در این سند، شما به نحوه استفاده از API جستجوی نزدیک (جدید) برای ساخت یک سیستم ساده و مقرون به صرفه خواهید پرداخت.
تجربه کشف محلی
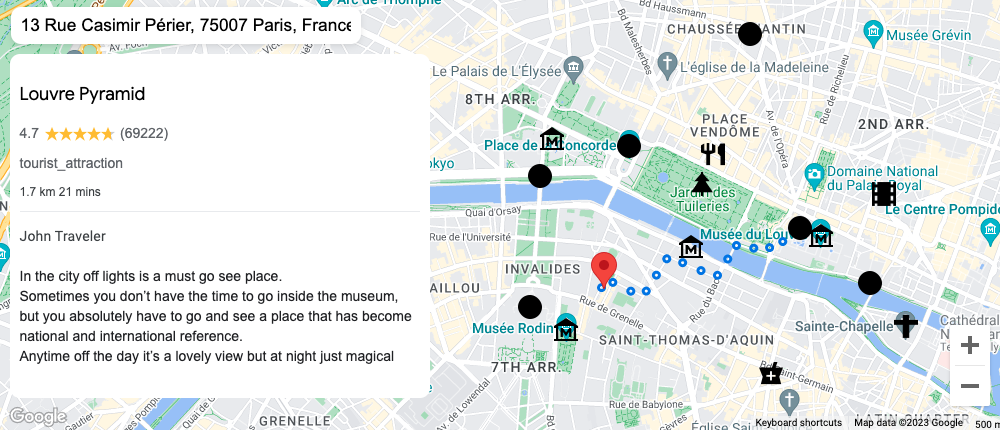
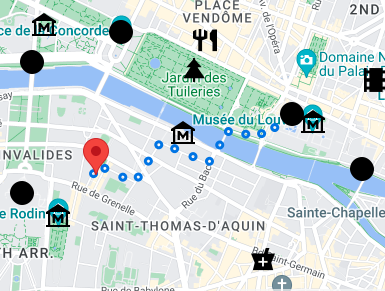
یک تجربه کشف محلی، مکانهای کلیدی مورد علاقه کاربران را در نزدیکی مکانی که شما هنگام جستجوی هتل یا املاک مشخص میکنید، نشان میدهد. این تجربه اغلب شامل یک نقشه تعاملی، با یک پنل اضافی حاوی انتخابگر مکان و گالری عکسها است. محصولات و قابلیتهای مختلف پلتفرم نقشههای گوگل برای بهبود تجربه تعاملی به شما ارائه خواهد شد.

موارد استفاده
حالا بیایید بفهمیم چه عناصری از ادغام کشف محلی، ارزش کاربر را تعیین میکنند:
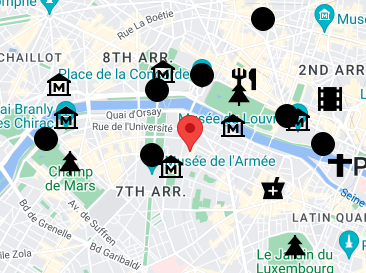
کشف - با نمایش مکانهای مرتبط از انواع مختلف، به کاربران یک نمای کلی از آنچه در اطراف یک مکان واحد وجود دارد، ارائه دهید.
تعامل - به کاربران این امکان را بدهید که یک مکان را انتخاب کنند و دادهها را به صورت پویا بهروزرسانی کنند
نسبت به آن مکان.
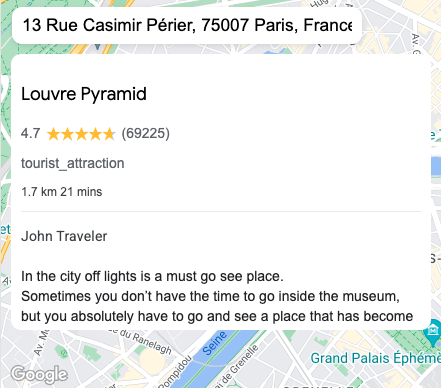
تجسم - ارائه نقد و بررسی مکانها، عکسها
و زمان و مسافت پیادهروی برای کاربران تا به سرعت متوجه شوند که آیا این مسیر با نیازهایشان مطابقت دارد یا خیر.
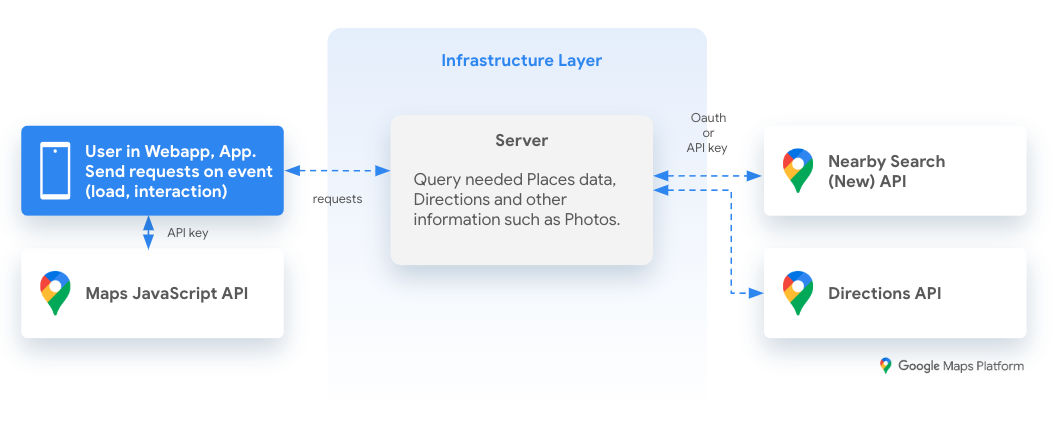
معماری مرجع

کشف محلی
روشهای زیادی برای ایجاد یک تجربه کشف محلی وجود دارد. ادغام زیر یک نمونه سفارشی از یک تجربه کاربری است که از APIهای شناختهشده پلتفرم نقشههای گوگل و همچنین برخی ویژگیهای جدید هیجانانگیز بهره میبرد. اگر میخواهید رویکردی قالببندیشده برای کشف محلی داشته باشید، میتوانید از کامپوننتهای وب استفاده کنید.
نمونه درخواست
نمونه سوالات
در جدول زیر نمونه برنامه را به صورت گام به گام به همراه شرح پیادهسازی فنی با APIهای پلتفرم نقشههای گوگل مشاهده خواهید کرد.
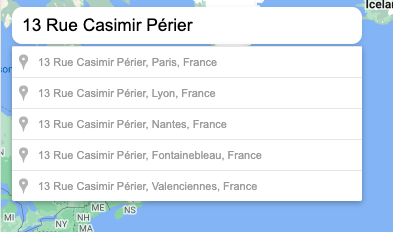
۱. جستجوی مکان با AutocompleteSearch location
- بارگذاری API جاوا اسکریپت نقشهها .
- مکانها: تکمیل خودکار عبارت جستجو یا انتخاب مکان روی نقشه.

۲. نمایش نقاط مورد علاقه محلی با استفاده از API جستجوی نزدیک (جدید)
- رتبهبندی بر اساس محبوبیت (نتایج مرتبطتر) یا رتبهبندی بر اساس فاصله.
-
includedTypes،excludedTypes؛ اگر هتل هستید، میتوانید نوع «اقامتگاه» را حذف کنید و فقط انواع مناسب را شامل کنید، یعنی: «رستوران، کافه، پارک، جاذبه گردشگری». - برای کنترل بیشتر روی نتایج، از
includedPrimaryTypesوexcludedPrimaryTypesاستفاده کنید. - محدودیت مکانی برای جلوگیری از تعداد ناکافی نتایج یا مکانهای خیلی دور؛ در صورت عدم نمایش نتایج، قبل از نمایش نتایج، اندازه دایره/مستطیل را بزرگتر کنید.

نمونه پرس و جو هنگام رزرو هتل با فیلدهای داده درخواستی:
- پایه (
displayName،types،openingHours،formattedAddress) - تماس (
websiteUri،nationalPhoneNumber،internationalPhoneNumber) - ترجیحی (
reviews،priceLevel،userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }نمونه پرس و جو هنگام جستجوی املاک و مستغلات با فیلدهای داده درخواستی:
- پایه (
displayName،types،openingHours،formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }۳. افزودن تعامل با API نقشهها و مسیرهای پویا
- با جستجوی API مربوط به مسیرها، اطلاعات مربوط به قدمها و گامها را بهروز کنید. * از زمان در بخش بعدی استفاده کنید.

۴. نمایش اطلاعات دقیق مکان پس از تعامل
توضیحات :
displayName،types،rating،userRatingCount،priceLevel.زمان : از کوئری قبلی مربوط به API مربوط به مسیرها میآید.
نقدها :
reviews[i].author،reviews[i].rating،reviews[i].text.تصاویر : در طول پیشنمایش نامحدود API جستجوی نزدیک (جدید) ، شما باید جزئیات مکانها را با
place.idجستجو کنید تا photo_reference را دریافت کنید و سپس در تجربه خود، هر بار یک مورد را جستجو کنید.

تعداد پرسوجوها و هزینه مرتبط با آنها
- API جاوا اسکریپت نقشهها : ۱ نقشه در زمان بارگذاری تجربه.
- API تکمیل خودکار مکانها: ۱ پرسوجو برای هر کاراکتر تایپشده (در صورت استفاده از ویجت تکمیل خودکار )، میتواند سفارشیسازی شود.
- API جستجوی نزدیک (جدید) : یک پرسوجو به ازای هر 20 مکان نمایش داده شده. صورتحسابهای مختلف بر اساس دادههای مکانی که بخشی از پاسخ پرسوجو هستند.
- API مسیرها : ۱- هر مکانی که توسط کاربر انتخاب شده است را جستجو کنید.
- API عکس را قرار دهید : 1 پرس و جو برای هر عکس نمایش داده شده.
نتیجهگیری
تجربه کشف محلی روشی قدرتمند برای ارائه ارزش به کاربر است. این پیادهسازی نمایشی دارای ویژگیهای بسیاری است که احتمالاً هنگام ایجاد چنین تجربهای در پلتفرم نقشههای گوگل با قابلیتهای ویژه API جستجوی نزدیک (جدید) در نظر خواهید گرفت.
مراحل بعدی
مطالعه بیشتر پیشنهادی:
- اجزای وب در API جاوا اسکریپت نقشهها
- بهینهسازی تکمیل خودکار مکانها
- خدمات سایر مکانها
- بازخورد خود را در زیر بنویسید.
مشارکتکنندگان
نویسندگان اصلی:
توماس انگلارت | مهندس راهکارهای پلتفرم نقشههای گوگل

