3D Area Explorer è una soluzione che ti consente di esplorare le comunità in 3D coinvolgente. La soluzione sfrutta: Photorealistic 3D Tiles di Google, Places Search, Place Details e le API Autocomplete.
Guida introduttiva:
Attiva
Personalizza l'esperienza
La soluzione 3D Area Explorer è altamente personalizzabile e ti consente di adattare
l'esperienza ai customer journey. Puoi personalizzare
utilizzando il pannello di controllo nell'interfaccia utente o il file config.json.
Vuoi personalizzare? Ecco come:
Località
Definisci il punto di partenza della tua esperienza regolando la latitudine e la longitudine
nel file config.json.
Controllo della videocamera
Prendi il controllo del tuo viaggio selezionando il tipo di orbita della videocamera: un percorso circolare classico o una sinusoide intrigante.
Orbita fissa:
Si tratta di un'orbita circolare a un'altezza fissa e attorno a un punto d'interesse specifico.
Guarda un'orbita fissa in azione esplorando l'ufficio Google di Sydney.
Orbita dinamica:
La videocamera si muove dolcemente lungo una traiettoria sinusoidale attorno a un punto d'interesse designato. Questo movimento unico consente agli spettatori di osservare il punto di interesse da varie altezze e angolazioni, offrendo un'esperienza visiva dinamica e coinvolgente.
Guarda un'orbita dinamica in azione esplorando la Torre Eiffel.
Punti d'interesse (PDI):
- Personalizza l'esplorazione determinando i tipi di luoghi che vuoi
scoprire. Scegli tra musei, parchi, scuole e altro ancora utilizzando l'array
typesinconfig.json. - Imposta il numero massimo di punti d'interesse visualizzati modificando il parametro
density. - Modifica
searchRadius (in meters)per includere gemme nascoste nelle vicinanze o concentrarti su aree specifiche. - Imposta la velocità scelta per il movimento della videocamera con il parametro
speed (in revolutions per minute).
Precaricare l'esplorazione: approfondire con la personalizzazione degli URL
L'esploratore 3D ti consente di predefinire l'esplorazione con la personalizzazione dell'URL. In questo modo, non è più necessaria la configurazione manuale, semplificando l'esperienza utente.
Creare l'URL perfetto:
Basta aggiungere parametri specifici all'URL di Area Explorer per preimpostare la posizione e altre impostazioni. Ad esempio:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
Questo URL imposta il punto di partenza in base alla latitudine e alla longitudine specificate, trasportandoti immediatamente nella posizione scelta. Parametri disponibili:
location.coordinates.lat: la latitudine della località scelta.location.coordinates.lng: la longitudine della posizione scelta.poi.types: un elenco separato da virgole dei tipi di PDI da visualizzare.poi.density: Il numero massimo di PDI scelto.poi.searchRadius: Il raggio per la ricerca di PDI nelle vicinanze.camera.speed: Velocità di rotazione della videocamera.camera.orbitType: Tipo di orbita della videocamera ("fixed-orbit" o "dynamic-orbit").
Vantaggi della personalizzazione degli URL:
- Semplifica l'esperienza utente predefinendo le impostazioni scelte.
- Condividi viaggi mirati con posizioni e POI specifici precaricati.
- Incorpora esperienze di Esplora aree preconfigurate in modo semplice all'interno dei siti web.
Sfruttando la personalizzazione degli URL, puoi creare esperienze su misura e invitare altri a intraprendere avventure curate.
Ulteriori personalizzazioni
La sezione precedente ha esaminato le modifiche accessibili tramite l'interfaccia utente o il file di configurazione. Tuttavia, esistono anche diversi altri parametri integrati che puoi modificare per personalizzare ulteriormente l'applicazione.
Per apportare queste personalizzazioni avanzate, devi esaminare il codice nel file
src/utils/cesium.js che si trova nella directory src. Le seguenti variabili possono essere modificate per modificare l'aspetto e la funzionalità dell'applicazione
Altezza della videocamera
Controlla l'altezza a cui si posiziona la videocamera quando vola verso un punto regolando il valore di CAMERA_HEIGHT. Valori più alti forniscono una visualizzazione più
panoramica, mentre valori più bassi ti avvicinano ai
dettagli dell'area.
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- Impostazione:
CAMERA_HEIGHT - Valore predefinito: 100
- Descrizione: definisce l'altezza della videocamera sopra la posizione target quando si sposta verso un punto.
- Valori di esempio:
- 50: visualizzazione più ravvicinata, con enfasi sui dettagli.
- 200: Una prospettiva più panoramica.
Inclinazione della videocamera
L'inclinazione iniziale della videocamera è definita da BASE_PITCH. Utilizzare valori negativi per un'inclinazione verso il basso e valori positivi per una vista verso l'alto. Per aggiungere un movimento dinamico sottile all'esplorazione, modifica AUTO_ORBIT_PITCH_AMPLITUDE.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- Impostazione:
BASE_PITCHeAUTO_ORBIT_PITCH_AMPLITUDE - Valori predefiniti:
BASE_PITCH: -30 (inclinazione di 30 gradi verso il basso)AUTO_ORBIT_PITCH_AMPLITUDE: 10 (variazione dell'inclinazione di 10 gradi nel tempo)
Descrizione: l'inclinazione visiva di una mappa, misurata in gradi. È anche nota come inclinazione. Queste impostazioni definiscono l'inclinazione iniziale della videocamera e la regolazione dinamica dell'inclinazione durante le rotazioni automatiche.
Valori di esempio:
BASE_PITCH: 0 (livella)AUTO_ORBIT_PITCH_AMPLITUDE: 0 (nessuna variazione di intonazione)
Portata e zoom della videocamera
Questi parametri impostano la quantità di zoom applicata quando si mette a fuoco punti specifici. Valori più piccoli indicano uno zoom più ravvicinato.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
Impostazione: RANGE_AMPLITUDE_RELATIVE e ZOOM_FACTOR
Valori predefiniti:
RANGE_AMPLITUDE_RELATIVE: 0,55 (variazione della distanza relativa)ZOOM_FACTOR: 20 (fattore di zoom della videocamera)
Descrizione:queste impostazioni definiscono la variazione dell'intervallo durante il movimento della videocamera e il livello di zoom per un'ispezione più ravvicinata.
Valori di esempio:
RANGE_AMPLITUDE_RELATIVE: 1 (variazione dell'intervallo completo)ZOOM_FACTOR: 10 (meno zoom)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
Reimpostazione della videocamera
Quando un utente vuole ripristinare la posizione originale della videocamera, vengono utilizzati i valori CAMERA_OFFSET. Questa impostazione include la direzione (rotazione), l'inclinazione (beccheggio) e la distanza (la distanza della telecamera dal centro).
- Impostazione:
CAMERA_OFFSET - Valori predefiniti:
heading: 0 (nessun offset di rotazione)pitch: Cesium.Math.toRadians(-30) (inclinazione di 30 gradi verso il basso)range: 800 (800 metri dal centro)
- Descrizione: definisce l'orientamento, l'inclinazione e la distanza della videocamera per reimpostare la visualizzazione.
- Valori di esempio:
heading: 45 (gradi, visualizzazione da nord-ovest)range: 1500 metri (più lontano dal centro)
Coordinate di partenza:
START_COORDINATES definisce la longitudine, la latitudine e l'altezza iniziali della videocamera. È qui che inizierà l'esplorazione, quindi impostala sull'area che vuoi che gli utenti vedano per prima.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- Impostazione:
START_COORDINATES Valori predefiniti:
longitude: 0latitude: 60height: 15000000 (15.000 km sopra la superficie)
Valori di esempio:
longitude: -122.4934,latitude: 37.7951 (Golden Gate Bridge)height: 2000 (posizione iniziale più vicina)
Caricare una posizione predefinita
L'oggetto location in config.json imposta il centro dell'area. È il
punto di vista iniziale della videocamera nel visualizzatore Cesium.coordinates: Definisce la
latitudine (lat) e la longitudine (lng) della posizione verso cui vuoi che la videocamera
si sposti inizialmente. Modifica questi valori per impostare la videocamera su una posizione specifica del globo.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
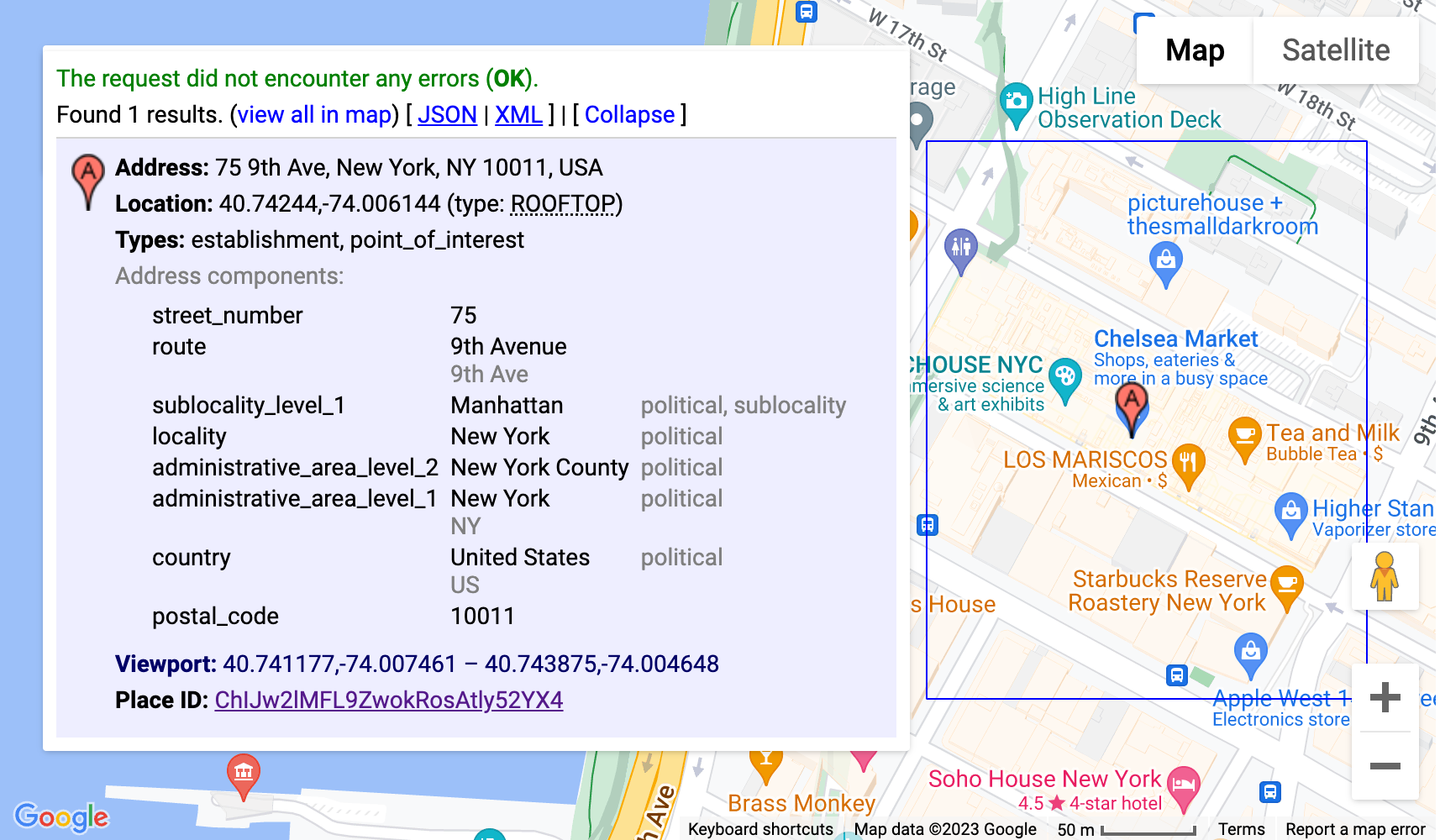
Questa configurazione ti consente di avviare l'applicazione 3D Place Navigator con lo zoom su una posizione specifica a tua scelta. Puoi utilizzare lo strumento di geocodifica di Google per ottenere le coordinate di latitudine e longitudine di un indirizzo o del nome di un luogo specificandolo nell'oggetto posizione:
- Accedi allo strumento di geocodifica.
- Crea una richiesta di geocodifica. Fai clic sulla sezione "Prova" e inserisci la località che hai scelto nel campo "Indirizzo". Puoi specificare un indirizzo, il nome di un luogo o anche punti di riferimento.
- Genera coordinate. Fai clic sul pulsante "Esegui" per inviare la richiesta. Lo strumento restituirà una risposta contenente varie informazioni sulla posizione, incluse le coordinate di latitudine e longitudine visualizzate nella sezione
geometry.location. - Utilizza i geocodici: copia i valori di latitudine e longitudine recuperati dalla risposta e incollali nell'oggetto
coordinatesall'interno della configurazione.
Nota: i geocodici utilizzati in questo modo devono rispettare i termini descritti nella sezione 3.4 dei Termini di servizio di Google Maps Platform, ovvero non devono essere memorizzati nella cache per più di 30 giorni e devono essere aggiornati dopo questo periodo.

Questa configurazione utilizzerebbe lo strumento di geocodifica per determinare automaticamente le coordinate della sede di Google a Mountain View, in California, e avviare l'applicazione 3D Place Navigator con la videocamera centrata su quella posizione.
Personalizzazioni avanzate
Puoi apportare ulteriori personalizzazioni esaminando più nel dettaglio il codice. La sezione seguente illustra alcune opzioni
Aggiungere un nuovo percorso della videocamera
La soluzione implementa due diversi percorsi della videocamera:
fixed-orbit" | "dynamic-orbit"
Tuttavia, se vuoi, puoi creare un nuovo percorso della videocamera e implementarlo utilizzando
/src/utils/cesium.js nella funzione calculateAutoOrbitFrame.
Per utilizzare questo nuovo calcolo del percorso nel riquadro di configurazione,consulta l'implementazione in demo/src/camera-settings.js.
Aggiungere altri tipi di luoghi
L'elenco dei tipi di luoghi per la configurazione può essere modificato nel file
demo/src/place-settings.js. A partire dalla riga 4, sono riportati i tipi di luogo
disponibili nella demo.
Se vuoi utilizzare tipi di luoghi specifici senza modificare l'origine demo, puoi semplicemente aggiungerli al file config.json in poi.types.
Personalizzare lo stile (CSS)
Per gli stili abbiamo utilizzato le variabili CSS. Sono supportati in tutti i principali
browser e consentono di modificare una riga in una posizione centrale e aggiornare
proprietà CSS specifiche. Le nostre variabili CSS sono definite in src/main.css.. Qui puoi regolare i colori, le impostazioni dei caratteri e i margini interni o esterni per l'intera applicazione.
Sovrapporre dati aggiuntivi
Per sovrapporre dati aggiuntivi, devi aggiornare il file src/utils/cesium.js e consultare la documentazione di Cesium su come aggiungere GeoJSON o altri dati georeferenziati al globo.
Rimuovere le sezioni di configurazione
La nostra applicazione JavaScript ha tre sezioni principali nel file di configurazione: demo/src/[config-panel.js](config-panel.js): location, poi e camera. Ciascuna di queste sezioni fornisce opzioni di configurazione per
diversi aspetti dell'applicazione. Gli sviluppatori possono personalizzare queste sezioni
in base alle loro esigenze specifiche.
1. Rimuovi una sezione specifica dalla configurazione.
- Sezione Località
Per rimuovere la sezione location, trova la seguente riga nel codice e
inseriscila come commento o eliminala:
const locationConfig = { ...config.location, ...customConfig.location };
- Sezione PDI
Per rimuovere la sezione poi, trova la seguente riga nel codice e aggiungi un commento
o eliminala:
const poiConfig = { ...config.poi, ...customConfig.poi };
- Sezione Videocamera
Per rimuovere la sezione camera, trova la seguente riga nel codice e aggiungi un commento
o eliminala:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. Aggiorna configurazioni combinate
Dopo aver rimosso una sezione, è essenziale aggiornare l'oggetto di configurazione combinata. Questo oggetto unisce la configurazione predefinita a eventuali personalizzazioni.
Rimuovi la proprietà corrispondente dall'oggetto combinedConfig:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. Regolare gli elementi dell'interfaccia utente
Se la rimozione di una sezione comporta anche la rimozione di elementi dell'interfaccia utente correlati, aggiorna il codice di conseguenza nel codice HTML. Ad esempio, se vuoi rimuovere una sezione specifica dal pannello di amministrazione, come la velocità della videocamera, devi aggiornare sia il codice js che quello HTML.
4. Rimuovere la sezione Impostazioni della videocamera
Per rimuovere la sezione delle impostazioni della videocamera dalla UI, trova la riga seguente e aggiungi un commento o eliminala:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
Rimozione del riepilogo della sezione Posizione
const locationSection = await getLocationSettingsSection(locationConfig);
Conclusione
In questo documento abbiamo esaminato le varie opzioni di personalizzazione disponibili in Area Explorer per adattare la tua esperienza di esplorazione 3D. Modificando il comportamento della telecamera, regolando l'inclinazione visiva e cambiando i livelli di zoom, puoi creare esperienze uniche e coinvolgenti che mettono in risalto le impostazioni e i punti di interesse selezionati.
Ricorda di sperimentare diverse configurazioni e perfezionare i parametri in base alle tue esigenze specifiche. Sfruttando la potenza della personalizzazione, puoi creare percorsi coinvolgenti e personalizzati che catturano il tuo pubblico e danno vita alla tua visione.
