このドキュメントでは、Nearby Search(新版)API を使用して、シンプルで費用対効果の高い
ローカルな発見体験を提供します。
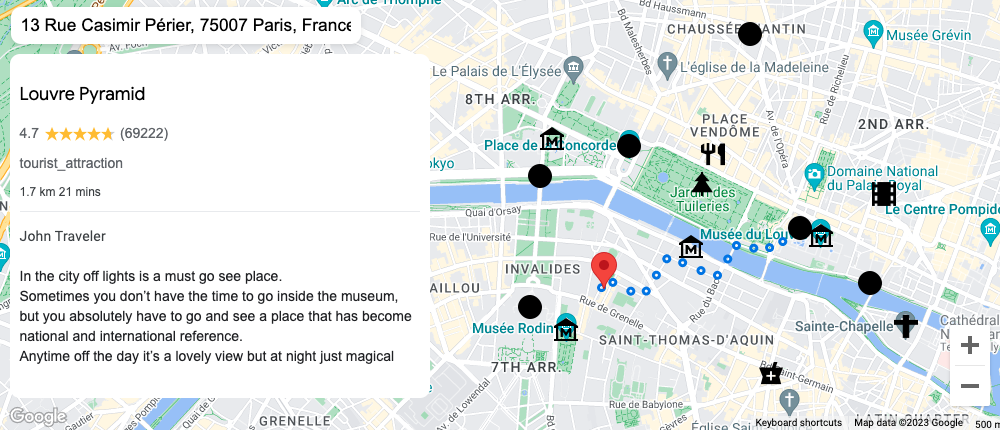
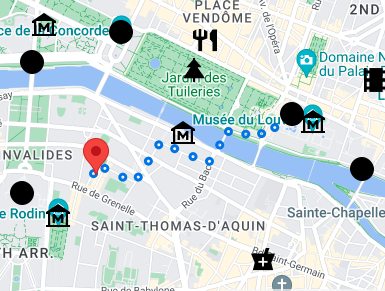
ローカル ディスカバリー エクスペリエンスでは、ホテルや不動産を検索する際に、指定した場所の付近にある、ユーザーとの関連性が高い重要なスポットが表示されます。多くの場合、インタラクティブな地図と、スポット選択ツールと写真ギャラリーを含む追加のパネルで構成されています。インタラクティブなエクスペリエンスを強化するためのさまざまな Google Maps Platform プロダクトと機能が表示されます。

ユースケース
ローカル ディスカバリ統合のどの要素がユーザー価値を高めるのかを理解しましょう。
ファインド - さまざまなタイプの関連する場所を表示して、1 つの場所の周辺にあるものをユーザーに概要で示します。
インタラクティブ性 - ユーザーが場所を選択し、データを動的に更新できるようにします。
その場所を基準にしています。
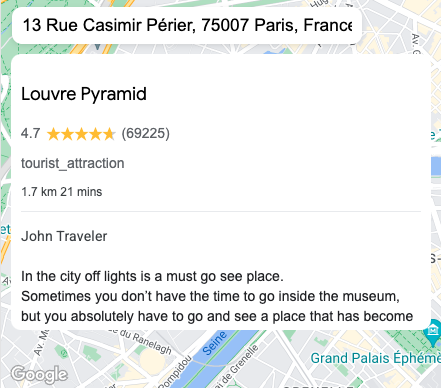
可視化 - 場所のレビュー、写真を提供する
ユーザーがニーズに合っているかどうかをすぐに判断できるように、徒歩での所要時間と距離も表示します。
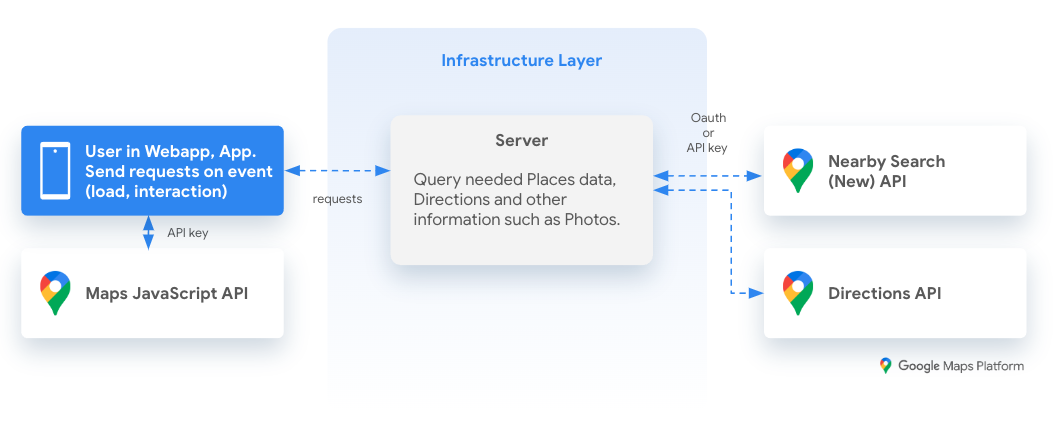
リファレンス アーキテクチャ

ローカル検索
ローカル検索エクスペリエンスを作成する方法はたくさんあります。次の統合は、よく知られている Google Maps Platform API と、いくつかのエキサイティングな新機能を活用したユーザー エクスペリエンスのカスタムの例です。ローカル検出にテンプレート アプローチを使用する場合は、ウェブ コンポーネントを使用できます。
サンプル アプリケーション
サンプル チュートリアル
次の表に、サンプル アプリケーションをステップごとに分解した内容と、Google Maps Platform API を使用した技術的な実装の説明を示します。
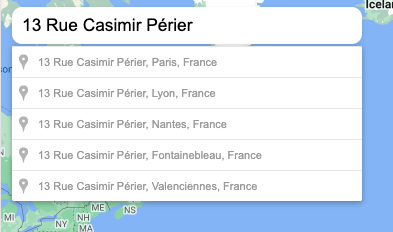
1. オートコンプリートを使用した位置情報の検索 Search location
- Maps Javascript API を読み込みます。
- Places Autocomplete クエリまたは地図上の場所の選択。

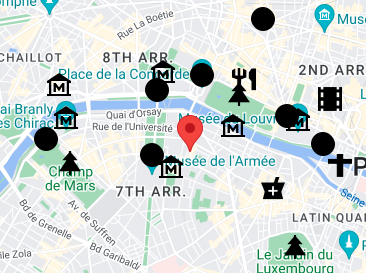
2. Nearby Search(新版)API を使用してローカルのスポットを表示する
- 人気度ランキング(より関連性の高い結果)または距離ランキング。
includedTypes、excludedTypes。ホテルであれば、「宿泊施設」タイプを除外し、「レストラン、カフェ、公園、観光名所」などの適切なタイプのみを含めることができます。includedPrimaryTypes、excludedPrimaryTypesを活用して、結果をさらに細かく制御します。- `locationRestriction は、結果の数が不十分な場合や場所が遠すぎる場合を回避するため。結果が 0 件の場合は、結果を表示する前に円 / 長方形のサイズを広げます。

リクエストされたデータ フィールドを使用してホテルを予約する場合のクエリの例:
- 基本(
displayName、types、openingHours、formattedAddress) - 連絡先(
websiteUri、nationalPhoneNumber、internationalPhoneNumber) - 優先(
reviews、priceLevel、userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }データ フィールドがリクエストされた状態で不動産を検索する場合のクエリの例:
- 基本(
displayName、types、openingHours、formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. Dynamic Maps Platform と Directions API でインタラクティブな機能を追加する
- Directions API をクエリして、最新のルートとステップを取得します。* 次のセクションで時間を使用します。

4. インタラクション時に場所の詳細情報を表示する
説明:
displayName、types、rating、userRatingCount、priceLevel。時間: 前回の Directions API クエリから取得されます。
レビュー:
reviews[i].author、reviews[i].rating、reviews[i].text。画像: Nearby Search(新版)API の無制限プレビュー期間中は、
place.idを使用して Places Details をクエリし、photo_reference を取得してから、エクスペリエンスで 1 つずつクエリする必要があります。

クエリ数と関連費用
- Maps JavaScript API: エクスペリエンスの読み込み時に 1 つの地図。
- Places Autocomplete API: 入力された文字ごとに 1 回のクエリ(Autocomplete ウィジェットを使用している場合)。カスタマイズ可能です。
- Nearby Search(新)API: 表示される 20 か所ごとに 1 件のクエリ。クエリ レスポンスの一部であるプレイス データに応じて異なる課金。
- Directions API: ユーザーが選択した場所ごとに 1 つのクエリ。
- Place Photo API: 表示される写真ごとに 1 回のクエリ。
まとめ
地域探索エクスペリエンスは、ユーザーに価値を提供するための強力な方法です。このデモ実装には、Nearby Search(新)API の特別な機能を使用して Google Maps Platform でこのようなエクスペリエンスを作成する際に含める可能性の高い機能が多数含まれています。
次のステップ
参考資料:
- Maps JavaScript API の Web Components
- Places Autocomplete の最適化
- その他のプレイス サービス
- 以下のフォームからフィードバックをお寄せください。
寄稿者
主な著者:
Thomas Anglaret | Google Maps Platform ソリューション エンジニア

