In diesem Dokument sind Anforderungen aufgeführt, die speziell für alle mit der Places API (New) entwickelten Anwendungen gelten, einschließlich des Autocomplete (New)-Dienstes, der Teil dieser API ist. Allgemeinere Informationen für Google Maps-Entwickler finden Sie in den Nutzungsbedingungen für die Google Maps Platform.
Richtlinien
In diesem Abschnitt werden Richtlinien beschrieben, die für die Places API relevant sind. Richtlinien enthalten praktische Implementierungsrichtlinien und Anforderungen, damit Sie den Dienst korrekt und gemäß den Erwartungen der Google Maps Platform verwenden.
Ausnahmen von den Caching-Einschränkungen
Die Orts-ID, die zur eindeutigen Identifizierung eines Orts verwendet wird, ist von der Caching-Einschränkung ausgenommen.
Daher können Sie Orts-ID-Werte unbegrenzt speichern.
Die Orts-ID wird im Feld place_id in API-Antworten zurückgegeben. Informationen zum Speichern, Aktualisieren und Verwalten von Orts-IDs finden Sie in diesem Leitfaden.
Länder und Gebiete im Europäischen Wirtschaftsraum
Für dieses Produkt gelten unterschiedliche Nutzungsbedingungen für Kunden mit einer Rechnungsadresse im Europäischen Wirtschaftsraum (EWR). Außerdem kann es unterschiedliche Funktionen haben. Bevor Sie die Google Maps Platform nutzen, sollten Sie sich die folgenden EWR-spezifischen Nutzungsbedingungen und Informationen ansehen:
- Nutzungsbedingungen der Google Maps Platform für den EWR
- Dienstspezifische Nutzungsbedingungen für die Google Maps Platform für den EWR
- Häufig gestellte Fragen zum EWR
- Google Maps Platform – Anforderungen an die Verkehrssicherheit
Wenn sich Ihre Rechnungsadresse nicht im EWR befindet, gelten die folgenden Nutzungsbedingungen für Sie:
- Nutzungsbedingungen der Google Maps Platform
- Dienstspezifische Nutzungsbedingungen für die Google Maps Platform
Anforderungen an die Quellenangabe für Google Maps
In diesem Abschnitt finden Sie Anforderungen und Richtlinien zur Quellenangabe für die Darstellung von Google Maps und Inhalten in Ihren Anwendungen.
Google Maps-Quellenangabe anzeigen
Wenn Sie Inhalte aus Google Maps Platform APIs in Ihrer Anwendung oder auf Ihrer Website präsentieren, müssen Sie die Anforderungen an die Quellenangabe für Google Maps einhalten. Wenn die Inhalte auf einer Google-Karte angezeigt werden, auf der die Quellenangabe bereits sichtbar ist, müssen Sie keine zusätzliche Quellenangabe hinzufügen.
Vorhandene Google Maps-Quellenangabe
Für Google Maps-Quellenangaben, die bereits von der Google Maps Platform in der Benutzeroberfläche bereitgestellt werden, z. B. im Places UI Kit:
- Entfernen Sie die Quellenangabe nicht, unabhängig davon, wo sie angezeigt wird. Ändern, verbergen oder verdecken Sie die Quellenangabe nicht und achten Sie darauf, dass sie sich deutlich vom Hintergrund abhebt.
- Google Maps Platform-Inhalte müssen immer durch UI-Elemente wie Rahmen, Hintergrundfarbe, Schatten oder ausreichend Leerraum visuell von anderen Inhalten abgegrenzt werden.
- Bei visuellen Änderungen müssen Sie alle Anforderungen an die Quellenangabe von Google Maps einhalten.
Quellenangabe durch Google Maps-Logo oder Text
Die Quellenangabe sollte nach Möglichkeit in Form des Google Maps-Logos erfolgen. Wenn der Platz begrenzt ist, ist der Text Google Maps zulässig. Für Endnutzer muss immer klar erkennbar sein, welche Inhalte von Google Maps bereitgestellt werden.

Quellenangabe als Logo
Beachten Sie die folgenden Anforderungen für die Verwendung des Google Maps-Logos in Ihrer Anwendung oder auf Ihrer Website.
Google Maps-Logos herunterladen
Verwenden Sie die offiziellen Google Maps-Logodateien. Laden Sie die Logos unten herunter und folgen Sie den Richtlinien in diesem Abschnitt.
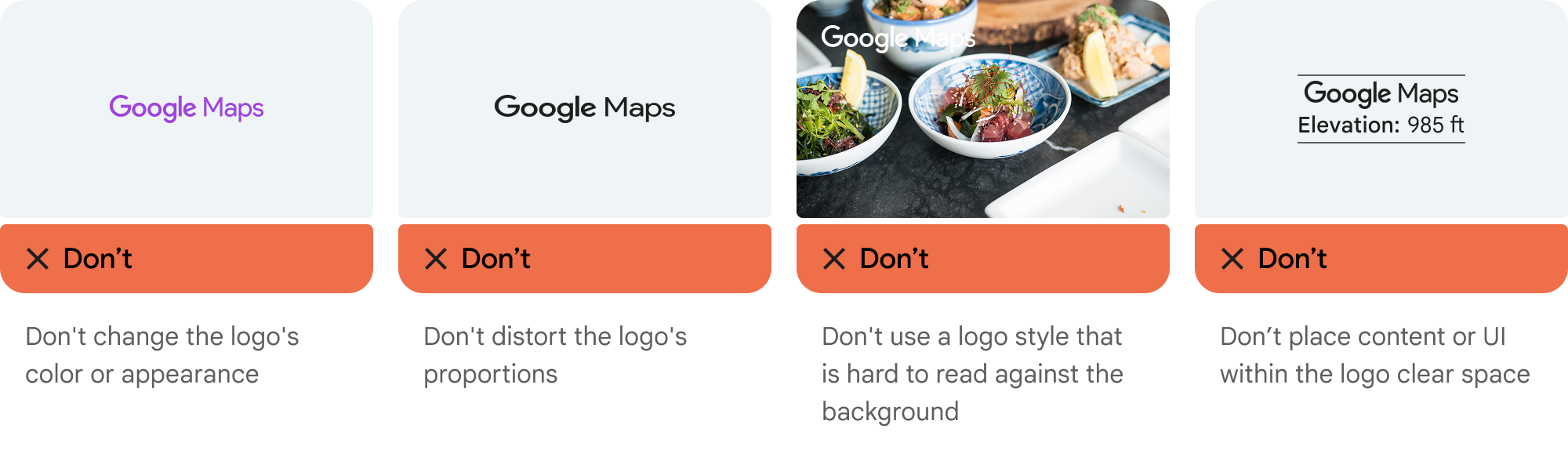
Assets für Google Maps-Quellenangaben herunterladenBeachten Sie die folgenden Richtlinien, wenn Sie das Google Maps-Logo verwenden.
- Das Logo darf nicht verändert werden.
- Behalten Sie das Seitenverhältnis des Logos bei, damit es nicht verzerrt wird.
- Verwenden Sie das Logo mit Umriss auf einem unruhigen Hintergrund wie einer Karte oder einem Bild.
- Verwenden Sie das nicht umrandete Logo auf einem einfachen Hintergrund, z. B. einer einheitlichen Farbe oder einem dezenten Farbverlauf.
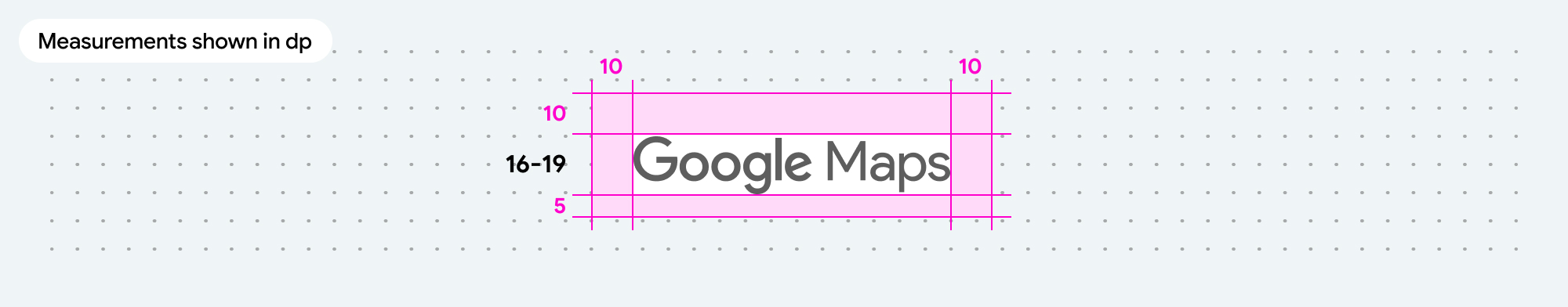
Vorgaben für die Logogröße
Beachten Sie die folgenden Größenangaben für das Google Maps-Logo:- Mindesthöhe des Logos:16 dp
- Maximale Logohöhe:19 dp
- Mindestabstand für das Logo:10 dp links, rechts und oben, 5 dp unten
Weitere Informationen zu dp finden Sie auf der Material Design-Website unter Pixeldichte.

Barrierefreiheit für Logos
Beachten Sie die folgenden Anforderungen an die Barrierefreiheit für das Google Maps-Logo:- Achten Sie auf einen barrierefreien Kontrast zwischen dem Logo und dem Hintergrund.
- Fügen Sie ein Label für die Barrierefreiheit mit dem Text Google Maps ein.

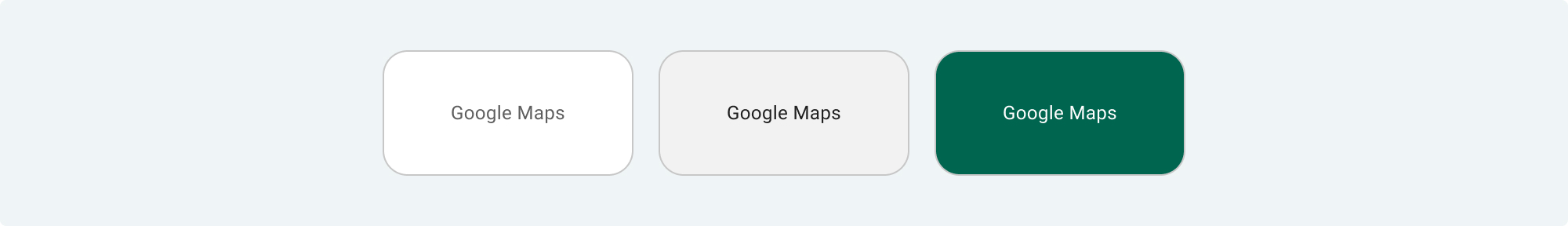
Quellenangabe als Text
Wenn die Größe Ihrer Benutzeroberfläche die Verwendung des Google Maps-Logos nicht zulässt, können Sie Google Maps als Text schreiben. Befolgen Sie diese Richtlinien:

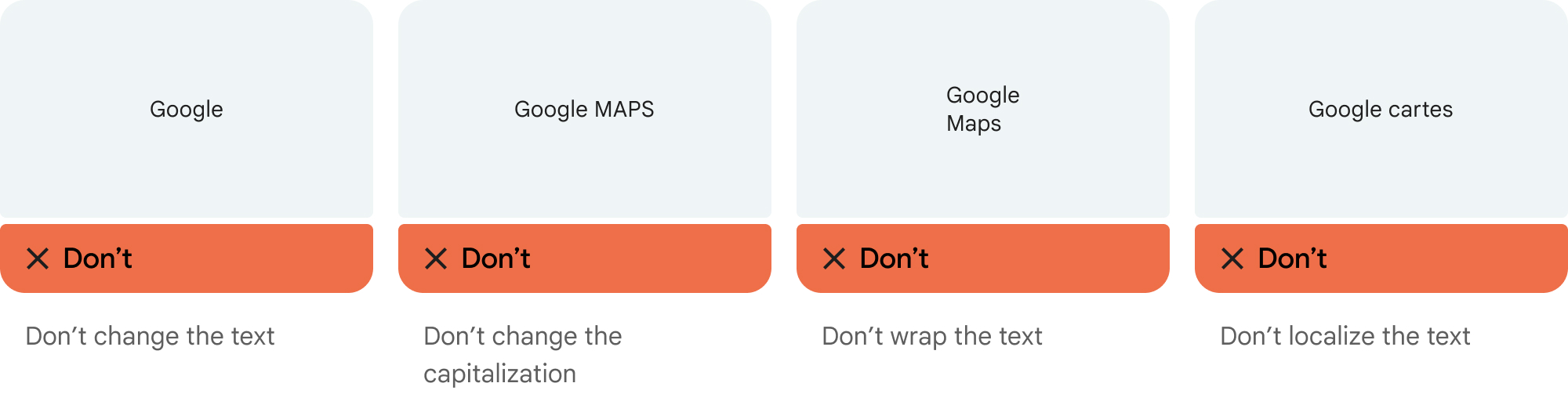
- Ändern Sie den Text Google Maps nicht:
- Ändern Sie die Groß- und Kleinschreibung von Google Maps nicht.
- Fügen Sie keinen Zeilenumbruch in Google Maps ein.
- Google Maps darf nicht in eine andere Sprache lokalisiert werden.
- Verhindern Sie, dass Browser Google Maps übersetzen, indem Sie das HTML-Attribut
translate="no"verwenden.

Formatieren Sie den Google Maps-Text wie in der folgenden Tabelle beschrieben:
Anforderungen an die Textformatierung in Google Maps Eigenschaft Stil Schriftfamilie Roboto Das Laden der Schriftart ist optional. Fallback-Schriftfamilie Eine beliebige serifenlose Schriftart, die bereits in Ihrem Produkt verwendet wird, oder „Sans-Serif“, um die Standardsystemschriftart aufzurufen Schriftstil Normal Schriftstärke 400 Schriftfarbe Weiß, Schwarz (#1F1F1F) oder Grau (#5E5E5E). Achten Sie auf einen barrierefreien Kontrast von 4,5:1 zum Hintergrund. Schriftgröße Mindestschriftgröße: 12 sp
Maximale Schriftgröße: 16 sp
Weitere Informationen zu „sp“ finden Sie auf der Material Design-Website unter Einheiten für Schriftgrößen.Zeichenabstand Normal
Beispiel-CSS
Mit dem folgenden CSS wird Google Maps mit dem entsprechenden typografischen Stil und der entsprechenden Farbe auf einem weißen oder hellen Hintergrund gerendert.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Visuelle Anforderungen
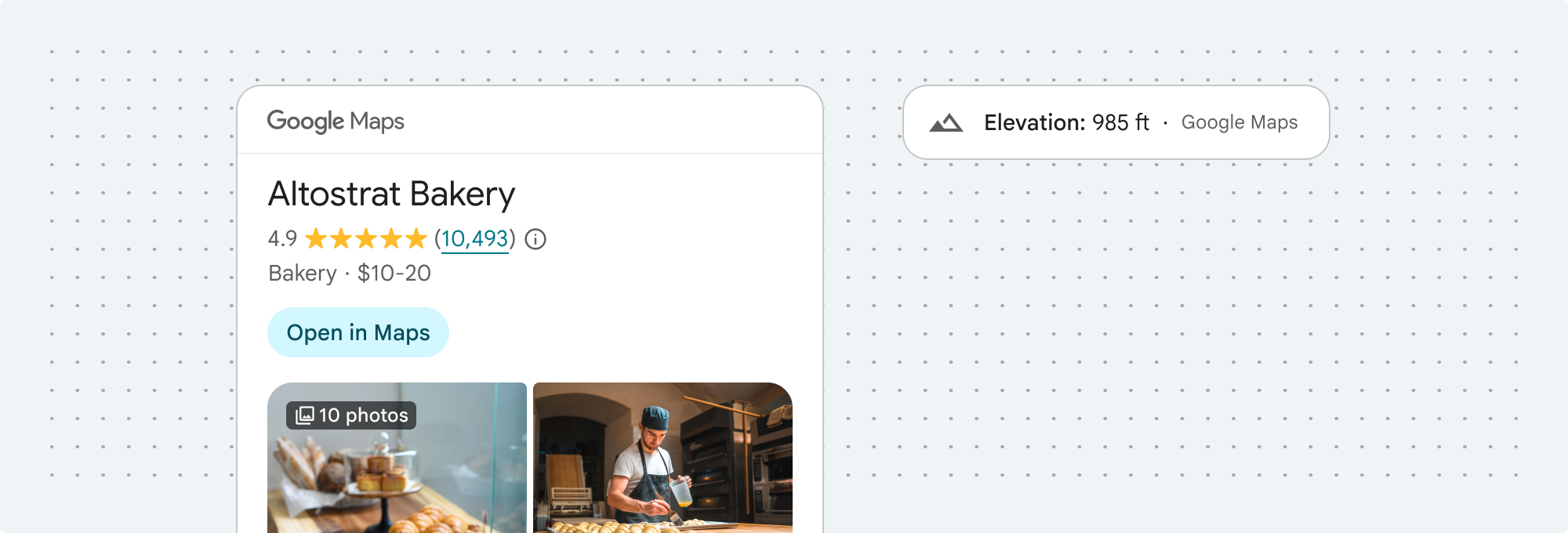
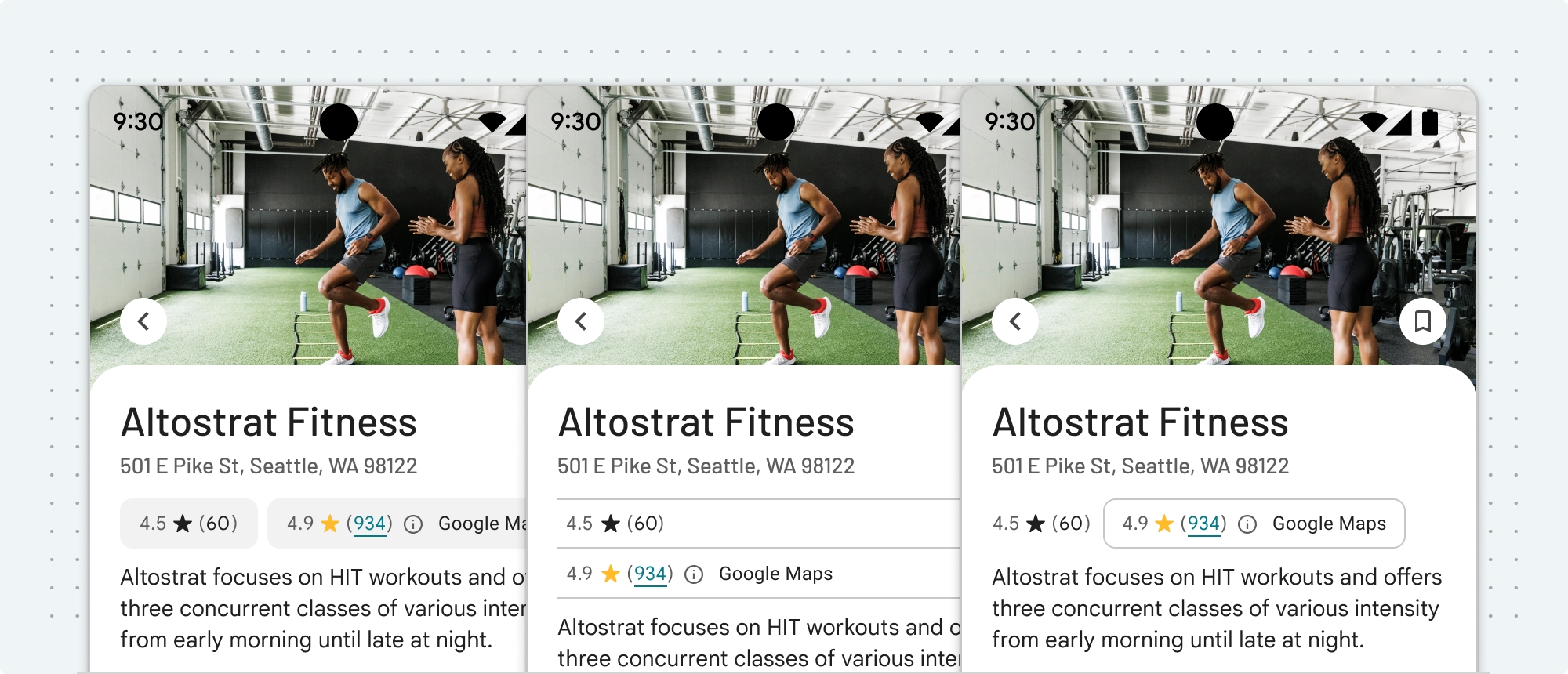
Beachten Sie die folgenden Anforderungen für die visuelle Darstellung der Google Maps-Quellenangabe.Die Quellenangabe muss sich in der Nähe des oberen oder unteren Rands des Inhalts und im selben visuellen Element befinden. Bei einer einzelnen Zeile kann die Quellenangabe rechts oder links positioniert werden.
Google Maps Platform-Inhalte müssen immer durch UI-Elemente wie Rahmen, Hintergrundfarbe, Schatten oder ausreichend Leerraum visuell von anderen Inhalten abgegrenzt werden.
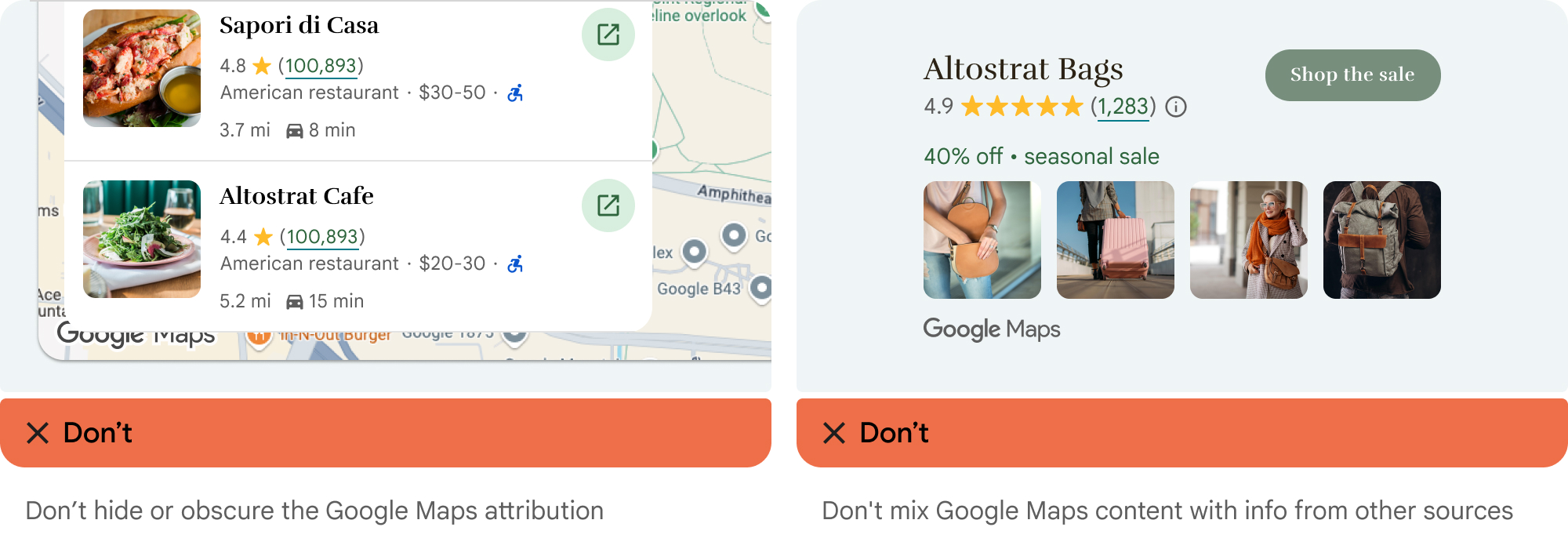
- Google Maps darf nicht falsch dargestellt werden, indem Inhalte, die nicht zur Google Maps Platform gehören, Google Maps zugeordnet werden.
- Achten Sie darauf, dass die Quellenangabe immer sichtbar und gut lesbar ist. Entfernen, verbergen, verdecken oder ändern Sie sie niemals.
Die folgenden Abbildungen zeigen Beispiele für diese visuellen Anforderungen.



Drittanbieter von Daten
Einige der Daten und Bilder in unseren Kartierungsprodukten stammen von anderen Anbietern als Google. Bei einigen Produkten, z. B. der Map Tiles API, stellen wir Ihnen möglicherweise die erforderliche Quellenangabe für den Drittanbieter von Daten zur Verfügung. Wenn wir das tun, muss der Text Ihrer Quellenangabe den Namen „Google Maps“ sowie alle relevanten Datenanbieter enthalten, beispielsweise „Kartendaten: Google, Maxar Technologies“. Stellt Google Quellenangaben von Drittanbietern bereit, ist die Quellenangabe nicht korrekt, wenn nur „Google Maps“ oder das Google-Logo angegeben ist.
Andere Anforderungen bezüglich Quellenangaben
Die folgenden Anforderungen an die Quellenangabe gelten speziell für die Places API.
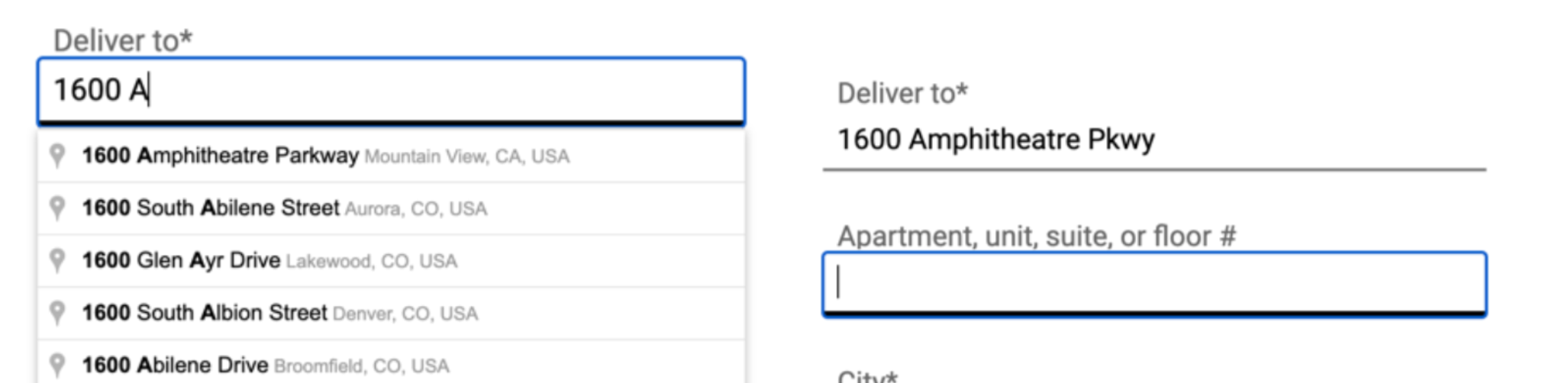
Automatische Vervollständigung für Endnutzeradressen
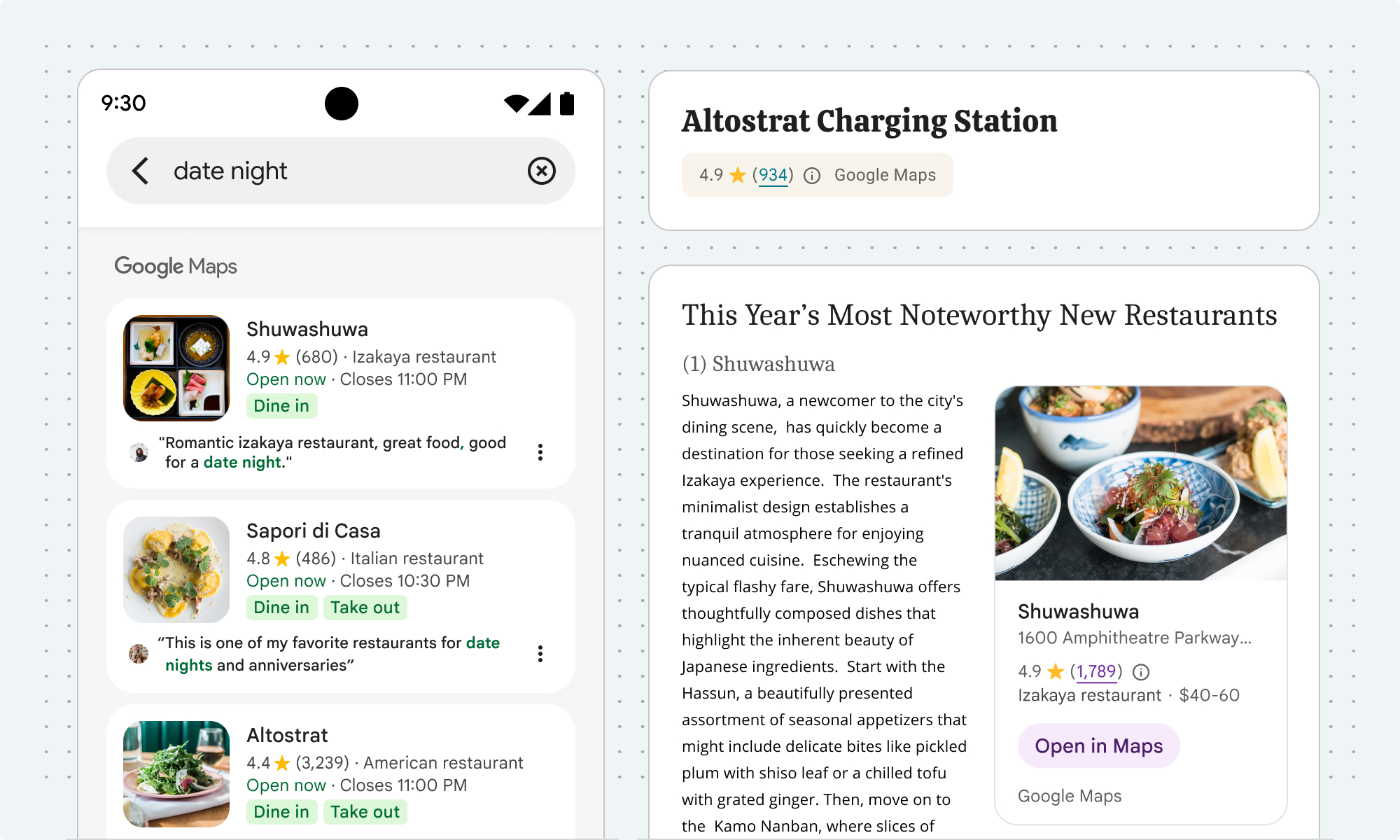
Wenn ein Endnutzer die Funktion zur automatischen Vervollständigung in Ihrer Kundenanwendung verwendet, um eine Adresse einzugeben, und diese Adresse ohne die automatische Vervollständigung vollständig und korrekt eingegeben worden wäre, unterliegt die ausgewählte Adresse des Endnutzers nicht den Inhaltsbeschränkungen für Google Maps in Ihrer Google Maps Platform-Vereinbarung. Diese Ausnahme gilt nur für die vom Endnutzer ausgewählte Adresse und ausschließlich für die spezifische Transaktion dieses Endnutzers. Sie gilt nicht für die Liste der vorgeschlagenen Adressen, die von der Autocomplete-Funktion bereitgestellt werden, oder für andere Google Maps-Inhalte. Diese Ausnahme gilt nicht für POI- oder Adresssuchfunktionen, die von anderen Google Maps Platform-Diensten angeboten werden.

Im vorherigen Bild unterliegt die Adressliste auf der linken Seite weiterhin den Einschränkungen für Google Maps-Inhalte. Sobald der Endnutzer die gewünschte Adresse ausgewählt hat, unterliegt diese Adresse nicht den Einschränkungen für Google Maps-Inhalte, die ausschließlich für die entsprechende Transaktion des Endnutzers gelten.
Zuordnungen von Drittanbietern
Befolgen Sie diese Anweisungen, um Drittanbieter-Quellenangaben abzurufen und die Quellenangabe in Ihrer App anzuzeigen.
Quellenangaben von einem Ort abrufen
Wenn in Ihrer App Informationen angezeigt werden, die durch Aufrufen von Place Details mit einer Orts-ID eingeholt wurden, müssen auch Drittanbieter-Quellenangaben für die angerufenen Ortsdaten eingeblendet werden.
Attributionen im Place-Objekt einer Antwort werden durch ein Attribution-Objekt dargestellt. Um das Attribution der Antwort hinzuzufügen, fügen Sie places.attributions (Nearby Search und Text Search) oder attributions (Place Details) in die Feldmaske der Anfrage ein.
Die Felder des Attribution-Objekts sind Strings, die provider und providerUri der Quellenangabe enthalten, oder einen leeren String, wenn es keine anzuzeigenden Quellenangaben gibt.
Quellenangaben für ein Foto anzeigen
Wenn in Ihrer App Fotos zu sehen sind, müssen Sie für jedes Foto die Autorenangabe anzeigen, falls vorhanden.
Details zum Foto in einem Place-Objekt einer Antwort sind im photos-Array enthalten. Um das photos-Array der Antwort hinzuzufügen, fügen Sie places.photos („Nearby Search“ und „Text Search“) oder photos („Place Details“) in die Feldmaske der Anfrage ein.
Jedes Element des photos-Arrays ist eine Instanz von Photo, das das authorAttributions-Array vom Typ AuthorAttribution enthält.
Die Felder des AuthorAttribution-Objekts sind Strings, die displayName, uri und photoUri der Quellenangaben enthalten, oder einen leeren String, wenn es keine anzuzeigende Quellenangabe gibt.
Rezension anzeigen
Ein Place-Objekt in einer Antwort kann bis zu fünf Rezensionen enthalten. Sie können diese Rezensionen optional in Ihrer App anzeigen.
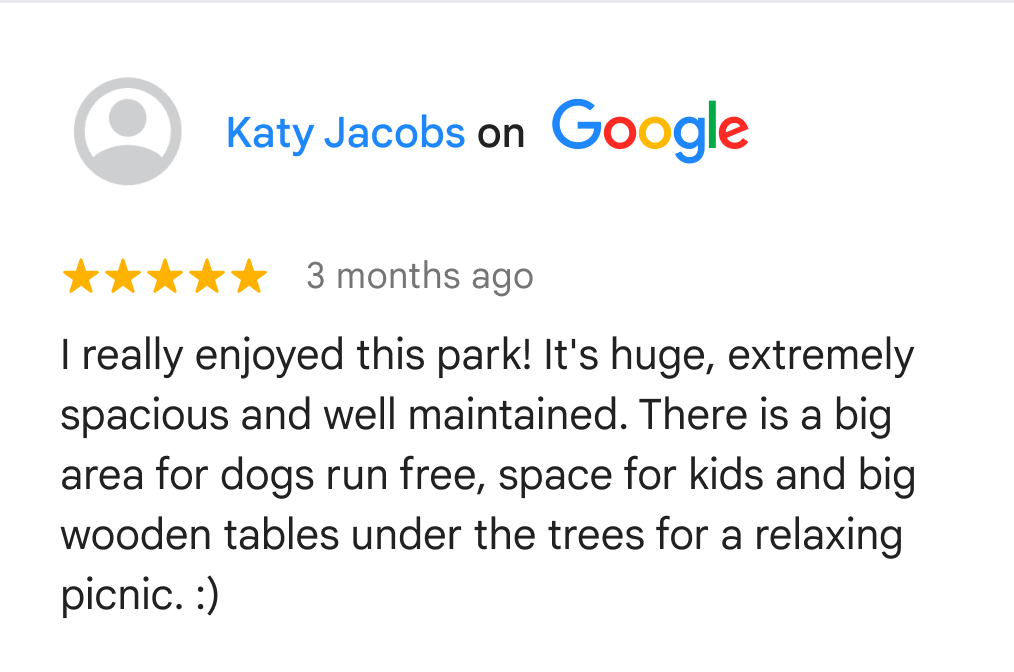
Wenn Sie Rezensionen von Google-Nutzern anzeigen, müssen Sie den Namen des Autors in unmittelbarer Nähe platzieren. Wir empfehlen, im Feld für die Autorenangabe des Review-Objekts auch das Foto des Autors und einen Link zu seinem Profil anzugeben, falls verfügbar. Im folgenden Bild ist eine Beispielrezension für einen Park zu sehen:

Google empfiehlt außerdem, dem Endnutzer anzuzeigen, wie Rezensionen sortiert werden.
Jede Rezension in einem Place-Objekt einer Antwort wird durch ein Review-Objekt dargestellt. Wenn Sie das Review-Objekt der Antwort hinzufügen möchten, fügen Sie places.reviews („Nearby Search“ und „Text Search“) oder reviews („Place Details“) in die Feldmaske der Anfrage ein.
Die Felder des Review-Objekts enthalten die Quellenangabe oder sind leer, wenn es keine anzuzeigende Quellenangabe gibt.
Attributionen für Suchergebnisse
Wenn in Europa das unverfälschte Ranking von Google verwendet wird, muss für Suchprodukte ein Erläuterungstext verfügbar sein, der mit maximal einem Klick aufgerufen werden kann und in dem die wichtigsten Faktoren und die Gewichtung der wichtigsten Faktoren beschrieben werden, die das Ranking der Suchergebnisse bestimmen. Erläuterung:
Kopfzeile:Informationen zu diesen Ergebnissen
Text:Wenn Sie nach Unternehmen oder Orten in der Nähe eines Standorts suchen, werden auf Google Maps lokale Suchergebnisse angezeigt. Damit deine Suche zu den bestmöglichen Ergebnissen führt, werden verschiedene Faktoren kombiniert. Die wichtigsten sind Relevanz, Entfernung und Bekanntheit.
Schaltfläche 1:Weitere Informationen
Der Text „Weitere Informationen“ sollte auf einen Hilfeartikel verweisen.
Schaltfläche 2:OK
KI-basierte Zusammenfassungen
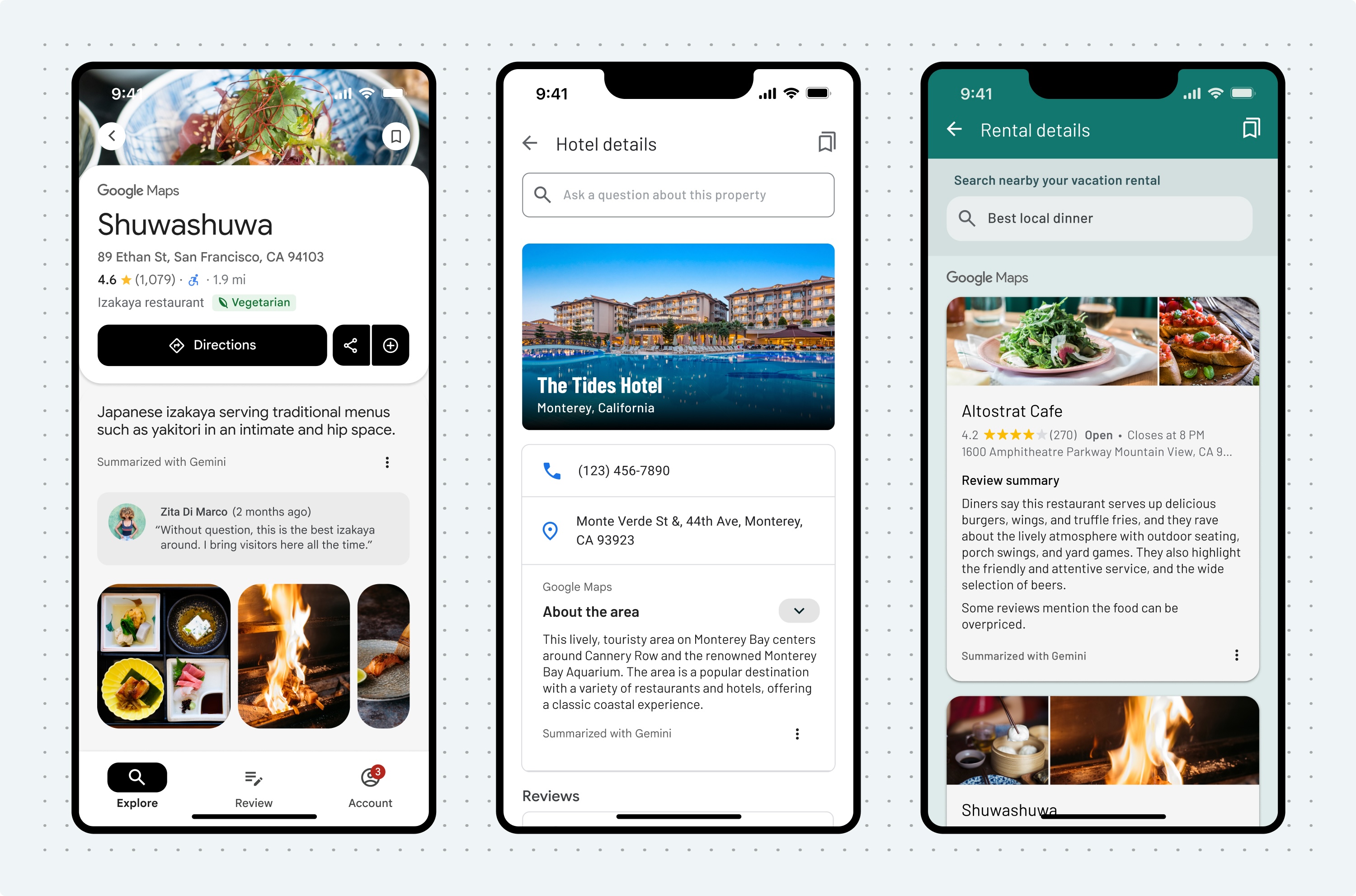
Wenn Sie KI-basierte Zusammenfassungen in Ihrer App anzeigen, einschließlich Zusammenfassungen von Orten, Gebieten und Rezensionen, müssen Sie Folgendes tun:
- Blenden Sie die erforderlichen Quellenangaben, Berichtslinks und Referenzlinks wie unten beschrieben ein.
- Endnutzer müssen den vollständigen Zusammenfassungstext lesen können, wie er von Google Maps bereitgestellt wird.
Offenlegungstext für KI‑basierte Zusammenfassungen anzeigen
Wenn Sie eine KI-basierte Zusammenfassung jeglicher Art anzeigen, fügen Sie den lokalisierten Offenlegungstext (im Feld disclosureText des Antworttexts) immer direkt unter der Zusammenfassung ein. Ändern oder ergänzen Sie den von der API bereitgestellten Offenlegungstext niemals.

Zusätzliche Anforderungen für Orts- und Gebietszusammenfassungen
Orts- und Gebietszusammenfassungen, die in Ihrer App angezeigt werden, müssen mit dem folgenden Text und den erforderlichen Links versehen werden:
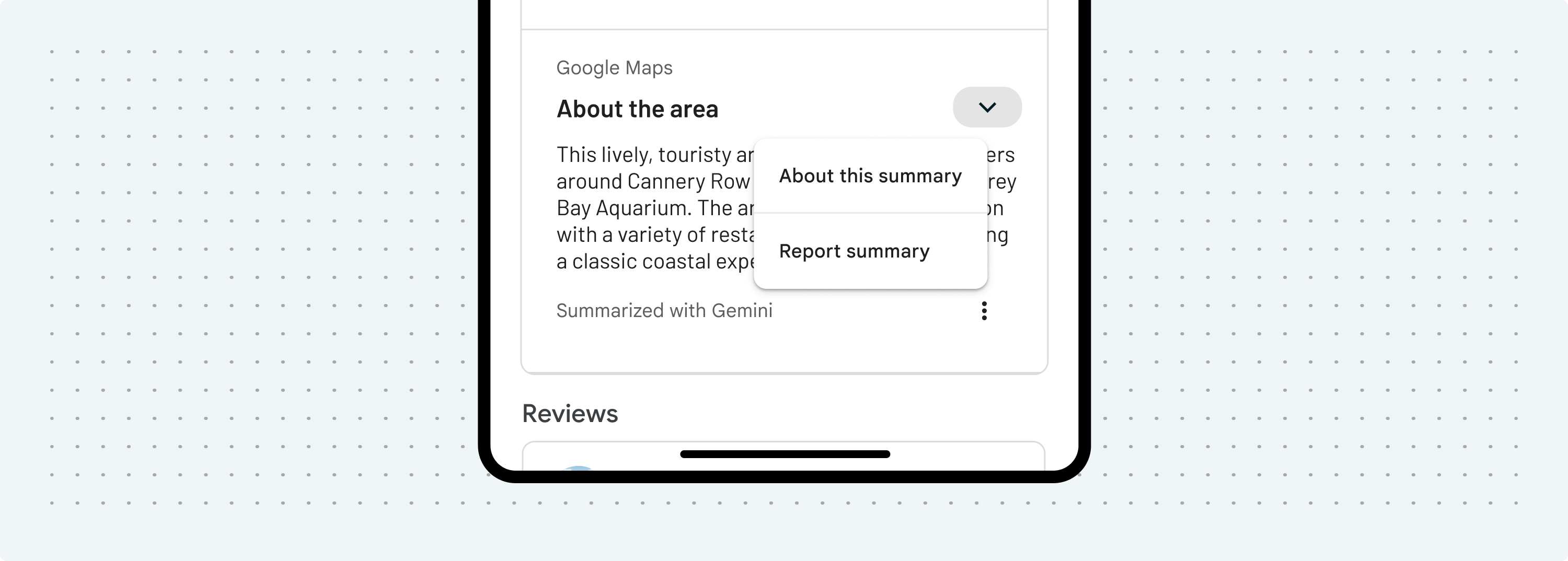
| Text | Anforderung |
|---|---|
| Informationen zu dieser Zusammenfassung | Weitere Informationen finden Sie unter https://support.google.com/local-listings/answer/9851099. |
| Zusammenfassung melden |
Über den Link im Feld Hinweis:KI-basierte Zusammenfassungen, die über die Places API (New) bereitgestellt werden, unterliegen weltweit den Inhalts- und Produktrichtlinien von Google. Sie müssen Ihre Endnutzer darüber informieren, dass sie Inhalte, die gemäß anwendbarem Recht aus den Diensten von Google entfernt werden sollten, über die bereitgestellte URL zum Melden von Inhalten ( |

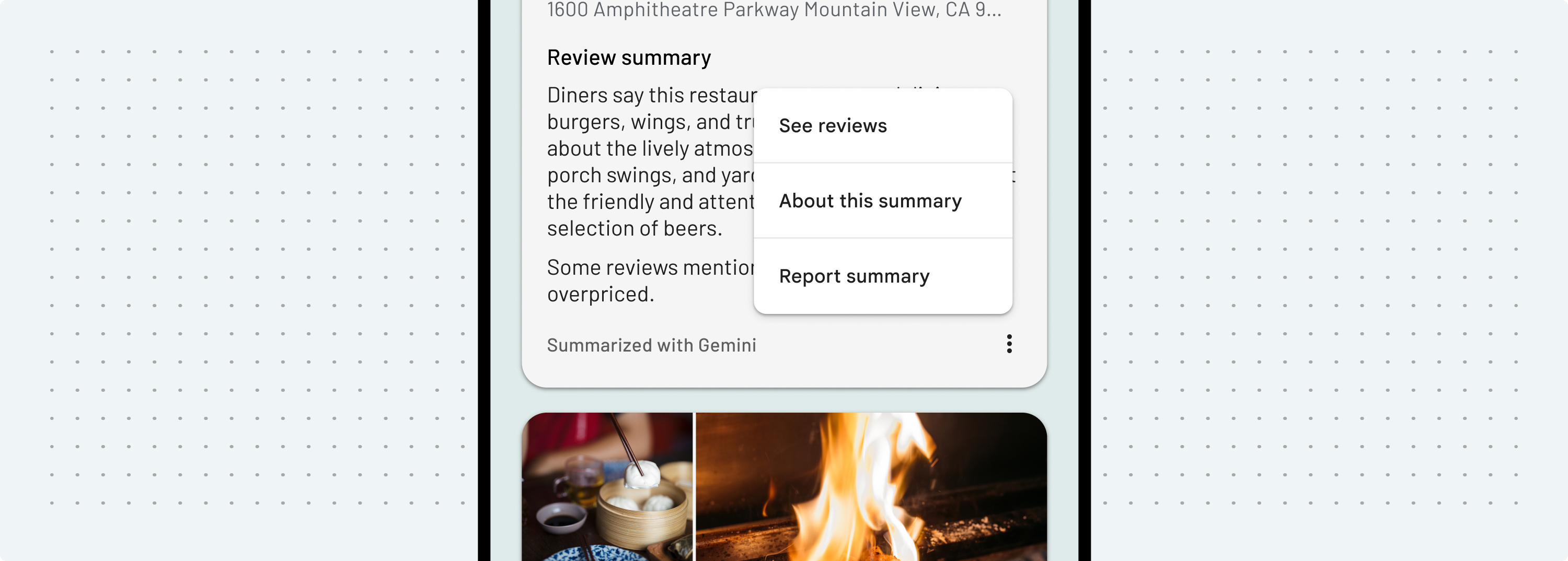
Anforderungen an Zusammenfassungen von Rezensionen
Zusammenfassungen von Rezensionen, die in Ihrer App angezeigt werden, müssen mit der Überschrift „Zusammenfassung von Rezensionen“ versehen sein. Außerdem müssen Sie den folgenden Text und die erforderlichen Links verwenden:
| Text | Anforderung |
|---|---|
| Informationen zu dieser Zusammenfassung | Verwenden Sie den folgenden Link, um mehr darüber zu erfahren, https://support.google.com/local-listings/answer/9851099. |
| Zusammenfassung melden |
Verwenden Sie den Link im Feld Hinweis:KI-basierte Zusammenfassungen, die über die Places API (New) bereitgestellt werden, unterliegen weltweit den Inhalts- und Produktrichtlinien von Google. Sie müssen Ihre Endnutzer darüber informieren, dass sie Inhalte, die gemäß anwendbarem Recht aus den Diensten von Google entfernt werden sollten, über die bereitgestellte URL zum Melden von Inhalten ( |
| Rezensionen ansehen | Verwenden Sie den Link im Feld reviewSummary.reviewsUri der Antwort. |

Anzeigeempfehlungen für Automotive-Anwendungsfälle
Zur Sicherheit des Fahrers empfiehlt Google, KI-basierte Zusammenfassungen für Automotive-Anwendungen nur im geparkten Modus zu rendern. Wenn Zusammenfassungen im Fahrmodus gerendert werden, sollten die Informationen auf dem Bildschirm einfach, klar und prägnant sein, damit die Aufmerksamkeit des Fahrers schnell wieder auf die Straße gerichtet ist:
- Maximal 3 Zeilen
- Maximal 120 Zeichen oder 24 Wörter
- Mindestschriftgröße von 24 dp
Insbesondere im Automobilbereich ist der Entwickler dafür verantwortlich, KI-basierte Zusammenfassungen so darzustellen, dass sie sicher sind und allen lokalen Gesetzen und Bestimmungen entsprechen.

