En este documento, se describe por qué y cómo implementar el diseño basado en datos dinámico de los límites de Google con la API de Maps JavaScript, lo que resulta útil para una variedad de casos de uso en diferentes industrias y segmentos.
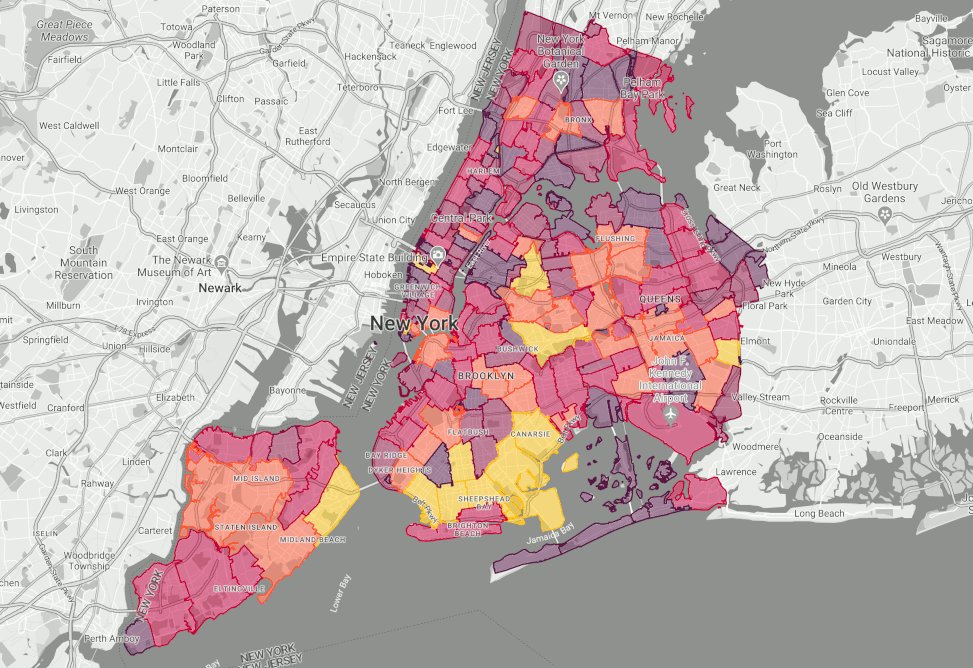
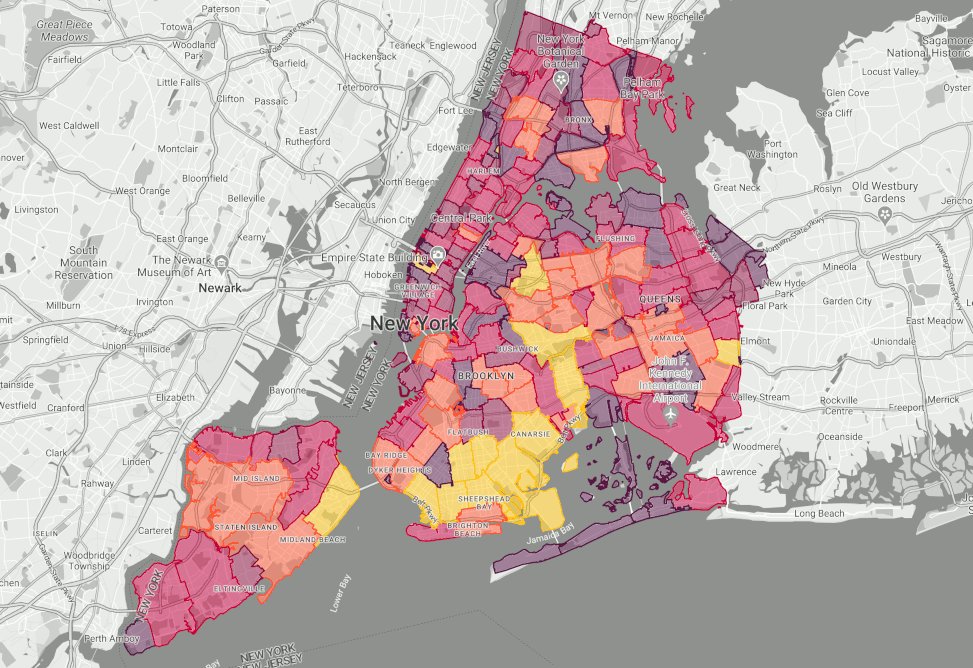
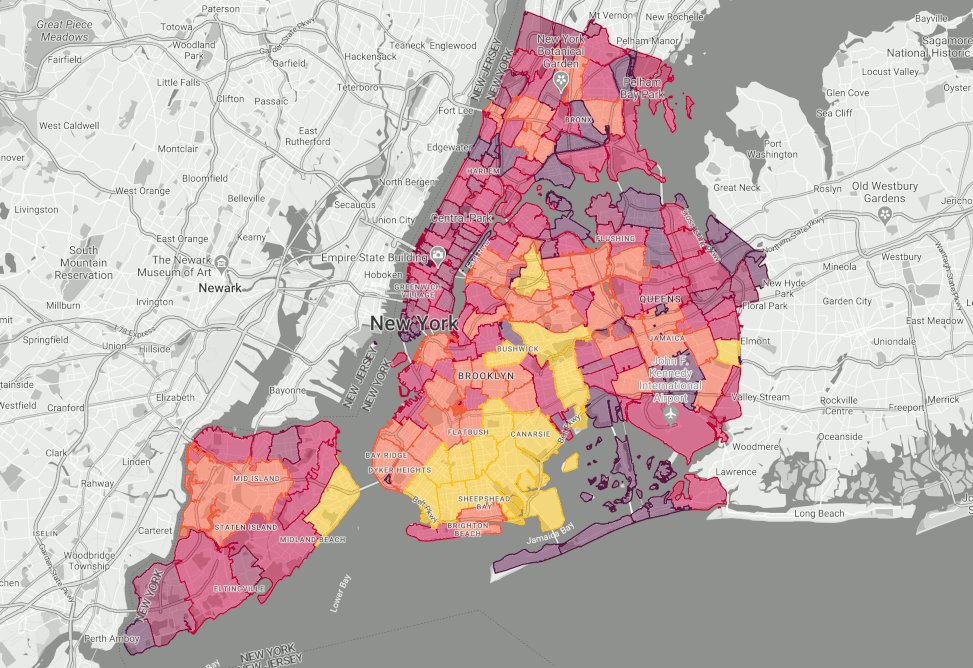
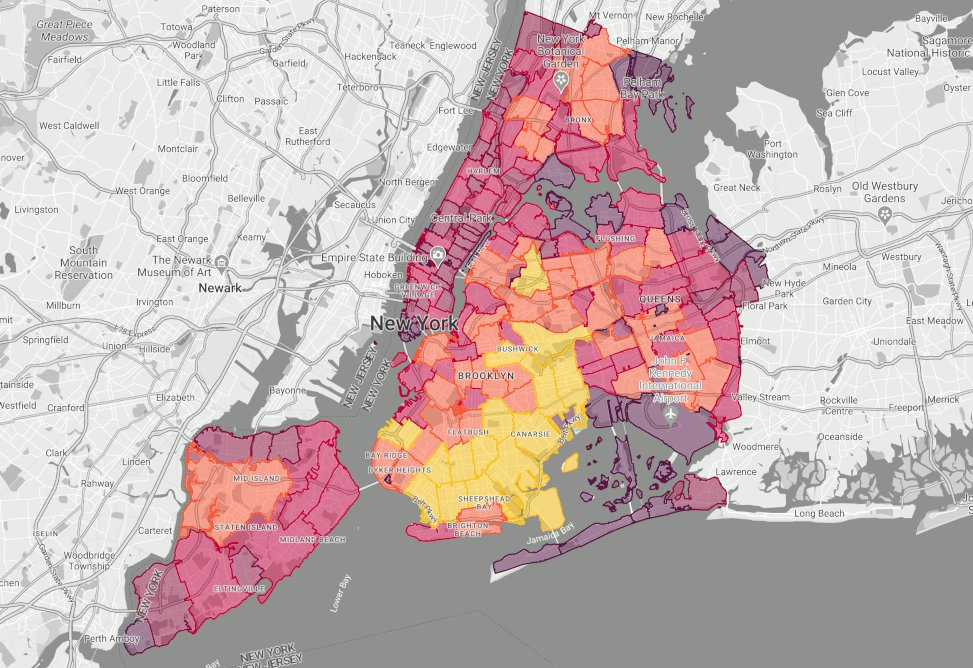
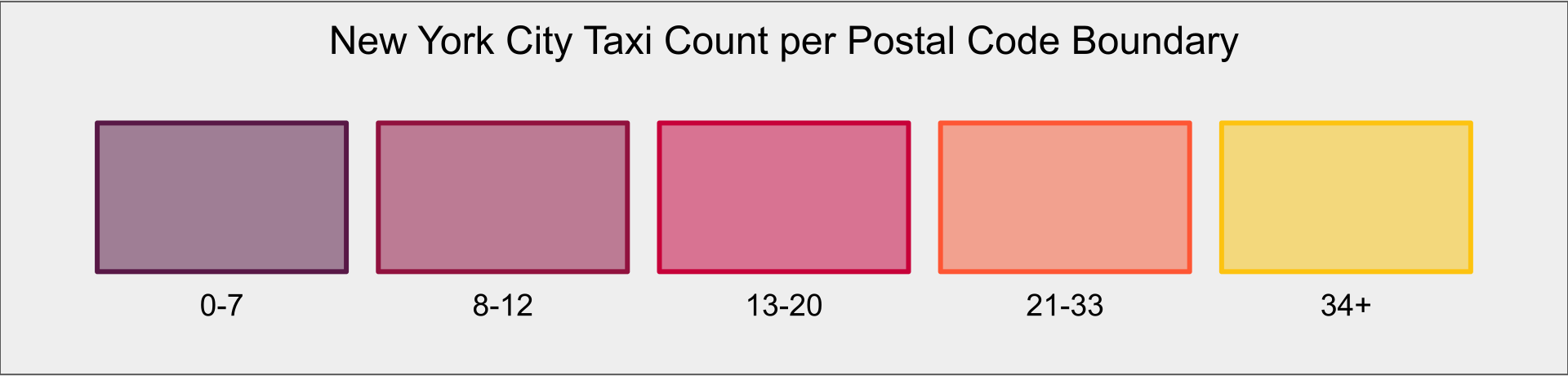
Recuento animado de taxis en la ciudad de Nueva York por límite de código postal (simulado, lapso de tiempo):


El diseño basado en datos es una función de Google Maps Platform que te permite utilizar los polígonos de límites administrativos de Google, aplicar diseño a esos polígonos para mostrarlos en tus mapas y combinar tus propios datos para crear mapas enriquecidos y personalizados que se pueden usar para el análisis visual y una mejor comprensión de tus datos. En este documento, se analizarán algunos casos de uso que explican por qué y cómo puedes visualizar tus datos con el diseño basado en datos en un mapa casi en tiempo real integrando feeds de datos dinámicos.
El diseño basado en datos te permite crear mapas que muestran la distribución geográfica de los datos, personalizar el diseño de los polígonos de forma dinámica y, además, interactuar con tus datos a través de los eventos de clic. Estas funciones se pueden usar para crear mapas informativos y atractivos para una variedad de casos de uso y sectores.
Estos son algunos ejemplos de casos de uso que podrían aplicarse a un mapa que muestra actualizaciones de datos dinámicos en el diseño basado en datos:
- Viajes compartidos: Se pueden usar actualizaciones en tiempo real para identificar áreas con alta demanda, en cuyo caso algunos proveedores pueden tener precios dinámicos.
- Transporte: Las actualizaciones en tiempo real se pueden usar para identificar áreas de congestión, lo que ayudará a determinar las mejores rutas alternativas.
- Elecciones: La noche de las elecciones, se pueden usar datos de encuestas en tiempo real para visualizar los resultados a medida que se publican.
- Seguridad de los trabajadores: Las actualizaciones en tiempo real se pueden usar para hacer un seguimiento de los eventos a medida que se desarrollan, identificar áreas de alto riesgo y proporcionar conciencia situacional a los equipos de respuesta en el campo.
- Clima: Las actualizaciones en tiempo real se pueden usar para hacer un seguimiento del movimiento de las tormentas, identificar los peligros actuales y proporcionar advertencias y alertas.
- Medio ambiente: Las actualizaciones en tiempo real se pueden usar para hacer un seguimiento del movimiento de cenizas volcánicas y otros contaminantes, identificar áreas de degradación ambiental y supervisar el impacto de la actividad humana.
En todas estas situaciones, los clientes pueden obtener valor adicional combinando sus feeds de datos en tiempo real con los límites de Google para visualizar sus datos en un mapa de forma rápida y sencilla, lo que les brinda la capacidad de obtener estadísticas casi instantáneas para tomar decisiones más fundamentadas.
Enfoque arquitectónico de la solución
Ahora, veamos cómo crear un mapa con el diseño basado en datos para visualizar datos dinámicos. Como se ilustró anteriormente, el caso de uso es un recuento de los taxis de la ciudad de Nueva York visualizado por código postal. Esto puede ser útil para que los usuarios comprendan lo fácil que será tomar un taxi.
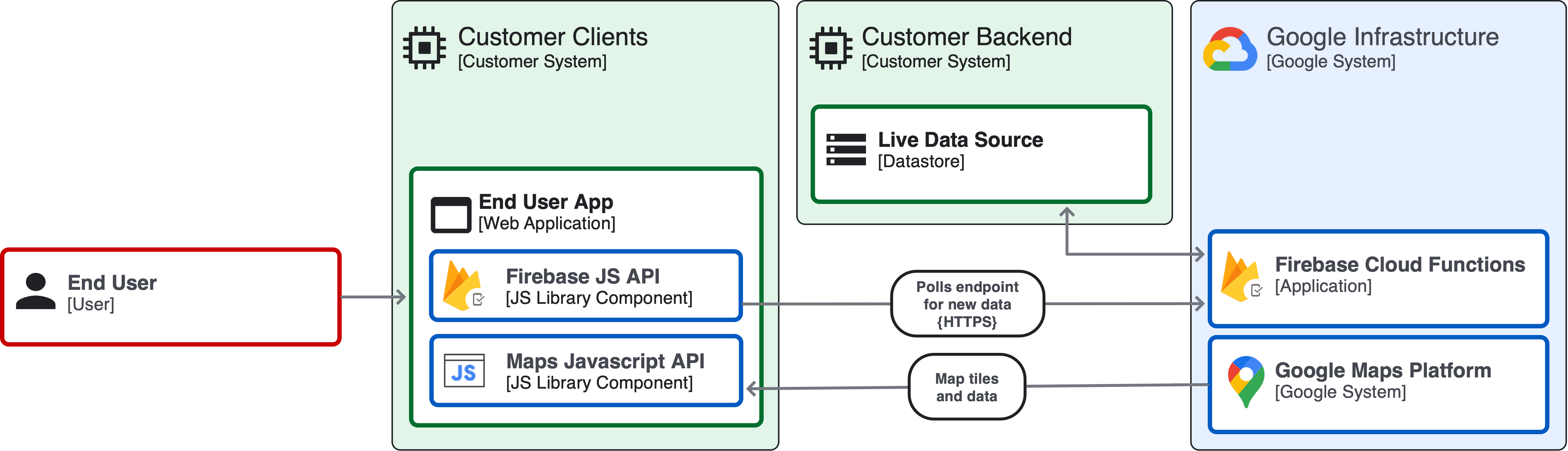
A continuación, se muestra un diagrama de arquitectura de la aplicación del enfoque:

La solución de diseño dinámico basado en datos
Ahora, veamos los pasos necesarios para implementar un mapa de coropletas dinámico con diseño basado en datos para tu conjunto de datos.
Esta solución te permite visualizar un conjunto de datos hipotético de la densidad de taxis en tiempo real en la ciudad de Nueva York por código postal. Si bien estos no son datos del mundo real, tienen aplicaciones en el mundo real y te brindan una idea del poder y las capacidades de cómo se pueden visualizar los datos dinámicos en el mapa con el diseño basado en datos.
Paso 1: Elige los datos que deseas visualizar y únelos a un ID de lugar de límite
El primer paso es identificar los datos que deseas mostrar y asegurarte de que se puedan correlacionar con los límites de Google. Puedes realizar esta correlación del lado del cliente llamando al método de devolución de llamada findPlaceFromQuery para cada código postal. Ten en cuenta que los códigos postales de EE.UU. tienen nombres distintos, pero otros niveles administrativos no. En los casos en los que podría haber resultados ambiguos, asegúrate de seleccionar el ID de lugar correcto para tu búsqueda.
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
Si tus datos tienen valores de latitud y longitud, también puedes usar la API de Geocoding con el filtrado de componentes para resolver esos valores de lat/lon en valores de ID de lugar para la capa de entidades que te interesa diseñar. En este ejemplo, aplicarás un diseño a la capa de entidades POSTAL_CODE.
Paso 2: Conéctate a los datos en tiempo real
Existen varias formas de conectarse a las fuentes de datos, y la mejor implementación dependerá de tus necesidades específicas y de tu infraestructura técnica. En este caso, supongamos que tus datos se encuentran en una tabla de BigQuery con dos columnas: "zip_code" y "taxi_count", y que los consultarás a través de una Firebase Cloud Function.
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
A continuación, deberás asegurarte de mantener los datos actualizados. Una forma de hacerlo es llamar a la consulta anterior con un trabajador web y establecer un temporizador para actualizar tus datos con la función setInterval. Puedes establecer el intervalo en un valor adecuado, como actualizar el mapa cada 15 segundos. Cada vez que transcurre el tiempo del intervalo, el trabajador web solicitará valores actualizados de taxiCount por código postal.
Ahora que podemos consultar y actualizar los datos, asegurémonos de que la apariencia de los polígonos del mapa refleje estos cambios.
Paso 3: Aplica diseño basado en datos a tu mapa
Ahora que tienes los valores de datos dinámicos necesarios para crear y aplicar un diseño visual a los límites de los códigos postales en tu instancia de Maps JavaScript como un objeto JSON, es hora de darle un diseño como un mapa coropletas.
En este ejemplo, aplicarás un diseño al mapa según la cantidad de taxis en cada código postal, lo que les dará a los usuarios una idea de la densidad y la disponibilidad de taxis en su área. El estilo variará según los valores del recuento de taxis. Las áreas con la menor cantidad de taxis tendrán un diseño de color púrpura, y el gradiente de color se desplazará por el rojo, el naranja y terminará en el amarillo de los taxis de Nueva York para las áreas de mayor densidad. Para este esquema de color, aplicarás estos valores de color a fillColor y strokeColor. Si configuras fillOpacity en 0.5, tus usuarios podrán ver el mapa subyacente, y si configuras strokeOpacity en 1.0, podrán diferenciar los límites de los polígonos del mismo color:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
Conclusión
El diseño basado en datos aplicable a los límites de Google te permite usar tus datos para diseñar tu mapa para una variedad de implementaciones en diferentes industrias y segmentos. Conectarte a datos en tiempo real te permite comunicar qué está sucediendo, dónde está sucediendo y mientras sucede. Esta capacidad tiene el potencial de desbloquear el valor de tus datos en tiempo real y ayudar a tus usuarios a comprenderlos mejor en tiempo real y en el mundo real.
Próximas acciones
- Mira el seminario web Cómo usar los estilos basados en datos para diseñar los límites de los mapas de Google.
- Lleva tu visualización un paso más allá con los eventos de clic para el diseño basado en datos.
- Considera agregar Marcadores avanzados a tu mapa.
Colaboradores
Autor principal:
Jim Leflar | Ingeniero de soluciones de Google Maps Platform
