Sesuaikan pengalaman konsumen untuk tugas terjadwal dengan mengizinkan konsumen mengikuti progres pengiriman atau pesanan layanan terjadwal mereka.
Apa yang dimaksud dengan Consumer SDK untuk tugas terjadwal?
Consumer SDK adalah fitur Fleet Engine untuk tugas terjadwal yang juga mencakup toolkit untuk menciptakan pengalaman konsumen. Dengan toolkit ini, Anda dapat membuat tampilan berbasis peta untuk memvisualisasikan progres pengemudi dan menunjukkan status tugas yang terkait dengan perhentian terjadwal. Dirancang untuk dua audiens utama:
- Pengguna akhir konsumen yang ingin mengetahui status pengiriman untuk pesanan pengiriman tertentu. Dokumen ini membahas cara menerapkan pengalaman konsumen tersebut dengan Consumer SDK di JavaScript, yang menyediakan class
FleetEngineShipmentLocationProviderdan antarmuka terkait. - Operator armada yang ingin melacak status pengiriman dan kendaraan untuk seluruh armada kendaraan. Untuk mengetahui informasi tentang pelacakan armada, lihat Panduan pelacakan armada.

Mengapa menggunakan Consumer SDK untuk tugas terjadwal?
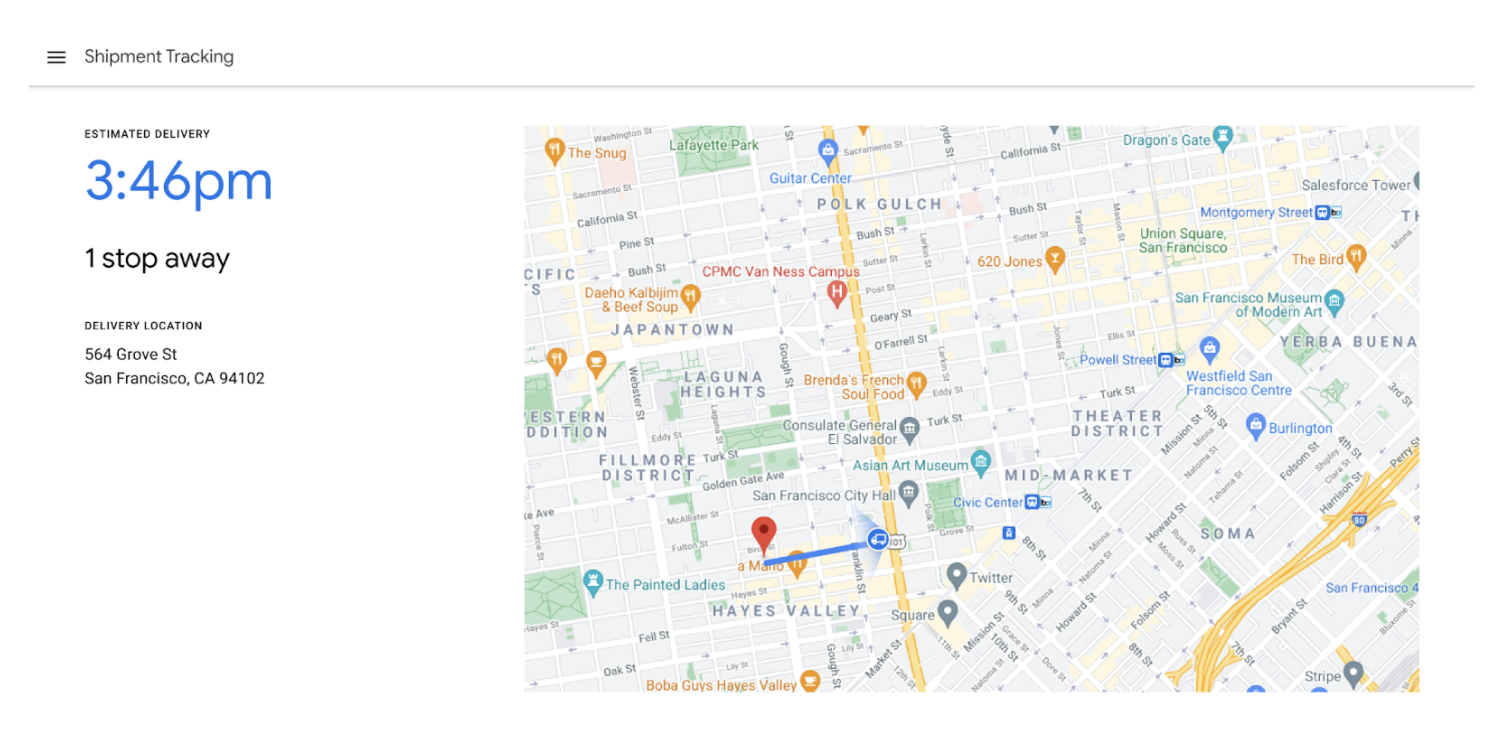
Dengan mengintegrasikan Consumer SDK ke dalam aplikasi konsumen tugas terjadwal, Anda dapat memberikan pengalaman konsumen yang komprehensif, dengan pembaruan lokasi hampir real-time dan posisi yang disesuaikan dengan jalan. Konsumen Anda dapat melihat lokasi kendaraan pengiriman dan detail progres yang membantu mereka memahami lokasi pengiriman mereka.
Apa yang dapat Anda lakukan dengan Consumer SDK?
Gunakan Consumer SDK untuk membagikan informasi pengiriman berikut kepada konsumen Anda:
- Posisi real-time kendaraan pengiriman di peta.
- Perkiraan waktu kedatangan paket, disesuaikan dengan perubahan keadaan, seperti lalu lintas.
- Rute yang dilalui kendaraan.
- Jarak dan jumlah perhentian yang tersisa sebelum pengiriman mereka dilakukan.
Anda juga dapat menciptakan pengalaman konsumen yang lancar dan mendukung geo di dalam aplikasi atau situs konsumen berdasarkan informasi lokasi dari Driver SDK. Untuk detail tentang Driver SDK, lihat Ringkasan tugas terjadwal Driver SDK.
Komponen Consumer SDK
JavaScript Consumer SDK berisi komponen berikut:
- Komponen peta JavaScript yang merupakan pengganti langsung untuk entitas
google.maps.Mapstandar. - Komponen data untuk terhubung dengan Fleet Engine.
- Komponen untuk visualisasi kendaraan dan rute saat menuju ke tujuan.
- Feed data mentah untuk perkiraan waktu tiba pengemudi atau jarak yang tersisa untuk berkendara.
Tabel berikut menjelaskan komponennya.
| Komponen | Deskripsi |
|---|---|
| Tampilan peta | Tampilan peta menggambarkan progres kendaraan, memperbarui tampilan saat kendaraan bergerak di sepanjang rutenya. |
| Penyedia lokasi pengiriman | Penyedia pelacakan pengiriman menyediakan feed lokasi sehingga peta dapat menampilkan informasi berguna tentang pengiriman, seperti lokasi pengambilan atau pengiriman paket dan lokasi serta rute kendaraan pengiriman. |
| Pengambil token autentikasi | Pengambil token autentikasi mendapatkan Token Web JSON (JWT) dari server backend Anda untuk mengautentikasi akses ke data lokasi yang disimpan di Fleet Engine. Anda menerapkan pengambilan token autentikasi sebagai bagian dari aplikasi web menggunakan JavaScript Journey Sharing Library. Perhatikan bahwa Anda juga harus menerapkan layanan pembuatan Token Web JSON (JWT) untuk Fleet Engine di server backend Anda. |
| Opsi gaya peta | Anda dapat menggunakan opsi gaya visual kustom untuk mengubah gaya visual default peta agar sesuai dengan gaya visual aplikasi web Anda. |
Cara menggunakan Consumer SDK
| 1 | Menyiapkan JavaScript Consumer SDK | Untuk mengetahui informasi selengkapnya, lihat Menyiapkan JavaScript Consumer SDK. |
| 2 | Mengikuti pengiriman | Pelajari cara menginisialisasi peta, mulai mengikuti pengiriman, dan berhenti mengikuti dengan pembersihan yang tepat. Lihat Mengikuti pengiriman. |
| 3 | Menyesuaikan antarmuka peta | Anda dapat menggunakan JavaScript Consumer SDK untuk tugas terjadwal guna menyesuaikan antarmuka peta, menyediakan penyesuaian penanda, atau menata gaya polyline. Lihat Menata gaya peta, Menyesuaikan penanda, dan Menyesuaikan polyline. |
