はじめに
このガイドでは、3D ストーリーテリング ソリューションをカスタマイズして、魅力的な位置情報ストーリーを作成するさまざまな方法について説明します。
ストーリーテリング ソリューションは、2 つの便利な方法で柔軟に構成できます。まず、管理アプリで利用できる直感的な UI を使用できます。専用の設定パネルが用意されています。このパネルでは、ユーザーはストーリー全体と個々のチャプターの両方について、imageUrl、タイトル、日付などの主なプロパティを変更できます。
次に、管理アプリの GUI を使用して、各チャプターのカメラ設定とフォーカス オプションを微調整できます。構成に満足したら、生成された JSON ファイルをダウンロードできます。
また、JSON ファイルを直接編集することもできます。JSON 構造を調整したり、構成済みのストーリーテリング ソリューションを読み込んだり、管理コントロール パネルをバイパスしたりできます。このデュアル アプローチにより、ユーザー フレンドリーなインターフェースと高度な JSON 操作の両方が可能になります。
ご利用方法:
有効にする
自分だけの物語を作ろう
ストーリーの全体的なレイアウトは、カバー ストーリーとそれに続く章に分かれています。表紙とチャプターは個別にカスタマイズできます。管理アプリと構成ファイルの両方を使用してストーリーを構築し、カスタマイズする方法の詳細については、
をご覧ください。
カバーページ
まず、ストーリー全体の表紙を作成する必要があります。概要、カバー写真、説明がストーリーに追加されます。
管理アプリを使用する
まず、ストーリーのカバーページを追加します。管理アプリの次の画面から設定します。

config.json を使用する
また、構成ファイルがある場合は、ファイルに次のセクションを直接追加できます。
- 1.
imageUrl: ストーリー全体のメイン メディア ファイル(画像、GIF、動画)の URL。
これは、ストーリー全体のメインメディアとして使用する画像、GIF、またはビデオ ファイルを指す、公開されている任意の URL にすることができます。
- 2.
title: ストーリー全体のタイトル。 - 3.
date: ストーリーに関連付けられた日付または期間。 - 4.
description: ストーリーの簡単な説明。 - 5.
createdBy: 物語の作者または著者。 - 6.
imageCredit: メイン画像のクレジット。 - 7.
cameraOptions: ストーリー全体の初期カメラ設定。
章
ストーリーは複数のチャプターに分かれており、それぞれに独自の変数のセットがあります。チャプターは必要な数だけ作成できます。まず住所を選択し、次に次の詳細を章に追加します。
管理アプリを使用する
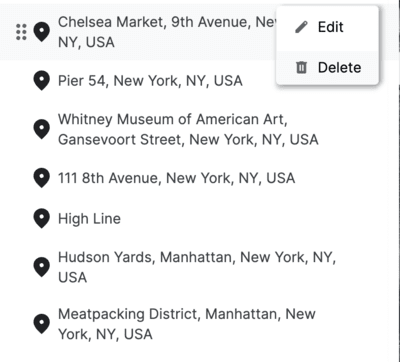
位置情報の検索: 統合された Google Maps Platform Autocomplete 検索バーを使用して、表示する場所を検索します。
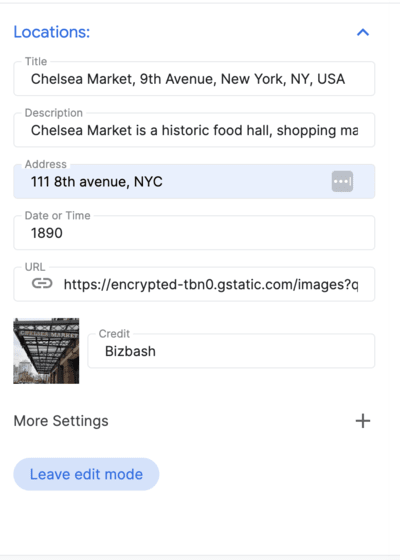
場所を追加したら、場所の横にある [編集] ボタンをクリックして、チャプターの詳細を追加できます。

場所の詳細を追加します。
構成全体に問題がなければ、JSON ファイルをダウンロードして、デモアプリで使用できます。
config.json を使用して構成する
ダウンロードした config.json ファイルで次の変数を直接編集して、各チャプターをカスタマイズできます。
title: 章のタイトル。id: チャプターの固有識別子。imageUrl: チャプターの画像の URL。imageCredit: チャプターの画像のクレジット。content: チャプターのテキスト コンテンツ。dateTime: 章に固有の日付または期間。coords: チャプターに関連付けられた場所の座標。lat: 緯度。lng: 経度。
address: 章に関連するアドレス。
カメラの設定
このアプリでは、カメラのさまざまなコントロールを利用できます。このセクションでは、さまざまなカメラ設定とそのカスタマイズ方法について説明します。

(カメラをパン、ズーム、チルトして、最適な視界の角度にします)
管理アプリを使用する
カメラ: カメラの移動速度と軌道タイプを調整して、選択した視聴体験を作成します。
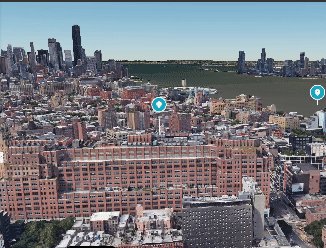
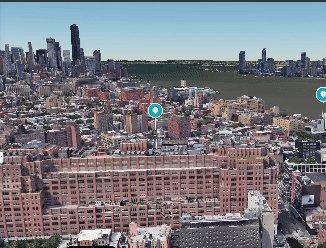
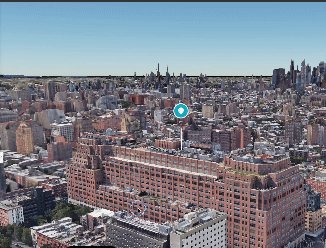
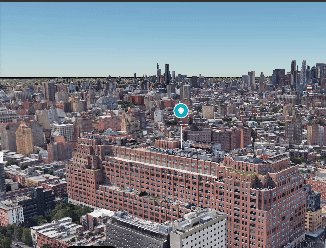
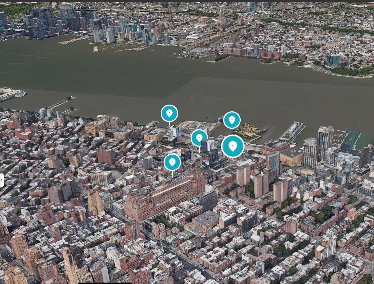
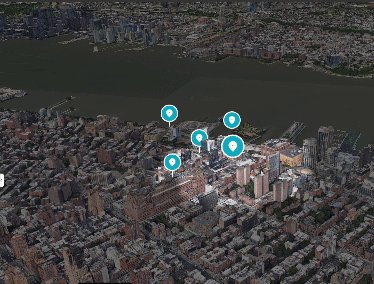
位置マーカーを使用すると、特定の場所にピンを表示するか非表示にするかを切り替えることができます。
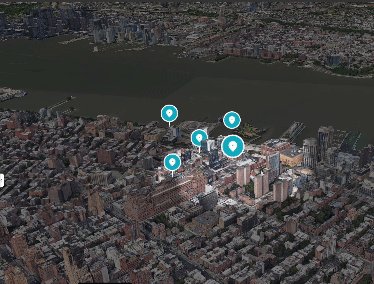
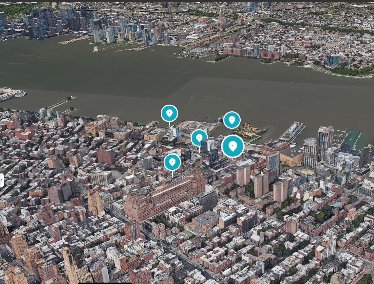
半径フォーカスでは、特定の場所を指定せずに、特定の領域の周囲にビネットの影を作成します。近隣地域や一般的なエリアを紹介するのに最適です。

このサンプルでは、カメラの焦点を特定のポイントではなくエリアに合わせる方法を示します。
config.json を使用する
JSON 構成ファイルを使用して、すべてのカメラ パラメータを直接カスタマイズすることもできます。
cameraOptions: チャプターのカメラ設定。(カメラの角度の詳細)position: 位置パラメータは、3D 環境におけるカメラの空間座標を決定します。x、y、z の 3 つの値で構成されます。各座標は x、y、z 軸の点を表し、カメラの位置を定義します。heading: 方位パラメータは、カメラが向いている水平方向を指します。地理的な意味では、カメラのビューと北の方向の間の角度を表します。見出しが 0 の場合、カメラは真北を向いています。pitch: ピッチ パラメータは、カメラの垂直角度を決定します。カメラビューの傾きを示します。正のピッチは下を向き、負のピッチは上を向きます。roll: ロール パラメータは、カメラの軸を中心とした回転を定義します。カメラの回転動作を表します。ロールが 0 の場合は回転がないことを示し、正の値または負の値はそれぞれ右または左への回転を示します。
focusOptions: 特定のポイントに焦点を当てるためのオプション。focusRadius: フォーカスの半径。showFocus: フォーカスを表示または非表示にするブール値。showLocationMarker: 位置マーカーを表示または非表示にするブール値。
構成を保存する
最後に、[カメラの位置を保存] をクリックしてカメラの位置を保存し、[編集モードを終了] をクリックして作業内容を保存します。

このアプリケーションは、3D エクスペリエンスをカスタマイズできるユーザー フレンドリーなインターフェースを提供します。これは管理アプリです。
最終的な config.json
最終的な config.json ファイルには、カスタム ストーリーテリング エクスペリエンスの生成に必要なすべての情報が含まれています。これには、表紙の詳細、チャプター、カメラの設定が含まれます。このファイルを使用して、ストーリーを微調整し、思いどおりの見た目と雰囲気にすることができます。
まず、管理アプリから config.json ファイルをダウンロードするか、新しいファイルを最初から作成します。次に、テキスト エディタでファイルを開き、値の編集を開始します。テキスト、画像、カメラの設定を変更して、視聴者にユニークで没入感のある体験を提供できます。
ストーリーの概要の JSON ファイルは次のようになります。
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
特定のチャプターは次のようになります。チャプターは配列であり、配列内に多くの個々のチャプターを含めることができます。
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
高度なカスタマイズ
コードを詳しく調べて、他のいくつかのカスタマイズを行うことができます。
別の場所から構成ファイルを読み込む
このソリューションは、初期設定ではローカル ファイルからストーリーテリング構成を読み込みます。ただし、config.js で簡単に変更できます。
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
カメラの構成
カメラは /utils/cesium.js ファイルからさらにカスタマイズできます。次のような重要な変数を定義します。
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
これらの変数を調整して、さまざまなカメラ アングルとエクスペリエンスを実現してください。
まとめ
このドキュメントでは、3D ストーリーテリング アプリケーションをカスタマイズするためのガイドを提供します。管理アプリで利用できるさまざまなオプションと、それらを使用して没入感のある魅力的な位置情報ストーリーを作成する方法について説明しました。また、config.json ファイルを使用してカスタム ストーリーを作成するプロセスについても説明しました。次のステップ
3D ストーリーテリング アプリケーションをカスタマイズする方法を学んだので、独自のストーリーの作成を開始できます。開始にあたっては以下の情報を参考にしてください。
- 故郷や訪れた場所についての物語を作成します。
- 歴史上の出来事や、あなたにインスピレーションを与えた人物についての物語を作成してください。
- 架空の世界や夢についての物語を作成します。
可能性は無限大です。想像力を羽ばたかせ、特別な作品を作りましょう。
