في هذا المستند، ستتعرّف على كيفية استخدام Nearby Search (New) API لإنشاء تطبيق بسيط وفعّال من حيث التكلفة
تجربة الاكتشاف المحلية.
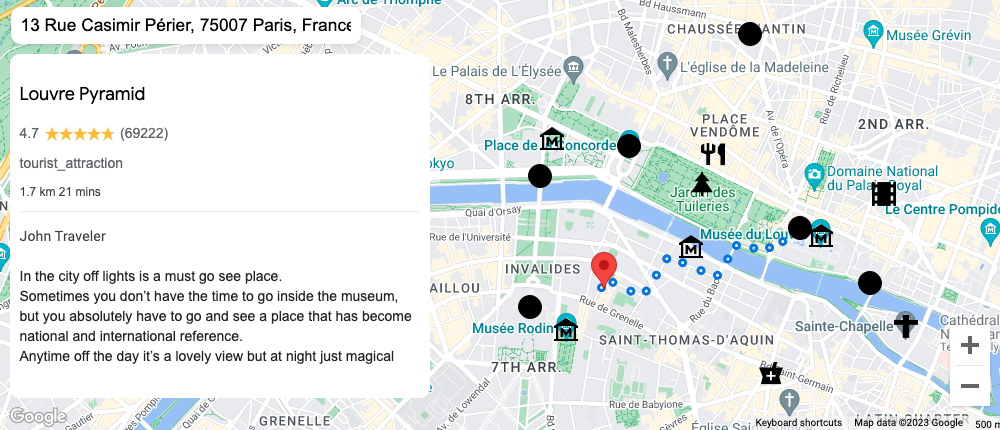
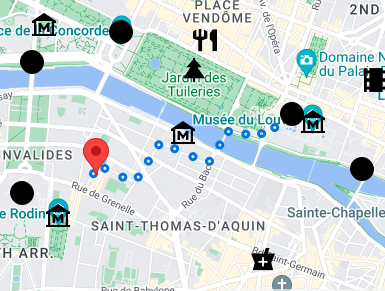
تعرض تجربة الاستكشاف المحلية للمستخدمين الأماكن الرئيسية التي تهمّهم بالقرب من موقع جغرافي تحدّده أنت عند البحث عن فندق أو عقار. ويتألف غالبًا من خريطة تفاعلية ولوحة إضافية تحتوي على أداة اختيار مكان ومعرض صور. سيتم عرض منتجات وإمكانات مختلفة من "منصة خرائط Google" لتحسين التجربة من خلال التفاعل.

حالات الاستخدام
لننتقل الآن إلى فهم العناصر التي تعزّز قيمة تجربة المستخدم عند دمج ميزة "العثور على الأنشطة التجارية المحلية":
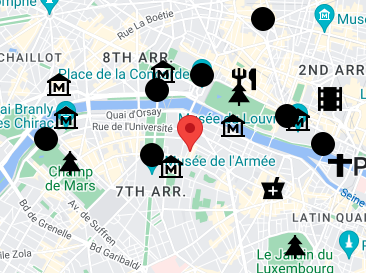
الاستكشاف: تزويد المستخدمين بنظرة عامة حول الأماكن المحيطة بموقع جغرافي واحد من خلال عرض أماكن ذات صلة من أنواع مختلفة
التفاعلية: تتيح للمستخدمين اختيار مكان وإعادة تحميل البيانات ديناميكيًا
بالنسبة إلى ذلك المكان.
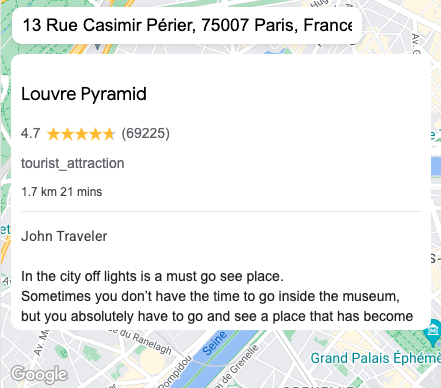
العرض المرئي - توفير مراجعات وصور للأماكن
ووقت المشي ومسافته ليتمكّن المستخدمون من معرفة ما إذا كان هذا الخيار يناسب احتياجاتهم.
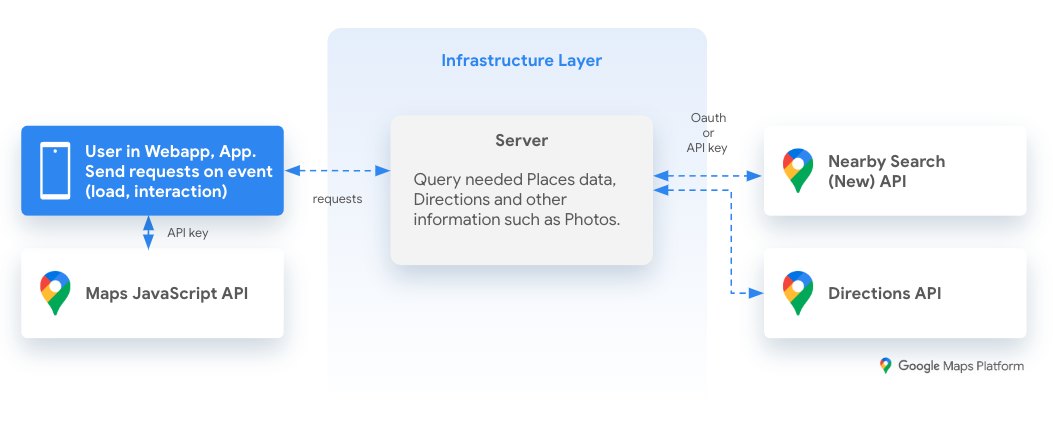
البنية المرجعية

استكشاف الأماكن المحلية
تتوفّر طرق عديدة لإنشاء تجربة استكشاف محلّي. إنّ عملية الدمج التالية هي مثال مخصّص لتجربة مستخدم تستفيد من واجهات برمجة التطبيقات المعروفة في "منصة خرائط Google" بالإضافة إلى بعض الميزات الجديدة الرائعة. إذا كنت تريد اتّباع نهج مستند إلى نماذج لاكتشاف المحتوى المحلي، يمكنك استخدام مكوّنات الويب.
تطبيق نموذجي
جولة تفصيلية حول نموذج
ستجد في الجدول أدناه نموذج التطبيق مقسّمًا إلى خطوات، بالإضافة إلى وصف للتنفيذ الفني باستخدام واجهات برمجة التطبيقات في "منصة خرائط Google".
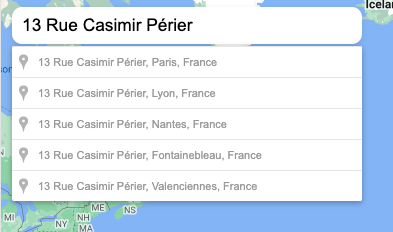
1. البحث عن الموقع الجغرافي باستخدام ميزة "الإكمال التلقائي"
- حمِّل Maps Javascript API.
- طلب بحث الإكمال التلقائي للأماكن أو اختيار الموقع الجغرافي على الخريطة

2. عرض نقاط الاهتمام المحلية باستخدام Nearby Search (New) API
- ترتيب حسب مدى الرواج (نتائج أكثر صلة) أو ترتيب حسب المسافة
-
includedTypes،excludedTypes، إذا كنت تدير فندقًا، يمكنك استبعاد النوع "مكان إقامة" وتضمين الأنواع المناسبة فقط، مثل "مطعم، مقهى، حديقة، معلم سياحي". - استخدِم
includedPrimaryTypesوexcludedPrimaryTypesللتحكّم بشكل أكبر في النتائج. - `locationRestriction لتجنُّب عدم توفّر عدد كافٍ من النتائج أو عرض أماكن بعيدة جدًا؛ في حال عدم توفّر أي نتائج، وسِّع حجم الدائرة أو المستطيل قبل عرض النتائج.

نموذج طلب البحث عند حجز فندق مع حقول البيانات المطلوبة:
- الخيار الأساسي (
displayName،types،openingHours،formattedAddress) - جهة الاتصال (
websiteUri،nationalPhoneNumber،internationalPhoneNumber) - مفضّلة (
reviews،priceLevel،userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }نموذج طلب البحث عند البحث عن عقار مع حقول البيانات المطلوبة:
- الخيار الأساسي (
displayName،types،openingHours،formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3- إضافة تفاعلية باستخدام Dynamic Maps and Directions API
- أحدث المعلومات عن الأرجل والخطوات من خلال طلب البحث من Directions API * استخدِم الوقت في القسم التالي.

4. عرض معلومات مفصّلة عن المكان عند التفاعل معه
الوصف:
displayNameوtypesوratingوuserRatingCountوpriceLevelالوقت: مستمدّ من طلب البحث السابق في Directions API.
المراجعات:
reviews[i].authorوreviews[i].ratingوreviews[i].textالصور: أثناء استخدام واجهة برمجة التطبيقات "المعاينة غير المحدودة للبحث القريب" (الجديدة)، عليك طلب البحث في تفاصيل الأماكن باستخدام
place.idللحصول على photo_reference، ثم طلب البحث عن صورة واحدة في كل مرة في تجربتك.

عدد طلبات البحث والتكلفة المرتبطة بها
- واجهة برمجة تطبيقات JavaScript لخرائط Google: خريطة واحدة عند تحميل التجربة
- Places Autocomplete API: طلب بحث واحد لكل حرف يتم كتابته (في حال استخدام أداة الإكمال التلقائي)، ويمكن تخصيص هذا الطلب.
- Nearby Search (New) API: طلب بحث واحد لكل 20 مكانًا معروضًا تختلف الفوترة حسب بيانات المكان التي تشكّل جزءًا من ردّ طلب البحث.
- واجهة برمجة التطبيقات Directions: طلب بحث واحد لكل مكان يختاره المستخدم.
- واجهة برمجة التطبيقات Place Photo : طلب بحث واحد لكل صورة معروضة.
الخاتمة
تُعدّ تجربة الاستكشاف المحلية وسيلة فعّالة لتقديم قيمة للمستخدمين. يتضمّن هذا التطبيق التجريبي العديد من الميزات التي من المحتمل أن تدرجها عند إنشاء تجربة مماثلة على "منصة خرائط Google" باستخدام إمكانات خاصة من Nearby Search (New) API .
الخطوات التالية
محتوى إضافي للقراءة:
- مكوّنات الويب في Maps JavaScript API
- تحسين ميزة "الإكمال التلقائي" في Places
- خدمات الأماكن الأخرى
- يمكنك مشاركة ملاحظاتك أدناه.
المساهمون
المؤلفون الرئيسيون:
توماس أنغلاريه | مهندس حلول في "منصة خرائط Google"

