Einführung
In diesem Leitfaden erfahren Sie, wie Sie die 3D Storytelling-Lösung anpassen können, um fesselnde Geolocation-Geschichten zu erstellen.
Sie haben zwei Möglichkeiten, die Storytelling-Lösung zu konfigurieren. Zuerst können Sie die intuitive Benutzeroberfläche in der Admin-App mit einem speziellen Konfigurationsbereich verwenden. In diesem Bereich können Nutzer die Haupteigenschaften wie „imageUrl“, „title“ und „date“ sowohl für die gesamte Geschichte als auch für einzelne Kapitel ändern.
Zweitens können Sie die Kameraeinstellungen und Fokusoptionen für jedes Kapitel über die Benutzeroberfläche in der Admin-App optimieren. Wenn Sie mit der Konfiguration zufrieden sind, können Sie die generierte JSON-Datei herunterladen.
Alternativ können Sie die JSON-Datei direkt bearbeiten. Sie können die JSON-Struktur anpassen, die konfigurierte Storytelling-Lösung laden und die Admin-Systemsteuerung umgehen. Dieser duale Ansatz bietet sowohl eine benutzerfreundliche Oberfläche als auch erweiterte JSON-Bearbeitung.
Erste Schritte:
Aktivieren
Eigene Geschichte erstellen
Das Layout der Geschichte ist in eine Titelgeschichte und anschließende Kapitel unterteilt.
Sowohl das Cover als auch ein Kapitel können individuell angepasst werden.
Weitere Informationen zum Erstellen und Anpassen von Berichten mit der Admin-App und der Konfigurationsdatei.
Titelseite
Als Erstes müssen Sie eine Titelseite für Ihre Geschichte erstellen. Dadurch werden Ihrer Story die Übersicht, ein Titelbild und eine Beschreibung hinzugefügt.
Admin-App verwenden
Fügen Sie zuerst eine Titelseite für Ihre Geschichte hinzu. Dazu verwenden Sie in der Admin-App den folgenden Bildschirm:

config.json verwenden
Wenn Sie die Konfigurationsdatei haben, können Sie diese Abschnitte auch direkt in die Datei einfügen:
- 1.
imageUrl: URL der Hauptmediendatei (Bild, GIF oder Video) für die gesamte Geschichte.
Das kann eine beliebige öffentlich zugängliche URL sein, die auf eine Bild-, GIF- oder Videodatei verweist, die Sie als Hauptmedium für die gesamte Geschichte verwenden möchten.
- 2.
title: Titel der gesamten Geschichte. - 3.
date: Das Datum oder der Zeitraum, der mit der Geschichte verknüpft ist. - 4.
description: Eine kurze Beschreibung der Geschichte. - 5.
createdBy: Der Ersteller oder Autor der Geschichte. - 6.
imageCredit: Quellenangabe für das Hauptbild. - 7.
cameraOptions: Anfängliche Kameraeinstellungen für die gesamte Geschichte.
Kapitel
Die Geschichte ist in Kapitel unterteilt, die jeweils eigene Variablen haben. Sie können beliebig viele Kapitel erstellen. Sie beginnen mit der Auswahl einer Adresse und fügen dann die folgenden Details zum Kapitel hinzu.
Admin-App verwenden
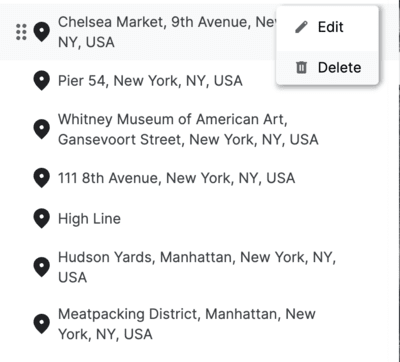
Standortsuche: Verwenden Sie die integrierte Google Maps Platform Autocomplete-Suchleiste, um den gewünschten Standort zu finden.
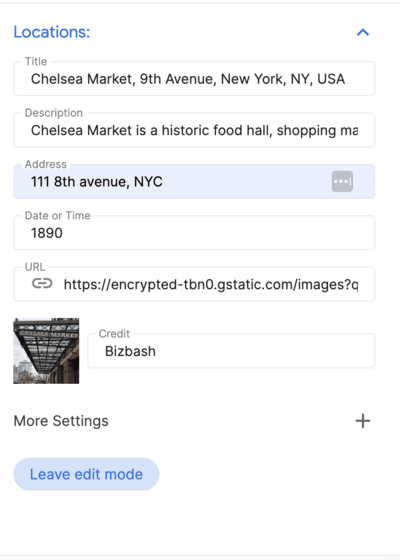
Nachdem Sie einen Ort hinzugefügt haben, können Sie dem Kapitel Details hinzufügen. Klicken Sie dazu neben dem Ort auf die Schaltfläche Bearbeiten:

Fügen Sie Details zum Ort hinzu:
Wenn Sie mit der Gesamtkonfiguration zufrieden sind, laden Sie die JSON-Datei herunter und verwenden Sie sie in der Demo-App.
Mit config.json konfigurieren
Sie können die folgenden Variablen direkt in der heruntergeladenen Datei „config.json“ bearbeiten, um die einzelnen Kapitel anzupassen:
title: Titel des Kapitels.id: Eindeutige Kennung für das Kapitel.imageUrl: URL des Bildes des Kapitels.imageCredit: Quellenangabe für das Bild des Kapitels.content: Textinhalt für das Kapitel.dateTime: Datum oder Zeitraum, der für das Kapitel spezifisch ist.coords: Koordinaten für den Standort, der mit dem Kapitel verknüpft ist.lat: Breitengrad.lng: Längengrad.
address: Adresse, die sich auf das Kapitel bezieht.
Kameraeinstellungen
Die Anwendung bietet viele verschiedene Steuerelemente für die Kamera. In diesem Abschnitt werden die verschiedenen Kameraeinstellungen und die Anpassungsmöglichkeiten beschrieben.

(Schwenken,zoomen und neigen Sie die Kamera, um den idealen Blickwinkel zu finden.)
Admin-App verwenden
Kamera:Hier können Sie die Geschwindigkeit der Kamerabewegung und den Orbit-Typ anpassen, um die gewünschte Ansicht zu erhalten.
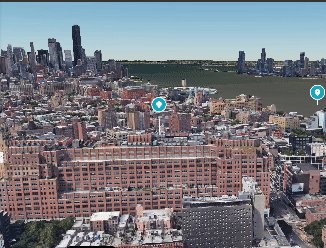
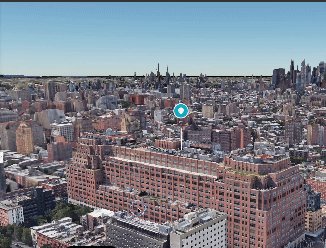
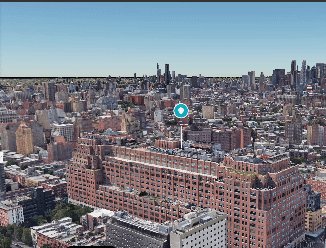
Mit der Standortmarkierung können Sie festlegen, ob eine Stecknadel an einem bestimmten Ort angezeigt oder ausgeblendet werden soll.
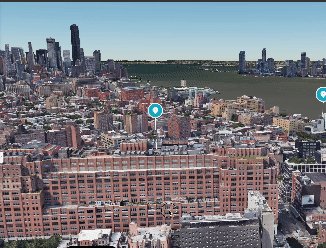
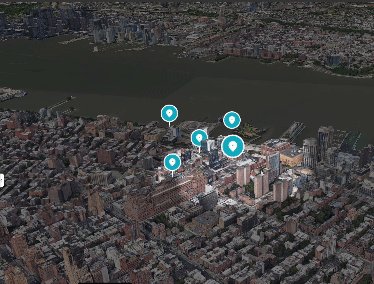
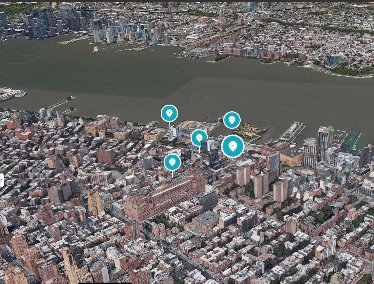
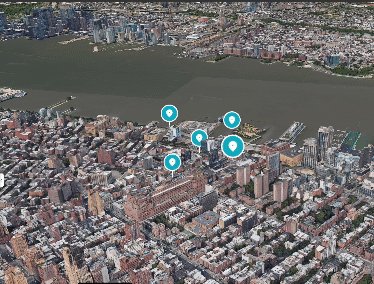
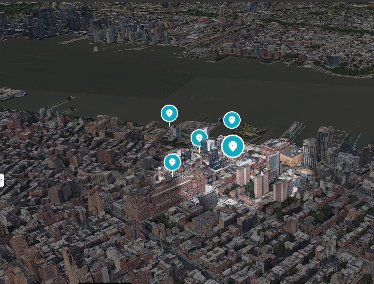
Mit Fokus auf Radius wird ein Vignettenschatten um einen bestimmten Bereich erstellt, ohne dass ein bestimmter Ort angegeben werden muss. Das ist ideal, um ein Viertel oder eine Gegend zu präsentieren.

Hier wird gezeigt, wie Sie den Fokus der Kamera ändern, um einen Bereich anstelle eines bestimmten Punkts zu präsentieren.
config.json verwenden
Sie können auch alle Kameraparameter direkt über die JSON-Konfigurationsdatei anpassen:
cameraOptions: Kameraeinstellungen für das Kapitel. Weitere Informationen zu Kamerawinkelnposition: Mit dem Positionsparameter werden die räumlichen Koordinaten der Kamera in der 3D-Umgebung festgelegt. Sie besteht aus drei Werten: x, y und z. Jede Koordinate steht für einen Punkt auf der X-, Y- und Z-Achse und definiert die Position der Kamera.heading: Der Parameter „heading“ bezieht sich auf die horizontale Richtung, in die die Kamera zeigt. Geografisch gesehen stellt sie den Winkel zwischen dem Sichtfeld der Kamera und der Nordrichtung dar. Eine Ausrichtung von 0 Grad bedeutet, dass die Kamera genau nach Norden zeigt.pitch: Der Parameter „Neigung“ bestimmt den vertikalen Winkel der Kamera. Gibt die Neigung der Kamera an. Bei einem positiven Neigungswinkel wird nach unten, bei einem negativen nach oben geschaut.roll: Der Parameter „roll“ definiert die Drehung um die Achse der Kamera. Sie stellt die Drehbewegung der Kamera dar. Ein Rollwert von 0 bedeutet keine Drehung. Positive oder negative Werte stehen für eine Drehung nach rechts bzw. links.
focusOptions: Optionen zum Fokussieren auf einen bestimmten Punkt.focusRadius: Radius für den Fokus.showFocus: Boolescher Wert, mit dem der Fokus ein- oder ausgeblendet wird.showLocationMarker: Boolescher Wert, mit dem die Standortmarkierung ein- oder ausgeblendet wird.
Konfiguration speichern
Klicken Sie abschließend auf Kameraposition speichern, um die Kameraposition zu speichern, und dann auf Bearbeitungsmodus beenden, um Ihre Arbeit zu speichern.

Diese Anwendung bietet eine nutzerfreundliche Oberfläche, mit der Sie die 3D-Darstellung anpassen können. Das ist die Admin-App.
Die endgültige Datei „config.json“
Die endgültige Datei „config.json“ enthält alle Informationen, die zum Generieren Ihrer benutzerdefinierten Storytelling-Funktion erforderlich sind. Dazu gehören die Details auf dem Titelblatt, die Kapitel und die Kameraeinstellungen. Mit dieser Datei können Sie Ihre Geschichte optimieren und dafür sorgen, dass sie genau so aussieht und sich genau so anfühlt, wie Sie es sich wünschen.
Laden Sie zuerst die Datei „config.json“ aus der Admin-App herunter oder erstellen Sie eine neue Datei. Öffnen Sie die Datei dann in einem Texteditor und bearbeiten Sie die Werte. Du kannst den Text, die Bilder und sogar die Kameraeinstellungen ändern, um deinen Zuschauern ein einzigartiges und immersives Erlebnis zu bieten.
Eine JSON-Datei mit einer Übersicht über die Geschichte kann so aussehen:
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
Ein bestimmtes Kapitel kann so aussehen. „Chapters“ ist ein Array und kann viele einzelne Kapitel enthalten.
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
Erweiterte Anpassungen
Sie können sich den Code genauer ansehen und verschiedene Anpassungen vornehmen:
Konfigurationsdatei von einem anderen Speicherort laden
Standardmäßig wird die Konfiguration für das Storytelling aus einer lokalen Datei geladen . Dies kann jedoch ganz einfach in config.js geändert werden:
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
Kamerakonfigurationen
Die Kamera kann über die Datei /utils/cesium.js weiter angepasst werden.
Darin werden eine Reihe wichtiger Variablen definiert, z. B.:
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
Du kannst diese Variablen anpassen, um verschiedene Kameraperspektiven und ‑erlebnisse zu erhalten.
Fazit
In diesem Dokument finden Sie eine Anleitung zum Anpassen der 3D Storytelling-Anwendung. Wir haben uns die verschiedenen Optionen in der Admin-App angesehen und erfahren, wie sie verwendet werden können, um fesselnde Geolocation-Geschichten zu erstellen. Wir haben auch besprochen, wie Sie mit der Datei „config.json“ eine benutzerdefinierte Geschichte erstellen. Nächste Schritte
Nachdem Sie nun gelernt haben, wie Sie die 3D Storytelling-Anwendung anpassen, können Sie mit dem Erstellen Ihrer eigenen Geschichten beginnen. Hier einige Ideen für den Anfang:
- Erstelle eine Geschichte über deinen Heimatort oder einen Ort, den du besucht hast.
- Schreibe eine Geschichte über ein historisches Ereignis oder eine Person, die dich inspiriert hat.
- Erstelle eine Geschichte über eine fiktive Welt oder einen Traum, den du hattest.
Die Möglichkeiten sind einfach endlos. Lassen Sie Ihrer Fantasie freien Lauf und kreieren Sie etwas ganz Besonderes.
