Dans ce document, vous allez découvrir comment utiliser la nouvelle API Nearby Search pour créer une application simple et économique
une expérience de découverte locale.
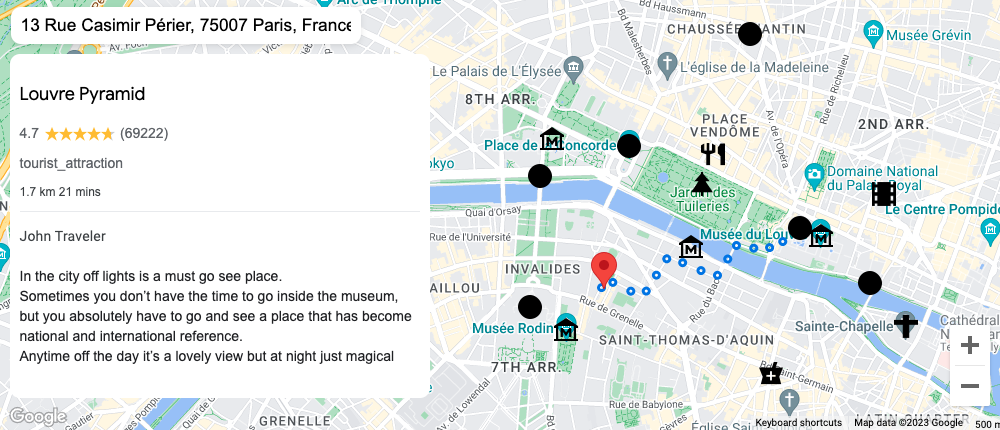
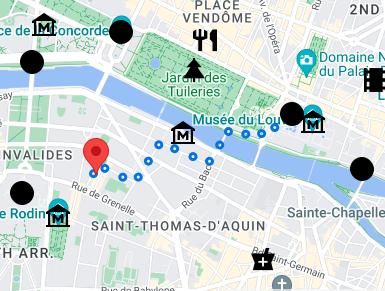
L'expérience de découverte locale présente aux utilisateurs les principaux lieux d'intérêt à proximité d'un emplacement que vous spécifiez lorsqu'ils recherchent un hôtel ou un bien immobilier. Il se compose souvent d'une carte interactive, avec un panneau supplémentaire contenant un sélecteur de lieux et une galerie de photos. Différents produits et fonctionnalités Google Maps Platform vous seront présentés pour améliorer l'expérience grâce à l'interactivité.

Cas d'utilisation
Voyons maintenant quels éléments de l'intégration de la découverte locale génèrent de la valeur pour les utilisateurs :
Découverte : donnez aux utilisateurs un aperçu de ce qui se trouve autour d'un lieu en affichant des lieux pertinents de différents types.
Interactivité : permet aux utilisateurs de sélectionner un lieu et d'actualiser dynamiquement les données.
par rapport à ce lieu.
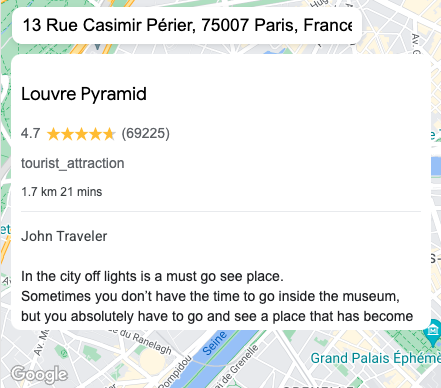
Visualisation : fournir des avis, des photos sur des lieux
ainsi que le temps et la distance de marche pour que les utilisateurs puissent rapidement déterminer si cela correspond à leurs besoins.
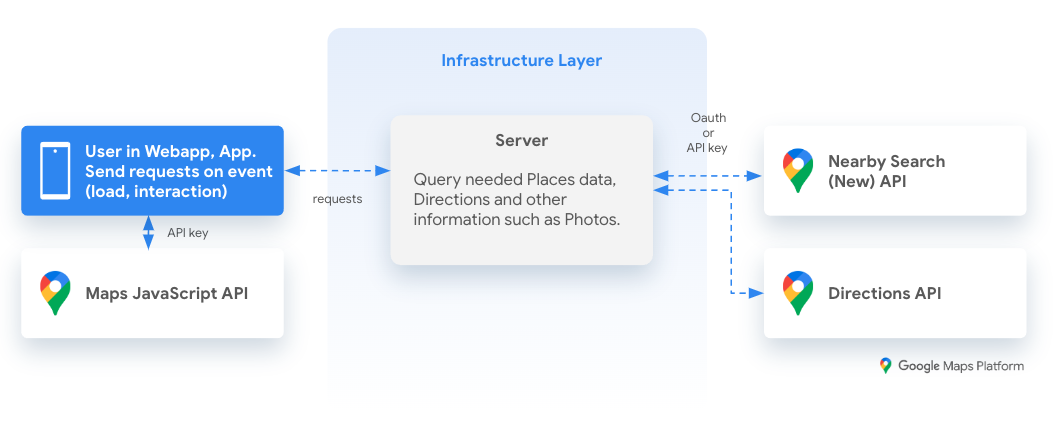
Architecture de référence

Découverte locale
Il existe de nombreuses façons de créer une expérience de découverte locale. L'intégration suivante est un exemple personnalisé d'expérience utilisateur qui exploite des API Google Maps Platform bien connues, ainsi que de nouvelles fonctionnalités intéressantes. Si vous souhaitez adopter une approche basée sur des modèles pour la découverte locale, vous pouvez utiliser les composants Web.
Exemple d'application
Exemple de procédure
Le tableau ci-dessous présente l'exemple d'application décomposé en étapes, ainsi qu'une description de l'implémentation technique avec les API Google Maps Platform.
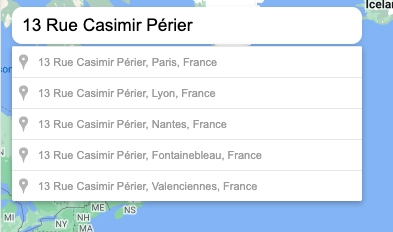
1. Rechercher un lieu avec la saisie semi-automatiqueRechercher un lieu
- Chargez l'API Maps JavaScript.
- Saisissez une requête Places Autocomplete ou sélectionnez un lieu sur la carte.

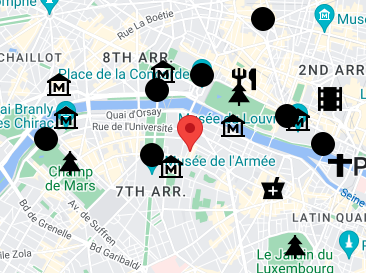
2. Afficher les points d'intérêt locaux à l'aide de l'API Nearby Search (nouveau)
- Classement par popularité (résultats plus pertinents) ou par distance.
includedTypes,excludedTypes; si vous êtes un hôtel, vous pouvez exclure le type "lodging" (hébergement) et n'inclure que les types adaptés, par exemple "restaurant, cafe, park, tourit_attraction" (restaurant, café, parc, attraction_touristique).- Utilisez
includedPrimaryTypesetexcludedPrimaryTypespour contrôler encore plus les résultats. - `locationRestriction to avoid insufficient number of results or too far away places ; in case of ZERO results, broaden the circle / rectangle size prior to display results.

Exemple de requête pour réserver un hôtel avec les champs de données demandés :
- De base (
displayName,types,openingHours,formattedAddress) - Contact (
websiteUri,nationalPhoneNumber,internationalPhoneNumber) - Préféré (
reviews,priceLevel,userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }Exemple de requête lors de la recherche d'un bien immobilier avec les champs de données demandés :
- De base (
displayName,types,openingHours,formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. Ajouter de l'interactivité avec les API Dynamic Maps et Directions
- Sections et étapes à jour en interrogeant l'API Directions. * Utilisez le temps dans la section suivante.

4. Afficher des informations détaillées sur le lieu lors de l'interaction
Description :
displayName,types,rating,userRatingCount,priceLevel.Time (Heure) : provient de la requête précédente de l'API Directions.
Avis :
reviews[i].author,reviews[i].rating,reviews[i].text.Images : pendant la preview non limitée de l'API Nearby Search (New), vous devrez interroger Place Details avec
place.idpour obtenir photo_reference, puis interroger les images une par une dans votre expérience.

Nombre de requêtes et coût associé
- API Maps JavaScript : une carte au chargement de l'expérience.
- API Places Autocomplete : une requête pour chaque caractère saisi (si vous utilisez le widget Autocomplete), qui peut être personnalisée.
- Nouvelle API Nearby Search : une requête toutes les 20 places affichées. Facturation différente selon les données sur les lieux qui font partie de la réponse à la requête.
- Directions API : une requête pour chaque lieu sélectionné par l'utilisateur.
- API Place Photo : une requête pour chaque photo affichée.
Conclusion
Une expérience de découverte locale est un excellent moyen d'offrir de la valeur aux utilisateurs. Cette implémentation de démonstration comporte de nombreuses fonctionnalités que vous inclurez probablement lorsque vous créerez une expérience de ce type sur Google Maps Platform avec des fonctionnalités spéciales de la nouvelle API Nearby Search .
Étapes suivantes
Lectures complémentaires suggérées :
- Composants Web dans l'API Maps JavaScript
- Optimisation de Places Autocomplete
- Autres Services Places
- Laissez un commentaire ci-dessous.
Contributeurs
Auteurs principaux :
Thomas Anglaret | Ingénieur de solutions Google Maps Platform

