Tài liệu này cung cấp một kiến trúc tham chiếu và ví dụ về cách tạo hình ảnh trực quan hoá dữ liệu trên bản đồ bằng dữ liệu vị trí trong Google Cloud BigQuery và Google Maps Platform Datasets API, chẳng hạn như phân tích dữ liệu mở của thành phố, tạo bản đồ vùng phủ sóng viễn thông hoặc trực quan hoá dấu vết của hoạt động di chuyển của đội xe di động.
Trực quan hoá dữ liệu trên bản đồ là một công cụ mạnh mẽ để thu hút người dùng và khám phá thông tin chi tiết về không gian trong dữ liệu vị trí. Dữ liệu vị trí là dữ liệu có các đối tượng điểm, đường hoặc đa giác. Ví dụ: bản đồ thời tiết giúp người tiêu dùng hiểu và lên kế hoạch cho các chuyến đi cũng như chuẩn bị cho bão; bản đồ thông tin kinh doanh giúp người dùng khám phá thông tin chi tiết từ việc phân tích dữ liệu của họ và bản đồ viễn thông giúp người dùng hiểu được phạm vi phủ sóng và chất lượng của nhà cung cấp ở một khu vực dịch vụ nhất định.
Tuy nhiên, các nhà phát triển ứng dụng khó có thể tạo ra những hình ảnh trực quan về dữ liệu bản đồ có kích thước lớn, vừa hiệu quả vừa mang lại trải nghiệm tuyệt vời cho người dùng. Dữ liệu lớn phải được tải vào phía máy khách bộ nhớ, khiến thời gian tải bản đồ đầu tiên chậm. Hình ảnh phải hoạt động hiệu quả trên mọi thiết bị, kể cả điện thoại di động cấp thấp có hạn chế về bộ nhớ và GPU. Cuối cùng, nhà phát triển cần chọn một thư viện kết xuất dữ liệu lớn có tính di động, độ tin cậy và hiệu suất cao với dữ liệu lớn.
Kiến trúc tham chiếu
Việc phát triển các ứng dụng có hình ảnh trực quan hoá dữ liệu lớn đòi hỏi 2 thành phần chính.
- Phụ trợ của khách hàng – tất cả dữ liệu và dịch vụ ứng dụng phụ trợ, chẳng hạn như xử lý và lưu trữ.
- Ứng dụng khách hàng – Giao diện người dùng ứng dụng của bạn có thành phần trực quan hoá bản đồ.
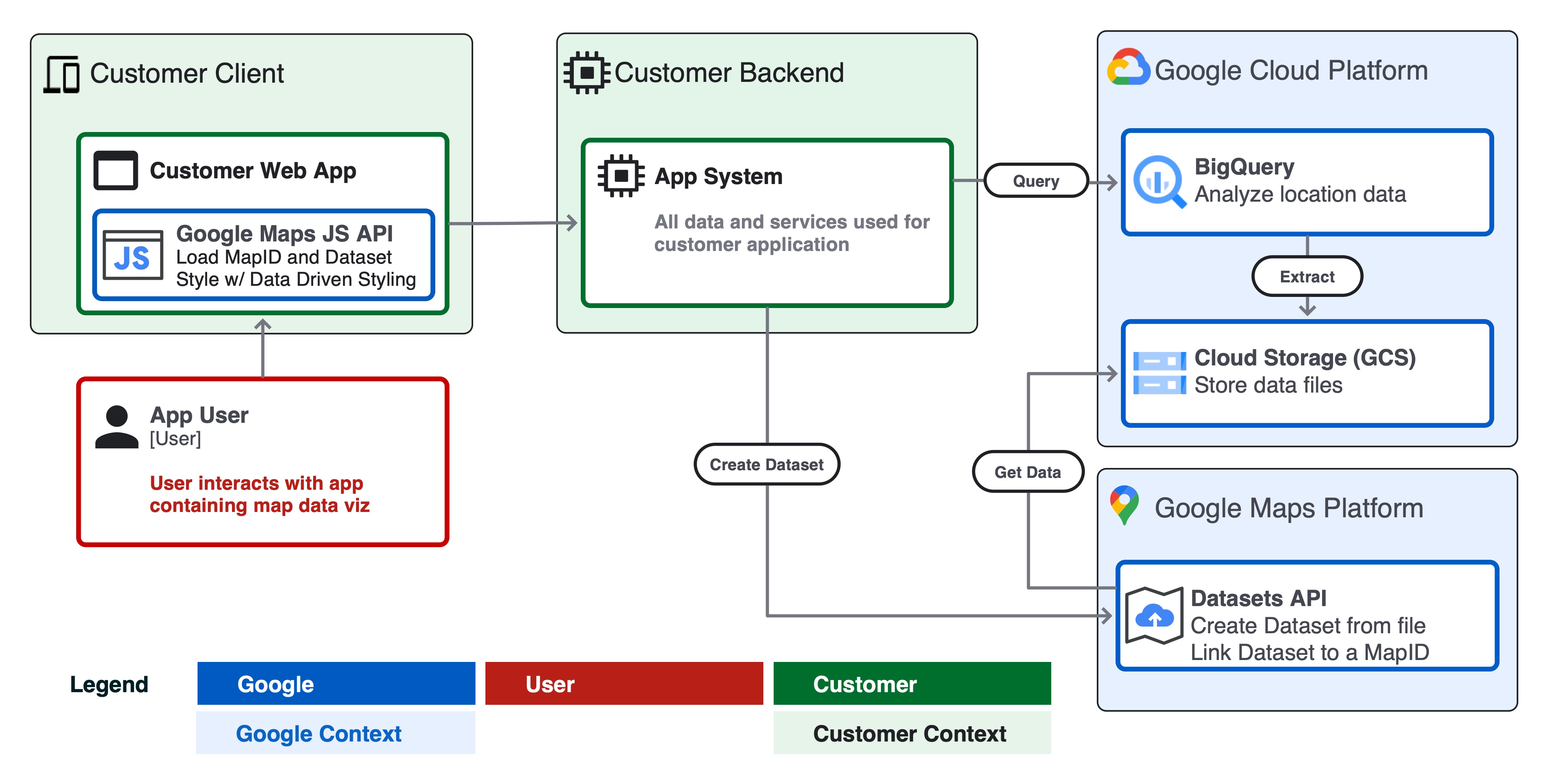
Dưới đây là sơ đồ hệ thống về cách hai thành phần này tương tác với người dùng ứng dụng, Google Cloud và Google Maps Platform để tạo một ứng dụng trực quan hoá dữ liệu lớn.

Cân nhắc về thiết kế
Bạn cần tuân thủ một số điểm cần cân nhắc về thiết kế để tạo một hình ảnh trực quan hoá dữ liệu hiệu quả bằng Google Cloud và Google Maps Platform.
- Kích thước dữ liệu nguồn và tần suất cập nhật.
- Nếu dữ liệu nguồn ở định dạng geojson có dung lượng <5mb hoặc được cập nhật rất thường xuyên (ví dụ: dự báo thời tiết trực tiếp bằng radar), hãy cân nhắc việc phân phát dữ liệu dưới dạng một đối tượng geojson phía máy khách trong ứng dụng của bạn và hiển thị bằng một lớp deck.gl.
- Nếu dữ liệu của bạn có kích thước lớn hơn 5 MB và tần suất cập nhật không nhanh hơn một lần mỗi giờ, hãy cân nhắc cấu trúc Datasets API trong tài liệu này.
- Tập dữ liệu hỗ trợ các tệp có kích thước tối đa là 350 MB.
- Nếu dữ liệu của bạn lớn hơn 350 MB, hãy cân nhắc việc cắt tỉa hoặc đơn giản hoá dữ liệu hình học trong tệp nguồn trước khi chuyển sang Tập dữ liệu (xem phần Cắt tỉa dữ liệu bên dưới).
- Lược đồ và định dạng
- Đảm bảo dữ liệu của bạn có một thuộc tính mã nhận dạng duy nhất trên toàn cầu cho mỗi đối tượng. Mã nhận dạng duy nhất cho phép bạn chọn và tạo kiểu cho một đối tượng cụ thể hoặc kết hợp dữ liệu với một đối tượng để trực quan hoá, ví dụ: tạo kiểu cho một đối tượng đã chọn trong sự kiện người dùng "nhấp".
- Định dạng dữ liệu của bạn dưới dạng CSV hoặc GeoJSON theo Quy cách Datasets API với tên cột, kiểu dữ liệu và các loại đối tượng GeoJSON hợp lệ.
- Để dễ dàng tạo Tập dữ liệu từ BigQuery, hãy tạo một cột có tên là
wkttrong tệp CSV xuất SQL. Tập dữ liệu hỗ trợ nhập hình học từ tệp CSV ở định dạng Văn bản đã biết (WKT) từ một cột có tên làwkt. - Kiểm tra để đảm bảo dữ liệu của bạn là hình học và kiểu dữ liệu hợp lệ. Ví dụ: GeoJSON phải thuộc hệ thống toạ độ WGS84, thứ tự quấn hình học, v.v.
- Sử dụng một công cụ như geojson-validate để đảm bảo tất cả hình học trong một tệp nguồn đều hợp lệ hoặc ogr2ogr để chuyển đổi một tệp nguồn giữa các định dạng hoặc hệ thống toạ độ.
- Cắt tỉa dữ liệu
- Giảm thiểu số lượng thuộc tính của các đối tượng. Bạn có thể kết hợp các thuộc tính bổ sung với một đối tượng tại thời gian chạy trên một khoá mã nhận dạng duy nhất (ví dụ).
- Sử dụng kiểu dữ liệu số nguyên cho các đối tượng thuộc tính khi có thể để giảm thiểu dung lượng lưu trữ ô, giúp các ô hoạt động hiệu quả khi tải qua HTTPS trong một ứng dụng khách.
- Đơn giản hoá và/hoặc tổng hợp các hình học đối tượng rất phức tạp; cân nhắc sử dụng các hàm BigQuery như ST_Simplify trên các hình học đa giác phức tạp để giảm kích thước tệp nguồn và cải thiện hiệu suất của bản đồ.
- Tiling
- Google Maps Datasets API tạo ô bản đồ từ tệp dữ liệu nguồn để dùng với Maps SDK trên web hoặc thiết bị di động.
- Ô bản đồ là một hệ thống lập chỉ mục dựa trên mức thu phóng, cung cấp những cách hiệu quả hơn để tải dữ liệu vào một ứng dụng trực quan.
- Các ô bản đồ có thể loại bỏ những đối tượng dày đặc hoặc phức tạp ở mức thu phóng thấp hơn. Khi người dùng thu nhỏ đến một tiểu bang hoặc quốc gia (ví dụ: z5-z12) có thể trông khác với khi phóng to đến một thành phố hoặc khu vực lân cận (ví dụ: z13-z18).
Ví dụ: Đường sắt ở London
Trong ví dụ này, chúng ta sẽ áp dụng cấu trúc tham chiếu để tạo một ứng dụng web bằng Google Cloud và Google Maps, ứng dụng này sẽ trực quan hoá tất cả các tuyến đường sắt ở London từ dữ liệu của Open Street Map (OSM).
Điều kiện tiên quyết
- Quyền truy cập vào Hộp cát BigQuery và Cloud Console
- Đảm bảo bạn đã thiết lập dự án và tài khoản thanh toán trên Google Cloud.
Bước 1 – Truy vấn dữ liệu trong BigQuery
Chuyển đến Tập dữ liệu công khai của BigQuery. Tập dữ liệu "bigquery-public-data" và bảng geo_openstreetmap.planet_features chứa dữ liệu Open Street Map (OSM) trên toàn cầu, bao gồm tất cả các đối tượng có thể có. Khám phá tất cả các tính năng có sẵn để truy vấn trong OSM Wiki, bao gồm amenity, road và landuse.
Sử dụng Cloud Shell hoặc Bảng điều khiển BigQuery Cloud để truy vấn bảng bằng SQL. Đoạn mã dưới đây sử dụng lệnh bq query để truy vấn tất cả các tuyến đường sắt được lọc chỉ đến London bằng cách sử dụng một hộp giới hạn và hàm ST_Intersects().
Để thực hiện truy vấn này từ Cloud Shell, hãy chạy đoạn mã sau, cập nhật mã dự án, tập dữ liệu và tên bảng cho môi trường của bạn.
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
Truy vấn trả về:
- giá trị nhận dạng duy nhất cho từng đối tượng
osm_id feature_type, ví dụ: điểm, đường, v.v.namecủa đối tượng, ví dụ:Paddington Station- Loại
railway, ví dụ: chính, du lịch, quân sự, v.v. wktcủa đối tượng – hình học điểm, đường thẳng hoặc đa giác ở định dạng WKT. WKT là định dạng dữ liệu chuẩn mà các cột Địa lý của BigQuery trả về trong một truy vấn.
Lưu ý: Để xác thực trực quan kết quả truy vấn trước khi tạo Tập dữ liệu, bạn có thể nhanh chóng trực quan hoá dữ liệu trong trang tổng quan từ BigQuery bằng Looker Studio.
Để xuất bảng sang tệp CSV trong một bộ chứa Google Cloud Storage, hãy sử dụng lệnh bq extract trong Cloud Shell:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
Lưu ý: bạn có thể tự động hoá từng bước bằng Cloud Scheduler để thường xuyên cập nhật dữ liệu.
Bước 2 – Tạo tập dữ liệu từ tệp CSV
Tiếp theo, hãy tạo một tập dữ liệu Google Maps Platform từ đầu ra truy vấn trên Google Cloud Storage (GCS). Bằng cách sử dụng Datasets API, bạn có thể tạo một tập dữ liệu, sau đó tải dữ liệu lên Tập dữ liệu từ một tệp được lưu trữ trên GCS.
Để bắt đầu, hãy bật Maps Datasets API trên dự án Google Cloud của bạn và xem tài liệu về API. Có các thư viện ứng dụng Python và Node.js để gọi Datasets API từ logic trong phần phụ trợ ứng dụng của bạn. Ngoài ra, còn có GUI Tập dữ liệu để tạo Tập dữ liệu theo cách thủ công trong Cloud Console.
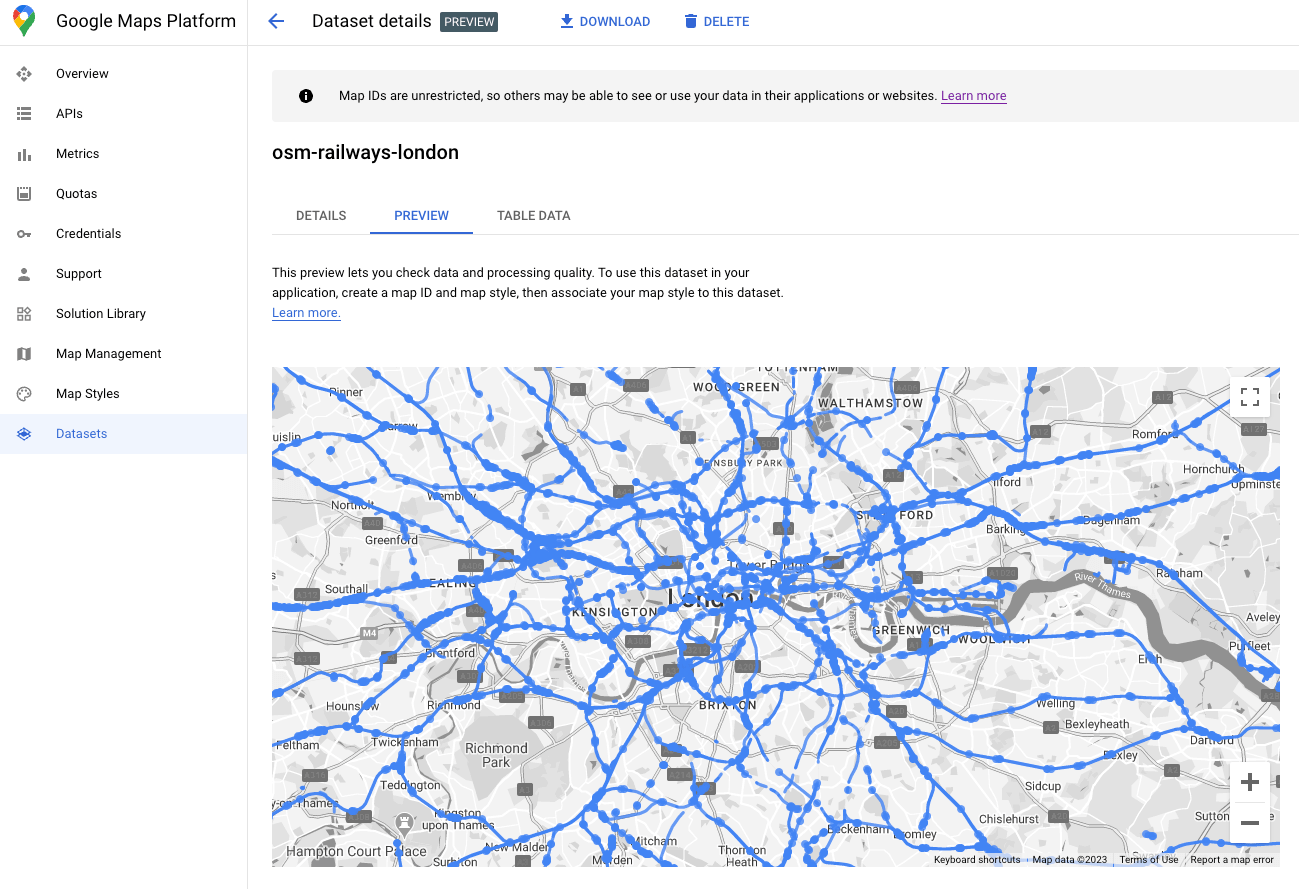
Sau khi tải Tập dữ liệu lên xong, bạn có thể xem trước tập dữ liệu trong GUI Tập dữ liệu.

Bước 4 – Liên kết Tập dữ liệu với một mã bản đồ
Sau khi tạo Tập dữ liệu, bạn có thể tạo mã nhận dạng bản đồ bằng một Kiểu bản đồ được liên kết. Trong trình chỉnh sửa Kiểu bản đồ, bạn có thể liên kết một mapId và kiểu với Tập dữ liệu. Đây cũng là nơi bạn có thể áp dụng tính năng Định kiểu bản đồ dựa trên đám mây để tuỳ chỉnh giao diện của bản đồ.
Bước 5 – Tạo hình ảnh trực quan về bản đồ ứng dụng khách
Cuối cùng, bạn có thể thêm tập dữ liệu vào một ứng dụng trực quan hoá dữ liệu phía máy khách bằng Maps JS API. Khởi động đối tượng bản đồ bằng mapID được liên kết với tập dữ liệu của bạn từ bước trước. Sau đó, hãy đặt kiểu và tính tương tác cho lớp Tập dữ liệu. Hãy xem hướng dẫn đầy đủ về việc tạo kiểu dựa trên dữ liệu bằng Tập dữ liệu để biết thêm thông tin chi tiết.
Bạn có thể tuỳ chỉnh kiểu, thêm trình xử lý sự kiện để thay đổi kiểu một cách linh hoạt và nhiều thao tác khác bằng Maps JS API. Xem ví dụ trong tài liệu. Bên dưới, chúng ta sẽ xác định hàm setStyle để tạo kiểu đối tượng điểm và đường cho ví dụ này dựa trên thuộc tính "feature_type".
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
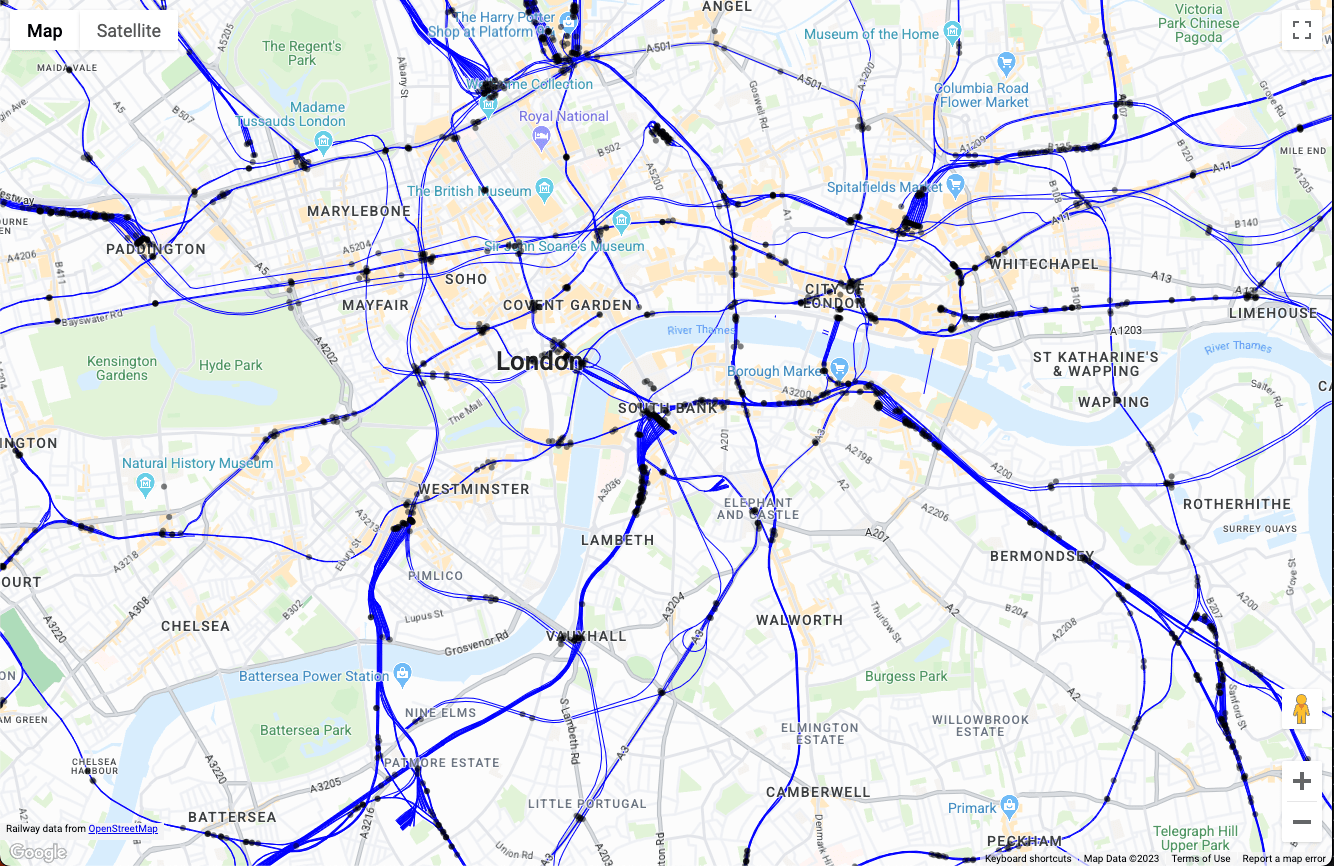
Khi được khởi tạo trong một ứng dụng web một trang, mã ở trên sẽ tạo ra hình ảnh trực quan về dữ liệu bản đồ sau:

Từ đây, bạn có thể mở rộng hình ảnh trực quan của bản đồ trong hàm setStyle() bằng cách thêm logic để lọc các đối tượng, thêm kiểu dựa trên hoạt động tương tác của người dùng và tương tác với phần còn lại của ứng dụng.
Kết luận
Trong tài liệu này, chúng tôi đã thảo luận về một kiến trúc tham chiếu và ví dụ về việc triển khai một ứng dụng trực quan hoá dữ liệu lớn bằng Google Cloud và Google Maps Platform. Bằng cách sử dụng cấu trúc tham chiếu này, bạn có thể tạo các ứng dụng trực quan hoá dữ liệu vị trí từ mọi dữ liệu trong Google Cloud BigQuery có hiệu suất cao trên mọi thiết bị bằng cách sử dụng Google Maps Datasets API.
Hành động tiếp theo
Tài liệu đọc thêm:
- Tài liệu về Datasets API của Nền tảng Google Maps
- Xem dữ liệu theo thời gian thực bằng Data Drive Styles
- Giới thiệu về số liệu phân tích không gian địa lý trong BigQuery
- Sử dụng GeoJSON trong BigQuery để phân tích không gian địa lý
Người đóng góp
Tác giả chính:
- Ryan Baumann, Quản lý kỹ thuật giải pháp của Nền tảng Google Maps
