
概要
3D エリア エクスプローラ ソリューションを使用すると、まったく新しい方法で場所を見つけて体験できます。このソリューションは、Google Maps Platform の高画質 3D タイルと Places API の機能を利用して、魅力的なインタラクティブな 3D 環境を作成します。
3D エリア エクスプローラは、複数の目的で使用できるように設計されています。
エリア探索の強化: ユーザーは地域の特徴やランドマークについて理解を深めながら、詳細まで高度に視覚化された近隣地域をバーチャルに探索できます。
位置情報に基づくナラティブを促進する: 豊富な説明を含む POI(ポイント オブ インタレスト)を組み込むことで、特定の場所についてユーザーに教育し、情報を提供するナラティブ主導のエクスペリエンスを作成できます。
Google Maps の 3D 機能を使用した開発を促進する: Google の 3D マッピング データを使用して、没入感のあるインタラクティブな地図を作成できる可能性を示します。
ご利用方法:
有効にする
主なテクノロジー
このソリューションは、次の 2 つの主要なテクノロジーを使用して構築されています。
Google Maps Platform API:
このエクスペリエンスを作成するために、Google Maps Platform のいくつかの API を使用して、基本地図とデータを取得しています。
- Google マップのフォトリアリスティックな 3D タイル: 高解像度の建物と地形の 3D モデルにより、都市環境をリアルで視覚的に魅力的な形で表現できます。
- Places API: アプリは、探索したエリア内のスポット(POI)に関する詳細情報を特定して表示し、ローカル情報でユーザー エクスペリエンスを向上させることができます。
- オートコンプリートを使用すると、ユーザーは特定の場所や関心のある地域を検索できます。
CesiumJS
CesiumJS は、高解像度の 3D 地球儀のレンダリングと表示を担当します。建物の 3D メッシュモデルと地形を提供する Google の Photorealistic 3D Tiles の読み込みと可視化を処理します。
カメラ管理: CesiumJS には、カメラの位置、向き、動きを制御するツールが用意されています。これには以下が該当します。
- アプリの読み込み時に、指定した地域にフォーカスするように初期ビューポイントを設定します。
- 探索用の自動軌道アニメーションなど、動的なカメラの動きを実装します。
- 地球儀の操作(パン、ズーム、回転)が可能な場合、ユーザーの操作を処理します。
Photorealistic 3D Tiles が 3D Tiles レンダラと連携する方法について説明します。
主要コンポーネント
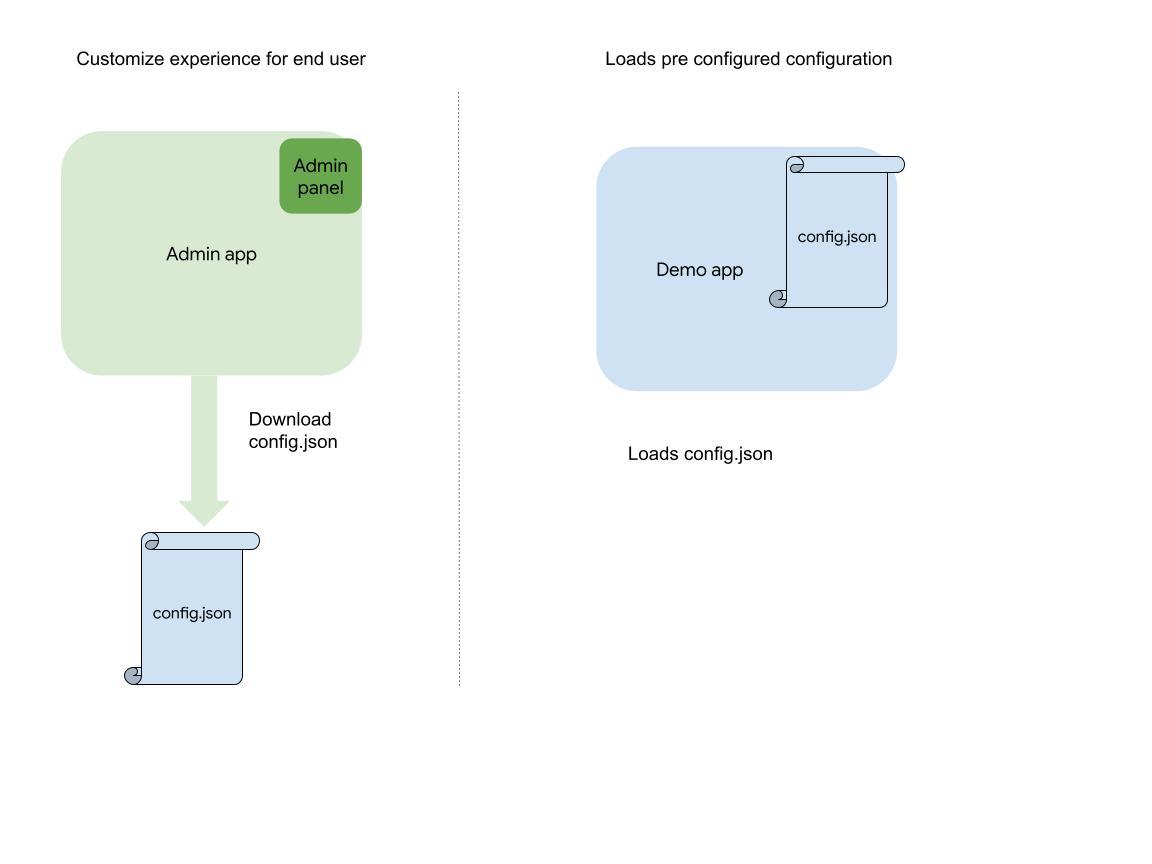
アプリケーションは次の 2 つの異なるアプリに分かれています。
- 管理アプリ
- デモアプリ
この図は、2 つのアプリケーションの違いと相関関係の概要を示しています。

各アプリについてさらに詳しく調査することをおすすめします。
管理アプリ
このアプリケーションは、3D エクスペリエンスをカスタマイズできるユーザー フレンドリーなインターフェースを提供します。
場所の検索 : 統合された Google Maps Platform Autocomplete 検索バーを使用して、表示したいエリアを検索します。場所を選択すると、カメラがそのエリアにスムーズに移動します。
カメラ: カメラの移動速度と軌道タイプを調整して、選択した視聴体験を作成します。
場所(POI): 表示するスポット(レストラン、カフェ、ランドマークなど)の密度、検索半径、種類を定義します。
このアプリを使用して、エンドユーザー向けのエクスペリエンスをカスタマイズします。
ラスベガス ストリップ周辺の観光スポットの密集したビューをご覧ください。
グランド キャニオンと主な観光スポットを巡る
すべてのカスタマイズの詳細については、3D エリア エクスプローラでのカスタマイズをご覧ください。
デモアプリ
これは、管理アプリで作成した構成を読み込む、ユーザー向けの最終的なアプリケーションです。この没入型の 3D 環境で、ユーザーは選択したエリアを探索し、ハイライト表示された場所を見つけることができます。
管理アプリを使用してデザインをカスタマイズしたら、構成をダウンロードして、ソースコードからカスタム アプリケーションを実行できます。
ユーザー エクスペリエンス

このアプリケーションの主な機能は次のとおりです。
- ユーザーは、建物、ランドマーク、地形など、エリアを 3D でインタラクティブに探索できます。
- ユーザーは、近くの場所(美術館、公園、レストランなど)を検索して見つけることができます。
場所を選択すると、その場所に関連する詳細情報やナラティブを表示できます。
デベロッパーは、設定とコントロール(管理アプリを使用している場合)を通じて、探索エクスペリエンスをカスタマイズできます。
自動回転が有効になり、選択した領域の中心を中心としてカメラが自動的に回転します。
前提条件
Google Maps API キー: 次の API が有効になっている有効な API キーが必要です。
ウェブサーバー: アプリケーションは次のいずれかから提供できます。
- ローカル ウェブサーバー(Node.js、http-server などを使用)
- 静的ウェブ ホスティング サービス(アプリケーションには Dockerfile が付属しています)
デプロイ オプションの詳細については、GitHub プロジェクトの README セクションをご覧ください。
デプロイ
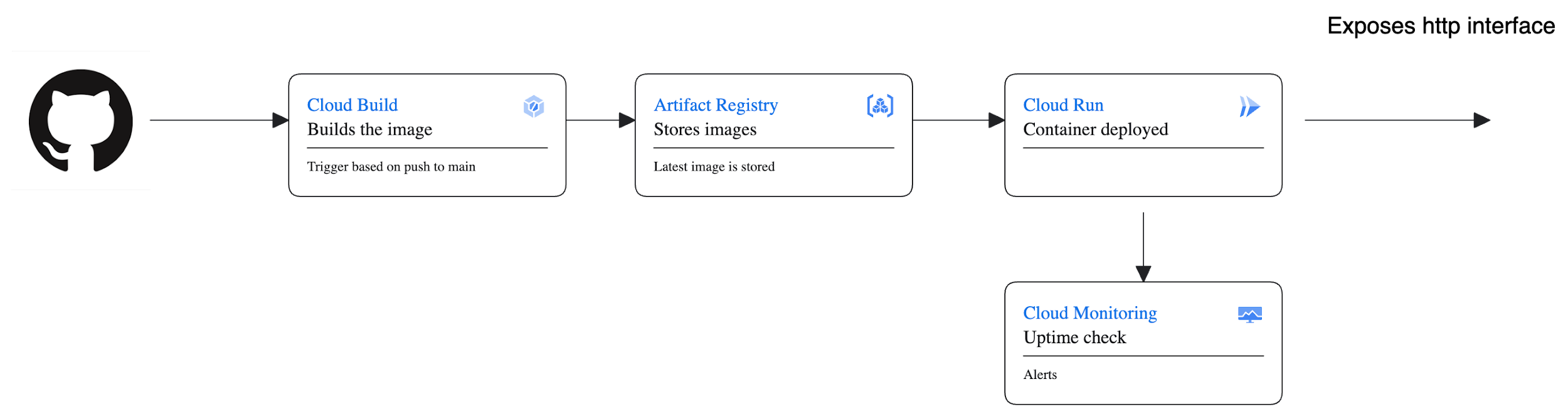
アプリは、GKE や GAE などの任意のコンテナ環境で、ノード アプリケーションまたは Docker コンテナとしてデプロイできます。ホスト型デモでは、次のアーキテクチャを使用します。

- このアーキテクチャでは、コードは GitHub プロジェクトに存在します。
- Cloud Build は、main への push を検知してビルド オペレーションをトリガーします。
- ビルドの一部として、API キーを挿入し、イメージを作成して、アーティファクト レジストリに保存します。
- 最後に、Artifact Registry から Cloud Run に最新の安定版イメージをデプロイします。
- また、デプロイされたアプリの健全性をチェックするために、ヘルスチェックとモニタリングも実行しています。
お支払い情報
3D エリア エクスプローラ ソリューションは、Google Maps Platform サービスを使用して、没入感のある動的なエクスペリエンスを提供します。一部の API では料金が発生する場合があります。API の概要と料金へのリンクは次のとおりです。
Google Maps Platform - 3D Tiles API:
ストーリーテリング ソリューションは、3D タイル API を使用して、地理空間データで視覚的なエクスペリエンスを強化します。3D Tiles API の料金の詳細については、Google Maps Platform - 3D Tiles API の料金をご覧ください。
Google Maps Platform - Places API:
Places API は位置情報ベースのデータに使用され、ストーリーテリング エクスペリエンスに豊富な情報を追加します。Google Places API に関連する費用については、Google Maps Platform - Places API の料金をご覧ください。
Google Maps Platform - Autocomplete API:
予測入力機能により、ユーザーの操作性が向上します。Google Maps Autocomplete API の料金の詳細については、Google Maps Platform - Places Autocomplete の料金をご覧ください。
CesiumJS:
3D 地球儀の可視化には CesiumJS が使用されます。CesiumJS 自体はオープンソースですが、追加機能やサービスには独自の費用が関連付けられている場合があります。プレミアム サービスについては、CesiumJS のドキュメントを参照してください。
料金は使用量に基づいて個別に決定されるため、各 API の料金の詳細を確認することが重要です。Google Maps Platform には、一定の使用量まで無料で利用できる無料枠があります。料金の詳細は、リクエスト数や使用地域などの要因によって異なる場合があります。
Google Maps Platform と CesiumJS の使用料金に関する最新かつ正確な情報については、必ず公式の料金ページをご覧ください。これらのサービスで定められた利用規約を遵守し、関連する費用を効果的に管理して把握します。
まとめ
このドキュメントでは、3D エリア エクスプローラが提供する機能、コンポーネント、ユーザー エクスペリエンス、技術要件の概要について説明します。
Google の高画質 3D タイルと Places API を活用して、周辺地域をバーチャルに探検したり、スポットを発見したり、地域の歴史について学んだりできます。
エリアの紹介、探索の強化、デジタル ストーリーテリングの促進など、3D エリア エクスプローラは視覚的に魅力的なプラットフォームを提供します。
デモを試して、Admin アプリを使用してカスタマイズし、魅力的で有益な 3D エクスペリエンスを作成します。
