本文說明如何使用 Maps JavaScript API 導入 Google 邊界的動態資料驅動樣式,這項功能適用於各行各業和區隔的各種用途。
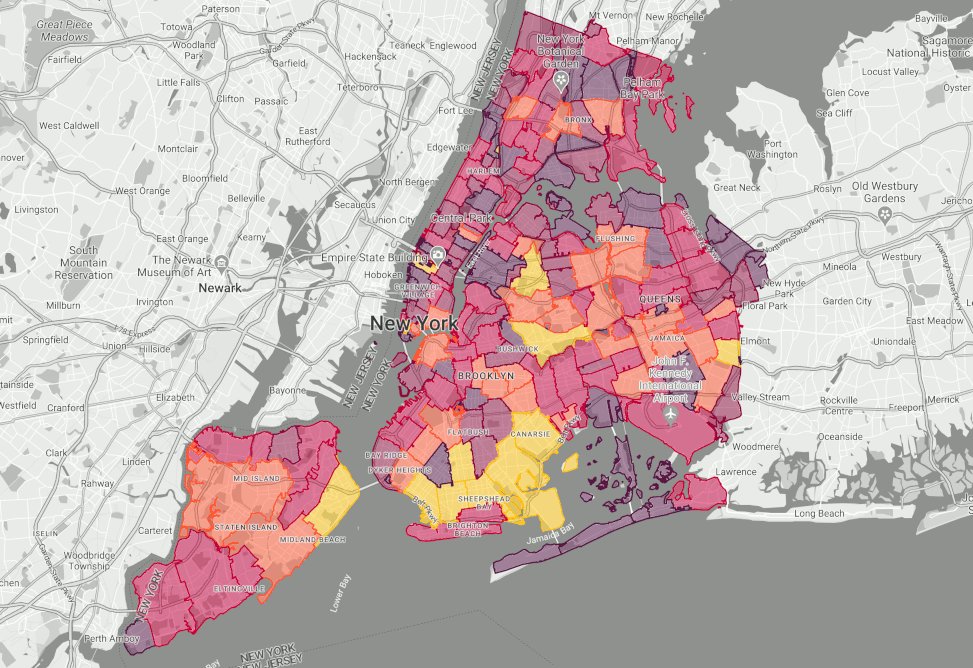
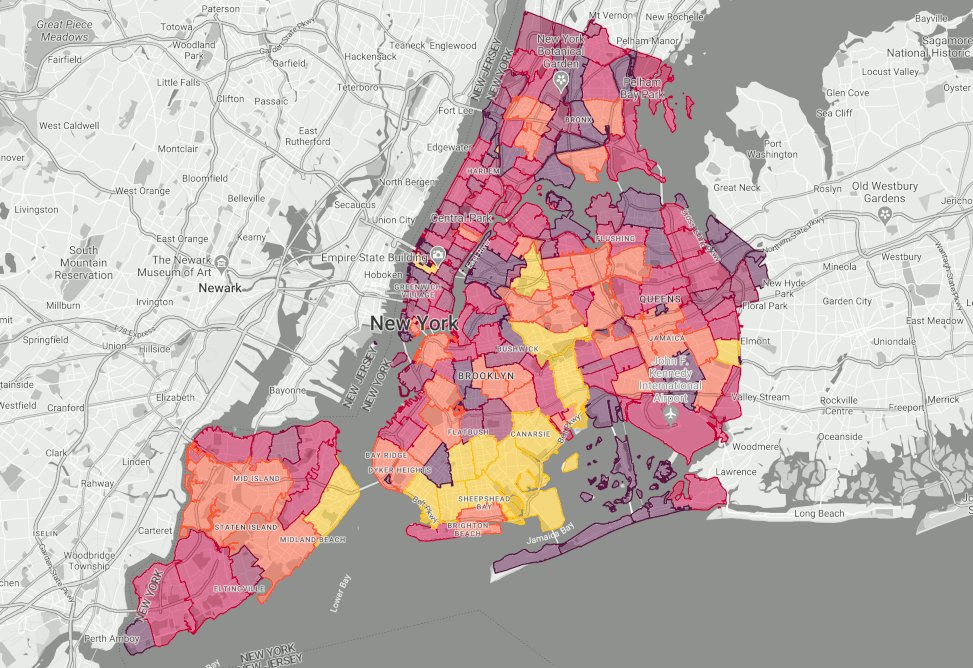
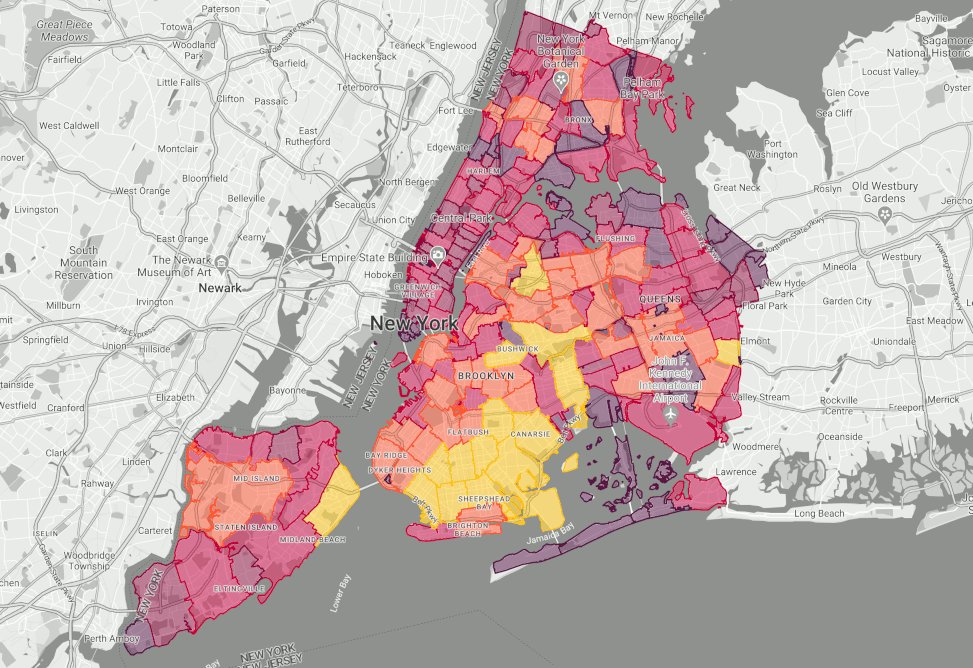
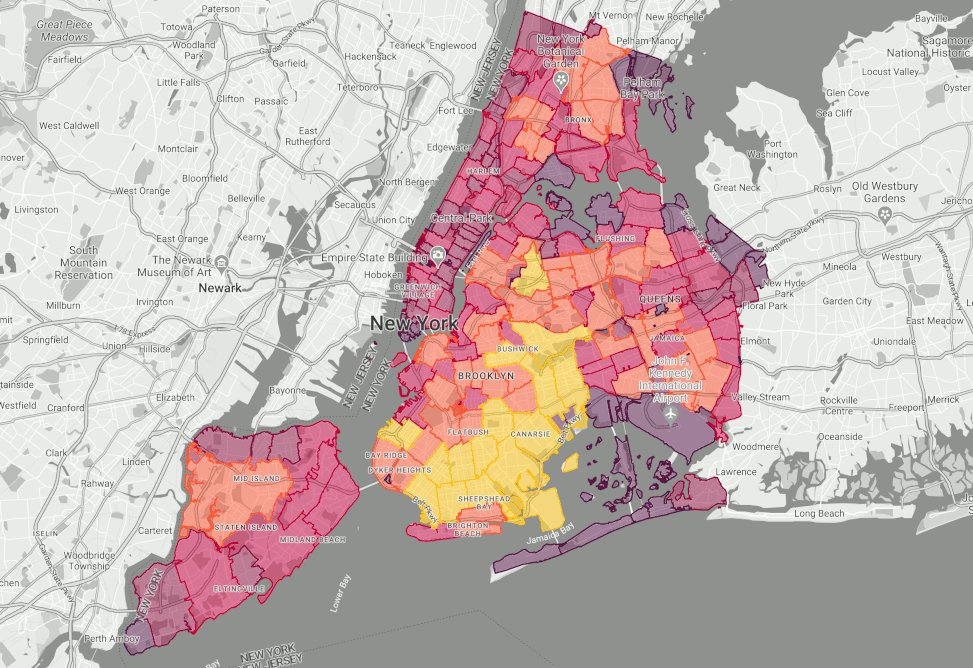
紐約市各郵遞區號的計程車數量動畫 (模擬的縮時影片):


資料導向樣式是 Google 地圖平台的功能,可讓您使用 Google 的行政界線多邊形、將樣式套用至這些多邊形,以便在地圖上顯示,以及結合自己的資料來建立內容豐富的自訂地圖,用於視覺化分析及進一步瞭解資料。本文將探討一些用途,說明如何整合動態資料動態饋給,在近乎即時的狀態下,透過地圖上的資料導向樣式將資料視覺化。
您可以透過資料導向樣式,製作顯示資料地理分布的地圖、動態自訂多邊形樣式,以及透過點擊事件與資料互動。這些功能可用於建立資訊豐富且引人入勝的地圖,適用於各種用途和產業。
以下列舉一些適用於地圖的用途,這些地圖會顯示資料導向樣式的動態資料更新:
- 共乘:你可以透過即時更新資訊找出需求量高的區域,部分供應商可能會因此提高價格。
- 交通:即時更新資訊可協助您找出壅塞路段,進而決定最佳替代路線。
- 選舉:在大選之夜,您可以運用即時資料輪詢資料,以視覺化方式呈現選舉結果。
- 工作人員安全:即時更新功能可用於追蹤即時發生的事件、找出高風險區域,並為現場應變人員提供情境感知資訊。
- 天氣:即時更新可用於追蹤風暴移動、找出當前危險,以及提供警告和警報。
- 環境:即時更新可用於追蹤火山灰和其他汙染物的移動情形、找出環境惡化區域,以及監控人類活動的影響。
在上述所有情況中,客戶都能結合即時資料動態饋給與 Google 的邊界,在 Google 地圖上快速輕鬆地將資料視覺化,近乎即時地取得洞察資訊,做出更明智的決策,進而發揮額外價值。
解決方案的架構方法
現在,我們來逐步說明如何使用資料導向樣式建構地圖,以視覺化呈現動態資料。如先前所示,這個用途是按郵遞區號顯示紐約市計程車數量。這有助於使用者瞭解叫車的難易度。
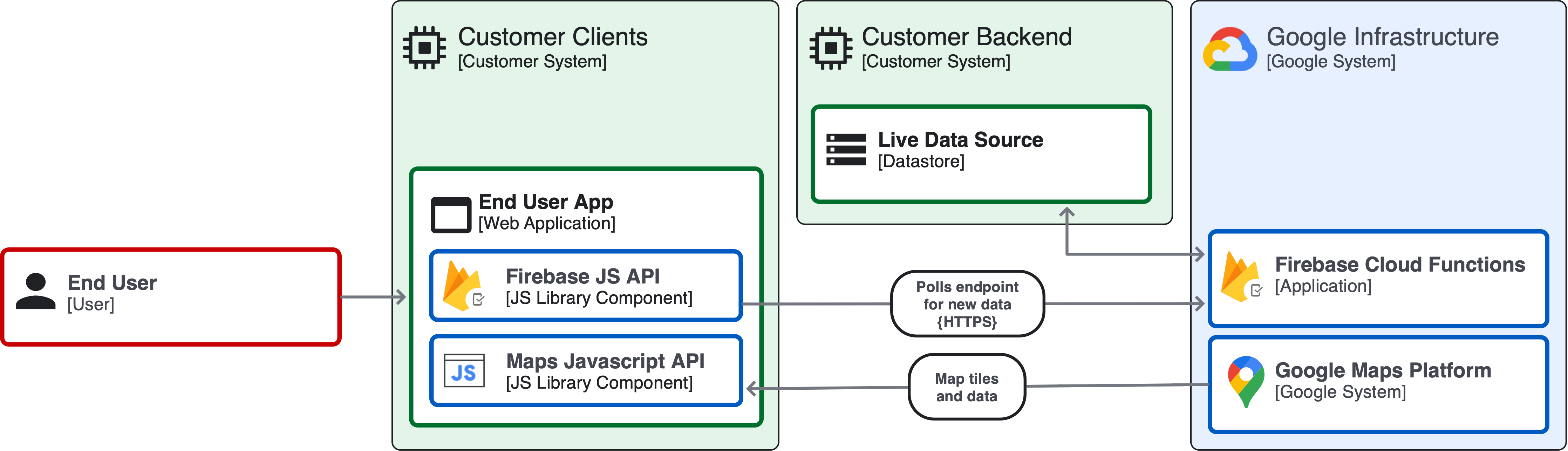
以下是這個方法的應用程式架構圖:

動態資料導向樣式解決方案
現在,我們將逐步說明如何為資料集導入動態資料導向樣式區域統計圖。
本解決方案可讓您以郵遞區號為單位,將紐約市周圍的假設計程車密度資料集視覺化。雖然這可能不是真實世界的資料,但具有實際應用價值,可讓您瞭解資料導向樣式在動態資料視覺化方面的強大功能和用途。
步驟 1:選擇要顯示的資料,並加入邊界地點 ID
首先,請找出要顯示的資料,並確保這些資料能與 Google 的邊界相符。您可以針對每個 postalCode 呼叫 findPlaceFromQuery 回呼方法,在用戶端執行這項比對作業。請注意,美國的郵遞區號有專屬名稱,但其他行政層級則沒有。如果查詢結果可能模稜兩可,請務必選取正確的地點 ID。
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
如果資料含有經緯度值,您也可以使用 Geocoding API 搭配元件篩選功能,將這些經緯度值解析為您感興趣的特徵圖層地點 ID 值,以便設定樣式。在本範例中,您將為 POSTAL_CODE 特徵圖層設定樣式。
步驟 2:連結至即時資料
連線至資料來源的方法有很多種,最佳做法取決於您的具體需求和技術基礎架構。假設您的資料位於 BigQuery 資料表中,包含「zip_code」和「taxi_count」這兩欄,且您將透過 Firebase Cloud Function 查詢資料。
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
接下來,請確保資料保持最新狀態。其中一種做法是使用 Web Worker 呼叫上述查詢,並使用 setInterval 函式設定計時器,以重新整理資料。您可以將間隔設為適當的值,例如每 15 秒重新整理地圖。每經過一段間隔時間,網頁工作人員就會要求更新每個郵遞區號的 taxiCount 值。
現在我們可以查詢及重新整理資料,接下來請確保地圖多邊形的外觀會反映這些變更。
步驟 3:使用資料導向樣式設定地圖樣式
您現在已取得建立動態資料值,並以 JSON 物件的形式,將視覺化樣式套用至 Maps JavaScript 執行個體中的郵遞區號界線,接下來要以區域統計圖的形式為其設定樣式。
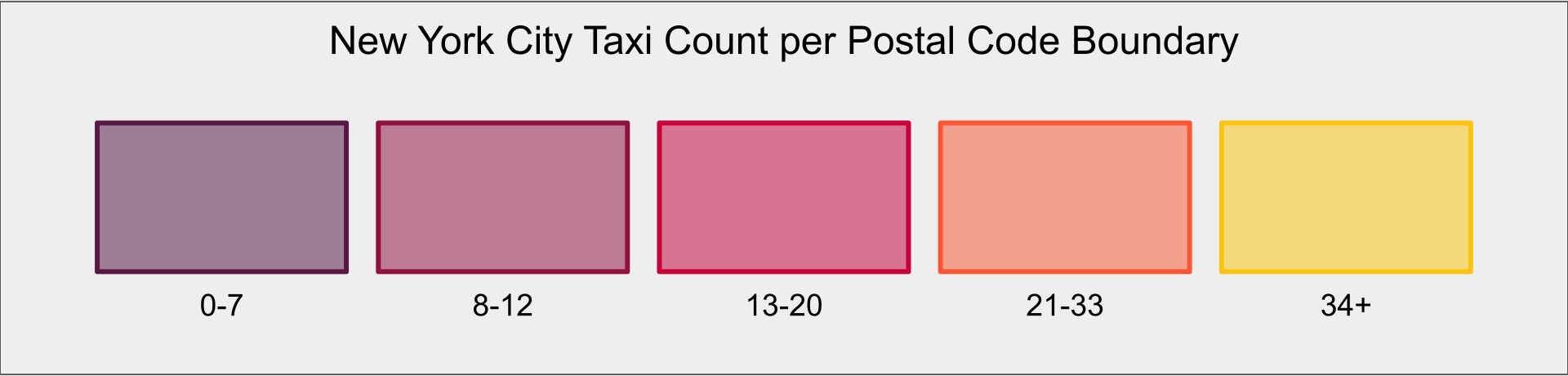
在這個範例中,您會根據每個郵遞區號的計程車數量設定地圖樣式,讓使用者瞭解所在區域的計程車密度和供應情形。樣式會因計程車數量值而異。計程車最少的區域會以紫色顯示,顏色漸層會從紅色、橘色開始,最後在計程車密度最高的區域顯示紐約市計程車的黃色。在這個色彩配置中,您會將這些顏色值套用至 fillColor 和 strokeColor。將 fillOpacity 設為 0.5,使用者就能看到底層地圖;將 strokeOpacity 設為 1.0,使用者就能區分相同顏色多邊形的邊界:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
結論
Google 界線資料導向樣式可讓您使用資料設定地圖樣式,適用於各行各業和區隔的各種實作方式。連線至即時資料後,您就能在事件發生當下,傳達事件內容和發生地點。這項功能有助於發揮即時資料的價值,讓使用者在現實世界中即時瞭解資料。
後續動作
- 觀看「如何使用資料導向樣式設定 Google 地圖界線樣式」網路研討會。
- 使用資料導向樣式的點擊事件,進一步強化視覺化效果。
- 建議在地圖中加入進階標記。
貢獻者
主要作者:
Jim Leflar | Google 地圖平台解決方案工程師
