इस दस्तावेज़ में, Nearby Search (New) API का इस्तेमाल करके, आसान और किफ़ायती
स्थानीय खोज की सुविधा चालू करें.
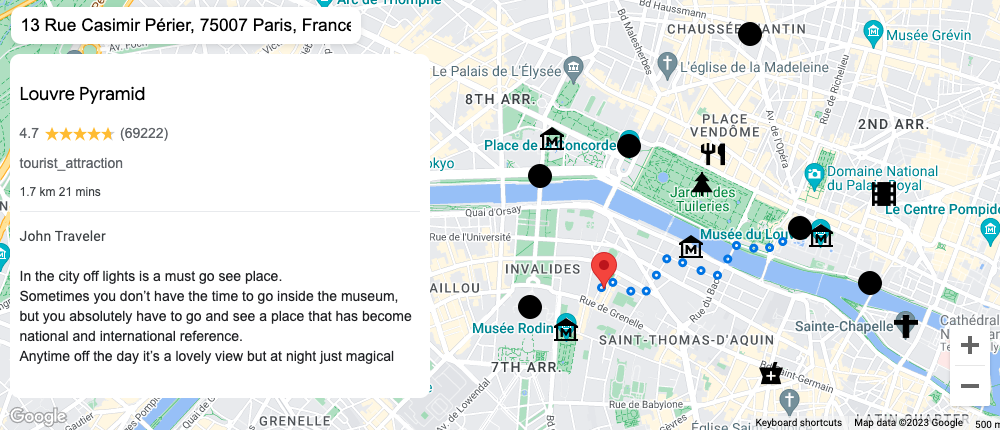
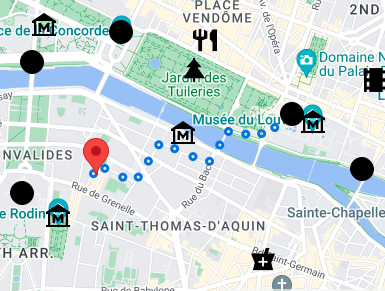
स्थानीय खोज के अनुभव से लोगों को, किसी होटल या रियल एस्टेट की खोज करते समय, आपकी बताई गई जगह के आस-पास की दिलचस्पी वाली मुख्य जगहों के बारे में पता चलता है. इसमें अक्सर एक इंटरैक्टिव मैप होता है. साथ ही, एक अतिरिक्त पैनल होता है, जिसमें जगह चुनने का विकल्प और फ़ोटो की गैलरी होती है. आपको Google Maps Platform के अलग-अलग प्रॉडक्ट और सुविधाओं के बारे में बताया जाएगा. इनसे इंटरैक्टिविटी को बेहतर बनाया जा सकता है.

उपयोग के उदाहरण
अब समझते हैं कि स्थानीय खोज के इंटिग्रेशन के किन एलिमेंट से उपयोगकर्ता को फ़ायदा मिलता है:
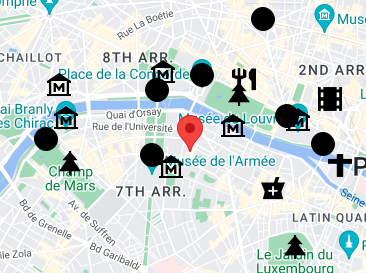
एक्सप्लोर करना - उपयोगकर्ताओं को किसी एक जगह के आस-पास की जानकारी दें. इसके लिए, अलग-अलग तरह की काम की जगहों की जानकारी दिखाएं.
इंटरैक्टिविटी - उपयोगकर्ताओं को कोई जगह चुनने और डेटा को डाइनैमिक तरीके से रीफ़्रेश करने की सुविधा दें
उस जगह के हिसाब से.
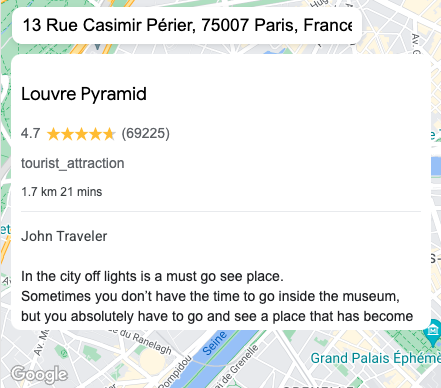
विज़ुअलाइज़ेशन - जगहों की समीक्षाएं और फ़ोटो उपलब्ध कराएं
साथ ही, पैदल चलने में लगने वाला समय और दूरी भी दिखती है, ताकि लोग यह तुरंत समझ सकें कि यह उनके लिए सही है या नहीं.
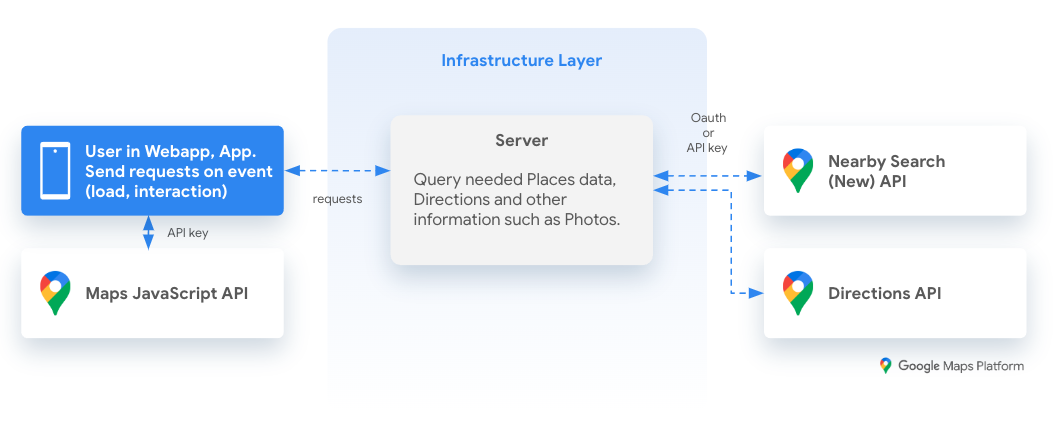
रेफ़रंस आर्किटेक्चर

आस-पास की जगहों की खोज
स्थानीय खोज का अनुभव बनाने के कई तरीके हैं. यहां दिया गया इंटिग्रेशन, उपयोगकर्ता अनुभव का कस्टम उदाहरण है. इसमें Google Maps Platform के जाने-माने एपीआई के साथ-साथ, कुछ नई सुविधाओं का इस्तेमाल किया गया है. अगर आपको स्थानीय खोज के लिए टेंप्लेट का इस्तेमाल करना है, तो वेब कॉम्पोनेंट का इस्तेमाल करें.
नमूना एप्लिकेशन
सैंपल के तौर पर उपलब्ध सिलसिलेवार तरीके से दिए गए निर्देश
यहां दी गई टेबल में, आपको सैंपल ऐप्लिकेशन के बारे में चरण-दर-चरण जानकारी मिलेगी. साथ ही, Google Maps Platform API के साथ तकनीकी तौर पर लागू करने के बारे में जानकारी मिलेगी.
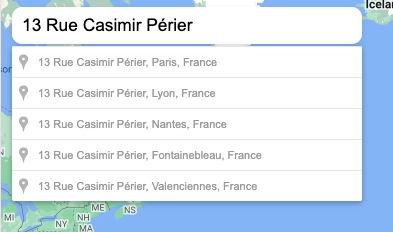
1. जगह के नाम के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा के साथ जगह की जानकारी खोजना
- Maps Javascript API लोड करें.
- जगहों के नाम अपने-आप पूरे होने की सुविधा का इस्तेमाल करके क्वेरी करें या मैप पर जगह चुनें.

2. आस-पास खोजने (नया) वाले एपीआई का इस्तेमाल करके, स्थानीय दिलचस्पी वाली जगहों की जानकारी दिखाना
- लोकप्रियता के हिसाब से रैंकिंग (ज़्यादा काम के नतीजे) या दूरी के हिसाब से रैंकिंग.
includedTypes,excludedTypes; अगर आप होटल हैं, तो “lodging” टाइप को बाहर रखा जा सकता है. साथ ही, सिर्फ़ सही टाइप शामिल किए जा सकते हैं. जैसे: “restaurant, cafe, park, tourit_attraction”.- नतीजों पर ज़्यादा कंट्रोल पाने के लिए,
includedPrimaryTypes,excludedPrimaryTypesका इस्तेमाल करें. - `locationRestriction का इस्तेमाल करके, नतीजों की संख्या कम होने या बहुत दूर की जगहों के नतीजे दिखने की समस्या को ठीक करें. अगर कोई नतीजा नहीं मिलता है, तो नतीजे दिखाने से पहले सर्कल / रेक्टैंगल का साइज़ बढ़ाएं.

डेटा फ़ील्ड के लिए अनुरोध करते समय, होटल बुक करने के लिए क्वेरी का सैंपल:
- बेसिक (
displayName,types,openingHours,formattedAddress) - संपर्क करें (
websiteUri,nationalPhoneNumber,internationalPhoneNumber) - प्राथमिकता दी गई (
reviews,priceLevel,userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }डेटा फ़ील्ड के लिए अनुरोध करते समय, रीयल एस्टेट की खोज करने पर क्वेरी का सैंपल:
- बेसिक (
displayName,types,openingHours,formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. Dynamic Maps और Directions API की मदद से, इंटरैक्टिविटी जोड़ना
- Directions API से क्वेरी करके, पैदल चलने की जानकारी और कदमों की संख्या को अप-टू-डेट रखें. * अगले सेक्शन में समय का इस्तेमाल करें.

4. इंटरैक्शन करने पर, जगह की ज़्यादा जानकारी दिखाना
ब्यौरा:
displayName,types,rating,userRatingCount,priceLevel.समय: यह Directions API की पिछली क्वेरी से मिलता है.
समीक्षाएं:
reviews[i].author,reviews[i].rating,reviews[i].text.इमेज: Unrestricted Preview of Nearby Search (New) API के दौरान, आपको
place.idके साथ Places Details क्वेरी करनी होगी, ताकि आपको photo_reference मिल सके. इसके बाद, आपको एक-एक करके अपनी क्वेरी करनी होगी

क्वेरी की संख्या और उससे जुड़ा खर्च
- Maps JavaScript API: एक्सपीरियंस लोड होने पर एक मैप.
- Places Autocomplete API: टाइप किए गए हर वर्ण के लिए एक क्वेरी (अगर ऑटोकंप्लीट विजेट का इस्तेमाल किया जा रहा है). इसे पसंद के मुताबिक बनाया जा सकता है.
- आस-पास की जगहों के लिए खोज करने वाला एपीआई (नया) एपीआई: दिखाई गई हर 20 जगहों के लिए 1 क्वेरी. क्वेरी के जवाब में शामिल जगह के डेटा के हिसाब से अलग-अलग बिलिंग.
- Directions API: उपयोगकर्ता की ओर से चुनी गई हर जगह के लिए एक क्वेरी.
- Place Photo API: दिखाई गई हर फ़ोटो के लिए एक क्वेरी.
नतीजा
स्थानीय खोज के अनुभव से, लोगों को काफ़ी फ़ायदा मिलता है. इस डेमो में कई ऐसी सुविधाएं शामिल हैं जिन्हें Google Maps Platform पर इस तरह का अनुभव बनाते समय शामिल किया जा सकता है. साथ ही, इसमें Nearby Search (New) API की खास सुविधाएं भी शामिल हैं.
अगले चरण
इस बारे में और पढ़ें:
- Maps JavaScript API में वेब कॉम्पोनेंट
- जगह के नाम के शुरुआती अक्षर लिखने पर पूरा नाम अपने-आप सुझाने की सुविधा को ऑप्टिमाइज़ करना
- अन्य जगह की जानकारी देने वाली सेवाएं
- यहां सुझाव/राय दें या शिकायत करें.
योगदानकर्ता
मुख्य लेखक:
थॉमस ऐंगलारे | Google Maps Platform के सलूशन इंजीनियर

