Bu belgede, sektörler ve segmentlerdeki çeşitli kullanım alanları için yararlı olan Maps JavaScript API'yi kullanarak Google Sınırları'nın dinamik verilere dayalı stilini neden ve nasıl uygulayacağınız açıklanmaktadır.
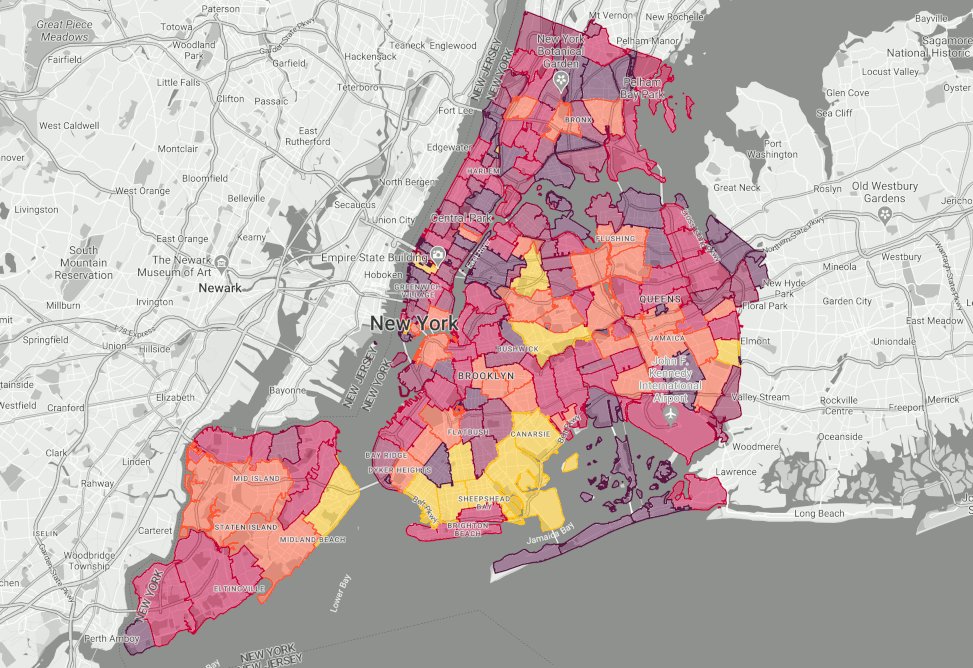
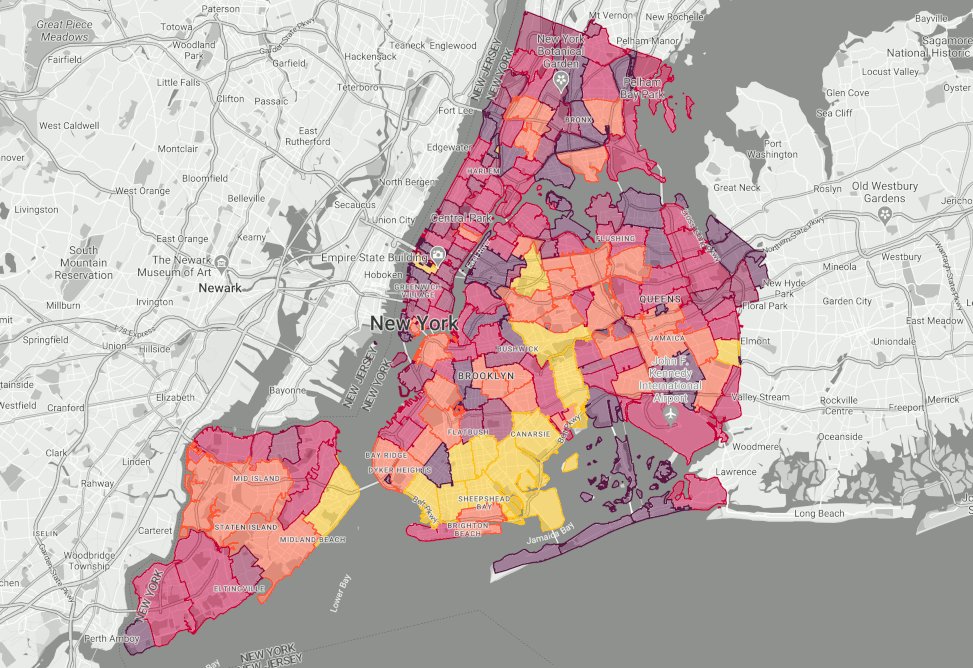
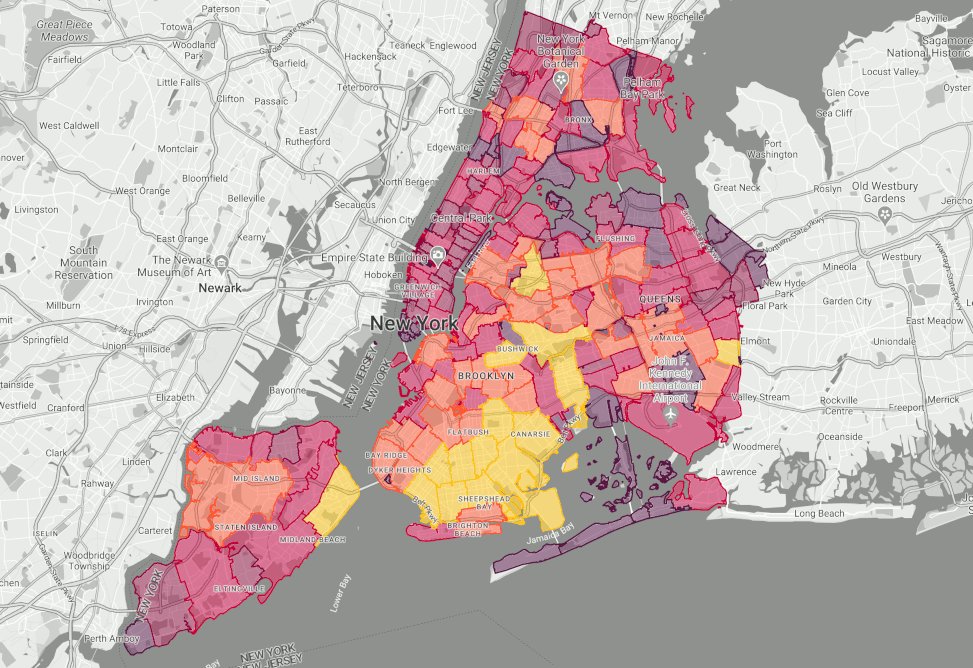
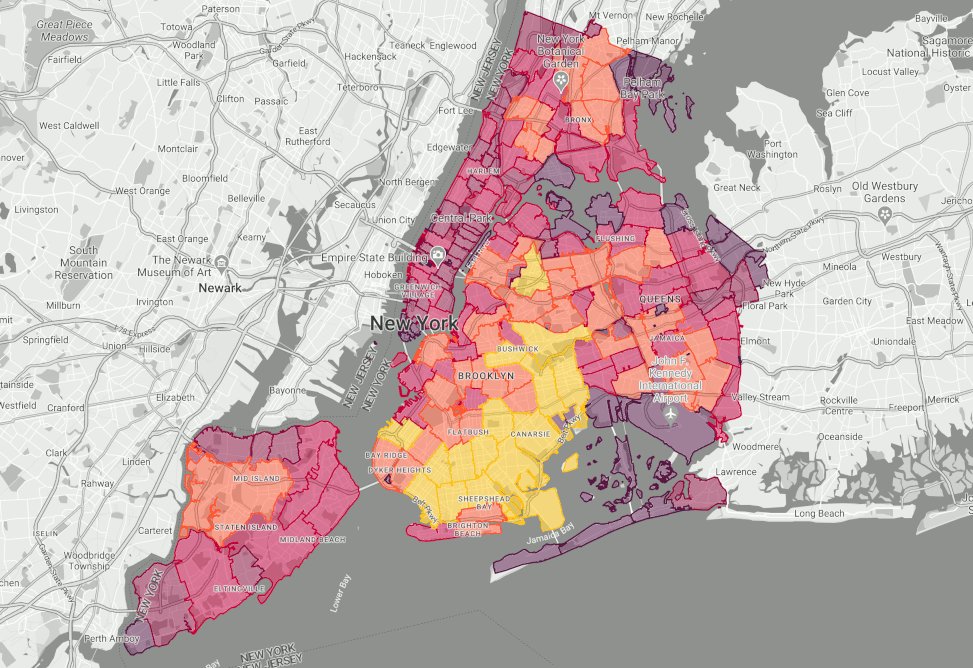
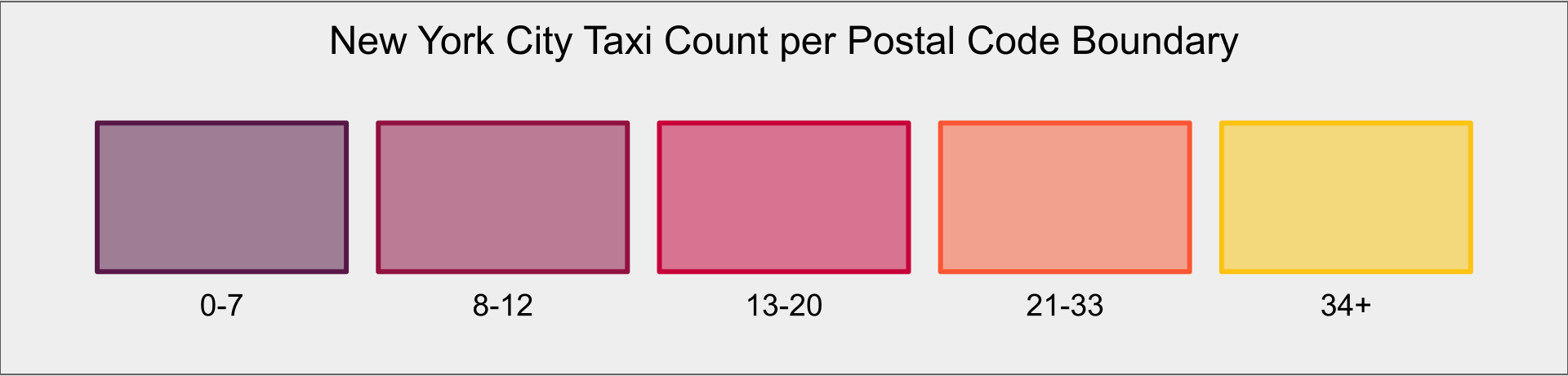
New York'taki posta kodu sınırına göre animasyonlu taksi sayıları (simüle edilmiş, hızlandırılmış):


Veriye dayalı stil, Google'ın idari sınır poligonlarını kullanmanıza, bu poligonlara haritalarınızda gösterilmek üzere stil uygulamanıza ve kendi verilerinizi birleştirerek görsel analiz için kullanılabilecek ve verilerinizin daha iyi anlaşılmasını sağlayacak zengin, özelleştirilmiş haritalar oluşturmanıza olanak tanıyan bir Google Haritalar Platformu özelliğidir. Bu belgede, dinamik veri feed'lerini entegre ederek verilerinizi neden ve nasıl neredeyse anlık olarak bir haritada veri odaklı stil ile görselleştirebileceğinizi açıklayan bazı kullanım alanları ele alınacaktır.
Veriye dayalı stil oluşturma, verilerin coğrafi dağılımını gösteren haritalar oluşturmanıza, çokgen stilini dinamik olarak özelleştirmenize ve tıklama etkinlikleri aracılığıyla verilerinizle etkileşim kurmanıza olanak tanır. Bu özellikler, çeşitli kullanım alanları ve sektörler için bilgilendirici ve ilgi çekici haritalar oluşturmak amacıyla kullanılabilir.
Verilere dayalı stil oluşturmada dinamik veri güncellemelerini gösteren bir harita için geçerli olabilecek bazı kullanım alanları örnekleri:
- Araç paylaşımı: Yüksek talep alanlarını belirlemek için gerçek zamanlı güncellemeler kullanılabilir. Bu durumda bazı sağlayıcılar, yüksek talep fiyatlandırması uygulayabilir.
- Ulaşım: Anlık güncellemeler, trafik yoğunluğunun olduğu bölgeleri belirlemek için kullanılabilir. Bu sayede en iyi alternatif rotaları belirlemek kolaylaşır.
- Seçimler: Seçim gecesi, gerçek zamanlı veri anket verileri, sonuçlar ortaya çıktıkça görselleştirmek için kullanılabilir.
- İşçi güvenliği: Gerçek zamanlı güncellemeler, olayları anlık olarak takip etmek, yüksek riskli alanları belirlemek ve sahada müdahale edenlere durumsal farkındalık sağlamak için kullanılabilir.
- Hava durumu: Fırtınaların hareketini izlemek, mevcut tehlikeleri belirlemek ve uyarılar ile alarmlar sağlamak için anlık güncellemeler kullanılabilir.
- Çevre: Volkanik kül ve diğer kirleticilerin hareketini izlemek, çevresel bozulma alanlarını belirlemek ve insan faaliyetlerinin etkisini takip etmek için anlık güncellemeler kullanılabilir.
Tüm bu durumlarda, müşteriler gerçek zamanlı veri akışlarını Google'ın sınırlarıyla birleştirerek ek değer elde edebilir, verilerini bir haritada hızlı ve kolay bir şekilde görselleştirebilir ve daha iyi bilgilendirilmiş kararlar almak için neredeyse anında içgörüler elde etme süper gücüne sahip olabilirler.
Çözüme Mimari Yaklaşım
Şimdi de dinamik verileri görselleştirmek için veriye dayalı stil kullanılarak harita oluşturma sürecini inceleyelim. Daha önce gösterildiği gibi, kullanım alanı posta koduna göre görselleştirilmiş NYC taksi sayısıdır. Bu bilgi, kullanıcıların taksi çağırmanın ne kadar kolay olacağını anlamasına yardımcı olabilir.
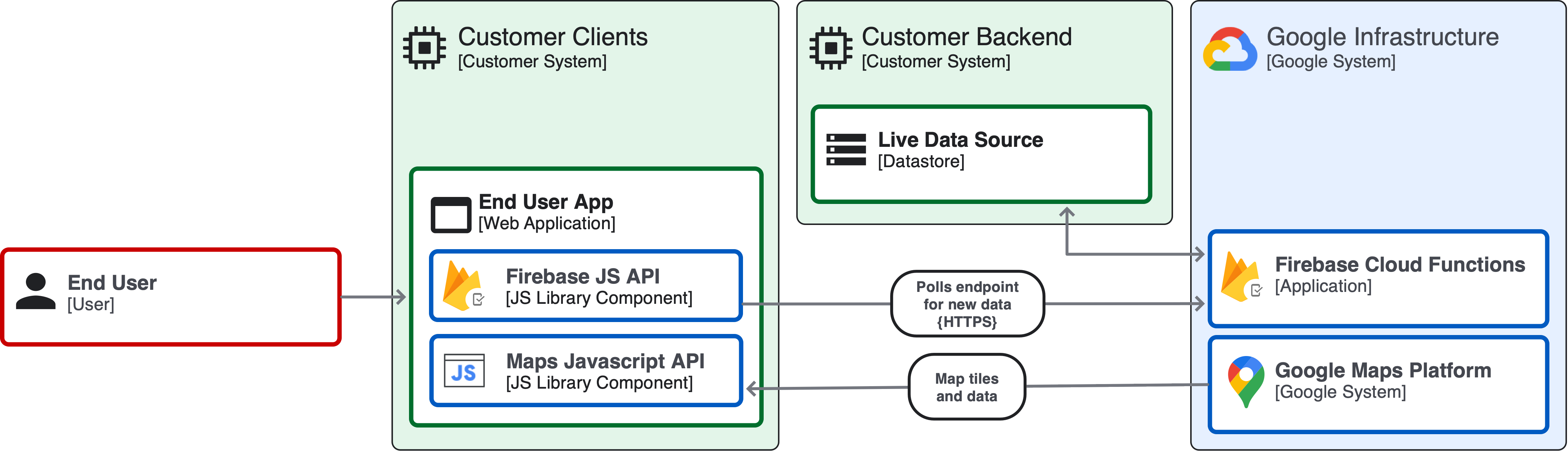
İşte yaklaşımın uygulama mimarisi diyagramı:

Dinamik Veri Odaklı Stil Çözümü
Şimdi, veri kümeniz için dinamik veri odaklı stil alan haritası uygulamak üzere gereken adımları inceleyelim.
Bu çözüm, New York Şehri çevresindeki taksi yoğunluğunun posta kodu bazında gerçek zamanlı varsayımsal bir veri kümesini görselleştirmenizi sağlar. Bunlar gerçek dünya verileri olmasa da gerçek dünya uygulamalarına sahiptir ve dinamik verilerin veri odaklı stil ile haritada nasıl görselleştirilebileceğine dair güç ve yetenekler hakkında size bir fikir verir.
Adım 1: Görselleştirilecek ve bir sınır Yer Kimliğine birleştirilecek verileri seçin
İlk adım, görüntülemek istediğiniz verileri belirlemek ve bunların Google'ın sınırlarıyla eşleştirilebildiğinden emin olmaktır. Bu eşleştirmeyi, her postalCode için findPlaceFromQuery geri arama yöntemini çağırarak istemci tarafında gerçekleştirebilirsiniz. ABD'deki posta kodlarının farklı adları olduğunu, ancak diğer idari düzeylerin farklı adları olduğunu unutmayın. Sorgulamanızda belirsiz sonuçlar çıkabileceğinden, doğru Yer Kimliğini seçtiğinizden emin olmak isteyeceksiniz.
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
Verilerinizde enlem ve boylam değerleri varsa, ilgilendiğiniz özellik katmanının Yer Kimliği değerlerine bu enlem/boylam değerlerini çözümlemek için bileşen filtrelemesiyle Coğrafi Kodlama API'sini de kullanabilirsiniz. Bu örnekte POSTAL_CODE özellik katmanını şekillendireceksiniz.
Adım 2: Gerçek zamanlı verilere bağlanın
Veri kaynaklarına bağlanmanın çeşitli yolları vardır ve en iyi uygulama, özel ihtiyaçlarınıza ve teknik altyapınıza bağlı olacaktır. Bu örnekte, verilerinizin "zip_code" ve "taxi_count" olmak üzere iki sütunlu bir BigQuery tablosunda bulunduğunu ve Firebase Cloud Function aracılığıyla sorgulanacağını varsayalım.
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
Daha sonra verilerinizi güncel tuttuğunuzdan emin olmak isteyeceksiniz. Bunu yapmanın bir yolu, yukarıdaki sorguyu bir web çalışanı kullanarak çağırmak ve setInterval işlevini kullanarak verilerinizi yenilemek için bir zamanlayıcı ayarlamak. Aralığı uygun bir değere ayarlayabilirsiniz, örneğin haritanın her 15 saniyede bir yenilenmesi gibi. Her aralık zamanı geçtiğinde, web çalışanı postalCode başına güncellenmiş taxiCount değerlerini isteyecektir.
Artık verileri sorgulayıp yenileyebildiğimize göre, harita poligonlarının görünümünün bu değişiklikleri yansıttığından emin olalım.
Adım 3: Haritanızı veri odaklı stil ile şekillendirin
Artık Haritalar JavaScript örneğinizdeki posta kodu sınırlarına görsel bir stil oluşturmak ve uygulamak için gereken dinamik veri değerlerine JSON nesnesi olarak sahip olduğunuza göre, buna koroplet harita olarak biraz stil verme zamanı geldi.
Bu örnekte, kullanıcılarınıza bölgelerindeki taksi yoğunluğu ve müsaitliği hakkında bir fikir vermek için haritayı her posta kodundaki taksi sayısına göre biçimlendireceksiniz. Taksi sayısı değerlerine göre stil değişecektir. En az taksinin olduğu bölgelere mor renk uygulanacak ve renk geçişi kırmızı, turuncu ve en yüksek yoğunluklu bölgelerde NYC taksi sarısı ile sonlanacak. Bu renk şeması için fillColor ve strokeColor'a bu renk değerlerini uygulayacaksınız. fillOpacity değerini 0,5'e ayarlamak, kullanıcılarınızın alttaki haritayı görmesini sağlar ve strokeOpacity değerini 1,0'a ayarlamak, aynı renkli çokgenlerin sınırları arasında ayrım yapmalarını sağlar:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
Sonuç
Google sınırları için veriye dayalı stil oluşturma, verilerinizi kullanarak haritanızı sektörler ve segmentler genelinde çeşitli uygulamalar için stilize etme olanağı sunar. Gerçek zamanlı verilere bağlanarak ne olduğunu, nerede olduğunu ve nasıl olduğunu iletebilirsiniz. Bu özellik, anlık verilerinizin değerini ortaya çıkarmanıza ve kullanıcılarınızın bu verileri gerçek dünyada anlık olarak daha iyi anlamasına yardımcı olabilir.
Sonraki İşlemler
- Google Harita sınırlarını stilize etmek için veriye dayalı stil oluşturmayı kullanma başlıklı web seminerini izleyin.
- Veriye dayalı stil için tıklama etkinlikleriyle görselleştirmenizi bir adım öteye taşıyın.
- Haritanıza gelişmiş işaretçiler ekleyebilirsiniz.
Katkıda bulunanlar
Asıl yazar:
Jim Leflar | Google Haritalar Platformu Çözüm Mühendisi

