במסמך הזה נסביר למה כדאי להטמיע סגנון דינמי מבוסס-נתונים של גבולות Google באמצעות Maps JavaScript API, ואיך עושים את זה. השיטה הזו שימושית למגוון תרחישים לדוגמה בתעשיות ובפלחים שונים.
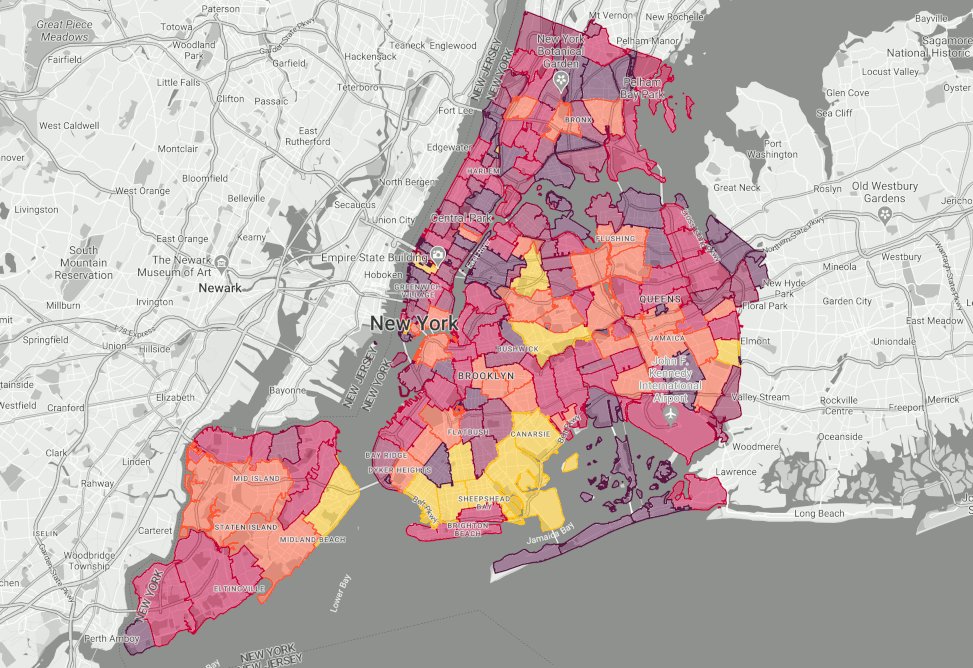
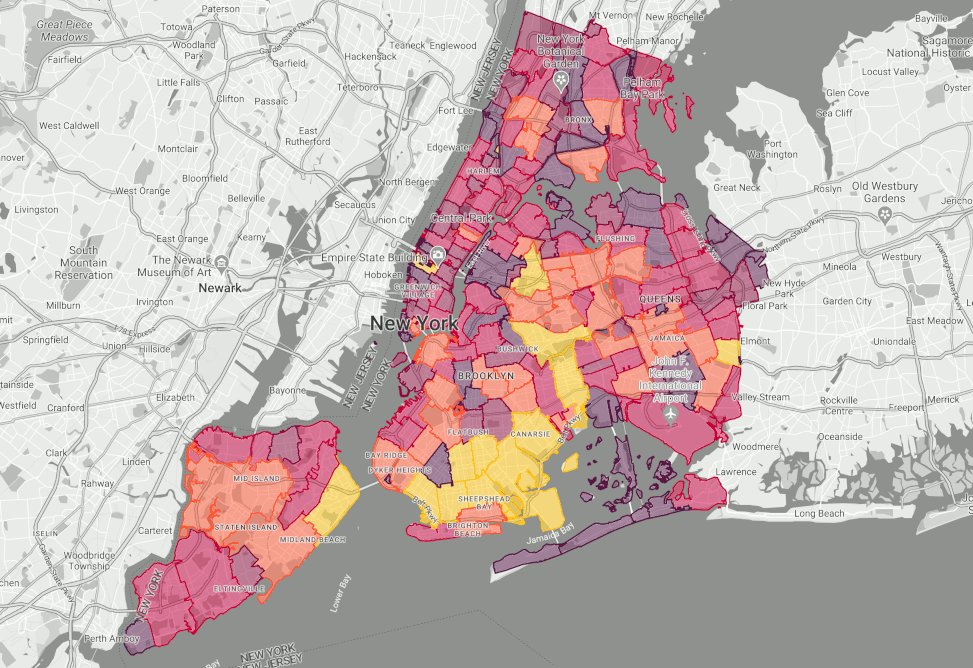
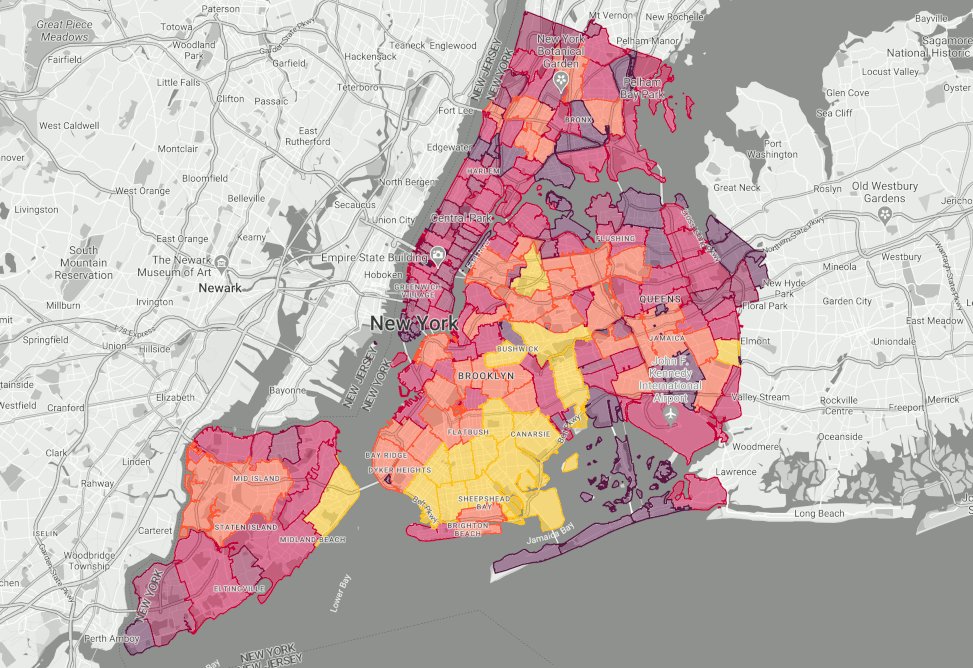
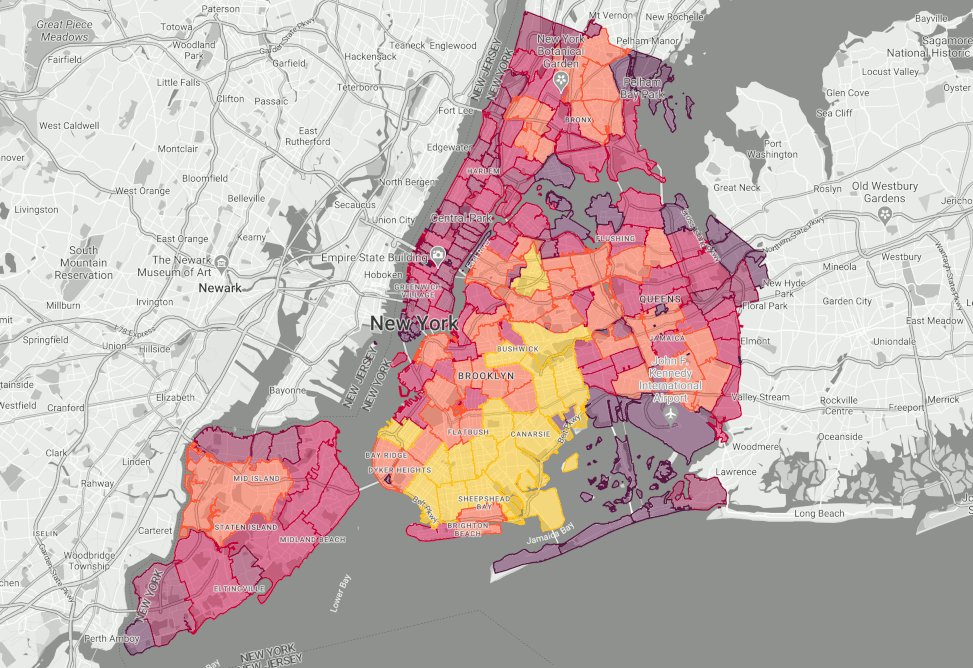
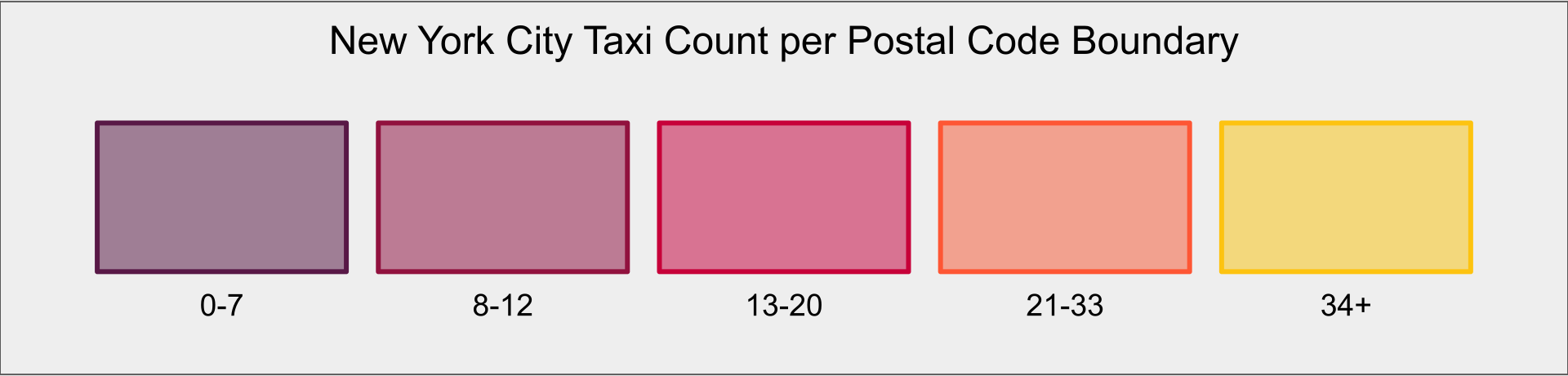
מספר המוניות בניו יורק לפי גבולות המיקוד (סימולציה, צילום בהילוך מהיר):


עיצוב מבוסס-נתונים הוא יכולת של הפלטפורמה של מפות Google שמאפשרת לכם להשתמש במצולעים של גבולות אדמיניסטרטיביים של Google, להחיל עיצוב על המצולעים האלה כדי להציג אותם במפות ולשלב את הנתונים שלכם כדי ליצור מפות מפורטות ומותאמות אישית שאפשר להשתמש בהן לניתוח חזותי ולשיפור ההבנה של הנתונים. במאמר הזה נדון בכמה תרחישי שימוש שמסבירים למה ואיך אפשר להציג את הנתונים שלכם באופן חזותי באמצעות סגנון מבוסס-נתונים במפה כמעט בזמן אמת, על ידי שילוב של פידים דינמיים של נתונים.
סגנון מבוסס-נתונים מאפשר לכם ליצור מפות שמציגות את הפיזור הגיאוגרפי של הנתונים, להתאים באופן דינמי את הסגנון של מצולעים ולקיים אינטראקציה עם הנתונים באמצעות אירועי קליק. אפשר להשתמש בתכונות האלה כדי ליצור מפות אינפורמטיביות ומושכות למגוון תרחישי שימוש ותעשיות.
ריכזנו כאן כמה דוגמאות לתרחישי שימוש שיכולים להתאים למפה שבה מוצגים עדכונים דינמיים של נתונים באמצעות סגנון מבוסס-נתונים:
- נסיעה משותפת: אפשר להשתמש בעדכונים בזמן אמת כדי לזהות אזורים עם ביקוש גבוה, ובמקרה כזה יכול להיות שחלק מהספקים יגבו מחירים גבוהים יותר.
- תחבורה: עדכונים בזמן אמת יכולים לעזור לזהות אזורים עמוסים, וכך לקבוע את המסלולים החלופיים הטובים ביותר.
- בחירות: בליל הבחירות, אפשר להשתמש בנתוני סקרים בזמן אמת כדי להציג את התוצאות באופן ויזואלי בזמן שהן מתקבלות.
- בטיחות העובדים: אפשר להשתמש בעדכונים בזמן אמת כדי לעקוב אחרי אירועים בזמן שהם מתרחשים, לזהות אזורים בסיכון גבוה ולספק למגיבים בשטח מידע על המצב.
- מזג אוויר: אפשר להשתמש בעדכונים בזמן אמת כדי לעקוב אחרי תנועת הסערות, לזהות סכנות קיימות ולספק אזהרות והתראות.
- סביבה: אפשר להשתמש בעדכונים בזמן אמת כדי לעקוב אחרי תנועת אפר וולקני ומזהמים אחרים, לזהות אזורים של התדרדרות סביבתית ולנטר את ההשפעה של פעילות אנושית.
בכל המקרים האלה, הלקוחות יכולים להפיק ערך נוסף משילוב של פידים של נתונים בזמן אמת עם הגבולות של Google. כך הם יכולים להציג את הנתונים שלהם במפה במהירות ובקלות, ולקבל תובנות כמעט מיידיות שיעזרו להם לקבל החלטות מושכלות יותר.
גישה ארכיטקטונית לפתרון
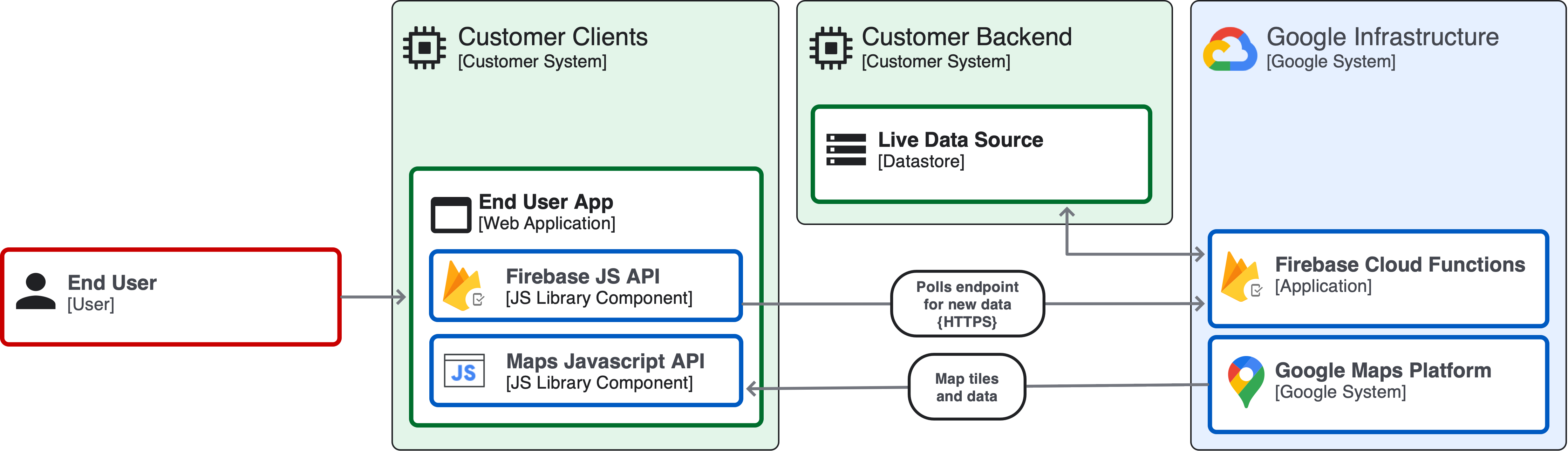
עכשיו נסביר איך ליצור מפה באמצעות סגנון מבוסס-נתונים כדי להמחיש נתונים דינמיים. כמו שצוין קודם, התרחיש לדוגמה הוא ספירה של מוניות בניו יורק שמוצגת לפי מיקוד. המידע הזה יכול לעזור למשתמשים להבין כמה קל יהיה להזמין מונית.
תרשים הארכיטקטורה של האפליקציה:

התכונה 'סגנון מבוסס-נתונים דינמי'
עכשיו נסביר איך מטמיעים מפת קורופלת דינמית של נתונים מבוססי-סגנון במערך הנתונים.
הפתרון הזה מאפשר לכם להציג באופן חזותי מערך נתונים היפותטי של צפיפות מוניות בזמן אמת באזור העיר ניו יורק לפי מיקוד. יכול להיות שהנתונים האלה לא מייצגים את העולם האמיתי, אבל יש להם יישומים בעולם האמיתי והם מאפשרים לכם להבין את העוצמה והיכולות של נתונים דינמיים שמוצגים במפה באמצעות סגנון מבוסס-נתונים.
שלב 1: בחירת הנתונים להצגה חזותית ואיחוד עם מזהה מקום של גבול
השלב הראשון הוא לזהות את הנתונים שרוצים להציג ולוודא שאפשר להתאים אותם לגבולות של Google. אפשר לבצע את ההתאמה הזו בצד הלקוח על ידי קריאה לשיטת הקריאה החוזרת findPlaceFromQuery לכל postalCode. שימו לב: למיקודים בארה"ב יש שמות נפרדים, אבל לרמות ניהול אחרות אין. במקרים שבהם יכולות להיות תוצאות דו-משמעיות, חשוב לוודא שבוחרים את מזהה המקום הנכון לשאילתה.
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
אם הנתונים שלכם כוללים ערכים של קווי רוחב ואורך, אתם יכולים גם להשתמש ב-Geocoding API עם סינון רכיבים כדי לתרגם את הערכים האלה של קווי הרוחב והאורך לערכים של מזהי מקומות בשכבת התכונות שאתם רוצים להגדיר לה סגנון. בדוגמה הזו, תגדירו סגנון לשכבת התכונות POSTAL_CODE.
שלב 2: התחברות לנתונים בזמן אמת
יש מגוון דרכים להתחבר למקורות נתונים, וההטמעה הטובה ביותר תלויה בצרכים הספציפיים ובמבנה הטכני שלכם. במקרה הזה, נניח שהנתונים שלכם נמצאים בטבלה ב-BigQuery עם שתי עמודות: zip_code ו-taxi_count, ותשלחו שאילתה באמצעות Firebase Cloud Function.
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
בשלב הבא, חשוב לוודא שהנתונים יהיו עדכניים. אחת הדרכים לעשות זאת היא להפעיל את השאילתה שלמעלה באמצעות web worker, ולהגדיר טיימר לרענון הנתונים באמצעות הפונקציה setInterval. אפשר להגדיר את האינטרוול לערך מתאים, למשל לרענן את המפה כל 15 שניות. בכל פעם שחולף הזמן שנקבע למרווח, ה-Web Worker ישלח בקשה לקבלת ערכים מעודכנים של taxiCount לכל postalCode.
עכשיו, אחרי שאנחנו יכולים לשלוח שאילתות ולרענן את הנתונים, נבדוק שהמצולעים במפה משקפים את השינויים האלה.
שלב 3: עיצוב המפה באמצעות סגנון מבוסס-נתונים
עכשיו, אחרי שיש לכם את ערכי הנתונים הדינמיים שדרושים ליצירה ולהחלה של סגנון ויזואלי על הגבולות של המיקוד במופע Maps JavaScript שלכם כאובייקט JSON, הגיע הזמן להחיל עליו סגנון כמפה כמותית.
בדוגמה הזו תגדירו סגנון למפה על סמך מספר המוניות בכל מיקוד, כדי שהמשתמשים יוכלו להבין את צפיפות המוניות ואת הזמינות שלהן באזור שלהם. הסגנון ישתנה בהתאם לערכים של מספר המוניות. האזורים עם הכי מעט מוניות יקבלו סגנון סגול, ושיפוע הצבעים יעבור דרך אדום וכתום, ויסתיים בצהוב של מוניות בניו יורק באזורים עם הצפיפות הגבוהה ביותר. בסכמת הצבעים הזו, תחיל את ערכי הצבעים האלה על fillColor ו-strokeColor. הגדרת fillOpacity ל-0.5 מאפשרת למשתמשים לראות את המפה הבסיסית, והגדרת strokeOpacity ל-1.0 מאפשרת להם להבחין בין הגבולות של מצולעים באותו צבע:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
סיכום
העיצוב מבוסס-הנתונים של גבולות Google מאפשר לכם להשתמש בנתונים שלכם כדי לעצב את המפה למגוון רחב של יישומים בתעשיות ובפלחי שוק שונים. התחברות לנתונים בזמן אמת מאפשרת לכם לדעת מה קורה, איפה זה קורה ומתי זה קורה. היכולת הזו יכולה לעזור לכם להפיק ערך מהנתונים בזמן אמת ולעזור למשתמשים להבין אותם טוב יותר בזמן אמת, בעולם האמיתי.
הפעולות הבאות
- מומלץ לצפות בסמינר האינטרנטי איך משתמשים בסגנון מבוסס-נתונים כדי להגדיר סגנון לגבולות במפות Google.
- אפשר להשתמש באירועי קליקים כדי להוסיף עוד שכבה של התאמה אישית לתצוגה הוויזואלית שלכם באמצעות סגנון מבוסס-נתונים.
- אפשר להוסיף סמנים מתקדמים למפה.
תורמים
המחבר הראשי:
Jim Leflar | Google Maps Platform Solutions Engineer

