3D এরিয়া এক্সপ্লোরার হল এমন একটি সমাধান যা আপনাকে মনোমুগ্ধকর 3D তে সম্প্রদায়গুলি অন্বেষণ করার ক্ষমতা দেয়। সমাধানটি ব্যবহার করে: Google এর ফটোরিয়ালিস্টিক 3D টাইলস , স্থান অনুসন্ধান , স্থানের বিবরণ এবং স্বয়ংসম্পূর্ণ API ।
শুরু হচ্ছে:
সক্রিয় করুন
অভিজ্ঞতা কাস্টমাইজ করুন
3D এরিয়া এক্সপ্লোরার সলিউশনটি অত্যন্ত কাস্টমাইজেবল, যা আপনাকে আপনার গ্রাহক ভ্রমণের সাথে অভিজ্ঞতাটি খাপ খাইয়ে নিতে সাহায্য করে। আপনি UI-তে কন্ট্রোল প্যানেল ব্যবহার করে অথবা config.json ফাইল ব্যবহার করে এটি কাস্টমাইজ করতে পারেন।
কাস্টমাইজ করার জন্য প্রস্তুত? এখানে কীভাবে:
স্থান
config.json ফাইলে অক্ষাংশ এবং দ্রাঘিমাংশ সামঞ্জস্য করে আপনার অভিজ্ঞতার শুরু বিন্দু নির্ধারণ করুন।
ক্যামেরা নিয়ন্ত্রণ
ক্যামেরার কক্ষপথের ধরণ নির্বাচন করে আপনার যাত্রার নিয়ন্ত্রণ নিন: একটি ক্লাসিক বৃত্তাকার পথ অথবা একটি আকর্ষণীয় সাইন ওয়েভ।
স্থির কক্ষপথ :
এটি একটি নির্দিষ্ট উচ্চতায় এবং একটি নির্দিষ্ট আকর্ষণীয় স্থানের চারপাশে একটি বৃত্তাকার কক্ষপথ।
গুগল সিডনি অফিস অন্বেষণ করে একটি স্থির কক্ষপথের কার্যক্ষমতা দেখুন।
গতিশীল কক্ষপথ :
ক্যামেরাটি একটি নির্দিষ্ট আকর্ষণীয় স্থানের চারপাশে সাইন ওয়েভ ট্র্যাজেক্টোরিতে মসৃণভাবে চলাচল করে। এই অনন্য গতিবিধি দর্শকদের বিভিন্ন উচ্চতা এবং কোণ থেকে আকর্ষণীয় স্থানটি পর্যবেক্ষণ করতে সক্ষম করে, যা একটি গতিশীল এবং নিমজ্জিত দৃশ্য অভিজ্ঞতা প্রদান করে।
আইফেল টাওয়ার অন্বেষণ করে একটি গতিশীল কক্ষপথের ক্রিয়া দেখুন।
আগ্রহের বিষয় (POI):
- আপনি কোন ধরণের স্থান আবিষ্কার করতে চান তা নির্ধারণ করে আপনার অন্বেষণ কাস্টমাইজ করুন।
config.jsonএtypesarray ব্যবহার করে জাদুঘর, পার্ক, স্কুল এবং আরও অনেক কিছু থেকে বেছে নিন। -
densityপ্যারামিটার সামঞ্জস্য করে প্রদর্শিত সর্বোচ্চ আগ্রহের পয়েন্টের সংখ্যা নির্ধারণ করুন। - কাছাকাছি লুকানো রত্ন অন্তর্ভুক্ত করতে অথবা নির্দিষ্ট এলাকায় ফোকাস করতে
searchRadius (in meters)পরিবর্তন করুন। -
speed (in revolutions per minute)প্যারামিটার ব্যবহার করে আপনার ক্যামেরার চলাচলের জন্য নির্বাচিত গতি সেট করুন।
আপনার অনুসন্ধান প্রি-লোড করা: URL কাস্টমাইজেশনের মাধ্যমে আরও গভীরে যান
3D এরিয়া এক্সপ্লোরার আপনাকে URL কাস্টমাইজেশনের মাধ্যমে আপনার অনুসন্ধানকে পূর্ব-সংজ্ঞায়িত করার ক্ষমতা দেয়। এটি ম্যানুয়াল কনফিগারেশনের প্রয়োজনীয়তা দূর করে, ব্যবহারকারীর অভিজ্ঞতাকে সহজ করে তোলে।
নিখুঁত URL তৈরি করা:
অবস্থান এবং অন্যান্য সেটিংস আগে থেকে সেট করার জন্য এরিয়া এক্সপ্লোরার URL-এ নির্দিষ্ট প্যারামিটার যোগ করুন। উদাহরণস্বরূপ:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
এই URLটি নির্দিষ্ট অক্ষাংশ এবং দ্রাঘিমাংশে শুরুর বিন্দু সেট করে, তাৎক্ষণিকভাবে আপনাকে নির্বাচিত স্থানে পৌঁছে দেয়। উপলব্ধ পরামিতি:
-
location.coordinates.lat: আপনার নির্বাচিত অবস্থানের অক্ষাংশ। -
location.coordinates.lng: আপনার নির্বাচিত অবস্থানের দ্রাঘিমাংশ। -
poi.types: প্রদর্শনের জন্য কমা দ্বারা পৃথক করা POI প্রকারের একটি তালিকা। -
poi.density: নির্বাচিত সর্বোচ্চ POI সংখ্যা। -
poi.searchRadius: কাছাকাছি POI অনুসন্ধানের জন্য ব্যাসার্ধ। -
camera.speed: ক্যামেরার কক্ষপথের গতি। -
camera.orbitType: ক্যামেরা কক্ষপথের ধরণ ("স্থির-কক্ষপথ" বা "গতিশীল-কক্ষপথ")।
URL কাস্টমাইজেশনের সুবিধা:
- আপনার পছন্দের সেটিংস পূর্ব-সংজ্ঞায়িত করে ব্যবহারকারীর অভিজ্ঞতাকে সহজতর করুন।
- নির্দিষ্ট প্রি-লোডেড লোকেশন এবং POI-এর সাথে লক্ষ্যবস্তু যাত্রা শেয়ার করুন।
- ওয়েবসাইটের মধ্যে নির্বিঘ্নে পূর্ব-কনফিগার করা এরিয়া এক্সপ্লোরার অভিজ্ঞতা এম্বেড করুন।
ইউআরএল কাস্টমাইজেশন ব্যবহার করে, আপনি আপনার পছন্দের অভিজ্ঞতা তৈরি করতে পারেন এবং অন্যদেরকে কিউরেটেড অ্যাডভেঞ্চারে যোগদানের জন্য আমন্ত্রণ জানাতে পারেন।
আরও কাস্টমাইজেশন
পূর্ববর্তী বিভাগে UI বা কনফিগ ফাইলের মাধ্যমে অ্যাক্সেসযোগ্য সমন্বয়গুলি অন্বেষণ করা হয়েছে। তবে, আরও বেশ কয়েকটি অন্তর্নির্মিত পরামিতি রয়েছে যা আপনি অ্যাপ্লিকেশনটিকে আরও কাস্টমাইজ করার জন্য পরিবর্তন করতে পারেন।
এই উন্নত কাস্টমাইজেশনগুলি করার জন্য, আপনাকে src ডিরেক্টরিতে অবস্থিত src/utils/cesium.js ফাইলের কোডটি দেখতে হবে। অ্যাপ্লিকেশনটির চেহারা এবং অনুভূতি পরিবর্তন করতে নিম্নলিখিত ভেরিয়েবলগুলি পরিবর্তন করা যেতে পারে।
ক্যামেরার উচ্চতা
CAMERA_HEIGHT মান সামঞ্জস্য করে ক্যামেরাটি কোন বিন্দুর দিকে উড়ে যাওয়ার সময় কত উঁচুতে অবস্থান করবে তা নিয়ন্ত্রণ করুন। উচ্চতর মানগুলি আরও জুম-আউট, প্যানোরামিক দৃশ্য প্রদান করবে, যেখানে কম মানগুলি আপনাকে এলাকার বিশদ বিবরণের আরও কাছাকাছি নিয়ে যাবে।
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- সেটিং:
CAMERA_HEIGHT - ডিফল্ট মান: ১০০
- বর্ণনা: কোনও বিন্দুতে উড়ে যাওয়ার সময় লক্ষ্যস্থলের উপরে ক্যামেরার উচ্চতা নির্ধারণ করে।
- উদাহরণ মান:
- ৫০: বিস্তারিত বিবরণের উপর জোর দিয়ে, কাছ থেকে দেখা।
- ২০০: আরও প্যানোরামিক দৃষ্টিকোণ।
ক্যামেরার পিচ
ক্যামেরার প্রাথমিক কাত BASE_PITCH দ্বারা সংজ্ঞায়িত করা হয়। নিচের দিকে কাত হওয়ার জন্য নেতিবাচক মান এবং উপরের দিকে দেখার জন্য ধনাত্মক মান ব্যবহার করুন। আপনার অন্বেষণে একটি সূক্ষ্ম গতিশীল গতি যোগ করতে, AUTO_ORBIT_PITCH_AMPLITUDE পরিবর্তন করুন।
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- সেটিং:
BASE_PITCHএবংAUTO_ORBIT_PITCH_AMPLITUDE - ডিফল্ট মান:
-
BASE_PITCH: -30 (30 ডিগ্রি নিচের দিকে পিচ করা) -
AUTO_ORBIT_PITCH_AMPLITUDE: ১০ (সময়ের সাথে সাথে পিচ ১০ ডিগ্রি পরিবর্তন হচ্ছে)
-
বর্ণনা: ক্যামেরার পিচ হল একটি মানচিত্রের ভিজ্যুয়াল টিল্ট, যা ডিগ্রীতে পরিমাপ করা হয়। এটি টিল্ট নামেও পরিচিত। এই সেটিংসগুলি স্বয়ংক্রিয় ঘূর্ণনের সময় ক্যামেরার প্রাথমিক পিচ এবং গতিশীল পিচ সমন্বয়কে সংজ্ঞায়িত করে।
উদাহরণ মান:
-
BASE_PITCH: 0 (লেভেল ক্যামেরা) -
AUTO_ORBIT_PITCH_AMPLITUDE: 0 (কোনও পিচের তারতম্য নেই)
ক্যামেরার পরিসর এবং জুম
এই প্যারামিটারগুলি নির্দিষ্ট বিন্দুতে ফোকাস করার সময় প্রয়োগ করা জুমের পরিমাণ নির্ধারণ করে। ছোট মানগুলির অর্থ আরও কাছাকাছি জুম।
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
সেটিং: RANGE_AMPLITUDE_RELATIVE এবং ZOOM_FACTOR
ডিফল্ট মান:
-
RANGE_AMPLITUDE_RELATIVE: 0.55 (আপেক্ষিক দূরত্বের তারতম্য) -
ZOOM_FACTOR: ২০ (ক্যামেরা জুম ফ্যাক্টর)
বর্ণনা: এই সেটিংস ক্যামেরার চলাচলের সময় পরিসরের তারতম্য এবং আরও ঘনিষ্ঠভাবে দেখার জন্য জুম স্তর নির্ধারণ করে।
উদাহরণ মান:
-
RANGE_AMPLITUDE_RELATIVE: ১ (পূর্ণ পরিসরের বৈচিত্র্য) -
ZOOM_FACTOR: ১০ (কম জুম)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
ক্যামেরা রিসেট
যখন একজন ব্যবহারকারী ক্যামেরাটিকে তার আসল অবস্থানে রিসেট করতে চান, তখন CAMERA_OFFSET মান ব্যবহার করা হয়। এই সেটিংটিতে শিরোনাম (ঘূর্ণন), পিচ (টিল্ট) এবং পরিসর (কেন্দ্র থেকে ক্যামেরাটি কত দূরে) অন্তর্ভুক্ত থাকে।
- সেটিং:
CAMERA_OFFSET - ডিফল্ট মান:
-
heading: ০ (কোনও ঘূর্ণন অফসেট নেই) -
pitch: সিজিয়াম.ম্যাথ.টুরেডিয়ান(-30) (30 ডিগ্রি নিচের দিকে পিচ করা) -
range: ৮০০ (কেন্দ্র থেকে ৮০০ মিটার)
-
- বর্ণনা: ভিউ রিসেট করার জন্য ক্যামেরার শিরোনাম, পিচ এবং রেঞ্জ নির্ধারণ করে।
- উদাহরণ মান:
-
heading: ৪৫ (ডিগ্রি, উত্তর-পশ্চিম দৃশ্য) -
range: ১৫০০ মিটার (কেন্দ্র থেকে আরও দূরে)
-
স্থানাঙ্ক শুরু করুন:
START_COORDINATES ক্যামেরার প্রাথমিক দ্রাঘিমাংশ, অক্ষাংশ এবং উচ্চতা নির্ধারণ করে। এখান থেকেই অনুসন্ধান শুরু হবে, তাই এটিকে সেই এলাকায় সেট করুন যেখানে ব্যবহারকারীরা প্রথমে দেখতে চান।
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- সেটিং:
START_COORDINATES ডিফল্ট মান:
-
longitude: ০ -
latitude: ৬০ -
height: ১৫,০০০০০০ (পৃষ্ঠ থেকে ১৫,০০০ কিমি উপরে)
-
উদাহরণ মান:
-
longitude: -১২২.৪৯৩৪,latitude: ৩৭.৭৯৫১ (গোল্ডেন গেট ব্রিজ) -
height: ২০০০ (শুরু করার অবস্থানের কাছাকাছি)
-
একটি পূর্বনির্ধারিত অবস্থান লোড করুন
config.json এ location বস্তুটি এলাকার কেন্দ্র নির্ধারণ করে। এটি Cesium ভিউয়ারে ক্যামেরার প্রাথমিক দৃষ্টিকোণ। coordinates : আপনি যে অবস্থানে ক্যামেরাটি প্রথমে প্যান করতে চান তার অক্ষাংশ ( lat ) এবং দ্রাঘিমাংশ ( lng ) নির্ধারণ করে। পৃথিবীর যেকোনো নির্দিষ্ট স্থানে ক্যামেরা সেট করতে এই মানগুলি সামঞ্জস্য করুন।
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
এই কনফিগারেশনটি আপনাকে আপনার পছন্দের একটি নির্দিষ্ট স্থানে জুম করে আপনার 3D প্লেস নেভিগেটর অ্যাপ্লিকেশনটি শুরু করতে দেয়। আপনি Google এর জিওকোডিং টুল ব্যবহার করে কোনও ঠিকানা বা স্থানের নামের অক্ষাংশ এবং দ্রাঘিমাংশ স্থানাঙ্ক পেতে পারেন অবস্থান বস্তুতে এটি নির্দিষ্ট করে:
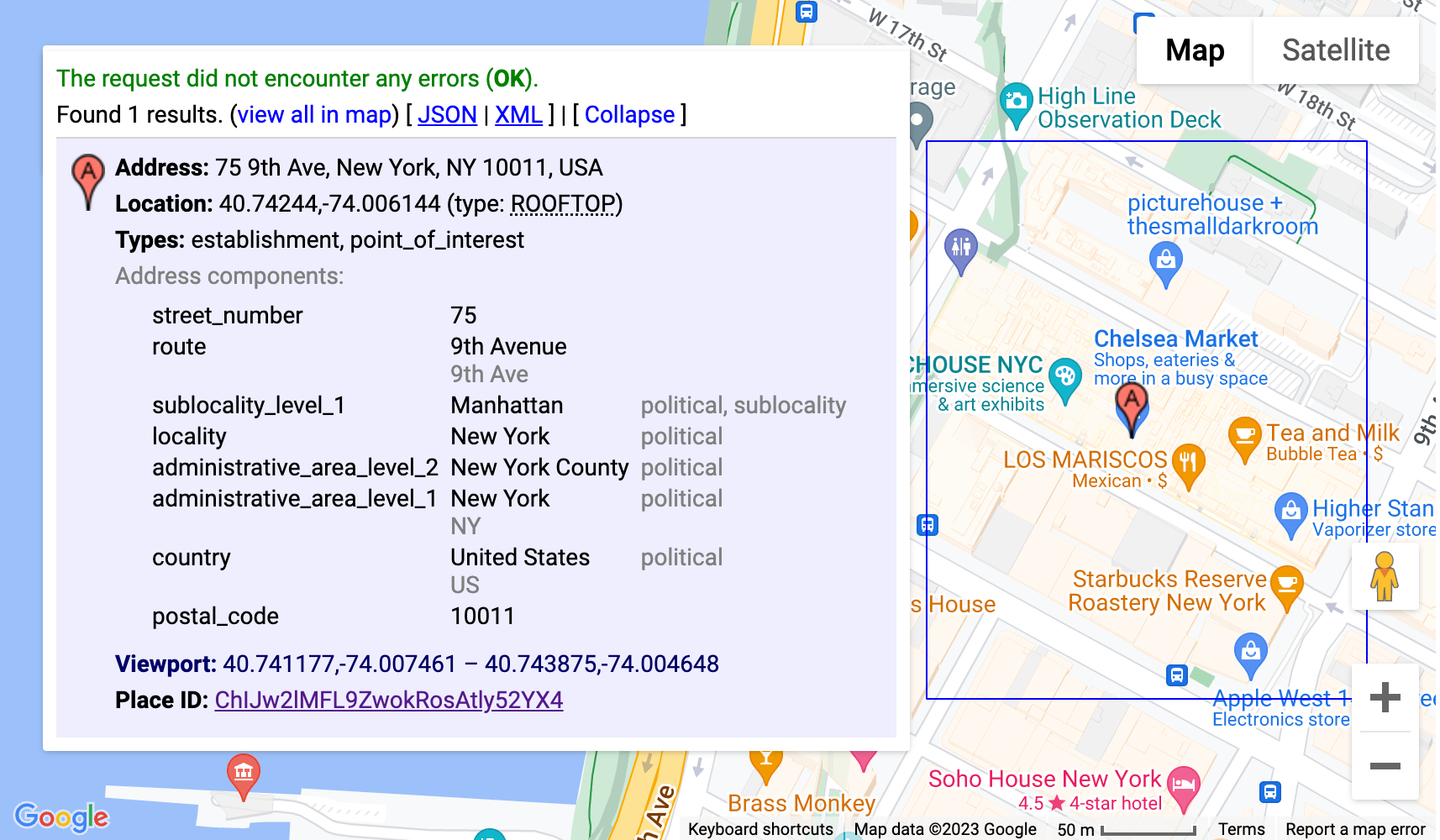
- জিওকোডিং টুল অ্যাক্সেস করুন।
- একটি জিওকোডিং অনুরোধ তৈরি করুন "Try It Yourself" বিভাগে ক্লিক করুন এবং "ঠিকানা" ক্ষেত্রে আপনার পছন্দের অবস্থানটি লিখুন। আপনি একটি ঠিকানা, স্থানের নাম, এমনকি ল্যান্ডমার্কও নির্দিষ্ট করতে পারেন।
- স্থানাঙ্ক তৈরি করুন আপনার অনুরোধ জমা দিতে "চালান" বোতামে ক্লিক করুন। টুলটি
geometry.locationবিভাগের অধীনে প্রদর্শিত অক্ষাংশ এবং দ্রাঘিমাংশ স্থানাঙ্ক সহ অবস্থান সম্পর্কে বিভিন্ন তথ্য সম্বলিত একটি প্রতিক্রিয়া প্রদান করবে। - জিওকোড ব্যবহার করুন প্রতিক্রিয়া থেকে প্রাপ্ত অক্ষাংশ এবং দ্রাঘিমাংশের মানগুলি অনুলিপি করুন এবং আপনার কনফিগারেশনের মধ্যে
coordinatesবস্তুতে পেস্ট করুন।
দ্রষ্টব্য : এইভাবে ব্যবহৃত জিওকোডগুলিকে অবশ্যই গুগল ম্যাপস প্ল্যাটফর্মের পরিষেবার শর্তাবলী বিভাগ 3.4-এ বর্ণিত শর্তাবলী অনুসরণ করতে হবে অর্থাৎ সেগুলিকে 30 দিনের বেশি ক্যাশে রাখা উচিত নয় এবং তার পরে রিফ্রেশ করতে হবে।

এই কনফিগারেশনটি জিওকোডিং টুল ব্যবহার করে ক্যালিফোর্নিয়ার মাউন্টেন ভিউতে অবস্থিত গুগলের সদর দপ্তরের স্থানাঙ্ক স্বয়ংক্রিয়ভাবে নির্ধারণ করবে এবং সেই অবস্থানকে কেন্দ্র করে ক্যামেরাটি ব্যবহার করে আপনার 3D প্লেস নেভিগেটর অ্যাপ্লিকেশন চালু করবে।
উন্নত কাস্টমাইজেশন
কোডের গভীরে গিয়ে আপনি অতিরিক্ত কাস্টমাইজেশন করতে পারেন। নিম্নলিখিত বিভাগটি আপনাকে কিছু বিকল্পের মাধ্যমে নিয়ে যাবে।
একটি নতুন ক্যামেরা পাথ যোগ করুন
বাক্সের বাইরে সমাধানটি দুটি ভিন্ন ক্যামেরা পথ প্রয়োগ করে:
fixed-orbit" | "dynamic-orbit"
কিন্তু যদি আপনি চান যে আপনি একটি নতুন ক্যামেরা পাথ তৈরি করতে পারেন তবে আপনি এটি ব্যবহার করে বাস্তবায়ন করতে পারেন
calculateAutoOrbitFrame ফাংশনে /src/utils/ cesium.js ।
কনফিগারেশন প্যানেলে এই নতুন পাথ গণনা ব্যবহার করতে, demo/src/camera-settings.js.
আরও স্থানের ধরণ যোগ করুন
কনফিগারেশনের জন্য স্থানের প্রকারের তালিকা demo/src/place-settings.js ফাইলে সামঞ্জস্য করা যেতে পারে। ৪র্থ লাইন থেকে শুরু করে ডেমোতে উপলব্ধ স্থানের প্রকারগুলি দেওয়া আছে।
যদি আপনি ডেমো সোর্স পরিবর্তন না করে নির্দিষ্ট স্থানের ধরণ ব্যবহার করতে চান, তাহলে আপনি poi.types এর অধীনে config.json ফাইলে সেগুলি যোগ করতে পারেন।
স্টাইলটি কাস্টমাইজ করুন (css)
আমরা যেসব স্টাইল ব্যবহার করেছি, সেগুলোর জন্য CSS ভেরিয়েবল ব্যবহার করেছি। প্রতিটি প্রধান ব্রাউজারেই এগুলো সমর্থিত এবং একটি কেন্দ্রীয় স্থানে একটি লাইন পরিবর্তন করা এবং নির্দিষ্ট CSS বৈশিষ্ট্য আপডেট করা সম্ভব করে। আমাদের CSS ভেরিয়েবলগুলি src/main.css. সেখানে আপনি পুরো অ্যাপ্লিকেশনের জন্য রঙ, ফন্ট সেটিংস এবং প্যাডিং বা মার্জিন সামঞ্জস্য করতে পারেন।
অতিরিক্ত ডেটা ওভারলে করুন
অতিরিক্ত ডেটা ওভারলে করার জন্য আপনাকে src/utils/cesium.js ফাইলটি আপডেট করতে হবে এবং গ্লোবে GeoJSON বা অন্যান্য জিও-রেফারেন্সড ডেটা কীভাবে যুক্ত করবেন সে সম্পর্কে সিজিয়াম ডকুমেন্টেশনটি দেখতে হবে।
কনফিগারেশন বিভাগগুলি সরান
আমাদের জাভাস্ক্রিপ্ট অ্যাপ্লিকেশনটির কনফিগারেশন ফাইলে তিনটি প্রধান বিভাগ রয়েছে: demo/src/[config-panel.js](config-panel.js): location , poi , এবং camera । এই প্রতিটি বিভাগ অ্যাপ্লিকেশনের বিভিন্ন দিকের জন্য কনফিগারেশন বিকল্প প্রদান করে। ডেভেলপাররা তাদের নির্দিষ্ট চাহিদার উপর ভিত্তি করে এই বিভাগগুলি কাস্টমাইজ করতে পারেন।
১. কনফিগারেশন থেকে একটি নির্দিষ্ট বিভাগ সরান
- অবস্থান বিভাগ
location বিভাগটি সরাতে, আপনার কোডে নিম্নলিখিত লাইনটি খুঁজুন এবং মন্তব্য করুন অথবা মুছে ফেলুন:
const locationConfig = { ...config.location, ...customConfig.location };
- পিওআই বিভাগ
poi বিভাগটি সরাতে, আপনার কোডে নিম্নলিখিত লাইনটি খুঁজুন এবং মন্তব্য করুন অথবা মুছে ফেলুন:
const poiConfig = { ...config.poi, ...customConfig.poi };
- ক্যামেরা বিভাগ
camera বিভাগটি সরাতে, আপনার কোডে নিম্নলিখিত লাইনটি খুঁজুন এবং মন্তব্য করুন অথবা মুছে ফেলুন:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. সম্মিলিত কনফিগারেশন আপডেট করুন
একটি বিভাগ অপসারণের পরে, সম্মিলিত কনফিগারেশন অবজেক্টটি আপডেট করা অপরিহার্য। এই অবজেক্টটি যেকোনো কাস্টমাইজেশনের সাথে ডিফল্ট কনফিগারেশনটি মার্জ করে। combinedConfig অবজেক্ট থেকে সংশ্লিষ্ট বৈশিষ্ট্যটি সরান:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
৩. UI উপাদানগুলি সামঞ্জস্য করুন
যদি কোনও বিভাগ অপসারণের অর্থ সংশ্লিষ্ট UI উপাদানগুলিও অপসারণ করা হয়, তাহলে html কোডে সেই অনুযায়ী কোডটি আপডেট করুন। উদাহরণস্বরূপ, যদি আপনি অ্যাডমিন প্যানেল থেকে ক্যামেরার গতির মতো একটি নির্দিষ্ট বিভাগ অপসারণ করতে চান, তাহলে আপনাকে js এবং html কোড উভয়ই আপডেট করতে হবে।
৪. ক্যামেরা সেটিংস বিভাগটি সরান
UI থেকে ক্যামেরা সেটিংস বিভাগটি সরাতে, নিম্নলিখিত লাইনটি খুঁজুন এবং মন্তব্য করুন অথবা মুছে ফেলুন:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
অবস্থান বিভাগের সারাংশ সরানো হচ্ছে
const locationSection = await getLocationSettingsSection(locationConfig);
উপসংহার
এই ডকুমেন্টে, আমরা আপনার 3D এক্সপ্লোরেশন অভিজ্ঞতাকে উপযোগী করার জন্য এরিয়া এক্সপ্লোরারে উপলব্ধ বিভিন্ন কাস্টমাইজেশন বিকল্পগুলি অন্বেষণ করেছি। ক্যামেরার আচরণ পরিবর্তন করে, ভিজ্যুয়াল টিল্ট সামঞ্জস্য করে এবং জুম লেভেল পরিবর্তন করে, আপনি অনন্য এবং আকর্ষণীয় অভিজ্ঞতা তৈরি করতে পারেন যা আপনার নির্বাচিত সেটিংস এবং আগ্রহের বিষয়গুলি প্রদর্শন করে।
আপনার নির্দিষ্ট চাহিদা অনুযায়ী বিভিন্ন কনফিগারেশনের সাথে পরীক্ষা-নিরীক্ষা করতে ভুলবেন না এবং প্যারামিটারগুলিকে সূক্ষ্মভাবে সাজাতে ভুলবেন না। কাস্টমাইজেশনের ক্ষমতা ব্যবহার করে, আপনি এমন নিমজ্জিত এবং ব্যক্তিগতকৃত ভ্রমণ তৈরি করতে পারেন যা আপনার দর্শকদের মোহিত করবে এবং আপনার দৃষ্টিভঙ্গিকে জীবন্ত করে তুলবে।

