3D Area Explorer, एक ऐसा समाधान है जिसकी मदद से, आपको 3D में समुदायों के बारे में जानने का मौका मिलता है. इस समाधान में इनका इस्तेमाल किया जाता है: Google की फ़ोटोरेलिस्टिक 3D टाइलें, जगहों की खोज, जगह की जानकारी, और ऑटोकंप्लीट एपीआई.
शुरू करने का तरीका:
चालू करें
उपयोगकर्ता के अनुभव को पसंद के मुताबिक बनाना
3D Area Explorer को अपनी ज़रूरत के हिसाब से काफ़ी हद तक बदला जा सकता है. इससे, ग्राहकों के सफ़र के हिसाब से अनुभव को बेहतर बनाया जा सकता है. यूज़र इंटरफ़ेस (यूआई) पर मौजूद कंट्रोल पैनल या config.json फ़ाइल का इस्तेमाल करके, इसे अपनी पसंद के मुताबिक बनाया जा सकता है.
क्या आपको इसे अपनी पसंद के मुताबिक बनाना है? यहां तरीका देखें:
जगह
config.json फ़ाइल में अक्षांश और देशांतर को अडजस्ट करके, अपने अनुभव का शुरुआती पॉइंट तय करें.
कैमरे का कंट्रोल
कैमरे के ऑर्बिट टाइप को चुनकर, अपनी यात्रा को कंट्रोल करें: क्लासिक सर्कुलर पाथ या दिलचस्प साइन वेव.
फ़िक्स्ड ऑर्बिट:
यह एक गोलाकार ऑर्बिट है, जो किसी खास जगह के चारों ओर एक तय ऊंचाई पर घूमती है.
Google के सिडनी ऑफ़िस को एक्सप्लोर करके, फ़िक्स्ड ऑर्बिट को काम करते हुए देखें.
डाइनैमिक ऑर्बिट:
कैमरा, किसी खास जगह के आस-पास साइन वेव के पाथ में आसानी से घूमता है. इस यूनीक मूवमेंट की वजह से, दर्शक दिलचस्पी वाली चीज़ को अलग-अलग ऊंचाई और ऐंगल से देख पाते हैं. इससे उन्हें डाइनैमिक और शानदार विज़ुअल अनुभव मिलता है.
आइफ़िल टावर को एक्सप्लोर करके, डाइनैमिक ऑर्बिट की सुविधा को काम करते हुए देखें.
लोकप्रिय जगहें (पीओआई):
- आपको किस तरह की जगहों के बारे में जानना है, यह तय करके अपनी एक्सप्लोरेशन को पसंद के मुताबिक बनाएं.
config.jsonमें मौजूदtypesऐरे का इस्तेमाल करके, म्यूज़ियम, पार्क, स्कूल वगैरह में से चुनें. densityपैरामीटर में बदलाव करके, दिखाए जाने वाले दिलचस्पी की जगहों की ज़्यादा से ज़्यादा संख्या सेट करें.- आस-पास की छिपी हुई जगहों को शामिल करने या किसी खास इलाके पर फ़ोकस करने के लिए,
searchRadius (in meters)में बदलाव करें. speed (in revolutions per minute)पैरामीटर की मदद से, कैमरे के घूमने की स्पीड सेट करें.
एक्सप्लोरेशन को पहले से लोड करना: यूआरएल को पसंद के मुताबिक बनाने की सुविधा के बारे में ज़्यादा जानें
3D एरिया एक्सप्लोरर की मदद से, यूआरएल को पसंद के मुताबिक बनाकर एक्सप्लोर करने की सुविधा मिलती है. इससे मैन्युअल कॉन्फ़िगरेशन की ज़रूरत नहीं पड़ती और उपयोगकर्ता को बेहतर अनुभव मिलता है.
परफ़ेक्ट यूआरएल बनाने का तरीका:
जगह और अन्य सेटिंग को पहले से सेट करने के लिए, Area Explorer के यूआरएल में कुछ पैरामीटर जोड़ें. उदाहरण के लिए:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
यह यूआरएल, अक्षांश और देशांतर के लिए शुरुआती पॉइंट सेट करता है. इससे आपको तुरंत चुनी गई जगह पर ले जाया जाता है. उपलब्ध पैरामीटर:
location.coordinates.lat: चुनी गई जगह का अक्षांश.location.coordinates.lng: चुनी गई जगह का देशांतर.poi.types: दिखाने के लिए, कॉमा लगाकर अलग किए गए पीओआई टाइप की सूची.poi.density: चुने गए पीओएस की ज़्यादा से ज़्यादा संख्या.poi.searchRadius: आस-पास की लोकप्रिय जगहों को खोजने के लिए रेडियस.camera.speed: कैमरा ऑर्बिट की स्पीड.camera.orbitType: कैमरा ऑर्बिट टाइप ("fixed-orbit" या "dynamic-orbit").
यूआरएल को पसंद के मुताबिक बनाने के फ़ायदे:
- चुनी गई सेटिंग को पहले से तय करके, उपयोगकर्ता अनुभव को बेहतर बनाएं.
- पहले से लोड की गई खास जगहों और लोकप्रिय जगहों के साथ, टारगेट की गई यात्राएं शेयर करें.
- पहले से कॉन्फ़िगर किए गए Area Explorer के अनुभव को वेबसाइटों में आसानी से एम्बेड करें.
यूआरएल को पसंद के मुताबिक बनाकर, लोगों को उनकी पसंद के हिसाब से अनुभव दिया जा सकता है. साथ ही, उन्हें रोमांचक गतिविधियों में शामिल होने के लिए न्योता दिया जा सकता है.
ज़्यादा कस्टमाइज़ेशन
पिछले सेक्शन में, यूज़र इंटरफ़ेस (यूआई) या कॉन्फ़िगरेशन फ़ाइल के ज़रिए ऐक्सेस किए जा सकने वाले अडजस्टमेंट के बारे में बताया गया था. हालांकि, कई अन्य बिल्ट-इन पैरामीटर भी होते हैं. ऐप्लिकेशन को और ज़्यादा पसंद के मुताबिक बनाने के लिए, इनमें बदलाव किया जा सकता है.
इन बेहतर बदलावों को करने के लिए, आपको src डायरेक्ट्री में मौजूद src/utils/cesium.js फ़ाइल में कोड देखना होगा. ऐप्लिकेशन की बनावट और रंग-रूप में बदलाव करने के लिए, इन वैरिएबल में बदलाव किया जा सकता है
कैमरे की ऊंचाई
CAMERA_HEIGHT वैल्यू को अडजस्ट करके, यह कंट्रोल करें कि किसी पॉइंट की ओर जाते समय कैमरा कितनी ऊंचाई पर रहेगा. ज़्यादा वैल्यू से, ज़ूम आउट किया गया पैनोरमिक व्यू दिखेगा. वहीं, कम वैल्यू से आपको इलाके की ज़्यादा जानकारी मिलेगी
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- सेटिंग:
CAMERA_HEIGHT - डिफ़ॉल्ट वैल्यू: 100
- जानकारी: इससे यह तय होता है कि किसी पॉइंट पर जाते समय, कैमरा टारगेट की जगह से कितनी ऊंचाई पर होगा.
- वैल्यू के उदाहरण:
- 50: क्लोज़र व्यू, जिसमें ज़्यादा जानकारी पर ज़ोर दिया गया है.
- 200: ज़्यादा पैनोरमिक पर्सपेक्टिव.
कैमरे का झुकाव
कैमरे का शुरुआती झुकाव BASE_PITCH से तय होता है. नीचे की ओर झुके हुए व्यू के लिए नेगेटिव वैल्यू और ऊपर की ओर झुके हुए व्यू के लिए पॉज़िटिव वैल्यू का इस्तेमाल करें. अपने एक्सप्लोरेशन में डाइनैमिक मूवमेंट जोड़ने के लिए, AUTO_ORBIT_PITCH_AMPLITUDE में बदलाव करें.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- सेटिंग:
BASE_PITCHऔरAUTO_ORBIT_PITCH_AMPLITUDE - डिफ़ॉल्ट वैल्यू:
BASE_PITCH: -30 (30 डिग्री नीचे की ओर झुका हुआ)AUTO_ORBIT_PITCH_AMPLITUDE: 10 (समय के साथ पिच में 10 डिग्री का बदलाव)
ब्यौरा: कैमरे का झुकाव, मैप का विज़ुअल झुकाव होता है. इसे डिग्री में मापा जाता है. इसे टिल्ट भी कहा जाता है. इन सेटिंग से, कैमरे के शुरुआती पिच और अपने-आप रोटेशन के दौरान डाइनैमिक पिच अडजस्टमेंट तय होता है.
वैल्यू के उदाहरण:
BASE_PITCH: 0 (लेवल कैमरा)AUTO_ORBIT_PITCH_AMPLITUDE: 0 (पिच में कोई बदलाव नहीं)
कैमरे की रेंज और ज़ूम करने की सुविधा
इन पैरामीटर से, किसी खास पॉइंट पर फ़ोकस करते समय ज़ूम करने की सुविधा सेट की जाती है. छोटी वैल्यू का मतलब है ज़्यादा ज़ूम करना.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
सेटिंग: RANGE_AMPLITUDE_RELATIVE और ZOOM_FACTOR
डिफ़ॉल्ट वैल्यू:
RANGE_AMPLITUDE_RELATIVE: 0.55 (रिलेटिव दूरी में अंतर)ZOOM_FACTOR: 20 (कैमरे का ज़ूम लेवल)
ब्यौरा: इन सेटिंग से, कैमरे के हिलने के दौरान रेंज में होने वाले बदलाव और ज़्यादा बारीकी से देखने के लिए ज़ूम लेवल तय किया जाता है.
वैल्यू के उदाहरण:
RANGE_AMPLITUDE_RELATIVE: 1 (पूरी रेंज में बदलाव)ZOOM_FACTOR: 10 (कम ज़ूम)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
कैमरे को रीसेट करना
जब कोई उपयोगकर्ता कैमरे को उसकी मूल जगह पर रीसेट करना चाहता है, तो CAMERA_OFFSET वैल्यू का इस्तेमाल किया जाता है. इस सेटिंग में हेडिंग (रोटेशन), पिच (झुकाव), और रेंज (कैमरा सेंटर से कितनी दूर है) शामिल है.
- सेटिंग:
CAMERA_OFFSET - डिफ़ॉल्ट वैल्यू:
heading: 0 (कोई रोटेशन ऑफ़सेट नहीं)pitch: Cesium.Math.toRadians(-30) (नीचे की ओर 30 डिग्री झुका हुआ)range: 800 (800 meters from the center)
- ब्यौरा: इससे व्यू रीसेट करने के लिए, कैमरे की हेडिंग, पिच, और रेंज तय की जाती है.
- वैल्यू के उदाहरण:
heading: 45 (डिग्री, उत्तर-पश्चिम दिशा का व्यू)range: 1,500 मीटर (केंद्र से ज़्यादा दूरी पर)
शुरुआती कोऑर्डिनेट:
START_COORDINATES, कैमरे के लिए शुरुआती देशांतर, अक्षांश, और ऊंचाई तय करते हैं. एक्सप्लोरेशन यहीं से शुरू होगा. इसलिए, इसे उस जगह पर सेट करें जिसे आपको उपयोगकर्ताओं को सबसे पहले दिखाना है.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- सेटिंग:
START_COORDINATES डिफ़ॉल्ट वैल्यू:
longitude: 0latitude: 60height: 15000000 (सतह से 15,000 कि॰मी॰ ऊपर)
वैल्यू के उदाहरण:
longitude: -122.4934,latitude: 37.7951 (गोल्डन गेट ब्रिज)height: 2000 (शुरुआती पोज़िशन के ज़्यादा करीब)
पहले से तय की गई जगह की जानकारी लोड करना
config.json में मौजूद location ऑब्जेक्ट, इलाके के बीच की जगह सेट करता है. यह Cesium व्यूअर में कैमरे का शुरुआती व्यूपॉइंट है.coordinates: यह उस जगह के लिए अक्षांश (lat) और देशांतर (lng) तय करता है जहां आपको कैमरे को सबसे पहले पैन करना है. इन वैल्यू में बदलाव करके, कैमरे को दुनिया की किसी भी जगह पर सेट किया जा सकता है.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
इस कॉन्फ़िगरेशन की मदद से, 3D Place Navigator ऐप्लिकेशन को अपनी पसंद की किसी जगह पर ज़ूम करके शुरू किया जा सकता है. Google के जियोकोडिंग टूल का इस्तेमाल करके, किसी पते या जगह के नाम के अक्षांश और देशांतर निर्देशांक पाए जा सकते हैं. इसके लिए, आपको जगह की जानकारी वाले ऑब्जेक्ट में पते या जगह के नाम की जानकारी देनी होगी:
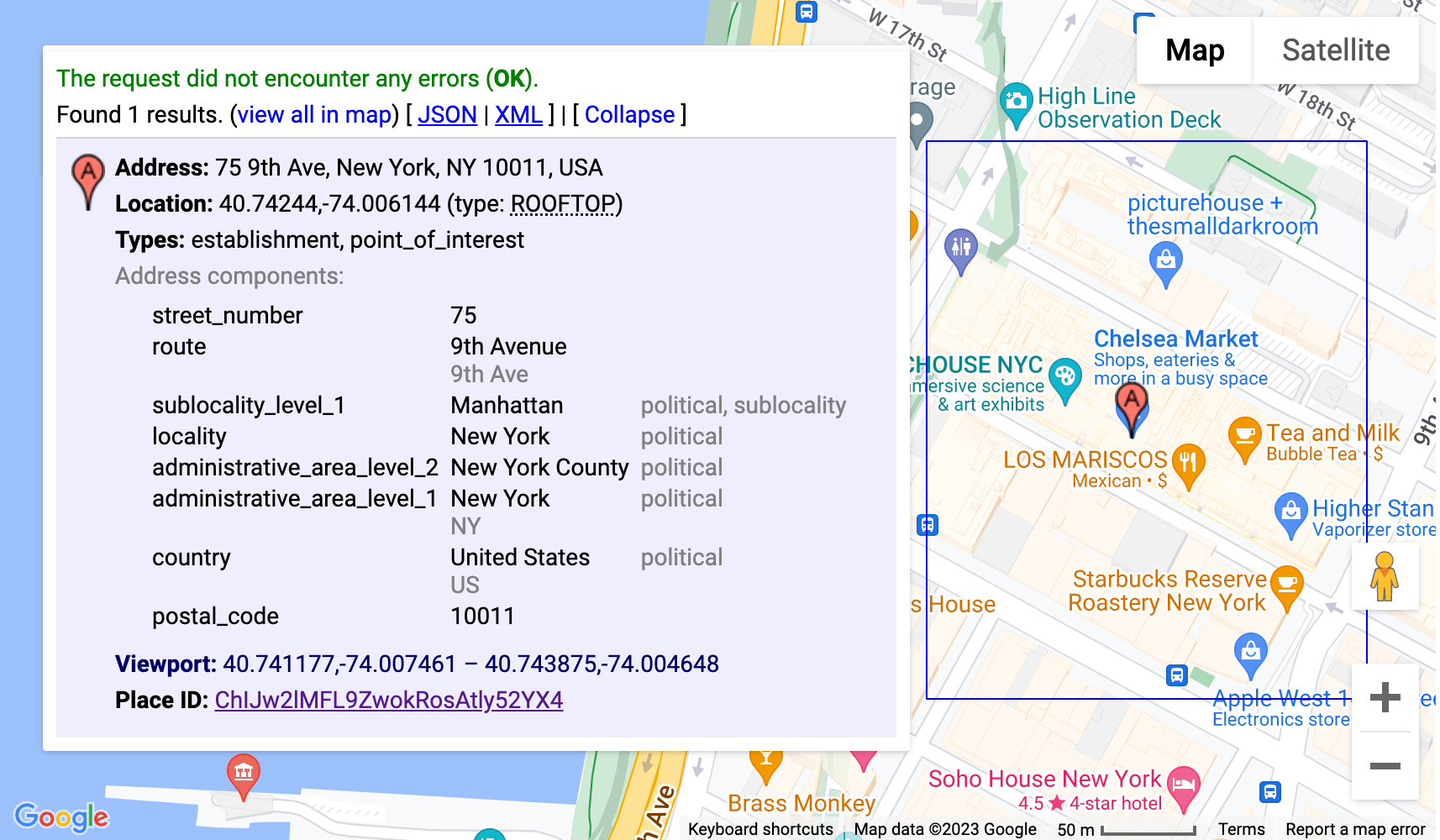
- जियोकोडिंग टूल ऐक्सेस करें.
- जियोकोडिंग का अनुरोध करना "इसे आज़माएं" सेक्शन पर क्लिक करें और "पता" फ़ील्ड में अपनी चुनी गई जगह का पता डालें. कोई पता, जगह का नाम या लैंडमार्क भी बताया जा सकता है.
- निर्देशांक जनरेट करें अपना अनुरोध सबमिट करने के लिए, "चलाएं" बटन पर क्लिक करें. यह टूल, जगह की जानकारी के साथ-साथ अक्षांश और देशांतर के कोऑर्डिनेट भी दिखाता है. ये कोऑर्डिनेट,
geometry.locationसेक्शन में दिखते हैं. - जियोकोड का इस्तेमाल करना जवाब से मिले अक्षांश और देशांतर की वैल्यू कॉपी करें. इसके बाद, उन्हें अपने कॉन्फ़िगरेशन में मौजूद
coordinatesऑब्जेक्ट में चिपकाएं.
ध्यान दें: इस तरह इस्तेमाल किए गए जियोकोड, Google Maps Platform की सेवा की शर्तों के सेक्शन 3.4 में बताई गई शर्तों का पालन करते हों. इसका मतलब है कि उन्हें 30 दिनों से ज़्यादा समय तक कैश मेमोरी में सेव नहीं किया जाना चाहिए. साथ ही, उन्हें इसके बाद रीफ़्रेश किया जाना चाहिए.

इस कॉन्फ़िगरेशन में, जियोकोडिंग टूल का इस्तेमाल किया जाएगा. इससे माउंटेन व्यू, कैलिफ़ोर्निया में Google के मुख्यालय के कोऑर्डिनेट अपने-आप तय हो जाएंगे. साथ ही, आपका 3D Place Navigator ऐप्लिकेशन लॉन्च हो जाएगा. इसमें कैमरा, उस जगह पर फ़ोकस करेगा.
ऐडवांस कस्टमाइज़ेशन
कोड में जाकर, अपनी पसंद के मुताबिक और बदलाव किए जा सकते हैं. यहां दिए गए सेक्शन में, कुछ विकल्पों के बारे में बताया गया है
कैमरे का नया पाथ जोड़ना
यह समाधान, डिफ़ॉल्ट रूप से दो अलग-अलग कैमरा पाथ लागू करता है:
fixed-orbit" | "dynamic-orbit"
हालांकि, अगर आपको नया कैमरा पाथ बनाना है, तो इसे
calculateAutoOrbitFrame फ़ंक्शन में /src/utils/cesium.js.
कॉन्फ़िगरेशन पैनल में, पाथ की नई कैलकुलेशन का इस्तेमाल करने के लिए, demo/src/camera-settings.js. में लागू करने का तरीका देखें
जगह के और टाइप जोड़ना
कॉन्फ़िगरेशन के लिए, जगह के टाइप की सूची को फ़ाइल demo/src/place-settings.js में बदला जा सकता है. चौथी लाइन से, डेमो में उपलब्ध placetype दिए गए हैं.
अगर आपको डेमो सोर्स में बदलाव किए बिना, किसी खास जगह के टाइप का इस्तेमाल करना है, तो उन्हें poi.types में जाकर config.json फ़ाइल में जोड़ें
स्टाइल (सीएसएस) को पसंद के मुताबिक बनाना
हमने स्टाइल के लिए सीएसएस वैरिएबल का इस्तेमाल किया. ये सभी मुख्य ब्राउज़र पर काम करते हैं. इनकी मदद से, एक लाइन को किसी एक जगह पर बदला जा सकता है और सीएसएस की खास प्रॉपर्टी को अपडेट किया जा सकता है. हमारे सीएसएस वैरिएबल, src/main.css. में तय किए जाते हैं. यहां पूरे ऐप्लिकेशन के लिए, रंगों, फ़ॉन्ट की सेटिंग, और पैडिंग या मार्जिन में बदलाव किया जा सकता है.
अतिरिक्त डेटा ओवरले करना
ज़्यादा डेटा ओवरले करने के लिए, आपको src/utils/cesium.js फ़ाइल अपडेट करनी होगी. साथ ही, यह जानने के लिए कि ग्लोब में GeoJSON या अन्य जियो रेफ़रंस वाला डेटा कैसे जोड़ा जाता है, Cesium का दस्तावेज़ देखें.
कॉन्फ़िगरेशन सेक्शन हटाना
हमारे JavaScript ऐप्लिकेशन की कॉन्फ़िगरेशन फ़ाइल में तीन मुख्य सेक्शन हैं: demo/src/[config-panel.js](config-panel.js): location, poi, और camera. इनमें से हर सेक्शन में, ऐप्लिकेशन के अलग-अलग पहलुओं को कॉन्फ़िगर करने के विकल्प दिए गए हैं. डेवलपर, अपनी खास ज़रूरतों के हिसाब से इन सेक्शन को पसंद के मुताबिक बना सकते हैं.
1.कॉन्फ़िगरेशन से किसी सेक्शन को हटाना
- जगह की जानकारी वाला सेक्शन
location सेक्शन को हटाने के लिए, अपने कोड में यह लाइन ढूंढें और इसे टिप्पणी के तौर पर मार्क करें या मिटाएं:
const locationConfig = { ...config.location, ...customConfig.location };
- कारोबार की जगह का सेक्शन
poi सेक्शन को हटाने के लिए, अपने कोड में यह लाइन ढूंढें और इसे टिप्पणी के तौर पर मार्क करें या मिटाएं:
const poiConfig = { ...config.poi, ...customConfig.poi };
- कैमरा सेक्शन
camera सेक्शन को हटाने के लिए, अपने कोड में यह लाइन ढूंढें और इसे टिप्पणी के तौर पर मार्क करें या मिटाएं:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. कुल कॉन्फ़िगरेशन अपडेट करें
किसी सेक्शन को हटाने के बाद, कंबाइंड कॉन्फ़िगरेशन ऑब्जेक्ट को अपडेट करना ज़रूरी है. यह ऑब्जेक्ट, डिफ़ॉल्ट कॉन्फ़िगरेशन को किसी भी तरह के बदलाव के साथ मर्ज करता है.
combinedConfig ऑब्जेक्ट से, मिलती-जुलती प्रॉपर्टी हटाएं:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. यूज़र इंटरफ़ेस (यूआई) एलिमेंट में बदलाव करना
अगर किसी सेक्शन को हटाने का मतलब उससे जुड़े यूज़र इंटरफ़ेस (यूआई) एलिमेंट को हटाना भी है, तो एचटीएमएल कोड में कोड को उसके मुताबिक अपडेट करें. उदाहरण के लिए, अगर आपको एडमिन पैनल से कैमरा स्पीड जैसा कोई सेक्शन हटाना है, तो आपको उसके लिए js और html, दोनों कोड अपडेट करने होंगे.
4. कैमरे की सेटिंग वाला सेक्शन हटाना
यूज़र इंटरफ़ेस (यूआई) से कैमरे की सेटिंग वाला सेक्शन हटाने के लिए, यहां दी गई लाइन ढूंढें और उसे टिप्पणी के तौर पर मार्क करें या मिटाएं:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
जगह की जानकारी वाले सेक्शन की खास जानकारी हटाना
const locationSection = await getLocationSettingsSection(locationConfig);
नतीजा
इस दस्तावेज़ में, हमने एरिया एक्सप्लोरर में उपलब्ध अलग-अलग विकल्पों के बारे में बताया है. इनकी मदद से, 3D में एक्सप्लोर करने के अनुभव को अपनी पसंद के मुताबिक बनाया जा सकता है. कैमरे के व्यवहार में बदलाव करके, विज़ुअल को झुकाकर, और ज़ूम लेवल बदलकर, यूनीक और दिलचस्प अनुभव बनाए जा सकते हैं. इससे चुनी गई सेटिंग और दिलचस्पी के पॉइंट दिखाए जा सकते हैं.
अलग-अलग कॉन्फ़िगरेशन आज़माएं और पैरामीटर को अपनी खास ज़रूरतों के हिसाब से बेहतर बनाएं. अपनी पसंद के मुताबिक बनाए गए कॉन्टेंट की मदद से, लोगों को दिलचस्प और उनके हिसाब से अनुभव दिया जा सकता है. इससे, आपकी ऑडियंस का ध्यान खींचा जा सकता है और आपके विज़न को साकार किया जा सकता है.
