
סקירה כללית
הפתרון 'חקר אזורים בתלת-ממד' מאפשר לכם לגלות מקומות ולחוות אותם בדרך חדשה לגמרי. הפתרון הזה מבוסס על היכולות של Google Maps Platform Photorealistic 3D Tiles ושל Places API כדי ליצור סביבות תלת-ממדיות אינטראקטיביות ומושכות.
הכלי 'חקר אזורים בתלת-ממד' נועד למגוון מטרות:
שיפור החיפוש באזור: המשתמשים יכולים לחקור שכונות באופן וירטואלי עם רמת פירוט גבוהה, ולקבל תובנות לגבי מאפיינים מקומיים ונקודות ציון.
קידום נרטיבים מבוססי-מיקום: האפשרות לשלב נקודות עניין עם תיאורים מפורטים מאפשרת ליצור חוויות מבוססות-נרטיב שמספקות למשתמשים מידע על מיקומים ספציפיים.
השראה לפיתוח באמצעות יכולות התלת-ממד של מפות Google: המאמר מדגים את הפוטנציאל של נתוני מיפוי תלת-ממד של Google ליצירת מפות אינטראקטיביות שיוצרות חוויה סוחפת
תחילת העבודה:
הפעלה
טכנולוגיות מרכזיות
הפתרון הזה מבוסס על שתי טכנולוגיות מרכזיות:
Google Maps Platform APIs:
אנחנו משתמשים בכמה ממשקי API מהפלטפורמה של מפות Google כדי לקבל את מפת הבסיס ואת הנתונים ליצירת חוויית השימוש הזו:
- קטעי מפה ריאליסטיים בתלת-ממד במפות Google: מודלים תלת-ממדיים ברזולוציה גבוהה של בניינים ופני שטח מספקים ייצוג מציאותי ומושך מבחינה ויזואלית של סביבות עירוניות.
- Places API: האפליקציה יכולה לזהות ולהציג מידע מפורט על נקודות עניין באזור שנבדק, וכך לשפר את חוויית המשתמש באמצעות מידע מקומי.
- ההשלמה האוטומטית עוזרת למשתמשים לחפש מיקומים ספציפיים או אזורים שמעניינים אותם.
CesiumJS
CesiumJS אחראי לעיבוד ולהצגה של כדור הארץ בתלת-ממד ברזולוציה גבוהה. הוא מטפל בטעינה ובהצגה של משטחי תלת-ממד פוטו-ריאליסטיים של Google, שמספקים מודל רשת תלת-ממדי של בניינים ושטחים.
ניהול המצלמה: CesiumJS מספקת את הכלים לשליטה במיקום, בהתמצאות ובפעולות של המצלמה. למשל:
- הגדרת נקודת המבט הראשונית להתמקדות בשכונה שצוינה בעת טעינת האפליקציה.
- הטמעה של תנועות דינמיות של המצלמה, כמו אנימציות מסלול אוטומטיות לצורך חקר.
- טיפול באינטראקציות של משתמשים עם הגלובוס אם תכונות כאלה כלולות (הזזה, שינוי גודל, סיבוב).
איך עובדים עם רכיב עיבוד של קטעי מפה בתלת-ממד
רכיבים מרכזיים
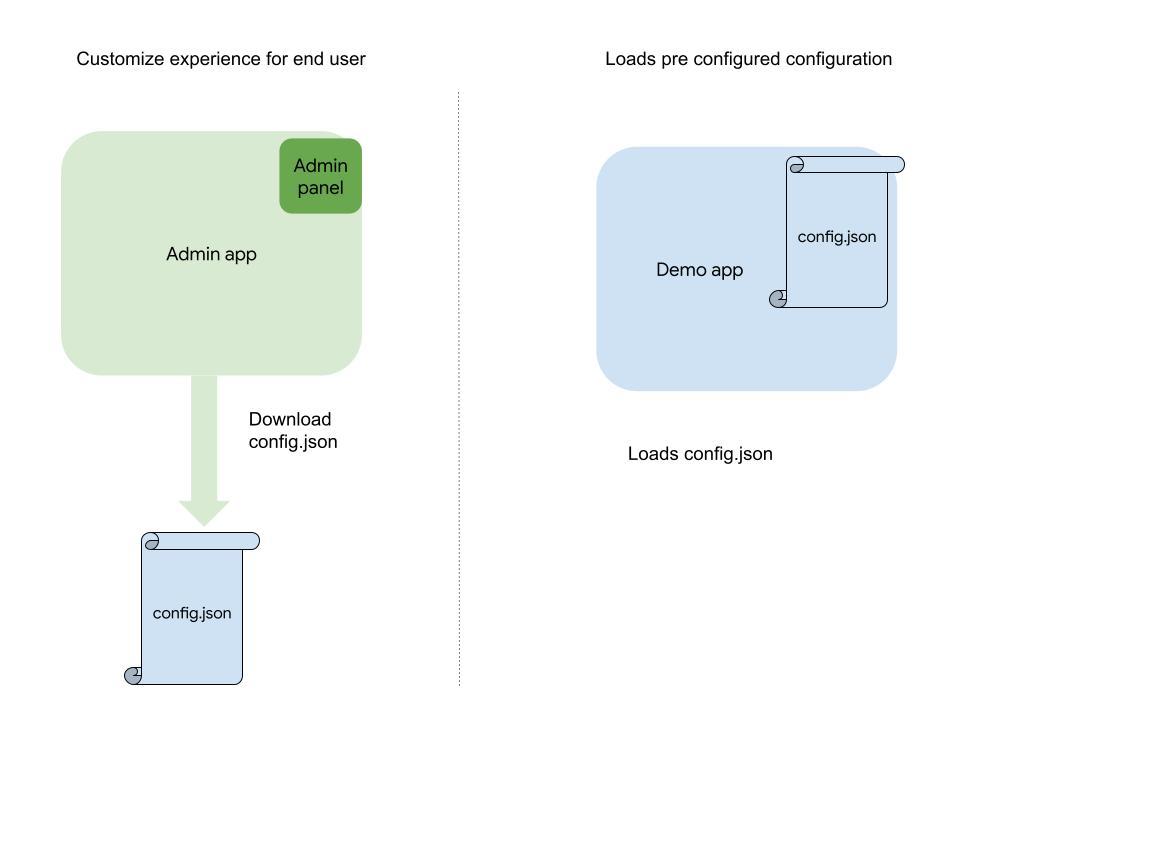
האפליקציה מחולקת לשתי אפליקציות שונות:
- אפליקציה לאדמינים
- אפליקציית הדגמה
בדיאגרמה הזו מוצגת סקירה כללית של ההבדלים והמתאם בין שתי האפליקציות:

כדאי לבדוק כל אפליקציה לעומק:
אפליקציה לאדמינים
האפליקציה הזו מספקת ממשק ידידותי למשתמש שמאפשר לכם להתאים אישית את חוויית התלת-ממד:
חיפוש מיקום : משתמשים בסרגל החיפוש המשולב של ההשלמה האוטומטית של פלטפורמת מפות Google כדי למצוא את האזור שרוצים להציג. אחרי שבוחרים מיקום, המצלמה תעבור בצורה חלקה לאזור הזה.
מצלמה: משנים את מהירות התנועה של המצלמה ואת סוג המסלול כדי ליצור את חוויית הצפייה הרצויה.
מקומות (נקודות עניין): מגדירים את הצפיפות, רדיוס החיפוש והסוגים של נקודות העניין (למשל, מסעדות, בתי קפה, ציוני דרך) שרוצים להציג.
אפשר להשתמש באפליקציה הזו כדי להתאים אישית את חוויית המשתמשים.
עכשיו אפשר לצאת לסיור בלאס וגאס במסלול מצלמה סינוסואידי במהירות גבוהה
Explore grand canyon with all key tourist attractions
יש תיאור מפורט של כל ההתאמות האישיות של 3D Area Explorer.
אפליקציית הדגמה
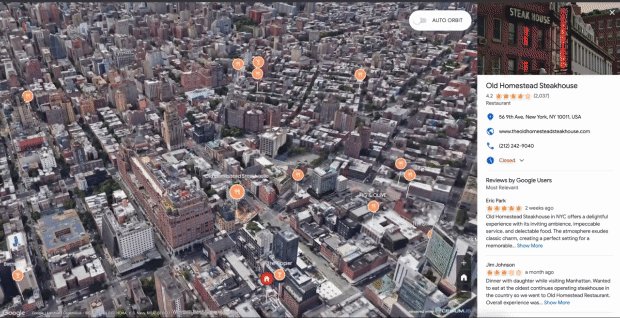
זו האפליקציה הסופית שפונה למשתמשים, והיא טוענת את ההגדרה שיצרתם באפליקציית האדמין. בסביבה התלת-ממדית הזו, המשתמשים יוכלו לחקור את האזורים שנבחרו ולגלות את המקומות שסימנתם.
אחרי שמתאימים אישית את המראה והתחושה באמצעות אפליקציית הניהול, אפשר להוריד את ההגדרה ולהפעיל את האפליקציה המותאמת אישית מקוד המקור.
חווית משתמש

אלה כמה מהתכונות העיקריות של האפליקציה:
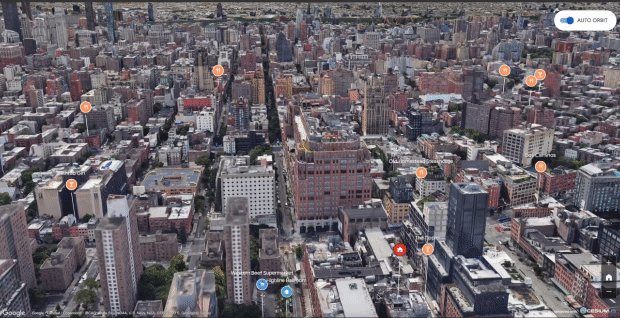
- המשתמשים יכולים לחקור אזור מסוים בתלת ממד, כולל בניינים, ציוני דרך ופני השטח.
- המשתמשים יכולים לחפש ולגלות מקומות בקרבת מקום (לדוגמה, מוזיאונים, פארקים, מסעדות).
אחרי שמשתמשים בוחרים מקום, הם יכולים לראות מידע מפורט או תיאורים שקשורים למיקום הזה.
מפתחים יכולים להתאים אישית את חוויית השימוש שלהם באמצעות הגדרות ואמצעי בקרה (אם הם משתמשים באפליקציית הניהול).
הסיבוב האוטומטי מופעל, כך שהמצלמה יכולה להסתובב אוטומטית סביב מרכז האזור שנבחר.
דרישות מוקדמות
מפתח Google Maps API: תצטרכו מפתח API תקין עם ממשקי ה-API הבאים שמופעלים:
שרת אינטרנט: אתם יכולים להפעיל את האפליקציה מאחד מהמקורות הבאים:
- שרת אינטרנט מקומי (למשל, באמצעות Node.js, http-server)
- שירות אירוח אתרים סטטיים (האפליקציה מגיעה עם Dockerfile)
תיאור מפורט של אפשרויות הפריסה מופיע בקטע readme של פרויקט GitHub.
פריסה
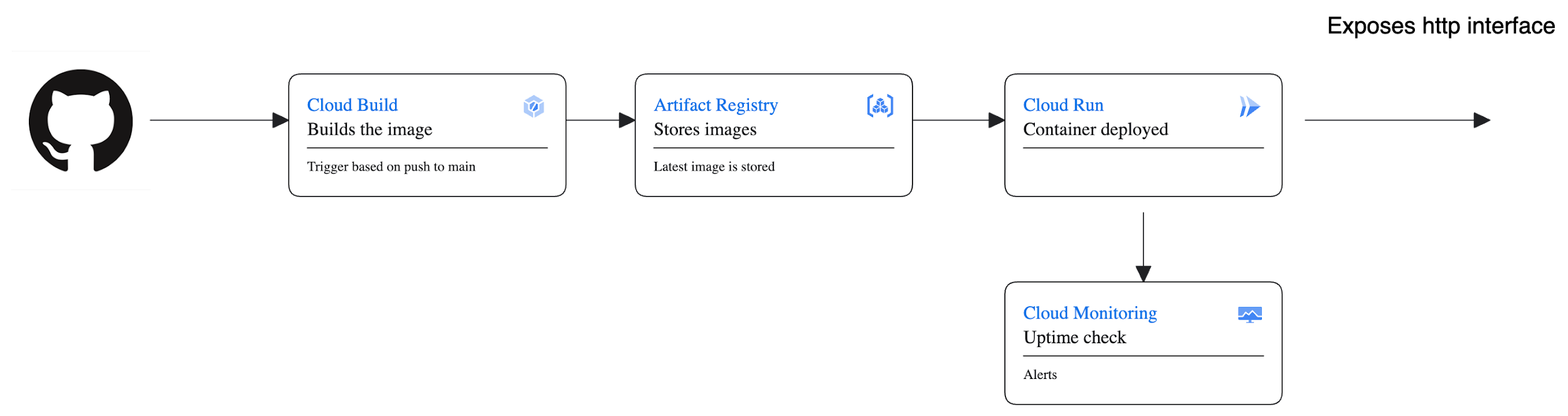
אפשר לפרוס את האפליקציה כאפליקציית צומת או כקונטיינר Docker בכל סביבת קונטיינרים כמו GKE או GAE. הארכיטקטורה שבה נעשה שימוש בהדגמה המתארחת היא:

- בארכיטקטורה הזו, הקוד נמצא בפרויקט GitHub.
- Cloud Build מאחזר את הקוד בכל דחיפה אל main ומפעיל פעולת build.
- במסגרת הבנייה, הוא מחדיר מפתח API ויוצר תמונה שנשמרת לאחר מכן ב-Artifact Registry.
- לבסוף, הוא פורס את קובץ האימג' היציב האחרון מ-Artifact Registry ל-Cloud Run.
- אנחנו מפעילים גם בדיקות תקינות ומעקב כדי לבדוק את התקינות של האפליקציות שפרסנו.
פרטי חיוב
פתרון 3D Area Explorer משתמש בשירותים של פלטפורמת מפות Google כדי לספק חוויה דינמית וסוחפת. יכול להיות שיהיו חיובים על שימוש בחלק מממשקי ה-API. סקירה כללית של ממשקי ה-API וקישורים למידע על תמחור.
פלטפורמת Google Maps – 3D Tiles API:
פתרון ה-Storytelling משתמש ב-3D Tiles API כדי לשפר את החוויה החזותית באמצעות נתונים גיאו-מרחביים. פרטים על התמחור של 3D Tiles API זמינים במאמר בנושא תמחור של 3D Tiles API בפלטפורמה של מפות Google.
הפלטפורמה של מפות Google – Places API:
משתמשים ב-Places API כדי להוסיף נתונים מבוססי-מיקום, וכך להעשיר את חוויית הצפייה בסיפור. כדי להבין את העלויות שקשורות ל-Google Places API,אפשר לעיין במאמר בנושא תמחור של Google Places API בפלטפורמה של מפות Google.
הפלטפורמה של מפות Google – Autocomplete API:
תכונת ההשלמה האוטומטית משפרת את האינטראקציה של המשתמשים. פרטים על התמחור של Google Maps Autocomplete API זמינים בתמחור של השלמה אוטומטית של מקומות בפלטפורמה של מפות Google.
CesiumJS:
CesiumJS משמש להדמיה של כדור הארץ בתלת-ממד. CesiumJS הוא קוד פתוח, אבל יכול להיות שיהיו עלויות נוספות שקשורות לתכונות או לשירותים אחרים. מידע על מוצרי פרימיום זמין במסמכי התיעוד של CesiumJS.
חשוב לעיין בפרטי התמחור של כל API, כי החיובים נקבעים בנפרד על סמך השימוש. שימו לב: הפלטפורמה של מפות Google מציעה רמת שימוש חינמית עם כמות מסוימת של שימוש ללא עלות, והמחירים עשויים להשתנות בהתאם לגורמים כמו מספר הבקשות ואזור השימוש.
כדי לקבל את המידע המדויק והעדכני ביותר על עלויות השימוש בפלטפורמה של מפות Google וב-CesiumJS, תמיד כדאי לעיין בדפי התמחור הרשמיים. כדי לנהל את ההוצאות שקשורות לשירותים האלה ולהבין אותן, חשוב לוודא שאתם עומדים בתנאים ובהגבלות שמופיעים בהם.
סיכום
במסמך הזה מוצגת סקירה כללית של היכולות של כלי התלת-ממד לחקר אזורים, הרכיבים, חוויית המשתמש והדרישות הטכניות.
האפליקציה משתמשת ב-Photorealistic 3D Tiles של Google וב-Places API, ומאפשרת סיור וירטואלי בשכונות, גילוי של נקודות עניין וקבלת מידע על ההיסטוריה המקומית.
בין אם אתם רוצים להציג אזור מסוים, לשפר את חוויית החיפוש או לקדם סיפורים דיגיטליים, כלי התלת-ממד לחקר אזורים הוא פלטפורמה מדהימה מבחינה ויזואלית.
אתם יכולים לנסות את ההדגמה ולהתאים אותה אישית באמצעות אפליקציית הניהול כדי ליצור חוויית תלת-ממד מושכת ומעניינת.

