Используя Navigation SDK для Android, вы можете изменить пользовательский интерфейс карты, определив, какие встроенные элементы управления и элементы пользовательского интерфейса будут отображаться на карте. Вы также можете настроить внешний вид навигационного интерфейса. Ознакомьтесь со страницей «Политики» для получения информации о допустимых изменениях навигационного интерфейса.
В этом документе описывается, как изменить пользовательский интерфейс вашей карты двумя способами:
- Элементы управления пользовательским интерфейсом карты
- Аксессуары пользовательского интерфейса карты
Элементы управления пользовательским интерфейсом карты
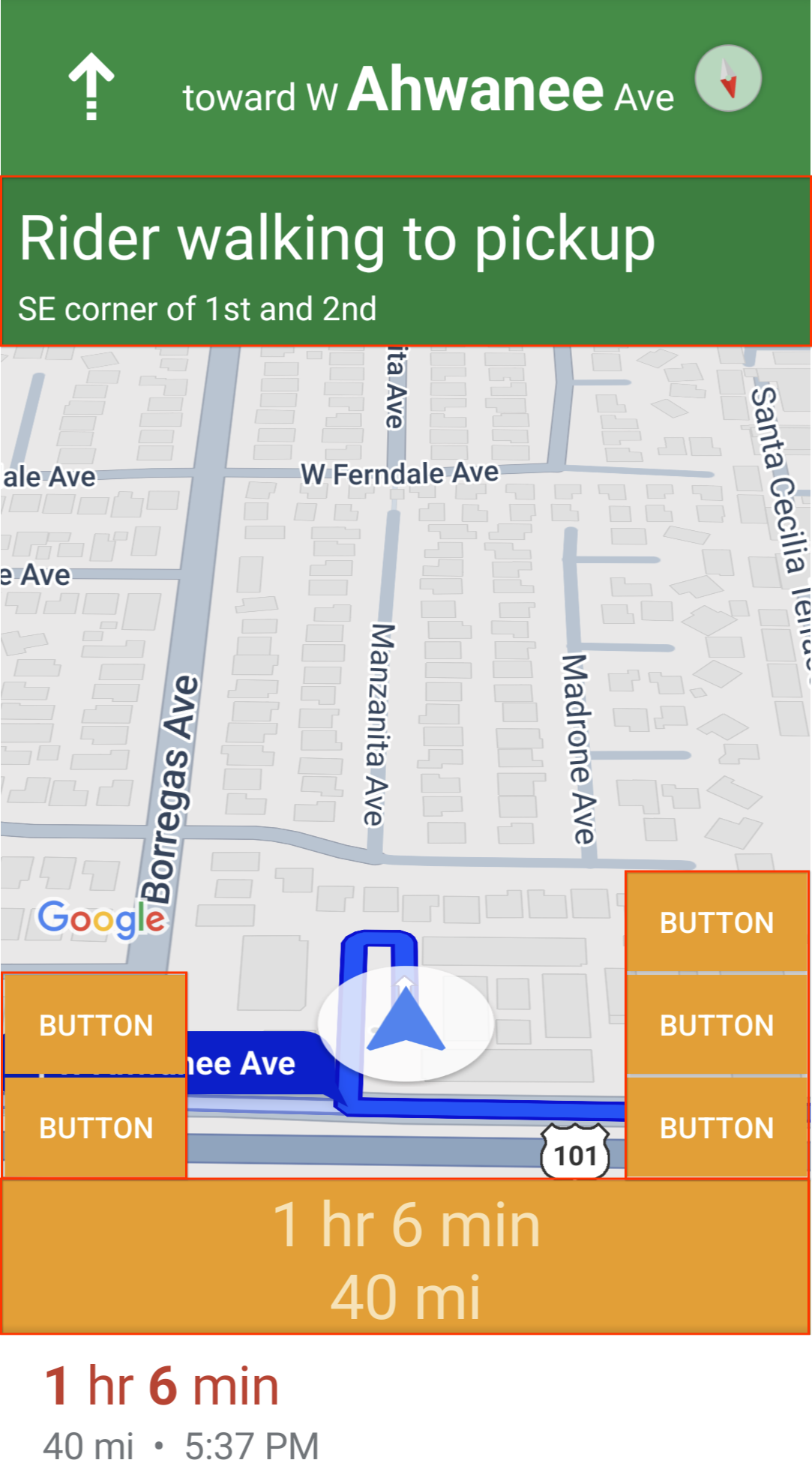
Чтобы разместить пользовательские элементы пользовательского интерфейса в навигационном представлении, используйте элементы управления Map UI для правильного позиционирования. При изменении встроенного макета Navigation SDK для Android автоматически перераспределяет ваши пользовательские элементы управления. Вы можете настроить по одному пользовательскому элементу управления для каждой позиции. Если ваш дизайн требует нескольких элементов пользовательского интерфейса, вы можете поместить их в ViewGroup и передать методу setCustomControl .
Метод setCustomControl предоставляет позиции, определенные в перечислении CustomControlPosition :
-
SECONDARY_HEADER(отображается только в портретном режиме) -
BOTTOM_START_BELOW -
BOTTOM_END_BELOW -
FOOTER


Добавить пользовательский элемент управления
- Создайте Android View с помощью пользовательского элемента пользовательского интерфейса или ViewGroup.
- Расширьте XML или создайте экземпляр пользовательского представления, чтобы получить экземпляр представления.
Используйте
NavigationView.setCustomControlилиSupportNavigationFragment.setCustomControlс выбранной позицией пользовательского элемента управления из перечисленияCustomControlPosition.В примере ниже создается фрагмент и добавляется пользовательский элемент управления во вторичную позицию заголовка.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
Удалить пользовательский элемент управления
Чтобы удалить пользовательский элемент управления, вызовите метод setCustomControl с null параметром представления и выбранной позицией пользовательского элемента управления.
Например, следующий фрагмент удаляет любой пользовательский вторичный заголовок и возвращает содержимое по умолчанию:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
Пользовательские положения управления
Вторичный заголовок

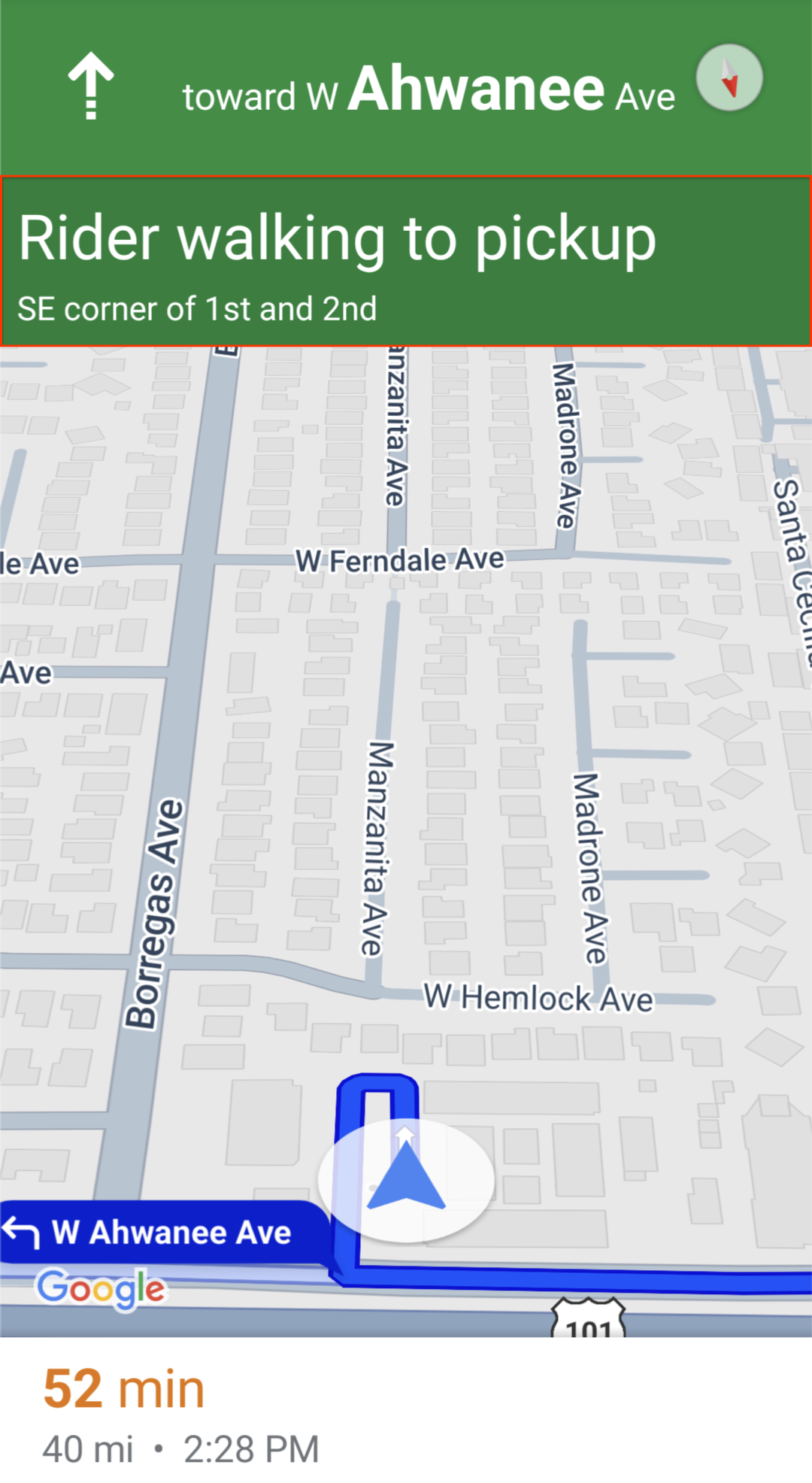
Чтобы использовать эту пользовательскую позицию элемента управления, передайте позицию CustomControlPosition.SECONDARY_HEADER в setCustomControl .
По умолчанию макеты экрана в режиме навигации предусматривают позицию для дополнительного заголовка, расположенного под основным заголовком. Этот дополнительный заголовок отображается при необходимости, например, для подсказок по полосам движения. Ваше приложение может использовать это положение дополнительного заголовка макета для пользовательского контента. При использовании этой функции ваш элемент управления перекрывает любое содержимое дополнительного заголовка по умолчанию. Если в вашем представлении навигации есть фон, этот фон остаётся на месте, перекрытый дополнительным заголовком. Когда ваше приложение удаляет пользовательский элемент управления, на его месте может отображаться любой дополнительный заголовок по умолчанию.
Пользовательское положение дополнительного заголовка выравнивает его верхний край по нижнему краю основного заголовка. Это положение поддерживается только в portrait mode . В landscape mode дополнительный заголовок недоступен, и макет не меняется.
Нижний старт


Чтобы использовать эту пользовательскую позицию элемента управления, передайте позицию CustomControlPosition.BOTTOM_START_BELOW в setCustomControl .
Этот настраиваемый элемент управления располагается в нижнем начальном углу карты. Как в portrait mode , так и landscape mode он располагается над картой ожидаемого времени прибытия и/или настраиваемым нижним колонтитулом (или вдоль нижней части карты, если ни один из них отсутствует), а элементы Nav SDK, включая кнопку повторного центрирования и логотип Google, смещаются вверх, чтобы учесть высоту представления настраиваемого элемента управления. Этот элемент управления расположен внутри видимых границ карты, поэтому любые отступы, добавленные к нижнему или начальному краям карты, также изменят его положение.
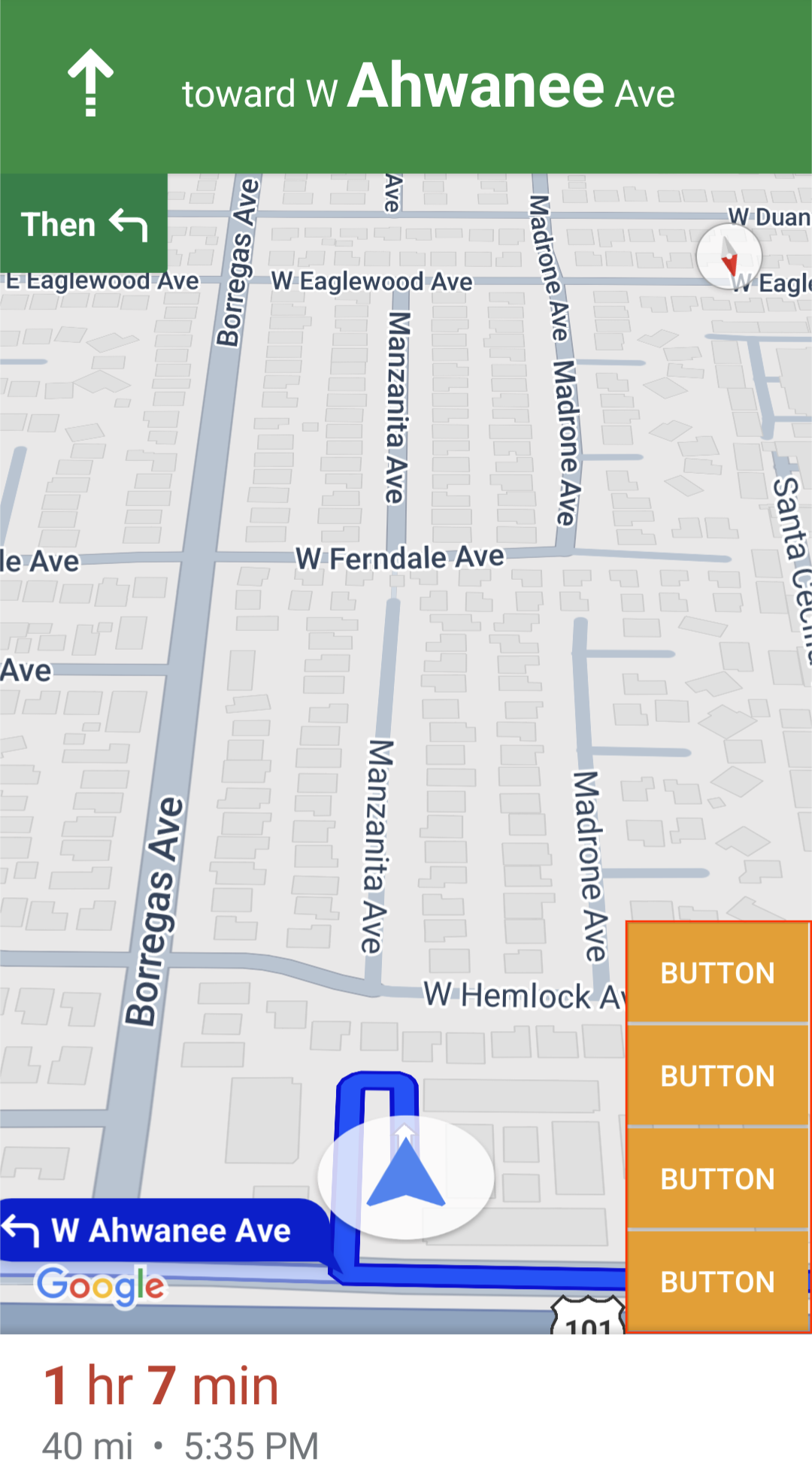
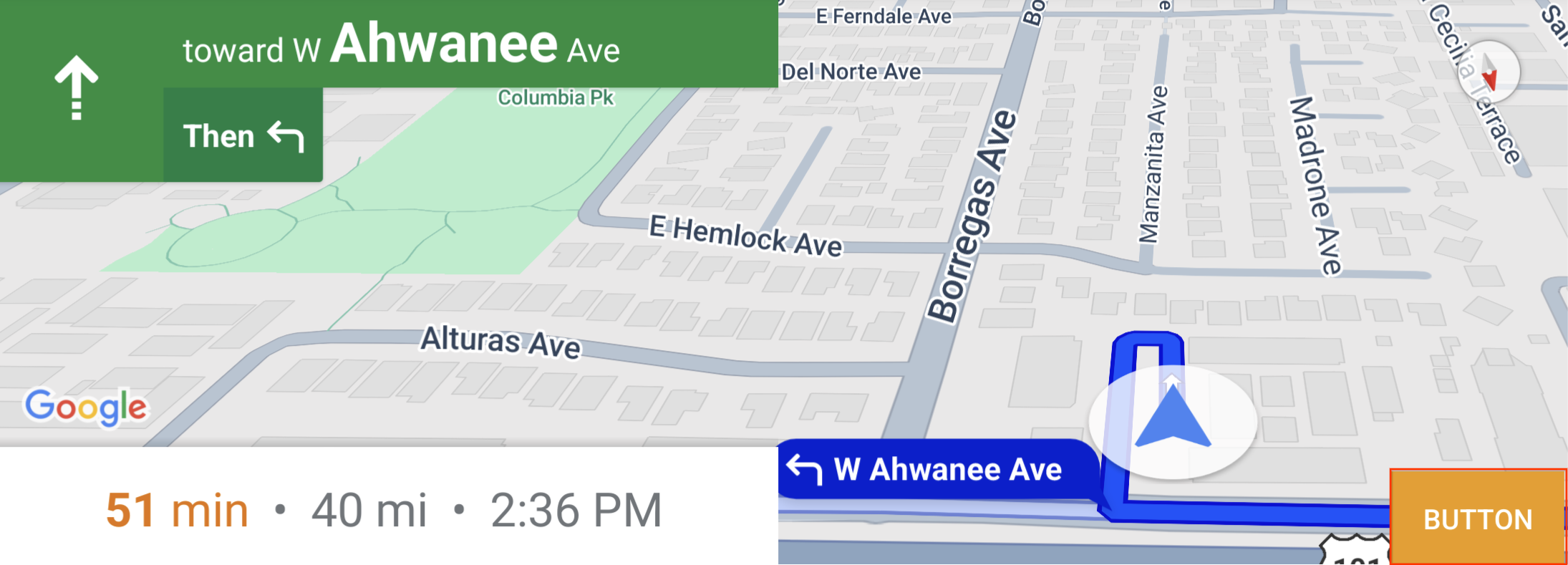
Нижний конец


Чтобы использовать эту пользовательскую позицию элемента управления, передайте позицию CustomControlPosition.BOTTOM_END_BELOW в setCustomControl .
Этот настраиваемый элемент управления располагается в нижнем углу карты. В portrait mode он располагается над картой ожидаемого времени прибытия и/или настраиваемым нижним колонтитулом (или вдоль нижней части карты, если ни то, ни другое отсутствует), но в landscape mode он выравнивается по нижней части карты. Все элементы Nav SDK, видимые вдоль торцевой стороны (правой стороны в LTR), смещаются вверх, чтобы учесть высоту представления настраиваемого элемента управления. Этот элемент управления расположен внутри видимых границ карты, поэтому любые отступы, добавленные к нижнему или конечному краям карты, также изменят его положение.
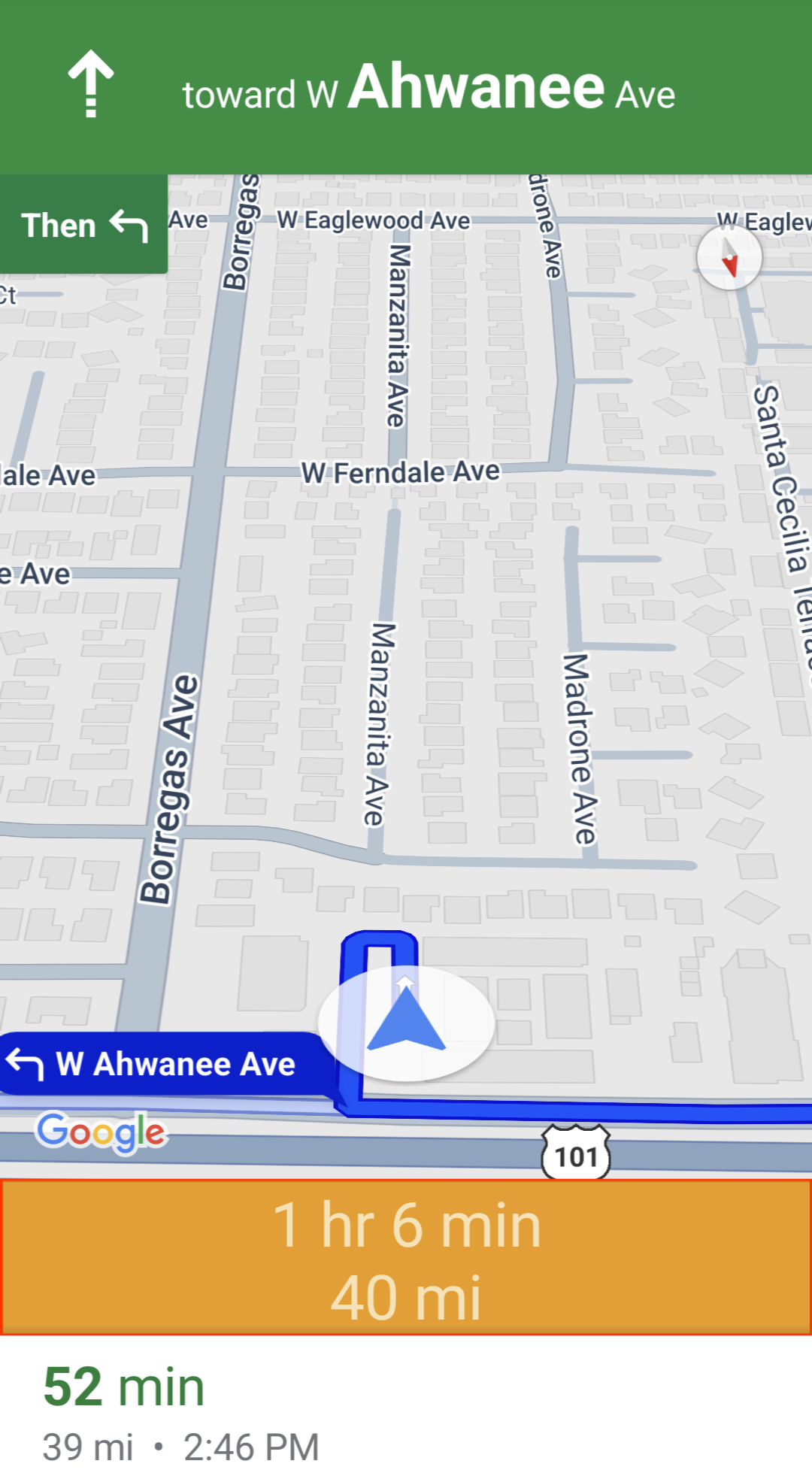
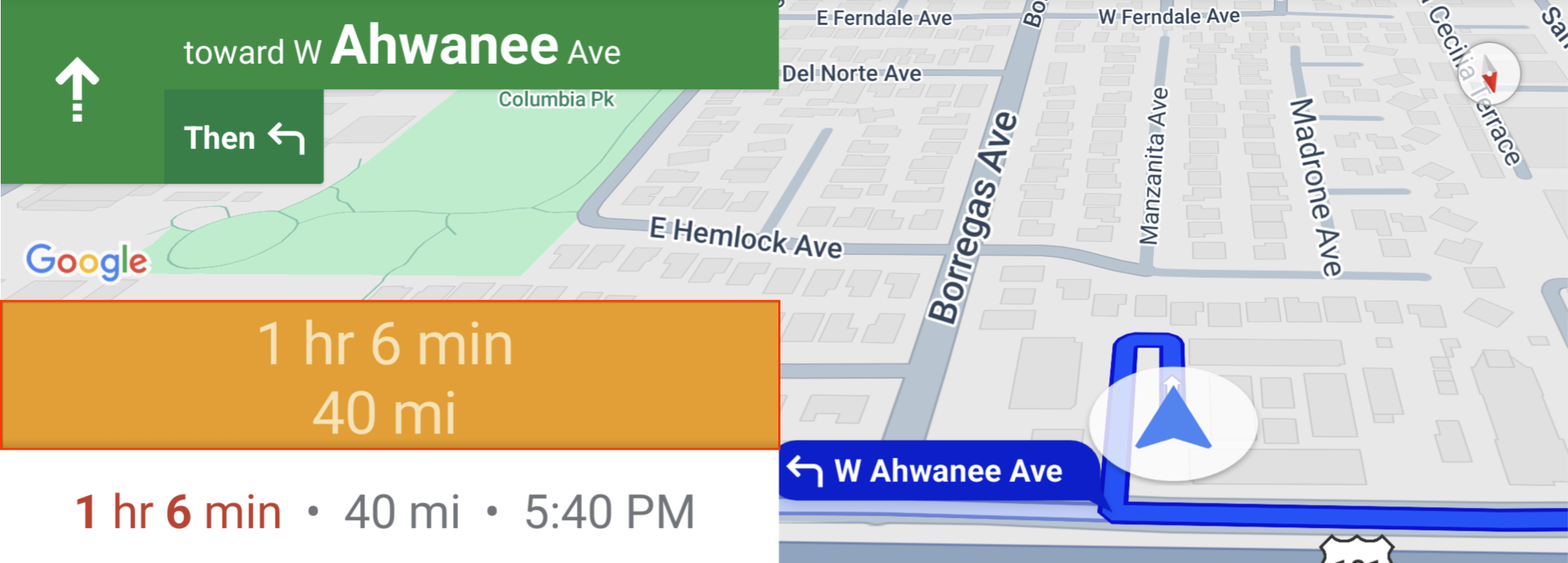
Нижний колонтитул


Чтобы использовать эту пользовательскую позицию элемента управления, передайте позицию CustomControlPosition.FOOTER в setCustomControl .
Это настраиваемое положение элемента управления предназначено для отображения настраиваемого нижнего колонтитула. Если карта Nav SDK ETA видна, этот элемент управления располагается над ней. Если нет, элемент управления выравнивается по нижнему краю карты. В отличие от настраиваемых элементов управления BOTTOM_START_BELOW и BOTTOM_END_BELOW , этот элемент управления располагается за пределами видимых границ карты, что означает, что любые отступы, добавленные к карте, не изменят его положение.
В portrait mode настраиваемый нижний колонтитул занимает всю ширину. Настраиваемые элементы управления в позициях CustomControlPosition.BOTTOM_START_BELOW и CustomControlPosition.BOTTOM_END_BELOW , а также элементы пользовательского интерфейса Nav SDK, такие как кнопка возврата в центр и логотип Google, располагаются над настраиваемым нижним колонтитулом. Положение шеврона по умолчанию учитывает высоту настраиваемого нижнего колонтитула.
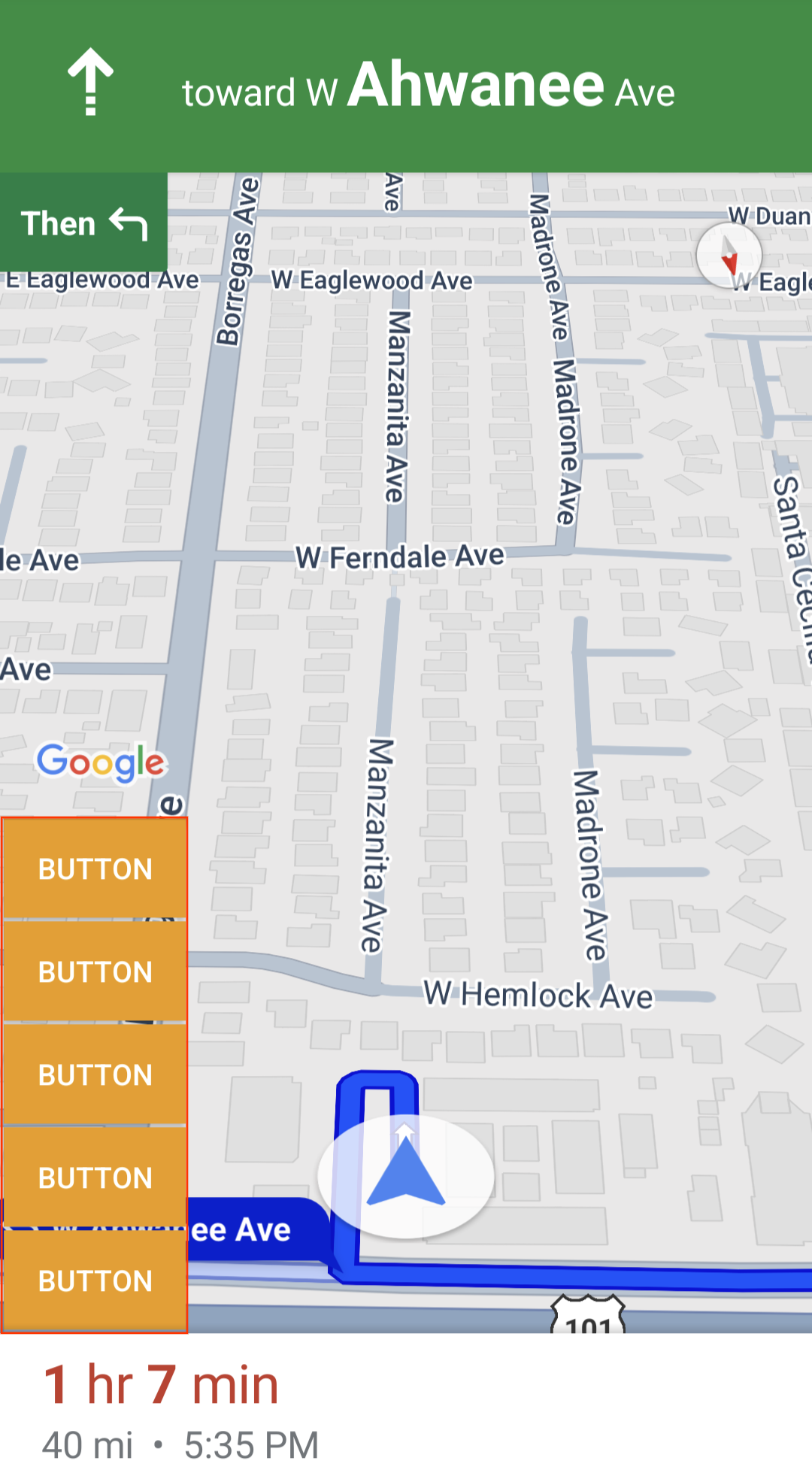
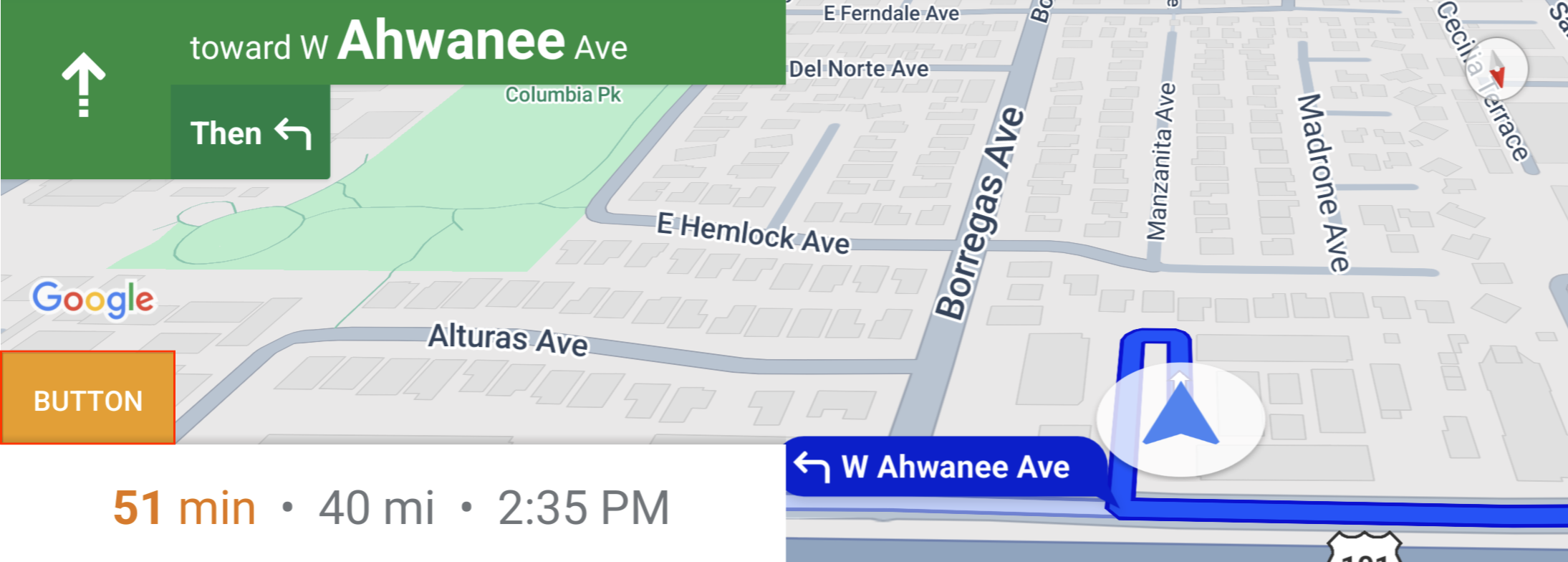
В landscape mode настраиваемый нижний колонтитул имеет половинную ширину и выравнивается по начальной стороне (левой стороне в LTR), как и карточка ETA Nav SDK. Настраиваемые элементы управления в позиции CustomControlPosition.BOTTOM_START_BELOW и элементы пользовательского интерфейса Nav SDK, такие как кнопка повторного центрирования и логотип Google, располагаются над настраиваемым нижним колонтитулом. Настраиваемые элементы управления в позиции CustomControlPosition.BOTTOM_END_BELOW и любые элементы пользовательского интерфейса Nav SDK вдоль конечной стороны (правой стороны в LTR) остаются выровненными по нижнему краю карты. Положение шеврона по умолчанию не изменяется при наличии настраиваемого нижнего колонтитула, поскольку нижний колонтитул не доходит до конечной стороны карты.
Пользовательские элементы управления в позициях CustomControlPosition.BOTTOM_START_BELOW и CustomControlPosition.BOTTOM_END_BELOW , а также элементы пользовательского интерфейса Nav SDK, такие как кнопка повторного центрирования и логотип Google, располагаются над нижним колонтитулом пользовательского элемента управления.
Аксессуары пользовательского интерфейса карты
Navigation SDK для Android предоставляет элементы пользовательского интерфейса, которые отображаются во время навигации, аналогичные элементам управления в приложении Google Карты для Android. Вы можете настроить видимость и внешний вид этих элементов управления, как описано в этом разделе. Внесённые здесь изменения будут применены в следующем сеансе навигации.
Инструкции по приемлемым изменениям в навигационном интерфейсе см. на странице «Политики» .
Просмотреть код
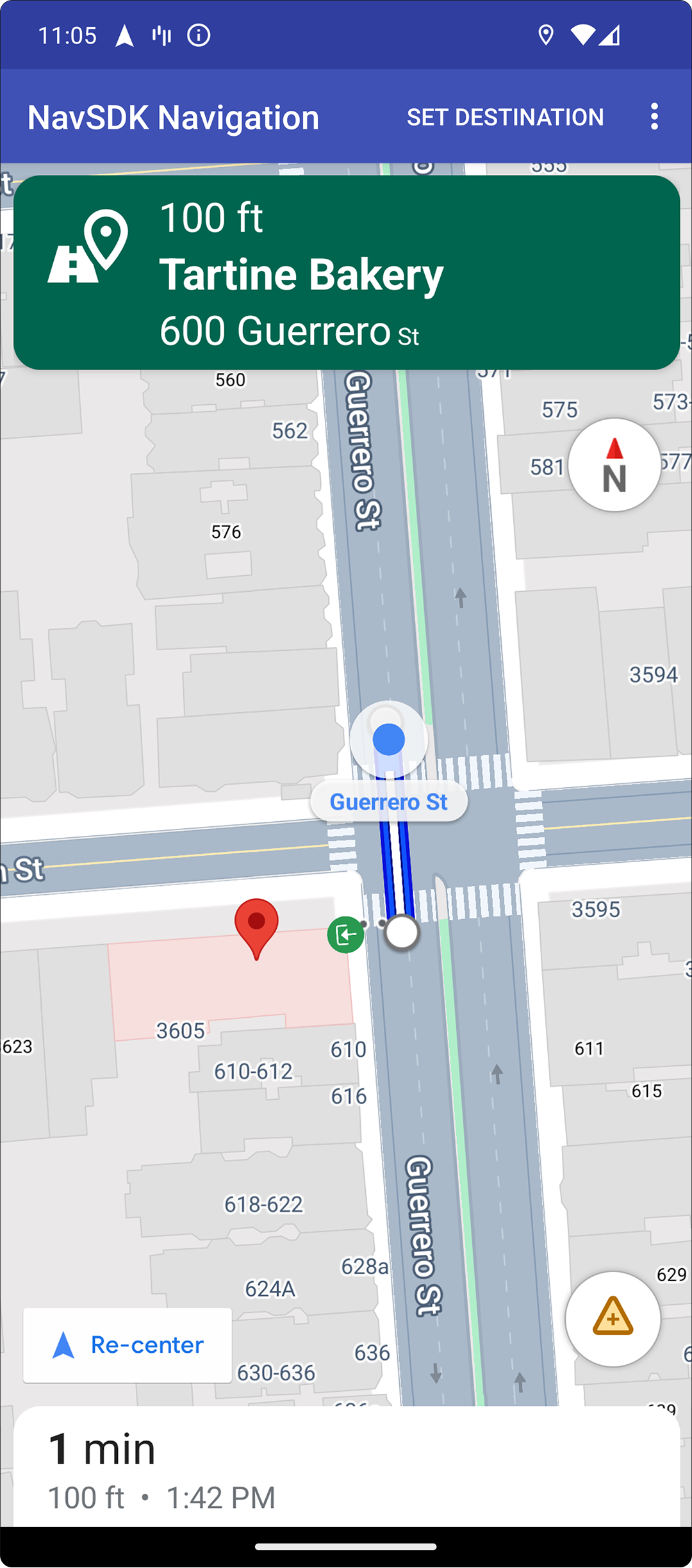
Подсветка пунктов назначения и входов
При создании пункта назначения с placeID здание пункта назначения будет выделено, а значок входа будет отображаться везде, где это возможно. Эти визуальные подсказки помогают пользователям найти нужный пункт назначения и найти его.
Чтобы создать пункт назначения с placeID , используйте метод Waypoint.Builder.setPlaceIdString() .

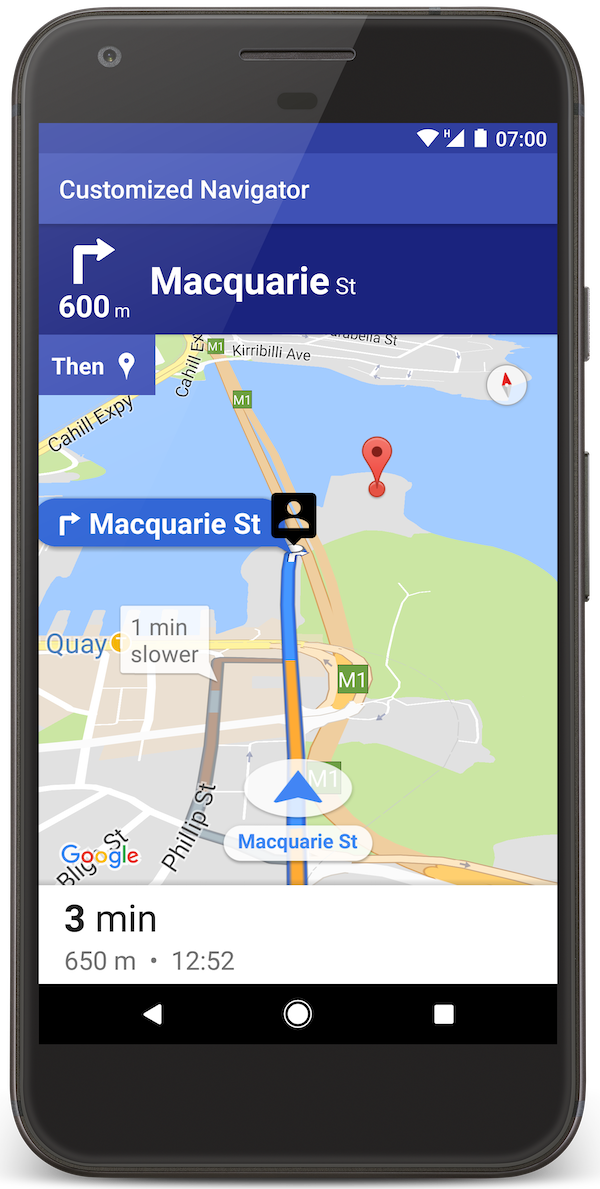
Изменить заголовок навигации

Используйте SupportNavigationFragment.setStylingOptions() или NavigationView.setStylingOptions() чтобы изменить тему заголовка навигации и индикатора следующего поворота, который отображается под заголовком, если он доступен.
Вы можете установить следующие атрибуты:
| Тип атрибута | Атрибуты |
|---|---|
| Цвет фона |
|
| Текстовые элементы для инструкций |
|
| Текстовые элементы для дальнейших шагов |
|
| Значки маневров |
|
| Руководство по выбору полосы движения |
|
В следующем примере показано, как настроить параметры стиля:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
Отключить слой трафика
Используйте GoogleMap.setTrafficEnabled() для включения или отключения слоя дорожной ситуации на карте. Эта настройка влияет на отображение интенсивности дорожного движения на карте в целом. Однако она не влияет на отображение интенсивности дорожного движения на маршруте, проложенном навигатором.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
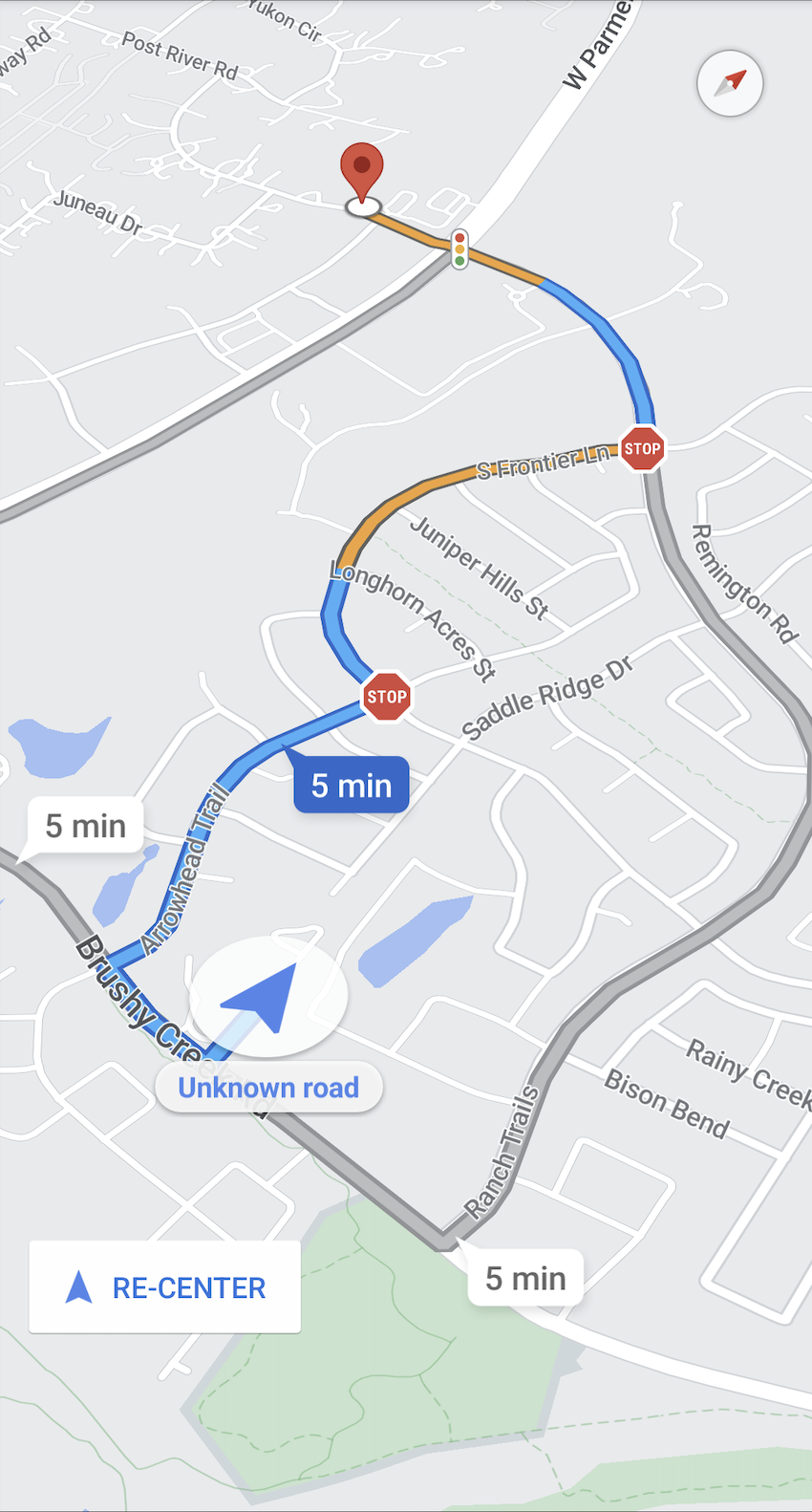
Включить светофоры и знаки «Стоп»

Во время активной навигации можно включить отображение светофоров и знаков остановки на карте, что обеспечивает дополнительный контекст для маршрутов и маневров поездки.
По умолчанию светофоры и знаки «Стоп» отключены в Navigation SDK. Чтобы включить эту функцию, вызовите DisplayOptions для каждой функции отдельно.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
Добавить пользовательские маркеры
Navigation SDK для Android теперь использует API Google Карт для маркеров. Подробнее см. в документации по API Карт .
Плавающий текст
Вы можете добавить плавающий текст в любое место вашего приложения, при условии, что он не затрагивает атрибуцию Google. Navigation SDK не поддерживает привязку текста к широте/долготе на карте или к метке. Подробнее см. в разделе «Информационные окна» .
Отображать ограничение скорости
Вы можете программно отобразить или скрыть значок ограничения скорости. Используйте NavigationView.setSpeedLimitIconEnabled() или SupportNavigationFragment.setSpeedLimitIconEnabled() , чтобы отобразить или скрыть значок ограничения скорости. Если эта функция включена, значок ограничения скорости отображается в нижнем углу во время навигации. Значок отображает ограничение скорости на дороге, по которой движется автомобиль. Значок отображается только в местах, где доступны достоверные данные об ограничении скорости.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
Значок ограничения скорости временно скрыт, когда отображается кнопка центрирования.
Установить ночной режим
Вы можете программно управлять поведением ночного режима. Используйте NavigationView.setForceNightMode() или SupportNavigationFragment.setForceNightMode() для включения или выключения ночного режима, или позвольте Navigation SDK для Android управлять им.
-
AUTOПозволяет навигационному SDK определять соответствующий режим в зависимости от местоположения устройства и местного времени. -
FORCE_NIGHTпринудительно включает ночной режим. -
FORCE_DAYпринудительно включает дневной режим.
В следующем примере показано принудительное включение ночного режима во фрагменте навигации:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
Показать список направлений
Сначала создайте представление и добавьте его в свою иерархию.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
Обязательно перенаправьте события жизненного цикла в DirectionsListView так же, как и в NavigationView . Например:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
Скрыть альтернативные маршруты
Когда пользовательский интерфейс перегружен информацией, вы можете уменьшить её, отображая меньше альтернативных маршрутов, чем установлено по умолчанию (два), или не отображая альтернативных маршрутов вообще. Этот параметр можно настроить до получения маршрутов, вызвав метод RoutingOptions.alternateRoutesStrategy() с одним из следующих значений перечисления:
| Значение перечисления | Описание |
|---|---|
| АльтернативныеМаршрутыСтратегия.SHOW_ALL | По умолчанию. Отображает до двух альтернативных маршрутов. |
| АльтернативныеМаршрутыСтратегия.SHOW_ONE | Отображает один альтернативный маршрут (если он доступен). |
| АльтернативныеМаршрутыСтратегия.SHOW_NONE | Скрывает альтернативные маршруты. |
В следующем примере кода показано, как полностью скрыть альтернативные маршруты.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
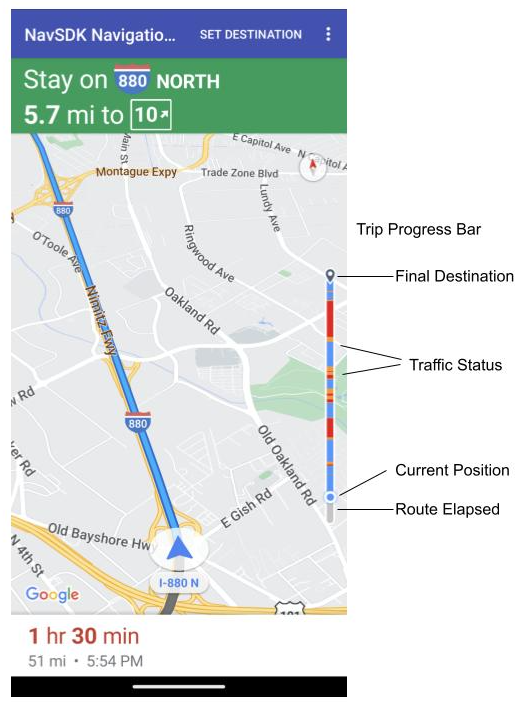
Индикатор хода поездки

Индикатор хода поездки — это вертикальная полоса, которая появляется в начале карты при запуске навигации. Если она включена, она отображает обзор всей поездки, а также пункт назначения и текущее местоположение пользователя.
Это позволяет пользователям быстро прогнозировать любые предстоящие проблемы, например, пробки, без необходимости увеличения масштаба. При необходимости они могут изменить маршрут поездки. Если пользователь меняет маршрут, индикатор выполнения сбрасывается, как будто с этой точки началась новая поездка.
На панели хода поездки отображаются следующие индикаторы состояния:
Пройденный путь — пройденная часть поездки.
Текущее положение — текущее местоположение пользователя в поездке.
Статус дорожного движения — статус предстоящего дорожного движения.
Конечный пункт назначения — конечный пункт путешествия.
Включите индикатор хода поездки, вызвав метод setTripProgressBarEnabled() в NavigationView или SupportNavigationFragment . Например:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
Позиционирование полосы прогресса поездки
- Левая сторона панели примерно совпадает с левой стороной спидометра, логотипа Google и кнопки «Повторить центрирование» (если она видна). Ширина — 12 dp.
- Высота индикатора хода поездки остаётся неизменной. Чтобы адаптироваться к ограничениям по вертикали на устройствах меньшего размера, видимость и высота индикатора хода поездки адаптируются в зависимости от заданных контрольных точек по высоте экрана. Эти контрольные точки не зависят от ориентации устройства и фактического размера карты на экране:
- Если полоса хода поездки перекрывается карточкой поворота или другими элементами навигационного интерфейса, она отображается под этими элементами.
| Высота экрана | Видимость полосы прогресса поездки | Высота полосы прогресса поездки | Положение полосы хода поездки по оси Y |
|---|---|---|---|
| Маленький: 0 дп - 551 дп | Не видно | Н/Д | Н/Д |
| Средний: 552 дп - 739 дп | Видимый | 130 дп | Элементы управления сверху (спидометр / логотип Google / кнопка повторного центрирования) |
| Большой: 740 dp и выше | Видимый | 290 дп | Элементы управления сверху (спидометр / логотип Google / кнопка повторного центрирования) |
Компас
Navigation SDK предоставляет графический компас, который отображается в правом верхнем углу карты при определённых обстоятельствах и только если включен. Когда пользователь нажимает на компас, камера возвращается в положение с нулевым азимутом (ориентация по умолчанию), и компас вскоре исчезает.
Если навигация включена и режим камеры установлен на «следование», компас остается видимым, а нажатие на компас переключает между наклонной и обзорной перспективами камеры.
Чтобы не отвлекать водителя, компас остаётся в том же положении, если заголовок (в портретном режиме) расширяется и конфликтует с положением компаса по умолчанию. Если вы добавляете дополнительный элемент управления или дополнительное представление заголовка, компас скрывается, чтобы избежать конфликтов пользовательского интерфейса.
Компас поддерживает дневной и ночной режимы, а также темный режим.
Компас включён по умолчанию. Вы можете включить его с помощью метода comapassEnabled класса GoogleMapOptions .
Отключить 3D-здания
Для устройств с ограниченной производительностью можно отключить отображение 3D-зданий, вызвав GoogleMap.setBuildingsEnabled(false) .
API быстрой видимости (экспериментальный)
API Prompt Visibility позволяет избежать конфликтов между элементами пользовательского интерфейса, сгенерированными Navigation SDK, и вашими собственными элементами пользовательского интерфейса, добавляя прослушиватель для получения обратного вызова перед появлением элемента пользовательского интерфейса Navigation SDK и сразу после его удаления. Дополнительную информацию, включая примеры кода, см. в разделе «API Prompt Visibility» на странице «Настройка сбоев в режиме реального времени» .

