
Übersicht
Mit dem 3D Area Explorer lassen sich Orte auf ganz neue Weise entdecken und erleben. Diese Lösung nutzt die Funktionen der fotorealistischen 3D-Kacheln der Google Maps Platform und der Places API, um fesselnde, interaktive 3D-Umgebungen zu erstellen.
Der 3D Area Explorer ist für mehrere Zwecke konzipiert:
Gebiete besser erkunden:Nutzer können Stadtteile virtuell mit einem hohen Maß an visuellen Details erkunden und so Informationen zu lokalen Besonderheiten und Sehenswürdigkeiten erhalten.
Standortbezogene Inhalte präsentieren: Durch die Möglichkeit, POIs (Points of Interest) mit ausführlichen Beschreibungen einzubinden, lassen sich narrative Inhalte erstellen, die Nutzer über bestimmte Orte informieren.
Entwicklung mit den 3D-Funktionen von Google Maps inspirieren: Die Demo zeigt das Potenzial der 3D-Kartierungsdaten von Google für die Erstellung immersiver, interaktiver Karten.
Erste Schritte:
Aktivieren
Schlüsseltechnologien
Diese Lösung basiert auf zwei Schlüsseltechnologien:
Google Maps Platform APIs:
Wir verwenden mehrere APIs der Google Maps Platform, um die Basiskarte und die Daten für diese Funktion abzurufen:
- Fotorealistische 3D-Kacheln für Google Maps: Hochauflösende 3D-Modelle von Gebäuden und Gelände bieten eine realistische und visuell ansprechende Darstellung von städtischen Umgebungen.
- Places API: Die App kann detaillierte Informationen zu POIs (Points of Interest) im erkundeten Gebiet ermitteln und anzeigen, um die Nutzerfreundlichkeit mit lokalem Wissen zu verbessern.
- Mit der automatischen Vervollständigung können Nutzer nach bestimmten Orten oder Gebieten suchen.
CesiumJS
CesiumJS ist für das Rendern und Anzeigen des hochauflösenden 3D-Globus verantwortlich. Sie kümmert sich um das Laden und Visualisieren der fotorealistischen 3D-Kacheln von Google, die ein 3D-Mesh-Modell von Gebäuden und Gelände enthalten.
Kamerasteuerung:CesiumJS bietet die Tools zum Steuern der Position, Ausrichtung und Bewegung der Kamera. Dazu zählen:
- Festlegen des anfänglichen Blickwinkels, um beim Laden der App den Fokus auf das angegebene Viertel zu richten.
- Dynamische Kamerabewegungen wie die automatisierten Orbit-Animationen für die Erkundung implementieren.
- Umgang mit Nutzerinteraktionen mit dem Globus, falls solche Funktionen enthalten sind (Schwenken, Zoomen, Drehen).
Fotorealistische 3D-Kacheln mit einem 3D-Kachel-Renderer verwenden
Schlüsselkomponenten
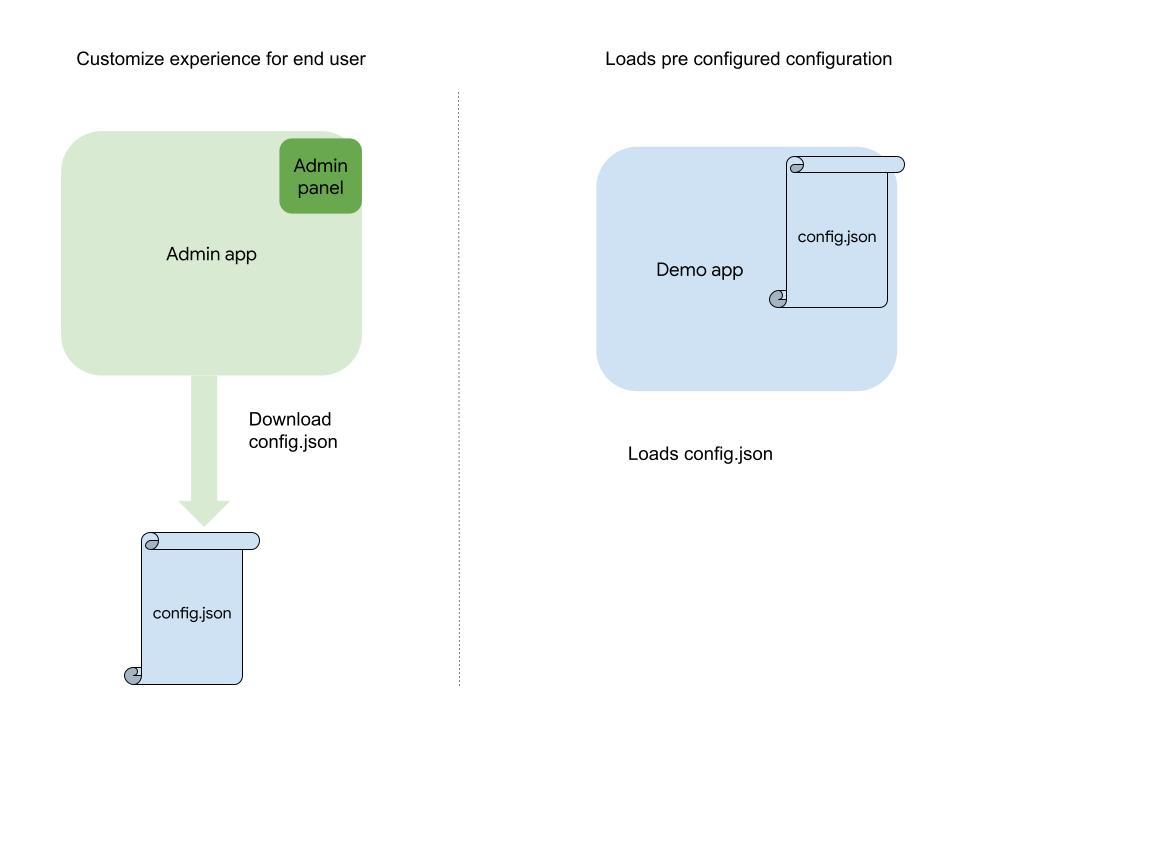
Die Anwendung ist in zwei verschiedene Apps unterteilt:
- Admin-App
- Demo-App
Dieses Diagramm gibt einen Überblick über die Unterschiede und die Korrelation zwischen den beiden Anwendungen:

Es wäre sinnvoll, jede App genauer zu untersuchen:
Admin-App
Diese Anwendung bietet eine nutzerfreundliche Oberfläche, mit der Sie die 3D-Darstellung anpassen können:
Standortsuche :Verwenden Sie die integrierte Google Maps Platform Autocomplete-Suchleiste, um den Bereich zu finden, den Sie präsentieren möchten. Sobald Sie einen Ort ausgewählt haben, fliegt die Kamera automatisch zu diesem Bereich.
Kamera:Hier können Sie die Geschwindigkeit der Kamerabewegung und den Orbit-Typ anpassen, um die gewünschte Ansicht zu erhalten.
Orte (Points of Interest): Definieren Sie die Dichte, den Suchradius und die Arten von Points of Interest (z.B. Restaurants, Cafés, Sehenswürdigkeiten), die Sie präsentieren möchten.
Mit dieser App können Sie die Nutzererfahrung für Ihre Endnutzer anpassen.
Google-Büro in Chicago mit einem langsamen Kamerazug erkunden
Dichte Ansicht von Sehenswürdigkeiten rund um den Las Vegas Strip
Jetzt Las Vegas auf einem sinusförmigen Kameraweg mit hoher Geschwindigkeit erkunden
Grand Canyon mit allen wichtigen Sehenswürdigkeiten
Eine detaillierte Beschreibung aller Anpassungen finden Sie unter 3D Area Explorer-Anpassungen.
Demo-App
Dies ist die endgültige, nutzerorientierte Anwendung, in die die Konfiguration geladen wird, die Sie in der Admin-App erstellt haben. In dieser immersiven 3D-Umgebung können Nutzer die ausgewählten Bereiche erkunden und die von Ihnen hervorgehobenen Orte entdecken.
Nachdem Sie das Erscheinungsbild mit der Admin-App angepasst haben, können Sie die Konfiguration herunterladen und Ihre benutzerdefinierte Anwendung aus dem Quellcode ausführen.
User Experience

Hier einige der wichtigsten Funktionen der Anwendung:
- Nutzer können ein Gebiet interaktiv in 3D erkunden, einschließlich Gebäude, Sehenswürdigkeiten und Gelände.
- Nutzer können nach Orten in der Nähe suchen und diese entdecken, z.B. Museen, Parks und Restaurants.
Nachdem Nutzer einen Ort ausgewählt haben, können sie detaillierte Informationen oder Beschreibungen zu diesem Ort aufrufen.
Entwickler können die Erkundung über Einstellungen und Steuerelemente personalisieren (wenn sie die Admin-App verwenden).
Die automatische Drehung ist aktiviert, sodass sich die Kamera automatisch um den Mittelpunkt des ausgewählten Bereichs drehen kann.
Vorbereitung
Google Maps API-Schlüssel: Sie benötigen einen gültigen API-Schlüssel, für den die folgenden APIs aktiviert sind:
Webserver: Sie können die Anwendung über einen der folgenden Server bereitstellen:
- Ein lokaler Webserver (z.B. mit Node.js, http-server)
- Ein statischer Webhostingdienst (die Anwendung enthält ein Dockerfile)
Eine detaillierte Beschreibung der Bereitstellungsoptionen finden Sie im Readme-Abschnitt des GitHub-Projekts.
Bereitstellung
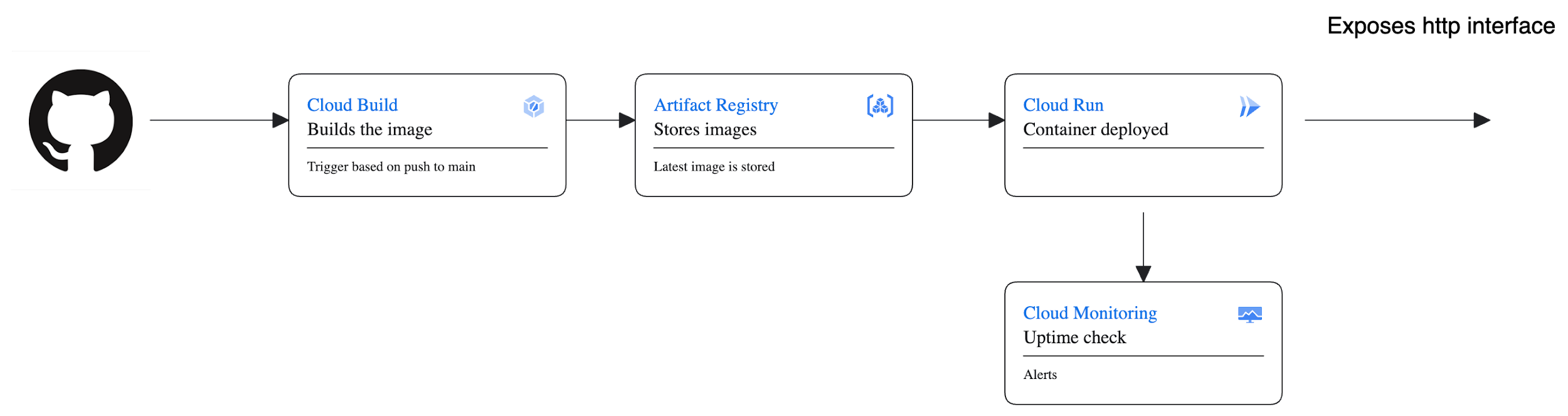
Sie können die App als Knotenanwendung oder als Docker-Container in einer beliebigen Containerumgebung wie GKE oder GAE bereitstellen. In der gehosteten Demo wird die folgende Architektur verwendet:

- In dieser Architektur befindet sich der Code in einem GitHub-Projekt.
- Cloud Build ruft den Code bei jedem Push in den Hauptzweig ab und löst einen Build-Vorgang aus.
- Im Rahmen des Builds wird der API-Schlüssel eingefügt und ein Image erstellt, das dann in der Artifact Registry gespeichert wird.
- Schließlich wird das neueste stabile Image aus der Artifact Registry in Cloud Run bereitgestellt.
- Außerdem führen wir einige Systemdiagnosen und Monitoring durch, um den Zustand der bereitgestellten Apps zu prüfen.
Zahlungsinformationen
Die Lösung „3D Area Explorer“ nutzt Google Maps Platform-Dienste, um eine immersive, dynamische Umgebung zu schaffen. Für einige APIs können Gebühren anfallen. Hier finden Sie eine Übersicht der APIs und Links zu den Preisen.
Google Maps Platform – 3D Tiles API:
Die Storytelling-Lösung nutzt die 3D Tiles API, um die visuelle Darstellung mit Geodaten zu verbessern. Preisinformationen zur 3D Tiles API finden Sie unter Google Maps Platform – 3D Tiles API-Preise.
Google Maps Platform – Places API:
Die Places API wird für standortbezogene Daten verwendet und fügt der Storytelling-Erfahrung umfangreiche Informationen hinzu. Informationen zu den Kosten, die mit der Google Places API verbunden sind, finden Sie unter Google Maps Platform – Places API-Preise.
Google Maps Platform – Autocomplete API:
Die Funktion zur automatischen Vervollständigung verbessert die Nutzerinteraktion. Preisinformationen zur Google Maps Autocomplete API finden Sie auf der Google Maps Platform-Seite Places Autocomplete-Preise.
CesiumJS:
CesiumJS wird für die 3D-Globusvisualisierung verwendet. CesiumJS selbst ist Open Source, für zusätzliche Funktionen oder Dienste können jedoch Kosten anfallen. Informationen zu Premium-Angeboten finden Sie in der CesiumJS-Dokumentation.
Es ist wichtig, die Preisdetails für jede API zu prüfen, da die Gebühren individuell auf Grundlage der Nutzung berechnet werden. Die Google Maps Platform bietet eine kostenlose Stufe mit einer bestimmten Menge an kostenloser Nutzung. Die genauen Preise können je nach Faktoren wie der Anzahl der Anfragen und der Nutzungsregion variieren.
Die genauesten und aktuellsten Informationen zu den Nutzungskosten der Google Maps Platform und von CesiumJS finden Sie immer auf den offiziellen Preisseiten. Achten Sie auf die Einhaltung der Nutzungsbedingungen dieser Dienste, um alle damit verbundenen Ausgaben effektiv zu verwalten und nachzuvollziehen.
Fazit
Dieses Dokument bietet eine Übersicht über die Funktionen, Komponenten, Nutzerfreundlichkeit und technischen Anforderungen des 3D Area Explorers.
Mithilfe der fotorealistischen 3D-Kacheln von Google und der Places API können Nutzer Stadtteile virtuell erkunden, POIs entdecken und mehr über die lokale Geschichte erfahren.
Der 3D Area Explorer ist eine visuell beeindruckende Plattform, die sich für die Präsentation von Gebieten, die Förderung von Erkundungen und das digitale Storytelling eignet.
Testen Sie die Demo und passen Sie sie mit der Admin-App an, um eine ansprechende und informative 3D-Umgebung zu schaffen.

