Ce document explique pourquoi et comment implémenter un style basé sur les données dynamique des limites Google à l'aide de l'API Maps JavaScript. Cette fonctionnalité est utile pour divers cas d'utilisation dans différents secteurs et segments.
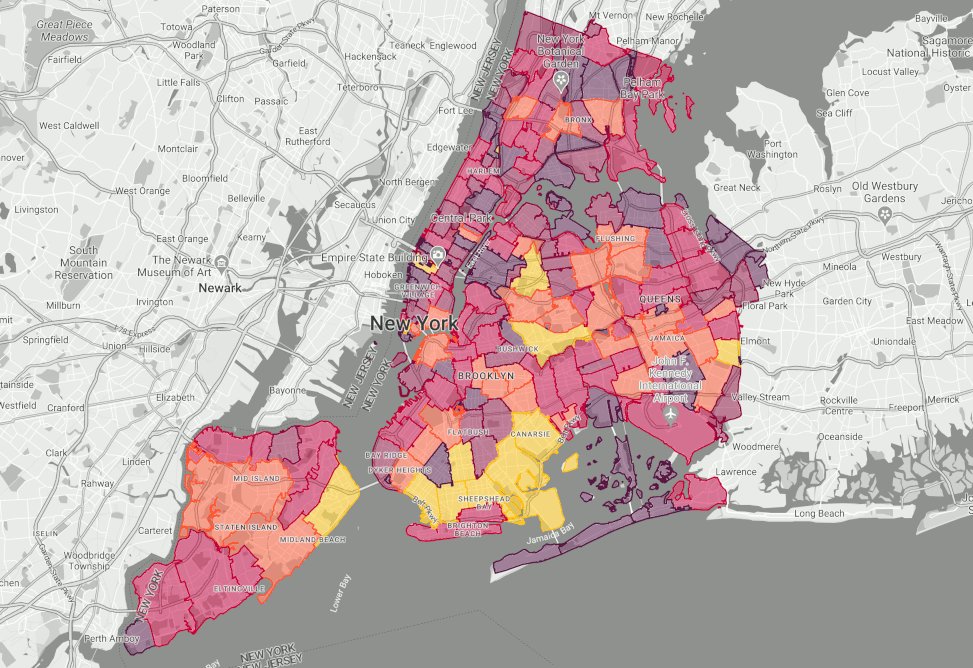
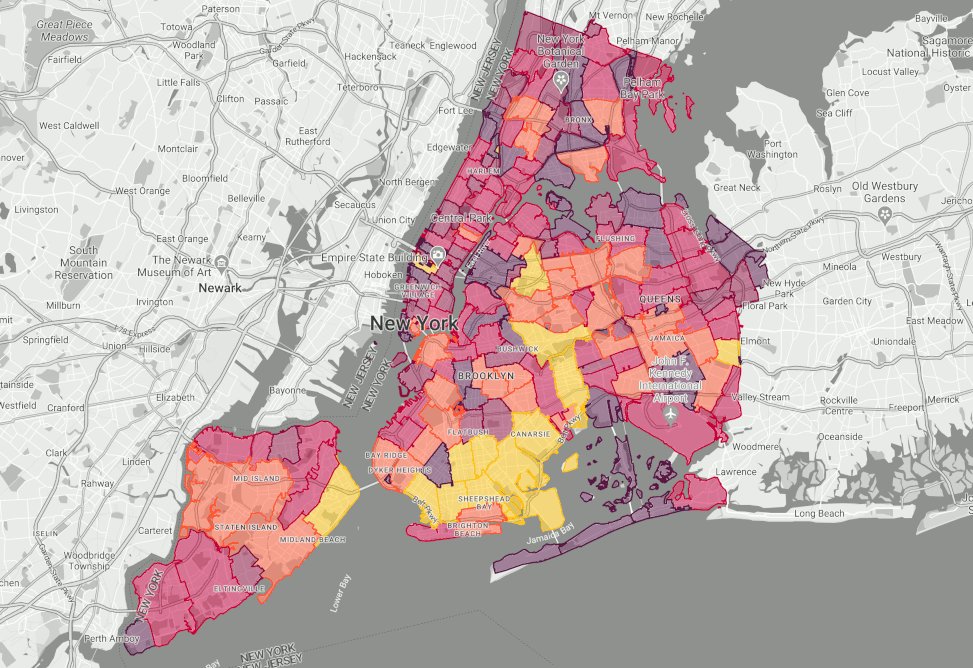
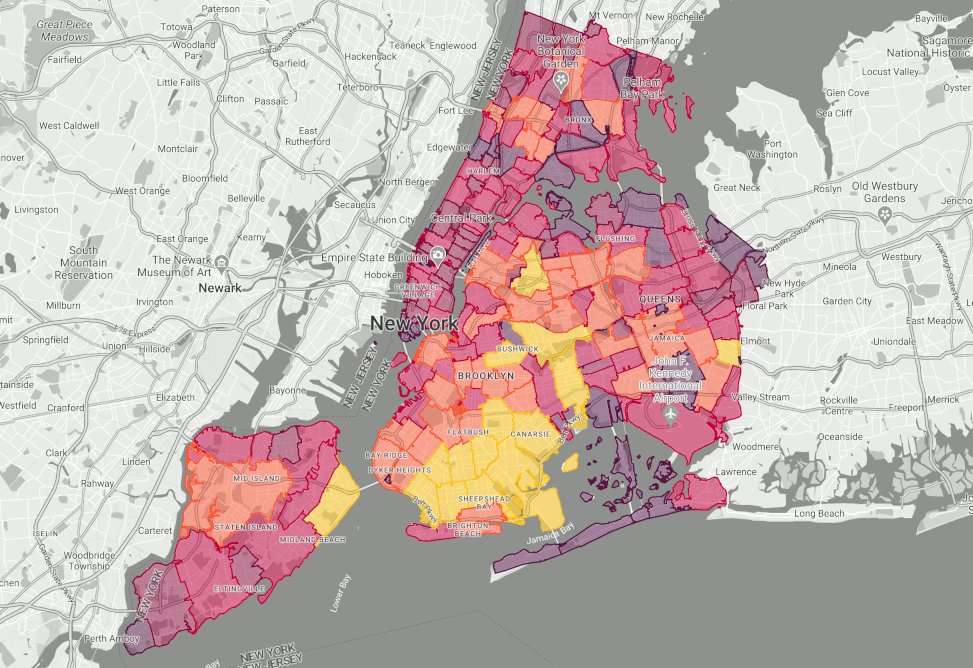
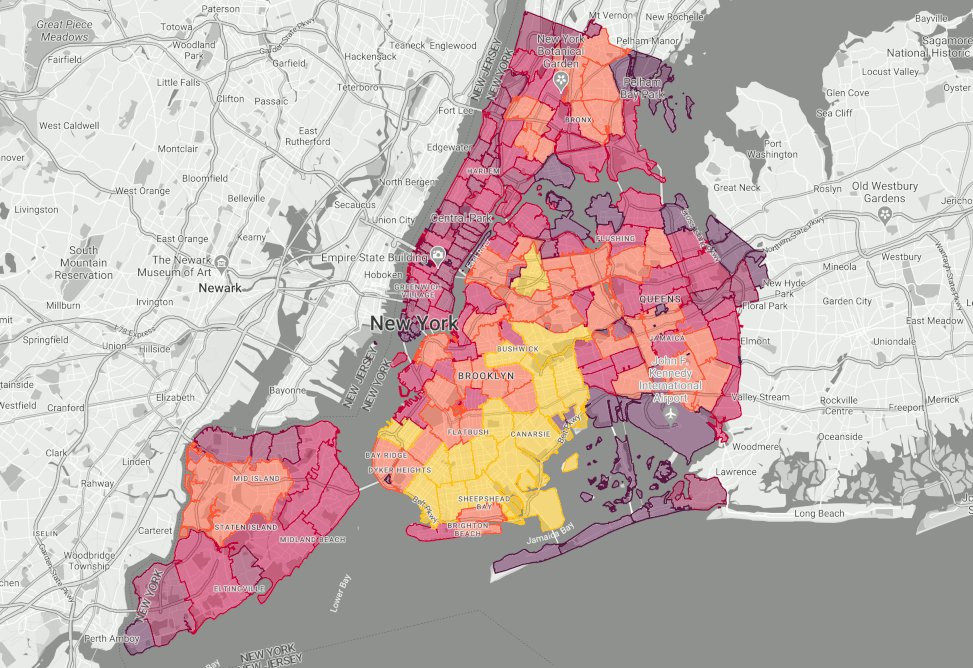
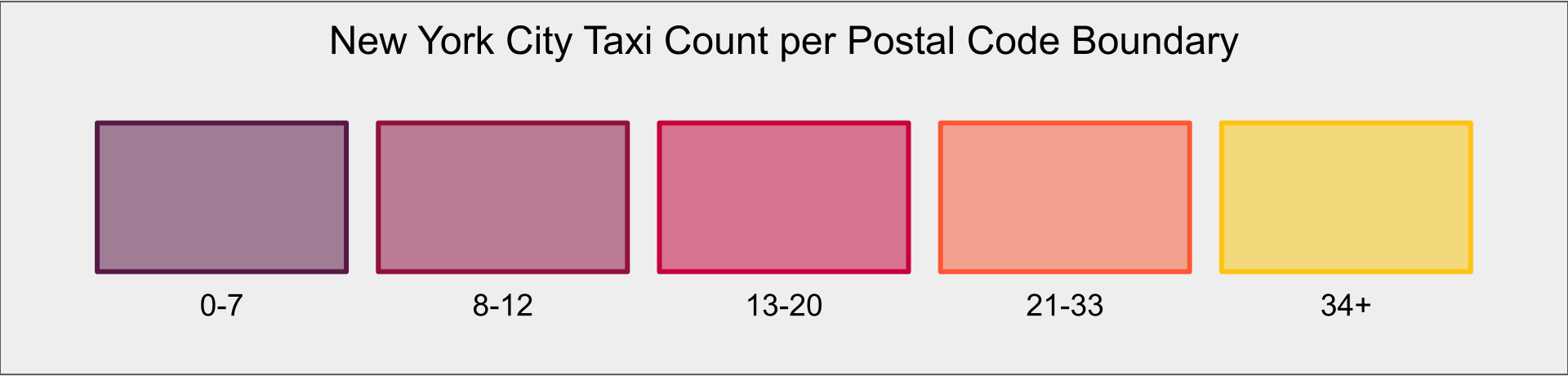
Nombre de taxis animés à New York par code postal (simulé, en accéléré) :


Le style basé sur les données est une fonctionnalité Google Maps Platform qui vous permet d'utiliser les polygones de limites administratives de Google, d'appliquer un style à ces polygones pour les afficher sur vos cartes et de combiner vos propres données pour créer des cartes riches et personnalisées. Vous pouvez ainsi effectuer des analyses visuelles et mieux comprendre vos données. Ce document présente quelques cas d'utilisation qui expliquent pourquoi et comment visualiser vos données avec le style basé sur les données sur une carte en quasi-temps réel en intégrant des flux de données dynamiques.
Le style basé sur les données vous permet de créer des cartes qui affichent la répartition géographique des données, de personnaliser dynamiquement le style des polygones et d'interagir avec vos données grâce aux événements de clic. Ces fonctionnalités peuvent être utilisées pour créer des cartes informatives et attrayantes pour divers cas d'utilisation et secteurs d'activité.
Voici quelques exemples de cas d'utilisation pouvant s'appliquer à une carte affichant des mises à jour de données dynamiques sur le style basé sur les données :
- Covoiturage : les mises à jour en temps réel peuvent être utilisées pour identifier les zones à forte demande, auquel cas certains fournisseurs peuvent appliquer des tarifs majorés.
- Transports : les informations en temps réel peuvent être utilisées pour identifier les zones de congestion, ce qui permet de déterminer les meilleurs itinéraires alternatifs.
- Élections : le soir des élections, les données de sondage en temps réel peuvent être utilisées pour visualiser les résultats à mesure qu'ils sont disponibles.
- Sécurité des employés : les mises à jour en temps réel peuvent être utilisées pour suivre les événements à mesure qu'ils se déroulent, identifier les zones à haut risque et fournir aux intervenants sur le terrain des informations sur la situation.
- Météo : les mises à jour en temps réel peuvent être utilisées pour suivre le déplacement des tempêtes, identifier les dangers actuels et fournir des avertissements et des alertes.
- Environnement : les mises à jour en temps réel peuvent être utilisées pour suivre le déplacement des cendres volcaniques et d'autres polluants, identifier les zones de dégradation de l'environnement et surveiller l'impact de l'activité humaine.
Dans toutes ces situations, les clients peuvent débloquer une valeur ajoutée en combinant leurs flux de données en temps réel avec les limites de Google. Ils peuvent ainsi visualiser rapidement et facilement leurs données sur une carte, ce qui leur permet d'obtenir des insights quasi instantanés pour prendre des décisions plus éclairées.
Approche architecturale de la solution
Nous allons maintenant vous montrer comment créer une carte à l'aide du style basé sur les données pour visualiser des données dynamiques. Comme illustré précédemment, le cas d'utilisation est un nombre de taxis new-yorkais visualisés par code postal. Cela peut aider les utilisateurs à comprendre à quel point il sera facile de héler un taxi.
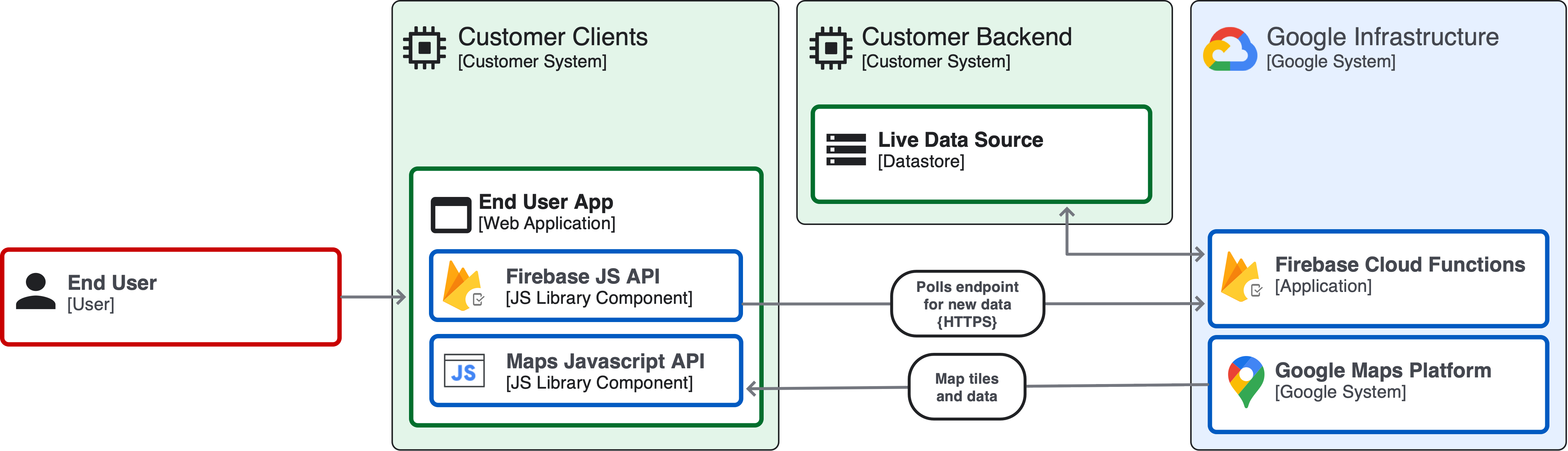
Voici un schéma de l'architecture de l'application :

Solution de style dynamique basé sur les données
Nous allons maintenant passer en revue les étapes nécessaires pour implémenter une carte choroplèthe dynamique basée sur les données pour votre ensemble de données.
Cette solution vous permet de visualiser un ensemble de données hypothétiques sur la densité des taxis en temps réel autour de New York par code postal. Bien qu'il ne s'agisse pas de données réelles, elles ont des applications concrètes et vous donnent une idée de la puissance et des capacités de la visualisation des données dynamiques sur la carte avec le style basé sur les données.
Étape 1 : Choisissez les données à visualiser et à joindre à un ID de lieu de limite
La première étape consiste à identifier les données que vous souhaitez afficher et à vous assurer qu'elles peuvent être associées aux limites de Google. Vous pouvez effectuer cette mise en correspondance côté client en appelant la méthode de rappel findPlaceFromQuery pour chaque code postal. Notez que les codes postaux aux États-Unis ont des noms distincts, contrairement aux autres niveaux administratifs. Dans les cas où les résultats peuvent être ambigus, veillez à sélectionner le bon ID de lieu pour votre requête.
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
Si vos données contiennent des valeurs de latitude et de longitude, vous pouvez également utiliser l'API Geocoding avec le filtrage des composants pour convertir ces valeurs de latitude/longitude en valeurs d'ID de lieu pour la couche d'entités dont vous souhaitez modifier le style. Dans cet exemple, vous allez styliser la couche d'entités POSTAL_CODE.
Étape 2 : Se connecter aux données en temps réel
Il existe différentes façons de se connecter à des sources de données. La meilleure implémentation dépendra de vos besoins spécifiques et de votre infrastructure technique. Dans ce cas, supposons que vos données se trouvent dans une table BigQuery comportant deux colonnes : "zip_code" et "taxi_count". Vous les interrogerez à l'aide d'une fonction Cloud Firebase.
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
Ensuite, vous devez vous assurer que les données restent à jour. Pour ce faire, vous pouvez appeler la requête ci-dessus à l'aide d'un worker Web et définir un minuteur pour actualiser vos données à l'aide de la fonction setInterval. Vous pouvez définir l'intervalle sur une valeur appropriée, par exemple en actualisant la carte toutes les 15 secondes. À chaque fois que l'intervalle de temps s'écoule, le Web Worker demande des valeurs taxiCount mises à jour par code postal.
Maintenant que nous pouvons interroger et actualiser les données, assurons-nous que l'apparence des polygones de la carte reflète ces changements.
Étape 3 : Mettez en forme votre carte à l'aide de styles basés sur les données
Maintenant que vous disposez des valeurs de données dynamiques nécessaires pour créer et appliquer un style visuel aux limites des codes postaux dans votre instance Maps JavaScript en tant qu'objet JSON, il est temps de lui donner un style de carte choroplèthe.
Dans cet exemple, vous allez styliser la carte en fonction du nombre de taxis dans chaque code postal, ce qui permettra à vos utilisateurs de se faire une idée de la densité et de la disponibilité des taxis dans leur région. Le style varie en fonction des valeurs du nombre de taxis. Les zones où le nombre de taxis est le plus faible sont représentées en violet. Le dégradé de couleurs passe ensuite par le rouge et l'orange, pour finir sur le jaune des taxis new-yorkais dans les zones à plus forte densité. Pour ce jeu de couleurs, vous appliquerez ces valeurs de couleur à fillColor et strokeColor. Définir fillOpacity sur 0,5 permet à vos utilisateurs de voir la carte sous-jacente, et définir strokeOpacity sur 1,0 leur permet de faire la différence entre les limites des polygones de même couleur :
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
Conclusion
Le style basé sur les données pour les limites Google vous permet d'utiliser vos données pour styliser votre carte pour diverses implémentations dans différents secteurs et segments. En vous connectant à des données en temps réel, vous pouvez communiquer ce qui se passe, où cela se passe et quand cela se passe. Cette fonctionnalité peut vous aider à exploiter la valeur de vos données en temps réel et à aider vos utilisateurs à mieux les comprendre en temps réel, dans le monde réel.
Actions suivantes
- Regardez le webinar Utiliser le style basé sur les données pour styliser les limites des cartes Google.
- Passez à la vitesse supérieure avec la visualisation grâce aux événements de clic pour le style basé sur les données.
- Envisagez d'ajouter des repères avancés à votre carte.
Contributeurs
Auteur principal :
Jim Leflar | Ingénieur de solutions Google Maps Platform
