat pueden recopilar y procesar información de los usuarios creando entradas de formularios en interfaces basadas en tarjetas.


Las apps de Chat solicitan información a los usuarios para realizar acciones dentro o fuera de Chat, de las siguientes maneras:
- Establece la configuración. Por ejemplo, para permitir que los usuarios personalicen la configuración de notificaciones o configuren y agreguen la app de Chat a uno o más espacios.
- Crear o actualizar información en otras aplicaciones de Google Workspace Por ejemplo, permite que los usuarios creen un evento del Calendario de Google.
- Permite que los usuarios accedan a recursos y los actualicen en otras apps o servicios web. Por ejemplo, una app de Chat puede ayudar a los usuarios a actualizar el estado de un ticket de asistencia directamente desde un espacio de Chat.
Requisitos previos
HTTP
Es un complemento de Google Workspace que extiende Google Chat. Para compilar uno, completa la guía de inicio rápido de HTTP.
Apps Script
Es un complemento de Google Workspace que extiende Google Chat. Para compilar una, completa la guía de inicio rápido de Apps Script.
Crea formularios con tarjetas
Para recopilar información, las apps de Chat diseñan formularios y sus entradas, y los incorporan en tarjetas. Para mostrar tarjetas a los usuarios, las apps de Chat pueden usar las siguientes interfaces de Chat:
- Son mensajes de chat que contienen una o más tarjetas.
- Diálogos, que son tarjetas que se abren en una ventana nueva desde mensajes y páginas principales
Las apps de Chat pueden compilar las tarjetas con los siguientes widgets:
Son widgets de entrada de formularios que solicitan información a los usuarios. De manera opcional, puedes agregar validación a los widgets de entrada de formularios para asegurarte de que los usuarios ingresen y formateen la información correctamente. Las apps de Chat pueden usar los siguientes widgets de entrada de formularios:
- Entradas de texto (
textInput) para texto de formato libre o sugerido Las entradas de selección (
selectionInput) son elementos de la IU que se pueden seleccionar, como casillas de verificación, botones de selección y menús desplegables. Los widgets de entrada de selección también pueden completar y sugerir elementos a partir de datos de Google Workspace (como un espacio de Chat) o una fuente de datos dinámica. Para obtener más información, consulta la siguiente sección Cómo agregar un menú de selección múltiple.Selectores de fecha y hora (
dateTimePicker) para entradas de fecha y hora.
- Entradas de texto (
Un widget de botón para que los usuarios puedan enviar los valores que ingresaron en la tarjeta Después de que un usuario hace clic en el botón, la app de Chat puede procesar la información que recibe.
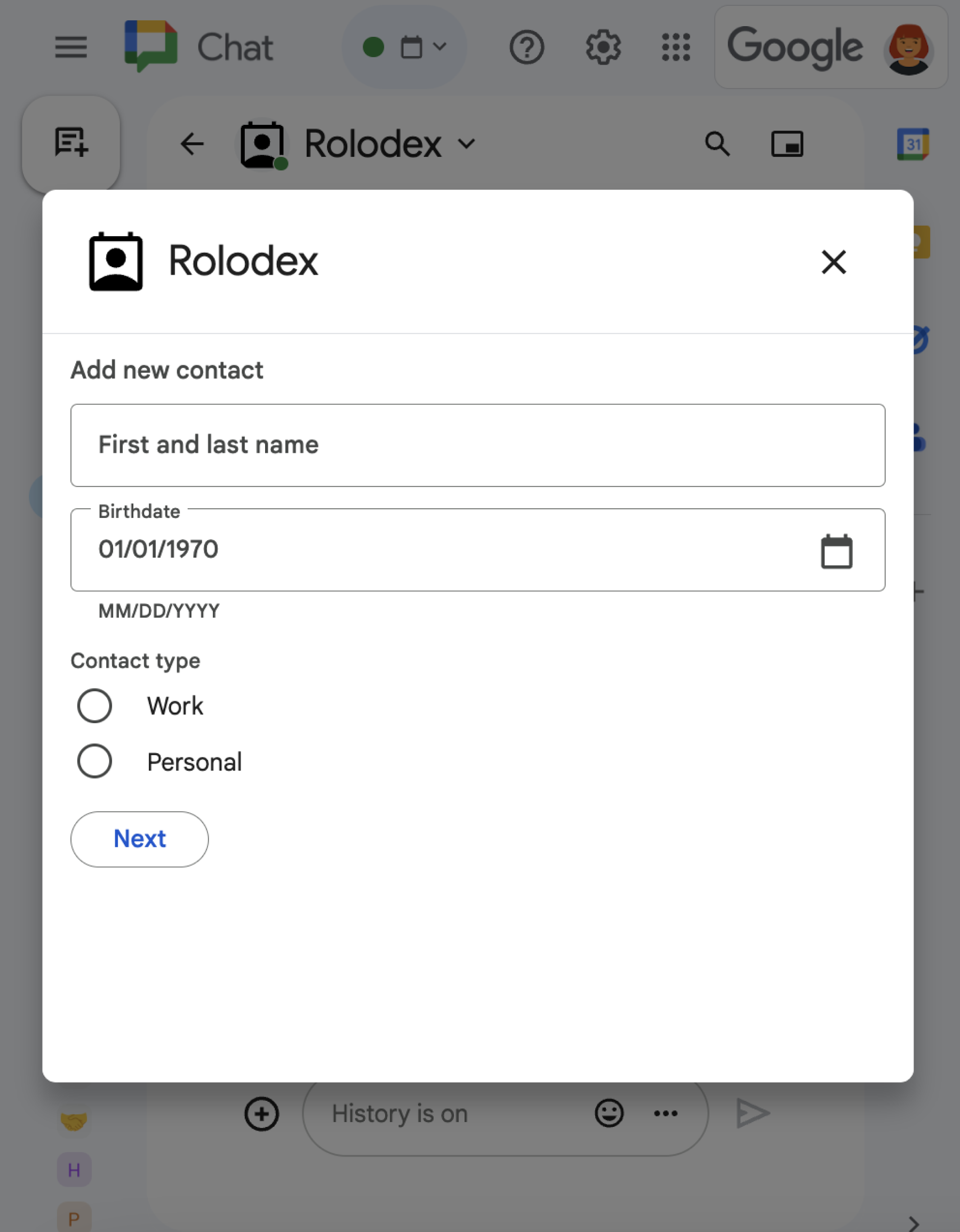
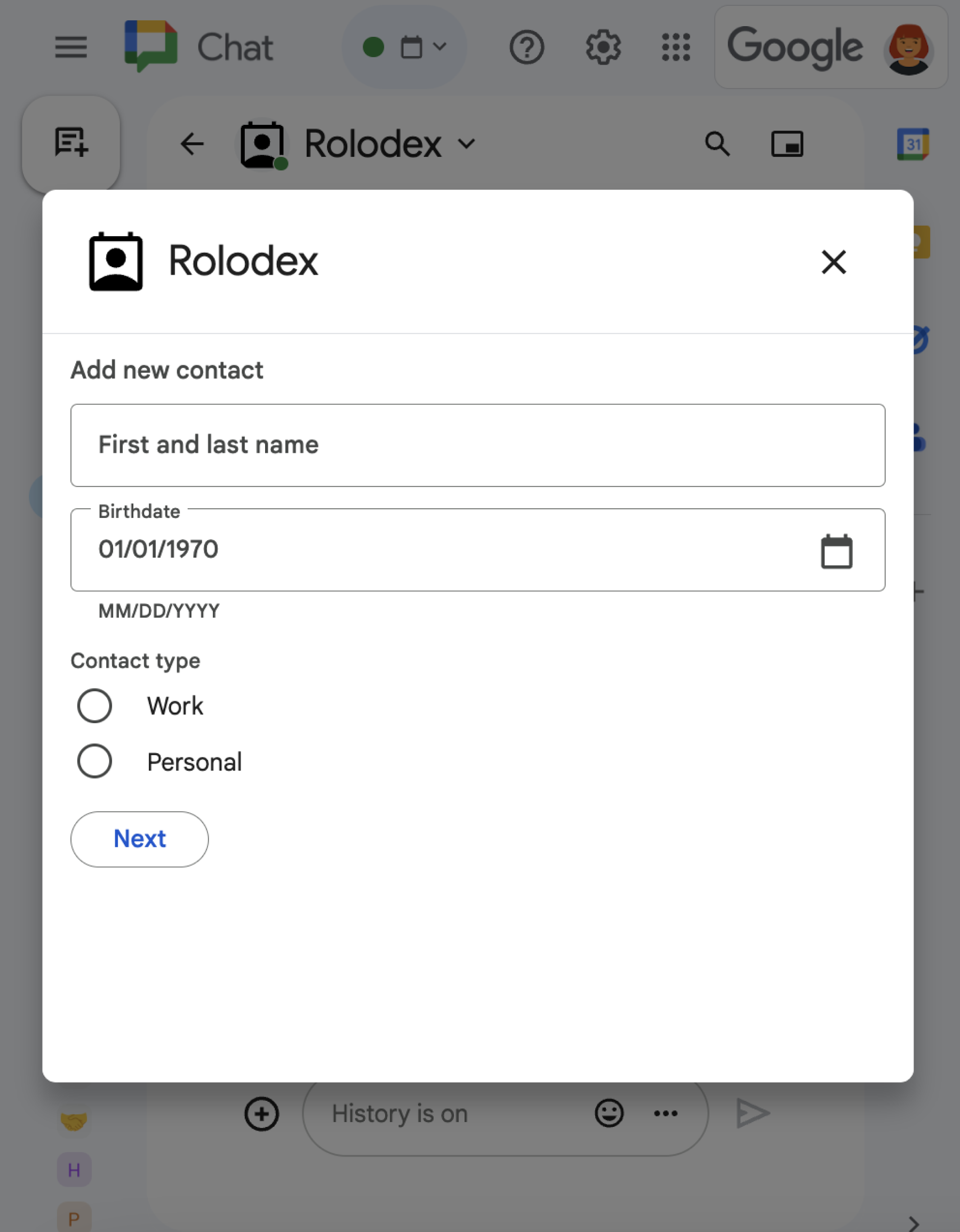
En el siguiente ejemplo, una tarjeta recopila información de contacto con una entrada de texto, un selector de fecha y hora y una entrada de selección:
Para obtener más ejemplos de widgets interactivos que puedes usar para recopilar información, consulta Diseña una tarjeta o un diálogo interactivo en la documentación de la API de Google Chat.
Agrega un menú de selección múltiple
Para personalizar los elementos de selección o permitir que los usuarios seleccionen elementos de una fuente de datos dinámica, las apps de Chat pueden usar menús de selección múltiple, que son un tipo de widget SelectionInput. Por ejemplo, la siguiente tarjeta muestra un menú de selección múltiple en el que los usuarios pueden seleccionar de forma dinámica entre una lista de contactos:
Puedes propagar elementos para un menú de selección múltiple desde las siguientes fuentes de datos:
- Datos de Google Workspace, que incluyen a los usuarios o los espacios de Chat de los que el usuario es miembro En el menú, solo se muestran elementos de la misma organización de Google Workspace.
- Fuentes de datos externas, como una base de datos relacional Por ejemplo, puedes usar menús de selección múltiple para ayudar a un usuario a seleccionar clientes potenciales de ventas de una lista de un sistema de administración de relaciones con clientes (CRM).
Cómo propagar elementos desde una fuente de datos de Google Workspace
Para usar fuentes de datos de Google Workspace, especifica el campo platformDataSource en el widget SelectionInput. A diferencia de otros tipos de entrada de selección, debes omitir los objetos SelectionItem, ya que estos elementos de selección se obtienen de forma dinámica de Google Workspace.
En el siguiente código, se muestra un menú de selección múltiple de usuarios de Google Workspace.
Para completar los usuarios, la entrada de selección establece commonDataSource en USER:
JSON
{
"selectionInput": {
"name": "contacts",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 5,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"commonDataSource": "USER"
}
}
}
En el siguiente código, se muestra un menú de selección múltiple de espacios de chat. Para completar los espacios, la entrada de selección especifica el campo hostAppDataSource. El menú de selección múltiple también establece defaultToCurrentSpace en true, lo que hace que el espacio actual sea la selección predeterminada en el menú:
JSON
{
"selectionInput": {
"name": "spaces",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 3,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"hostAppDataSource": {
"chatDataSource": {
"spaceDataSource": {
"defaultToCurrentSpace": true
}
}
}
}
}
}
Propaga elementos desde una fuente de datos externa
Los menús de selección múltiple también pueden propagar elementos desde una fuente de datos externa o de terceros. Para usar una fuente de datos externa, debes especificar el campo externalDataSource en el widget SelectionInput que contiene la función que consulta y devuelve elementos de la fuente de datos.
Para reducir las solicitudes a una fuente de datos externa, puedes incluir elementos sugeridos que aparecen en el menú de selección múltiple antes de que los usuarios escriban en el menú. Por ejemplo, puedes completar los contactos que el usuario buscó recientemente. Para propagar elementos sugeridos desde una fuente de datos externa, especifica objetos SelectionItem estáticos.
En el siguiente ejemplo de código, se muestra un menú de selección múltiple que consulta y completa elementos de una fuente de datos externa:
Node.js
Reemplaza FUNCTION_URL por el extremo HTTP que consulta la fuente de datos externa.
Python
Reemplaza FUNCTION_URL por el extremo HTTP que consulta la fuente de datos externa.
Java
Reemplaza FUNCTION_URL por el extremo HTTP que consulta la fuente de datos externa.
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Para ver un ejemplo completo que muestra cómo devolver elementos sugeridos, consulta la sección Sugerir elementos de selección múltiple.
Cómo recibir datos de widgets interactivos
Cada vez que los usuarios hacen clic en un botón, se activa su acción de las Apps de Chat con información sobre la interacción. En el objeto commonEventObject de la carga útil del evento, el objeto formInputs contiene todos los valores que ingresa el usuario.
Puedes recuperar los valores del objeto commonEventObject.formInputs.WIDGET_NAME, donde WIDGET_NAME es el campo name que especificaste para el widget.
Los valores se muestran como un tipo de datos específico para el widget.
A continuación, se muestra una parte de un objeto de evento en el que un usuario ingresó valores para cada widget:
{
"commonEventObject": { "formInputs": {
"contactName": { "stringInputs": {
"value": ["Kai 0"]
}},
"contactBirthdate": { "dateInput": {
"msSinceEpoch": 1000425600000
}},
"contactType": { "stringInputs": {
"value": ["Personal"]
}}
}}
}
Para recibir los datos, tu app de Chat controla el objeto de evento para obtener los valores que los usuarios ingresan en los widgets. En la siguiente tabla, se muestra cómo obtener el valor de un widget de entrada de formulario determinado. Para cada widget, la tabla muestra el tipo de datos que acepta, dónde se almacena el valor en el objeto de evento y un valor de ejemplo.
| Widget de entrada de formulario | Tipo de datos de entrada | Valor de entrada del objeto de evento | Valor de ejemplo |
|---|---|---|---|
textInput |
stringInputs |
event.commonEventObject.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
Para obtener el primer valor o el único valor, event.commonEventObject.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker que solo acepta fechas. |
dateInput |
event.commonEventObject.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
Después de que la app de Chat recibe datos, puede realizar cualquiera de las siguientes acciones:
- En el caso de las tarjetas que contienen un menú de selección múltiple, sugiere o completa elementos según lo que el usuario escriba en el menú.
- Transfiere los datos a otra tarjeta para que el usuario pueda revisar su información o continuar con la siguiente sección del formulario.
- Responde al usuario para confirmar que completó el formulario correctamente.
Sugerir elementos de selección múltiple
Si una tarjeta contiene un menú de selección múltiple que completa elementos de una fuente de datos externa, la app de Chat puede devolver elementos sugeridos según lo que los usuarios escriban en el menú. Por ejemplo, si un usuario comienza a escribir Atl para un menú que completa ciudades en Estados Unidos, tu app de Chat puede sugerir automáticamente Atlanta antes de que el usuario termine de escribir. La app de Chat puede sugerir hasta 100 elementos.
Para sugerir y completar de forma dinámica elementos en un menú de selección múltiple, el widget SelectionInput de la tarjeta debe especificar una función que consulte la fuente de datos externa. Para devolver elementos sugeridos, la función debe hacer lo siguiente:
- Controla un objeto de evento, que la app de Chat recibe cuando los usuarios escriben en el menú.
- Del objeto del evento, obtén el valor que escribe el usuario, que se representa en el campo
event.commonEventObject.parameters["autocomplete_widget_query"]. - Consulta la fuente de datos con el valor de entrada del usuario para obtener uno o más
SelectionItemsque se le sugieran al usuario. - Devuelve los elementos sugeridos con la acción
RenderActionsque devuelve un objetomodifyCard.
En el siguiente código de ejemplo, se muestra cómo una app de Chat sugiere elementos de forma dinámica en el menú de selección múltiple de una tarjeta. Cuando un usuario escribe en el menú, la función o el extremo proporcionados en el campo externalDataSource del widget consultan una fuente de datos externa y sugieren elementos que el usuario puede seleccionar.
Node.js
Reemplaza FUNCTION_URL por el extremo HTTP que consulta la fuente de datos externa.
Python
Reemplaza FUNCTION_URL por el extremo HTTP que consulta la fuente de datos externa.
Java
Reemplaza FUNCTION_URL por el extremo HTTP que consulta la fuente de datos externa.
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Cómo transferir datos a otra tarjeta
Después de que un usuario envía información de una tarjeta, es posible que debas devolver tarjetas adicionales para realizar cualquiera de las siguientes acciones:
- Ayuda a los usuarios a completar formularios más largos creando secciones distintas.
- Permite que los usuarios obtengan una vista previa y confirmen la información de la tarjeta inicial para que puedan revisar sus respuestas antes de enviarlas.
- Completar de forma dinámica el resto del formulario Por ejemplo, para solicitar a los usuarios que creen una cita, una app de Chat podría mostrar una tarjeta inicial que solicite el motivo de la cita y, luego, completar otra tarjeta que proporcione horarios disponibles según el tipo de cita.
Para transferir la entrada de datos de la tarjeta inicial, puedes compilar el widget button con actionParameters que contenga el name del widget y el valor que ingresa el usuario, como se muestra en el siguiente ejemplo:
Node.js
Reemplaza FUNCTION_URL por el extremo HTTP que controla los clics en el botón.
Python
Reemplaza FUNCTION_URL por el extremo HTTP que controla los clics en el botón.
Java
Reemplaza FUNCTION_URL por el extremo HTTP que controla los clics en el botón.
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Cuando un usuario hace clic en el botón, tu app de Chat recibe un objeto de evento del que puedes recibir datos.
Cómo responder a un envío de formulario
Después de recibir los datos de un mensaje o diálogo de tarjeta, la app de Chat responde con una confirmación de recepción o con un error.
En el siguiente ejemplo, una app de Chat envía un mensaje de texto para confirmar que recibió correctamente un formulario enviado desde un mensaje de tarjeta.
Node.js
Python
Java
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Para procesar y cerrar un diálogo, debes devolver un objeto RenderActions que especifique si deseas enviar un mensaje de confirmación, actualizar el mensaje o la tarjeta originales, o simplemente cerrar el diálogo. Para conocer los pasos, consulta Cómo cerrar un diálogo.
Solucionar problemas
Cuando una app o una tarjeta de Google Chat muestra un error, la interfaz de Chat muestra un mensaje que dice "Se produjo un error". o "No se pudo procesar tu solicitud". A veces, la IU de Chat no muestra ningún mensaje de error, pero la app o la tarjeta de Chat producen un resultado inesperado. Por ejemplo, es posible que no aparezca un mensaje de la tarjeta.
Si bien es posible que no se muestre un mensaje de error en la IU de Chat, hay mensajes de error descriptivos y datos de registro disponibles para ayudarte a corregir errores cuando se activa el registro de errores para las apps de Chat. Para obtener ayuda para ver, depurar y corregir errores, consulta Soluciona y corrige errores de Google Chat.
