3D Area Explorer هو حلّ يتيح لك استكشاف المجتمعات بشكل ثلاثي الأبعاد جذاب. يستفيد الحلّ من: طبقات ثلاثية الأبعاد واقعية من Google البحث عن الأماكن تفاصيل المكان وواجهات برمجة التطبيقات الخاصة بميزة "الإكمال التلقائي".
البدء:
تفعيل
تخصيص التجربة
يتميّز حلّ "مستكشف المناطق ثلاثي الأبعاد" بإمكانية تخصيصه بشكل كبير، ما يتيح لك تخصيص التجربة لتناسب رحلات عملائك. يمكنك تخصيصها باستخدام لوحة التحكّم في واجهة المستخدم أو باستخدام ملف config.json.
هل أنت مستعد للتخصيص؟ يُرجى اتّباع الخطوات التالية:
الموقع الجغرافي
حدِّد نقطة بداية تجربتك من خلال تعديل خطَّي العرض والطول في ملف config.json.
التحكّم بالكاميرا
يمكنك التحكّم في رحلتك من خلال اختيار نوع مسار الكاميرا: مسار دائري كلاسيكي أو موجة جيبية مثيرة للاهتمام.
المسار الثابت:
هذا مسار دائري على ارتفاع ثابت حول نقطة محدّدة تهمّك.
يمكنك الاطّلاع على مدار ثابت أثناء استكشاف مكتب Google في سيدني.
المسار الديناميكي:
تتحرّك الكاميرا بسلاسة في مسار موجي جيبي حول نقطة محدّدة تهمّك. تتيح هذه الحركة الفريدة للمشاهدين مراقبة النقطة المهمة من ارتفاعات وزوايا مختلفة، ما يقدّم تجربة بصرية ديناميكية وغامرة.
يمكنك الاطّلاع على مدار ديناميكي أثناء العمل من خلال استكشاف برج إيفل.
نقاط الاهتمام:
- خصِّص استكشافك من خلال تحديد أنواع الأماكن التي تريد استكشافها. يمكنك الاختيار من بين المتاحف والمنتزهات والمدارس وغيرها باستخدام مصفوفة
typesفيconfig.json. - اضبط الحد الأقصى لعدد "نقاط الاهتمام" المعروضة من خلال تعديل المَعلمة
density. - عدِّل
searchRadius (in meters)لتضمين أماكن رائعة مخفية قريبة أو التركيز على مناطق معيّنة. - اضبط السرعة التي اخترتها لحركة الكاميرا باستخدام المَعلمة
speed (in revolutions per minute).
التحميل المُسبَق لاستكشافك: تعمَّق أكثر من خلال تخصيص عناوين URL
تتيح لك أداة 3D Area Explorer تحديد نطاق الاستكشاف مسبقًا من خلال تخصيص عنوان URL. ويؤدي ذلك إلى عدم الحاجة إلى ضبط الإعدادات يدويًا، ما يسهّل تجربة المستخدم.
إنشاء عنوان URL مثالي:
ما عليك سوى إلحاق معلَمات معيّنة بعنوان URL الخاص بـ "مستكشف المناطق" لضبط الموقع الجغرافي والإعدادات الأخرى مسبقًا. على سبيل المثال:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
يضبط عنوان URL هذا نقطة البداية على خطَّي العرض والطول المحدَّدَين، ما ينقلك على الفور إلى الموقع الجغرافي الذي اخترته. المَعلمات المتاحة:
-
location.coordinates.lat: خط العرض للموقع الجغرافي الذي اخترته -
location.coordinates.lng: خط الطول للموقع الجغرافي الذي اخترته poi.types: قائمة مفصولة بفواصل لأنواع نقاط الاهتمام المطلوب عرضها.poi.density: الحد الأقصى لعدد "نقاط الاهتمام" المحدّدة-
poi.searchRadius: نصف قطر البحث عن نقاط الاهتمام القريبة. -
camera.speed: سرعة دوران الكاميرا حول المجسم -
camera.orbitType: نوع دوران الكاميرا ("fixed-orbit" أو "dynamic-orbit")
مزايا تخصيص عناوين URL:
- يمكنك تبسيط تجربة المستخدم من خلال تحديد الإعدادات التي اخترتها مسبقًا.
- مشاركة رحلات مستهدَفة مع مواقع جغرافية ونقاط اهتمام محدّدة تم تحميلها مسبقًا
- يمكنك تضمين تجارب "مستكشف المناطق" التي تم إعدادها مسبقًا بسلاسة في المواقع الإلكترونية.
من خلال الاستفادة من ميزة تخصيص عناوين URL، يمكنك إنشاء تجارب مخصّصة ودعوة الآخرين للانطلاق في مغامرات منتقاة.
المزيد من عمليات التخصيص
تناول القسم السابق التعديلات التي يمكن إجراؤها من خلال واجهة المستخدم أو ملف الإعداد. ومع ذلك، هناك أيضًا العديد من المَعلمات المضمّنة الأخرى التي يمكنك تعديلها لتخصيص التطبيق بشكل أكبر.
لإجراء هذه التخصيصات المتقدّمة، عليك الاطّلاع على الرمز في الملف src/utils/cesium.js الموجود في دليل src. يمكن تغيير المتغيرات التالية لتعديل مظهر التطبيق وأسلوبه
ارتفاع الكاميرا
يمكنك التحكّم في ارتفاع الكاميرا عند التحليق نحو نقطة معيّنة من خلال تعديل قيمة CAMERA_HEIGHT. ستوفّر القيم الأعلى عرضًا بانوراميًا أكثر بعدًا، بينما ستتيح لك القيم الأقل رؤية تفاصيل المنطقة بشكل أقرب.
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- الإعداد:
CAMERA_HEIGHT - القيمة التلقائية: 100
- الوصف: تحدّد هذه السمة ارتفاع الكاميرا فوق الموقع الجغرافي المستهدَف عند الانتقال إلى نقطة.
- أمثلة على القيم:
- 50: عرض أقرب مع التركيز على التفاصيل
- 200: منظور بانورامي أكثر
ميل الكاميرا
يتم تحديد الميل الأوّلي للكاميرا من خلال BASE_PITCH. استخدِم قيمًا سالبة للإمالة إلى الأسفل وقيمًا موجبة للعرض إلى الأعلى. لإضافة حركة ديناميكية طفيفة إلى استكشافك، غيِّر قيمة AUTO_ORBIT_PITCH_AMPLITUDE.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- الإعداد:
BASE_PITCHوAUTO_ORBIT_PITCH_AMPLITUDE - القيم التلقائية:
-
BASE_PITCH: -30 (الميلان بمقدار 30 درجة للأسفل) -
AUTO_ORBIT_PITCH_AMPLITUDE: 10 (تغيير درجة الميل بمقدار 10 درجات بمرور الوقت)
-
الوصف: ميل الكاميرا هو الميل المرئي للخريطة، ويتم قياسه بالدرجات. ويُعرف أيضًا باسم الميل. تحدّد هذه الإعدادات زاوية الميل الأولية للكاميرا وتعديل زاوية الميل الديناميكي أثناء عمليات التدوير التلقائي.
أمثلة على القيم:
-
BASE_PITCH: 0 (كاميرا مستوى) -
AUTO_ORBIT_PITCH_AMPLITUDE: 0 (ما مِن اختلاف في درجة الصوت)
نطاق الكاميرا والتكبير/التصغير
تحدّد هذه المَعلمات مقدار التكبير/التصغير الذي يتم تطبيقه عند التركيز على نقاط معيّنة. وتعني القيم الأصغر تكبيرًا أقرب.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
الإعداد: RANGE_AMPLITUDE_RELATIVE وZOOM_FACTOR
القيم التلقائية:
-
RANGE_AMPLITUDE_RELATIVE: 0.55 (التغيُّر النسبي في المسافة) -
ZOOM_FACTOR: 20 (عامل تكبير الكاميرا)
الوصف: تحدّد هذه الإعدادات مدى التغيّر أثناء حركة الكاميرا ومستوى التكبير لإلقاء نظرة أقرب.
أمثلة على القيم:
-
RANGE_AMPLITUDE_RELATIVE: 1 (اختلاف النطاق الكامل) -
ZOOM_FACTOR: 10 (تصغير أقل)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
إعادة ضبط الكاميرا
عندما يريد المستخدم إعادة ضبط الكاميرا على الوضع الأصلي، يتم استخدام قيم CAMERA_OFFSET. يتضمّن هذا الإعداد العنوان (الدوران) والميل (الإمالة) والنطاق (مدى بُعد الكاميرا عن المركز).
- الإعداد:
CAMERA_OFFSET - القيم التلقائية:
-
heading: 0 (بدون إزاحة التدوير) -
pitch: Cesium.Math.toRadians(-30) (إمالة الكاميرا بمقدار 30 درجة للأسفل) -
range: 800 (800 متر من المركز)
-
- الوصف: تحدّد هذه السمة اتجاه الكاميرا وزاوية ميلها ونطاقها لإعادة ضبط العرض.
- أمثلة على القيم:
-
heading: 45 (درجة، عرض من الشمال الغربي) -
range: 1500 متر (أبعد من المركز)
-
إحداثيات البداية:
تحدّد START_COORDINATES خط الطول وخط العرض والارتفاع الأوليين للكاميرا. هذا هو المكان الذي سيبدأ فيه الاستكشاف، لذا اضبطه على المنطقة التي تريد أن يراها المستخدمون أولاً.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- الإعداد:
START_COORDINATES القيم التلقائية:
longitude: 0latitude: 60-
height: 15000000 (15,000 كم فوق السطح)
أمثلة على القيم:
longitude: -122.4934،latitude: 37.7951 (جسر غولدن غيت)-
height: 2000 (موضع بدء أقرب)
تحميل موقع جغرافي محدّد مسبقًا
يحدّد العنصر location في config.json مركز المنطقة. وهي
نقطة العرض الأولية للكاميرا في عارض Cesium.coordinates: تحدّد هذه السمة خط العرض (lat) وخط الطول (lng) للموقع الجغرافي الذي تريد أن تبدأ الكاميرا بالتحرّك نحوه. اضبط هذه القيم لضبط الكاميرا على أي موقع جغرافي محدّد على الكرة الأرضية.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
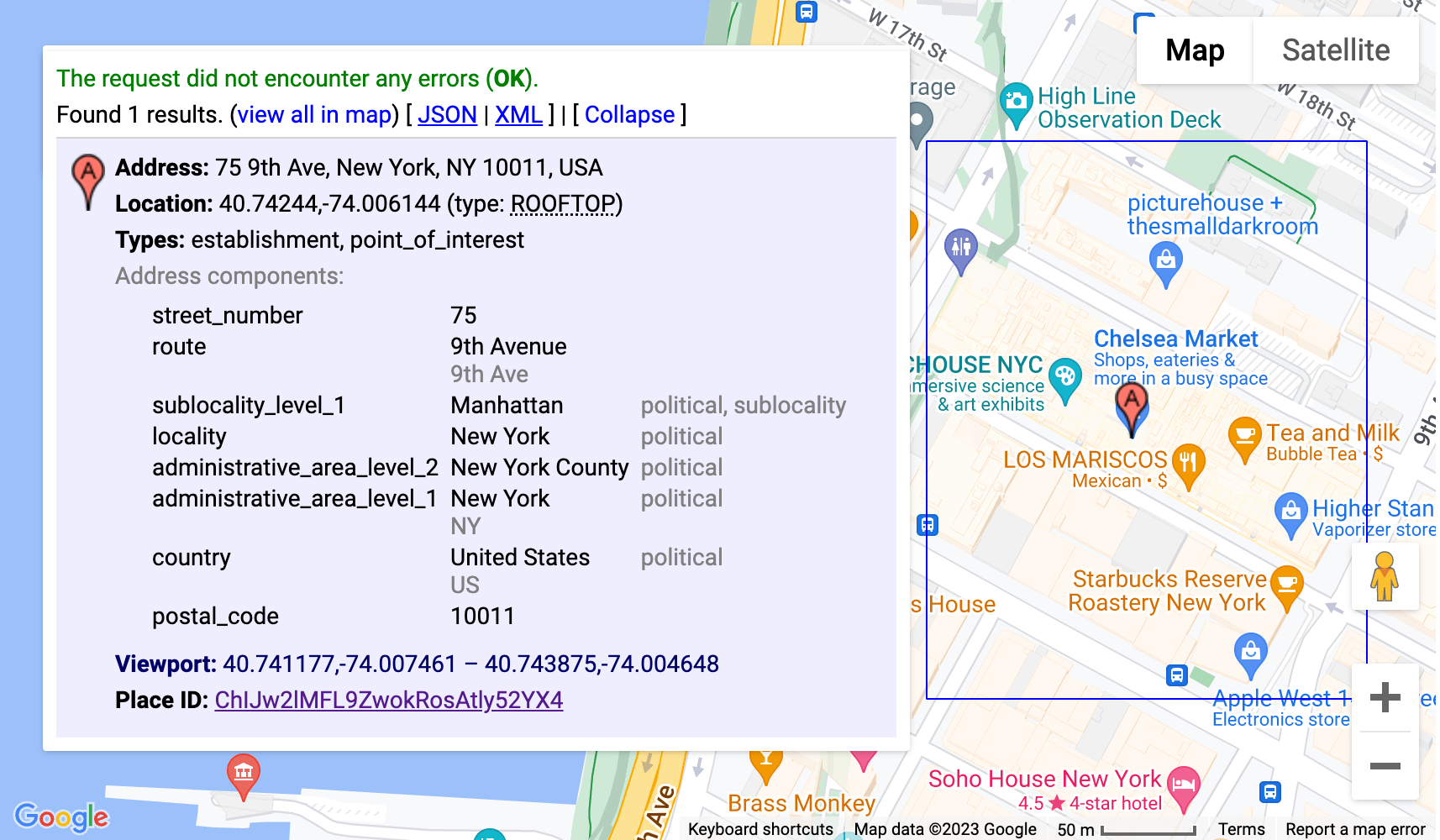
يتيح لك هذا الإعداد بدء تطبيق 3D Place Navigator مع تكبير موقع جغرافي محدّد من اختيارك. يمكنك استخدام أداة الترميز الجغرافي من Google للحصول على إحداثيات خطوط الطول والعرض الخاصة بعنوان أو اسم مكان من خلال تحديدها في عنصر الموقع الجغرافي:
- الوصول إلى أداة ترميز المناطق الجغرافية
- إنشاء طلب ترميز جغرافي انقر على قسم "جرِّب بنفسك" وأدخِل الموقع الجغرافي الذي اخترته في حقل "العنوان". يمكنك تحديد عنوان أو اسم مكان أو حتى معالم.
- إنشاء إحداثيات انقر على الزر "تشغيل" لإرسال طلبك. ستعرض الأداة ردًا يتضمّن معلومات مختلفة حول الموقع الجغرافي، بما في ذلك إحداثيات خط العرض وخط الطول المعروضة ضمن القسم
geometry.location. - استخدام الرموز الجغرافية انسخ قيم خطوط الطول والعرض التي تم استردادها من الرد والصِقها في الكائن
coordinatesضمن الإعدادات.
ملاحظة: يجب أن تلتزم الرموز الجغرافية المستخدَمة بهذه الطريقة بالبنود الموضّحة في القسم 3.4 من بنود خدمة Google Maps Platform، أي يجب ألا يتم تخزينها مؤقتًا لمدة تزيد عن 30 يومًا ويجب إعادة تحميلها بعد ذلك.

سيستخدم هذا الإعداد أداة الترميز الجغرافي لتحديد إحداثيات مقر Google في ماونتن فيو، كاليفورنيا، تلقائيًا، ثم سيشغّل تطبيق 3D Place Navigator مع توجيه الكاميرا إلى هذا الموقع الجغرافي.
التخصيصات المتقدّمة
يمكنك إجراء عمليات تخصيص إضافية من خلال التوغّل أكثر في الرمز. يرشدك القسم التالي إلى بعض الخيارات
إضافة مسار كاميرا جديد
يتضمّن الحلّ مسارَين مختلفَين للكاميرا:
fixed-orbit" | "dynamic-orbit"
ولكن إذا أردت، يمكنك إنشاء مسار كاميرا جديد يمكنك تنفيذه باستخدام
/src/utils/cesium.js في الدالة calculateAutoOrbitFrame
لاستخدام عملية احتساب المسار الجديدة هذه في لوحة الإعدادات، يُرجى الرجوع إلى
عملية التنفيذ في demo/src/camera-settings.js.
إضافة المزيد من أنواع الأماكن
يمكن تعديل قائمة أنواع الأماكن الخاصة بالإعدادات في الملف
demo/src/place-settings.js. بدءًا من السطر 4، تظهر أنواع الأماكن المتوفّرة في العرض التوضيحي.
إذا أردت استخدام أنواع أماكن معيّنة بدون تغيير مصدر العرض التوضيحي، يمكنك ببساطة إضافتها إلى ملف config.json ضمن poi.types.
تخصيص النمط (css)
بالنسبة إلى الأنماط، استخدمنا متغيرات CSS. وهي متوافقة مع كل المتصفحات الرئيسية، وتتيح تغيير سطر واحد في مكان مركزي وتعديل خصائص CSS معيّنة. يتم تحديد متغيرات CSS في src/main.css. There
يمكنك ضبط الألوان وإعدادات الخطوط والهوامش الداخلية أو الخارجية للتطبيق بأكمله.
تراكب بيانات إضافية
لتراكب بيانات إضافية، عليك تعديل ملف src/utils/cesium.js والرجوع إلى مستندات Cesium لمعرفة كيفية إضافة GeoJSON أو بيانات أخرى ذات مرجع جغرافي إلى الكرة الأرضية.
إزالة أقسام الإعدادات
يحتوي تطبيق JavaScript على ثلاثة أقسام رئيسية في ملف الإعدادات: demo/src/[config-panel.js](config-panel.js): location وpoi وcamera. يوفّر كل قسم من هذه الأقسام خيارات إعدادات لجوانب مختلفة من التطبيق. يمكن للمطوّرين تخصيص هذه الأقسام
استنادًا إلى احتياجاتهم المحدّدة.
1.إزالة قسم معيّن من الإعدادات
- قسم الموقع الجغرافي
لإزالة القسم location، ابحث عن السطر التالي في الرمز وعلِّق عليه أو احذفه:
const locationConfig = { ...config.location, ...customConfig.location };
- قسم نقاط الاهتمام
لإزالة القسم poi، ابحث عن السطر التالي في الرمز وأضِف تعليقًا
أو احذفه:
const poiConfig = { ...config.poi, ...customConfig.poi };
- قسم الكاميرا
لإزالة القسم camera، ابحث عن السطر التالي في الرمز وأضِف تعليقًا
أو احذفه:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. تعديل الإعدادات المجمّعة
بعد إزالة قسم، من الضروري تعديل عنصر الإعدادات المجمّعة. يدمج هذا العنصر الإعدادات التلقائية مع أي تخصيصات.
أزِل السمة المقابلة من عنصر combinedConfig:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3- ضبط عناصر واجهة المستخدم
إذا كانت إزالة قسم تعني أيضًا إزالة عناصر واجهة المستخدم ذات الصلة، عدِّل الرمز وفقًا لذلك في رمز html. على سبيل المثال، إذا أردت إزالة قسم معيّن من "لوحة المشرف"، مثل سرعة الكاميرا، عليك تعديل كل من رمز js ورمز html الخاصَّين بهذا القسم.
4. إزالة قسم "إعدادات الكاميرا"
لإزالة قسم إعدادات الكاميرا من واجهة المستخدم، ابحث عن السطر التالي وعلِّق عليه أو احذفه:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
إزالة ملخّص قسم الموقع الجغرافي
const locationSection = await getLocationSettingsSection(locationConfig);
الخاتمة
في هذا المستند، استكشفنا خيارات التخصيص المختلفة المتاحة في "مستكشف المناطق" لتخصيص تجربة الاستكشاف الثلاثي الأبعاد. من خلال تعديل سلوك الكاميرا وضبط الميل المرئي وتغيير مستويات التكبير، يمكنك إنشاء تجارب فريدة وجذابة تعرض الإعدادات ونقاط الاهتمام التي اخترتها.
تذكَّر أن تجرِّب إعدادات مختلفة وتعدِّل المَعلمات لتناسب احتياجاتك المحدّدة. من خلال الاستفادة من إمكانية التخصيص، يمكنك إنشاء رحلات غامرة ومخصّصة تجذب جمهورك وتساعدك في تحقيق رؤيتك.
