このドキュメントでは、Google Cloud BigQuery と Google Maps Platform Datasets API の位置情報を使用して地図データ可視化を作成するためのリファレンス アーキテクチャと例を示します。たとえば、オープンな自治体データの分析、通信カバレッジ マップの作成、モバイル車両フリートの移動の軌跡の可視化などです。
地図のデータ可視化は、ユーザーを引き付け、位置情報データから空間的な分析情報を得るための強力なツールです。位置情報データは、ポイント、ライン、ポリゴンの対象物を含むデータです。たとえば、天気図は消費者が旅行を理解して計画し、嵐に備えるのに役立ちます。ビジネス インテリジェンス マップは、ユーザーがデータ分析から分析情報を得るのに役立ちます。通信マップは、ユーザーが特定のサービス エリアにおけるプロバイダのサービス範囲と品質を理解するのに役立ちます。
ただし、アプリ デベロッパーがパフォーマンスが高く、優れたユーザー エクスペリエンスを提供する大規模な地図データ可視化を作成することは困難です。大きなデータはクライアント側のメモリに読み込む必要があるため、地図の初回読み込みに時間がかかります。メモリと GPU の制約があるローエンドのスマートフォンを含むすべてのデバイスで、パフォーマンスが優れている必要があります。最後に、デベロッパーは、移植性、信頼性、パフォーマンスに優れた大規模なデータ レンダリング ライブラリを選択する必要があります。
リファレンス アーキテクチャ
大規模なデータ可視化を行うアプリの開発には、主に次の 2 つのコンポーネントが必要です。
- 顧客バックエンド - 処理やストレージなどのすべてのバックエンド アプリデータとサービス。
- 顧客クライアント - 地図の可視化コンポーネントを含むアプリのユーザー インターフェース。
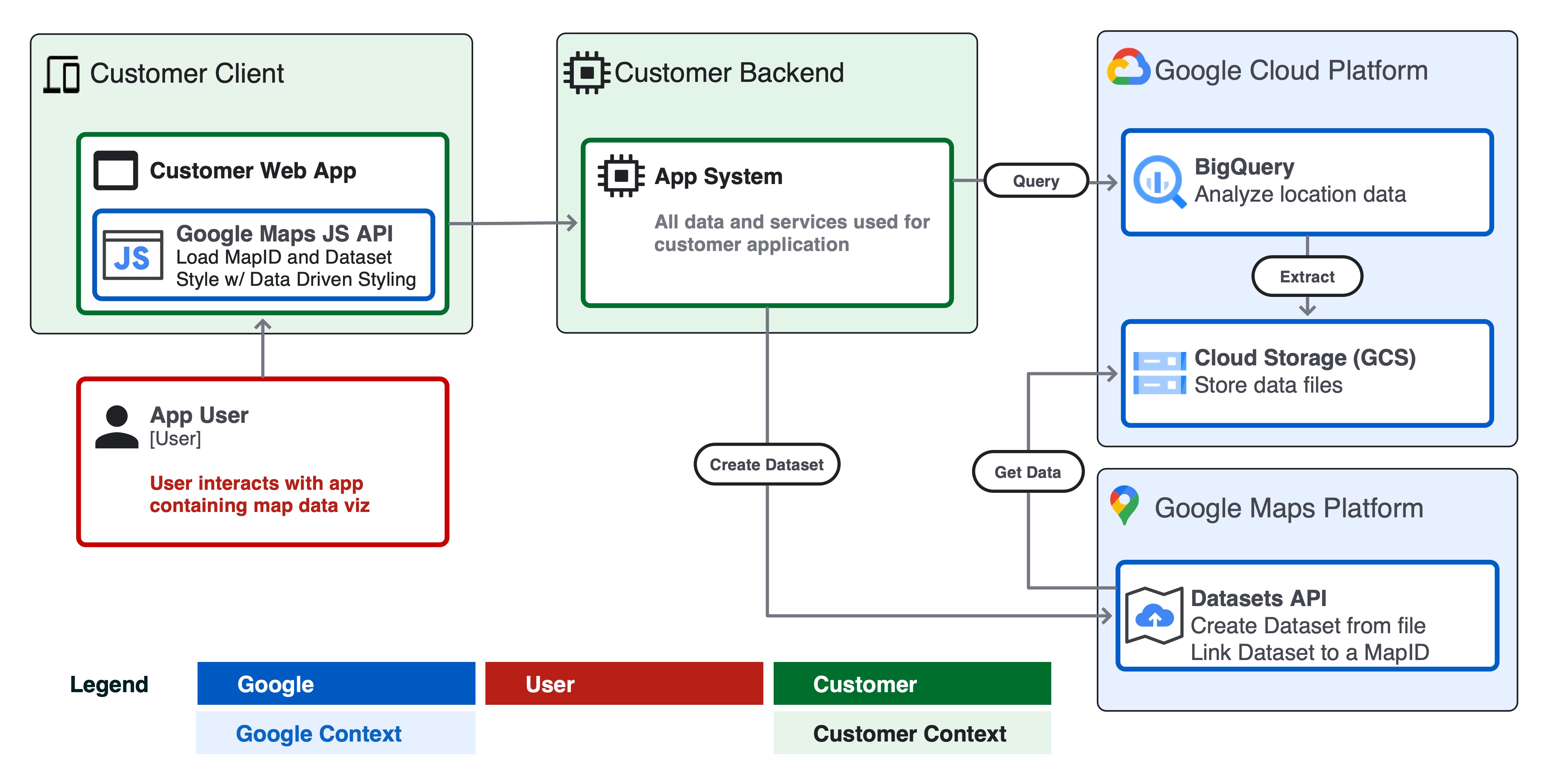
次のシステム図は、これらの 2 つのコンポーネントがアプリユーザー、Google Cloud、Google Maps Platform と連携して大規模なデータ可視化アプリを作成する方法を示しています。

設計上の考慮事項
Google Cloud と Google Maps Platform を使用してパフォーマンスの高いデータ可視化を作成するには、いくつかの設計上の考慮事項があります。
- ソースデータのサイズと更新頻度。
- geojson 形式のソースデータが 5 MB 未満の場合や、ライブ天気レーダーの予報など、更新頻度が非常に高い場合は、アプリのクライアント側で geojson オブジェクトとしてデータを提供し、deck.gl レイヤでレンダリングすることを検討してください。
- データのサイズが 5 MB を超え、更新頻度が 1 時間に 1 回以下の場合は、このドキュメントの Datasets API アーキテクチャを検討してください。
- データセットは、最大 350 MB のサイズのファイルをサポートしています。
- データが 350 MB を超える場合は、データセットに渡す前にソースファイル内のジオメトリ データをプルーニングまたは簡略化することを検討してください(下記のデータ プルーニングを参照)。
- スキーマと形式
- 各フィーチャーにグローバルに一意の ID プロパティがあることを確認します。一意の ID を使用すると、特定の地図対象物を選択してスタイルを設定したり、地図対象物にデータを結合して可視化したりできます。たとえば、ユーザーの「クリック」イベントで選択した地図対象物のスタイルを設定できます。
- Datasets API の仕様に従って、有効な列名、データ型、GeoJSON オブジェクトの型を使用して、データを CSV または GeoJSON としてフォーマットします。
- BigQuery からデータセットを簡単に作成するには、SQL CSV エクスポートに
wktという名前の列を作成します。データセットは、wktという名前の列から Well-Known Text(WKT)形式で CSV からジオメトリをインポートすることをサポートしています。 - データが有効なジオメトリとデータ型であることを確認します。たとえば、GeoJSON は WGS84 座標系、ジオメトリの巻き上げ順序などに準拠している必要があります。
- geojson-validate などのツールを使用して、ソースファイル内のすべてのジオメトリが有効であることを確認するか、ogr2ogr を使用して、ソースファイルの形式または座標系を変換します。
- データ プルーニング
- 地図対象物のプロパティの数を最小限に抑えます。一意の識別子キー(例)を使用して、実行時に地図対象物に追加のプロパティを結合できます。
- タイルのストレージ容量を最小限に抑え、クライアント アプリで HTTPS 経由で読み込む際にタイルがパフォーマンスを維持できるように、可能な場合はプロパティ オブジェクトに整数データ型を使用します。
- 非常に複雑なフィーチャー ジオメトリを簡略化または集約します。複雑なポリゴン ジオメトリで ST_Simplify などの BigQuery 関数を使用して、ソースファイルのサイズを縮小し、地図のパフォーマンスを向上させることを検討してください。
- タイリング
- Google Maps Datasets API は、ウェブまたはモバイルの Maps SDK で使用するために、ソースデータファイルから地図タイルを作成します。
- マップタイルは、ズームベースのインデックス システムで、データをビジュアル アプリに効率的に読み込む方法を提供します。
- 地図タイルは、ズームレベルが低いと、密度の高いフィーチャーや複雑なフィーチャーが削除されることがあります。ユーザーが州または国にズームアウト(z5 ~ z12 など)すると、都市または地区にズームイン(z13 ~ z18 など)したときとは異なって表示される場合があります。
例 - ロンドンの鉄道
この例では、リファレンス アーキテクチャを適用して、Open Street Map(OSM)データからロンドンのすべての鉄道を可視化するウェブ アプリケーションを Google Cloud と Google マップで作成します。
前提条件
- BigQuery サンドボックスと Cloud コンソールへのアクセス
- Google Cloud プロジェクトと請求先アカウントが設定されていることを確認します。
ステップ 1 - BigQuery でデータをクエリする
[BigQuery Public Datasets] に移動します。データセット「bigquery-public-data」とテーブル geo_openstreetmap.planet_features には、考えられるすべての機能を含む、地球全体の Open Street Map(OSM)データが含まれています。OSM Wiki で、amenity、road、landuse など、クエリに使用できるすべての機能を確認します。
Cloud Shell または BigQuery Cloud コンソールを使用して、SQL でテーブルをクエリします。次のコード スニペットでは、bq query コマンドを使用して、バウンディング ボックスと ST_Intersects() 関数を使用してロンドンのみにフィルタリングされたすべての鉄道をクエリします。
Cloud Shell からこのクエリを実行するには、次のコード スニペットを実行し、環境に合わせてプロジェクト ID、データセット、テーブル名を更新します。
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
クエリは次の結果を返します。
- 各特徴の一意の識別子
osm_id - その
feature_type例:点、線など - その
name機能の例Paddington Station railwayのタイプ(メイン、観光、軍事など)- フィーチャーの
wkt- WKT 形式のポイント、線、ポリゴンのジオメトリ。WKT は、BigQuery Geography 列がクエリで返す標準のデータ形式です。
注 - データセットを作成する前にクエリ結果を視覚的に検証するには、Looker Studio を使用して、BigQuery のダッシュボードでデータをすばやく可視化できます。
テーブルを Google Cloud Storage バケットの CSV ファイルにエクスポートするには、Cloud Shell で bq extract コマンドを使用します。
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
注: Cloud Scheduler を使用して各ステップを自動化し、データを定期的に更新できます。
ステップ 2 - CSV ファイルからデータセットを作成する
次に、Google Cloud Storage(GCS)のクエリ出力から Google Maps Platform データセットを作成します。Datasets API を使用すると、データセットを作成し、GCS でホストされているファイルから Dataset にデータをアップロードできます。
まず、Google Cloud プロジェクトで Maps Datasets API を有効にして、API ドキュメントを確認してください。アプリのバックエンドのロジックから Datasets API を呼び出すための Python と Node.js のクライアント ライブラリがあります。また、Cloud Console でデータセットを手動で作成するためのデータセット GUI もあります。
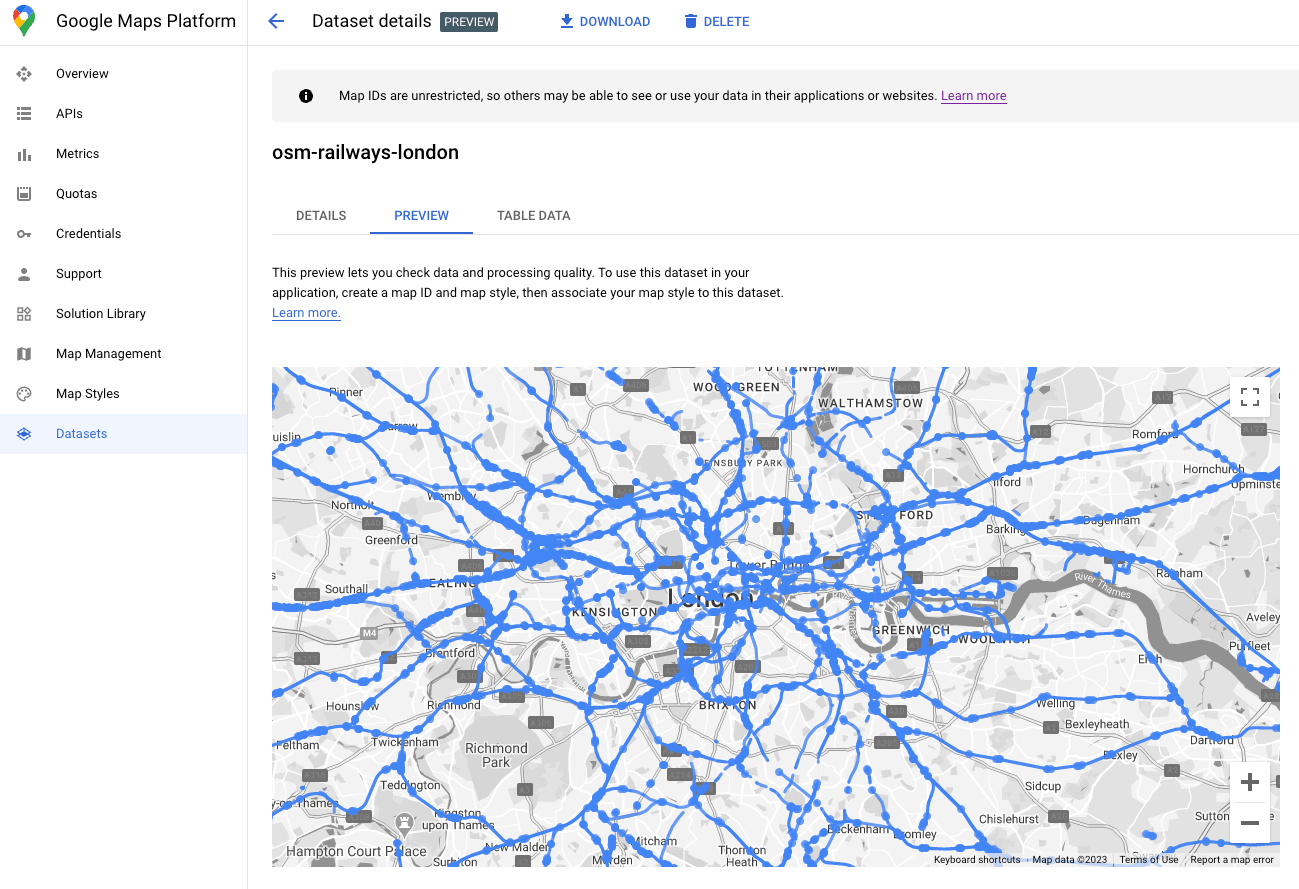
データセットのアップロードが完了すると、データセット GUI でデータセットをプレビューできます。

ステップ 4 - データセットをマップ ID に関連付ける
データセットを作成したら、関連付けられた地図のスタイルでマップ ID を作成できます。地図のスタイル エディタで、mapId とスタイルをデータセットに関連付けることができます。また、クラウドベースの地図のスタイル設定を適用して、地図のデザインをカスタマイズすることもできます。
ステップ 5 - クライアント アプリの地図の可視化を作成する
最後に、Maps JS API を使用して、データセットをクライアントサイドのデータ可視化アプリに追加できます。前の手順でデータセットに関連付けた mapID を使用して、地図オブジェクトを初期化します。次に、データセット レイヤのスタイルとインタラクティビティを設定します。詳しくは、データセット用データドリブン スタイル設定に関する完全ガイドをご覧ください。
Maps JS API を使用すると、スタイルをカスタマイズしたり、スタイルを動的に変更するためのイベント ハンドラを追加したりできます。ドキュメントの例をご覧ください。以下では、属性「feature_type」に基づいてこの例のポイントとラインのフィーチャー スタイルを作成する setStyle 関数を定義します。
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
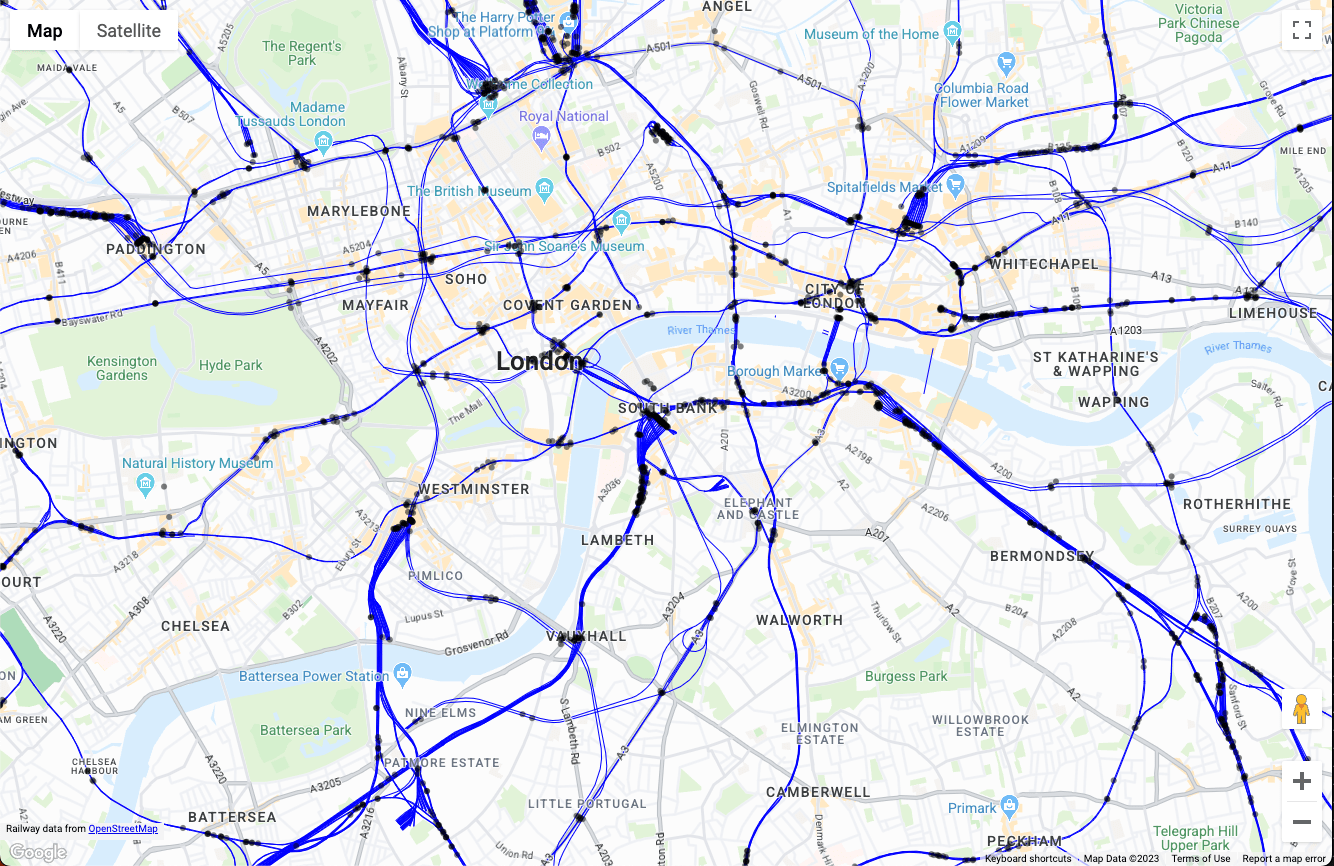
上記のコードをシングルページ ウェブアプリで初期化すると、次の地図データが視覚的に表示されます。

ここから、setStyle() 関数で地図の可視化を拡張できます。たとえば、フィーチャーをフィルタするロジックを追加したり、ユーザー操作に基づいてスタイルを追加したり、アプリケーションの残りの部分とやり取りしたりできます。
まとめ
このドキュメントでは、Google Cloud と Google Maps Platform を使用した大規模なデータ可視化アプリケーションのリファレンス アーキテクチャと実装例について説明しました。このリファレンス アーキテクチャを使用すると、Google Maps Datasets API を使用して、任意のデバイスでパフォーマンスを発揮する Google Cloud BigQuery の任意のデータから位置情報データの可視化アプリを作成できます。
次のアクション
その他の情報:
- Google Maps Platform Datasets API のドキュメント
- データドリブン スタイル設定を使ってデータをリアルタイムに確認する
- BigQuery の地理空間分析の概要
- BigQuery で GeoJSON を活用した地理空間分析
寄稿者
主な著者:
- Google Maps Platform ソリューション エンジニアリング マネージャー Ryan Baumann
