簡介
本指南將逐步說明如何自訂 3D 故事述說解決方案,製作引人入勝的地理位置故事。
你可以透過兩種便利的方法,彈性設定說故事解決方案。首先,您可以使用管理應用程式提供的直覺式 UI,其中包含專屬的設定面板。使用者可以在這個面板中修改主要屬性,例如圖片網址、標題、日期等,包括整體故事和個別章節。
其次,您可以使用管理應用程式中的 GUI,微調每個章節的攝影機設定和對焦選項。使用者對設定感到滿意後,可以選擇下載產生的 JSON 檔案。
您也可以直接編輯 JSON 檔案。 您可以調整 JSON 結構、載入已設定的故事敘述解決方案,以及略過管理控制台。這個雙重做法提供使用者友善的介面,以及進階的 JSON 操作。
開始使用:
啟用
創造屬於自己的故事
故事的整體版面配置分為封面故事和章節。
封面和章節都可以個別自訂。請參閱
詳細資料,瞭解如何使用管理應用程式和設定檔建構及自訂故事。
封面
首先,您需要為整體故事建立封面。這會將簡介、封面相片和說明新增至故事。
使用管理員應用程式
首先,請為故事新增封面。您可以在管理應用程式中,透過下列畫面執行這項操作:

使用 config.json
此外,如果您有設定檔,可以直接在檔案中新增這些區段:
- 1.
imageUrl:整個故事的主要媒體檔案 (圖片、GIF 或影片) 網址。
這可以是任何可公開存取的網址,指向您想做為整個故事主要媒體的圖片、GIF 或影片檔案。
- 2.
title:整個故事的標題。 - 3.
date:與故事相關的日期或時間範圍。 - 4.
description:故事的簡短說明。 - 5.
createdBy:故事的創作者或作者。 - 6.
imageCredit:主要圖片的著作權資訊。 - 7.
cameraOptions:整個故事的初始攝影機設定。
章節
故事會分成多個章節,每個章節都有自己的變數。你可以視需要建立多個章節。首先選取地址,然後在章節中新增下列詳細資料。
使用管理員應用程式
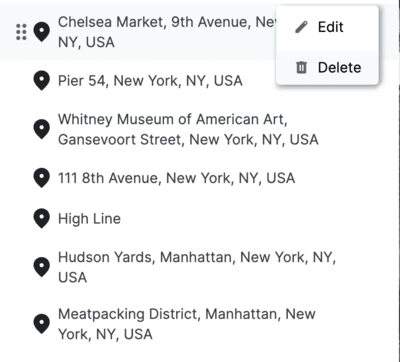
地點搜尋:使用整合的 Google 地圖平台自動完成搜尋列,尋找要顯示的地點。
新增地點後,只要按一下地點旁的「編輯」按鈕,即可為章節新增詳細資料:

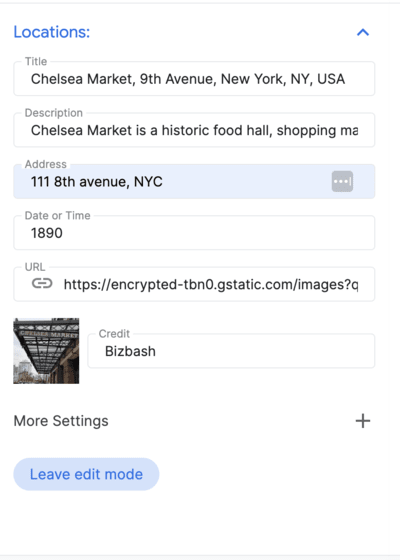
新增地點詳細資料:
確認整體設定無誤後,下載 JSON 檔案,即可在範例應用程式中使用。
使用 config.json 進行設定
您可以在下載的 config.json 檔案中直接編輯下列變數,自訂各章節:
title:章節標題。id:章節的專屬 ID。imageUrl:章節圖片的網址。imageCredit:章節圖片的著作權聲明。content:章節的文字內容。dateTime:章節的特定日期或時間範圍。coords:與章節相關聯的地點座標。lat:緯度。lng:經度。
address:與章節相關的地址。
相機設定
應用程式提供許多不同的相機控制項。本節將逐步說明各種相機設定,以及如何自訂這些設定。

(平移、變焦、傾斜攝影機,找出最佳視角)
使用管理員應用程式
攝影機:調整攝影機移動速度和軌跡類型,打造所選的觀看體驗。
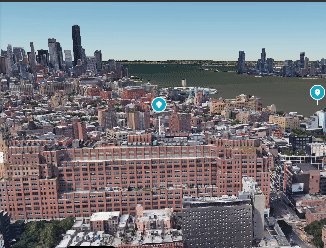
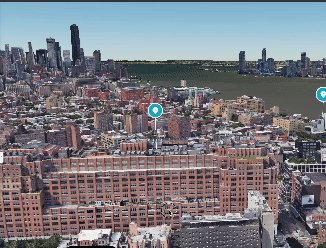
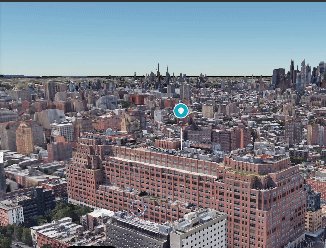
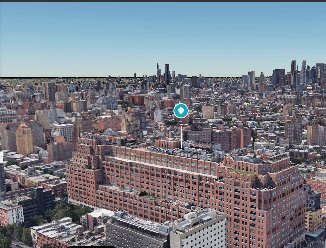
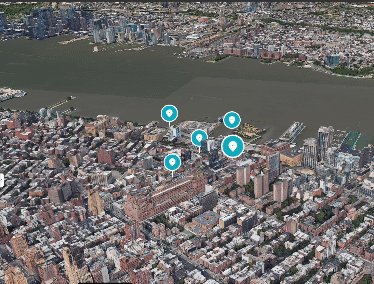
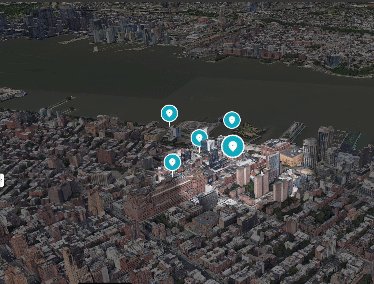
位置標記可讓您切換顯示或隱藏特定位置的圖釘。
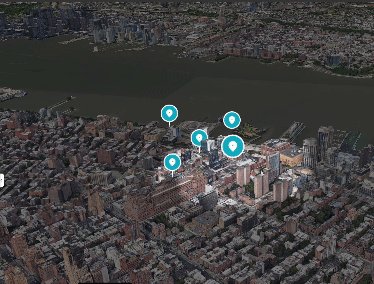
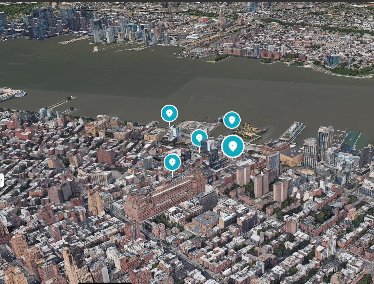
半徑焦點會在特定區域周圍建立漸層陰影,但不會精確指出特定位置。很適合用來展示社區或一般區域。

本文說明如何變更攝影機的焦點,以顯示特定區域而非特定點。
使用 config.json
您也可以使用 JSON 設定檔直接自訂所有攝影機參數:
cameraOptions:章節的攝影機設定。(進一步瞭解攝影機角度)position:位置參數會決定攝影機在 3D 環境中的空間座標。包含 x、y 和 z 三個值。 每個座標都代表 x、y 和 z 軸上的點,定義相機的位置。heading:方位角參數是指相機指向的水平方向。以地理位置來說,這代表相機視野與北方之間的角度。方向 0 表示攝影機朝向正北方。pitch:傾斜參數可決定攝影機的垂直角度。表示攝影機視角的傾斜度。正值表示向下傾斜,負值則表示向上傾斜。roll:此參數定義相機軸的旋轉角度。代表攝影機的扭動動作。值為 0 表示沒有旋轉,正值或負值則分別表示向右或向左旋轉。
focusOptions:可選擇要聚焦的特定點。focusRadius:對焦半徑。showFocus:顯示或隱藏焦點的布林值。showLocationMarker:顯示或隱藏位置標記的布林值。
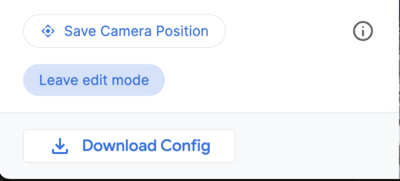
儲存設定
最後,按一下「儲存攝影機位置」儲存攝影機位置,然後按一下「離開編輯模式」儲存工作

這款應用程式提供簡單易用的介面,可供您自訂 3D 體驗。這是管理員應用程式。
最終的 config.json
最終的 config.json 檔案包含生成自訂說故事體驗所需的所有資訊。包括封面詳細資料、章節和攝影機設定。你可以使用這個檔案微調故事,確保故事的呈現方式和風格符合你的需求。
如要開始使用,請從管理應用程式下載 config.json 檔案,或從頭建立新檔案。接著,在文字編輯器中開啟檔案,並開始編輯值。你可以變更文字、圖片,甚至是攝影機設定,為觀眾打造獨一無二的沉浸式體驗。
故事簡介 JSON 檔案可能如下所示:
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
特定章節的內容可能如下所示。章節是陣列,陣列中可包含多個個別章節。
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
進階自訂
您可以深入瞭解程式碼,並進行其他自訂作業:
從其他位置載入設定檔
這項解決方案預設會從本機檔案載入說故事設定。不過,您可以在 config.js 中輕鬆變更這項設定:
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
攝影機設定
您可以透過 /utils/cesium.js 檔案進一步自訂攝影機。當中定義了許多重要變數,例如:
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
您可以隨意調整這些變數,取得各種相機角度和體驗。
結論
本文提供自訂 3D 故事應用程式的指南。我們已探討管理應用程式提供的各種選項,以及如何運用這些選項製作引人入勝的沉浸式地理位置故事。我們也討論了使用 config.json 檔案建立自訂故事的程序。後續步驟
您已瞭解如何自訂 3D Storytelling 應用程式,現在可以開始建立自己的故事。您可以從下列構想開始著手:
- 製作家鄉或造訪地點的故事。
- 創作有關歷史事件或啟發你的人的故事。
- 創作虛構世界或夢境的故事。
影片內容有無窮的可能性!盡情發揮想像力,打造獨一無二的設計。

