מבוא
במדריך הזה נסביר איך אפשר להתאים אישית את הפתרון 'סיפורים בתלת-ממד' כדי ליצור סיפורים מרתקים עם מיקום גיאוגרפי.
יש לכם אפשרות להגדיר את פתרון הסיפורים שלהם בשתי שיטות נוחות. קודם כל, אפשר להשתמש בממשק המשתמש האינטואיטיבי שזמין באפליקציית Admin, שכולל חלונית הגדרות ייעודית. בחלונית הזו, המשתמשים יכולים לשנות את המאפיינים העיקריים כמו imageUrl, title, date ועוד, גם לסיפור כולו וגם לפרקים ספציפיים.
בנוסף, אפשר לשנות את ההגדרות של המצלמה ואת אפשרויות הפוקוס לכל פרק באמצעות ממשק המשתמש באפליקציית Admin. אחרי שמשתמשים מרוצים מההגדרה, הם יכולים להוריד את קובץ ה-JSON שנוצר.
אפשר גם לערוך ישירות את קובץ ה-JSON. אתם יכולים לשנות את מבנה ה-JSON, לטעון את פתרון הסיפורים שהגדרתם ולעקוף את לוח הבקרה של Admin. הגישה הכפולה הזו מציעה גם ממשק ידידותי למשתמש וגם אפשרויות מתקדמות לעריכת JSON.
תחילת העבודה:
הפעלה
יצירת סיפור משלכם
הפריסה הכוללת של הסיפור מחולקת לסיפור שער ואחריו פרקים.
אפשר להתאים אישית את הכריכה ואת הפרק בנפרד. אפשר לעיין ב
פרטים על האופן שבו אפשר ליצור ולשנות את הסיפורים באמצעות אפליקציית Admin וגם באמצעות קובץ ההגדרות.
דף הכריכה
קודם כול צריך ליצור דף שער לסיפור הכולל. הפעולה הזו מוסיפה לסטורי את הסקירה הכללית, תמונת השער והתיאור.
שימוש באפליקציית Admin
מתחילים בהוספת דף שער לסטורי. אפשר לעשות את זה באפליקציית הניהול במסך הבא:

שימוש ב-config.json
בנוסף, אם יש לכם את קובץ התצורה, אתם יכולים להוסיף את הקטעים האלה ישירות לקובץ:
- 1.
imageUrl: כתובת ה-URL של קובץ המדיה הראשי (תמונה, GIF או סרטון) של הסיפור כולו.
זו יכולה להיות כל כתובת URL שנגישה לציבור ומפנה לקובץ תמונה, GIF או סרטון שרוצים להשתמש בו כמדיה הראשית לכל הסיפור.
- 2.
title: שם הסיפור כולו. - 3.
date: התאריך או מסגרת הזמן שמשויכים לסיפור. - 4.
description: תיאור קצר של הסיפור. - 5.
createdBy: היוצר או המחבר של הסיפור. - 6.
imageCredit: קרדיט על התמונה הראשית. - 7.
cameraOptions: הגדרות המצלמה הראשוניות לכל הסיפור.
פרקים
הסיפור מחולק לפרקים, ולכל פרק יש קבוצה משלו של משתנים. אפשר ליצור כמה פרקים שרוצים. מתחילים בבחירת כתובת ומוסיפים את הפרטים הבאים לפרק.
שימוש באפליקציית Admin
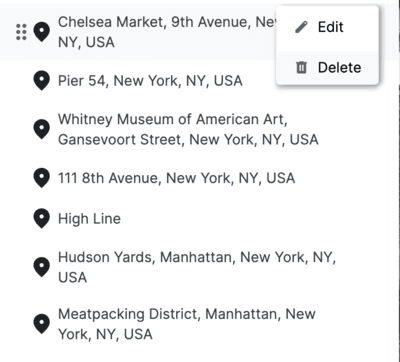
חיפוש מיקום: משתמשים בסרגל החיפוש המשולב של ההשלמה האוטומטית בפלטפורמה של מפות Google כדי למצוא את המיקום שרוצים להציג.
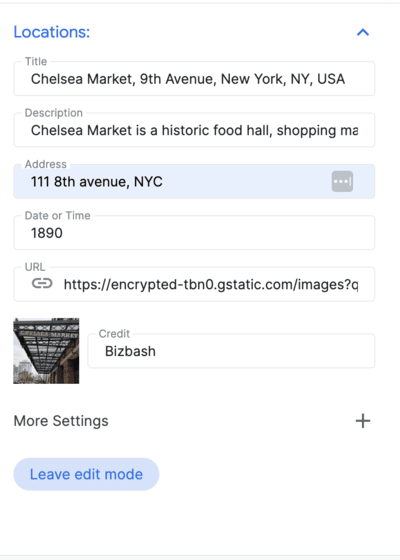
אחרי שמוסיפים מיקום, אפשר להוסיף פרטים לפרק באמצעות לחיצה על הלחצן עריכה לצד המיקום:

מוסיפים פרטים על המיקום:
אחרי שתהיו מרוצים מההגדרה הכוללת, תוכלו להוריד את קובץ ה-JSON ולהשתמש בו באפליקציית ההדגמה.
הגדרה באמצעות config.json
כדי להתאים אישית כל פרק, אפשר לערוך את המשתנים הבאים ישירות בקובץ התצורה config.json שהורדתם:
-
title: שם הפרק. -
id: מזהה ייחודי של הפרק. -
imageUrl: כתובת ה-URL של תמונת הפרק. -
imageCredit: קרדיט על התמונה של הפרק. -
content: תוכן הטקסט של הפרק. -
dateTime: תאריך או מסגרת זמן שספציפיים לפרק. -
coords: קואורדינטות של המיקום שמשויך לפרק.-
lat: קו רוחב. -
lng: קו אורך.
-
-
address: כתובת שקשורה לפרק.
הגדרות המצלמה
האפליקציה מספקת הרבה אמצעי בקרה שונים על המצלמה. בקטע הזה נסביר על הגדרות המצלמה השונות ואיך להתאים אותן אישית.

(מזיזים את המצלמה לצדדים, מגדילים או מקטינים את התצוגה ומטים את המצלמה כדי לקבל את זווית הצפייה המושלמת)
שימוש באפליקציית Admin
מצלמה: אפשר לשנות את מהירות התנועה של המצלמה ואת סוג המסלול כדי ליצור את חוויית הצפייה הרצויה.
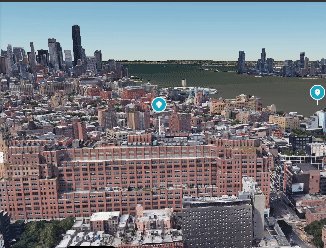
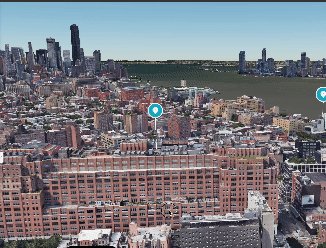
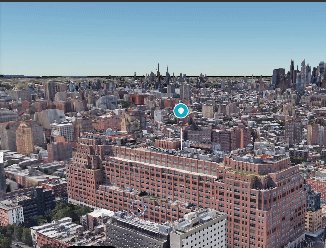
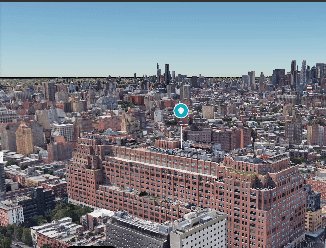
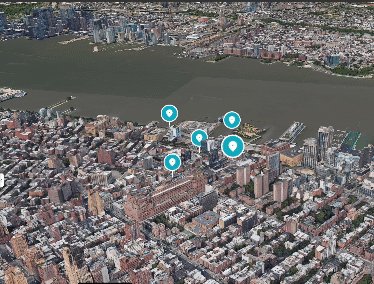
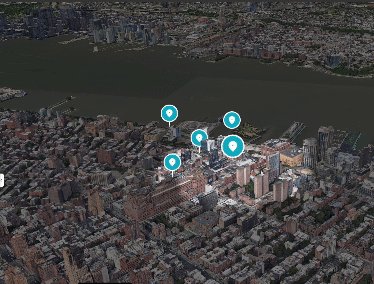
סמן מיקום מאפשר להחליט אם להציג סיכה במיקום ספציפי או להסתיר אותה.
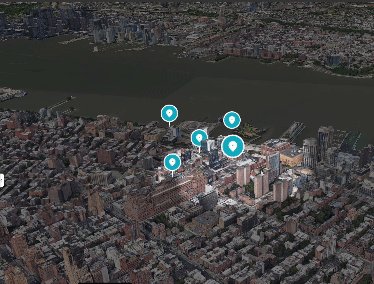
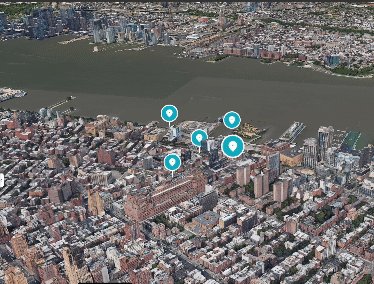
התמקדות ברדיוס יוצרת צל וינייט מסביב לאזור ספציפי בלי לציין מיקום ספציפי. האפשרות הזו מצוינת להצגת שכונה או אזור כללי.

בסרטון הזה מוצגות הוראות לשינוי המיקוד של המצלמה כדי להציג אזור מסוים במקום נקודה ספציפית.
שימוש ב-config.json
אפשר גם להתאים אישית את כל הפרמטרים של המצלמה ישירות באמצעות קובץ ההגדרות בפורמט JSON:
cameraOptions: הגדרות המצלמה של הפרק. (מידע נוסף על זוויות צילום)
position: פרמטר המיקום קובע את הקואורדינטות המרחביות של המצלמה בסביבת התלת-ממד. הוא מורכב משלושה ערכים: x, y ו-z. כל קואורדינטה מייצגת נקודה בציר ה-X, בציר ה-Y ובציר ה-Z, ומגדירה את מיקום המצלמה.
heading: פרמטר הכיוון מתייחס לכיוון האופקי שאליו המצלמה מכוונת. במונחים גיאוגרפיים, הוא מייצג את הזווית בין שדה הראייה של המצלמה לבין כיוון צפון. כיוון של 0 מציין שהמצלמה מכוונת בדיוק לצפון.
pitch: פרמטר הגובה קובע את הזווית האנכית של המצלמה. היא מציינת את ההטיה או את השיפוע של שדה הראייה של המצלמה. A pitch חיובי מצביע כלפי מטה, בעוד ש-pitch שלילי מצביע כלפי מעלה.
roll: פרמטר הגלגול מגדיר את הסיבוב סביב הציר של המצלמה. הוא מייצג את תנועת הסיבוב של המצלמה. ערך של 0 מציין שאין סיבוב, בעוד שערכים חיוביים או שליליים מציינים סיבוב ימינה או שמאלה, בהתאמה.
focusOptions: אפשרויות להתמקדות בנקודה ספציפית.
focusRadius: רדיוס המיקוד.
showFocus: ערך בוליאני להצגה או להסתרה של המיקוד.
showLocationMarker: ערך בוליאני להצגה או להסתרה של סמן המיקום.
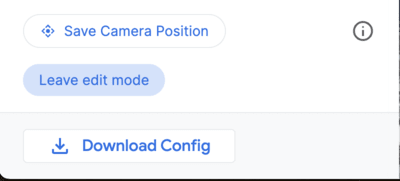
שמירת ההגדרה
לבסוף, לוחצים על שמירת מיקום המצלמה כדי לשמור את מיקום המצלמה, ואז לוחצים על יציאה ממצב עריכה כדי לשמור את העבודה.

האפליקציה הזו מספקת ממשק ידידותי למשתמש שמאפשר להתאים אישית את חוויית התלת-ממד. זו אפליקציית האדמין.
קובץ config.json הסופי
קובץ התצורה הסופי config.json מכיל את כל המידע שנדרש ליצירת חוויית סיפור מותאמת אישית. הוא כולל את פרטי דף השער, הפרקים והגדרות המצלמה. אתם יכולים להשתמש בקובץ הזה כדי לשפר את הסיפור ולוודא שהוא נראה ומרגיש בדיוק כמו שרציתם.
כדי להתחיל,מורידים את הקובץ config.json מאפליקציית הניהול או יוצרים קובץ חדש מאפס. לאחר מכן, פותחים את הקובץ בכלי לעריכת טקסט ומתחילים לערוך את הערכים. אתם יכולים לשנות את הטקסט, התמונות ואפילו את הגדרות המצלמה כדי ליצור חוויה ייחודית וסוחפת לקהל שלכם.
קובץ JSON של סקירת סיפור יכול להיראות כך:
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
פרק ספציפי יכול להיראות כך. Chapters הוא מערך שיכול להכיל הרבה פרקים נפרדים.
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
התאמות אישיות מתקדמות
אתם יכולים לעיין בקוד ולבצע עוד כמה התאמות אישיות:
טעינת קובץ התצורה ממיקום אחר
הפתרון טוען את הגדרות הסיפורים מתוך קובץ מקומי . עם זאת, אפשר לשנות את זה בקלות בקובץ config.js:
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
הגדרות מצלמה
אפשר להתאים אישית את המצלמה עוד יותר מקובץ /utils/cesium.js.
היא מגדירה מספר משתנים חשובים, כמו:
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
אתם יכולים לשנות את המשתנים האלה כדי לקבל זוויות שונות של המצלמה וחוויות שונות.
סיכום
במסמך הזה, אנחנו מספקים מדריך להתאמה אישית של אפליקציית 3D Storytelling. בדקנו את האפשרויות השונות שזמינות באפליקציית Admin ואת האופן שבו אפשר להשתמש בהן כדי ליצור סיפורים מרתקים ומושכים על מיקום גיאוגרפי. בנוסף, הסברנו איך ליצור סיפור בהתאמה אישית באמצעות הקובץ config.json. השלבים הבאים
אחרי שלמדתם איך להתאים אישית את אפליקציית 3D Storytelling, אתם יכולים להתחיל ליצור סיפורים משלכם. הנה כמה רעיונות שיעזרו לכם להתחיל:
- יוצרים סיפור על העיר שבה נולדתם או על מקום שבו ביקרתם.
- יוצרים סטורי על אירוע היסטורי או על אדם שהיווה השראה עבורכם.
- תכתוב סיפור על עולם דמיוני או על חלום שהיה לי.
האפשרויות הן אינסופיות! אז תנו לדמיון שלכם להשתולל ותיצרו משהו מיוחד באמת.

