এই ডকুমেন্টটি Google Cloud BigQuery এবং Google Maps Platform Datasets API- তে অবস্থান ডেটা ব্যবহার করে মানচিত্র ডেটা ভিজ্যুয়ালাইজেশন তৈরির জন্য একটি রেফারেন্স আর্কিটেকচার এবং উদাহরণ প্রদান করে, যেমন খোলা পৌর ডেটা বিশ্লেষণ করা, একটি টেলিযোগাযোগ কভারেজ মানচিত্র তৈরি করা, অথবা মোবাইল যানবাহনের বহরের চলাচলের চিহ্ন কল্পনা করা।
মানচিত্র ডেটা ভিজ্যুয়ালাইজেশন ব্যবহারকারীদের জড়িত করার এবং অবস্থান ডেটাতে স্থানিক অন্তর্দৃষ্টি উন্মোচন করার জন্য একটি শক্তিশালী হাতিয়ার। অবস্থান ডেটা হল এমন ডেটা যার বিন্দু, রেখা বা বহুভুজ বৈশিষ্ট্য রয়েছে। উদাহরণস্বরূপ, আবহাওয়ার মানচিত্র গ্রাহকদের ভ্রমণ বুঝতে এবং পরিকল্পনা করতে এবং ঝড়ের জন্য প্রস্তুত করতে সহায়তা করে; ব্যবসায়িক বুদ্ধিমত্তা মানচিত্র ব্যবহারকারীদের তাদের ডেটা বিশ্লেষণ থেকে অন্তর্দৃষ্টি উন্মোচন করতে সহায়তা করে এবং টেলিযোগাযোগ মানচিত্র ব্যবহারকারীদের একটি নির্দিষ্ট পরিষেবা ক্ষেত্রে তাদের সরবরাহকারীদের কভারেজ এবং গুণমান বুঝতে সহায়তা করে।
তবে, অ্যাপ ডেভেলপারদের জন্য বৃহৎ ম্যাপ ডেটা ভিজ্যুয়ালাইজেশন তৈরি করা কঠিন যা পারফর্মেন্সিভ এবং ব্যবহারকারীদের জন্য দুর্দান্ত অভিজ্ঞতা প্রদান করে। বৃহৎ ডেটা মেমোরি ক্লায়েন্ট সাইডে লোড করতে হবে, যার ফলে প্রথম ম্যাপের লোড টাইম ধীর হয়ে যাবে। মেমোরি এবং জিপিইউ সীমাবদ্ধতাযুক্ত নিম্নমানের মোবাইল ফোন সহ সমস্ত ডিভাইসে ভিজ্যুয়ালটি পারফর্মেন্সিভ হতে হবে। অবশেষে ডেভেলপারদের একটি বৃহৎ ডেটা রেন্ডারিং লাইব্রেরি বেছে নিতে হবে যা পোর্টেবল, নির্ভরযোগ্য এবং বৃহৎ ডেটা সহ পারফর্মেন্সিভ হবে।
রেফারেন্স স্থাপত্য
বৃহৎ ডেটা ভিজ্যুয়ালাইজেশন সহ অ্যাপ তৈরি করতে দুটি প্রধান উপাদানের প্রয়োজন।
- গ্রাহক ব্যাকএন্ড - সমস্ত ব্যাকএন্ড অ্যাপ ডেটা এবং পরিষেবা যেমন প্রক্রিয়াকরণ এবং সঞ্চয়স্থান।
- গ্রাহক ক্লায়েন্ট - একটি মানচিত্র ভিজ্যুয়ালাইজেশন উপাদান সহ আপনার অ্যাপ ব্যবহারকারী ইন্টারফেস।
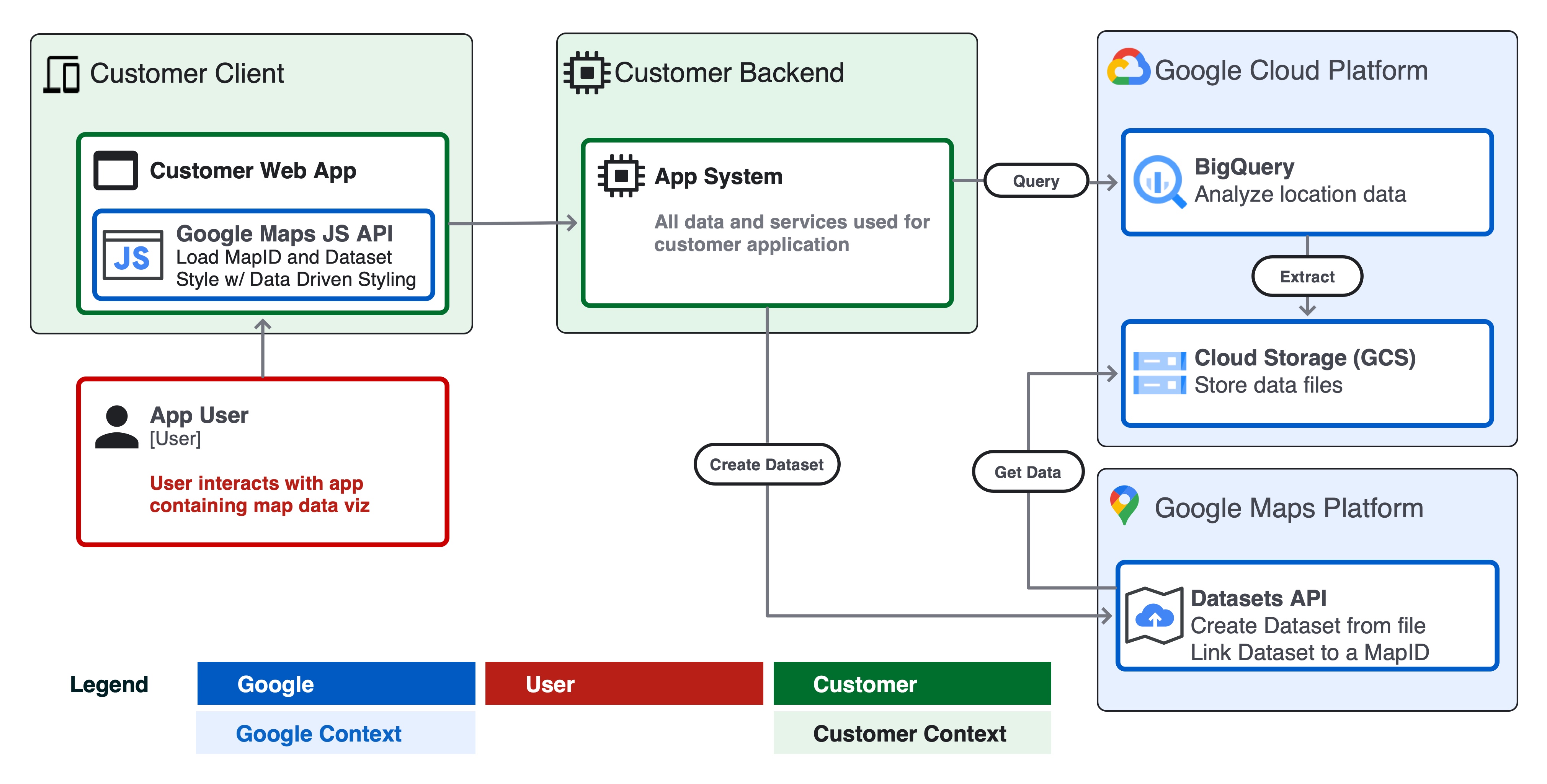
নীচে একটি সিস্টেম ডায়াগ্রাম দেওয়া হল কিভাবে এই দুটি উপাদান অ্যাপ ব্যবহারকারী, গুগল ক্লাউড এবং গুগল ম্যাপ প্ল্যাটফর্মের সাথে ইন্টারঅ্যাক্ট করে একটি বৃহৎ ডেটা ভিজ্যুয়ালাইজেশন অ্যাপ তৈরি করে।

নকশা বিবেচনা
গুগল ক্লাউড এবং গুগল ম্যাপস প্ল্যাটফর্ম ব্যবহার করে একটি পারফর্ম্যান্ট ডেটা ভিজ্যুয়ালাইজেশন তৈরি করতে বেশ কয়েকটি নকশা বিবেচনা অনুসরণ করতে হবে।
- উৎস তথ্যের আকার এবং আপডেট ফ্রিকোয়েন্সি ।
- যদি geojson ফর্ম্যাটে সোর্স ডেটা <5mb হয় অথবা খুব ঘন ঘন আপডেট হয় যেমন লাইভ ওয়েদার রাডার ফোরকাস্ট, তাহলে আপনার অ্যাপে geojson অবজেক্ট ক্লায়েন্ট সাইড হিসেবে ডেটা পরিবেশন করার কথা বিবেচনা করুন এবং একটি deck.gl লেয়ার দিয়ে রেন্ডার করুন।
- যদি আপনার ডেটা ৫ এমবি-এর বেশি হয় এবং প্রতি ঘন্টায় একবারের বেশি দ্রুত আপডেট না হয়, তাহলে এই ডকুমেন্টে ডেটাসেটস এপিআই আর্কিটেকচারটি বিবেচনা করুন।
- ডেটাসেটগুলি 350 মেগাবাইট পর্যন্ত আকারের ফাইল সমর্থন করে।
- যদি আপনার ডেটা ৩৫০ মেগাবাইটের চেয়ে বড় হয়, তাহলে ডেটাসেটে পাঠানোর আগে সোর্স ফাইলে জ্যামিতি ডেটা ছাঁটাই বা সরলীকরণের কথা বিবেচনা করুন (নীচে ডেটা ছাঁটাই দেখুন)।
- স্কিমা এবং ফর্ম্যাট
- নিশ্চিত করুন যে আপনার ডেটাতে প্রতিটি বৈশিষ্ট্যের জন্য একটি বিশ্বব্যাপী অনন্য আইডি বৈশিষ্ট্য রয়েছে। একটি অনন্য আইডি আপনাকে একটি নির্দিষ্ট বৈশিষ্ট্য নির্বাচন এবং স্টাইল করতে বা ভিজ্যুয়ালাইজ করার জন্য একটি বৈশিষ্ট্যের সাথে ডেটা যুক্ত করতে দেয়, উদাহরণস্বরূপ "ক্লিক" ব্যবহারকারী ইভেন্টে একটি নির্বাচিত বৈশিষ্ট্য স্টাইল করা।
- বৈধ কলামের নাম, ডেটা টাইপ এবং GeoJSON অবজেক্টের প্রকার সহ ডেটাসেট API স্পেসিফিকেশন অনুসারে আপনার ডেটা CSV বা GeoJSON হিসাবে ফর্ম্যাট করুন।
- BigQuery থেকে ডেটাসেট সহজে তৈরি করার জন্য, আপনার SQL CSV এক্সপোর্টে
wktনামে একটি কলাম তৈরি করুন। ডেটাসেটwktনামক একটি কলাম থেকে Well-Known Text (WKT) ফর্ম্যাটে CSV থেকে জ্যামিতি আমদানি করতে সহায়তা করে। - আপনার ডেটা বৈধ জ্যামিতি এবং ডেটা টাইপ কিনা তা পরীক্ষা করুন। উদাহরণস্বরূপ, GeoJSON অবশ্যই WGS84 স্থানাঙ্ক সিস্টেম, জ্যামিতি উইন্ডিং ক্রম ইত্যাদিতে থাকতে হবে।
- সোর্স ফাইলের সমস্ত জ্যামিতি বৈধ কিনা তা নিশ্চিত করতে geojson-validate এর মতো একটি টুল ব্যবহার করুন অথবা ফর্ম্যাট বা স্থানাঙ্ক সিস্টেমের মধ্যে সোর্স ফাইল রূপান্তর করতে ogr2ogr ব্যবহার করুন।
- তথ্য ছাঁটাই
- বৈশিষ্ট্যের বৈশিষ্ট্যের সংখ্যা কমিয়ে আনুন। রানটাইমের সময় আপনি একটি অনন্য শনাক্তকারী কী ব্যবহার করে অতিরিক্ত বৈশিষ্ট্য যোগ করতে পারেন ( উদাহরণস্বরূপ )।
- ক্লায়েন্ট অ্যাপে HTTPS এর মাধ্যমে লোড করার জন্য টাইলগুলিকে কার্যকর রাখার জন্য, টাইল স্টোরেজ স্পেস কমাতে, যেখানে সম্ভব সম্পত্তি অবজেক্টের জন্য পূর্ণসংখ্যা ডেটা টাইপ ব্যবহার করুন।
- জটিল বৈশিষ্ট্য জ্যামিতিগুলিকে সরলীকৃত এবং/অথবা একত্রিত করুন; সোর্স ফাইলের আকার কমাতে এবং মানচিত্রের কর্মক্ষমতা উন্নত করতে জটিল বহুভুজ জ্যামিতিতে ST_Simplify এর মতো BigQuery ফাংশন ব্যবহার করার কথা বিবেচনা করুন।
- টাইলিং
- গুগল ম্যাপস ডেটাসেটস এপিআই আপনার সোর্স ডেটা ফাইল থেকে ওয়েব বা মোবাইল ম্যাপস এসডিকে ব্যবহারের জন্য ম্যাপ টাইলস তৈরি করে।
- ম্যাপ টাইলস হল একটি জুম-ভিত্তিক ইনডেক্সিং সিস্টেম যা একটি ভিজ্যুয়াল অ্যাপে ডেটা লোড করার আরও কার্যকর উপায় প্রদান করে।
- কম জুম লেভেলে ম্যাপ টাইলস ঘন বা জটিল বৈশিষ্ট্যগুলি বাদ দিতে পারে। যখন একজন ব্যবহারকারী কোনও রাজ্য বা দেশে জুম আউট করেন (যেমন z5-z12) তখন শহর বা পাড়ায় জুম করার সময় (যেমন z13-z18) থেকে আলাদা দেখাতে পারে।
উদাহরণ - লন্ডনের রেলপথ
এই উদাহরণে, আমরা গুগল ক্লাউড এবং গুগল ম্যাপস সহ একটি ওয়েব অ্যাপ্লিকেশন তৈরি করতে রেফারেন্স আর্কিটেকচার প্রয়োগ করব যা ওপেন স্ট্রিট ম্যাপ (OSM) ডেটা থেকে লন্ডনের সমস্ত রেলপথের দৃশ্যমানতা দেখায়।
পূর্বশর্ত
- BigQuery স্যান্ডবক্স এবং ক্লাউড কনসোলে অ্যাক্সেস
- আপনার একটি Google ক্লাউড প্রকল্প এবং বিলিং অ্যাকাউন্ট সেটআপ আছে কিনা তা নিশ্চিত করুন।
ধাপ ১ - BigQuery-তে কোয়েরি ডেটা
BigQuery Public Datasets- এ যান। ডেটাসেট 'bigquery-public-data' এবং টেবিল geo_openstreetmap.planet_features এ সমগ্র বিশ্বের সম্ভাব্য সকল বৈশিষ্ট্য সহ ওপেন স্ট্রিট ম্যাপ (OSM) ডেটা রয়েছে। OSM উইকিতে অনুসন্ধানের জন্য উপলব্ধ সমস্ত বৈশিষ্ট্য আবিষ্কার করুন যার মধ্যে রয়েছে amenity , road , এবং landuse ।
SQL ব্যবহার করে টেবিলটি কোয়েরি করতে ক্লাউড শেল অথবা বিগকুয়েরি ক্লাউড কনসোল ব্যবহার করুন। নিচের কোড স্নিপটি bq কোয়েরি কমান্ড ব্যবহার করে একটি বাউন্ডিং বক্স এবং ST_Intersects() ফাংশন ব্যবহার করে লন্ডনে ফিল্টার করা সমস্ত রেলওয়ে কোয়েরি করে।
ক্লাউড শেল থেকে এই কোয়েরিটি সম্পাদন করতে, আপনার পরিবেশের জন্য প্রজেক্ট আইডি, ডেটাসেট এবং টেবিলের নাম আপডেট করে নিম্নলিখিত কোড স্নিপটি চালান।
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
কোয়েরিটি ফেরত দেয়:
- প্রতিটি বৈশিষ্ট্যের জন্য একটি অনন্য শনাক্তকারী
osm_id -
feature_typeযেমন বিন্দু, রেখা, ইত্যাদি - বৈশিষ্ট্যটির
name, যেমনPaddington Station -
railwayধরণ যেমন প্রধান, পর্যটন, সামরিক ইত্যাদি - বৈশিষ্ট্যের
wkt- WKT ফর্ম্যাটে বিন্দু, রেখা, অথবা বহুভুজ জ্যামিতি। WKT হল স্ট্যান্ডার্ড ডেটা ফর্ম্যাট যা BigQuery Geography কলামগুলি একটি কোয়েরিতে ফেরত দেয়।
দ্রষ্টব্য - ডেটাসেট তৈরি করার আগে আপনার কোয়েরির ফলাফলগুলি দৃশ্যমানভাবে যাচাই করতে, আপনি Looker Studio ব্যবহার করে BigQuery থেকে একটি ড্যাশবোর্ডে আপনার ডেটা দ্রুত ভিজ্যুয়ালাইজ করতে পারেন।
গুগল ক্লাউড স্টোরেজ বাকেটের একটি CSV ফাইলে টেবিলটি রপ্তানি করতে, ক্লাউড শেলে bq এক্সট্র্যাক্ট কমান্ডটি ব্যবহার করুন:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
দ্রষ্টব্য: আপনি নিয়মিতভাবে আপনার ডেটা আপডেট করার জন্য ক্লাউড শিডিউলার ব্যবহার করে প্রতিটি ধাপ স্বয়ংক্রিয় করতে পারেন।
ধাপ ২ - আপনার CSV ফাইল থেকে একটি ডেটাসেট তৈরি করুন
এরপর গুগল ক্লাউড স্টোরেজ (GCS) এর কোয়েরি আউটপুট থেকে একটি গুগল ম্যাপস প্ল্যাটফর্ম ডেটাসেট তৈরি করুন। ডেটাসেটস API ব্যবহার করে, আপনি একটি ডেটাসেট তৈরি করতে পারেন এবং তারপর GCS এ হোস্ট করা একটি ফাইল থেকে আপনার ডেটাসেটে ডেটা আপলোড করতে পারেন ।
শুরু করতে, আপনার Google ক্লাউড প্রোজেক্টে Maps Datasets API সক্ষম করুন এবং API ডক্স পর্যালোচনা করুন। আপনার অ্যাপ ব্যাকএন্ডে লজিক থেকে Datasets API কল করার জন্য Python এবং Node.js ক্লায়েন্ট লাইব্রেরি রয়েছে। এছাড়াও, Cloud Console-এ ম্যানুয়ালি Datasets তৈরি করার জন্য একটি Datasets GUI রয়েছে।
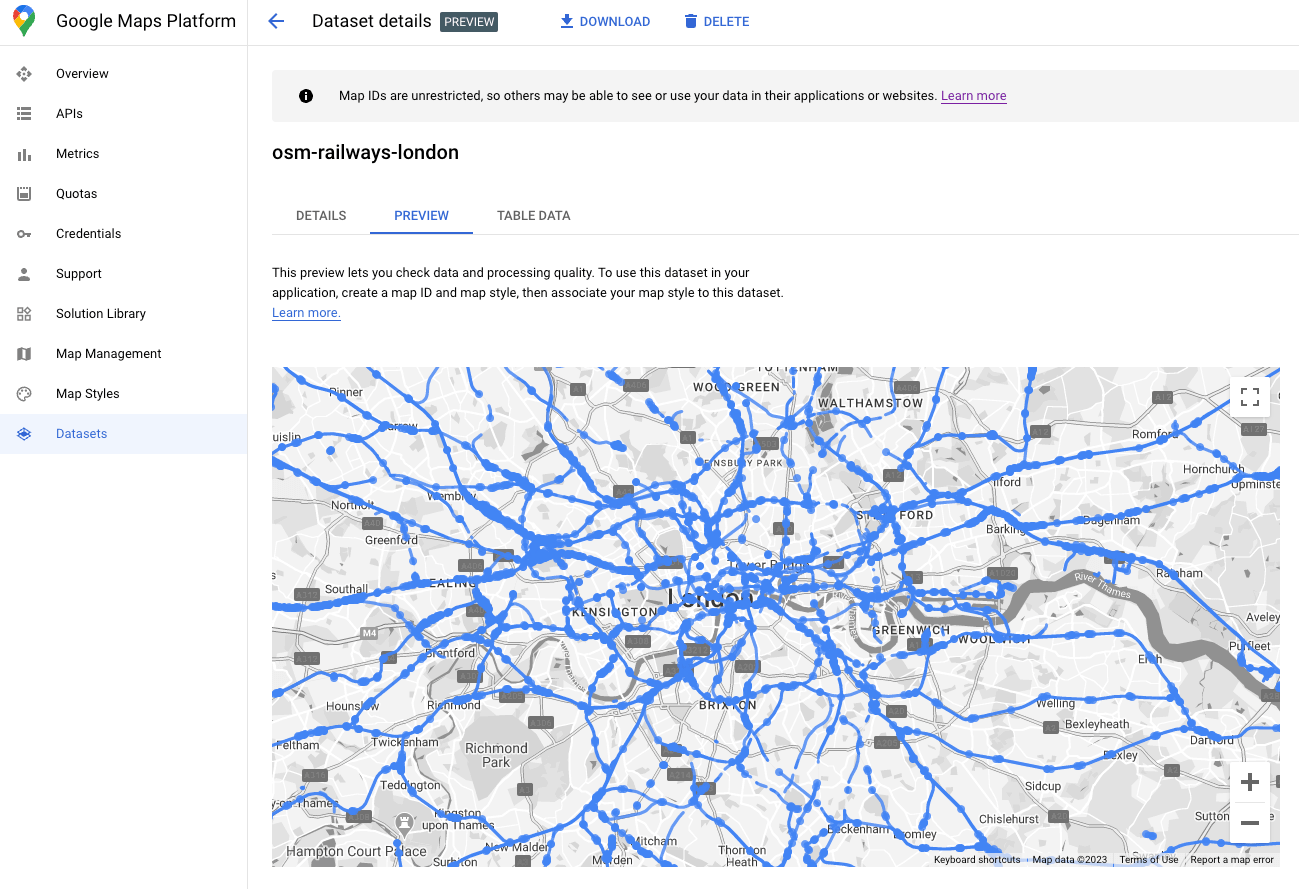
আপনার ডেটাসেট আপলোড সম্পূর্ণ হওয়ার পরে, আপনি ডেটাসেট GUI-তে আপনার ডেটাসেটের পূর্বরূপ দেখতে পারেন।

ধাপ ৪ - আপনার ডেটাসেটটিকে একটি মানচিত্র আইডির সাথে সংযুক্ত করুন
আপনার ডেটাসেট তৈরি হয়ে গেলে, আপনি একটি সংশ্লিষ্ট ম্যাপ স্টাইলের সাথে একটি ম্যাপ আইডি তৈরি করতে পারেন। ম্যাপ স্টাইল এডিটরে, আপনি ডেটাসেটের সাথে একটি ম্যাপআইডি এবং স্টাইল সংযুক্ত করতে পারেন। এখানেই আপনি আপনার মানচিত্রের চেহারা এবং অনুভূতি কাস্টমাইজ করতে ক্লাউড ভিত্তিক ম্যাপ স্টাইলিং প্রয়োগ করতে পারেন।
ধাপ ৫ - আপনার ক্লায়েন্ট অ্যাপ ম্যাপ ভিজ্যুয়ালাইজেশন তৈরি করুন
অবশেষে, আপনি Maps JS API ব্যবহার করে একটি ক্লায়েন্ট-সাইড ডেটা ভিজ্যুয়ালাইজেশন অ্যাপে ডেটাসেট যুক্ত করতে পারেন। পূর্ববর্তী ধাপ থেকে আপনার ডেটাসেটের সাথে যুক্ত mapID ব্যবহার করে আপনার মানচিত্র অবজেক্টটি শুরু করুন। তারপর আপনার ডেটাসেট স্তরের স্টাইল এবং ইন্টারঅ্যাক্টিভিটি সেট করুন। আরও বিস্তারিত জানার জন্য ডেটাসেটগুলির সাথে ডেটা চালিত স্টাইলিংয়ের একটি সম্পূর্ণ নির্দেশিকা দেখুন।
আপনি Maps JS API ব্যবহার করে স্টাইলটি কাস্টমাইজ করতে পারেন, ডায়নামিকভাবে স্টাইল পরিবর্তন করার জন্য ইভেন্ট হ্যান্ডলার যোগ করতে পারেন এবং আরও অনেক কিছু করতে পারেন। ডক্সে উদাহরণ দেখুন। নীচে আমরা "feature_type" অ্যাট্রিবিউটের উপর ভিত্তি করে এই উদাহরণের জন্য পয়েন্ট এবং লাইন ফিচার স্টাইল তৈরি করার জন্য একটি setStyle ফাংশন সংজ্ঞায়িত করব।
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
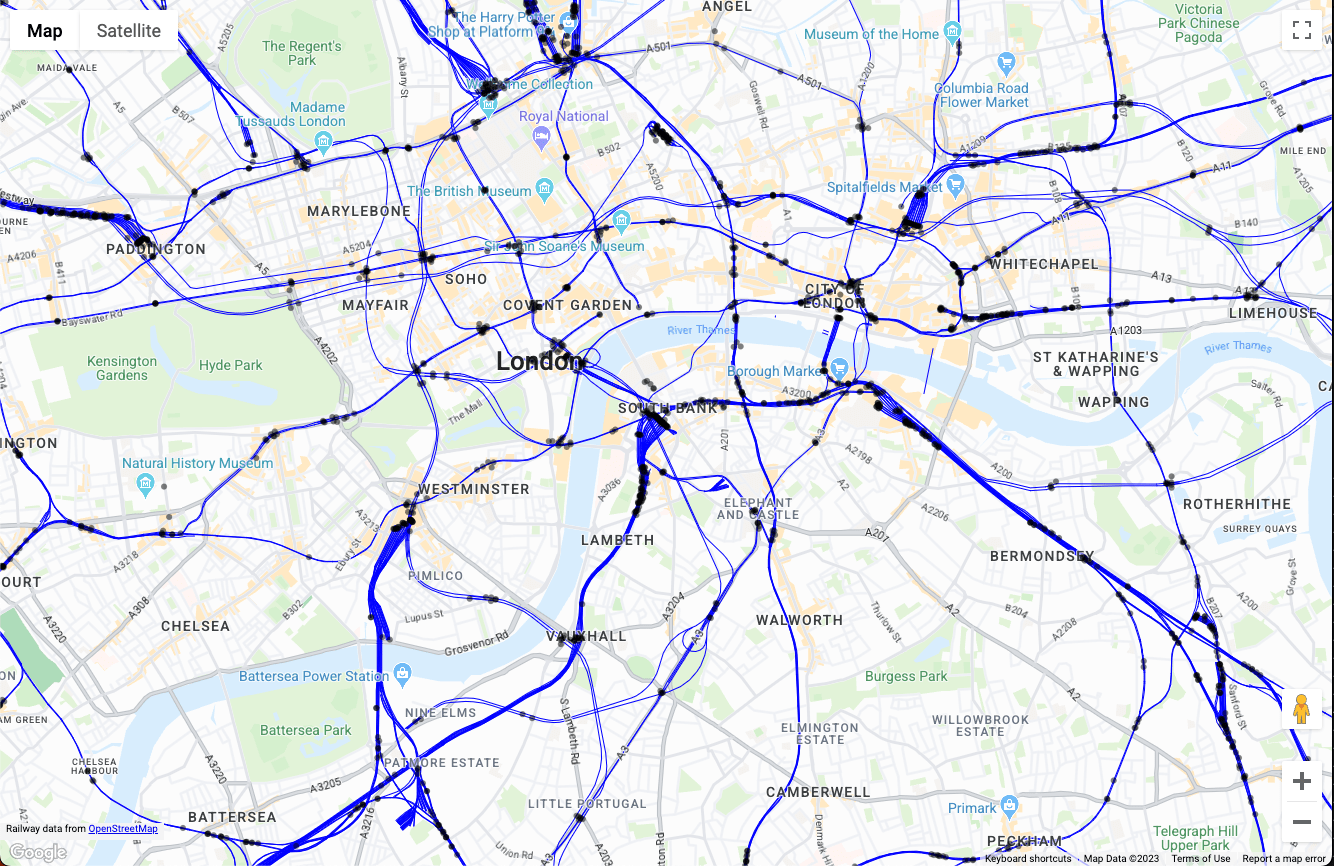
উপরের এই কোডটি যখন একটি একক পৃষ্ঠার ওয়েব অ্যাপে শুরু করা হয় তখন নিম্নলিখিত মানচিত্র ডেটা ভিজ্যুয়াল পাওয়া যায়:

এখান থেকে, আপনি setStyle() ফাংশনে ফিল্টার বৈশিষ্ট্যগুলিতে লজিক যোগ করে, ব্যবহারকারীর মিথস্ক্রিয়ার উপর ভিত্তি করে স্টাইলিং যোগ করে এবং আপনার বাকি অ্যাপ্লিকেশনের সাথে মিথস্ক্রিয়া করে আপনার মানচিত্রের ভিজ্যুয়ালাইজেশন প্রসারিত করতে পারেন।
উপসংহার
এই ডকুমেন্টে, আমরা গুগল ক্লাউড এবং গুগল ম্যাপস প্ল্যাটফর্ম ব্যবহার করে একটি বৃহৎ ডেটা ভিজ্যুয়ালাইজেশন অ্যাপ্লিকেশনের একটি রেফারেন্স আর্কিটেকচার এবং উদাহরণ বাস্তবায়ন নিয়ে আলোচনা করেছি। এই রেফারেন্স আর্কিটেকচার ব্যবহার করে, আপনি গুগল ক্লাউড বিগকুয়েরির যেকোনো ডেটা থেকে লোকেশন ডেটা ভিজ্যুয়ালাইজেশন অ্যাপ তৈরি করতে পারেন যা গুগল ম্যাপস ডেটাসেটস API ব্যবহার করে যেকোনো ডিভাইসে কার্যকর।
পরবর্তী পদক্ষেপ
আরও পড়ুন:
- গুগল ম্যাপস প্ল্যাটফর্ম ডেটাসেটস এপিআই ডকুমেন্টেশন
- ডেটা ড্রাইভ স্টাইলের মাধ্যমে রিয়েল টাইমে আপনার ডেটা দেখুন
- BigQuery-তে ভূ-স্থানিক বিশ্লেষণের ভূমিকা
- ভূ-স্থানিক বিশ্লেষণের জন্য BigQuery-তে GeoJSON ব্যবহার করা
অবদানকারীরা
প্রধান লেখক:
- রায়ান বাউম্যান , গুগল ম্যাপস প্ল্যাটফর্ম সলিউশন ইঞ্জিনিয়ারিং ম্যানেজার

