In diesem Dokument erfahren Sie, wie Sie die Nearby Search (New) API verwenden, um eine einfache und kostengünstige
lokale Discovery-Oberfläche.
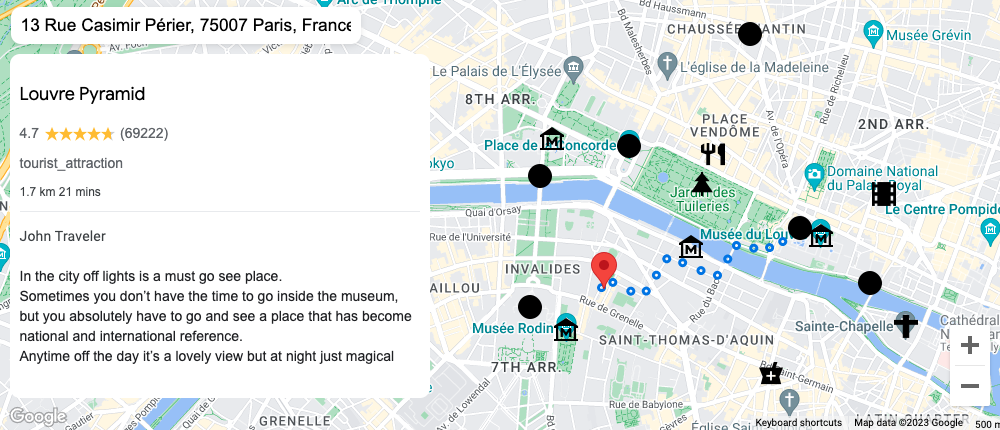
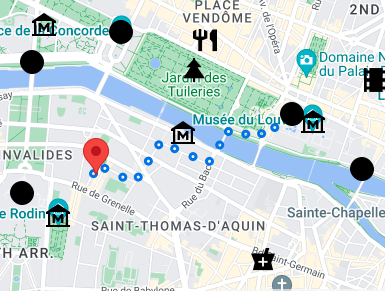
Bei der lokalen Suche werden Nutzern wichtige POIs in der Nähe eines von Ihnen angegebenen Ortes angezeigt, wenn sie nach einem Hotel oder einer Immobilie suchen. Sie besteht oft aus einer interaktiven Karte mit einem zusätzlichen Bereich, der eine Ortsauswahl und eine Fotogalerie enthält. Sie sehen verschiedene Google Maps Platform-Produkte und ‑Funktionen, mit denen Sie die Interaktivität verbessern können.

Anwendungsfälle
Sehen wir uns nun an, welche Elemente der Integration für die lokale Suche den Nutzerwert steigern:
Entdeckung: Nutzer erhalten einen Überblick über die Umgebung eines bestimmten Orts, indem relevante Orte verschiedener Art angezeigt werden.
Interaktivität: Nutzer können einen Ort auswählen und die Daten dynamisch aktualisieren.
relativ zu diesem Ort.
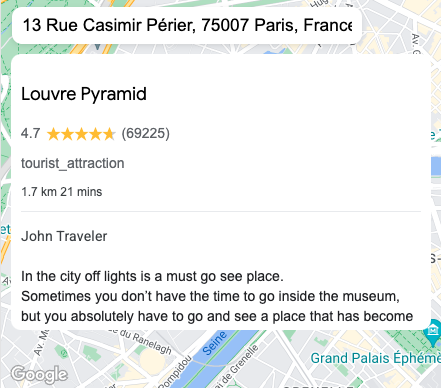
Visualisierung – Rezensionen und Fotos für Orte bereitstellen
und Gehzeit und ‑strecke, damit die Nutzer schnell sehen, ob die Route ihren Anforderungen entspricht.
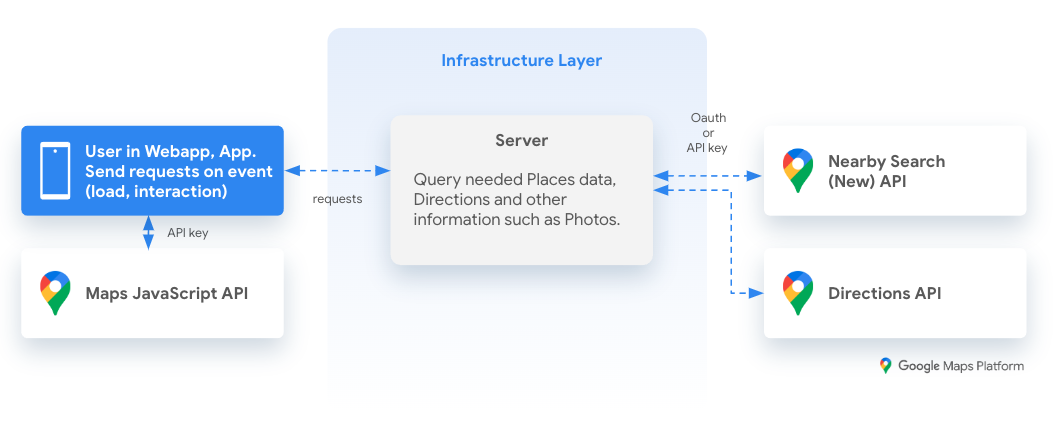
Referenzarchitektur

Lokale Suche
Es gibt viele Möglichkeiten, die lokale Auffindbarkeit zu verbessern. Die folgende Integration ist ein benutzerdefiniertes Beispiel für eine Benutzeroberfläche, die bekannte Google Maps Platform APIs sowie einige neue Funktionen nutzt. Wenn Sie einen Vorlagenansatz für die lokale Suche verwenden möchten, können Sie Webkomponenten verwenden.
Beispiel-App
Beispielhafte Schritt-für-Schritt-Anleitung
In der folgenden Tabelle finden Sie die Beispielanwendung in einzelne Schritte unterteilt sowie eine Beschreibung der technischen Implementierung mit Google Maps Platform-APIs.
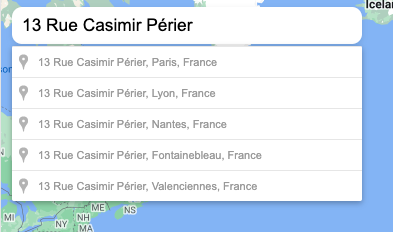
1. Standortsuche mit automatischer VervollständigungStandort suchen
- Laden Sie die Maps JavaScript API.
- Places Autocomplete-Abfrage oder Auswahl eines Orts auf der Karte.

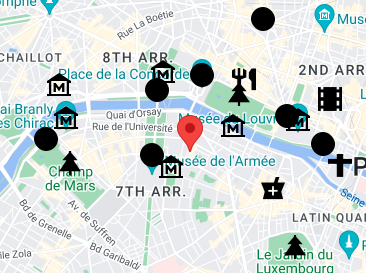
2. Lokale POIs mit der Nearby Search (New) API anzeigen
- Rangfolge nach Beliebtheit (relevantere Ergebnisse) oder nach Entfernung.
includedTypes,excludedTypes: Wenn Sie ein Hotel sind, können Sie den Typ „Unterkunft“ ausschließen und nur geeignete Typen einbeziehen, z. B. „Restaurant, Café, Park, Touristenattraktion“.- Nutzen Sie
includedPrimaryTypesundexcludedPrimaryTypes, um noch mehr Kontrolle über die Ergebnisse zu haben. - `locationRestriction`, um eine unzureichende Anzahl von Ergebnissen oder zu weit entfernte Orte zu vermeiden. Wenn KEINE Ergebnisse vorhanden sind, vergrößern Sie den Kreis / das Rechteck, bevor Sie Ergebnisse anzeigen.

Beispiel für eine Anfrage beim Buchen eines Hotels mit angeforderten Datenfeldern:
- Einfach (
displayName,types,openingHours,formattedAddress) - Kontakt (
websiteUri,nationalPhoneNumber,internationalPhoneNumber) - Bevorzugt (
reviews,priceLevel,userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }Beispiel für eine Anfrage beim Suchen nach einer Immobilie mit angeforderten Datenfeldern:
- Einfach (
displayName,types,openingHours,formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. Interaktivität mit der Dynamic Maps API und der Directions API hinzufügen
- Aktuelle Etappen und Schritte durch Abfragen der Directions API. * Verwenden Sie die Zeit im nächsten Abschnitt.

4. Bei Interaktion detaillierte Informationen zum Ort anzeigen
Beschreibung:
displayName,types,rating,userRatingCount,priceLevel.Zeit: aus der vorherigen Directions API-Anfrage.
Rezensionen:
reviews[i].author,reviews[i].rating,reviews[i].text.Bilder: Während der uneingeschränkten Vorabversion der Nearby Search (New) API müssen Sie Ortsdetails mit
place.idabfragen, um photo_reference zu erhalten, die Sie dann einzeln in Ihrer Anwendung abfragen können.

Anzahl der Abfragen und zugehörige Kosten
- Maps JavaScript API: 1 Karte beim Laden der Anwendung.
- Places Autocomplete API: 1 Anfrage pro eingegebenem Zeichen (bei Verwendung des Autocomplete-Widgets). Das Verhalten kann angepasst werden.
- Nearby Search (New) API: 1 Anfrage pro 20 angezeigten Orten. Unterschiedliche Abrechnung je nach Ortsdaten, die Teil der Antwort auf die Anfrage sind.
- Directions API: 1 Abfrage für jeden vom Nutzer ausgewählten Ort.
- Place Photo API: 1 Anfrage pro angezeigtem Foto.
Fazit
Die lokale Suche ist eine effektive Möglichkeit, Nutzern einen Mehrwert zu bieten. Diese Demonstrationsimplementierung enthält viele Funktionen, die Sie wahrscheinlich einbinden werden, wenn Sie eine solche Anwendung auf der Google Maps Platform mit speziellen Funktionen der Nearby Search (New) API erstellen.
Nächste Schritte
Empfohlene Artikel:
- Web Components in der Maps JavaScript API
- Optimierung von Places Autocomplete
- Andere Places-Dienste
- Gib uns unten Feedback.
Beitragende
Hauptautoren:
Thomas Anglaret | Google Maps Platform Solutions Engineer

